
May: Latest Pre-Built Websites for WordPress
May 30, 2016
June: Latest Pre-Built Websites for WordPress
June 28, 2016When you prepare for a speech, you need to know who your audience will be. It’s the same with web design. A well laid-out, easily navigable website will be of little use to a client, if the intended audience hasn’t been taken into account. A web designer with multiple clients to satisfy, is faced with the need to design a variety of user experiences – each dedicated to a specific website category, and to an audience that anticipates a certain look and feel.
The designer has a choice. Each website can be built from scratch, with a particular audience in mind, or a one-size-fits-all design tool that can be tailored to fit a given client’s needs can be put into play.
An example:
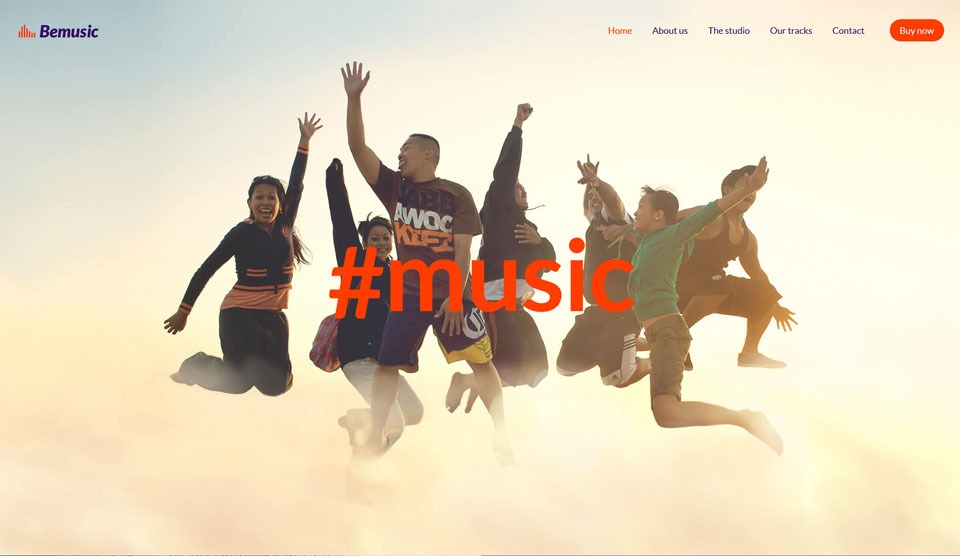
Be Music
Designing for younger audiences requires a certain fast-paced experience – the UX should be simple and intuitive, and the colors and typography should be in line with the latest trends.
Ways in Which Your Audience Affects Your Design
The challenge you face as a web designer is not only understanding the audience profile for a given category; e.g., food or sports, but for subcategories as well – Mexican food, or soccer. You cannot simply create a design that you find appealing, or one that a casual viewer might find attractive. You have to know the audience, and you have to have a basic understanding of the profile that is in some ways unique to that audience.
- Style – Does the web content need to have a dramatic flair (classical music or opera), or follow a modern, minimalist theme (a creative agency)?
- Colors – Bright, active, colors are usually a good choice for a toy store or a sports studio. For a perfume website, pastels that convey a more feminine atmosphere will usually be preferable.
- Degree of Interaction – Is the audience looking for quick facts (price, location, specials), or are the viewers willing to watch a brief video for detailed, in-depth information? Are the viewers willing to take the time to complete a survey or post a comment? Getting feedback by using a survey maker can help you understand the needs of your audience.
- Fonts – Font types can be every bit as powerful as colors. Choose a font or fonts that will set the right relationship with the audience.
Be Kebab
As an example of how fonts can be used to connect with an audience having passion for food –a handmade font is used to create a sense of familiarity.
Think About Possible Goals Your Audience May Have
You can often help your design process move along more smoothly by putting yourself in the shoes of the audience. This is usually not too difficult for a small business’s online store, where the home page layout tells the audience they’ve come to the right place.
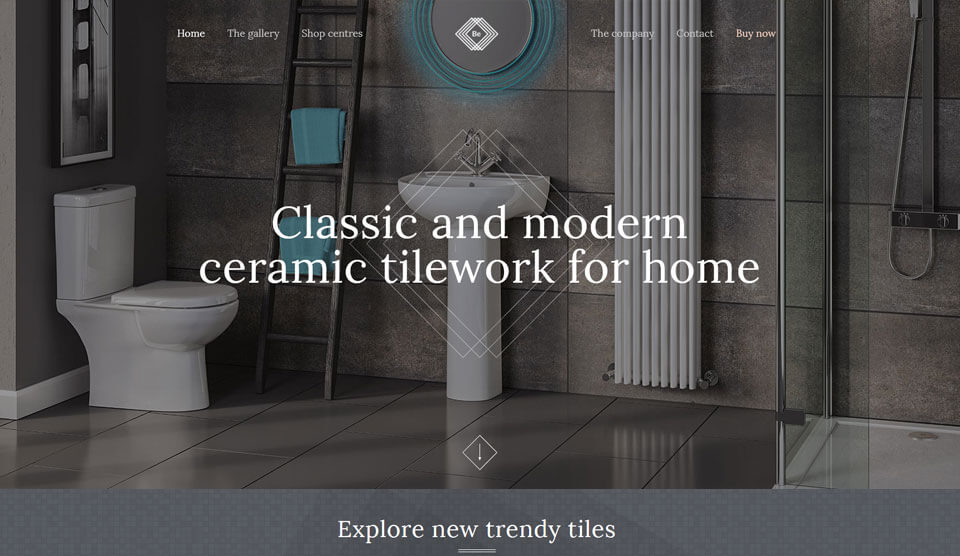
Be Tiles
This home page is quite straightforward. It can serve a variety of audiences, all of which have something in common – tiles, and/or home improvement.
While this often works for smaller businesses, an audience’s goals may be more complex for larger companies or companies that are more sophisticated, or offer a number of services or product lines. Taking the tile company as an example; the design of the site’s inner pages may need to take into account these potential situations:
- A buyer, looking to see what is available, and either wishes to place an order, or simply wants to compare prices.
- An architect, looking for a long term arrangement with the company as a source and provider of tiles.
- A domestic or international distributor, interested in forming a partnership.
- A contractor or construction worker, looking for tips on how to use tiles to create various montages.
It would be awkward to attempt to address all of these audience profiles on a home page. Attempting to do so would add clutter, and is unnecessary. The home page addresses what each of these visitors has in common – an interest in tiles. You still need to take each audience type into account, and address their specific needs, in the website pages.
Defining the Audience
Having an overly simplistic understanding of the audience can be an easy mistake for a web designer to make. Assuming your audience will be mostly feminine, or mostly sports-loving males can result in poor marketing decisions should those assumptions not happen to be accurate. You may feel your web design is the right one, but your client may not receive the amount of traffic anticipated or the conversion rate necessary to make a profit. What you have to do is, starting from the demographics, identify your audience in terms of age, gender, and interests – the latter expressed through keywords they are most likely to use when they search.
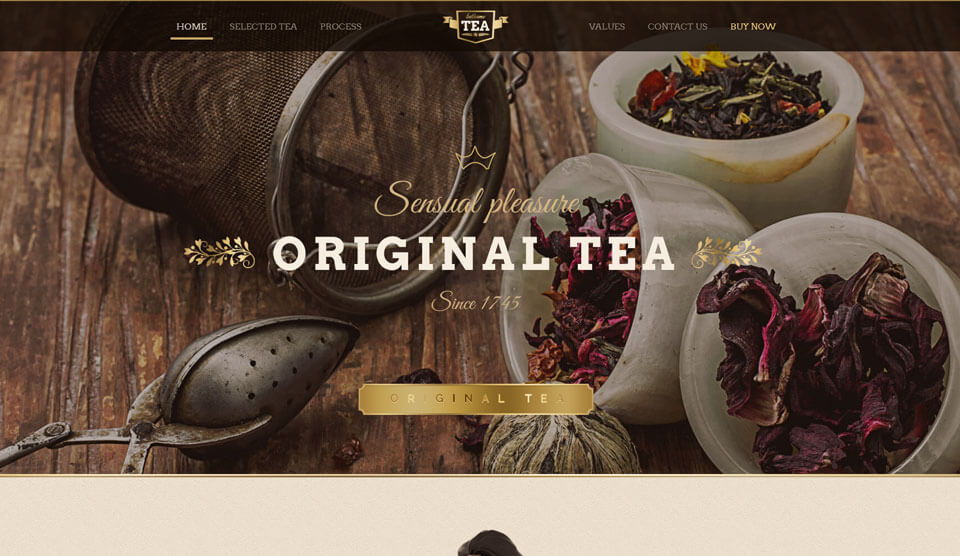
Be Tea
Notice the way in which this website clearly speaks through the choices in terms of fonts, graphic element, and structure, for a pleasure-seeking audience with a taste for fine products.
The results of your analysis should help you decide on what visitors should see on the home page that would engage them and encourage them to look further.
In Conclusion
With its ability to take into account how different audiences perceive and react to website layout, structure, and interactions, Be Theme, the one-size-fits- all “monster” theme, makes an ideal partner for the web designer confronted with the task of producing winning websites for a wide variety of niches and topics
This theme, the biggest WordPress theme ever, features more than 200 fully-customizable, pre-built websites like the ones shown here. They cover virtually any topic you are apt to be confronted with. They have been carefully engineered, and embed certain nuance details designed to attract and engage website visitors.
Although you can create any type of website you want with this powerful, yet easy to use tool, you still have work to do. You’ll have to understand your audiences, how they affect your design, and what their goals are. Once you’ve done that, and chosen just the right pre-built website to work with, Be Theme makes the rest easy.