Powerful Examples of Healthcare Landing Pages
June 23, 2025Your school's website is the first impression parents and students form about your institution. With thousands of K-12 schools competing for enrollment, a poorly designed site can send families straight to your competitors.
Outstanding school website design examples demonstrate how educational institutions create digital experiences that build trust, showcase their values, and convert visitors into applicants. These sites master everything from intuitive navigation and mobile responsiveness to compelling visual storytelling.
This guide examines exceptional school websites that excel in different areas. You'll discover design strategies from elementary schools through high schools, including private academies and charter schools.
What you'll learn:
- Essential design elements every school site needs
- How top schools structure their information architecture
- Mobile-first approaches that work for busy parents
- Visual techniques that communicate school culture effectively
From user-friendly website principles to specialized educational web design patterns, these examples will transform how you approach your school's digital presence.
School Website Design Examples
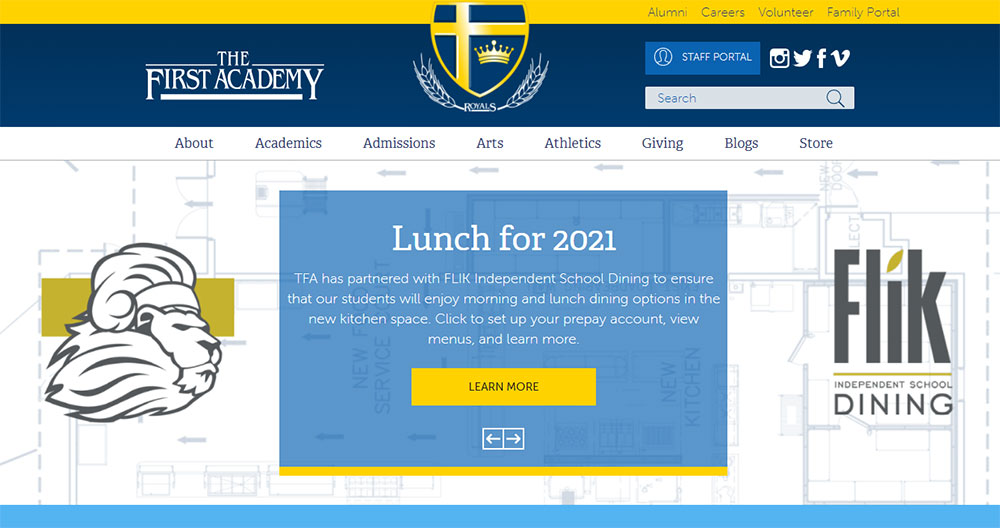
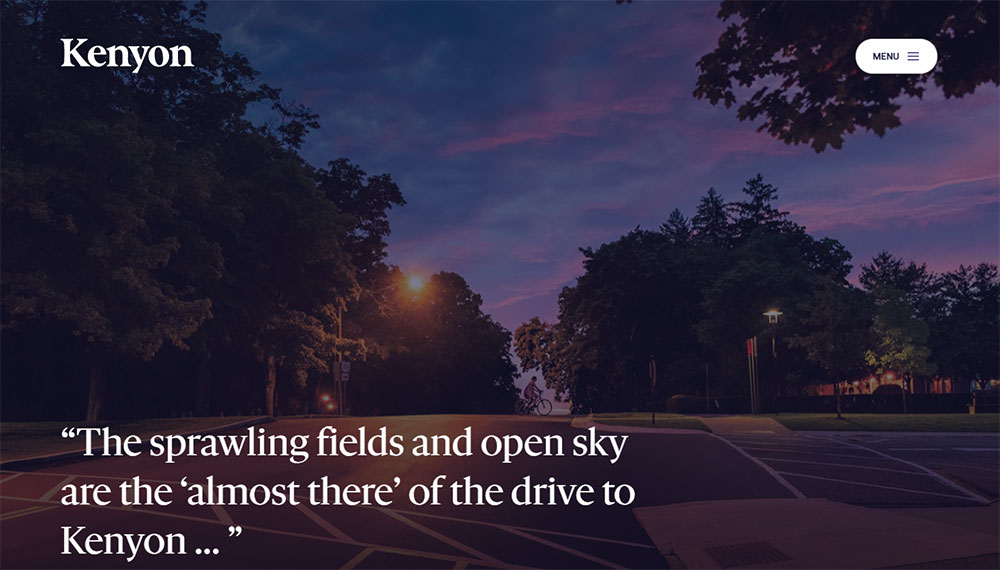
The First Academy
This website is a great example of consistent branding. The coherent look of the pages builds trust in the institution.
Captivating photos work in harmony with the school’s vision. Both parents and students know exactly what to expect.
Visitors can find all the important information and updates thanks to easy navigation.
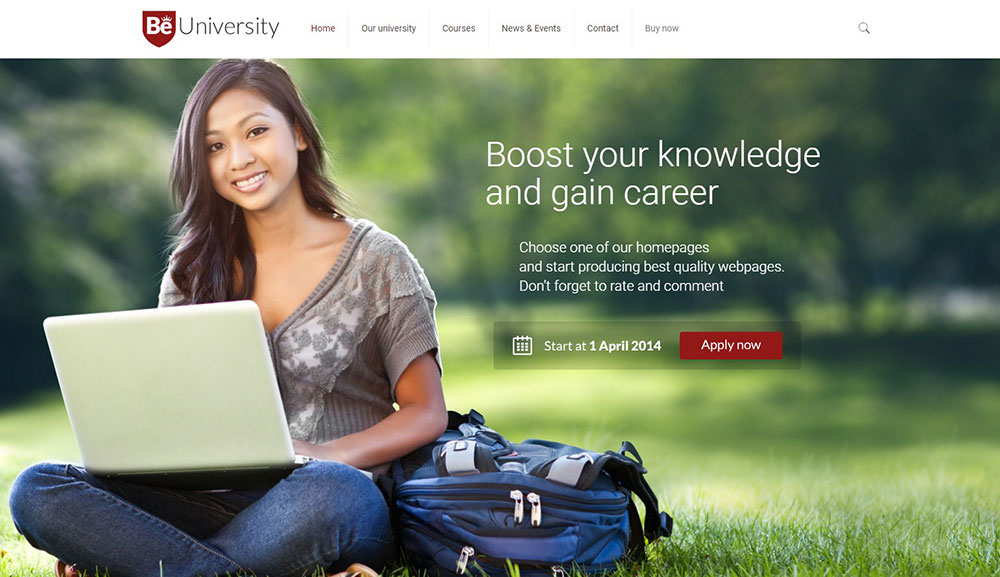
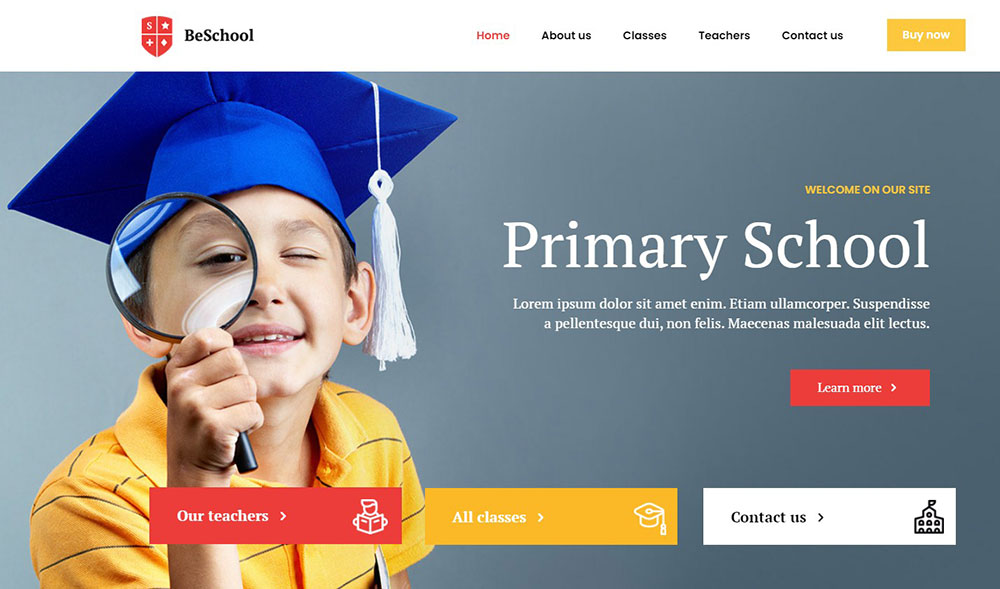
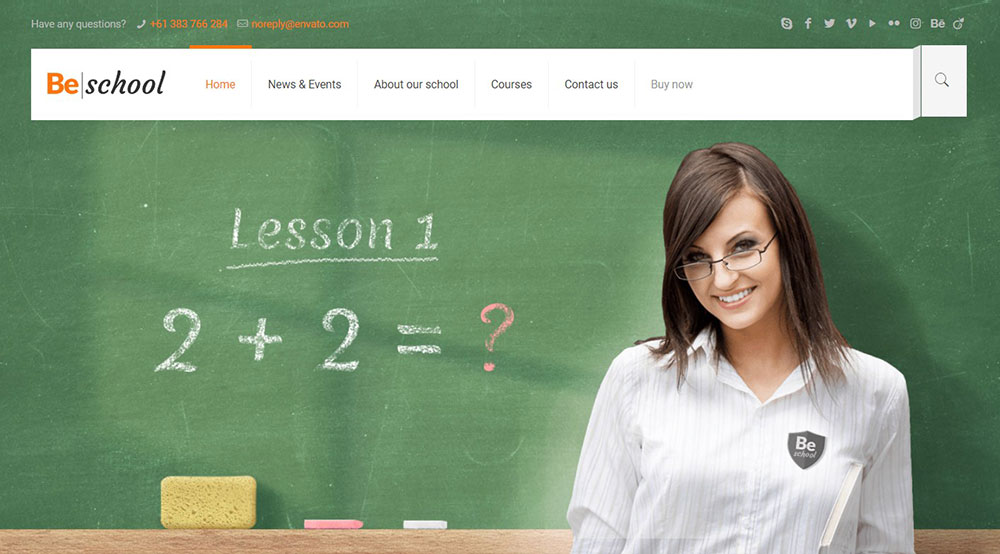
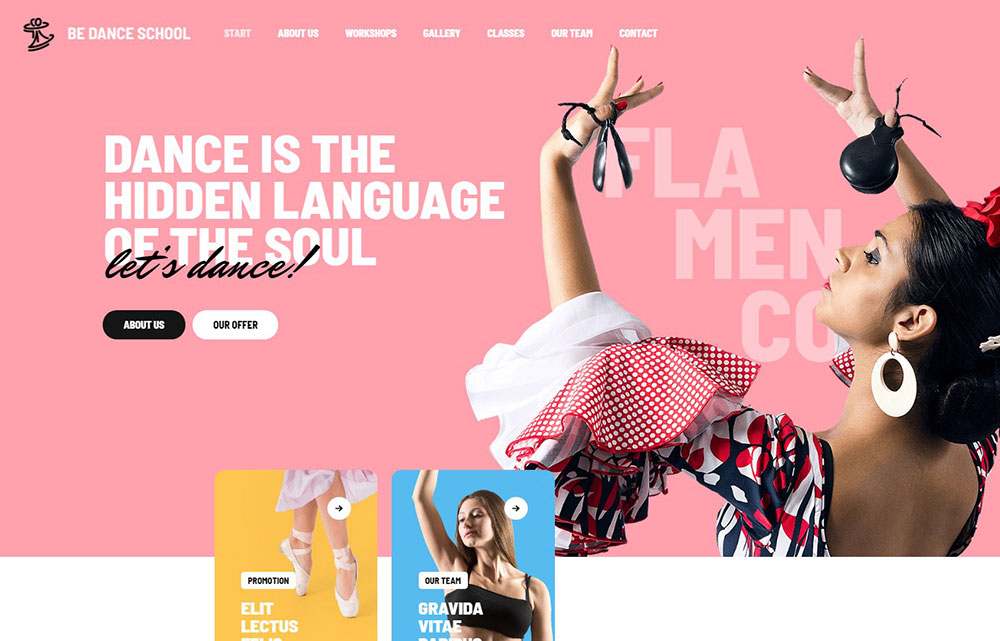
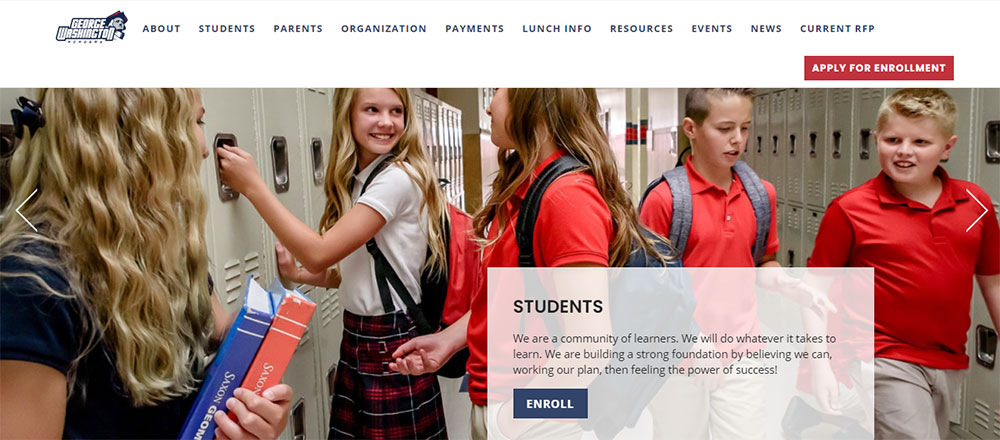
BeSchool
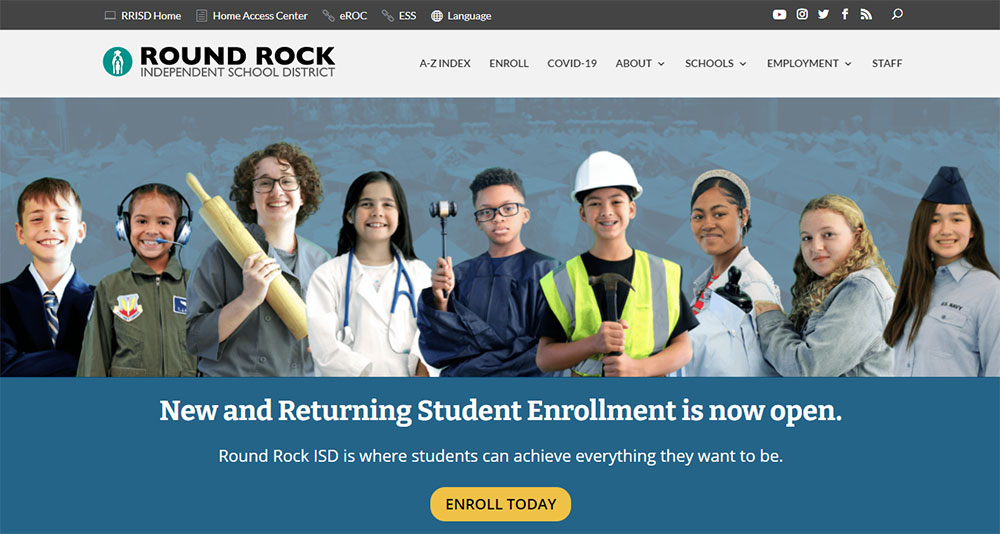
Right at the top of the homepage, this website invites parents to enroll new students. It uses an attractive picture of students wearing a uniform representing their future job.
There are also pictures and videos of the school's superintendents. This builds trust in the education facility.
Schools need to communicate any news to the students and their parents. RRISD does it through the News Trending Now section on the main page.
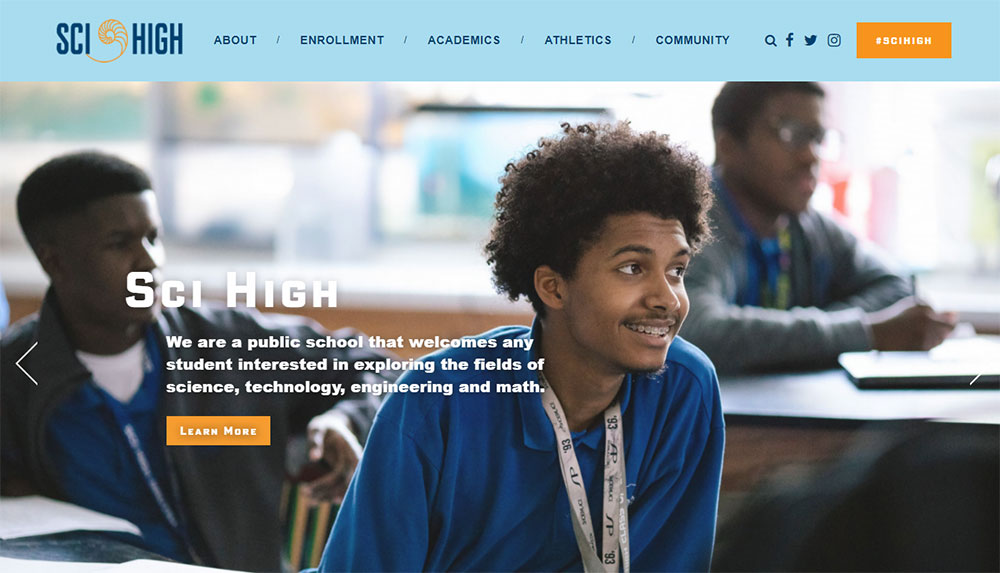
Savannah College of Art and Design
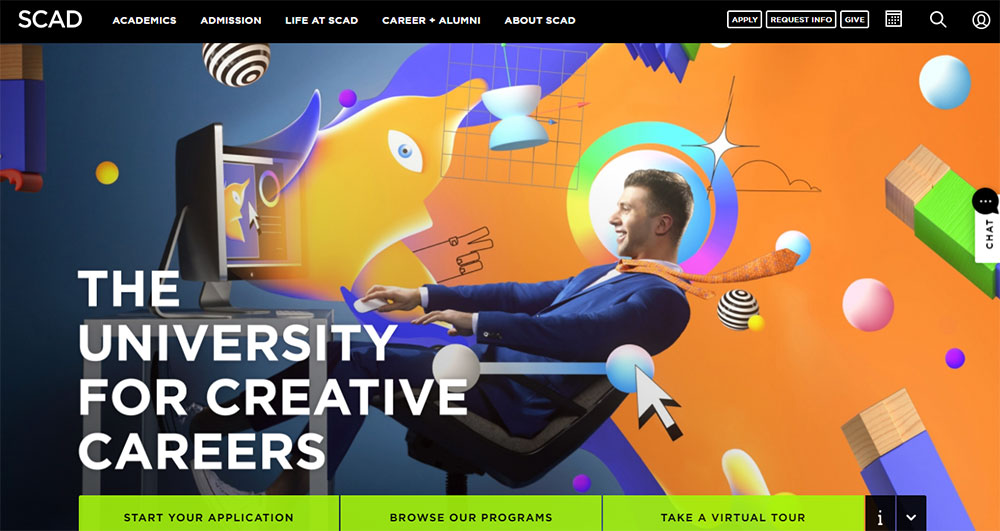
The promotional video on this school website is captivating. It draws attention to the university's achievements and vision.
The sticky header allows quick access to a chat and an enrollment form.
Visitors can view a virtual tour of the campuses. The university also features the success stories of some of its former students.
This reinforces the credibility of the institution.
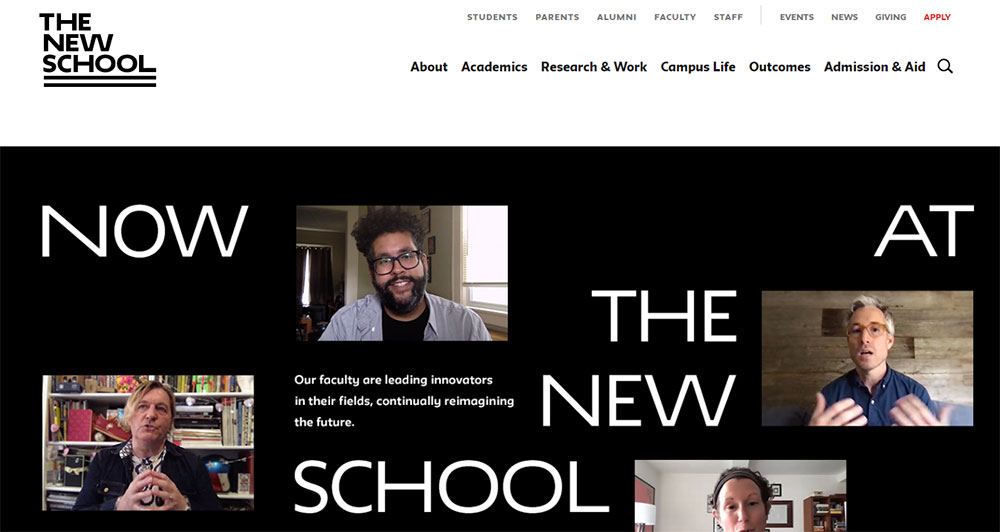
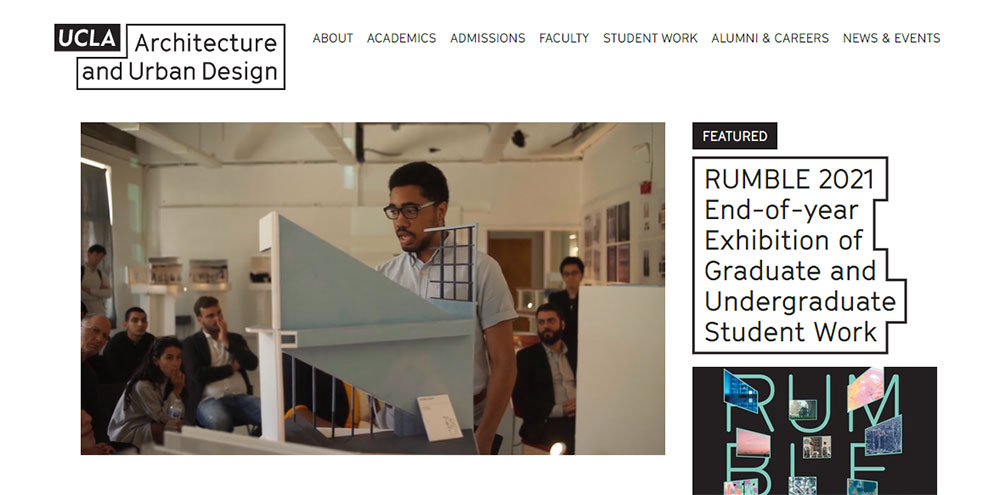
Bob Jones University
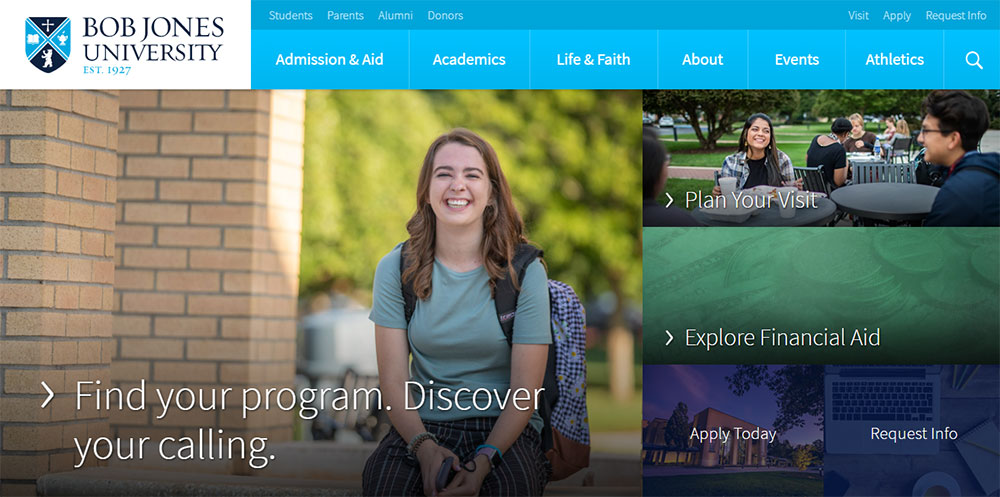
Achievements, awards, and the success of their students all help a school to stand out.
In line with this, The New School highlights the qualifications of the professors. It also features the achievements of the graduates.
Other important web design elements include consistent branding and good navigation. There are also captivating pictures and video interviews with the professors.
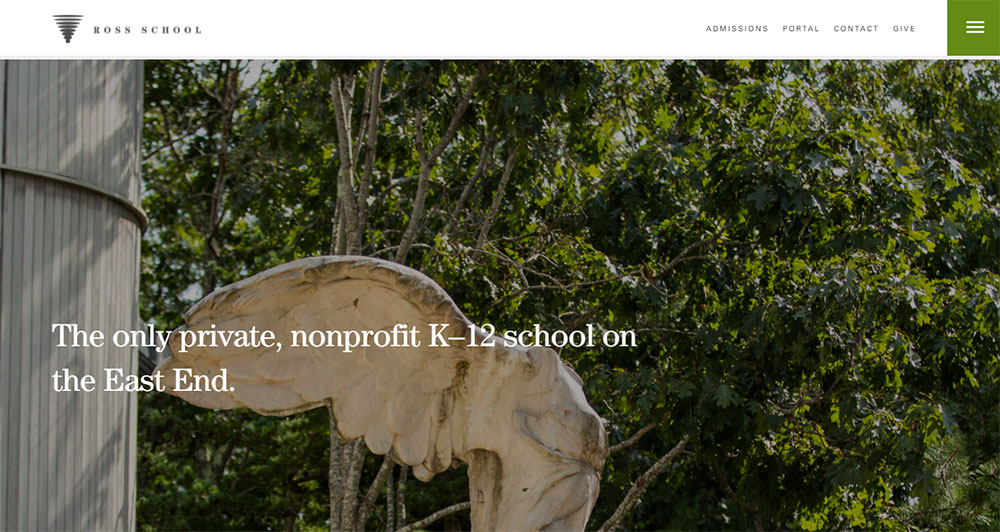
Ross School
School website design can be minimal. The Ross school platform is a great example of that.
The layout is clean and the content well-organized and easy to navigate. Virtual tours enable visitors to get to know the institution better.
The homepage states the school's mission and introduces its programs. It also features an attractive promotional video and links to social media posts.
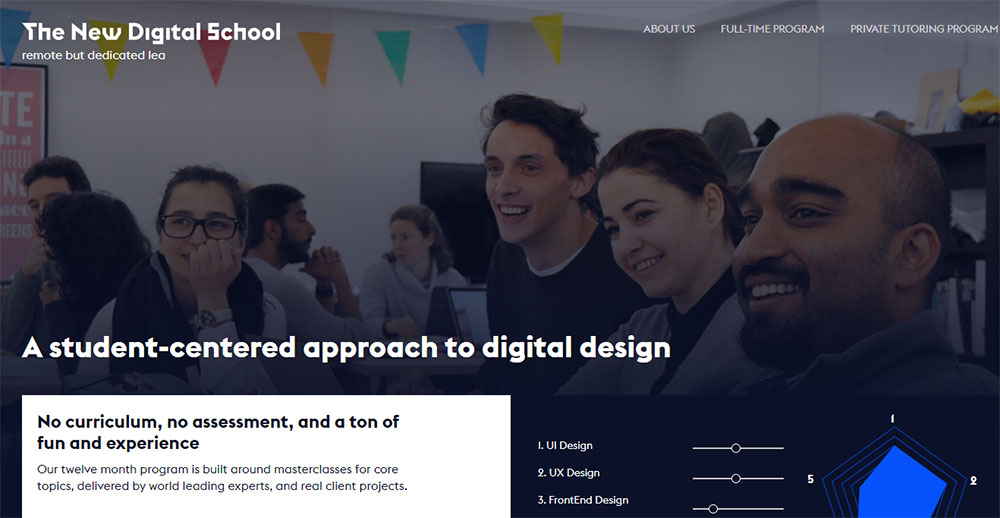
The New Digital School
TNDS provides a unique program of a student-centered approach to digital design. It offers no curriculum, no assessment, and a ton of fun and experience.
The web design corresponds with the brand's vision. It's modern and sleek.
It also features testimonials and past guest educators from great companies.
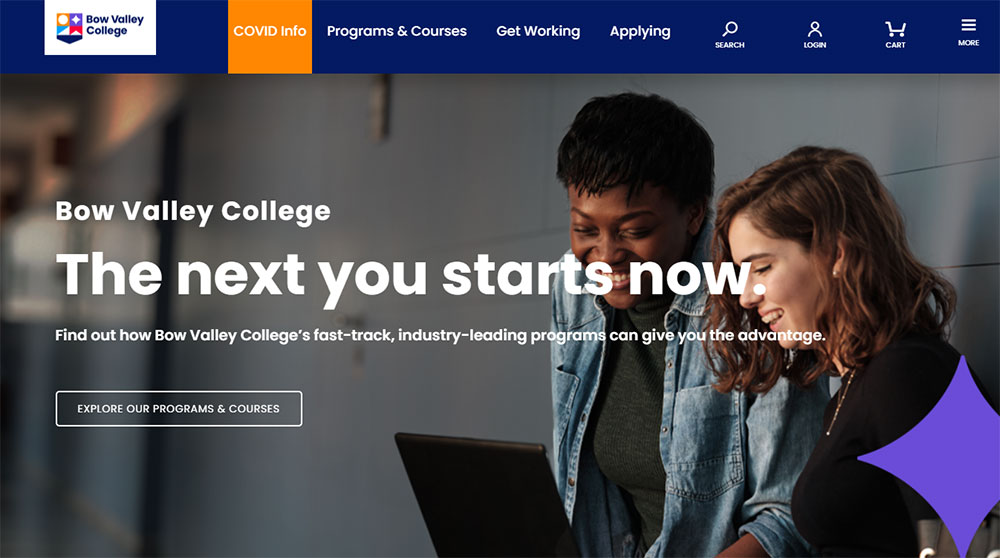
Bow Valley College
This school website has used a unique minimal sticky header with CTA buttons and nine dots menu icon.
Next comes a picture slider that highlights the school's achievements and values. Visitors can also take a virtual tour of different parts of the institution.
The web design features some advanced elements, including the GSAP.
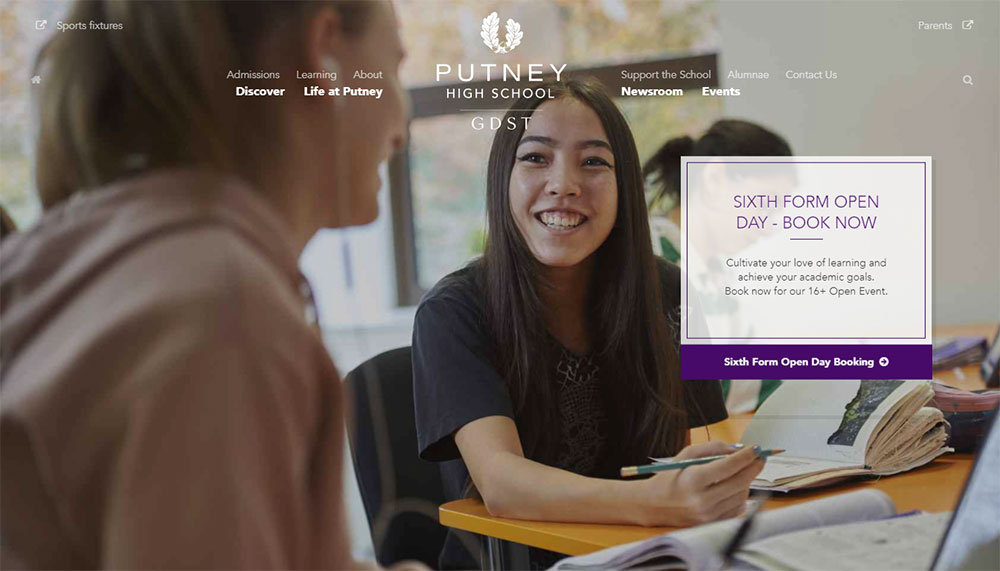
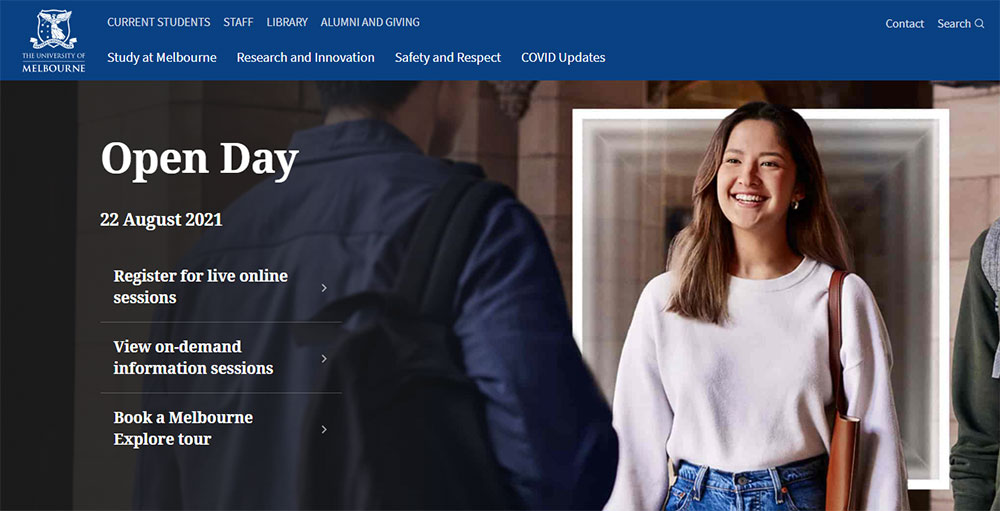
Putney High School
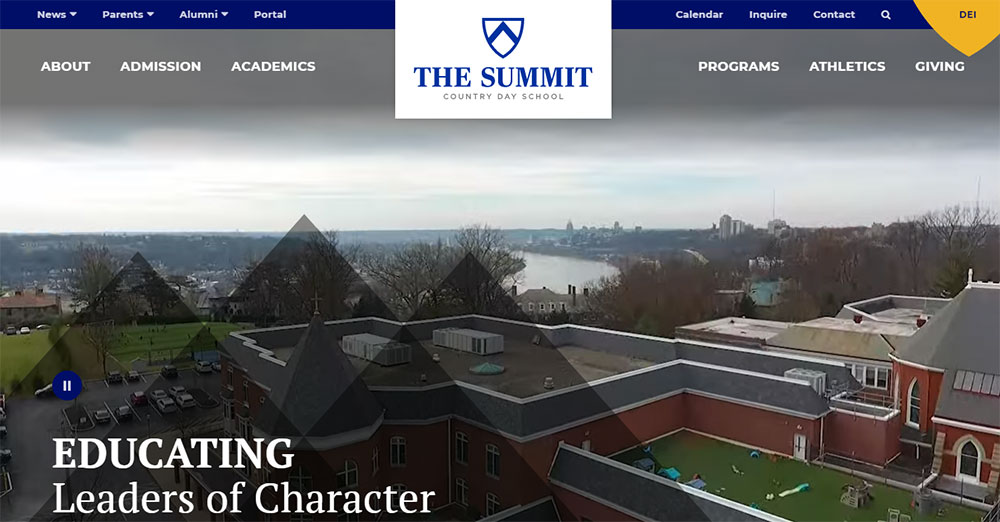
The Summit Country Day School has opted for a more business-like look for its website.
The top of the homepage displays their mission to "educate leaders of character". It also features a promotional video.
The site provides links to the news feed, blog, and social media content. There is a secondary navigation menu for easy access to relevant pages.
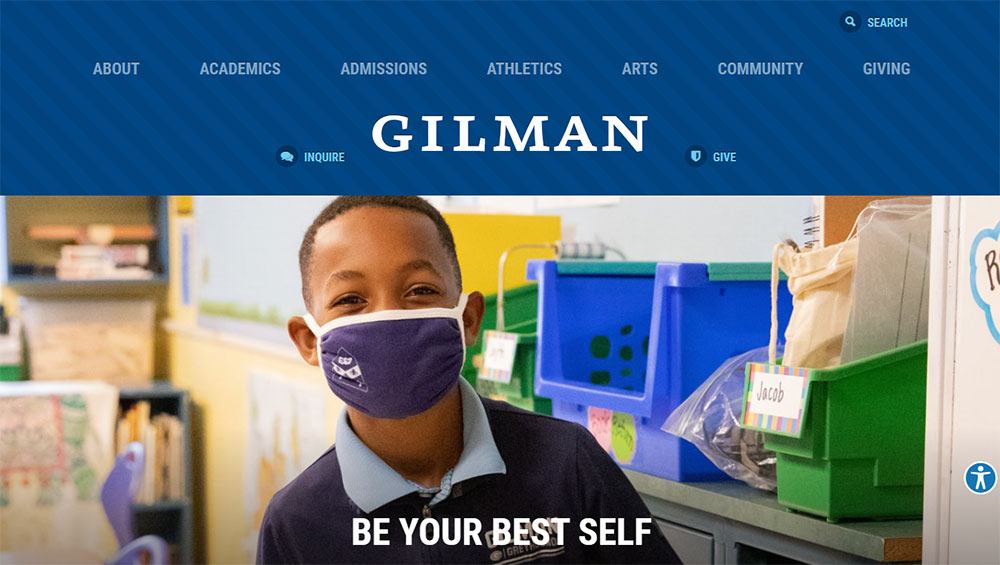
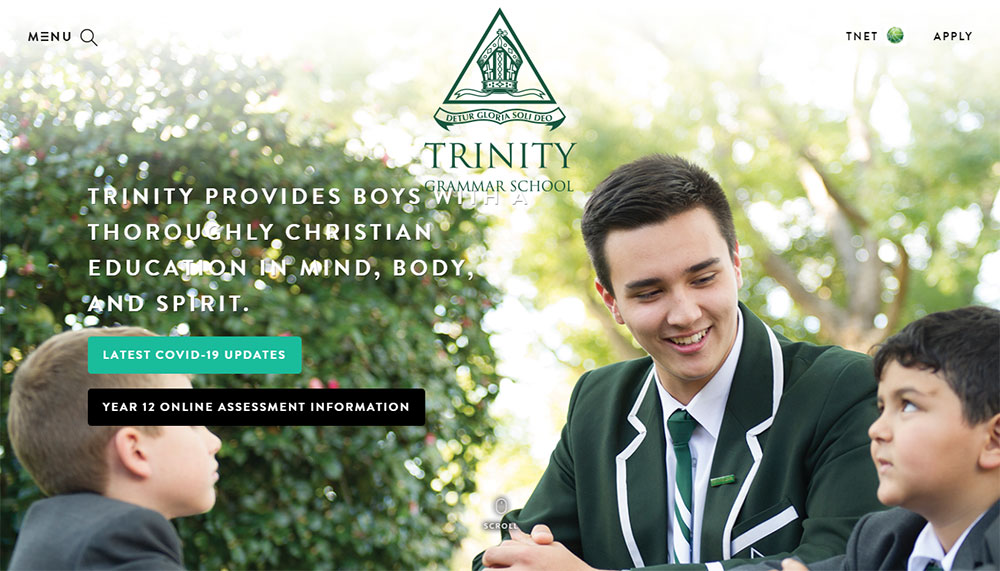
Gilman School
Gilman School is a pre-kindergarten through twelfth-grade private day school for boys.
The primary navigation menu enables access for students, parents, and staff. The secondary menu includes About, Admissions, and Academics links.
The drop-down menu design makes navigation easy.
The homepage shows recent events and announcements. It also features engaging pictures and videos.
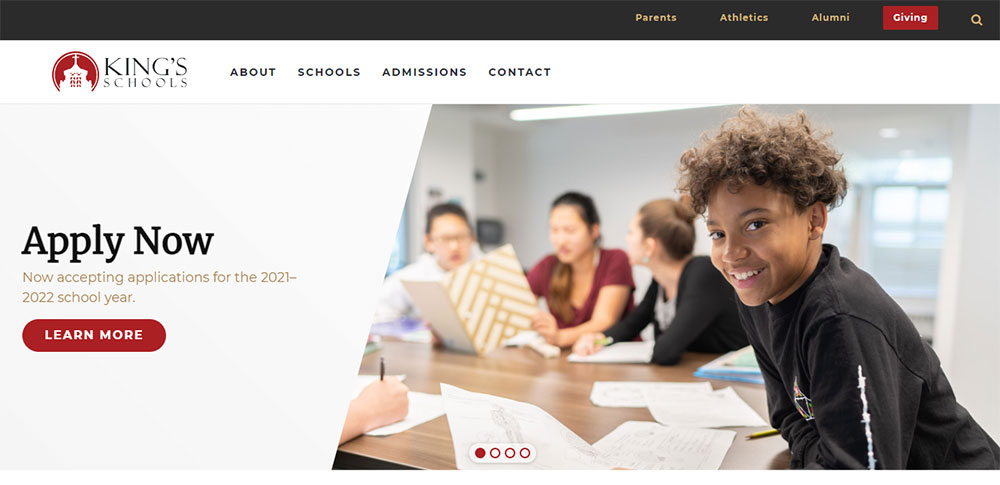
King’s School
School website design can be creative and modern. This page uses some unique elements, such as the vertical sidebar navigation menu.
The picture slider on the homepage includes a promotional video. The school's unique branding centers on a cross-cultural education mission.
The site is easy to navigate and responsive. The footer includes social media links.
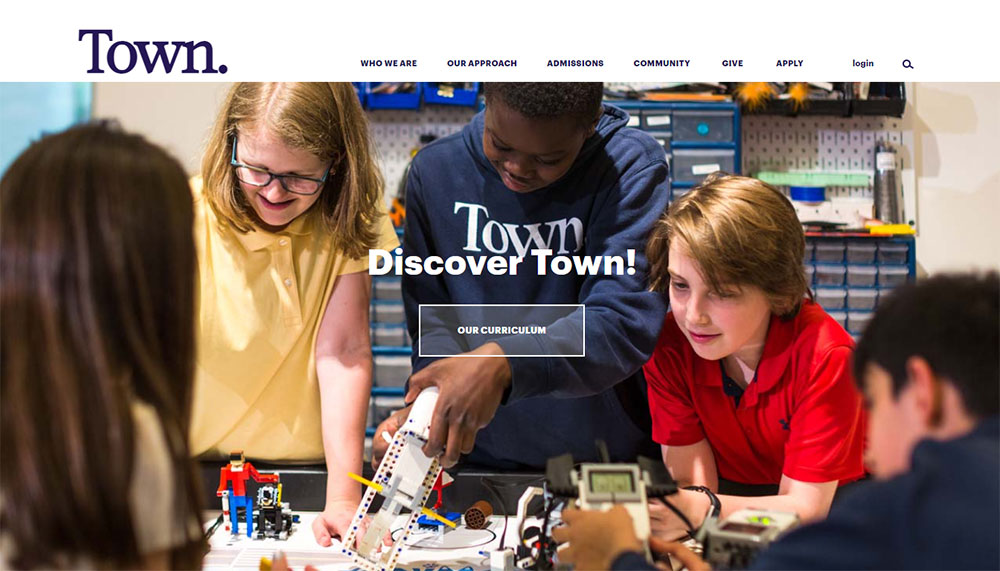
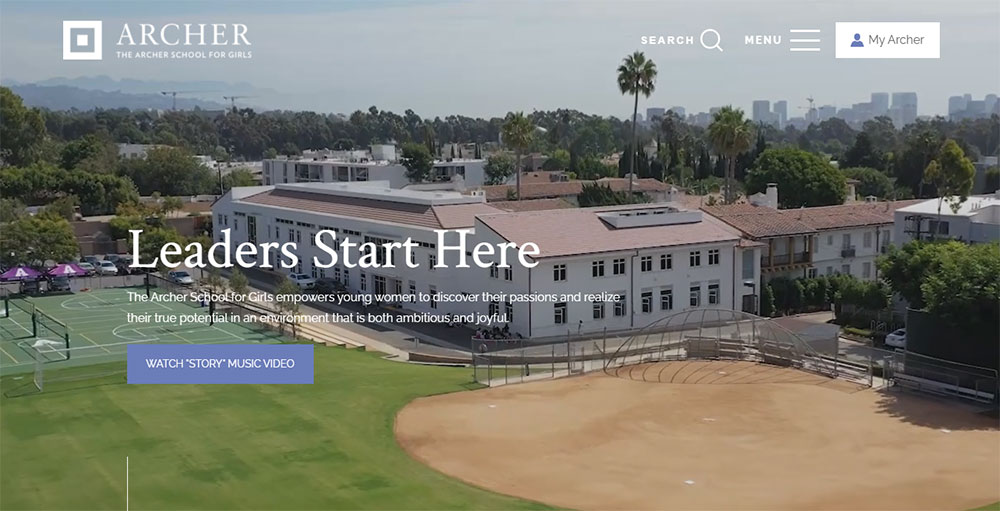
Town School
This school website design is elegant. A minimal sticky menu allows easy access to different pages.
There's an introductory video on the top of the homepage. It also includes sections What Sets Archer Apart and Latest Stories From Campus.
The pictures and the overall design contribute to the warm and friendly feel of the website.
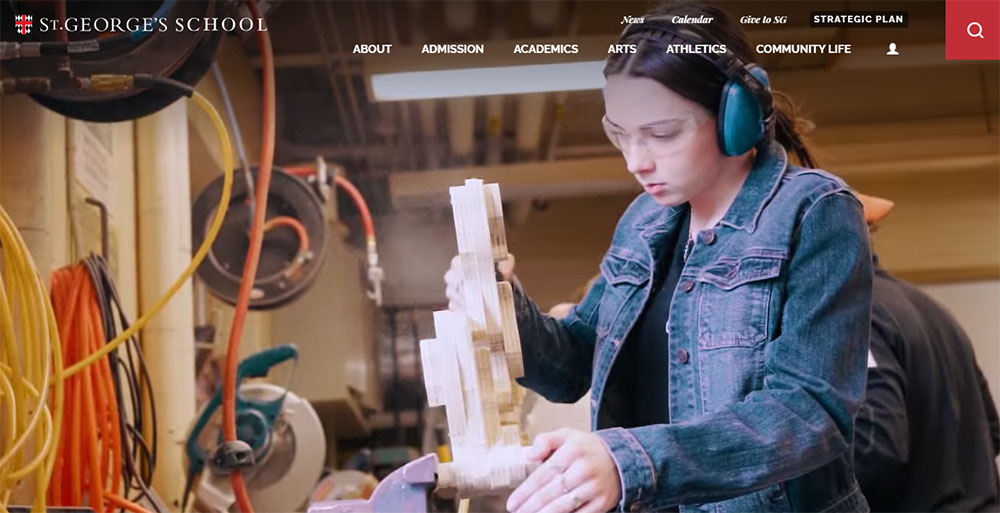
St. George's School
Here's another inspiring school website design with a minimal look.
The two navigation menus separate the information that is most important for visitors. The main categories open into a drop-down menu, so browsing through the content is easy.
The homepage includes a picture from the school environment. There's a CTA button for quick access to the application form.
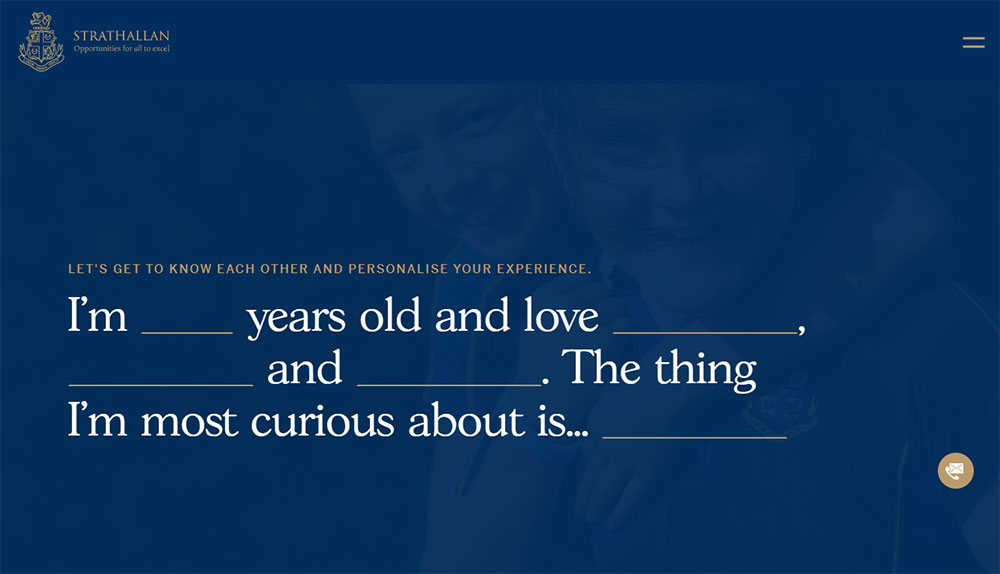
Strathallan School
This school website brings information to both current students and their parents, and future ones.
The image slider greets visitors with some recent photos. The next part of the page shows a calendar of upcoming events.
After that, present students can follow the latest news and updates.
Newcomers will appreciate the school's statistics. They can also enjoy a video with the principal's welcome message.
The site designers did a great job with the schedulers, media feeds, and infographics.
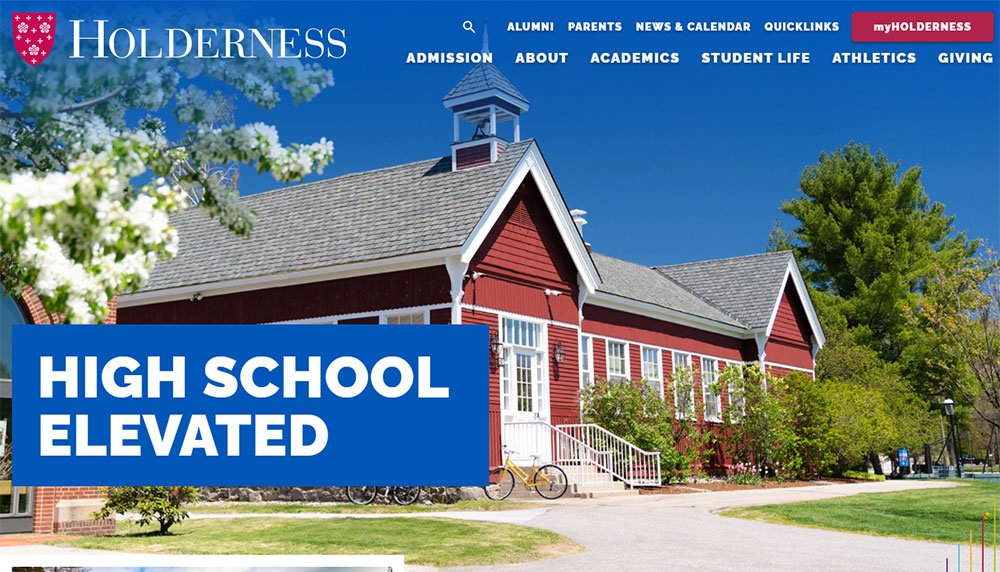
Holderness School
The best school websites grab visitors' attention and gain their trust through a friendly design. They stay professional and informative at the same time.
That's exactly what this website does.
The colors, fonts, and pictures support consistent branding. The layout is clean and the site is easy to navigate.
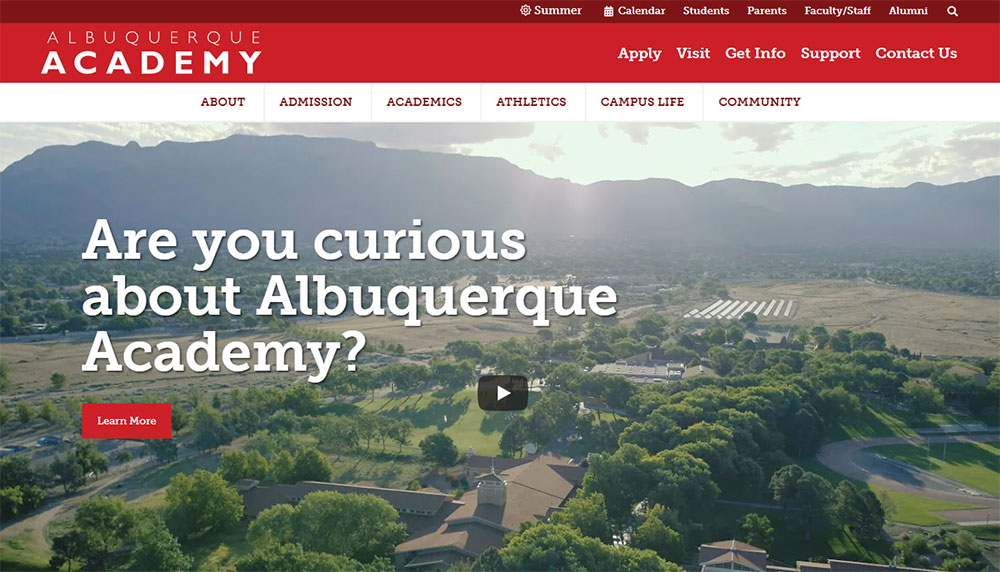
Study in Sweden
The challenge of school website design is to combine a lot of content with a clean and attractive layout. The Albuquerque Academy has a fantastic website with all the important elements.
It's well-organized, easy to navigate, and attractive.
Visitors can watch an introductory video and testimonials of the students. They can click on the social media links or read the latest blog posts.
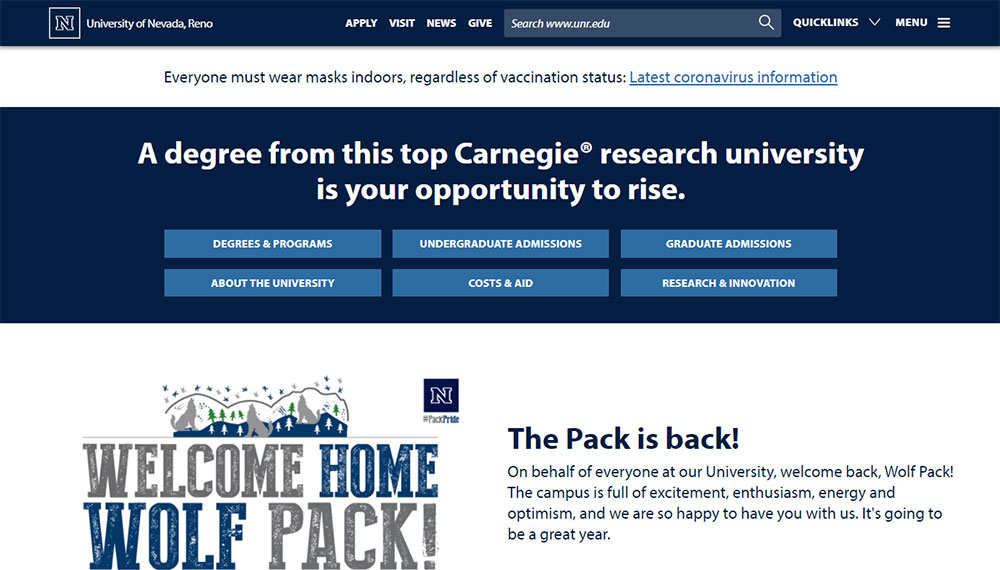
University of Nevada
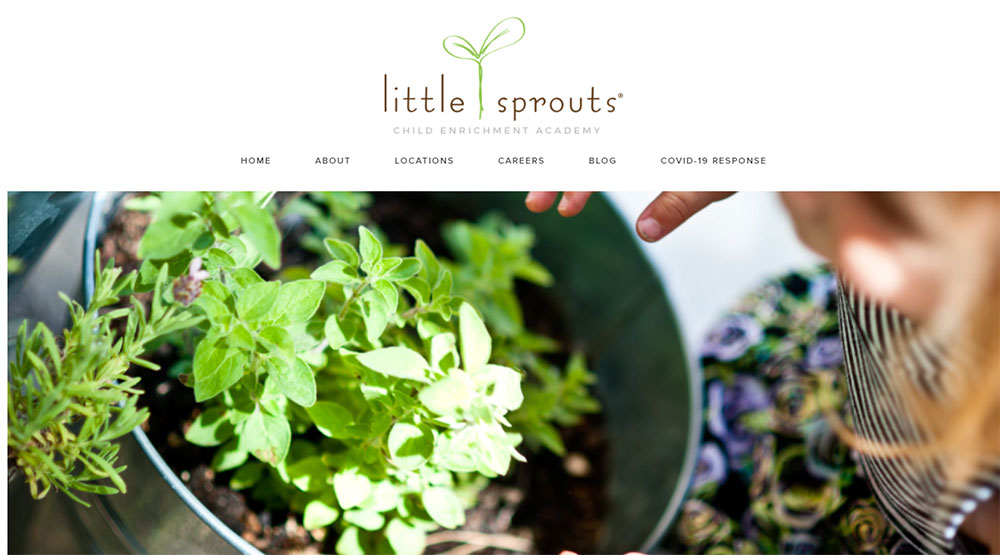
Unique branding is very important for successful school websites.
Little Sprouts is a child enrichment academy that has created a stunning website. Minimal, clean design and well-chosen pictures are a perfect match with the brand.
The navigation is easy, thanks to the simple navigation menu. Some of the main links have a drop-down menu. All the content is easy to find.
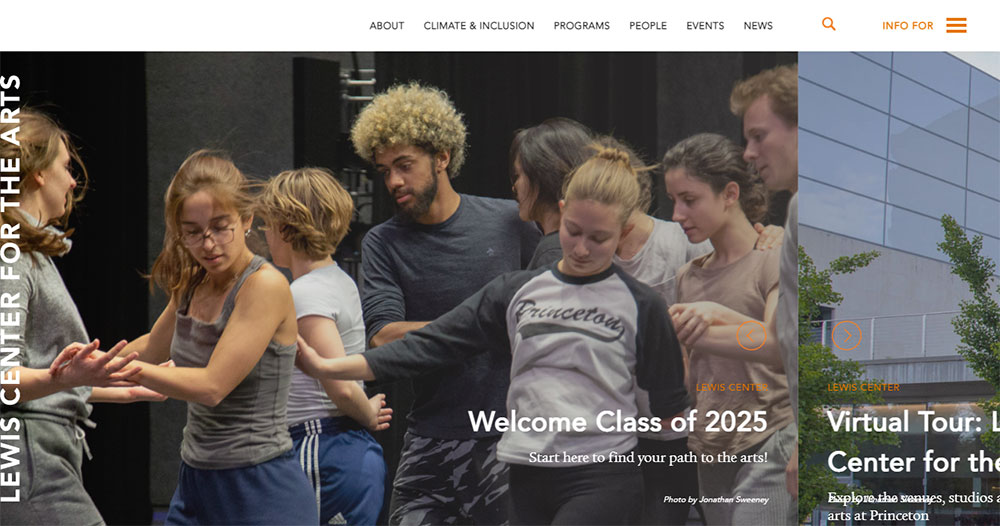
Princeton University
This website design serves as another inspirational example of brand consistency.
The color palette used on the platform matches the logo. This ensures that the site features a coherent look.
The layout is clean and the site is easy to navigate. The images used on the pages are engaging.
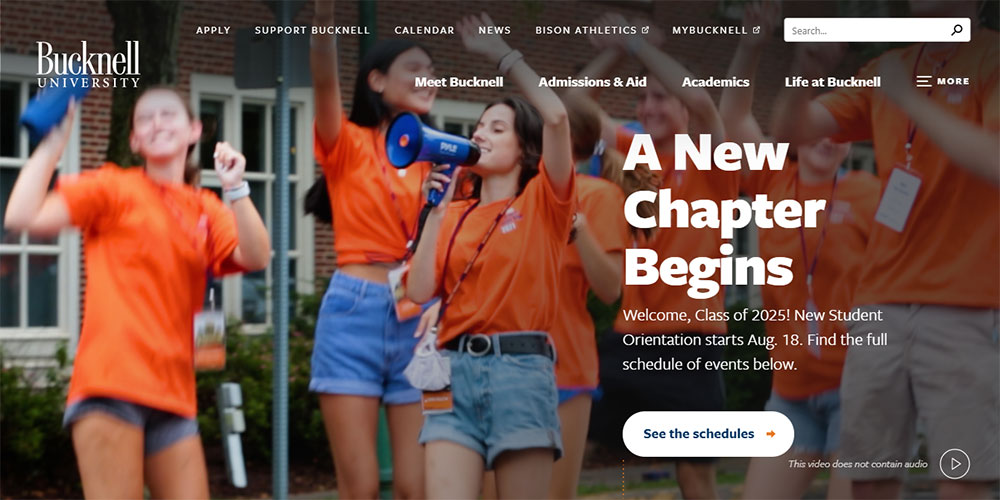
Bucknell University
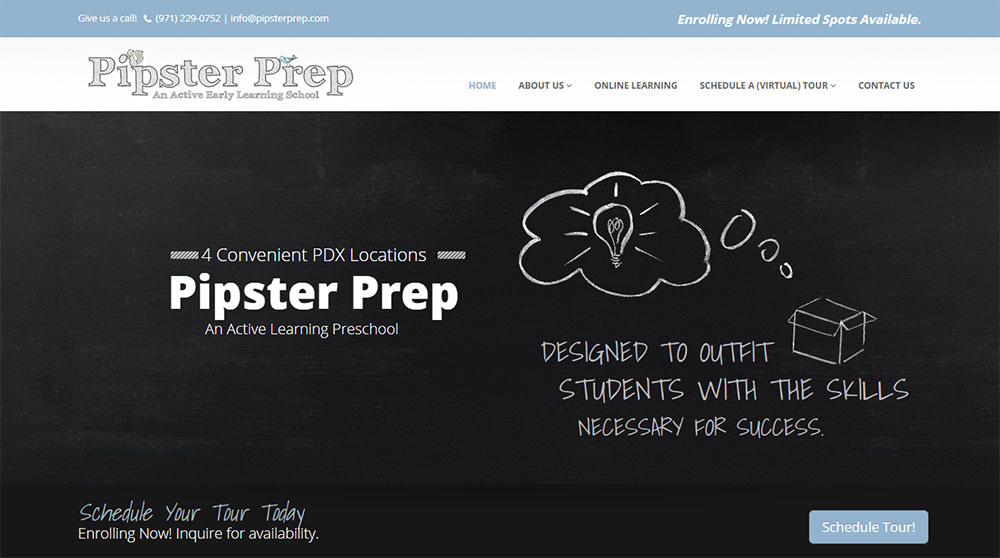
Pipster Prep is an active learning preschool. The aim of the unique website design is to attract the target audience.
Images of teachers build trust in the institution. There are cute animations that match the brand.
The overall design is clean and all the information is well-ordered. This enables easy navigation.
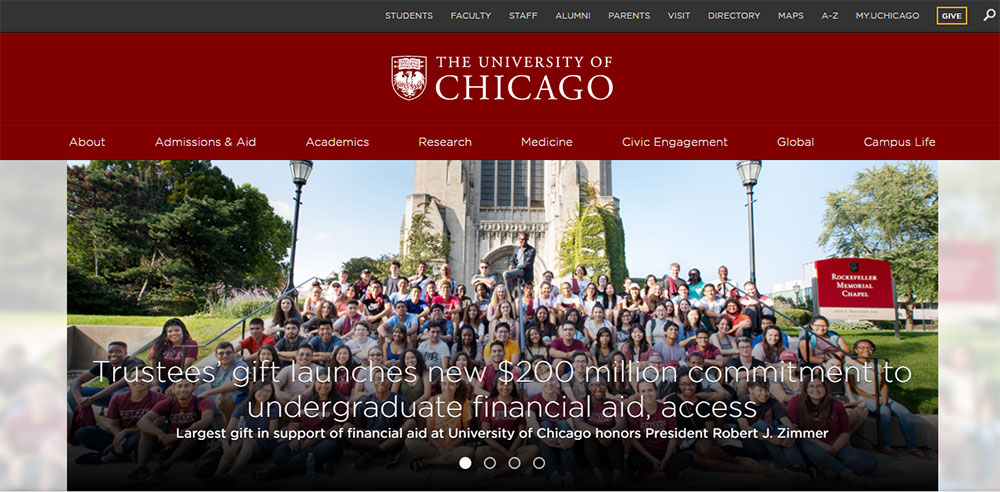
The University of Chicago
FAQ on School Website Design
What makes a school website design effective?
Effective educational websites prioritize user experience with clear navigation, mobile responsiveness, and fast loading times. They showcase school culture through authentic photography, highlight academic programs prominently, and include essential information like enrollment forms, faculty directories, and contact details. Strong visual hierarchy guides visitors to key actions.
How much should schools budget for website design?
School website costs range from $3,000-$15,000 for basic designs to $25,000+ for custom solutions. Budget depends on features like parent portals, online enrollment systems, and content management capabilities. Many schools choose WordPress education themes or specialized platforms designed for academic institutions to reduce development costs.
What essential pages should every school website include?
Core pages include homepage, about us, academic programs, admissions, faculty directory, student life, contact information, and calendar. Private schools often add tuition and financial aid sections. Elementary schools emphasize parent resources while high schools focus on college preparation and athletics programs.
How can schools ensure their website is mobile-friendly?
Use responsive websites design that adapts to all screen sizes. Test navigation menus, forms, and images on mobile devices. Prioritize fast loading speeds and touch-friendly buttons. Consider mobile-first design approaches since many parents browse school websites on smartphones during daily routines.
What content management system works best for schools?
WordPress dominates school websites due to user-friendly interfaces and education-specific themes. Drupal offers robust security for larger districts. Some schools prefer specialized platforms like Finalsite or SchoolMessenger designed specifically for educational institutions with built-in features like emergency alerts and parent communication tools.
How often should schools update their website content?
Update news and events weekly. Refresh academic program information annually. Review staff directories each semester. Replace outdated photos every 2-3 years. Keep emergency information and school policies current. Regular content updates improve search rankings and demonstrate active school engagement to prospective families.
What design mistakes do schools commonly make?
Common errors include outdated photography, complex navigation structures, missing contact information, and poor mobile optimization. Many school websites lack clear calls-to-action for enrollment or contain too much text without visual breaks. Avoiding these bad design practices improves user engagement significantly.
How can schools showcase their unique culture online?
Use authentic student and campus photography throughout the site. Feature student artwork, achievements, and testimonials prominently. Create virtual school tours or video content showing daily life. Highlight unique programs, traditions, and community partnerships. Consistent color schemes reflecting school branding reinforce institutional identity.
What accessibility features should school websites include?
Implement alt text for images, proper heading structures, and keyboard navigation compatibility. Ensure sufficient color contrast for readability. Provide text alternatives for audio and video content. Include translation options for multilingual communities. WCAG 2.1 compliance protects schools legally and serves diverse student populations effectively.
How can schools measure their website's performance?
Track metrics like page views, bounce rates, time on site, and mobile traffic through Google Analytics. Monitor enrollment inquiry forms and event registrations. Survey parents about website usability. Test loading speeds regularly. A/B test different call to action buttons and layouts to optimize conversion rates.
Conclusion
These school website design examples demonstrate how educational institutions transform their digital presence to attract families and showcase their academic excellence. From elementary schools emphasizing parent communication to high schools highlighting college preparation programs, successful sites share common elements that drive enrollment.
Key design principles include:
- Mobile-first approach for busy parents browsing on smartphones
- Clear website navigation that guides visitors to essential information
- Authentic photography showcasing student life and campus culture
- Strategic use of white space for improved readability
Modern school districts recognize their website as a powerful enrollment tool. Whether you're designing for a charter school, private academy, or public institution, these examples prove that thoughtful web design principles create lasting impressions.
Start by auditing your current site against these benchmarks. Focus on user experience, mobile optimization, and compelling content that reflects your school's unique mission and values.
A good website is a powerful marketing tool that can build a positive image of the school. Therefore, it is important to choose high-quality WordPress secure hosting to create the website for your business purposes.
If you enjoyed reading this article on school websites, you should check out this one about
great looking spa websites.
We also wrote about a few related subjects like interior design websites, health and wellness websites,
hotel website design,
the best looking tourism websites,
best corporate websites,cool looking personal trainer websites,
top notch musician websites,
church websites,
the most impressive luxury websites, cafe websites and
impressive animated websites.