How to Create an Effective Web Design Brief Template
November 8, 2016
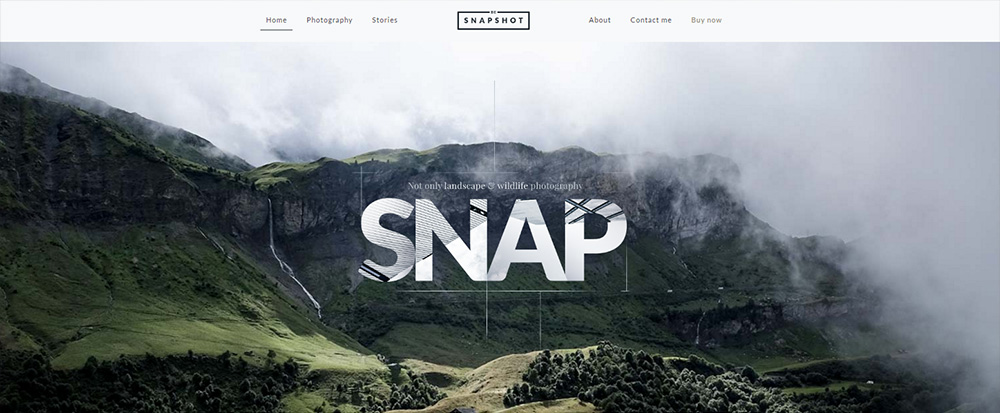
Designing Photography Websites
November 22, 2016Keeping up with the latest trends in web design is not only important but interesting and rewarding as well. Video backgrounds offer a beautiful way to spice up your homepages, while at the same time delivering an emotional message, or telling a story about a business, a product, or a service.
What helps to make this trend toward using video so effective?
- We are naturally drawn to moving images. After all, that’s how we perceive our world each and every day.
- Besides the beauty contained in the design itself, video helps us to quickly grasp a website’s message through its emotional appeal.

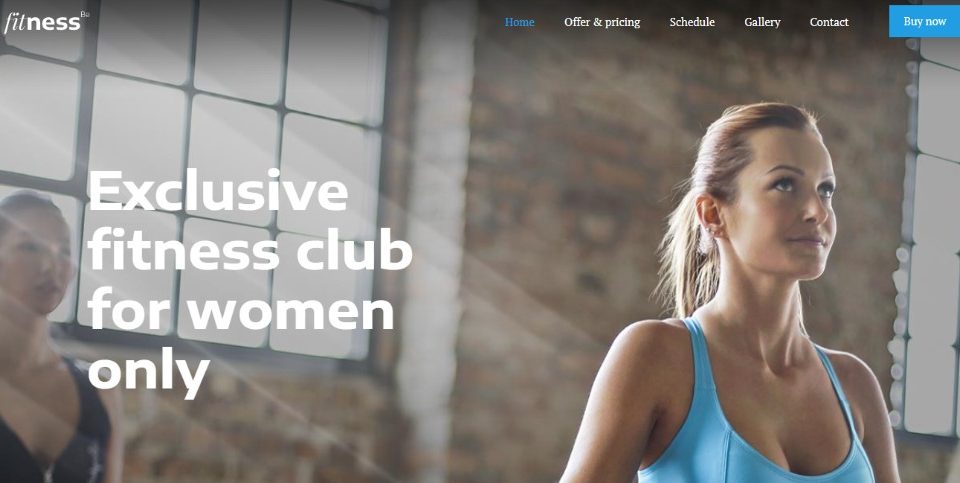
Video backgrounds can add a provocative twist to your storytelling techniques.
You don’t want to do is use video for art’s sake alone. Nor, should you decide to use it simply to satisfy the need to go along with a popular design trend. Video backgrounds need to align with the website’s objective. Consequently, they need to have a clear purpose; otherwise they may serve as nothing more than distractions.
How Should You Go About Using Background Video?
If you haven’t used video backgrounds before, you might understandably be a bit apprehensive as to where to start, or what tools or techniques you’ll need. If you’re a Be user, you’ve no doubt discovered that Be has already done the work for you.
With Be, it’s simply a matter of uploading a video, and adding text or other graphical elements. Creating awesome pages is no problem; especially if you keep the following tips and suggestions in mind:
Pay Attention to Contrast
It’s not a hard and fast rule, but videos featuring fewer colors are best. Use lightened text with a dark video, and just the opposite with a lighter video, to ensure your text doesn’t get lost in the imagery or spoil the effect of the video.
Make Activation Optional or Mute the Audio
You’ve probably experienced that while listening to music while on your computer, you suddenly hear the sound from a video mixed in with it. Video backgrounds can be set to autoplay; but if yours is accompanied by audio, it might be best to let the user decide if and when to activate it.

Audio, when unexpected, and unwelcome, is intrusive, and could lead to a significant home page drop rate.
Partial Height Video is Also OK
Just because full-screen background video is the rage, doesn’t mean you must conform to it. There’s no height requirement from either an artistic or technical point of view. It’s for you to decide. A partial-height video provides ready access to other sections on the page.
Browsers Matter
Most current browser versions will faithfully reproduce your background videos. Legacy versions, Firefox and Internet Explorer for example, may not. File size is also important. If your video has the proper file type and a reduced file size, you’re probably in good shape.
Compress the Video as Much as Possible
Isn’t it fun watching a video that stops and starts while trying to buffer its way through? Your users don’t find it much fun either. Background videos don’t need to be impeccably sharp, crisp, and sexy. Compress the video to a minimal, but acceptable, bit rate to avoid excessive load time and/or interrupted streaming.

Bigger may be better, but smaller is best when it comes to video background bitrates.
Try using a frame rate of roughly 24 frames per second, and the lowest acceptable bit rate between 750k and 1250k, for optimum results.
Limit the Length of Your Video
Website users are at best an impatient lot. Unless your video is so engaging that it goes viral, you should limit it or less than 30 seconds; or opt for a shorter, looping video since longer videos take longer to download. Looping videos are available on some stock image and video websites. If you can, avoid using one that loops forever, since it can slow down the rest of your page. Adding a pause button is something to consider.
Avoid Excessive Movement
Your background video isn’t intended to serve as your website’s centerpiece. After all, it is a background design element. It should exhibit a combination of smoothness and subtleness, and in no way be distracting.
Account for Devices

Settling for an attractive image might be best if your video isn’t working flawlessly on all devices.
Hopefully, things will eventually improve, but at present, background video on mobile devices leaves much to be desired. Videos don’t always play well on Android devices, while on iOS devices, auto-play videos must be opened to play. If your main objective is to capture mobile users, you’re probably better off using static images.
Are Video Backgrounds Appropriate on Landing Pages?
The answer is, “it depends”. There are good reasons for adding video backgrounds, and good reasons for not doing so. It pays to remember that the purpose of using a video background on the homepage is to help the visitor get to know the brand. When visitors can gain a quick understanding of the brand, and what it promises, they are tempted to stay for a while.
- A background video does not serve the same purpose on a landing page, since a visitor is probably already acquainted with the brand. A background video in this case would probably be looked upon as more of a distraction; and not.

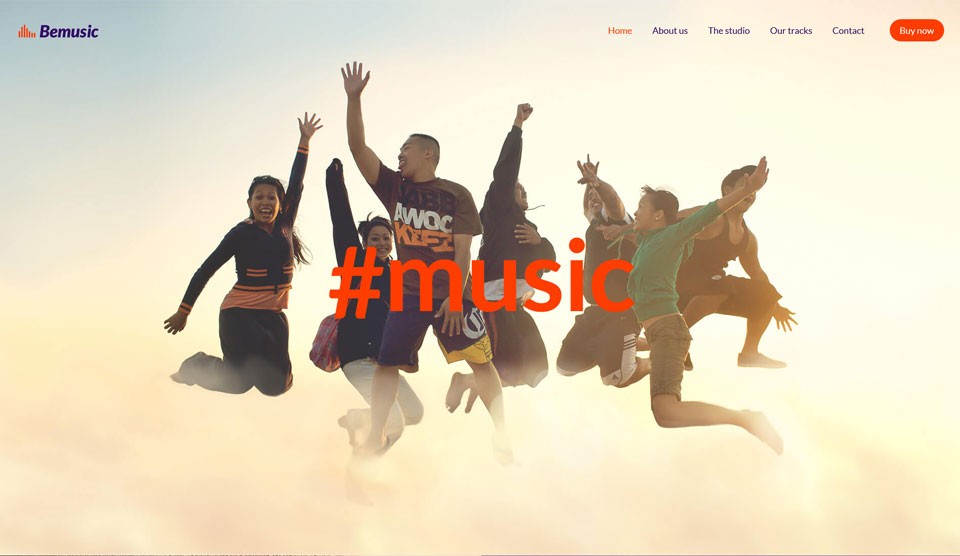
This example might be great for a homepage, but on a landing page its entertainment value would be close to zero.
- If the background video and the landing page have the same objective, and the video helps in accomplishing the objective, promoting an event for example; it could not only be appropriate, but be a winner.
- If the subject matter of the landing page is complex, requires a certain amount of reading, or is presenting a set of rules and regulations, a background video would probably be a distraction, and therefore not appropriate. As a web designer, you don’t want to provide a visitor with information that is not needed or distracting.
- A background video would be appropriate, and even desirable, if it strongly relates to the page’s CTA or strongly reinforces the page’s objective.
If you opt to use a background video on a landing page, make sure added text is readable, and keep it short. Never allow it to become a distraction.