
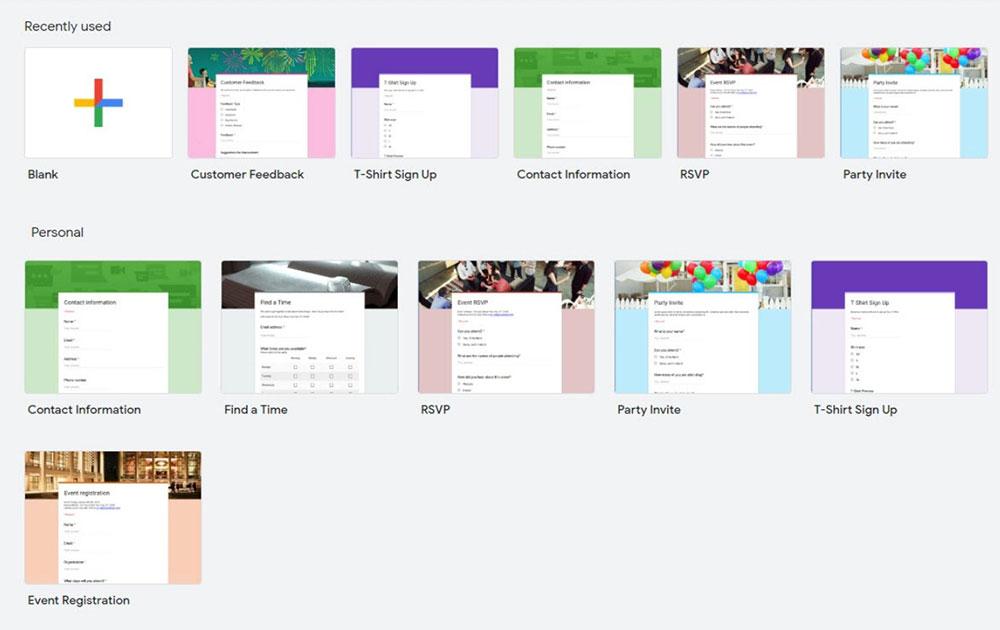
How to embed a Google form in WordPress
March 17, 2023
Great Looking Websites With A Calm Color Palette
March 17, 2023Blue websites are always inviting because the color evokes the tranquility of the clear sky and lightness of emotion. Darker blue depicts depth and professionalism. In its lighter shades, blue is the color of friendship, strength, and calmness.
Web developers will use blue for its versatility. Blue websites are clean, modern, cool, and transparent. It’s appealing for many designers, thus making it harder to build an outstanding original page.
This collection of blue websites should be an inspiration if you want to use blue as a primary color on a new website.
Awesome blue websites to check out
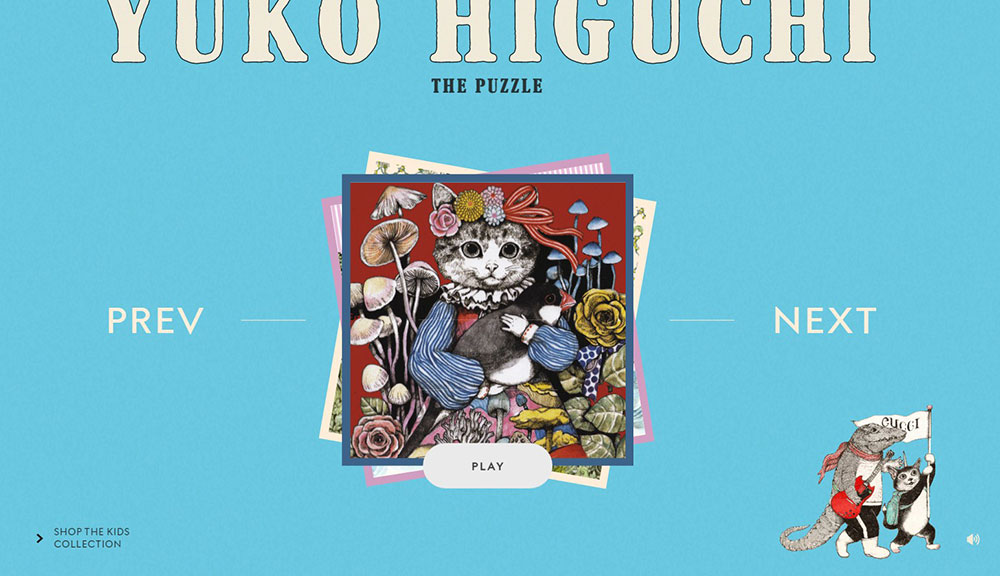
Yuko Higuchi x Gucci
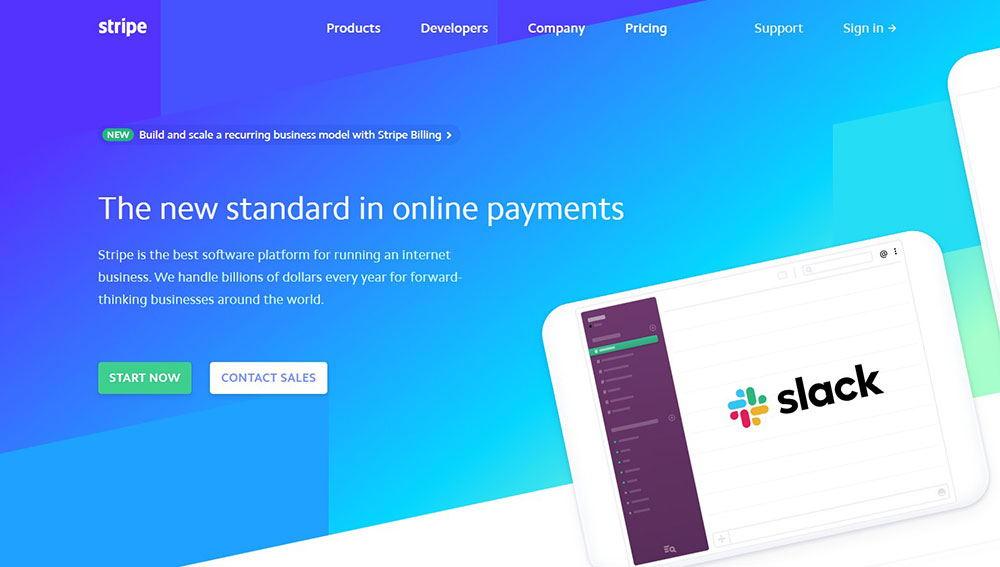
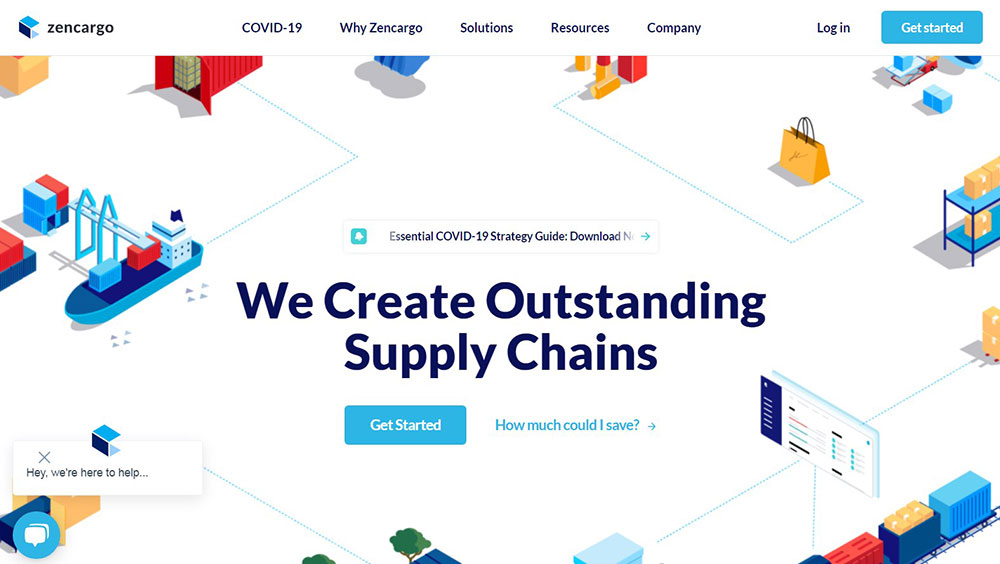
Stripe is popular software for online payment processing. Online businesses increasingly choose it over the competition. Stripe attracts new clients through their website, using a blue gradient that changes into green and combines perfectly with the whole design of the landing page. You can easily calculate its charges using a Stripe fee calculator.
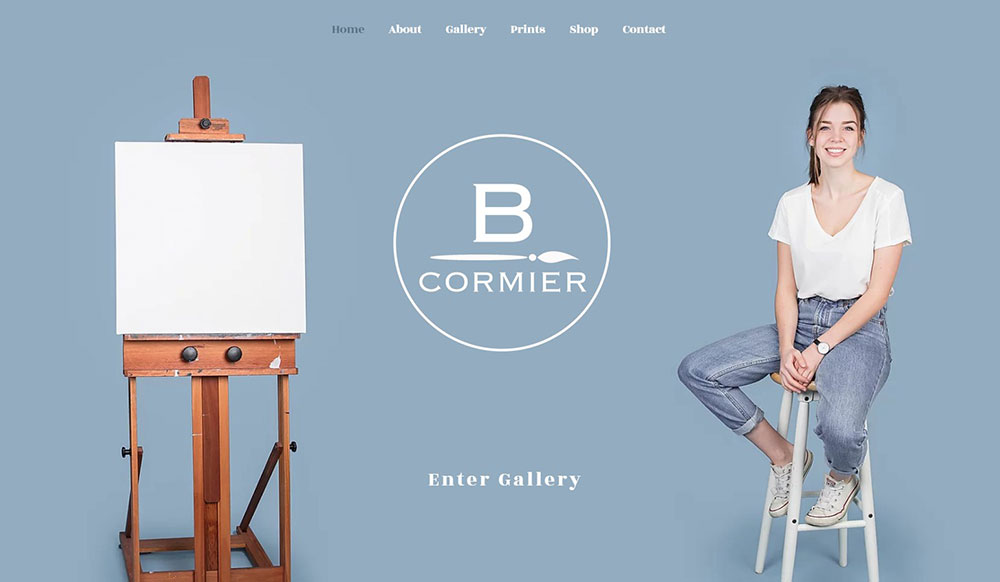
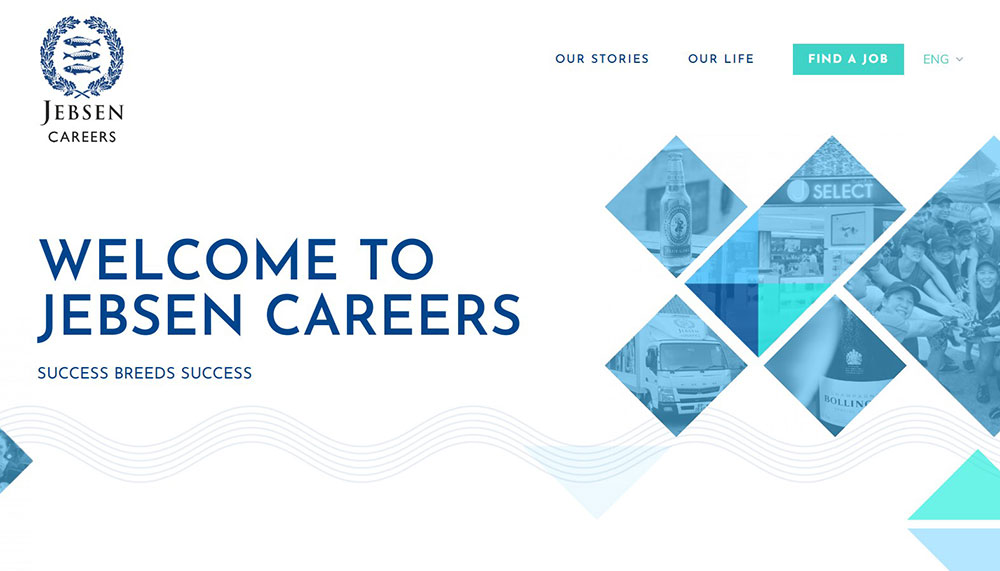
Jebsen Careers
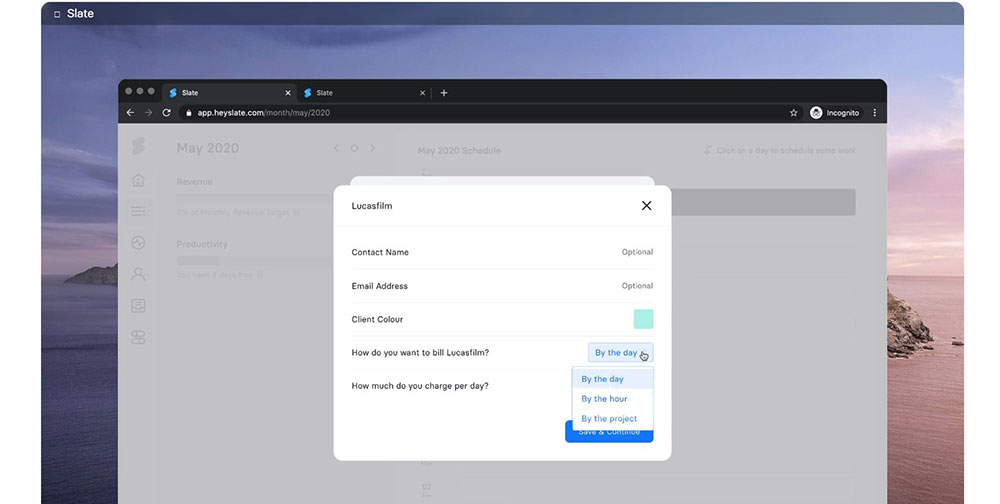
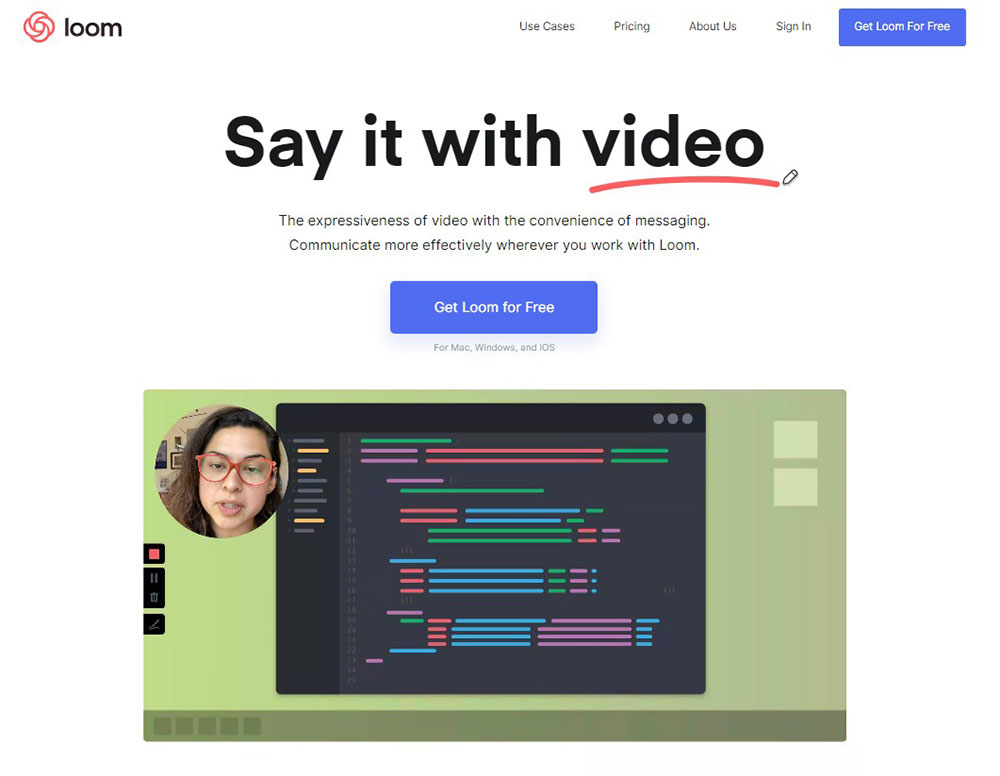
Loom’s landing page has a basic outline but they use colors and textures to great effect. The baby blue and white contrast is in every element of the website but it’s beautifully balanced with the opaque white on the background. Motion is added to the text boxes and images to complete the entire design.
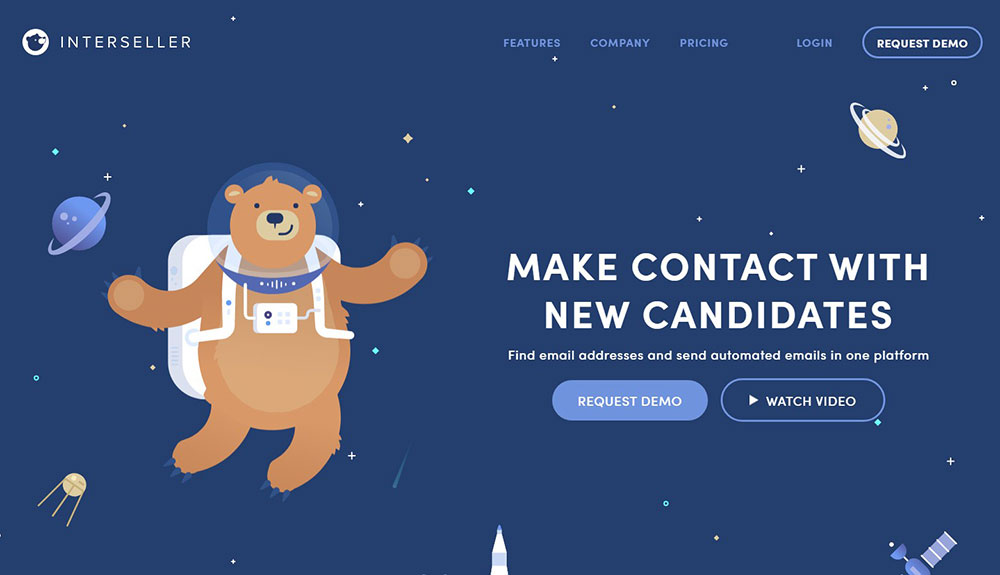
Interseller
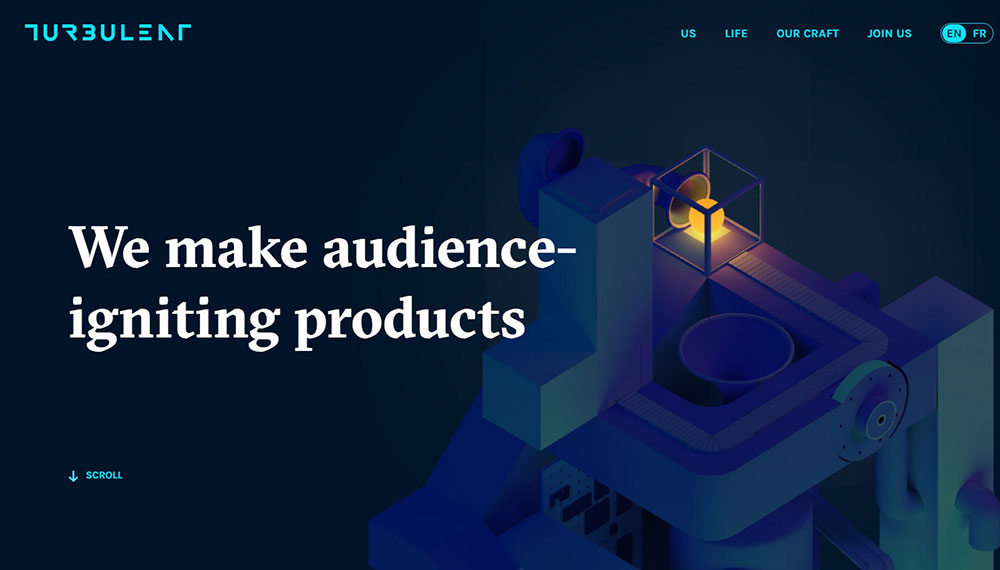
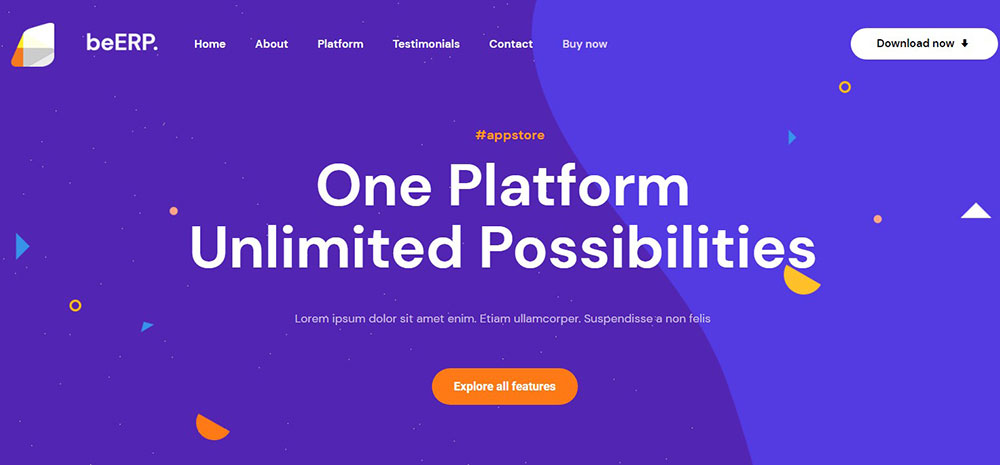
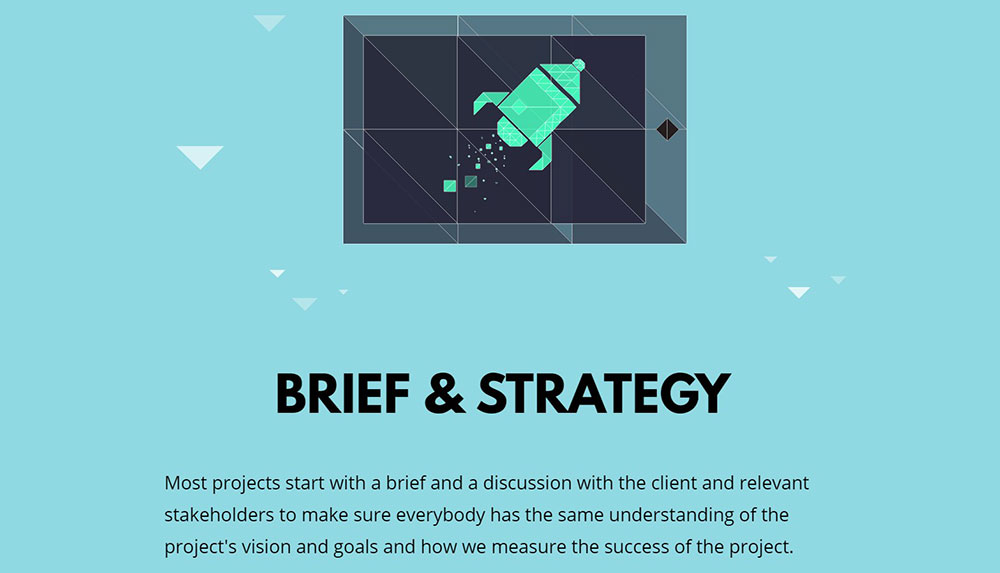
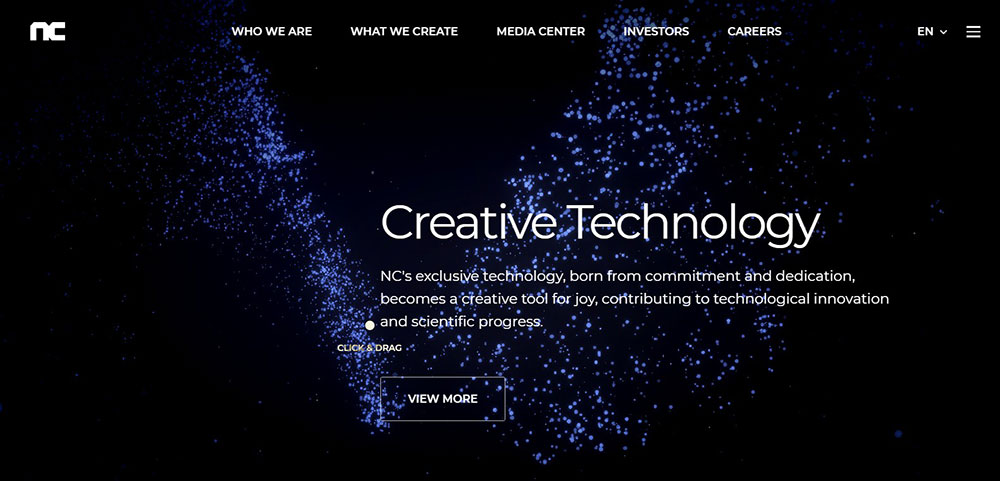
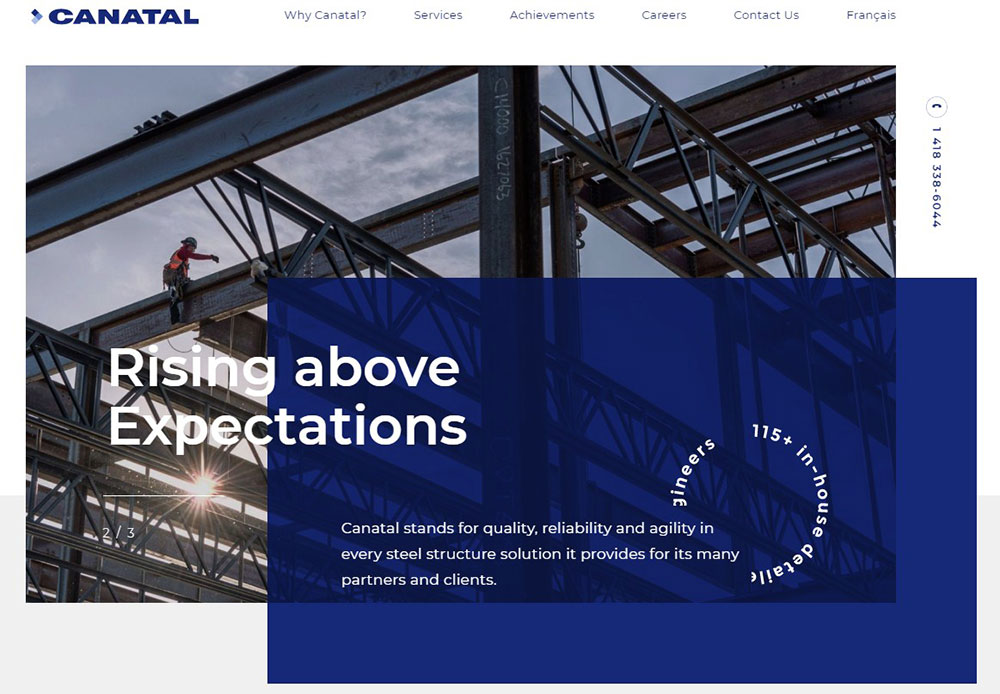
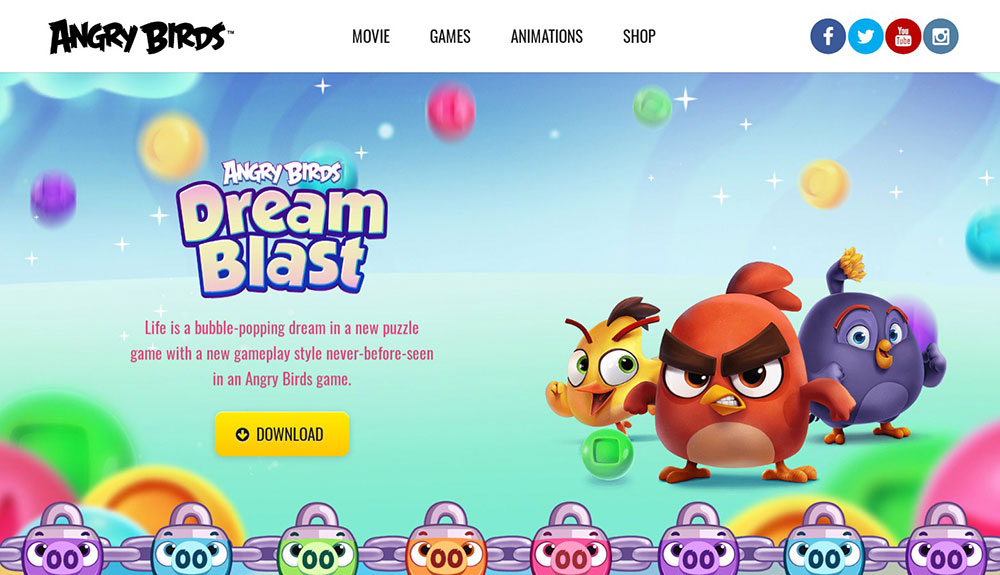
Using blue as a highlight color on a dark or even black background is always appealing. Although blue is not the dominant color of this website, it nevertheless creates the contrast and adds to the design.
FAQs about blue websites
1. What is the psychology behind using blue as the primary color for website design?
Blue is frequently linked to dependability, tranquility, and trust. It's a popular option for websites that want to project an air of dependability and professionalism.
This is due to the fact that blue has a calming influence on our minds and is frequently utilized to promote relaxation and a sense of comfort. Blue is a popular choice for a wide range of websites because it is a flexible hue that works well in a number of colors and tones.
2. How do blue websites affect user engagement and conversion rates compared to websites with other colors?
According to studies, the color blue can increase user engagement and conversion rates. This is due to the fact that people may be more likely to interact with a website and take action, such making a purchase or filling out a form, if blue is linked with trust and reliability. Blue is a calming color that can also help people feel less stressed and anxious, which can enhance their overall user experience.
3. Are there any industries where blue websites are more effective than others?
Even though blue websites can be effective across a wide range of industries, they might be especially well suited for companies in the technology, healthcare, and finance sectors. This is due to the fact that blue can help users understand that these businesses frequently demand a sense of trust and dependability. Blue is also a well-liked color in the computer sector, where it frequently stands for growth and innovation.
4. Can using different shades of blue on a website impact user experience and perception of the brand?
Yes, the user experience and brand perception of a website can be affected by the use of various shades of blue. Lighter tones of blue might be more jovial and cheerful, while darker shades can convey a sense of professionalism and seriousness. When selecting a shade of blue for their website, designers should keep the message they want to convey in mind.
5. Are there any cultural or regional differences in the use and perception of blue in website design?
Yes, the use and perception of blue in website design may vary depending on cultural or regional factors. For instance, while blue may be connected to immortality and paradise in Eastern cultures, it is frequently associated with trust and dependability in Western societies. When choosing a color scheme for a website, designers should take the cultural and geographic context into account.
6. How does the use of blue in website design vary across different types of websites, such as e-commerce, social media, and news sites?
Depending on the type of website, different shades of blue may be used in the design. For instance, blue may be used on social media platforms to symbolize innovation and advancement and on e-commerce websites to convey a sense of trust and dependability. Blue can be used on news websites to project professionalism and authority. When selecting a color scheme for a website, designers should take the audience and its specific objectives into account.
7. What are some examples of well-designed blue websites and what makes them successful?
Websites like Facebook, LinkedIn, and IBM are just a few instances of well-designed blue websites. Because they use blue in a way that is consistent with their brand identity and target audience, these websites are successful. In contrast to IBM, which portrays its brand as a serious and professional technological business, Facebook portrays its brand as a fun and inventive social network by using a brighter shade of blue.
8. Are there any common mistakes to avoid when designing a blue website, such as using too much or too little of the color?
Using too much of the color, which can feel oppressive or monotonous, is a common mistake when building a blue website. On the other hand, too little blue can give the impression that the website is unprofessional or bland. It's crucial for designers to create a balance between utilizing just the right amount of blue to deliver the intended message and including other colors to give the website diversity and appeal.
9. How can blue be effectively combined with other colors in website design to create a visually appealing and user-friendly experience?
In website design, blue can be efficiently blended with other colors to produce an aesthetically pleasing and user-friendly experience. For instance, blue and white is a timeless combination that can produce a neat and businesslike appearance, while blue and yellow can produce a cheerful and energizing atmosphere. In order to select complimentary colors that go well together, designers can also apply color theory.
10. Are there any tools or resources available for designers looking to incorporate blue into their website designs?
Designers that want to include blue in their website designs have access to a wide range of tools and resources. Designers can choose the ideal blue color for a website using color picker tools like Adobe Color and Canva. Websites that serve as sources of design inspiration, like Dribbble and Behance, can offer instances of well-designed blue websites. In addition, guidance and suggestions on how to use blue in website design may be found in design blogs and tutorials.
Ending thoughts on these blue websites
These 40 blue websites are all different and special. Blue expresses stability and is the color of serenity. On the other hand, it is highly associative, and good designers can use it in a variety of combinations. You can either opt for blue website background or entire blue web designs. The most important thing is to find your color scheme or palette and use it on the entire website. This gives not only a pleasant aesthetic effect but also adds credibility.
If you struggle to define your own style or design, Be Theme is here to offer you a hand. One of the most important features of our company is providing multi-purpose and responsive Themes. You can choose a standard one or work with us to customize a unique one for your company. We have more than 500 pre-built websites to choose from.
If you liked this article about blue websites, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette, websites with a calm color palette, red websites, pink websites, orange websites, and social media colors.