
SiteGround vs InMotion Hosting: The One You Should Pick out of the Two
September 30, 2023
WordPress alternatives to consider if you don’t think the CMS fit for you
October 2, 2023Having a beautiful website is not a guarantee of success. Web designers have to try hard to balance the design between looking professional and beautiful at the same time. It is known that sites that are pretty don’t perform better than the ones that have a serious and corporate design. Sometimes potential partners are turned off by visuals on a website, which is bad for business.
The problem is not always the client. Sometimes web designers add too many colors, shadows, borders or other design elements. An over-designed website can be difficult to look at, which could make it harder for users to stay on it.
Minimalism in Web Design
In art, minimalism is all about removing the unnecessary and only leaving the essential elements. The idea is to get through to the viewer, no matter what is the medium. Artistic photographs can have many essential elements, like shadow, color, light, shape or space. If you want a minimalist picture, you have to take one part and make it the key component.
Minimalism is often compared to simplicity in art. However, it is much more complicated than that. Just because there are fewer components, it doesn’t mean that it is easier to achieve. In reality, minimalism can be very hard, because you have to use fewer components, but you still have to get the message to the viewer.
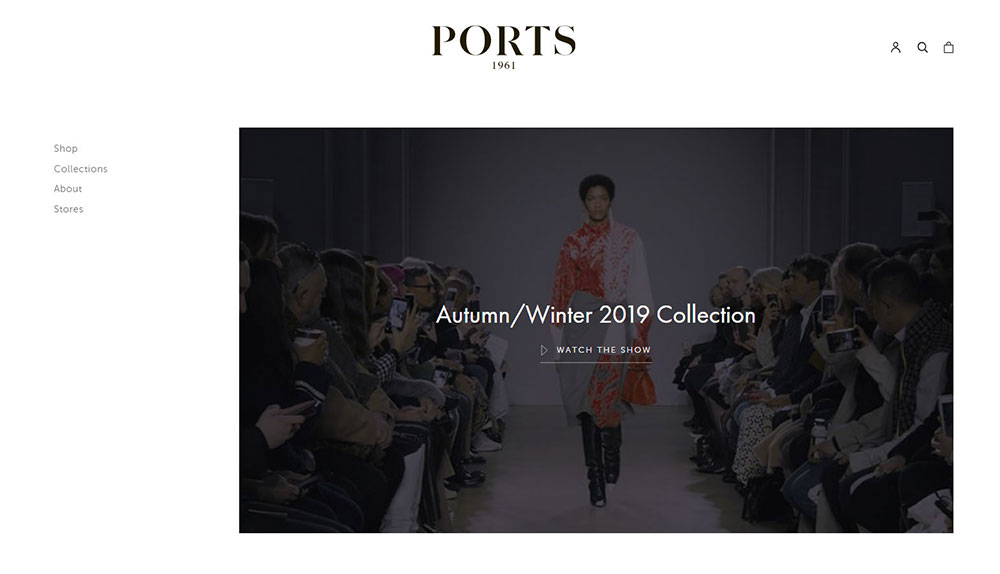
Minimalist website design has fewer components, but designers have to make sure that the site has the same level of functionality. A true minimalist website has to make use of space, interesting typography and gorgeous visuals. Furthermore, this kind of website has to draw focus solely on content.
There are many different ways to make a minimalist website. Designers have to try out various colors, new methods of navigation or even try to remove anything that is not necessary. Since there is no one specific set of rules for these websites, the results can be very different.
These websites have no clutter; nothing is out of place. They are simple, easy to use and nice to look at. However, you have to keep in mind that designing a minimalist website is not easier than creating a traditional site. It is much harder. Trying to make everything simple, but functional can be quite challenging.
Fundamentals of minimalism:
- Exciting typography
- No traditional navigation
- Simple and easy to use interface
- Up to three colors on the website
- Only necessary buttons and links
- A large amount of free space
- No extra design features like gradient, textures, shadows etc.
Minimalist websites are free of all elements that are not needed, enabling them to have a simple interface.
Minimalism can offer you a lot of benefits, besides being nice to look at. Why you should consider having a minimalist website:
- Intuitive navigation
- Responsive design is easier to achieve
- These websites can load faster, because of the absence of unnecessary elements
- The focus is on the content, product or service
- Minimalism in website design is here to stay
Top tips for a minimalist website
Minimalist websites are quite popular now, but that doesn’t mean that you can remove everything from your site and say it has a minimalist design. It is important not to overdo it. When discussing with your designer, don’t forget to mention what elements your website must have and what is not that important. The most common idea is to have a lot of white space, with other parts being in no more than three different colors. The organization of components is crucial if you want your visitors to have great experience.
It would be best for your web designer to get familiar with your content and your marketing strategy. Both can be very important to the design, especially in the early stages. Every site ever built has a few essential elements without which it would lose all sense and purpose. Minimalism for some is all about the vast empty spaces, but at the end of the day, every website should be about its content.
The good thing about minimalist websites is that they can easily be made responsive. This means that the site will show adequately no matter what the device the user has.
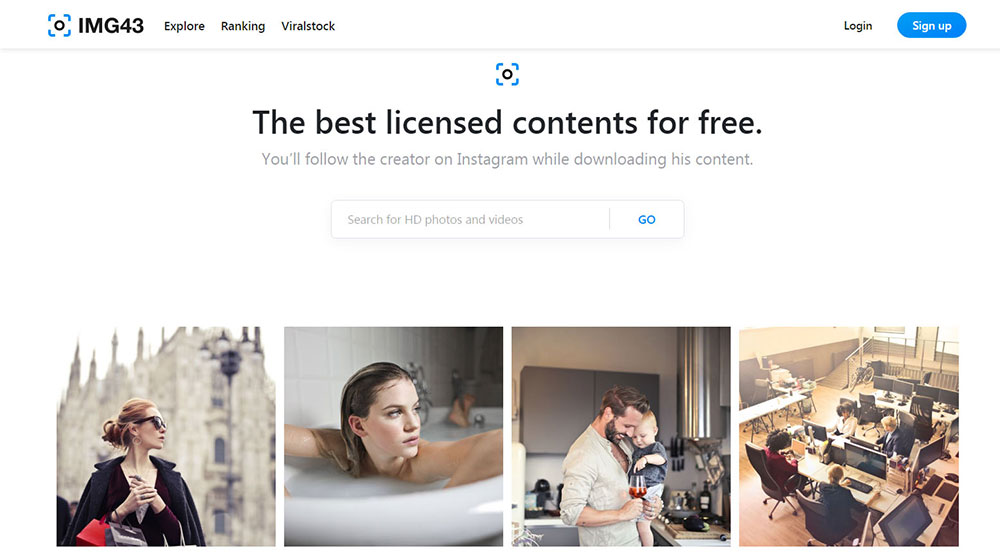
Find the perfect images
Images are part of the appeal of every website. Make sure to invest some time into finding the photos that are in high quality, but also the ones that can help you get through to your visitors.
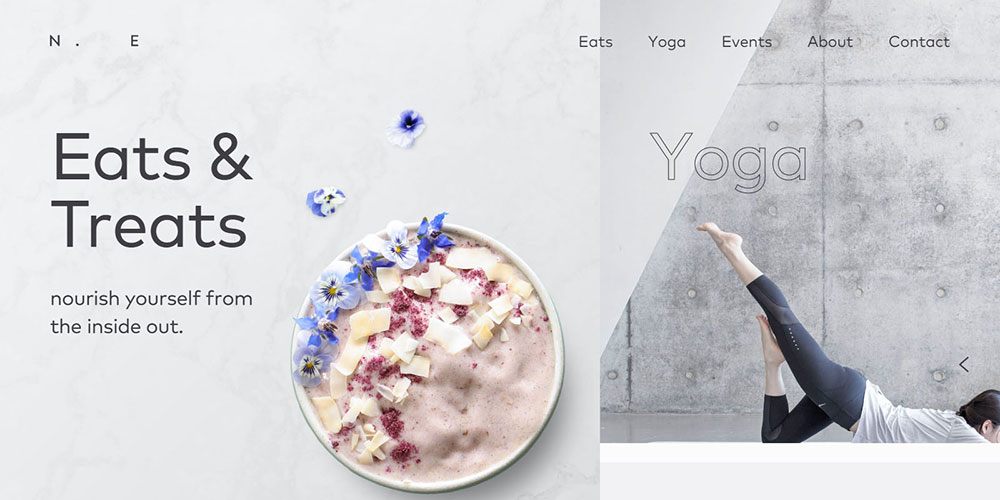
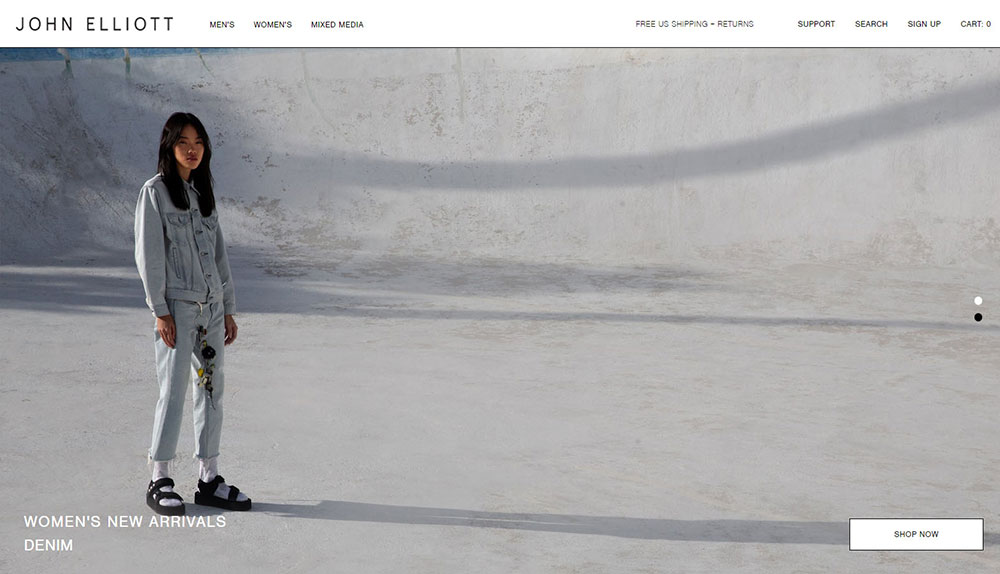
Web designers tend to choose images of a certain quality for simple websites. Since in most cases the white space dominates, designers pick images that either has a white background or have a light composition. All pictures on your site must be connected to your brand somehow, so avoid using images that just look nice. They have to be part of your brand strategy.
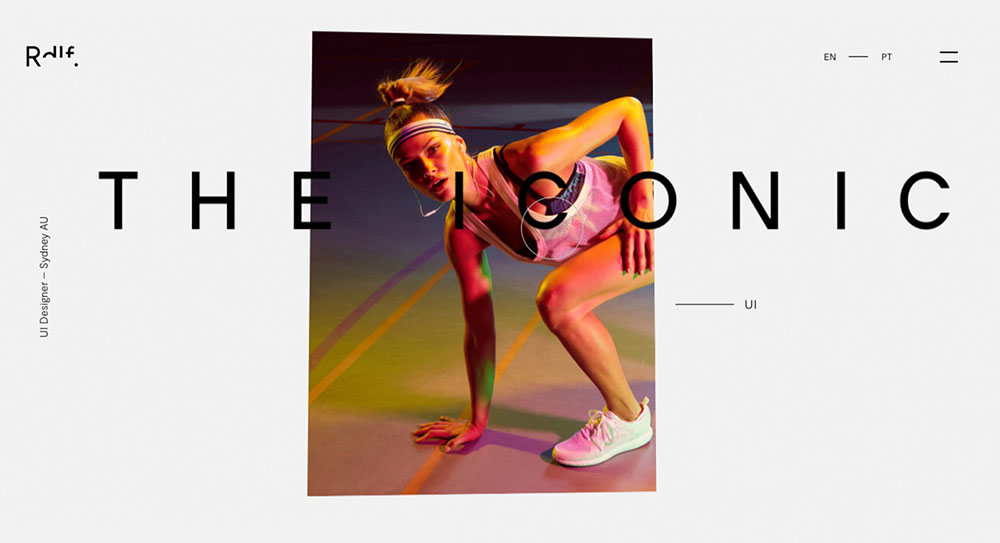
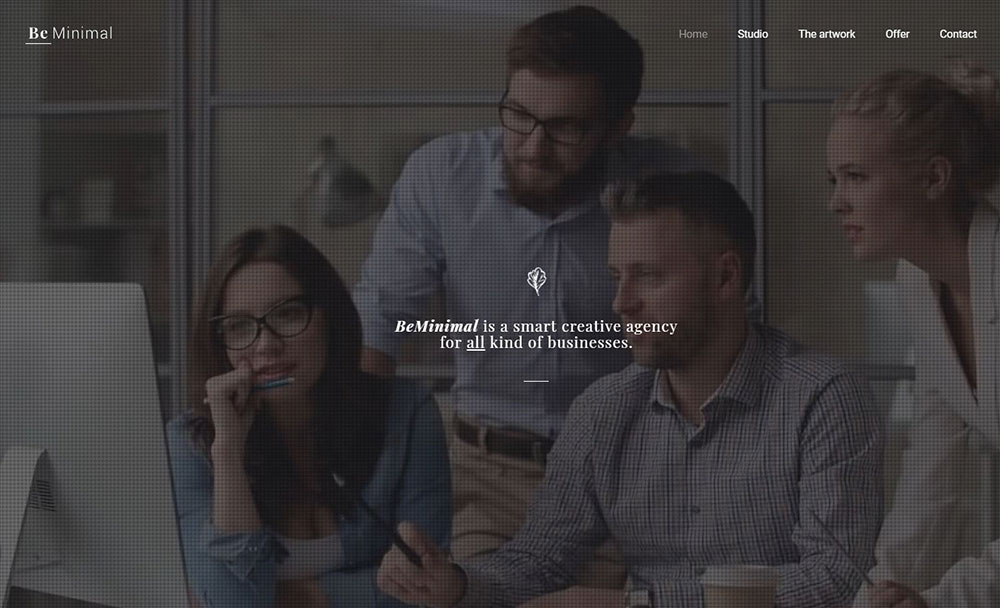
What sets a minimalist website apart from others is the typography. It is one of the critical elements of this trendy design. The idea is to draw focus on your content through bold and creative fonts.
The character of your website will be defined by the typography. Furthermore, make use of textures, borders, paragraphs and headings to draw focus to certain parts of content.
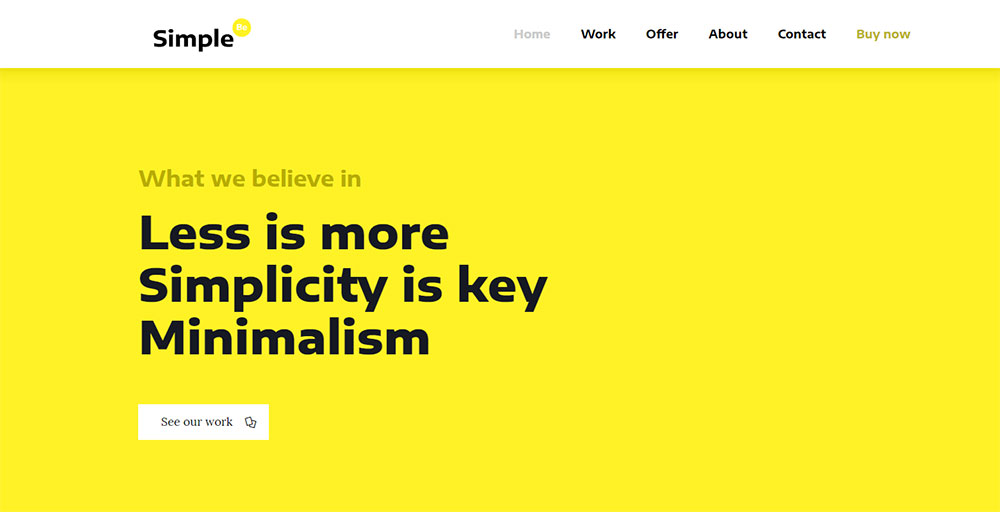
Don’t be afraid of having lots of white space
One of the key elements of minimalist web design is the use of white space (sometimes also called negative space). The absence of unnecessary elements just draws focus on existing components. The reason why minimalism is so popular is that it is completely different from recent trends.
Experts figured out that by removing elements, you can manipulate how the user experiences your site.
The negative space doesn’t always have to be white. It can be in any color, but it is important that this color dominates.
The whole idea of this new trend in web design is to leave on your site just the necessary elements. Every visitor to your site should only see the components that are of highest importance and nothing else. It would be best if every element of your website is there with a purpose.
On the other hand, don’t get carried away and not include something that your visitor might need. You don’t have to hide everything, instead make it clearer and more precise.
Find the right color scheme
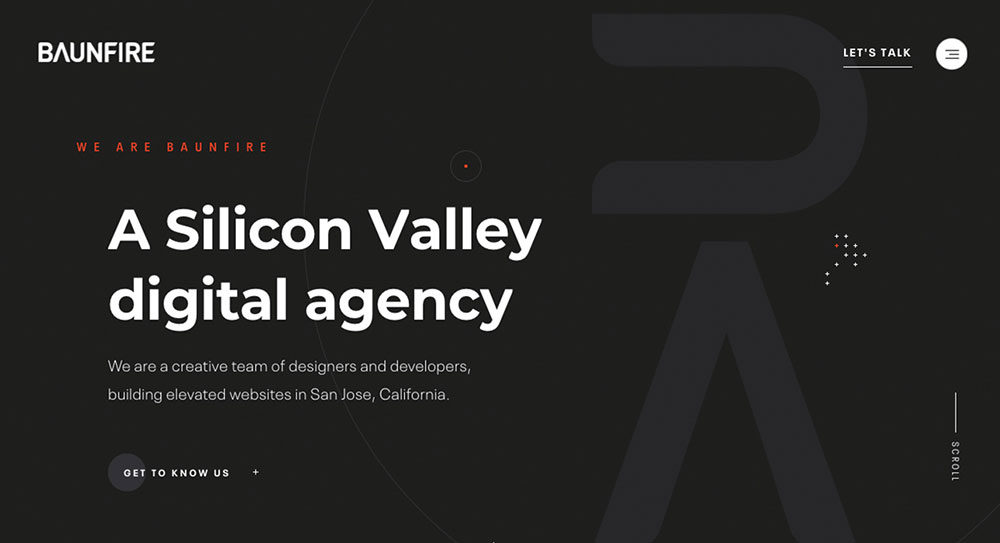
Nothing can establish an emotional connection between your website and visitors as easy as a good choice of colors. Experienced web designers have learned how to use colors to direct attention without using visual elements.
The unwritten rule of minimalistic design is not to use more than three colors on one website. Often minimalist websites have a monochrome color scheme.
If you want the design of your website to be most effective, you have to create a great structure. It is necessary that every element is placed to achieve perfect harmony.
Creating a grid is necessary for the designer to know where to put all the required elements. Furthermore, you can strategically use the alignment of text to achieve strong visual effects. As you know, text can be either centered or aligned left or right, which can help you draw focus to content that is important to you.
FAQ on minimalist website design
Why is minimalist website design so popular?
Well, you see, minimalist design is like the "less is more" philosophy of the web world. It's all about simplicity, clarity, and getting straight to the point. By stripping away the fluff and unnecessary elements, users can focus on what truly matters. Plus, it looks super sleek and modern. Who doesn't love a clean, uncluttered space, right?
What are the main principles of minimalist design?
Ah, good one! At its core, minimalist design is about reducing elements to only the essentials. Think white space, limited color palettes, and simple typography. It's about creating a harmonious balance and letting content shine. Remember, it's not about having less; it's about making every element count.
How does minimalist design affect user experience?
Minimalism can be a game-changer for user experience. With fewer distractions, users can navigate more easily and find what they're looking for faster. It's like walking into a tidy room versus a cluttered one. Your brain just processes things better. Plus, minimalist sites often load faster, which is a big win for impatient folks like me.
Can minimalist design hurt SEO?
Interesting question! While minimalist design focuses on simplicity, it doesn't mean skimping on content. SEO is all about quality content and user engagement. As long as your minimalist site provides valuable content and a great user experience, your SEO game should be strong. Just don't sacrifice essential SEO elements in the name of design.
How do I choose the right color palette for a minimalist site?
Choosing colors is always a fun part! For a minimalist site, stick to a limited color palette. Neutral tones work wonders, but don't be afraid to add a pop of color for emphasis. Remember, consistency is key. And always consider the emotions and vibes colors evoke. Trust your gut, but also do a bit of research.
How important is typography in minimalist design?
Oh, typography is huge in minimalist design! Since there are fewer elements, the fonts you choose really stand out. Go for clean, readable fonts. Maybe mix a bold header font with a simpler body font. But don't go overboard – two or three fonts max. Typography can make or break the vibe, so choose wisely.
Can a minimalist site still be interactive?
Absolutely! Minimalism doesn't mean boring. You can have interactive elements, animations, or hover effects. The key is moderation. Make sure any interactivity serves a purpose and enhances the user experience. It's like adding a bit of spice to a dish – a little goes a long way.
How do I ensure my minimalist site isn't too bare?
Balance is everything. While you want to keep things simple, you don't want your site to feel empty. Incorporate high-quality images, compelling content, or subtle design elements. Think of it as curating a gallery – every piece should have its place and purpose. And always keep the user's needs in mind.
How does mobile responsiveness play into minimalist design?
Mobile responsiveness is crucial, especially in today's world. With minimalist design, it's a tad easier since there's less to adjust. But still, always design with mobile in mind. Ensure your site looks and functions beautifully across all devices. Remember, simplicity can be a mobile user's best friend.
Are there any pitfalls to avoid in minimalist website design?
Definitely. The biggest pitfall is going too minimal and ending up with a site that feels incomplete or lacks functionality. Also, avoid being too generic. Your site should still reflect your brand's personality. And always, always prioritize user experience. A beautiful minimalist site is great, but if users can't find what they need, what's the point?