The Best Web Design Books You Should Buy
October 15, 2023
Website footer examples that should inspire you
October 15, 2023Nowadays online designers are becoming more and more fond of the 'less is more' approach. Minimalism is great for websites because they’ll load faster and are more compatible between screen sizes. Furthermore, simple UI designs also happen to be mobile-friendly, without the user or desktop experience being diminished.
The minimalistic approach turns the website’s content into the focal point of the designing process, meaning the website should be designed around it. In other words, site design begins with creating rough content, upon which the right amount user interface is built for easy navigation and identification of user goals.
Minimalistic web page design is accomplished by it being reduced to only the most crucial elements. Minimalism can be implemented in countless different ways, e.g. through playing with navigation, transitions, colors, broken composition, or even by completely getting rid of all elements. is achieved by reducing a design to only the most essential elements. Experimenting with colors, transitions, navigation, broken composition, or even the complete removal of all elements — there are more ways to implement minimalism than you can imagine.
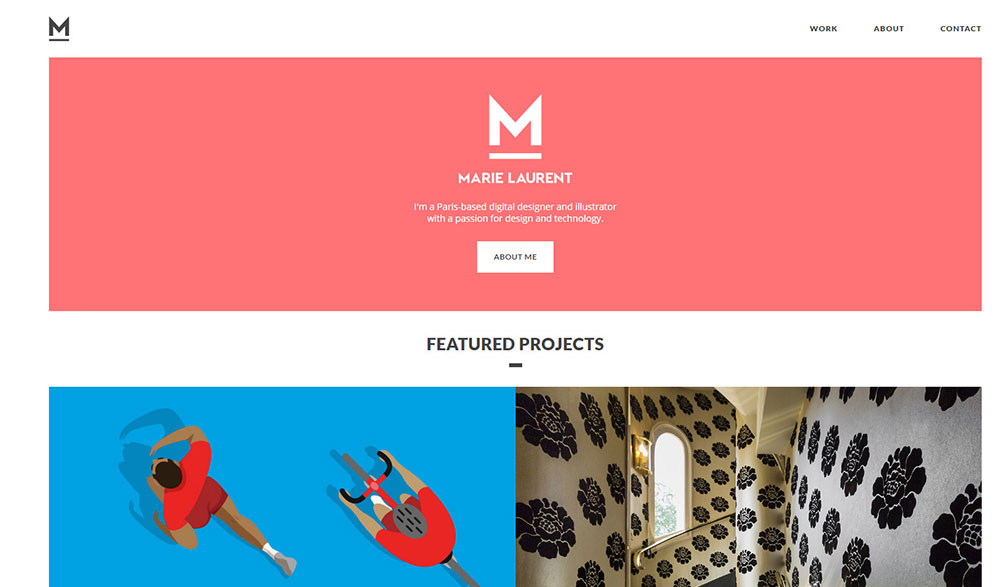
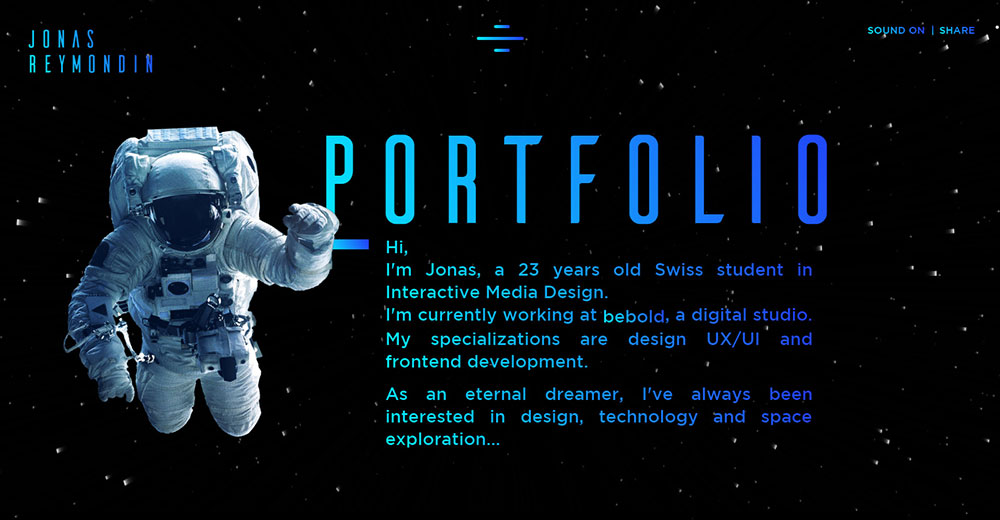
A good example of a minimalistic website is Marie Laurent‘s portfolio.
Minimalistic web site design consists of the following principles:
- an interface that is user-friendly;
- navigation that is simple;
- a maximum of three colors being used at once;
- plenty of empty space;
- experimenting with fonts;
- lack of excess detail: textures, color transitions, shadows;
- no extra buttons
There are several crucial practices to assist you in creating outstanding minimalistic themes or websites and other digital products such as apps.
Define the Overall Purpose of Your Website:
You need to establish a focus if you want to successfully achieve web design minimalism. To put it simply, determine your website’s main use.
The following questions should be answered: Are you looking to open an online store? Are you looking to create a portfolio website? Is a blog something that you also want to include? Who is your target audience? What message do you want to get across? If your focus is clear, you can then concentrate on determining the pieces of information crucial to your design and then structure them by importance.
Minimalist websites give you no room for playing loose. There are deliberation and a purpose behind every page element. The design consists of only the most crucial elements.
‘Elements’ here refer to any individual interface units, including (but not limited to):
- links
- menu items
- graphics
- images
- captions
- lines
- colors
- icons
- textures (like gradients)
- fonts
It’s not easy to determine whether ‘unnecessary’ elements are part of the interface if you don’t know the target tasks and users. Just be certain that you aren’t complicating your users’ primary tasks by hiding or removing necessary content.
Tips: Be ruthless when choosing what goes and what stays.
- Avoid generic stock photos.
- Remove all words that are unnecessary and use communication that is as brief as possible. Text copy should consist of as little information as possible that will clearly explain your message. However, all the information included in the text copy must be meaningful, because if it isn’t, the user experience will be flawed due to confusion.
Smart Use of Negative Space
Once unnecessary elements are eliminated, empty space will appear in their places. This is what is known as negative or white space. It doesn’t have to be white, but it will always be empty. Even this empty space is crucial in conveying messages to users. It guides their attention and assists them indirectly receiving information without having to go through obtrusive elements.
Consider some of the following factors when creating negative space:
- content that needs to be left on the page due to its importance
- element hierarchy
- easy interaction with information (or the opposite?)
- variations of negative space for different resolutions
To be honest, there’s no one size that fits all. What’s important is considering these factors for each individual project.
Color Schemes That Are Simple
Don’t go overboard with the number of colors used. However, a limited color scheme doesn’t mean that your only option is a black-and-white design with only one accent color. You can create a clean design that is still eye-catching thanks to its color use, as long as you stick to a narrow color scheme (no more than three colors).
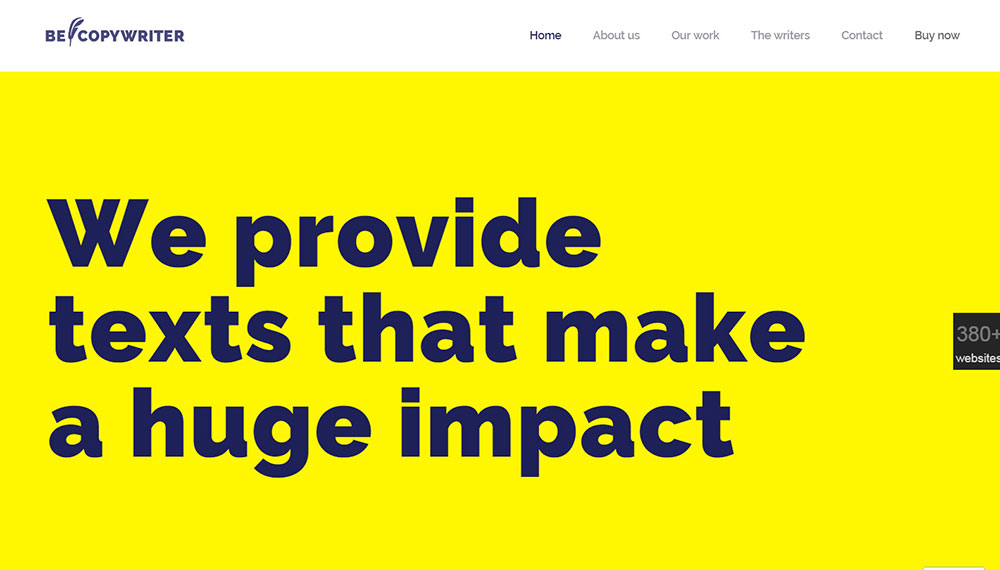
Moruba‘s website is a great example of this as it achieves a minimalistic yet striking design thanks to it combining a bright shade of yellow with its black and white logo.
Minimalistic designs tend to be monochromatic, or they’ll have one bold accent color that gets used sparingly to highlight the website’s most important elements. These elements usually tend to be clickable for example like Snippflow.
However, keep the following things in mind when using a limited color scheme:
- Ensure that there’s plenty of contrast in your color palette so that those with color blindness or limited vision can still find your website legible.
- Primary actions or important information should be highlighted with the help of accent colors.
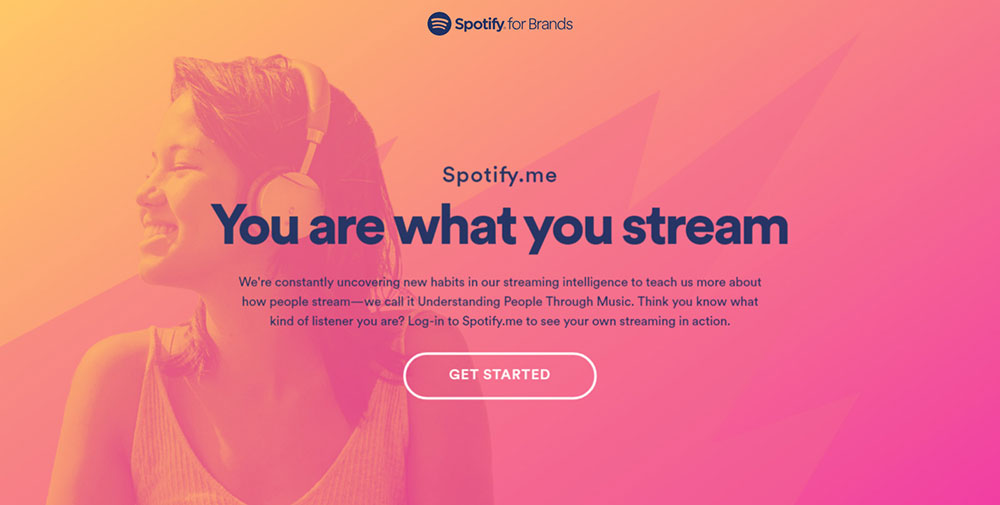
Look at how beautiful and simple Spotify‘s website thanks to its clever use of analogous color schemes.
Colors aren’t the only way to add allure to minimalistic websites. You can also use typography, fonts, and well-crafted interface texts, creating a clear page hierarchy so that users can determine what’s important with just a brief glance.
Check out some of the ways you can use typography and hierarchical fonts to create the best webpages:
Use fonts as little as possible: Try to use fonts as little as possible in order to ensure your design is less confusing and more cohesive. Using no more than three fonts is the best way to make sure your design remains functional and minimalistic, which is what Kalpakian managed to achieve with their design. Everything is easily legible thanks to using fonts sparingly and keeping the types of fonts at a minimum. The best choice of fonts to ensure a clean website design is Sans Serif fonts due to their crisp appearance.
Create text hierarchies: Clear text hierarchies can still be achieved even when only one text font or typography is used if you change the colors, alignments, positions, text sizes, and other properties. Look at this example where a clear hierarchy is achieved thanks to texts being featured in various fonts, positions, and sizes.
Navigation That Is Ridiculously Simple
Designers will quite often hide part of the navigation or all of it when attempting to streamline the content and get rid of all unnecessary elements. A popular choice for modern website design, especially when it comes to minimalistic websites and mobile UIs, involves a menu icon that will expand to a full list of content. A result of this is navigation items becoming less discoverable.
Brian Hoff‘s design page has its primary navigation features automatically hidden. Navigation that is always visible usually tends to function better for users, which is demonstrated by Nerds.
You need to know who your users are and be aware of the context, and then decide if the hamburger menu is a good choice. Don’t choose something just because it’s all the rage, as this will just result in navigation elements that need to remain easily discoverable ending up hidden. If you’re a designer for minimalistic websites, you need to make sure that users can easily find what they’re looking for.
Words aren’t always able to clearly explain the services or functions of websites, so that’s why you should make complex instructions less complicated with the help of good images or photos that clarify them without using an abundance of words.
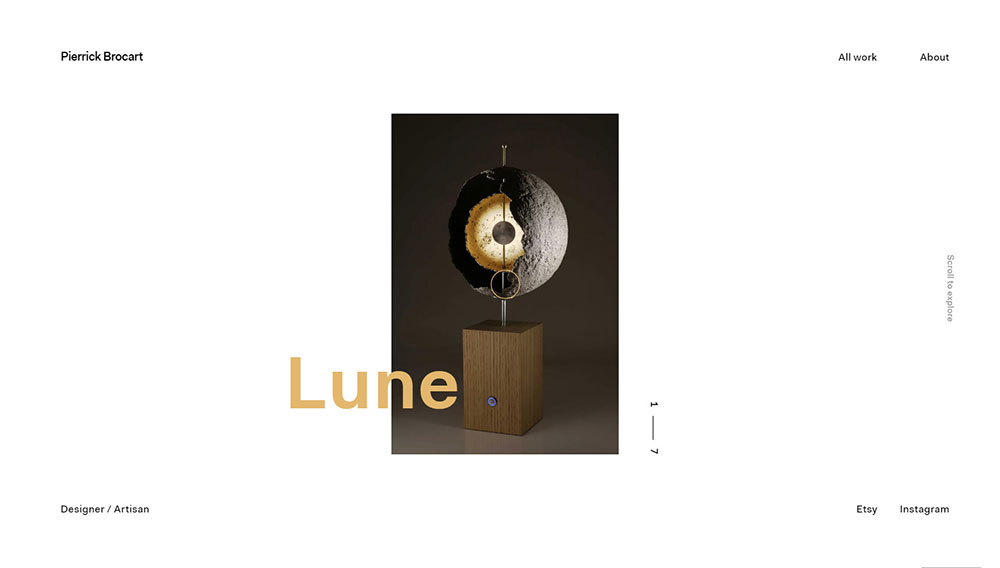
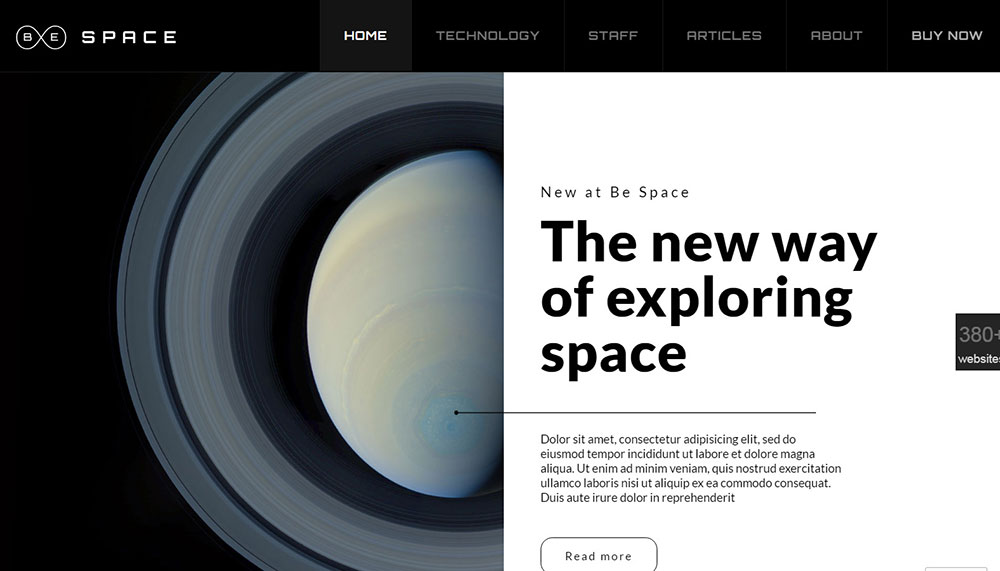
Hero headers and images are the most notable forms of artwork used in the minimalistic design. They consist of a dramatic image or slider located near the scroll’s top.
This allows for an entire universe of emotional connection and atmospheric settings – all of them relying on the image’s content – while keeping the minimalistic design’s interface simple.
Minimalism allows you to consider your design’s spatial relationship in a manner that might not have been possible before. Create a wider design by considering how it interacts with other elements.
The focal point of the organization is a strong grid. Negative space is used to tactically build the grid, and it allows the designer to arrange and place elements in a way that the purpose is made clear.
While most minimal website designs feature most of their content in the screen’s center. You can align elements anywhere along the grid – for example, you can align texts to the right, left, or center.
Arko is amazing at combining various styles of alignment to make things visually appealing and create balance with plenty of white space being used.
There are four forms of visual balance:
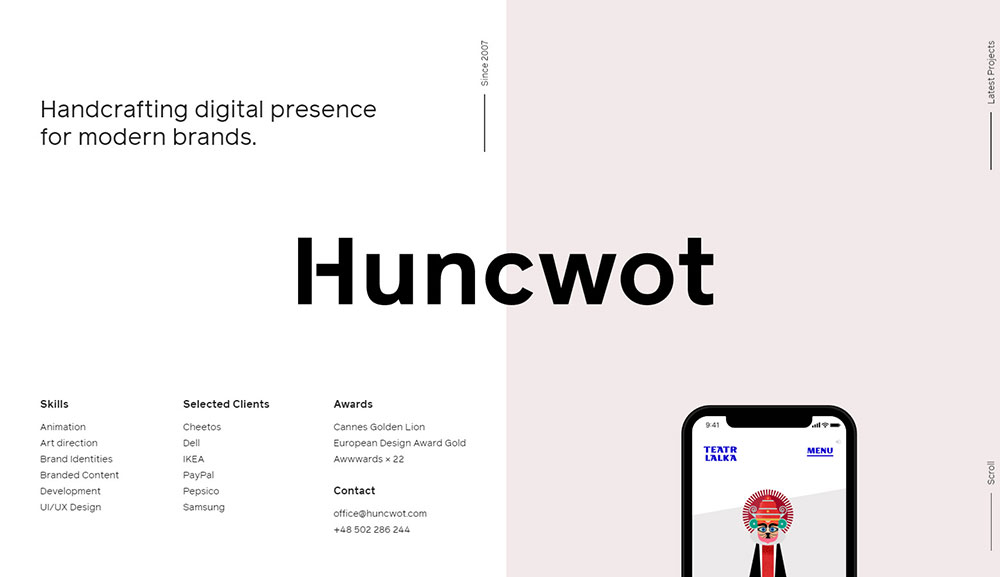
Horizontal Symmetry: There’s equal weight on both sides of the screen thanks to elements being similarly grouped as seen on Hungcwot
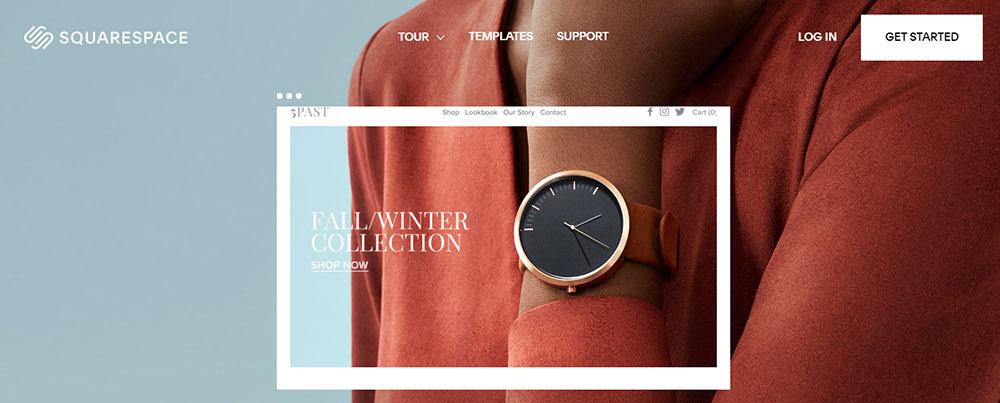
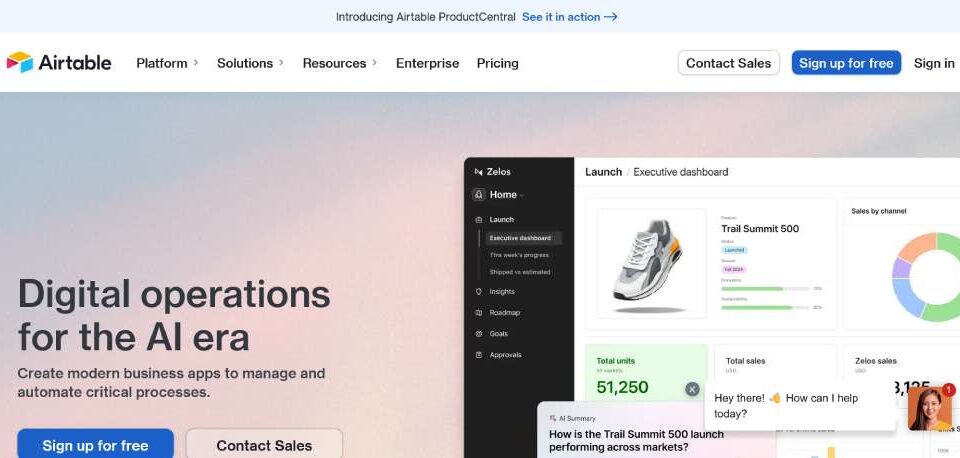
Approximate Symmetry: The visual weight is the same despite the elements being different on the screen; this is usually accomplished by combining plenty of space or a single big element with a group of smaller elements. A good example of this can be found on Squarespace
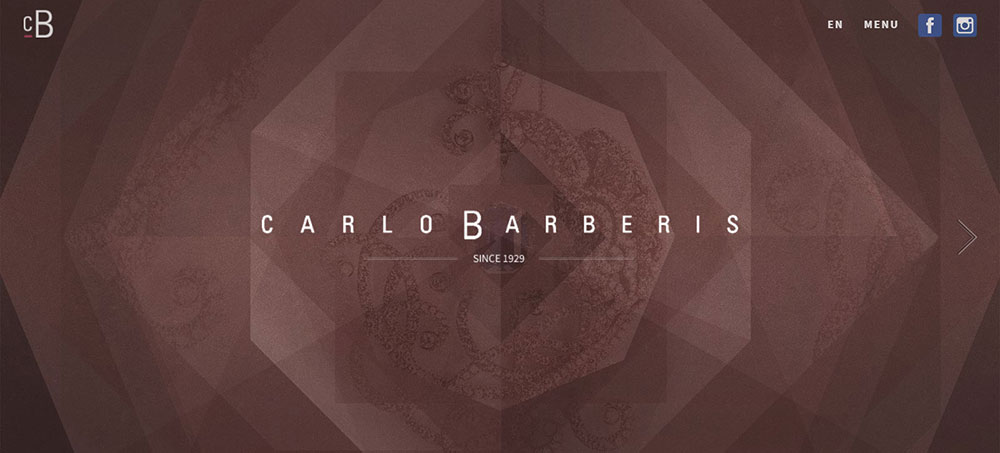
Radial Symmetry: The design’s focal point begins in the screen’s center, moving outwards in what resembles a concentric-circle pattern style, e.g. the Carlo Barberis
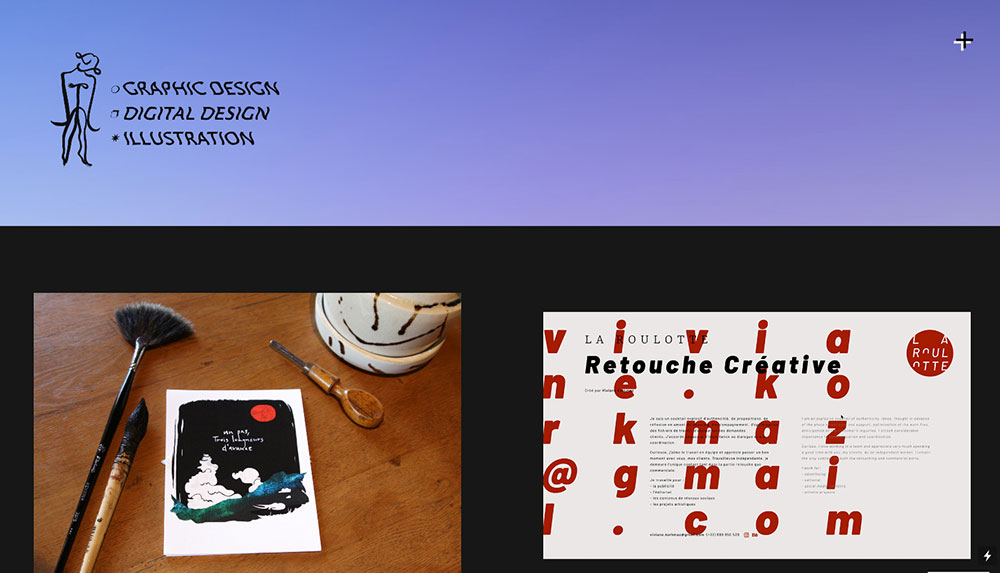
Asymmetry:The design elements deliberately contrast each other with their colors, shapes, and style sizes. This type of layout is the most difficult to successfully execute, given the fine line between an aesthetically pleasing design and a confusing mess. You can find this type of layout on Julie Flogeac‘s webpage.
Include Functional Animation
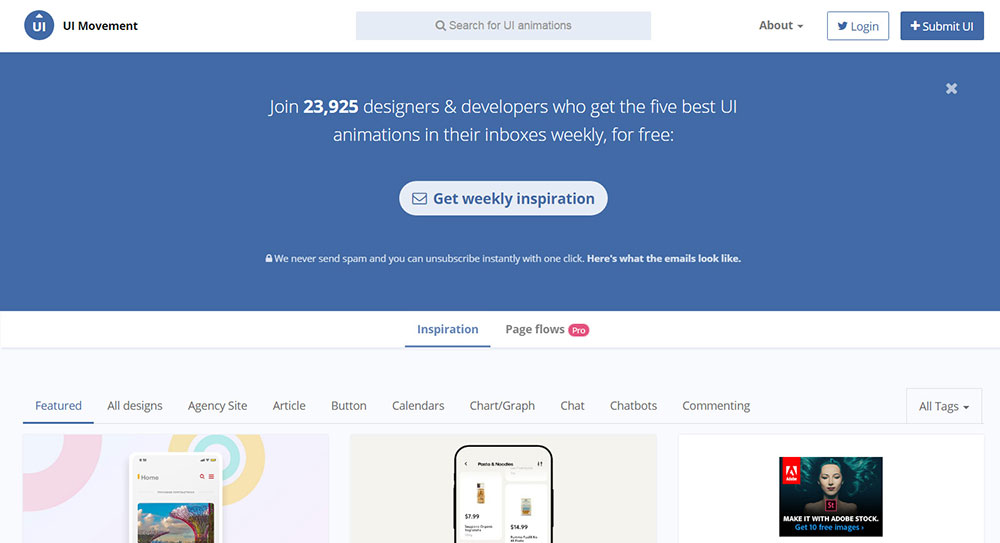
Much like other elements, animation should stick to the rules of minimalism: subtlety and essential elements only. There’s a purpose behind good UI animation: it’s functional and meaningful. For example, it could be used to save screen space (with hidden details being revealed on hover). The UI Movement page’s animation boosts discoverability, adding some fun to what would usually be a mundane task.
Although minimalistic websites have many pluses, not all websites will benefit from having this type of design. In fact, yellow page type websites that act as useful sources of information for various topics will become confusing if their design is too simple, and their information will also seem less credible/trustworthy.
Therefore, it makes more sense to select a minimalist design based on the features of your website along with your target audience’s and users’ needs. Bear in mind that minimalism isn’t about getting rid of elements, it’s about including just the right amount in order to get your story told.
We hope that you will find this article helpful when creating a minimalist website that functions well, looks good, and stands out.
FAQ on designing clean websites
What's the essence of a clean website design?
Ah, the heart of the matter! Clean design is all about simplicity, clarity, and purpose. It's like decluttering your room, but for the web. You want to remove any unnecessary elements, focus on the essentials, and present them in a way that's easy on the eyes. Think of it as creating a digital zen garden. It's about balance, harmony, and ensuring that your content shines without distractions.
Why is whitespace so crucial?
Whitespace, my friend, is the unsung hero of design. It's like the pauses in a song or the spaces between words in a sentence. Without it, everything would be a chaotic mess. Whitespace gives elements room to breathe, creates focus, and helps guide the viewer's eyes. It's not just "empty space"; it's a powerful design tool that brings attention to what truly matters.
How do I choose the right color palette?
Colors, oh colors! They can make or break a design. For a clean website, you want to stick to a limited palette. Maybe two or three primary colors and then some neutrals. Remember, it's all about simplicity. You can use tools like Adobe Color or Coolors to help you out. And always, always consider the emotions and vibes those colors convey. You want them to resonate with your brand and message.
What's the deal with typography?
Typography is like the voice of your website. It speaks volumes, literally and figuratively. For a clean design, you want to choose fonts that are legible and harmonious. Avoid using too many different fonts – stick to maybe two or three at most. And remember, hierarchy is key! Your headings, subheadings, and body text should be distinct but cohesive.
How important is mobile responsiveness?
In today's world? Super important! More people are browsing on their phones and tablets than ever before. If your site doesn't look good or function well on mobile, you're missing out big time. A clean design should adapt seamlessly across devices. It's not just about shrinking things down; it's about reimagining the layout for smaller screens.
Should I use animations and transitions?
Animations and transitions can be the cherry on top, but they should never overshadow the content. Use them sparingly and with purpose. Maybe a subtle hover effect here or a gentle fade-in there. Remember, the goal is to enhance the user experience, not to show off your animation skills. Less is often more when it comes to moving elements on a clean site.
How do I prioritize content?
Content is king, as they say. But not all content is created equal. You need to figure out what's most important for your audience and highlight that. Use clear headings, bullet points, and concise paragraphs. And always, always put the user first. Ask yourself: "What do they need to know? What's the most straightforward way to present that?"
How can I ensure fast loading times?
Speed is of the essence, especially for clean designs. You don't want your audience waiting around. Optimize your images, use efficient coding practices, and consider using a content delivery network (CDN). Also, regularly test your site's speed. Tools like Google PageSpeed Insights can be super handy for this.
What about user navigation?
Ah, navigation – the roadmap of your site. For a clean design, it should be intuitive and straightforward. No one wants to play detective when they're trying to find information. Use clear labels, logical flow, and consider adding a search function. And always, always test it out with real users. What makes sense to you might be confusing for someone else.
How often should I update or refresh my design?
Design trends come and go, but a clean design is timeless. That said, it's always good to give your site a little refresh every now and then. Maybe every couple of years? Keep an eye on new design practices, user feedback, and technological advancements. But remember, don't change for the sake of change. Always have a clear purpose in mind.