Inspiring Product Website Design Examples
December 23, 2024
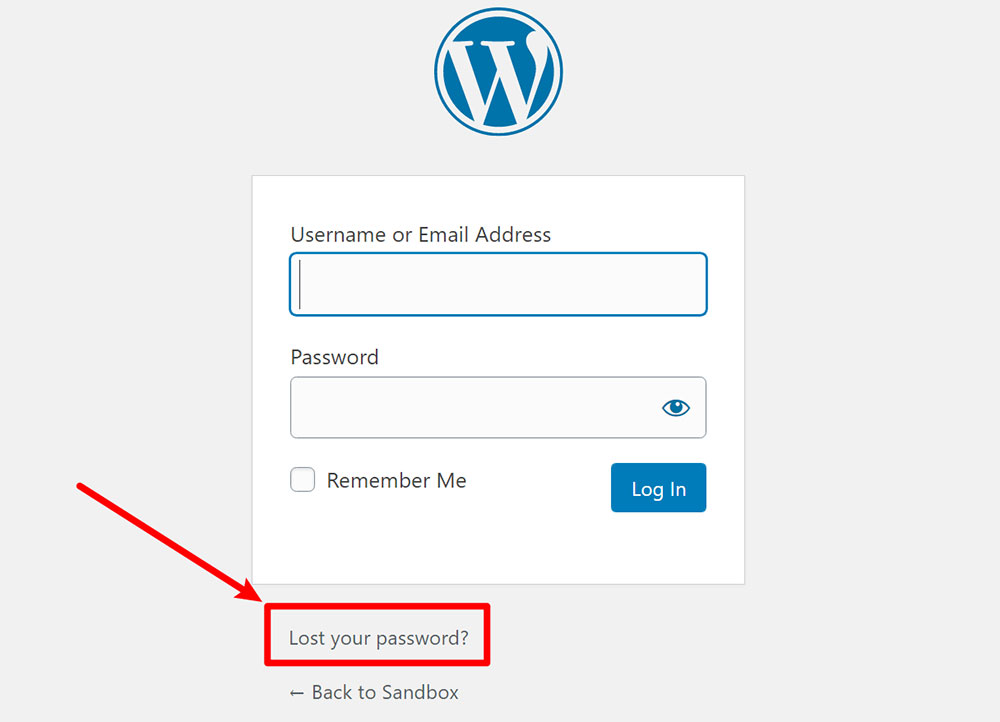
Locked Out of WordPress? Here’s How to Fix the Issue
January 20, 2025Creating an engaging and effective landing page can significantly boost conversions and user engagement. Animated landing page examples bring life to web design by incorporating dynamic visuals, motion graphics, and interactive elements.
In this article, you'll explore top examples that showcase how animated web designs can enhance user experience, increase click-through rates (CTR), and lower bounce rates.
By integrating techniques like SVG animations, CSS animations, and JavaScript libraries, these examples not only captivate but also provide insights into best practices and conversion optimization.
By the end of this article, you'll have a clear understanding of how to leverage animated elements to create visually appealing, high-converting landing pages.
Discover how visual storytelling, user-friendly interfaces, and responsive designs can elevate your web presence. Get ready to dive into high-impact landing page design trends that can transform your digital strategy.
Animated Landing Page Examples
Slack
A powerhouse communication platform that revolutionizes workplace collaboration. The interface seamlessly blends minimalist design with robust functionality, featuring a clean sidebar navigation and intuitive channel organization. Their use of whitespace creates breathing room between elements, while custom emoji reactions add personality without cluttering the experience. The typography hierarchy guides users naturally through conversations, with subtle micro-interactions providing feedback on every action.
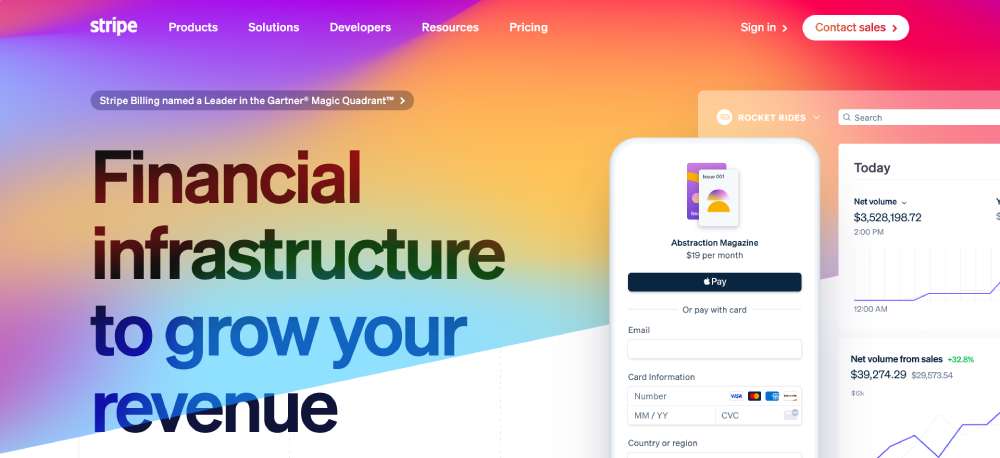
Stripe
Masterful execution of visual storytelling through gradient animations and interactive elements. The payment platform's design language speaks volumes through sophisticated color transitions and purposeful motion design. Their documentation maintains exceptional readability through carefully considered line-height and font choices. The checkout flow demonstrates how reducing friction doesn't mean sacrificing visual appeal.
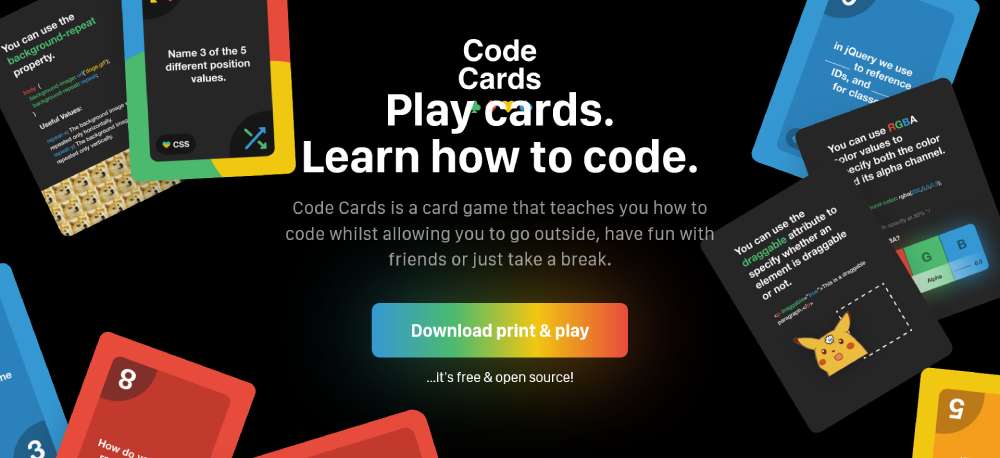
Codecards
Striking balance between playfulness and professionalism in educational design. The learning interface employs card-based layouts with subtle shadows and smooth transitions. Typography choices enhance code readability while maintaining visual interest. Interactive elements respond with satisfying feedback, creating an engaging experience that doesn't overwhelm. The color palette supports extended learning sessions without causing eye strain.
BeLanding

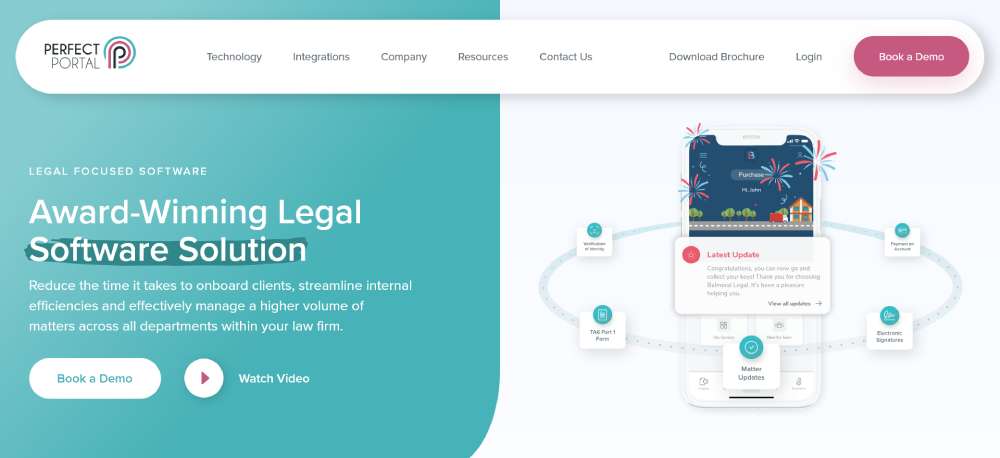
Perfect Portal
Sophisticated legal tech design that breaks away from traditional corporate aesthetics. The interface uses negative space to create clear visual hierarchies. Their dashboard design presents complex data through intuitive visualizations. The responsive layout adapts seamlessly across devices, while maintaining professional polish. Micro-interactions guide users through multi-step processes with confidence.
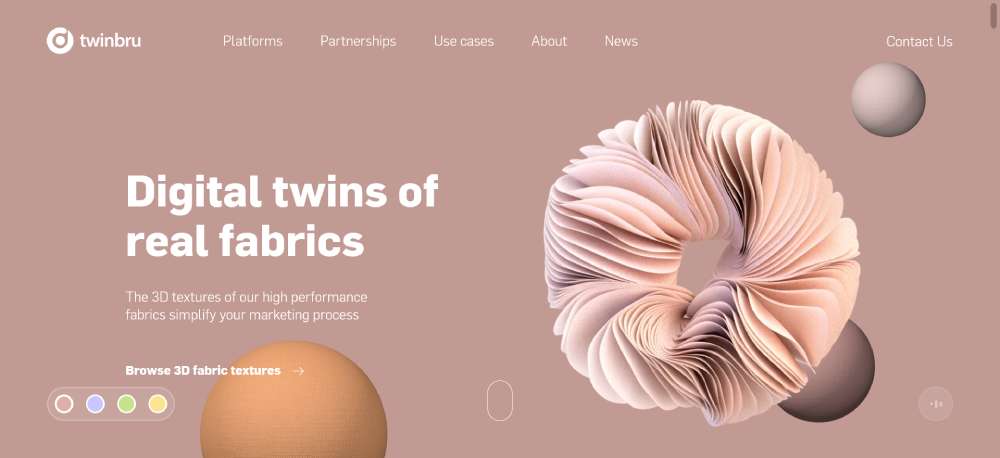
Twinbru
The interface celebrates material textures through high-resolution imagery and dynamic lighting effects. Navigation feels effortless with smooth scroll transitions and contextual menus. The layout adapts brilliantly to showcase detailed fabric patterns while maintaining performance across devices.
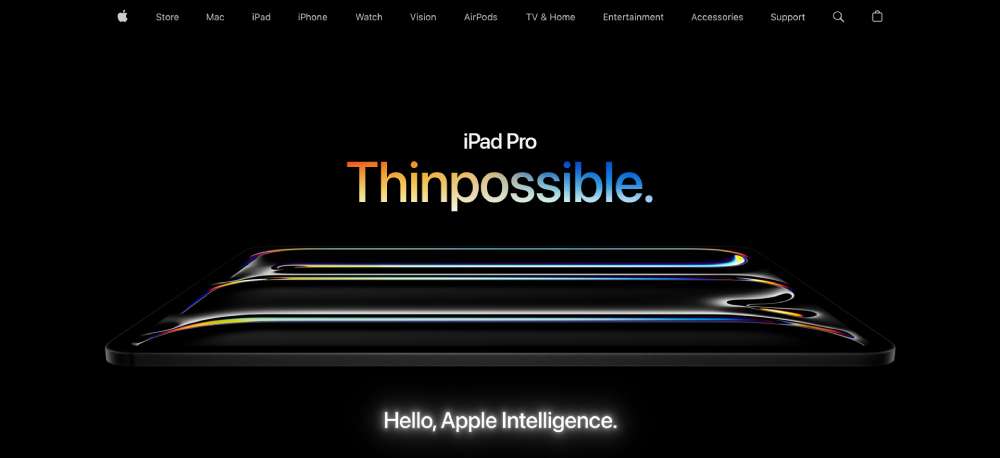
Apple: iPad Pro
Quintessential product storytelling through immersive scrolling experiences. The page choreographs animations and parallax effects to highlight device features. Typography and spacing work in harmony to create rhythm and flow. High-impact visuals demonstrate the product's capabilities while maintaining the signature Apple minimalism. Interactive elements reveal depth without overwhelming the core message.
Some Folk
Bold portfolio presentation that challenges conventional layout norms. The design employs unexpected grid arrangements and dynamic image treatments. Typography choices create distinct personality while maintaining readability. Navigation becomes an exploration through thoughtful micro-interactions and hover states. The responsive design maintains impact across screen sizes.
Lavva
Organic design approach that mirrors the brand's natural products. The interface uses flowing shapes and earthy color palettes to create visual harmony. Product photography takes center stage through carefully considered white space. The shopping experience feels intuitive through clear visual hierarchies and smooth transitions. Mobile optimization preserves the sensory appeal of the desktop experience.
BeLanding4

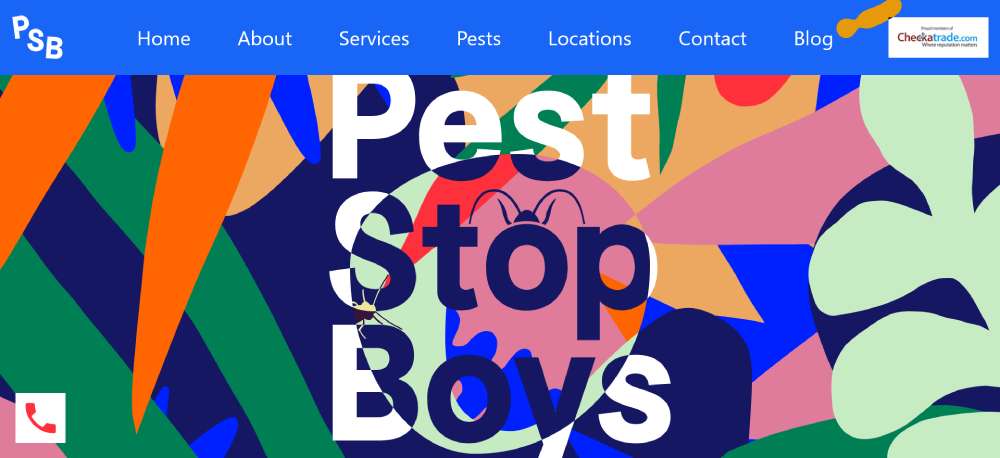
Pest Stop Boys
Strategic use of white space and clear typography establishes trust in a challenging industry. The design balances professionalism with approachability through carefully chosen imagery and color accents. Service information is presented in digestible sections with intuitive navigation. The mobile experience prioritizes quick access to emergency contact options.
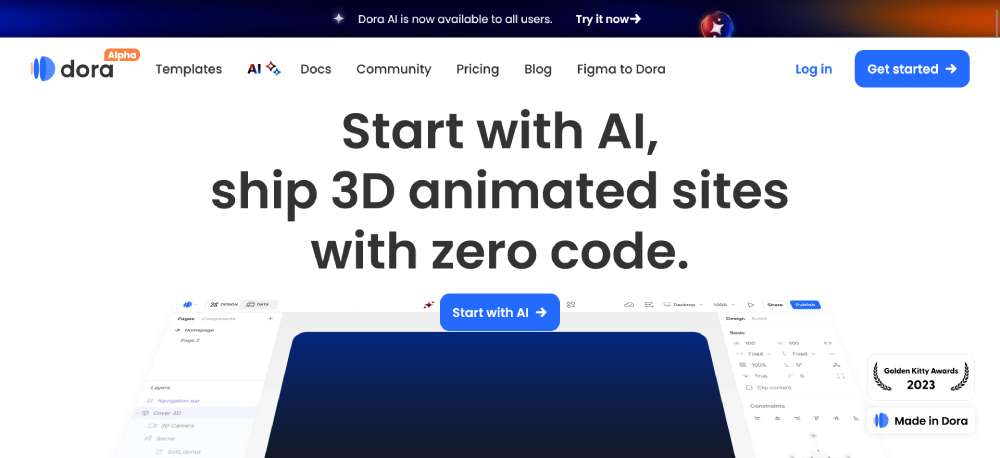
Dora
Developer-focused design that prioritizes clarity and efficiency. The interface presents complex deployment metrics through clean visualizations. Typography and spacing choices enhance code readability and data comprehension. The dashboard layout balances information density with usability. Color is used strategically to highlight critical information and status indicators.
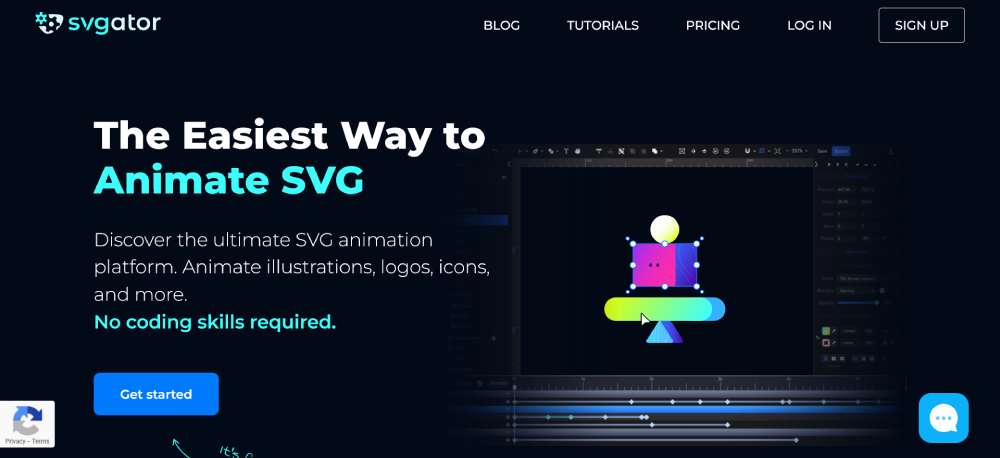
SVGator
Animation tool design that empowers creativity through intuitive interfaces. The workspace layout maximizes efficiency while maintaining visual breathing room. Timeline controls feel natural through thoughtful interaction design. Preview capabilities are seamlessly integrated without cluttering the interface. The responsive approach preserves functionality across different screen sizes.
FAQ on Animated Landing Pages
What are animated landing pages?
Animated landing pages incorporate motion elements such as scroll effects, SVG animations, and hover animations to engage users.
By adding visually stimulating features, these pages aim to enhance user experience and boost conversion rates. The goal is to make website interactions more enjoyable and impactful.
Why use animated landing pages?
Incorporating animations can significantly improve user engagement and keep visitors on your page longer.
This can lead to a lower bounce rate and higher click-through rate (CTR). Animations can also make the call-to-action (CTA) more attractive, increasing the likelihood that users will take desired actions.
What are the best practices for animated landing pages?
Use animations sparingly to avoid overwhelming users. Focus on enhancing usability and user experience (UX).
Ensure all animations are responsive and perform well across devices. A/B testing different animations can provide valuable insights into what works best for your audience.
How do animated landing pages affect page load speed?
Animations can impact page load speed if not optimized correctly. Use compressed files, lazy-loading, and efficient JavaScript libraries to ensure animations don't slow down your site.
Page speed is crucial for maintaining a good user experience and high search engine rankings.
Can animations improve conversion rates?
Yes, when done correctly, animations can significantly enhance conversion rates. They can make your call-to-action (CTA) stand out and guide users through the conversion funnel more effectively.
Well-implemented animations can make key elements more engaging, driving users to complete intended actions.
What tools are available for creating animated landing pages?
Popular tools include CSS animations, JavaScript libraries like GreenSock (GSAP), and design software such as Adobe After Effects. SVG animations can also be very effective.
These tools help create visually appealing and interactive landing pages that captivate users.
How do animations contribute to user engagement?
Interactive animations can make your landing page more engaging by providing immediate visual feedback.
This keeps users curious and engaged, making them more likely to explore further. Features like scroll effects and hover animations contribute significantly to increased user involvement.
Are animated landing pages mobile-friendly?
Animations need to be responsive to be effective on mobile devices. Mobile-friendliness is essential for a seamless user experience across all devices.
Make sure animations are optimized for mobile to ensure consistency and prevent performance issues.
What are some examples of effective animations?
Effective animations include smooth scroll effects, parallax scrolling, and animated transitions.
A well-designed hero section with subtle animations can grab attention immediately. Hover effects on buttons and elements can make interactions more intuitive and engaging.
How do I measure the success of my animated landing page?
Use metrics such as bounce rate, click-through rate (CTR), and conversion rates to measure success. Employ A/B testing to compare different animation strategies.
Tools like heatmaps can also provide insights into user interactions, helping to fine-tune your landing page for better performance.
Conclusion
Animated landing page examples highlight the transformative power of motion in web design. Dynamic visuals and interactive elements play crucial roles in enhancing user experience and conversion rates. By integrating techniques like SVG animations, CSS animations, and JavaScript libraries, you can create engaging and effective landing pages.
Best practices include using animations to enhance usability without overwhelming users, ensuring mobile responsiveness, and optimizing for page load speed. Measuring success through key metrics like bounce rate, click-through rate (CTR), and conversion rates is essential. Employing A/B testing and utilizing tools like heatmaps provide further insights to refine your strategies.
By leveraging animated elements, you can build visually appealing, high-converting landing pages that captivate users and drive desired actions. Invest in responsive design and conversion optimization to stay ahead in the competitive digital landscape.
If you enjoyed reading this article about animated landing pages, you should read these as well: