
How to Remove the Proudly Powered by WordPress Message
March 30, 2025
Event Website Design Examples To Check Out
April 11, 2025Great web design for architects isn't just about aesthetics. It's about showcasing building projects that captivate potential clients while highlighting your unique design philosophy.
Looking at architect website design examples reveals how top firms like Foster + Partners and Zaha Hadid Architects create digital portfolios that mirror their physical work. Professional architect online presence matters now more than ever.
This guide explores stunning architecture portfolio sites that master:
- Visual storytelling for architects through interactive building project galleries
- Clean layout architecture sites with responsive design
- Homepage design strategies that convert visitors
- User experience principles specific to architecture sites
Whether you're refreshing your architecture firm web platform or building from scratch, these website layouts for design studios will inspire your next digital project. Let's explore how the best architect websites balance form and function.
Architecture websites quite often follow the same basic layout – about us, services, and portfolio pages. Most of them have the following attitude “People will hire us for new projects if they like our existing projects.” But this doesn’t always apply!
This is what is known as a brochure website – it offers pretty much the same amount of content as a physical brochure.
Architects usually design an architect website for architects instead of for users. These websites only tell your story, but users aren’t interested in that – they instead want to know what you can do for them! Your website’s focus should be on gaining the trust of potential users that you’ll be able to meet their projects’ goals.
You should consider the following criteria when creating great architectural websites:
- Storytelling through visuals
- Publish on a regular basis
- Be an expert
- Be human
- Keep it clean
This page will give you an overview of why architecture website design is the foundation of your organization’s online marketing plan, and why it’s important for all the various elements to cooperate to produce a user-friendly website for your users.
Numerous architects still view their websites as digital monographs—hero images smack down in the middle, surrounded by design philosophy and descriptions. ic project images front and center, with descriptions and design philosophy at the margins. However, more and more organizations are becoming fed up with the limitations of the “grand showcase”.
Your organization may have many good stories to tell, but this cannot be achieved through conventional architectural portfolio websites. Most architecture websites tell their stories in the same way. It’s time for us to take that storytelling further down the road.
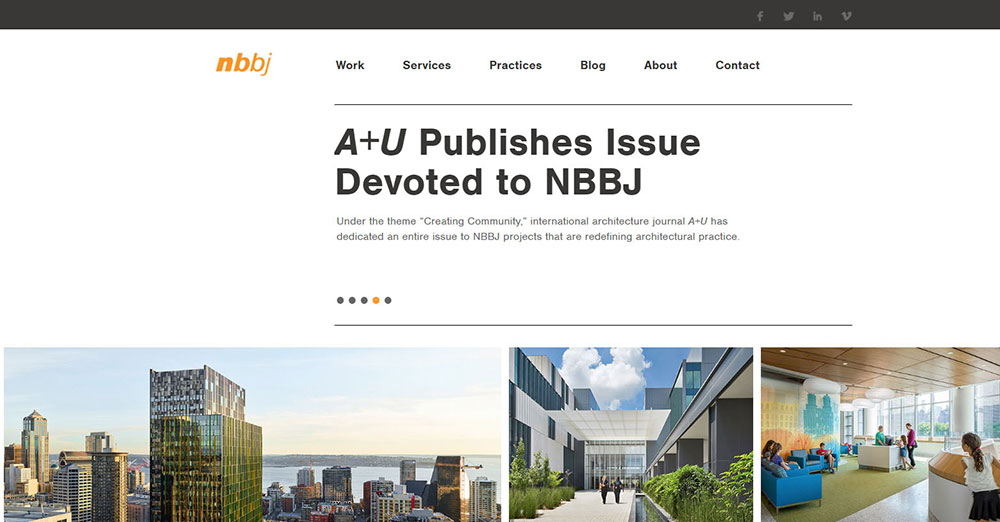
When Seattle-based NBBJ revamped its website at the beginning of 2013, it wanted to get rid of Flash. However, the organization also wanted to get across the research and ideas backing its portfolio. Their current homepage will direct you towards an interview with its architects or a blog article.
Images don’t tell stories, stories tell stories. Increase your text’s value and more people will be looking at your images. You need to find a balance between the two.
Flash might seem like a good way to give websites a smart appearance, but it can seriously hinder usability. Flash sites cannot be navigated by screen readers, it’s challenging for your pages to be indexed by search engines, visitors are unable to save your images to their devices or send them to friends, and certain mobile devices cannot access them.
An architect website will usually be a one-hit wonder. When viewed for the first time, you’ll love how they look, but you’ll never visit them again. They have no community following or interaction and are basically just static calling cards. The best architecture websites regularly provide value to their visitors.
The vast majority of architects websites are infrequently updated after going live. It’s far too often that we come across websites featuring renderings from nearly two decades ago with zero follow up.
Your website shouldn’t just be a static object, it should be engaged by your visitors.
You fall into the first category if you update your projects all at once and update your website once a year. Smaller updates on a frequent basis would be better for you. The second part of this approach to ensuring some form of user interaction. This can be achieved with the help of email “opt-in” forms and social media.
Here are some ideas for content that you could include in your architect website:
- A list of things to expect in the designing process
- A list of resources for building projects in the area
- An infographic that describes various architecture periods and styles in a funny way. You can look into the infographic templates Venngage has.
- A series of lists of design tips for particular areas – such as “10 Tips for Designing a Usable Kitchen” or “5 Principles to Keep in Mind When Designing Outdoor Living Space”.
- A construction budget spreadsheet that users can download to help them manage their new build.
Say No to Generic Descriptions
Every architect website has the same About page. You can be certain that they’ll include something about them being an interdisciplinary organization with many awards and a wide variety of successful projects. Visitors are none the wiser after reading this, and Google won’t receive any keywords that will pop up when users search for particular needs.
Your visitors need to feel like they’re interacting with an actual person instead of a faceless organization, and interaction can be achieved through first-person narratives and editorial content. Here’s some advice:
- Explain what makes you and your process stand out
- Include keywords so that your text can be found by Google, e.g.:
-
- ○ Your practice name
-
- ○ The various kinds of projects you do, e.g.schools, bars, homes. List them so they can be found by Google, and don’t use generalizations (most people go for specialists over generalists).
-
- ○ The city or location of your organization
-
- ○ The terms architect, architecture and design
-
- ○ Other keywords related to construction and architecture, e.g. beach houses, hill slopes, BIM, construct, build, 3D etc.
Site Usability
Usability is so much more than a buzz word, it’s a focal point of architect website design. Users have access to a lot of information in this digital age. If your site isn’t user-friendly, potential users will be put off. Here are some tips to boost your site’s user experience:
- Your design should be minimal. Minimal design is all the rage at the moment. Go for a simple layout with simple fonts and shapes, and let the images stand out.
- Your background should be plain white, and your fonts and formatting simple. Your images should be the ones doing all the work.
- Your alt tags should be descriptive. You’ve learned about the importance of images, but are you aware that alt tags assist those with print disabilities and low vision detect what’s in your images? The alt tag will also help your images be indexed by search engines, allowing people to search them. Getting alt tags right is a crucial usability factor. Describe your image so that the visually impaired will have a visual, as well as using words popular among searchers. Someone who's offering SEO services or specialist copywriter can assist you with this.
- Various users will contact you in various ways, so provide them with a wide range of options, phone numbers, mobile numbers, emails, even social media links. Make sure you check for correspondence on a regular basis – what’s the point in listing a mobile number if you never turn your mobile on?
Prompts should be included to motivate your visitors to interact with your organization through your website. Make sections such as “Contact” or “Tell Us About Your Project” your focal points to make it easy to contact you.
Bonus tip: Include options for “contact me in (1 month), (2 months)” etc. so that potential users visiting your site that are not yet ready for your help can contact you when it best suits them. Ensure these requests are followed through and that you actually contact them as promised, which will show them that you make good on your word!
Include Social Proof
A fantastic way to establish credibility and gain trust is through testimonials. are a great way to help people trust you more and establish credibility. Testimonials are successfully employed by other industries, so why shouldn’t architecture sites use them?
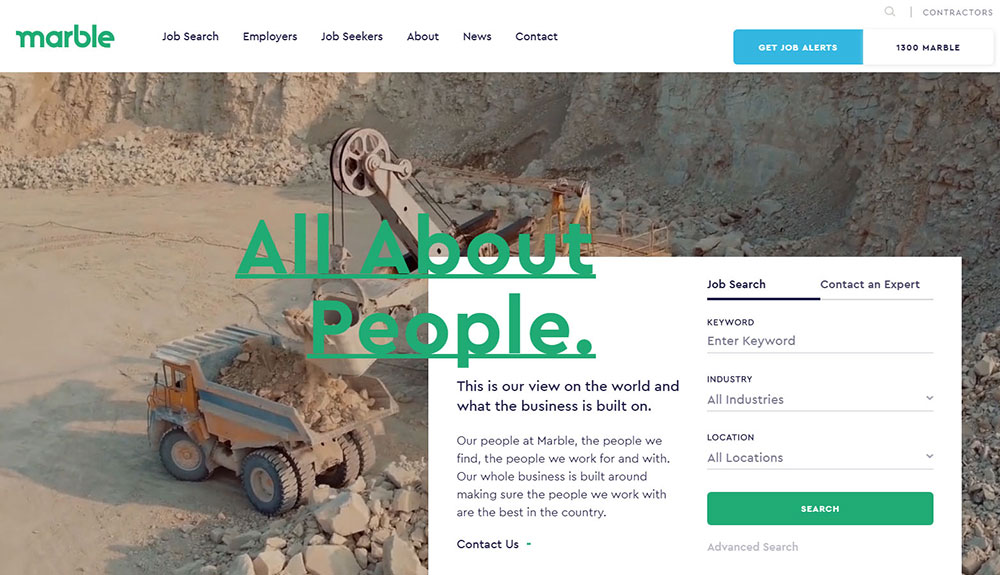
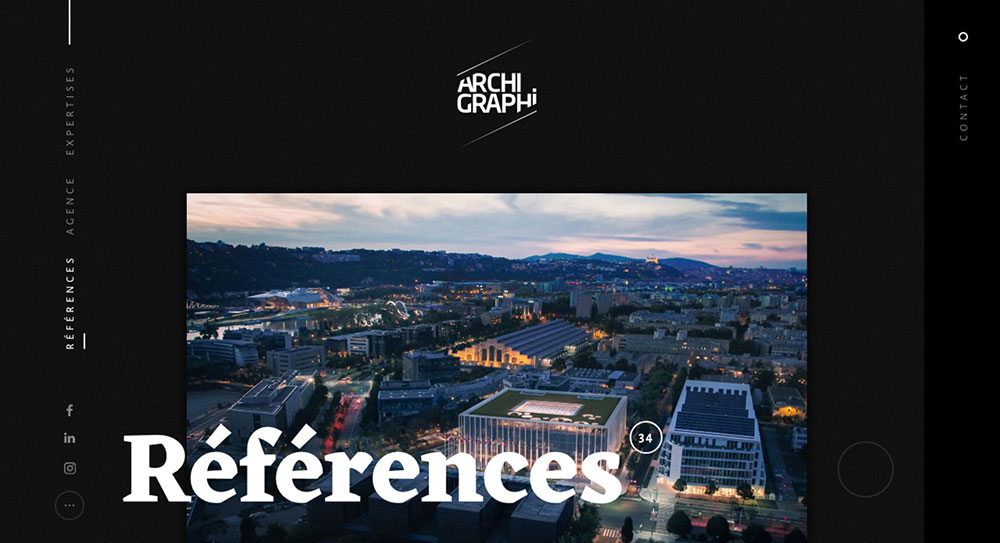
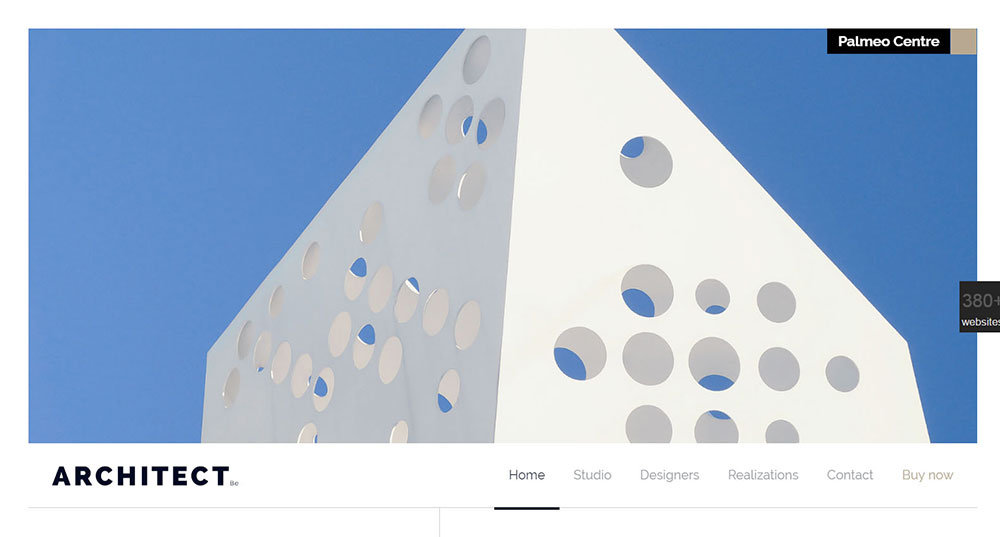
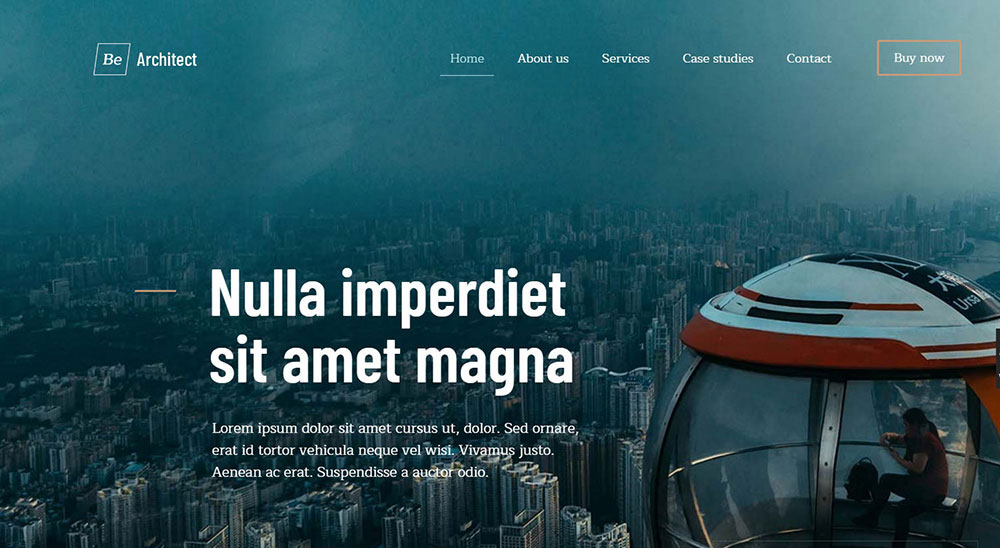
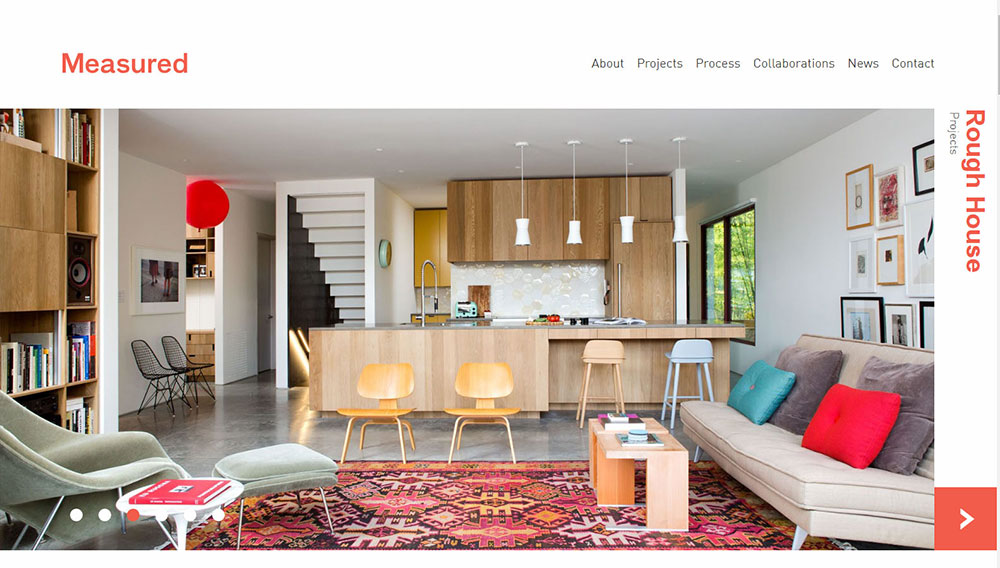
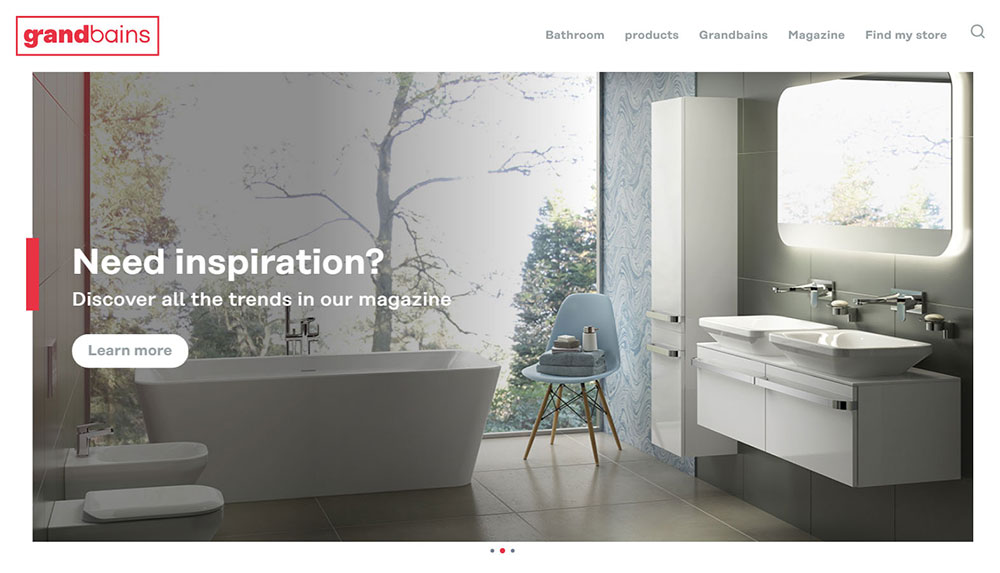
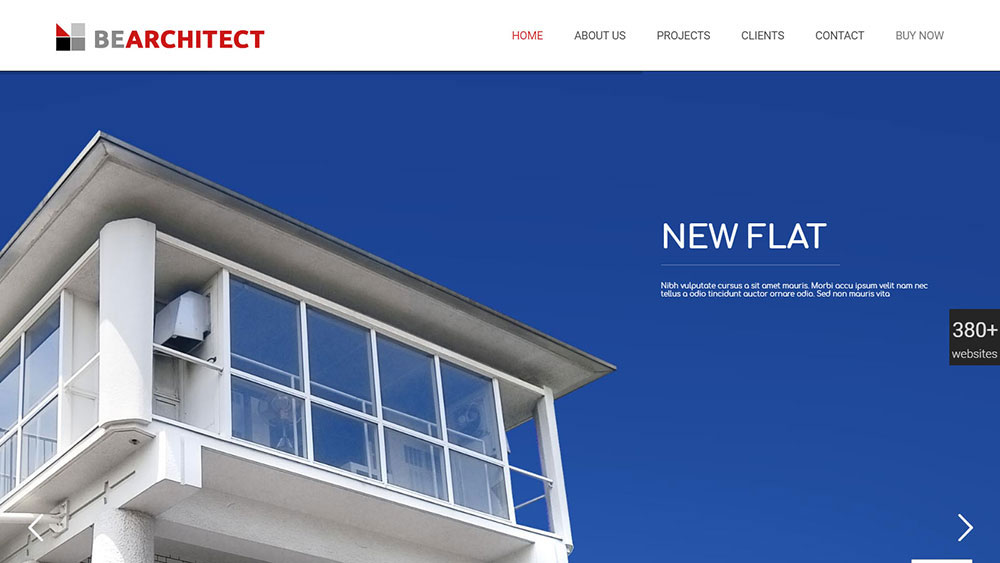
Here are some of the best architect websites we’ve come across online. Some have unique UI designs, others are outstanding visual works of art, and some are user-friendly.
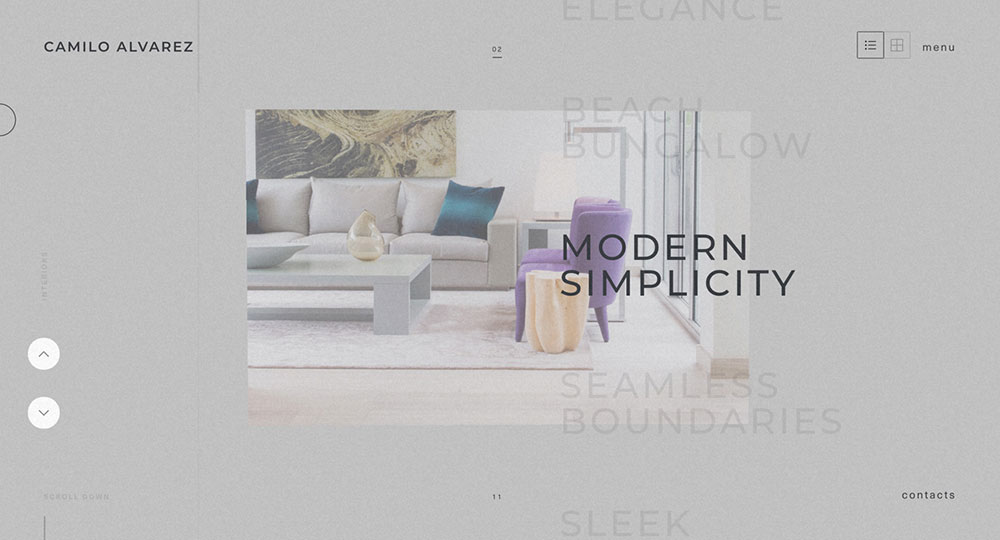
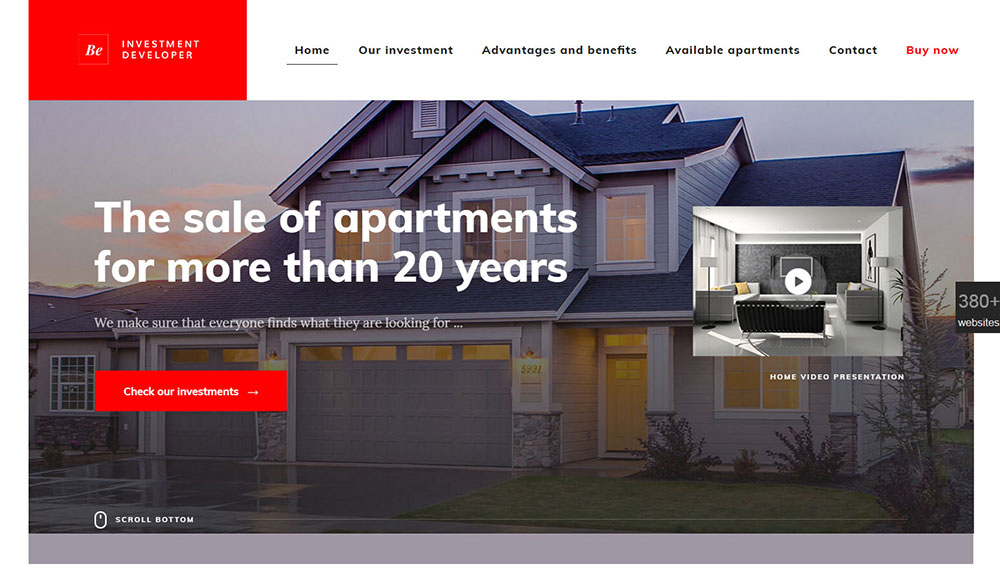
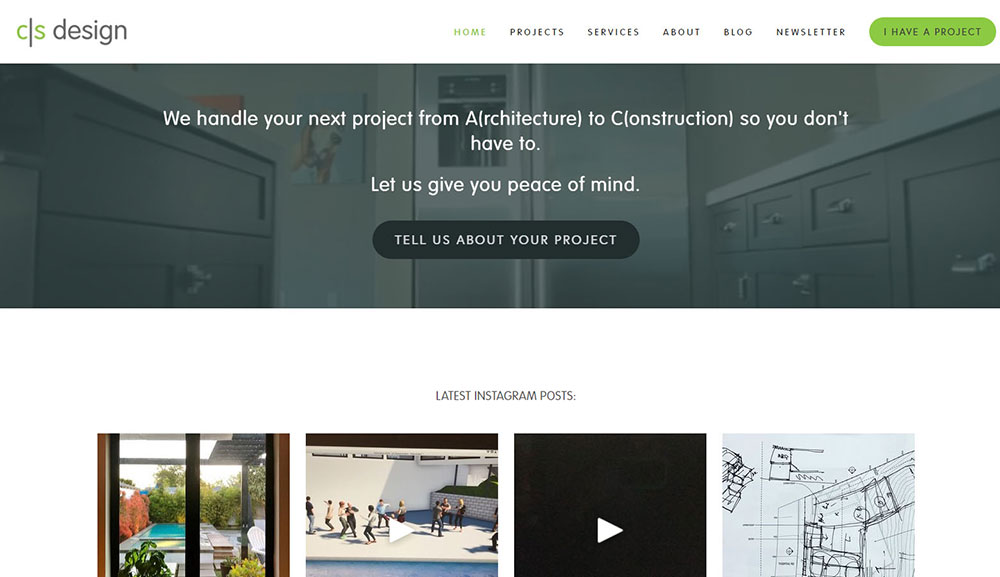
The site has a simple and aesthetically pleasing welcome page, with clear call-to-actions allowing you to interact via social media and newsletter updates. The home page gets off to a strong start by asking prospective users precisely what they’re looking for. Featured blog posts give users insight into informative content that answers prospective users’ questions like this detailed article about finding the best online survey sites from Hustler Ethos.
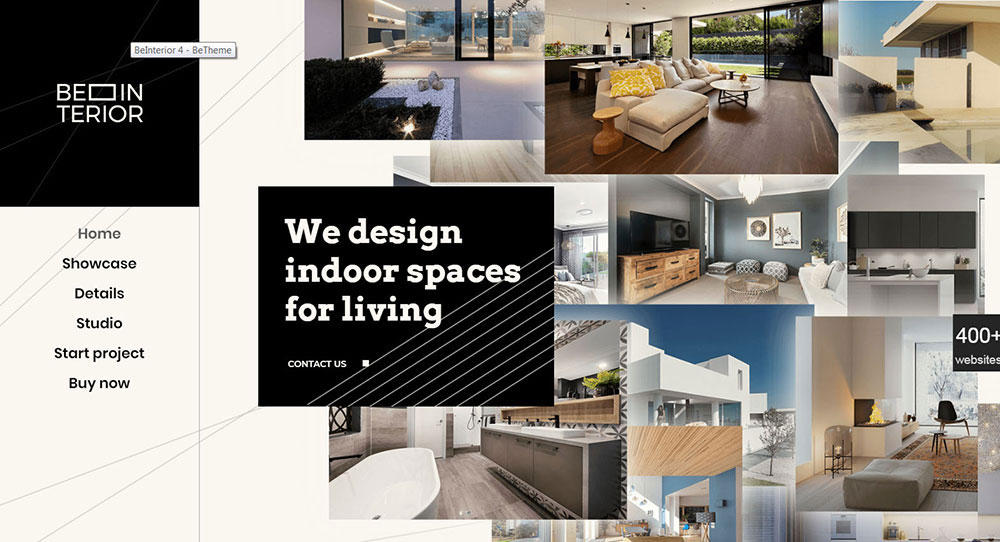
This site doesn’t overwhelm visitors with every single project the organization has completed. Each project contains just the right amount of relevant information without going into too technical and unnecessary details that clutter up the page.
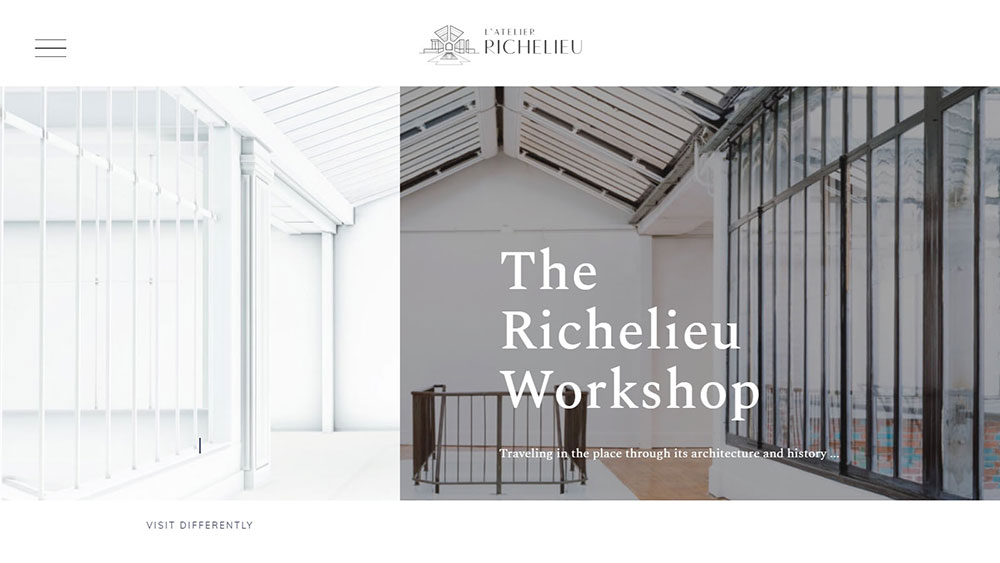
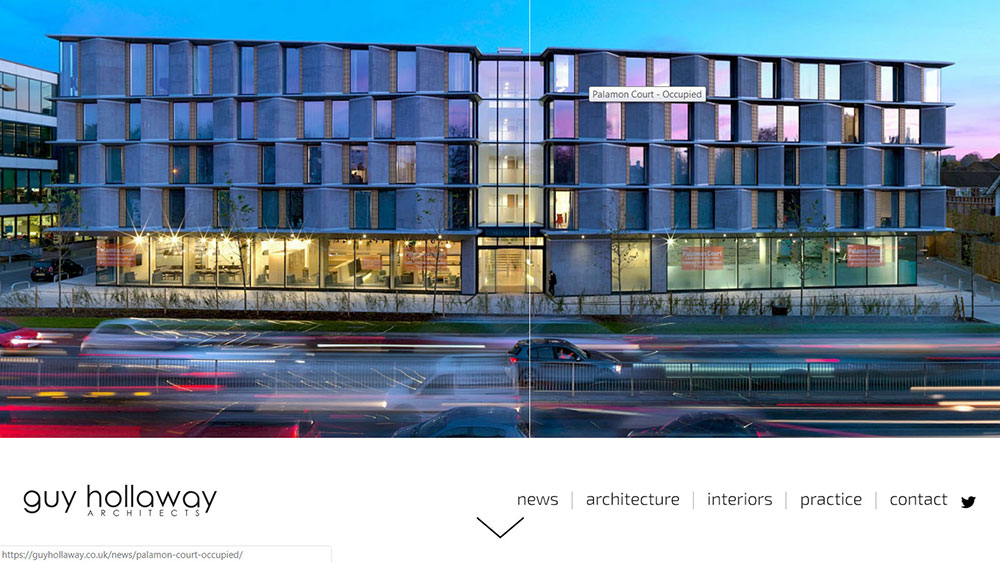
Guy Hollaway
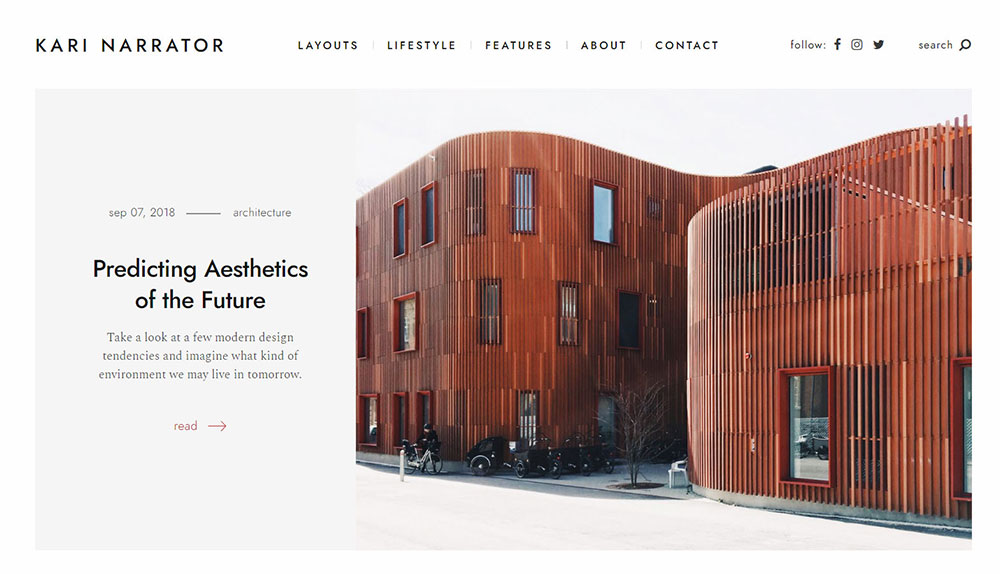
Bunker Arquitectura’s website beautifully balances visual impact and usability thanks to combining a wonderfully designed menu in the top right with many large-format galleries and slideshows throughout. You get a glimpse of the organization’s personality thanks to a prominent part of the menu being dedicated to their ‘’Bunkertoons’’
FAQ on architect website design
What makes a good architecture firm website?
A good architecture firm website combines clean layout architecture with compelling visual storytelling. It showcases building projects through high-quality images, includes case study layouts for buildings, and offers intuitive navigation. The best architect websites reflect the firm's design philosophy while prioritizing user experience.
Which platforms are best for creating architect websites?
Popular platforms include WordPress with architecture-specific themes, Squarespace architect templates, and Wix architecture portfolio options. Each platform offers different levels of customization. Many building design firms also work with specialized web designers who understand architecture site structure examples and digital portfolio requirements.
How should architects showcase their portfolios online?
Architects should organize projects in interactive building project galleries with grid layouts for design portfolios. Include high-resolution images, concise descriptions, and technical details. Many award-winning architecture sites use visual hierarchy and allow filtering by project type, location, or building style.
What design elements should architect websites include?
Key elements include minimalist architect web layouts, thoughtful typography, adequate white space, and professional building showcase platforms. Modern architecture website inspiration often features full-width images, subtle animations, and architect site color schemes that complement the featured work rather than compete with it.
How can architecture websites improve user experience?
Focus on responsive design for architecture sites, intuitive navigation, fast loading speeds, and mobile-friendly architect sites. User interface for architecture sites should be straightforward, allowing visitors to easily find portfolios, services, about pages, and contact information. Top architecture studio websites prioritize function alongside form.
Which famous architects have the best websites?
Zaha Hadid Architects website, Foster + Partners online portfolio, and Bjarke Ingels Group digital presence are widely admired examples. These sites feature innovative architecture web interfaces that reflect their distinctive styles. The Renzo Piano Building Workshop site and Herzog & de Meuron portfolio also offer excellent inspiration.
Should architect websites follow current web design trends?
While following some web design trends for architects keeps sites feeling contemporary, architecture firm landing pages should prioritize timelessness and functionality. The best digital presence for design firms balances current innovations with classic usability principles that won't quickly become dated.
How important is mobile responsiveness for architect websites?
Extremely important. Professional architect site templates must be fully responsive. With over half of web traffic coming from mobile devices, building firm site examples that don't work well on smartphones lose potential clients. Contemporary architecture websites use responsive frameworks that adapt to any screen size.
What content should architect websites prioritize?
Focus on architectural project showcase, team credentials, design philosophy, and clear service offerings. Successful architecture website functionality balances stunning visuals with informative content. Include testimonials, awards, publications, and a regularly updated blog discussing building visualization websites or industry insights.
How can small architecture firms compete online with larger ones?
Small firms can create stunning architecture portfolio sites by focusing on quality over quantity, developing a distinctive brand voice, and leveraging creative building portfolio sites that highlight their unique approach. Professional architect online presence isn't about size but about effectively communicating design value to potential clients.
Conclusion
The architect website design examples we've explored showcase how building designers balance creativity with functionality. From the Gensler architecture firm site to HOK global design website, successful digital portfolios share common elements while maintaining unique brand identities.
When creating your own architectural project showcase site, focus on:
- Responsive architect websites that work across all devices
- Thoughtful building showcase platforms that highlight your best work
- User interface for architecture sites that guides visitors naturally
- Professional architect site typography that complements your design aesthetic
The Architizer platform and CSS Design Awards architectural examples prove that effective web structure for construction firms doesn't follow a single formula. Instead, the most successful architecture studio web presence reflects the same attention to detail found in their physical designs. Start with inspiration, but build something distinctly yours.