
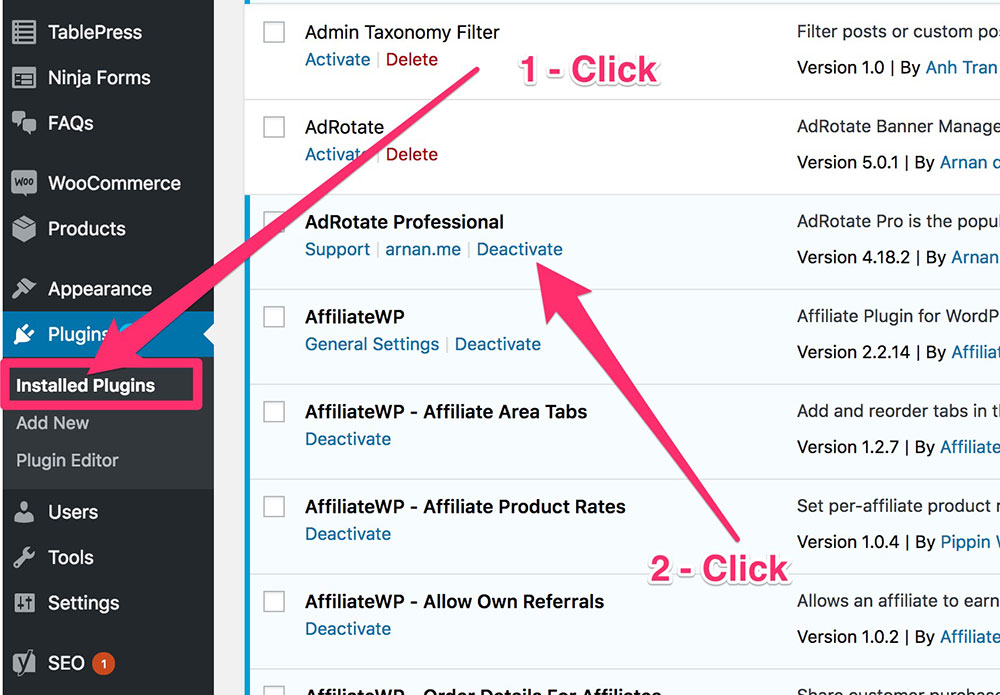
How to Fix the WordPress “Sorry, You Are Not Allowed to Access This Page” Error
July 9, 2024
Efficient mega menu examples you should use as inspiration
July 11, 2024Creating an eye-catching digital presence is more important than ever. Websites are no longer mere pages on the internet; they are dynamic platforms that convey brand identity and enhance user experience (UX).
As you navigate the intriguing world of website architecture and discover modern design trends, it's crucial to explore how these elements come together through practical examples.
This article unveils a curated selection of technology website design examples that embody innovation and creativity. With insights into responsive layouts and interactive media, you'll learn to weave design elements into a seamless tapestry that captivates and converts.
Visual hierarchy, typography, and color schemes play their roles, setting the stage for aesthetic storytelling that resonates with users.
By the article's end, you'll be equipped with inspiration and practical takeaways to elevate your design game, leveraging design systems and performance metrics to fortify your digital footprint.
For example, it might be a good idea for sales prospects of Software-as-a-Service (SaaS) organizations to set up live demos with one of their salespeople.
Landing pages allow for the tailoring of messaging to the kind of potential user, based on what they search for and what ads they click on, which increases the chances of them committing to the call-to-action (CTA). Generating more leads through paid search is one of the key selling points of landing pages.
Take a look at these quick tips to tailor your landing pages to the appropriate users and personas:
Strong Headlines that not only speak specifically to your target audience’s paintpoints, but are also pertinent to your PPC terms.
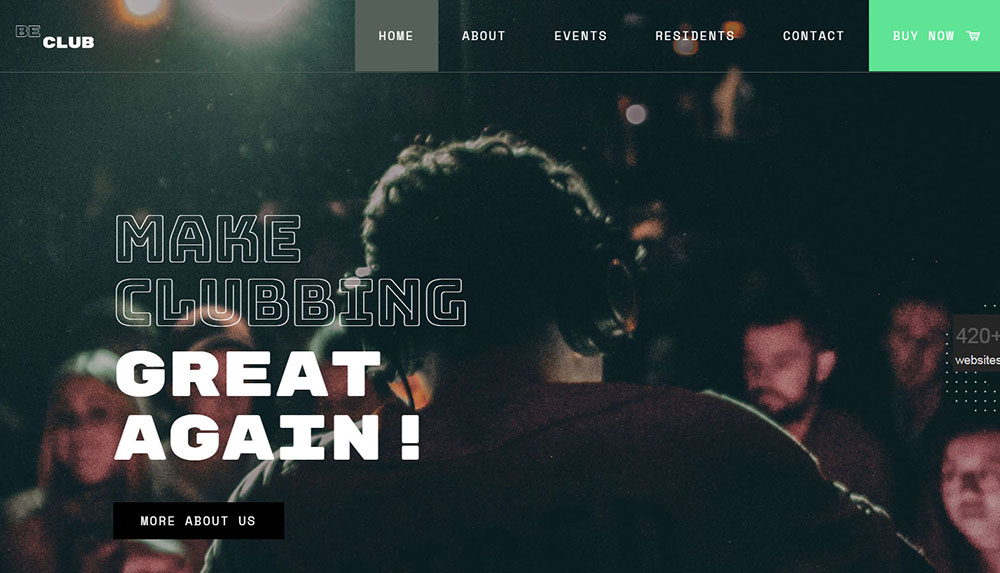
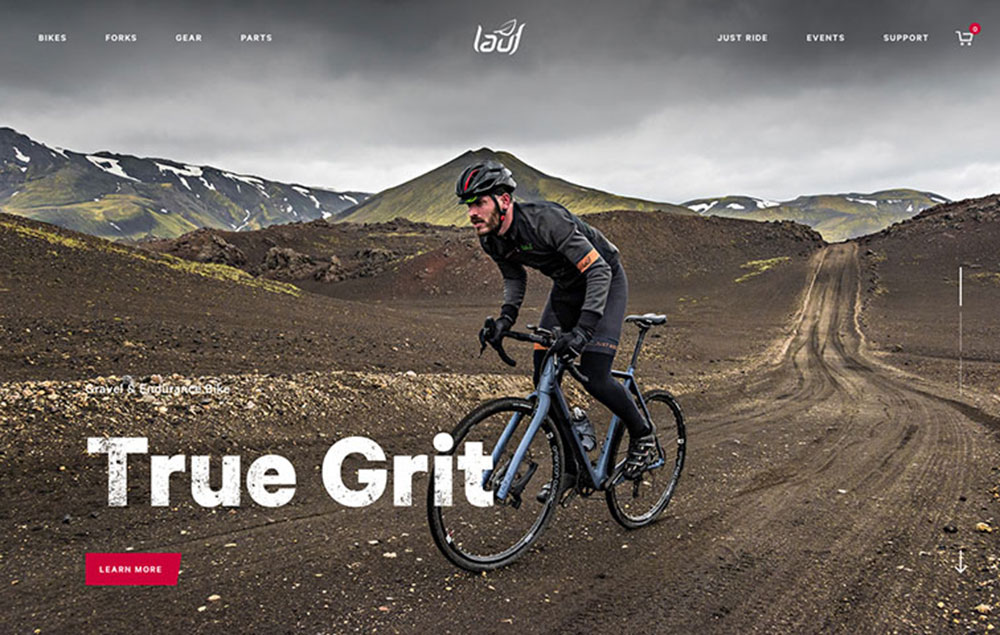
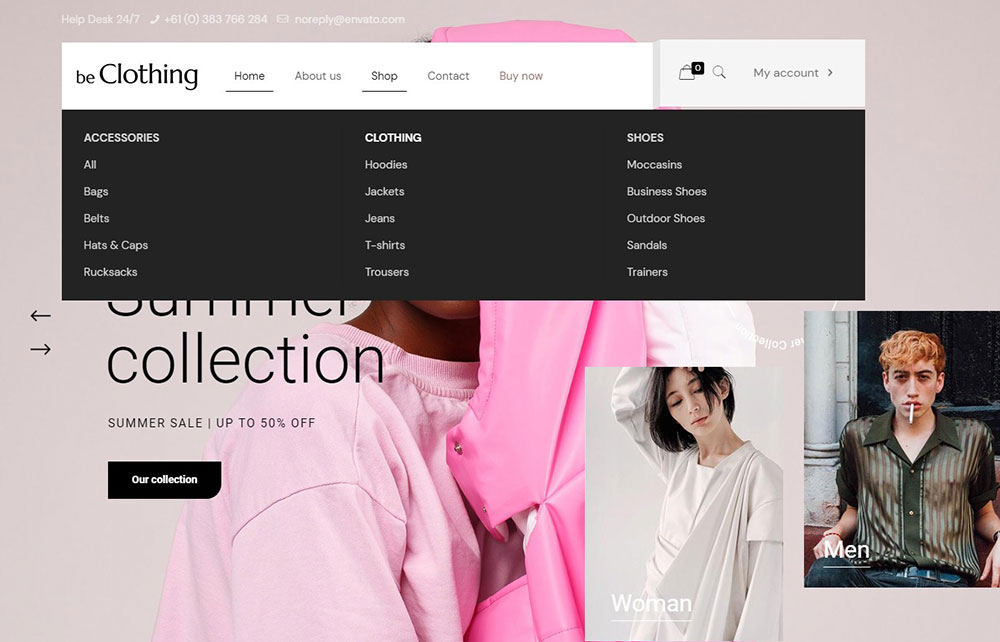
Banner or Hero Images work because they add beauty, interest, and context, and this engages website visitors. The hero image will usually contain a photograph with text on top of it, and a button is optional. Website navigation links can be found either in a navigation bar of solid color or on top of the image.
Clean Design that gives off a professional and trustworthy vibe. comes across as trustworthy and professional. You want the CTA to be engaged by users without it being too obvious that you’re trying to make a sale.
Strong Copy and wording is crucial. You’ve put effort into attracting potential users, so don’t drive them away with unclear or weak wording on your landing page.
Easy forms that are quick and simple to fill out. Further information can be collected by your salespeople later on, but for the moment your CTA should be as hassle-free as possible.
Eye-catching buttons that make the CTA simple and obvious. Use powerful, concise, and clear wording in the button.
When designing new tech websites for software or technology organizations, one of the most important – if not the most important – tasks should be the design, structure, strategy, and technology of the landing page.
Minimize Cluttered Text With Card Design or Icons
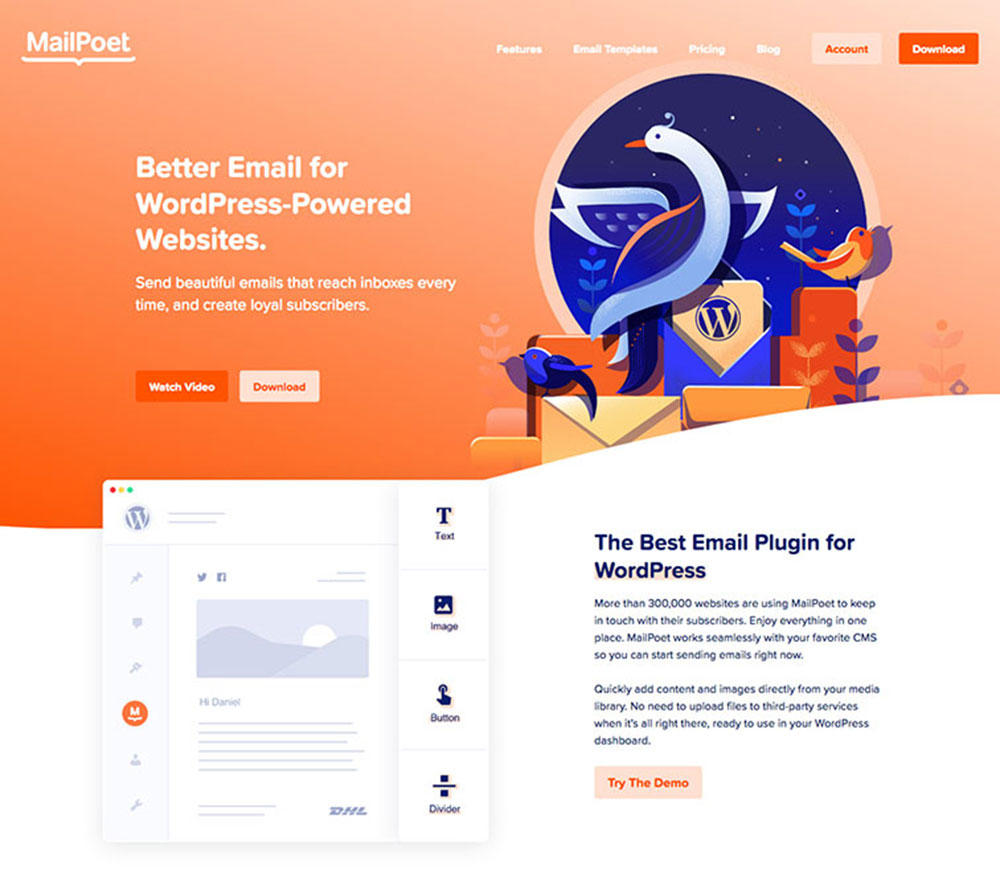
Explain your points visually with graphics when publishing long copy. Card design, which works by breaking up concepts to various cards that each contain image and text or an icon, is also useful. You’ll create an aesthetically pleasing site thanks to these design elements, which also maintain the need for more copy.
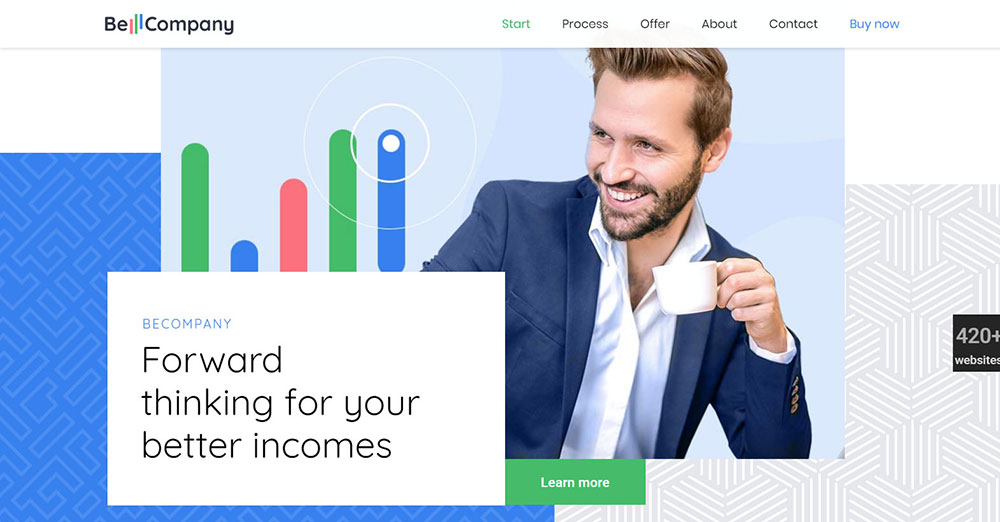
BeCompany
A CTA is strong if it encourages users with its button or text link to take action – e.g. download content, subscribe to a newsletter, or request additional info.
This is why CTAs should be placed at the top of the page (or “above the fold”) before having to scroll down. By reading your headline or website copy it will be made clear to potential IT sales what needs to be done.
Furthermore, customized CTAs must be placed in relevant positions. For example, after reading how your technology functions, you should have a CTA that offers a demo version or free trial. CTAs should be relevant to the page’s topic, and personalized for the stage of the buying cycle that the person’s currently in.
Make Careful Copy and Design Considerations
When designing computer technology website, your value proposition, which is a clear explanation of how users will benefit from your solution.
You can showcase your service or product through photography, product screenshots, or information graphics.
Your graphics should all contribute to adding value, much like your value proposition. Remove any stock photos, icons, or designs that only add decoration without adding any value.
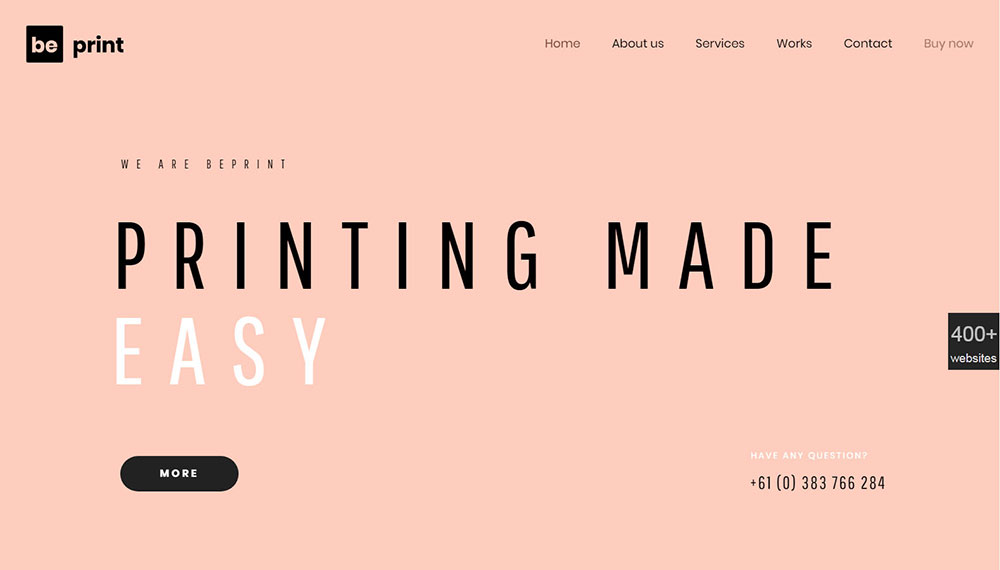
BePrint
Users demand information and proof that the software in question will work and give results, and this is especially the case when it comes to technology products. Case studies or customer testimonials work as proof.
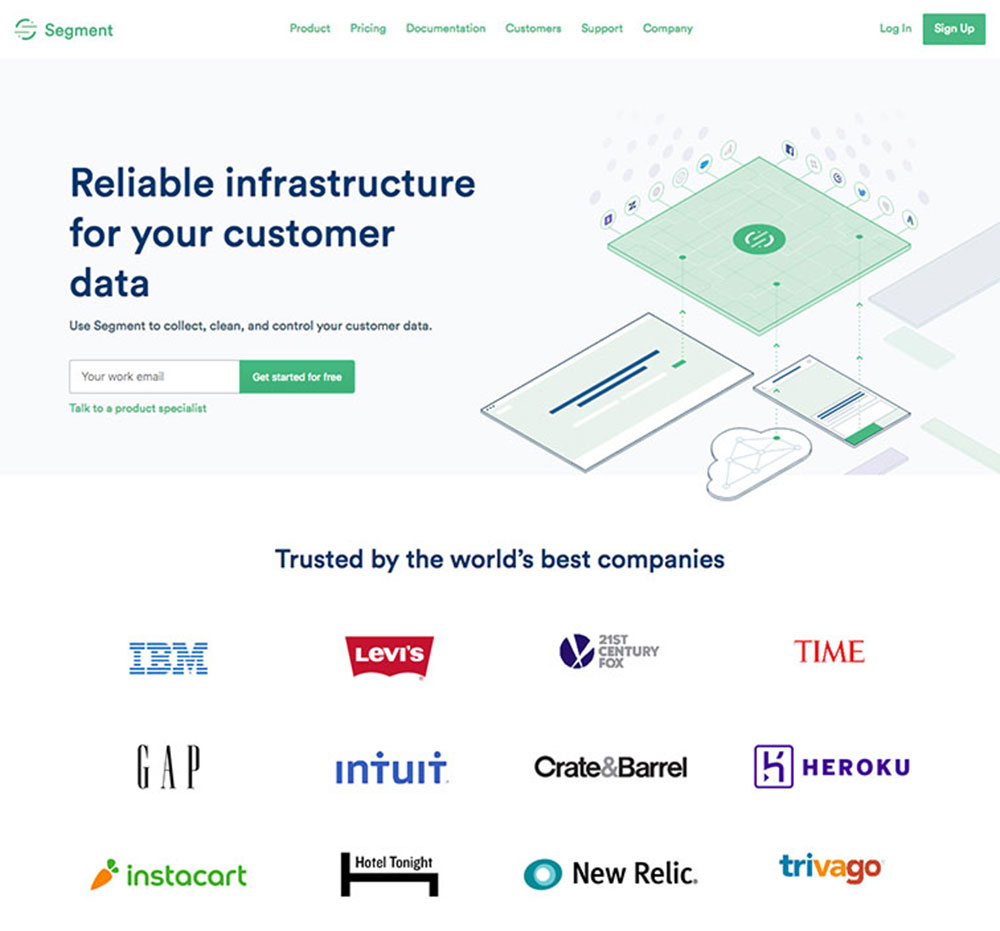
Social proof can be easily showcased through including the logos of those companies that your products are being used by. You’re showcasing that your brand’s trustworthy without even writing anything!
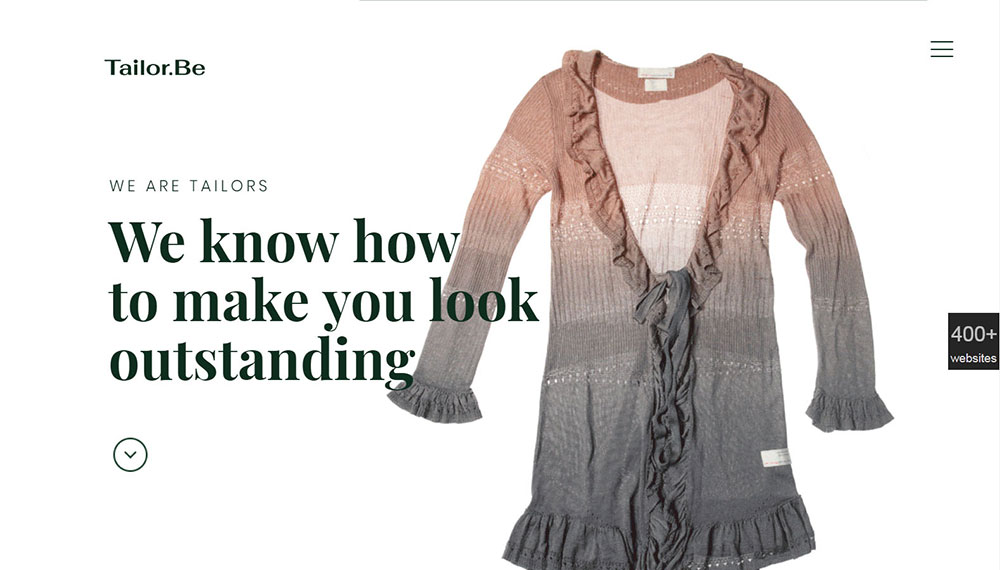
BeTailor
Depending on your type of technology organization, your service or product probably has a multitude of features, configurations, and functionality. However, many tech organizations will attempt to explain everything in text and words, and that is their downfall.
This is why product tour pages play a key role in making it quicker for potential users to fully grasp your technology.
Product tour pages may differ, but they’ll usually come in the form of a gallery (instead of long scrolling pages), and will effectively get their point across by using videos and graphics.
Showcase Products through Images or Videos
Some of the savviest users tend to be precisely technology users. They always do plenty of research when it comes to the evaluation of new technology services or products. They want to make sure that they’re investing in the right technology for their personal or business needs, so they’ll be reading product comparisons and white papers, as well as participating in industry message boards.
Why not make things easier for them by including most of the legwork on your website?
Regularly informing and education future and even current users is exactly what great Resource Centers will help achieve. Depending on your service, product, and/or target users, you should include content such as case studies, instruction manuals, tutorials & webinars, articles & lists, white papers, infographics, PowerPoint templates, newsroom/press releases and reviews, and product feature releases.
You’ll boost search ranking and solidify your organization’s impact on the industry thanks to this type of information.
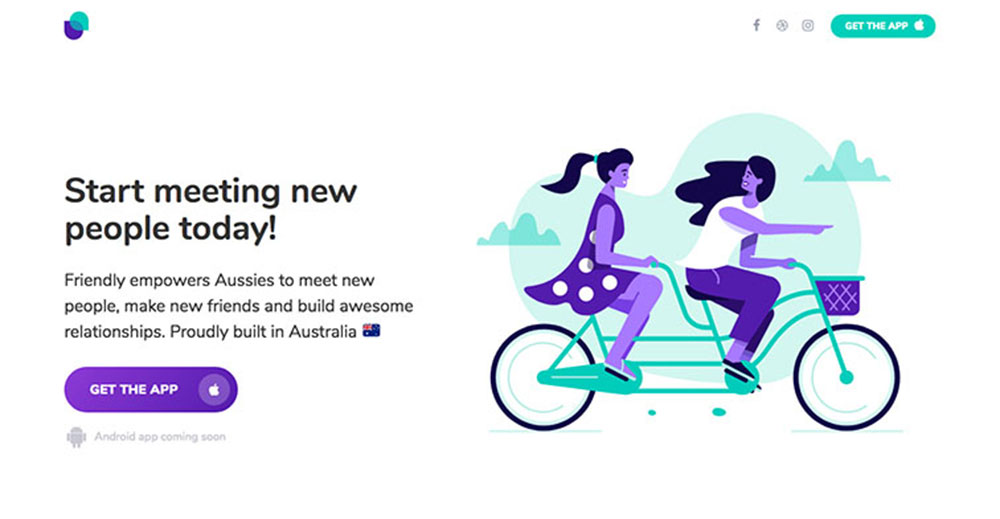
BeUniverse
Websites with a clumsy color balance or too many images or too much text will be unappealing to visitors. Since software marketing can consist of sharing technical features, specifications, and price points, by properly using white space you can offset information overload. Use white space to make your explanation of how users will be impacted by your product easily readable.
BeFarm
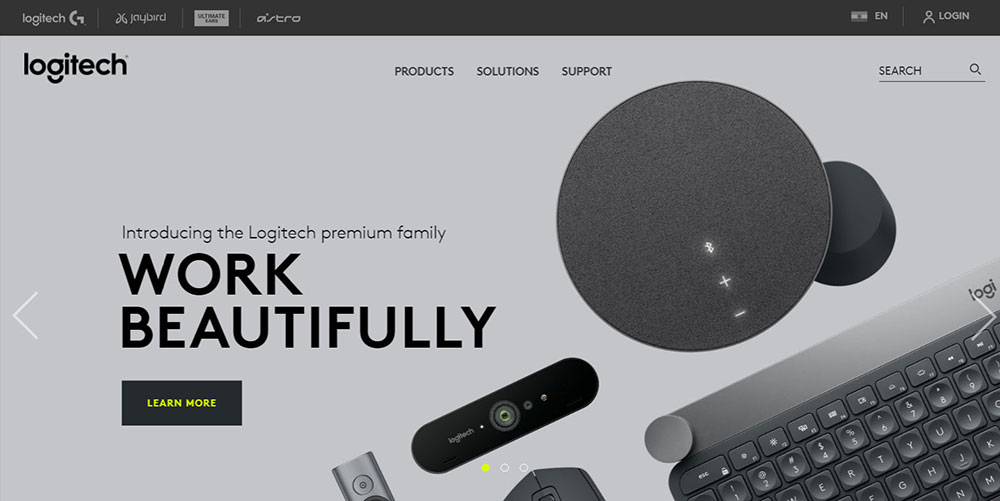
Logitech differs slightly in appearance from these other sites, so if you’re not impressed by any of them, this one is a good choice. The site stands out thanks to its bold colors, and its no-fuss navigation helps visitors quickly find what they’re looking for. A “card” design is also used for products. This trend is likely here to stay, especially because of how appealing it looks on mobile devices!
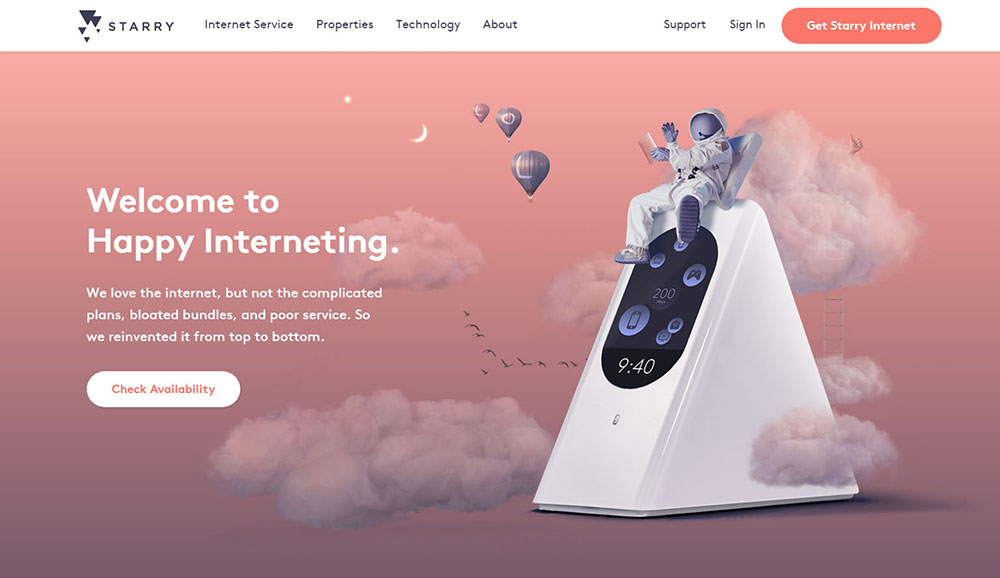
Starry Station WiFi
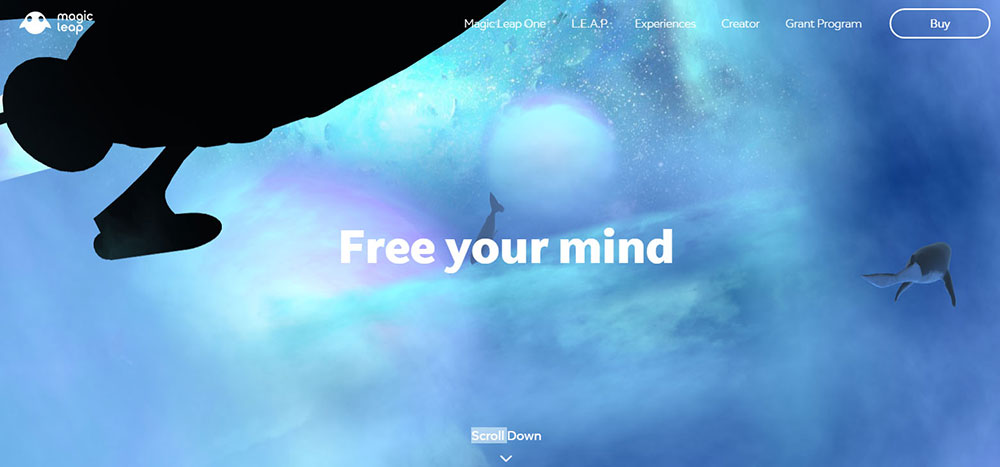
It’s challenging to showcase technology on websites because you need to actually use technology to see what it can do. This is why Magic Leap’s homepage features full-screen videos to get this basic point across.
If you scroll down the page, you’ll come across outstanding full-screen pictures which transition smoothly, demonstrating how the technology works, and its key aspects are explained in text next to the images.
By viewing the ‘About Us’ page you’ll really feel the enthusiasm and passion for the project.
This approach is so much better than the generic mission statements used by most tech startups and is, therefore, more likely to entice people into clicking the ‘Developers’ tab to discover how they can get involved in coding for that platform.
FAQ on designing tech websites
What makes a technology website design effective?
An effective technology website marries functionality with aesthetic appeal. It should leverage responsive design to ensure seamless performance across devices. Prioritizing user experience (UX) by incorporating interactive elements and visual hierarchy guides visitors effortlessly. The synergy of color schemes and typography strengthens brand identity and captures user engagement.
How do you choose the right design elements?
Choosing design elements begins with a deep understanding of your brand. Consider design systems and focus on aligning colors, fonts, and imagery with your identity. Wireframing and prototyping your ideas can help visualize the outcome. Additionally, analyzing design innovations and best practices offers a roadmap to thoughtful, distinct design choices.
What are the most important trends in technology website design?
Currently, trends like minimalist design, interactive media, and digital design trends dominate the scene. Emphasis on mobile optimization and accessibility reflects the increased importance of an inclusive user base. Meanwhile, creative agency design seeks to enhance engagement through content management systems and conversion rate optimization, affirming its influence on design evolution.
How can technology websites improve user engagement?
Usability testing and feedback loops are essential for optimizing engagement. Incorporate interactive elements, allowing users to interact meaningfully with content. A clear website architecture ensures easy navigation. Prioritize load time optimization to retain users while integrating compelling visual storytelling to maintain their interest and foster a lasting connection.
What role does mobile optimization play in design?
Mobile optimization is crucial in today's multi-device world. It demands responsive layouts that adapt screen sizes without losing visual hierarchy. Failure in mobile optimization can result in higher bounce rates and negative perceptions. Emphasizing load time optimization and intuitive design ensures accessibility and usability, fostering a positive user experience.
How do you ensure a website stays relevant and modern?
Regularly updating your website with the latest web design tools and innovative layouts is key. Monitor performance metrics and assess them against industry standards. Continuously analyze competitors and draw inspiration from design inspiration sources. Adopt emerging cultural trends subtly, ensuring your digital footprint evolves to match modern expectations.
Why is visual storytelling important in technology website design?
Visual storytelling is powerful; it brings ideas to life, connecting on an emotional level. By using visual hierarchy and harnessing typography and fonts, stories unfold naturally, guiding users through the narrative. This approach ensures user engagement and elevates content, making it memorable and impactful through thoughtful, appealing design.
What are some pitfalls to avoid in technology website design?
Avoiding overly complex designs that overwhelm users is vital. Steer clear of sacrificing user experience for aesthetics. Keyword stuffing can damage credibility – instead, weave semantically relevant keywords naturally. Ensure the design is adaptable yet future-proof, avoiding shortcuts that lead to poor website accessibility or outdated visuals.
How do technology stacks enhance website design?
Technology stacks are the backbone of seamless web experiences. A robust stack, combining CSS frameworks and front-end design tools, enriches functionality. It supports interactive media and enhances design systems. An optimized stack reduces load times, improves search engine friendliness, and ensures a responsive, dynamic user interface that performs consistently.
How can branding and identity shine through design?
Achieving a compelling brand identity demands consistency in color schemes, typography, and iconography. Emphasize branding and identity through cohesive visual storytelling. Ensure your narrative aligns with the company's mission and values. Inspiring design innovation within this framework enhances the brand's appeal, fostering recognition and loyalty in users.
Conclusion
In technology website design , equilibrium between function and form emerges as a cornerstone. We've explored how responsive design harmonizes with user experience (UX), crafting digital spaces that captivate users and meet evolving demands.
Embedding interactive elements and embracing visual hierarchy drives engagement, weaving narrative threads into the fabric of the design. By amalgamating modern web design trends with branding and identity, these examples become more than interfaces—they transform into immersive experiences.
As designers, our mission transcends mere creation. We must envelop users in a seamless journey, considering performance metrics and load time optimization as fundamental tenets.
Empowered with insights from these exemplary designs, the toolkit for cultivating a future-ready digital presence is now yours.
Embrace the nuances of visual storytelling, maintain relevance, and invigorate your projects with design innovations. The website landscape is ever-shifting, and the authority to shape it lies within your grasp.