The Essential Elements of Web Design Any Designer Should Know
March 25, 2024Showcase Success: Websites of Top Digital Marketing Agencies
March 28, 2024In the realm of pixels and code, modern website design stands as a testament to innovation and creativity. Imagine stepping into a gallery where each exhibit is a blend of aesthetics and functionality, crafted meticulously to captivate and resonate.
This article unfolds as your personal tour, guiding you through an array of responsive design examples that redefine digital interaction.
User experience remains the heartbeat of these digital masterpieces. As we delve deeper, you'll gain insights into the subtleties of minimalist layouts and the power of typography in creating engaging narratives.
The journey will reveal how parallax scrolling and CSS animations have transformed the static into the fluid, leading to pages that pulse with vitality.
By the conclusion, anticipate a toolbox brimming with inspiration, ready to be wielded in your own projects. Whether you're architecting a mobile-friendly site or infusing dynamic content, prepare for a transformative learning curve.
Prepare for a synthesis; a fusion of HTML5, Web accessibility standards, and the latest web design trends, all holding court within the boundaries of this exposé.
Paramount factors in modern website design
Website design changes from one year to another, just like fashion. You can’t learn a proper way how to design a website because – after all – it’s all about your preferences and your users’ opinions.
Each visitor that stumbles upon your website must enjoy his experience with it, and these few trends and factors should help you understand what people seek at the moment. From how to improve the visuals of your website to delivering messages in a more persuasive way, you will find it all here.
Minimal
If you want to learn how to design a website that is appreciated by everyone, the best idea is to start with a minimalist design. As the saying goes, less is more. Modern website design mostly relies on fewer elements that are bold, elegant and convincing. When selecting a minimalist website, you choose the best way to create focus. Visitors will instantly direct their attention towards content. The navigation is maintained fluid and easy and the design elements are kept simple.
A minimalist website is useful because it is easier to manage, it offers great performance, it brings better conversions and it suits all sorts of businesses.
Responsive
In a world where mobile phones are used on a daily basis, modern website design must focus on responsiveness. Mobile-friendly websites are a must in today’s world, but they are quite tricky to develop. Even so, almost all modern websites are optimized for accessing them on different platforms such as smartphones and tablets. If your website is great on desktop and has plenty of functions, they are in vain unless you make it accessible for mobile users.
Using typography – the right way
The best websites out there know how to expose a message. One of the elements that make a difference is typography. Even though it might not seem important at first, the font you choose for your website can determine whether the visitor will continue reading your content or not. You have a large selection of fonts to choose from, so do your research beforehand.
The font you use along with the size you choose for it will dictate where the attention of the visitors will go. Based on these details, you help visitors scan your website easier and faster. Take The New Yorker as an example.
Color palettes explained
In modern website design, color palettes are more limited, and they need to follow the trends of the year. For starters, you should know that the color schemes you choose influence the feelings and choices of people through psychology. It is proven that people who use too many colors can confuse visitors, which will result in a distracting website that doesn’t attract people or gain their loyalty.
Using a primary and secondary color for your website design is useful and visually-pleasing, as you can combine them after your own liking. Changing the nuances that you use on your website in the future is recommended only if you don’t have a very consistent brand that can’t suffer any modifications.
Negative space
A modern website is never too crowded. Using a lot of elements will make the website both slow and ugly. Using negative space to give visitors the chance to decide what they want to focus on next is a must. A good webpage design will always contain some negative space to consolidate the whole website.
Adding some empty space around the margins of the website, the header or the footer will give your visitors a break. Minimalist websites are always more open, leaving users a lot of negative space to rest their eyes on. Take a peek at Apple’s website for instance. It is an easily-scannable website with lots of negative space in it.
CTAs and how to include them
CTA (call-to-action) buttons or sentences are supposed to convince people who see them into doing a certain action. You can notice that most ads contain CTAs because they are effective in turning potential customers into actual ones. The same goes with modern website design. Use CTAs to encourage people to sign up to your newsletter, to download resources you are offering for free or to email you.
You should position CTAs properly so that they are easy to access. On websites, the most important role of CTAs is to gather contact information. The best places to incorporate CTAs is at the end of any blog post and in the sidebars.
The User Experience
The whole point of modern website design is to make it pleasurable for the user. Users prefer minimalist designs because they are simpler to navigate. Don’t think about boosting your rankings when you build a website. If the site looks cheap and complicated but it is correct from an SEO point of view, you will have nothing to gain. Therefore, both design and content play a crucial role in SEO.
Your main focus should be the user experience. Google uses algorithms that take into account how much time users spend on your website. Recurring visitors are the ones who count, so make sure that the user experience you provide is worth remembering.
Fast websites are good websites
Web design is not all about the looks of a website. It also has to be optimized in terms of speed. A website that responds fast and effective to all commands is what users seek. When your website takes minutes to load, most users will leave it instantly. The in-depth design is more difficult to create and it can suffocate the website if it is not used the proper way. Google, YouTube, Apple, Microsoft and so on went from an in-depth design to a flat one and everyone appreciate the move.
To encourage leads and prospects to spend time on your website, you should optimize the images you upload, you should minimize HTTP requests and choose a good hosting option. By doing this, your website will surely become faster besides looking great. It is definitely a principle of modern website design.
Visuals are useful
When designing a website, you can’t just focus on content. Visuals help people receive the message you want to send in a much quicker manner. You simply have to incorporate the appropriate images and videos on your websites. Bigger images that also contain chunks of text that create the sense of curiosity are used by the best news websites out there, such as Medium.
You can also check this guide on how to make a news website that will attract users and, more importantly, retain them.
The reason why they work so great is that they attract users through visuals, but they stay for the good content they find under the image. The same goes for background videos. Users don’t have the time or the patience to read pages and pages of your business history. To avoid that, simply create a background video and let the website tell its story instead.
Gradients are back
Gradients are duotone designs that were created somewhere around 1995. Since then, they have been used for all sorts of purposes. They are popular once again and modern website design included gradients into the new trends to follow as well. Choose two tones that are pleasant for the eye and incorporate both in your website’s design.
The fading effect is soothing, and most people enjoy it, which means you can’t fail if you use gradients. There are generators online that can help you choose the two colors of your gradient if you’re not sure what nuances go well together. Instead, you can use the colors of your company’s logo or branding image.
Flat and semi-flat design
You probably noticed that most big brands out there recreated their logos and images in the past few years. Colossal companies such as Apple and Google switched to flat designs because of their simplicity and usefulness. It seems like the trend is still appreciated today and it is more effective than three-dimensional design. Plus, it helps websites load quickly and provides users with a great experience.
The focus is placed entirely on content, which allows customers to direct their attention to what really counts. In modern website design, it is paramount to remain consistent. If you choose a minimalist design, stay minimal. If you choose a flat design, continue with the flat design until the very last bit of building your website.
Product images
In case you are interested in designing a business website, the easiest way to direct attention towards a product is by using images. As mentioned before, visuals can be used to highlight something of your choice. Large product images that can be zoomed in gives users the impression that they see every little detail about the product, offering it more value.
This way, users can trust your website more and choose your products over others. Some websites even offer 360-degree visualization of their products. You can hire a professional photographer to take quality pictures of your products from different angles. Remember that visuals are the first things that pop in the visitors’ eyes
.Infographics
If you spend a lot of time on Pinterest, you already know what infographics are and what the infographic best practices are. These are images that contain small bits of information that users enjoy a lot. Why? Because they don’t involve reading long text chunks. Instead, they present facts in a visual manner that combines both utility and good looks.
Using such content on your website will also make it responsive if you create them properly. Infographics that are sized appropriately look great on mobile devices too. You have to make sure that the infographic is not too long, and the fonts used are not too small. Considering that it is an image, you won’t be able to modify the fonts once you publish it.
Short videos
Besides background videos, you can also use short videos to present your products or services. One website that does that is Asos, the fashion brand. A 10-second video should be enough to present the looks of a product. Instagram was based on 10-second videos until they changed their policies and allow longer ones.
Short videos give users the chance to quickly find what they look for. This way, you increase your chance to gain recurring visitors. Long videos can be time-consuming and uninteresting if they are not created in a very persuasive manner. Opt for shorter ones to make sure that the strategy will be effective. Modern website design also includes using GIFs, as long as they don’t make the website slow.
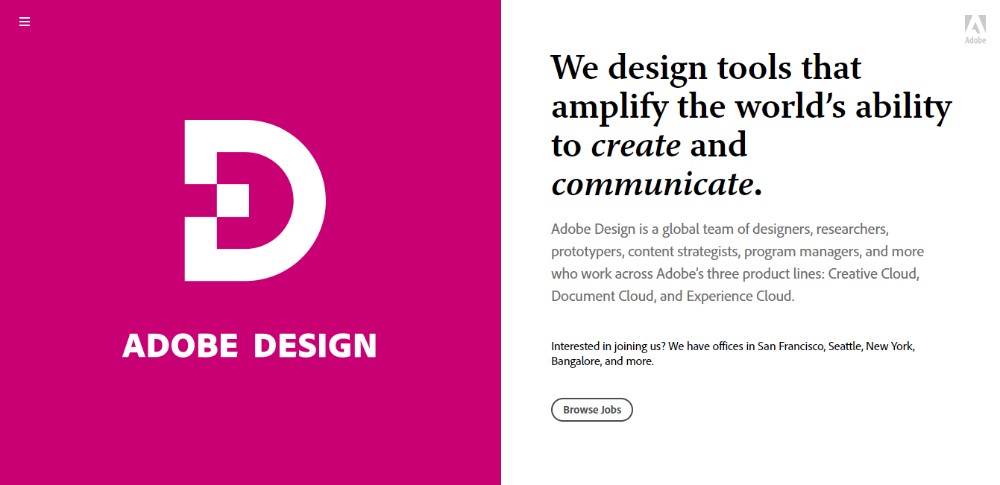
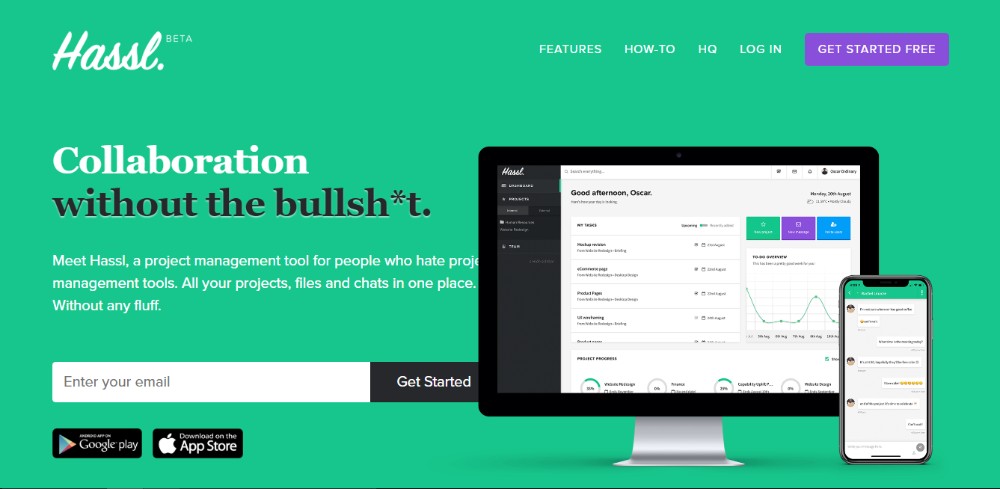
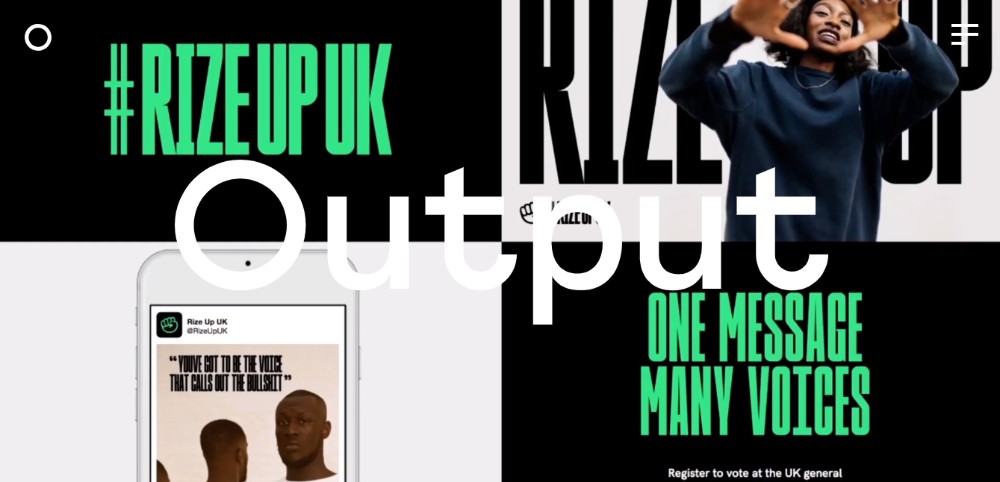
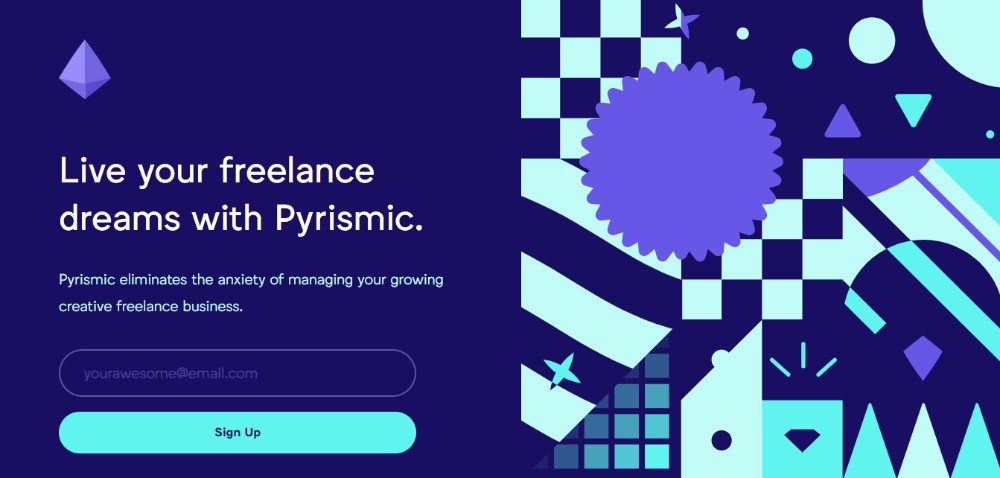
Modern website design examples
If you are looking for websites ideas, you can simply search the web and see for yourself what experiences are worth coming back for and what are the ones that should be avoided after one visit. Based on your research, you can decide what you want for your own website. There are a few types you will encounter when looking for web design inspiration. These are:
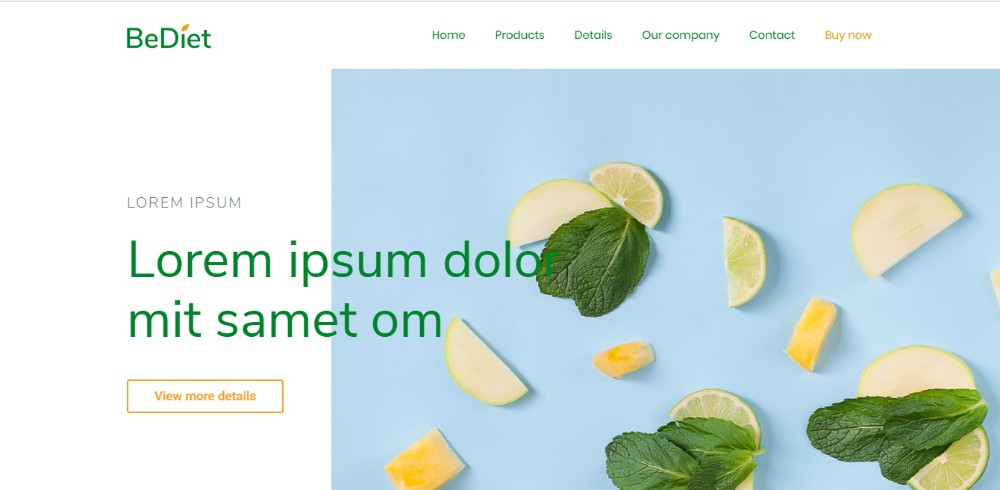
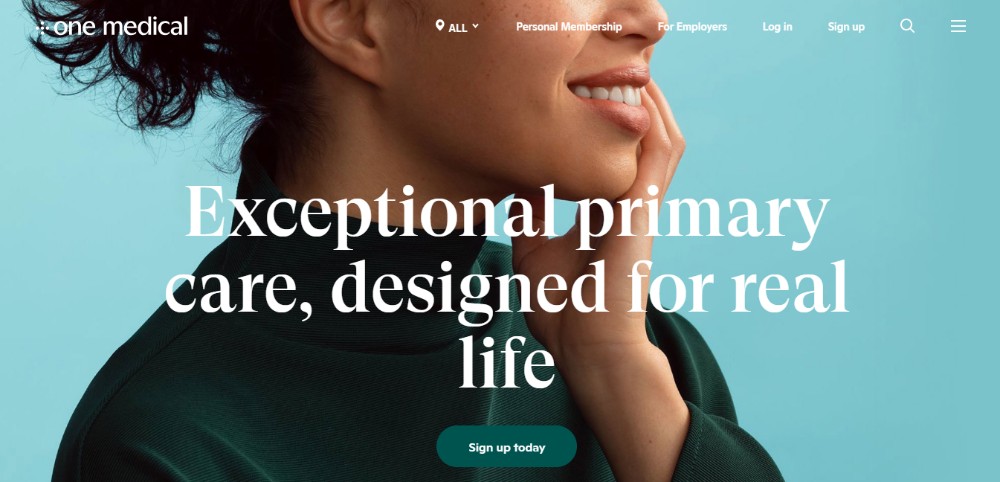
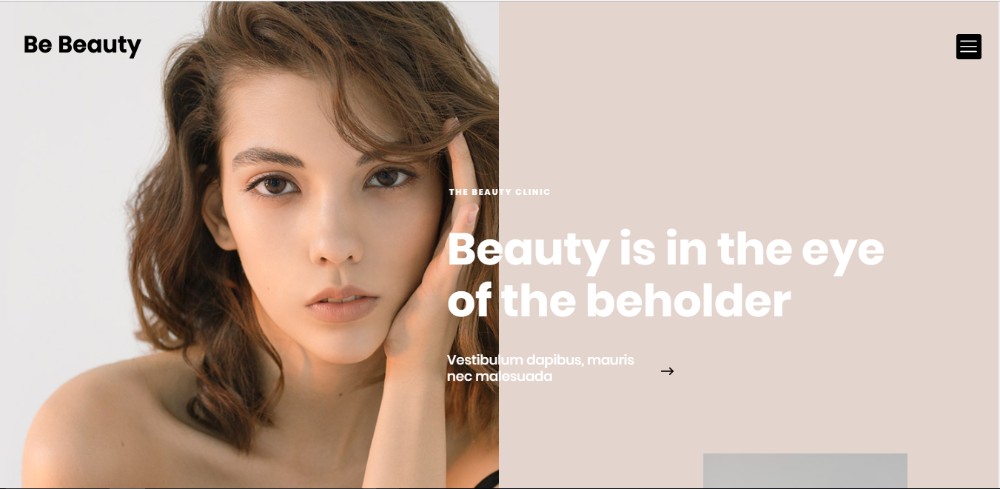
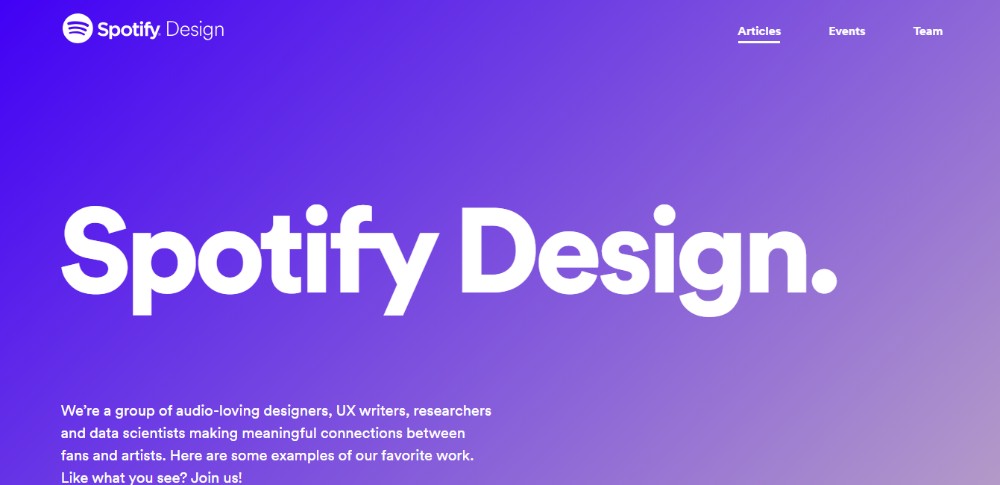
Modern
Clean websites are the ones that people search for the most. A modern approach is the easiest way to make sure that everyone will enjoy the look of the website. Using flat and semi-flat designs, a lot of negative space and visual content should be enough to put together a modern website. The fonts used for such websites are usually sans-serif and the navigation should be intuitive. The industries that should opt for modern design are education, tech, and business.
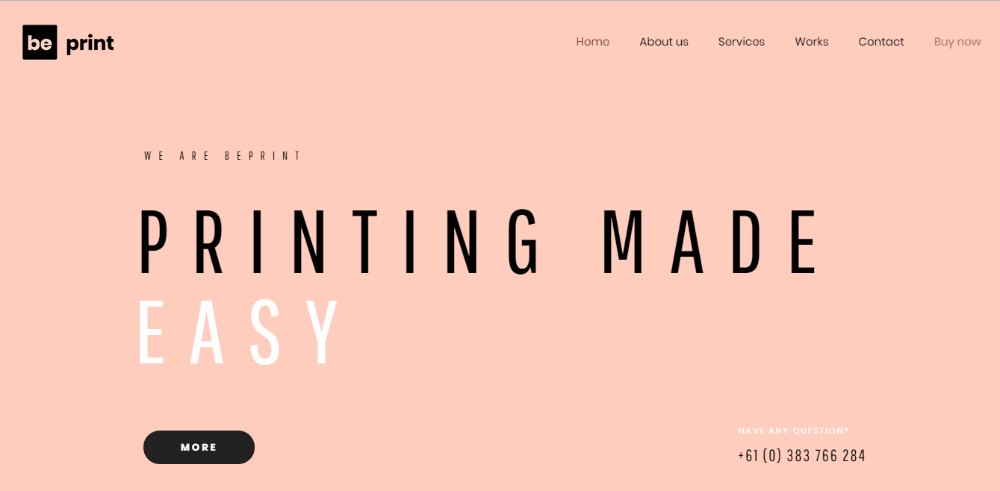
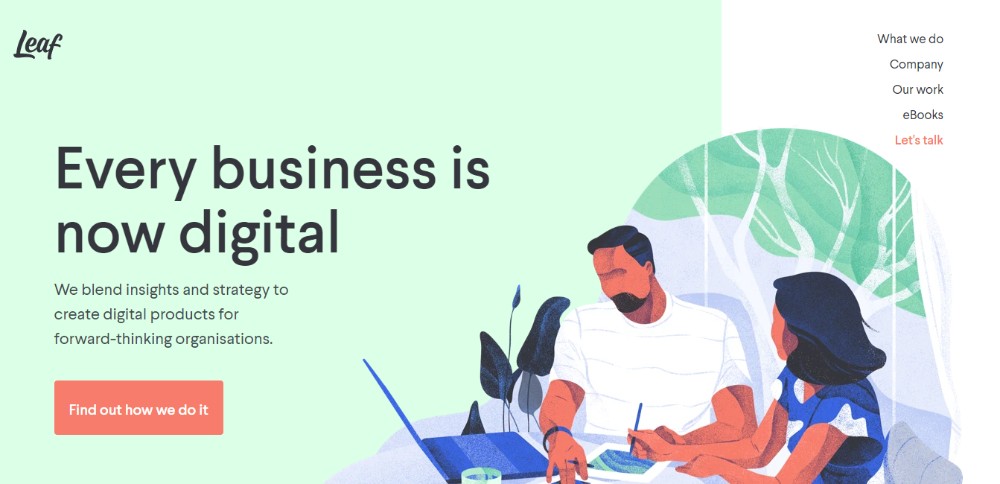
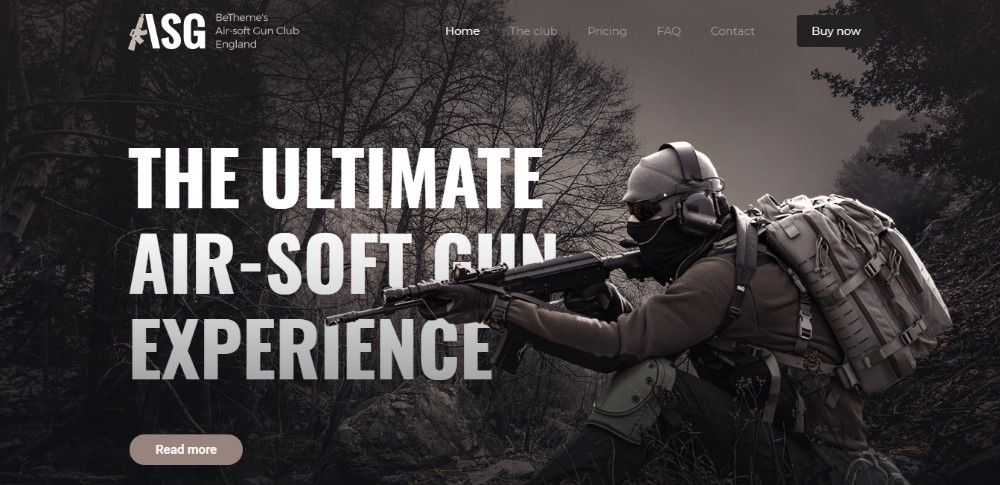
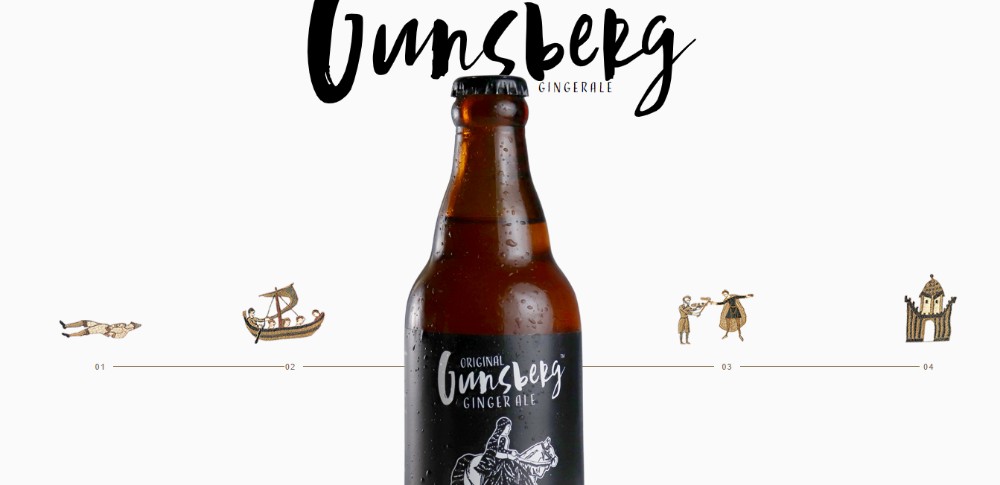
Friendly
If what you want to present is more creative and fun-oriented, then a friendly website is what you need to select. Friendly websites are responsive, but they include elements that captivate attention quicker and fill the website, such as illustrations, impressive color palettes, creative infographics, and uncommon fonts. Friendly web designs are meant to create an immersive user experience. The industries that often select creative web designs are food, travel, and entertainment. Businesses that sell goods that involve creativity can also be part of this category.
Classic
Finally, classic websites are the ones that you see in many cases. A classic website will gather together the web design elements that are used since online marketing started to be popular. Regular fonts such as Times New Roman, neutral colors and textures and simple visuals define classic websites. These are used by more serious industries that seek for keeping their brand untouched and their customers happy through a responsive, yet sober website.
FAQ on modern website designs
What Are the Defining Characteristics of a Modern Website Design?
The canvas of modern design is splashed with responsive layouts and minimalism. User experience takes the throne, ensuring sites are intuitive and mobile-friendly. It's about harmonious color schemes, bold typography, and speedy, SEO-friendly interfaces. Under the hood, you'll find clean HTML5 and CSS3 ensuring cross-browser compatibility.
How Does Mobile-First Design Influence Modern Websites?
Mobile-first is the clarion call of our era, dictating that designs first cater to smaller screens. Fluid grids, scalable images, and touch-friendly navigation consolidate the user's journey on smartphones, which leads to a succinct, focused, and user-centric experience regardless of device.
What Role Does Typography Play in Modern Web Design?
Don't underestimate typography—it speaks volumes! Beyond choosing web fonts, it's about setting tone and hierarchy. Effective use of type size, spacing, and font choice can guide users, establish mood, and enhance readability. A strategic typographic palette compels and captivates.
Can You Detail the Importance of Color in Modern Website Design?
Color theory is pivotal; it breathes life into a design. Color choice dictates mood, brand identity, and user engagement. A well-thought-out color scheme can highlight content, direct attention and foster an environment that's both appealing and efficient in communication.
What Are the Latest Trends in Modern Website Design?
Flash forward, and we're seeing a leaning towards asymmetrical layouts, micro-interactions, and bold color palettes. Minimalist designs parade alongside dark mode aesthetics, ensuring eye relief and power saving. Animation and cinemagraphs are like the new spices, adding flavor to user interfaces.
How Crucial Is User Experience in Modern Web Design?
User experience shouts from the rooftops in importance. A site that's easy to navigate, quick to load, and pleasing to interact with garners loyalty and engagement. Contemporary designs are increasingly being sculpted with the user's journey in mind, from page speed optimization to intuitive layouts.
In what Way Is Accessibility Considered in Modern Web Design?
Accessibility isn't a nice-to-have; it's a must. Web accessibility standards ensure inclusivity, mandating that sites are usable for all, including individuals with disabilities. This includes readable fonts, keyboard navigation, and alternative text for images, maintaining a democratized web.
How Does Responsive Design Factor into Modern Websites?
The heart of responsive design ensures that a website is flexible across all devices. It's the crafting of sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices from desktop computer monitors to smartphones.
What Impact Does Page Speed Have on Modern Website Design?
Page speed is the unsung hero of user satisfaction. Fast-loading pages decrease bounce rates and increase user retention. Behind the scenes, load time optimization is essential, often achieved through compressed images, streamlined code, and leveraging browser caching.
How Do Modern Website Designs Incorporate Multimedia Content?
In a symphony of mediums, modern web design uses multimedia to engage and inform. It's all about balance; videos and images enhance the narrative, SVG graphics keep resolutions sharp, and audio adds another layer of interaction. All, while ensuring the multimedia does not impede page speed or user experience.
Conclusion
Embarking on a deep dive through modern website design examples, we've traversed landscapes of minimalist layouts, parallax effects, and responsive design, all crafted to enhance user experience and interaction. The canvases observed, pulsating with life, share a narrative of innovation, articulating purpose through every pixel and code snippet.
Unlock a trove of inspiration—a beacon for those yearning to elevate their digital presence. The examples showcased serve as a blueprint for what's achievable; a typography that sings, color schemes that speak without words, and navigation that guides effortlessly. Envision the grid systems and CSS animations in action as if orchestrating a silent symphony of UX delight.
Harness these lessons; let them fuel a renaissance in web creation. Consider this journey's end not as a conclusion, but as a springboard into the boundless realm of digital artistry. The keyboard is the brush, the screen a limitless canvas—go forth and craft with boldness and vision.
If you enjoyed reading this article, you should read these as well: