
September’s Latest Pre-Built Websites
September 30, 2016
Do You Really Need Mockups?
October 12, 2016Good web design is often a reflection the niche it serves. This can be especially true in the tech sector, where businesses are often characterized by innovation, continual improvement, and their taking advantage of the latest trends in design, production, and marketing.
High tech enterprises tend to be forward thinking. While the products or services they deliver may be quite complex, many of them have something in common. Their complexity is often based on layer upon layer of simple, yet powerful designs and processes.
It is this very simplicity that makes complex things work, whether it applies to the tech-related companies, or the design efforts behind the websites that speak for them.
This can be seen in the website building tools themselves:
- The layouts provided are typically modern and in line with the latest UX design trends.
- The focus is on engaging the user.
- Emphasis is placed on past experience and lessons learned.
Trends in Tech-Related Websites
Clean Icons

Designers strive for elegance, and one definition of elegance is power combined with simplicity. Needless to say, elegant solutions don’t always come easily, but you can expect to see an increasing use of clean, minimalist icons designs, dictated in part by the special needs and requirements of mobile app users.
These icons may have been stripped of frills and excess decoration, but they still have work to do, and they still have to be recognizable.
Bold Colors
We tend to attach meanings to colors. Green is relaxing, yellow is cheerful, red is dynamic, and blue is reliable. We all want reliability in our products, but blue can also suggest adherence to the status quo. The current trend is to increase the range of acceptable hues, and to pay more attention to bright colors that suggest new things are in the works.
Data Integration
Data-driven elements are being introduced into web page design at the very start. The need to create data visualizations elsewhere, upload them onto a website, or focus on aspects like BigQuery query optimization may be with us for some time yet, but eventually, it may become a thing of the past, replaced by the growing trend of making data part of the design process.
Since interactive visualizations are crawlable, they can be found through a search engine; opening a wide range of new design and marketing possibilities.
Web Typography

A problem that you and other web designers have long had to deal with is that attractive print fonts that have been digitized for use on the screen, often come up lacking when displayed in pixel form. You now have access to web-safe fonts, like the one above, that have been built for use on any screen.
Parallax Scrolling
Parallax scrolling may not be quite as mesmerizing as staring into a fire, but the sensation of background images moving more slowly than foreground text definitely attracts attention. Parallax scrolling has to be done correctly however, which can be tricky. If not done right, its effects can make visitors back away, instead of immersing themselves into the experience.
A little of this special effect can go a long way in your attempt to engage your visitors, but, as a cautionary note – don’t overdo it.
Ten examples of Pre-Built Websites destined for tech-related companies, products, or services.
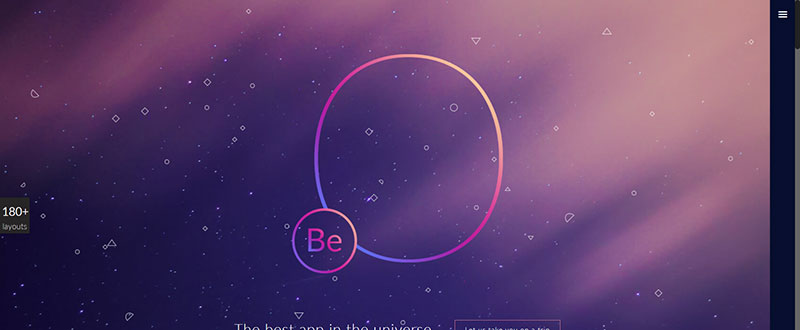
Be App2
This Be App2 pre-built website is destined for a mobile app. Upon closer examination of this one page app you’ll notice:
- The layout is extremely clean from top to bottom.
- The focus is on communicating the product’s features and benefits, with an added focus on downloading and call to action.
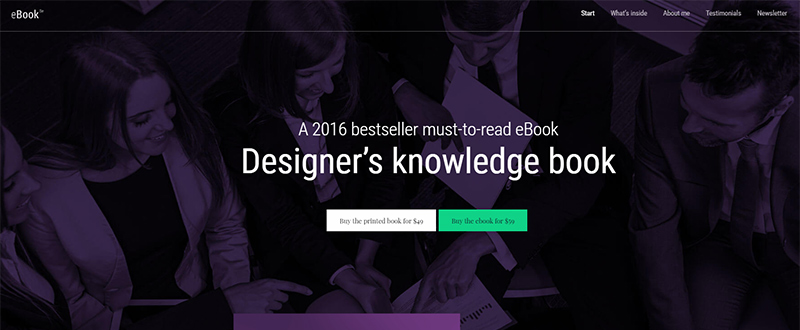
Be eBook
This one page pre-built website is destined for promoting an eBook.
- Well structured, it focuses on the users, just like you would expect in a landing page. With a large hero image, it shows the book, and its table of contents.
- A brief, but informative section about the author is featured.
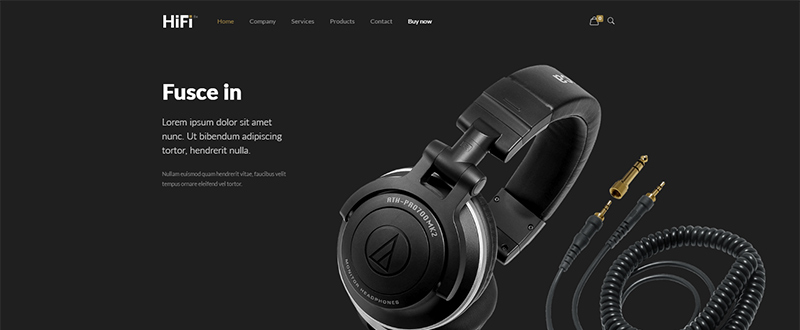
Be HiFi
This pre-built website is for a high fidelity audio equipment manufacturer or retailer.
- It features a stylish layout featuring the products of interest (speakers, headphones, etc.)
- Note the effect of the golden icons on a blackish background, and how they convey a sense of quality and luxury.
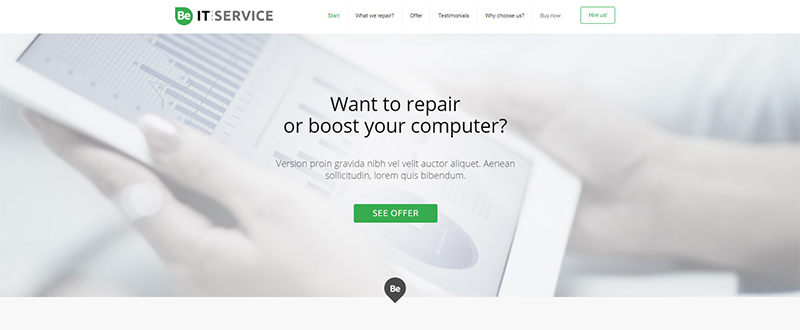
Be ITService
A fine example of a pre-built website destined for an IT agency.
- The flat design, simplicity, and generous use of white space should fit in nicely with an IT agency’s brand.
- The green, white, and black color combination communicates a dynamic, lighthearted, and friendly vibe.
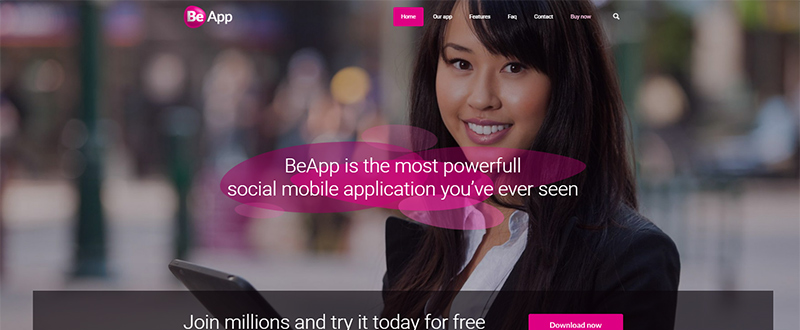
Be App
What better a pre-built website for an app, but one like this that sends out a young, modern vibe.
- Its marketing section is smarty structured.
- The number of users, benefits, testimonials, and a gallery are areas of focus.
- The content drills down to a call to action.
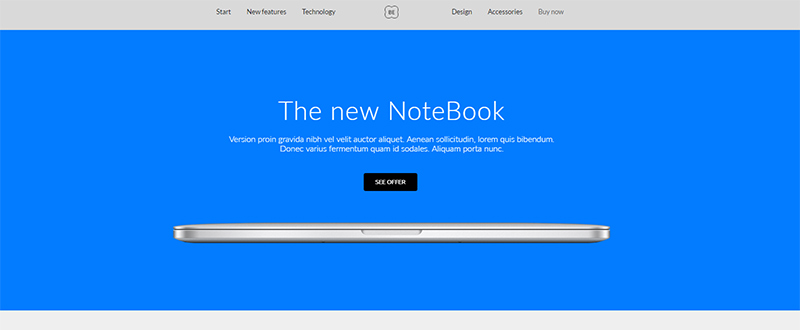
Be Notebook
Destined for a notebook distributor, this pre-built website shows a nice hero image of the product.
- The products features are introduced by an impressive selection of flat icons.
- Be Notebook’s elements are perfectly combined, and are set off by a generous use of white space.
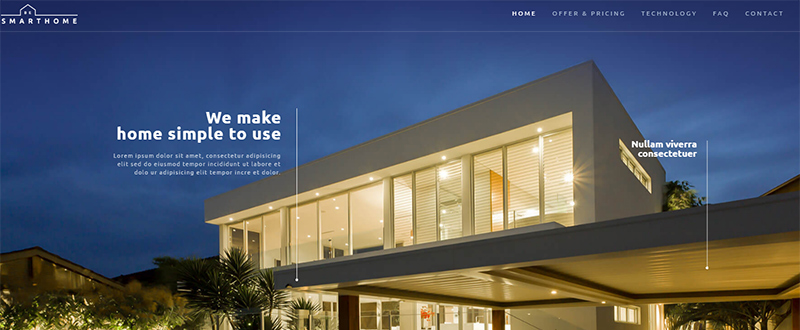
Be Smarthome
Destined for a smart home technology business, this pre-built website shows the ways in which technology can be applied to transform a home.
- The hero image provides a clear visual analysis of the purpose of this site.
- Cool icons and graphical element are used throughout.
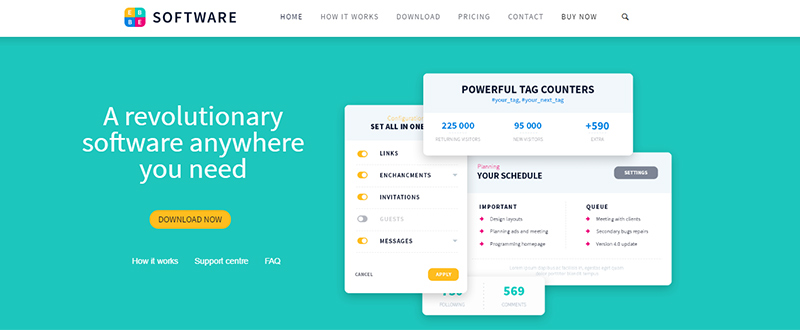
Be Software
This dynamic, relaxing pre-built website promotes a software product.
- The straightforward menu leads to ease in navigation. Below the menu, the headline is set off against an image of the product.
- The homepage is followed by a testimonial area, a feature section, and other product-related information relating.
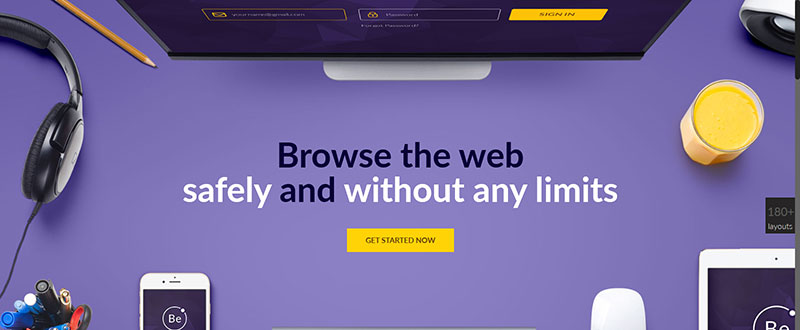
Be VPN
The pre-built website presents a corporate image – with a twist.
- The spectacular hero image provides an ideal background for framing the headline.
- The home page’s relaxing effect is carried over to the benefits, compatible apps, features and pricing plans sections and their respective icons.
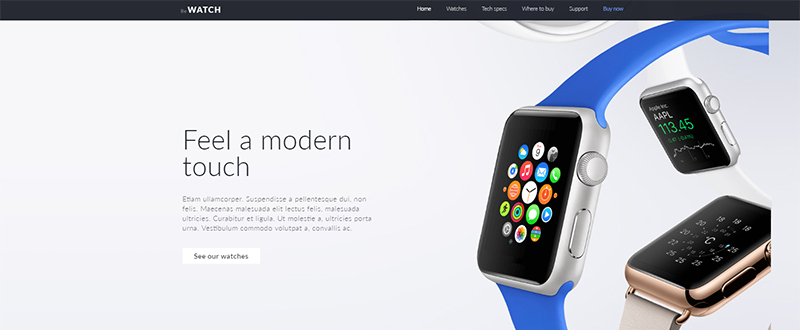
Be Watch
A smartwatch shop is the destination of this pre-built website.
- The impressive images are made even more impressive by the use of plenty of negative space.
- The clever use of a video background in the features section provides a wonderful feeling of depth.
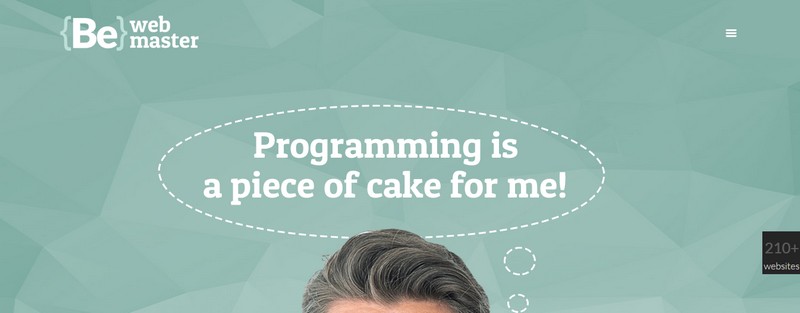
Be Webmaster
This one page pre-built website’s home page delivers a message that’s load and clear.
- The custom icons are well-chosen in addition to being rather unique and having an almost 3D look.
- The services offered are succinctly described, followed by a clear call to action.