
Trends in Web Design: Making the Most of Your Hero Image
August 11, 2016
The Latest Pre-Built Websites for WordPress launched in August
September 7, 2016Web design is vastly different today than it was in the years immediately following the advent of Internet, and it has become a profession in its own right. One of the challenges facing today’s web designers is that of keeping up with an ever-changing, and seemingly more demanding, technology.
You can however, take comfort in the fact that the many of the today’s design are quite capable of taking the latest trends in web design into account. Plus, being a smart web designer, you keep abreast of emerging trends, and you work hard to stay a step ahead of the game; thereby maximizing your success.
What limitations faced the web designer back in 1993?
- Not quite unlimited colors – only 16 colors were considered web safe.
- Two options, text, or more text – browsers did not initially support images, at least until Mosaic appeared; the first browser to support both text and images.
- No need for high-res images; the common monitor resolution was 640 X 480.
We’ve come a way.

Web design has become a whole new world since then.
A Brief History of Web Design
The changes that have occurred since 1993 did so bit by bit. In some cases, changes in design technology and methodology changed gradually, evolving from one step to another. In other cases, changes were marked by sudden breakthroughs.
The following is a compilation of some the more important and interesting changes that have influenced web designers’ work since the advent of the Internet:
1994-1998
- The number of website-safe colors grew from 16 to 256. This did not however result in a sudden appearance of beautiful websites. Many of them were pretty garish and ugly by today’s standards.
- Flashy ads – the kind smart web designer’s try hard to avoid today, became a hot trend.
- Simple serif fonts like Times New Roman and Courier proliferated – a positive trend.
- Common monitor resolution was boosted to 800 X 600.
- New and improved browsers were released; including Internet Explorer, Netscape Navigator, and Opera.
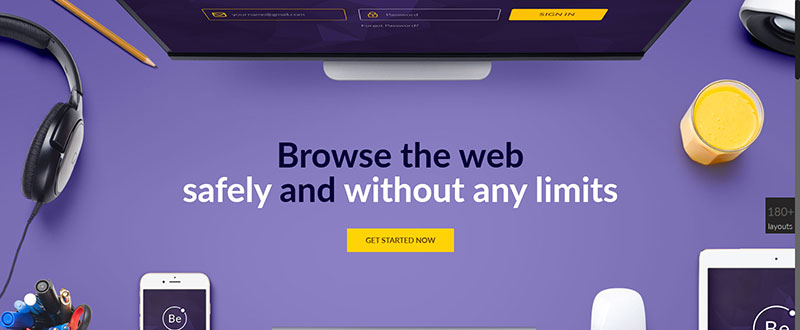
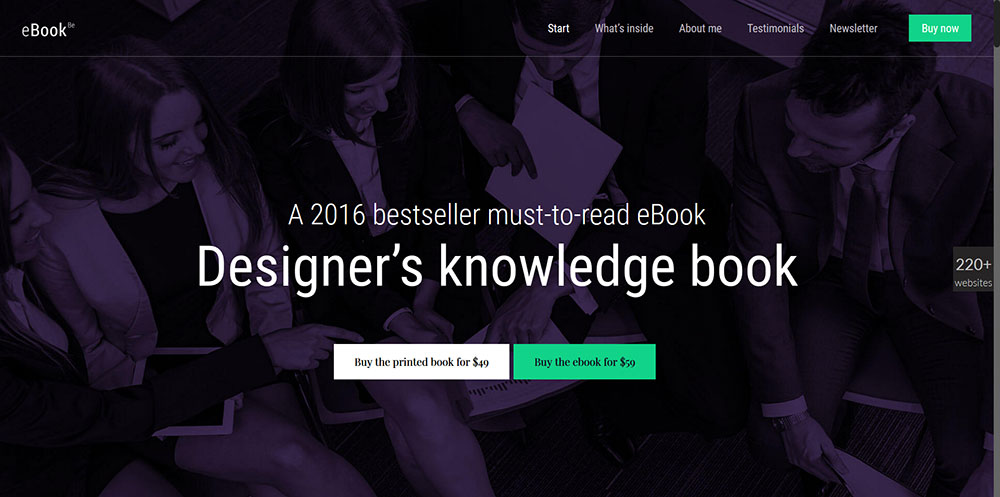
Impossible in the 1990’s; today’s Internet looks much more like this pre-built website.
- New programming languages were launched that are still with us; PHP, Ruby, and Javascript.
- CSS introduced, bringing with it a host of new design possibilities.
1998-2002
- Greater emphasis was placed on menus and navigation.
- Not quite minimalist yet; but the amount of text per page began to be scaled back.
- Page curl introduced as a special effect.
- 800 X 600 was still the dominant browser resolution, but 1024 X 768 was making headway.
- Google launched (1998)
2002 – 2006
- Increased use of flash animation in intro pages, and of animation in content; at the same time, more attention was being paid to website readability and functionality.
- Facebook (2003), Firefox (2004), and YouTube (2005) launched.
- WordPress made its debut.
2006 -2010
- YouTube becomes increasingly popular.
- Long scrolling designs and drop shadow become the latest design trends, and the use of stock photography takes off.
- The first mobile browser, Mobile Safari, is launched; as is Google Chrome.
- The first iPhone launches, and suddenly, responsive design becomes an important design technique.
2010 – 2014
- Minimalist design, especially a shift toward flat design, is a major trend, and the push toward responsive design becomes even greater.
- Other new design trends include parallax, animated GIFs, and JavaScript animations.
- 1152 X 864 is now the most common resolution (nearly double that of 1993).
- Plenty of web design opportunities! The number of online websites passes the 1 billion mark.
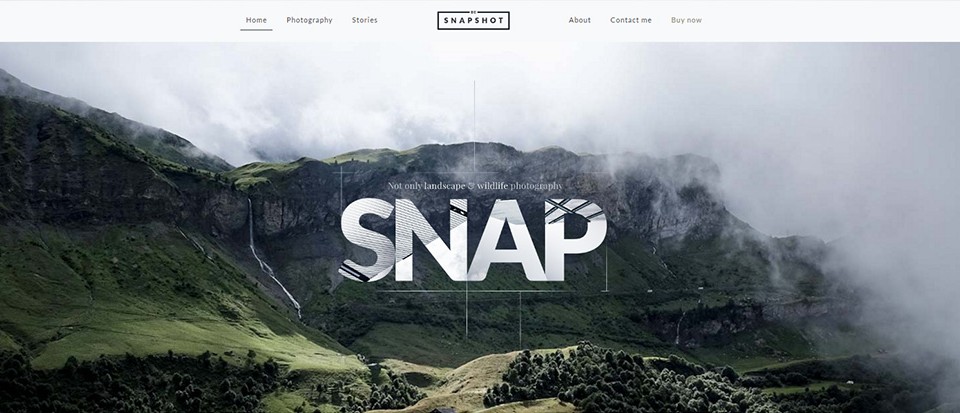
Where we are today. This 2016 website mixes a friendly approach with a corporate look.
Someone once made the remark that “Everything that needed to be invented, already has been.” That, of course, turned out to be false. That will also be the the case with web design, which will continue to evolve. We may, in fact, have only scratched the surface!
How evolving web design techniques have influenced the design of pre-built websites.
During the early years of web design, the work was more technical than creative. Web designers and developers often tended to be one and the same, since at that stage of the game web design was often performed by programmers. Today, web design is more conceptual in nature. Logic plays a role, but not in the same sense that it does for a developer.
Web designers still had to resort to code, or turn their project over to a coder for completion. When content management systems like WordPress entered the picture, that slowly began to change.
Today’s web designers concentrate almost entirely on branding and UI and UX principles. Their work is made easier by WordPress, and easier still by the introduction of the pre-built website.
Why have pre-built websites had such a positive impact on web design?
- They are available in high numbers – you can have access to more than 220 of them, and they address nearly every common business theme or category. They offer a perfect web design starting point, they allow you to bypass the mockup stage, improve communications with your client, and they save you valuable time.
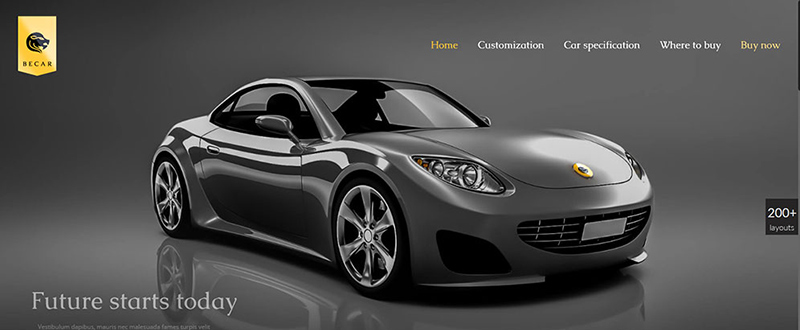
Pre-built websites make mockups yesterday’s news.
- No coding skills are required – You’ll love working with pre-built websites if you prefer to devote your time totally to design; rather than have to struggle to keep abreast of the latest coding trends and techniques.
- Features reflecting the latest website trends are embedded – Critical features like responsive and retina ready, and features proven effective in engaging users, like parallax effect and video backgrounds come with the package.
- Flexibility – A wide range of customization options such as column support, wide/boxed layout, a layouts configurator, and a shortcode generator, give the designer nearly unlimited options and flexibility.
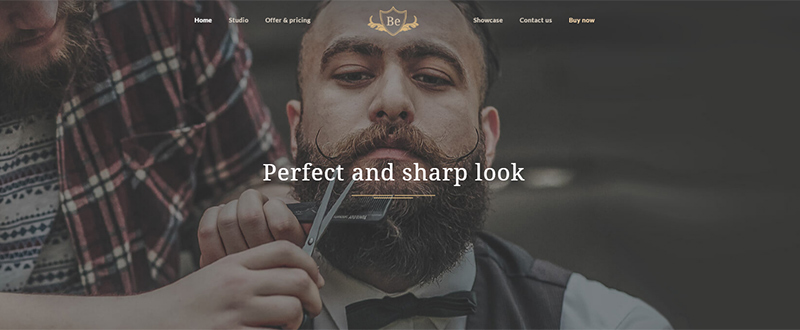
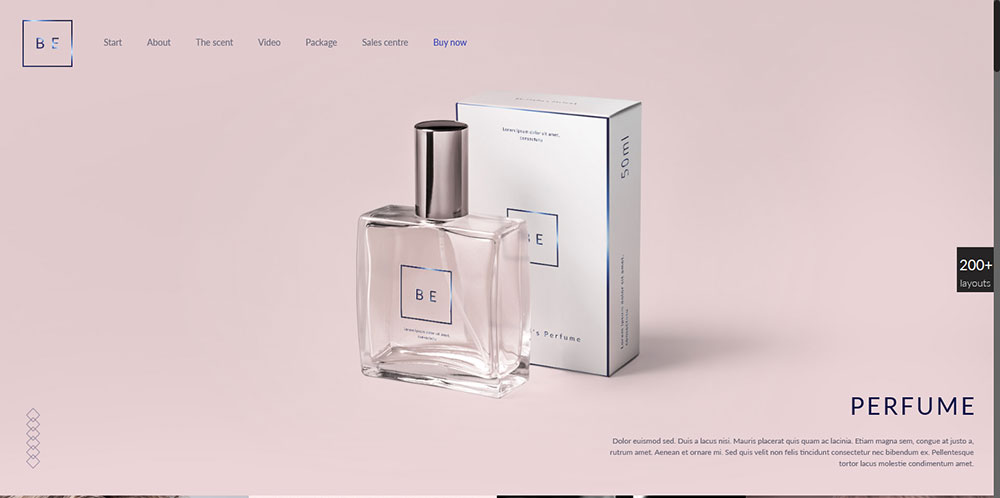
This pre-built website provides a brilliant starting point to create an elegant website.
Great design – Great design comes with experience; but whether you’re a seasoned professional, or still relatively new at game, a pre-built website presents you with a high set of design standards to work with.