
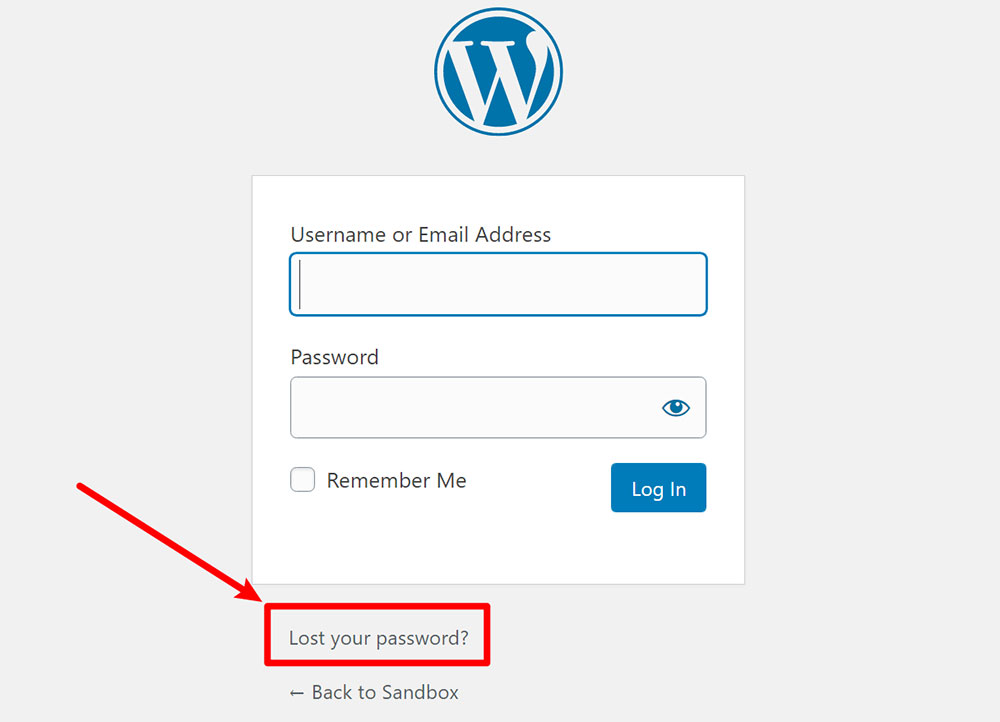
Locked Out of WordPress? Here’s How to Fix the Issue
January 20, 2025
Websites With Great Call To Action Buttons
January 23, 2025Discovering websites with excellent UX is essential for grasping how top-notch user experience can transform online interactions. Exceptional UX influences everything from interaction design principles to visual hierarchy and call-to-action placement.
By analyzing high-quality UX designs, we set ourselves on a path to improve our own projects using A/B testing, information architecture, and touchpoint analysis.
In this article, I will present examples of websites with good UX that showcase responsive web design, mobile-first indexing, and flawless internal linking structure.
You’ll learn from stellar real-time user feedback implementations, cross-platform consistency, and schema markup.
These sites don't just look good—they perform. You’ll see how top examples optimize page load speed, integrate social media, and ensure secure sockets layer (SSL).
By the end of this article, you'll understand how leveraging these strategies can elevate your own website's UX.
Examples Of Websites With Good UX
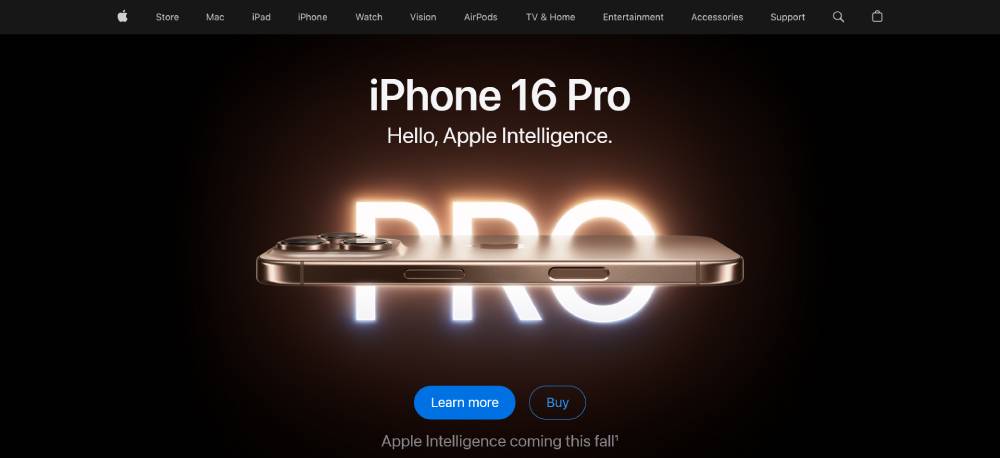
Apple
Apple pairs minimalist design with high usability. The site is user-centered, with seamless navigation and clean UI/UX. Responsive design ensures consistency across devices. The use of visual hierarchy and crisp imagery creates an intuitive shopping experience.
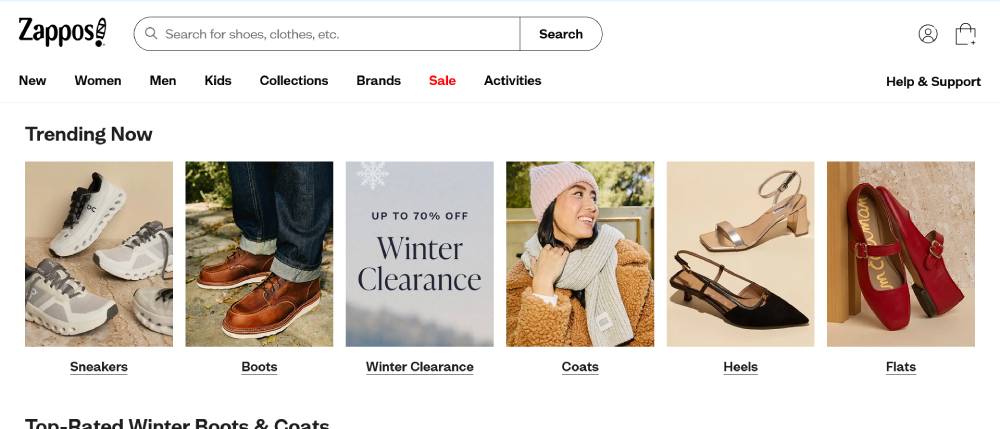
Zappos
Zappos’ user experience focuses on ease of use and customer satisfaction. Dropdown menus, filter options, and clear product descriptions make navigation straightforward. High-quality images and user reviews build trust, adhering to UX best practices.
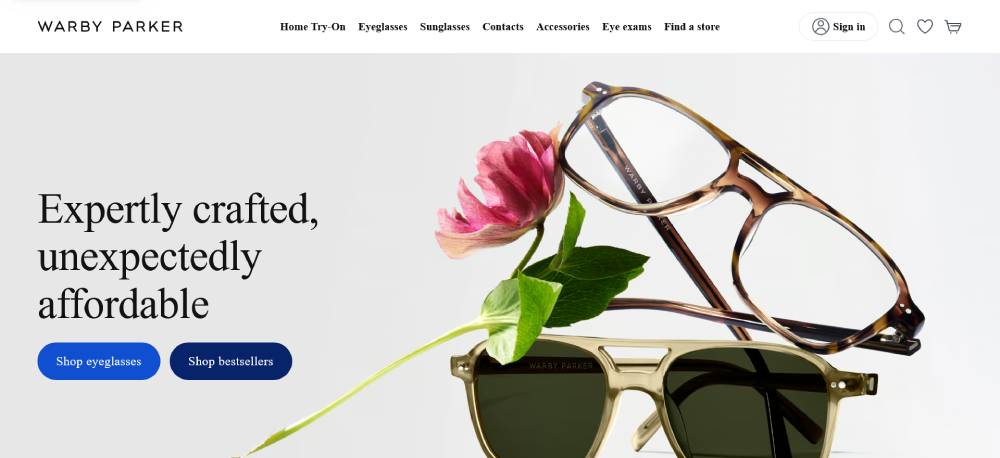
Warby Parker
Warby Parker combines modern design with usability. Their virtual try-on tool showcases innovation in interaction design. Clear navigation and responsive layout enhance the user journey, making the experience both functional and enjoyable.
Website with a good design: Be Sports Club 2
ASOS
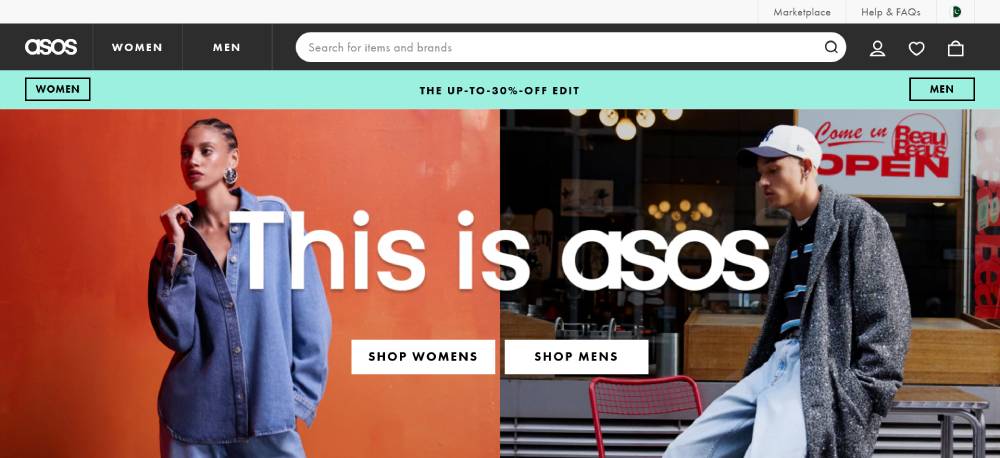
ASOS offers smooth navigation and interaction design tailored for its diverse user base. The site’s responsiveness shines across devices, enhancing the customer experience. Features like detailed filters and user-generated content improve site usability and conversion optimization.
Shopify
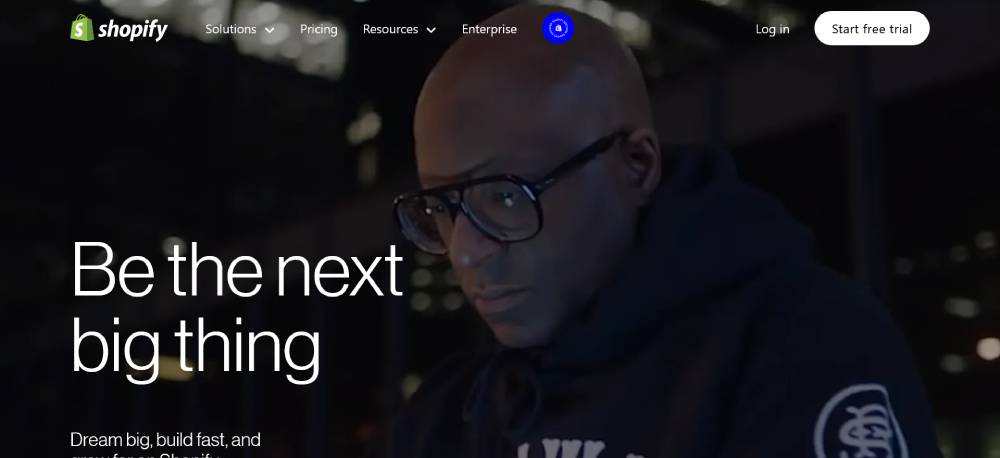
Shopify excels with a user-centered design that simplifies e-commerce for entrepreneurs. Interactive tutorials, clear calls to action, and an easy-to-navigate interface make it approachable. Comprehensive documentation aids seamless user journeys from start to finish.
Airbnb
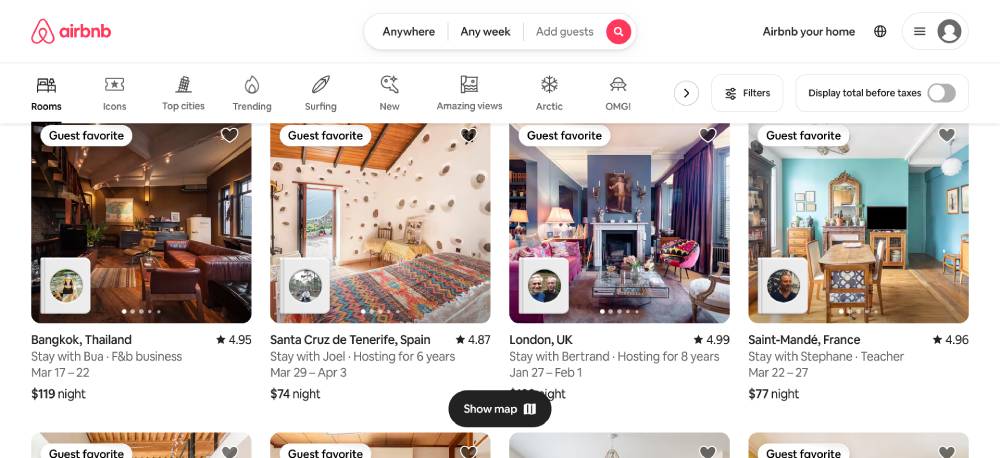
Airbnb’s web usability is a model for interaction design. Simple, yet effective UI/UX enhances browsing and booking experiences. Features like location-based suggestions and detailed property listings provide depth, ensuring high user retention.
Slack
Slack excels in user-centered design and adaptive layout. The clear, intuitive UI/UX supports seamless communication. Features like customizable notifications and collaborative tools are pivotal, ensuring good user experience.
Dropbox
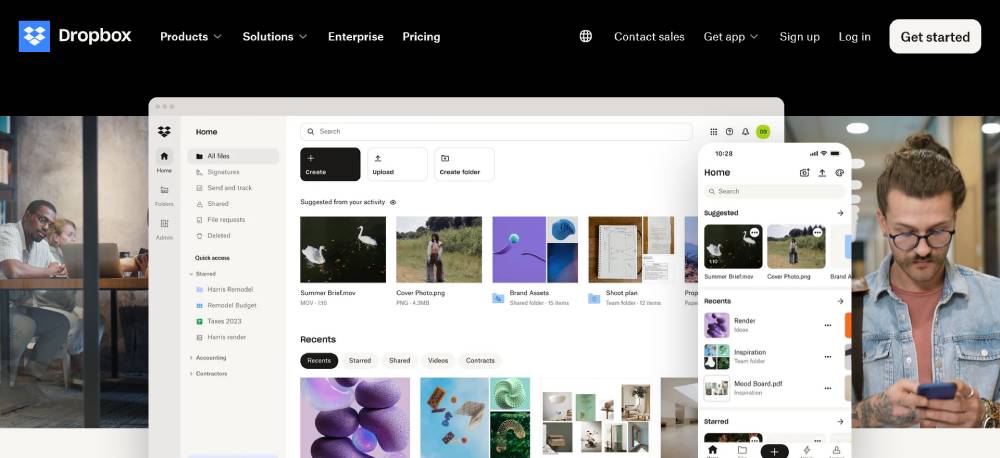
Dropbox showcases efficient interaction design and user flow. An intuitive dashboard and responsive design simplify file management across devices. Minimalist design principles and a focus on usability enhance user satisfaction.
Website with a good design: Be Eco Food 3
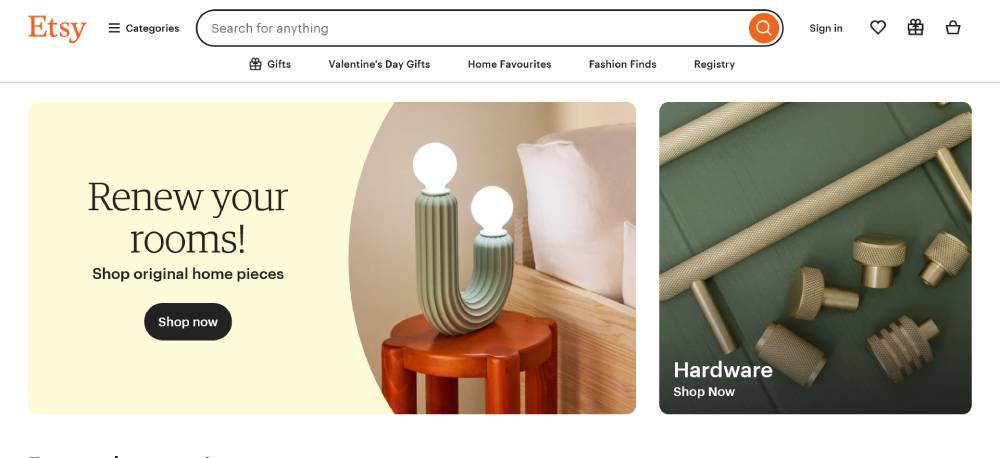
Etsy
Etsy blends aesthetic design with usability. The site’s interactive elements and extensive filter options simplify the shopping experience. Responsive design ensures a consistent experience across all devices, enhancing user satisfaction.
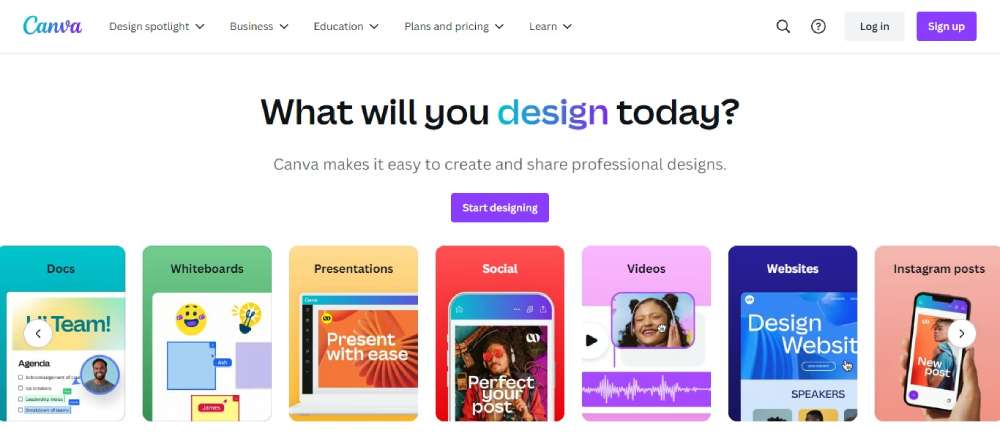
Canva
Canva offers a dynamic user experience with its intuitive interface. Customization tools and drag-and-drop features exemplify user-centered design. Interactive tutorials enhance usability, guiding users through design thinking processes.
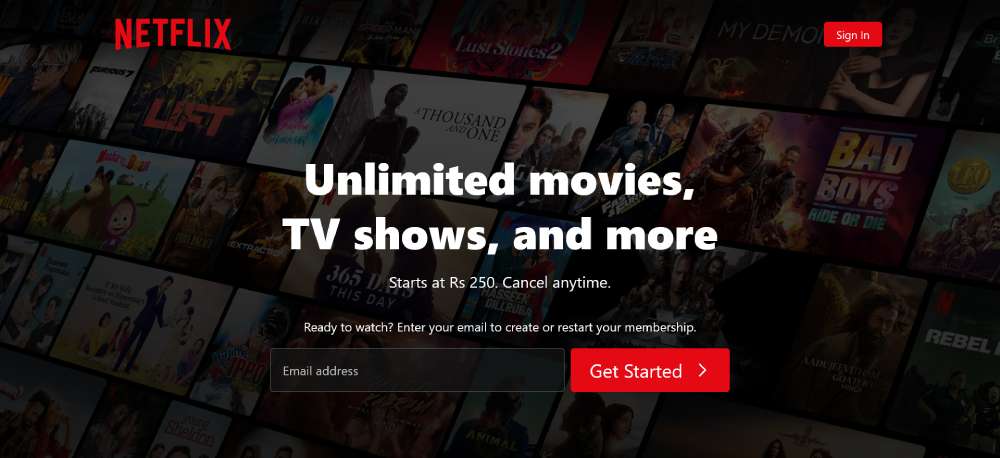
Netflix
Netflix delivers an exceptional user experience with its user-friendly interface and recommendation algorithms. Browsing and streaming are seamless thanks to responsive design and intuitive navigation. Personalization is key to its success.
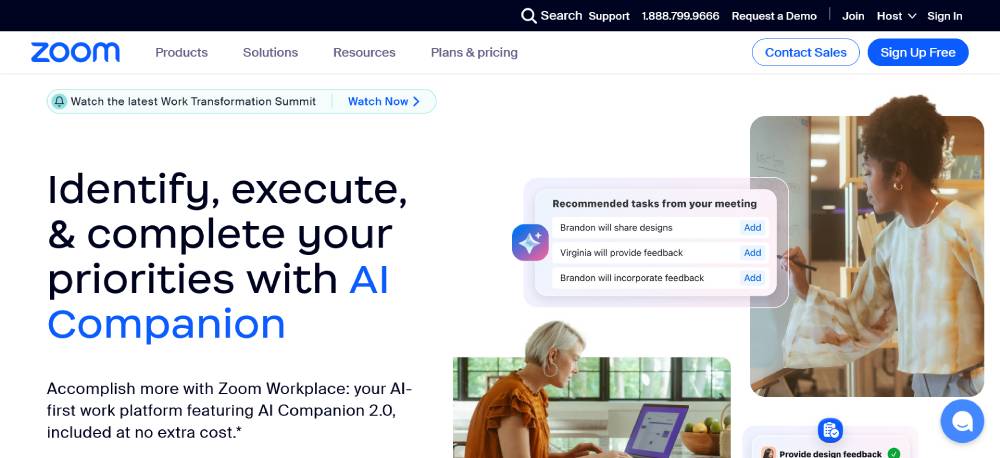
Zoom
Zoom’s clean design and intuitive interface support effortless video communication. Features like one-click join and responsive layout highlight its user-focused approach, simplifying both professional and personal interactions.
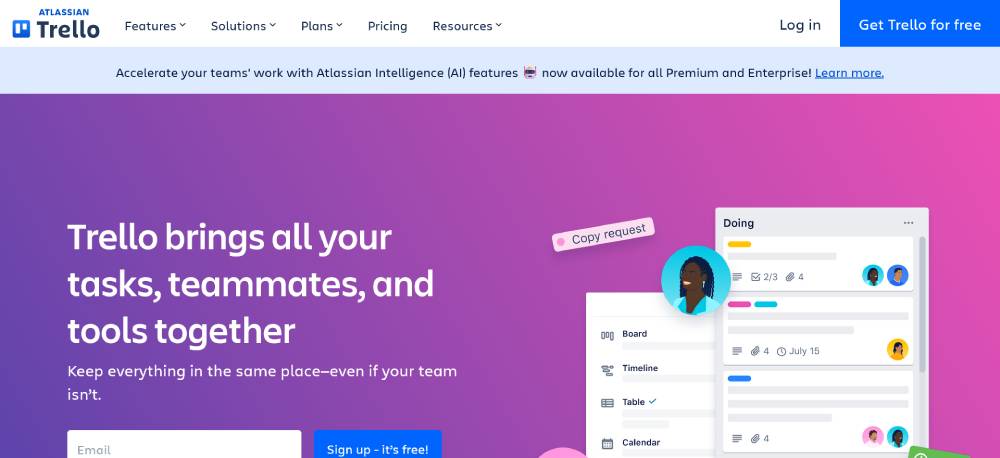
Trello
Trello stands out with its interactive design and user-friendly layout. Drag-and-drop features, collaboration tools, and color-coded boards enhance productivity. The responsive interface ensures usability across all devices.
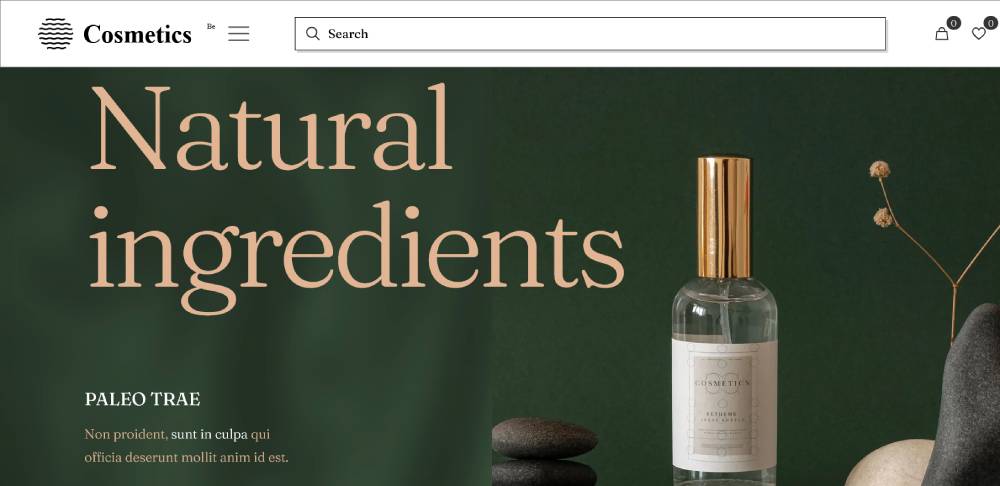
Website with a good design: Be Cosmetics 3
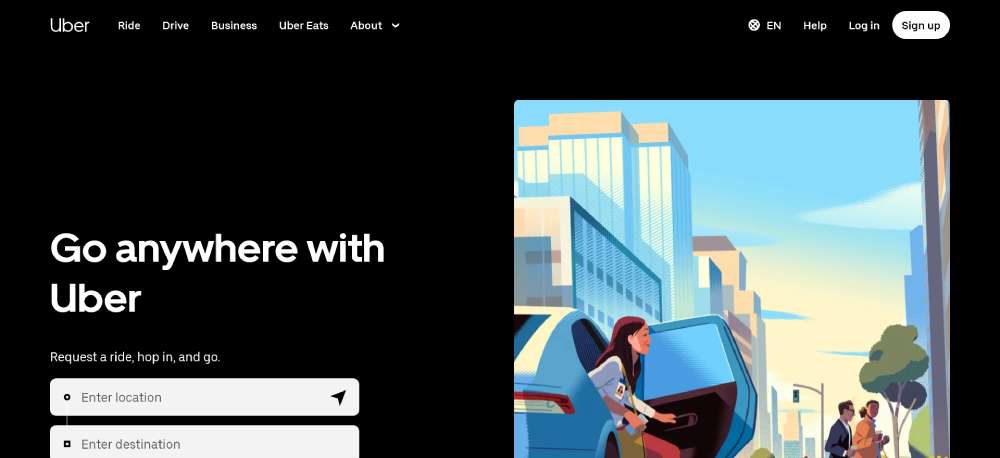
Uber
Uber’s app-focused web design excels in usability. Real-time tracking, easy navigation, and transparent pricing enhance user trust and experience. The clean interface and responsive design ensure a seamless user journey.
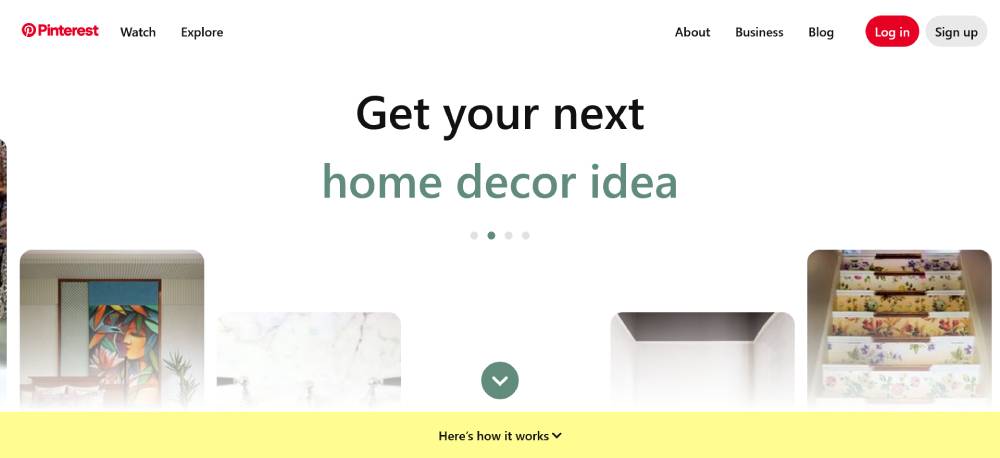
Pinterest offers a highly visual and interactive design. Intuitive navigation and responsive layout support endless browsing. Features like personalized recommendations and infinite scroll boost user engagement and retention.
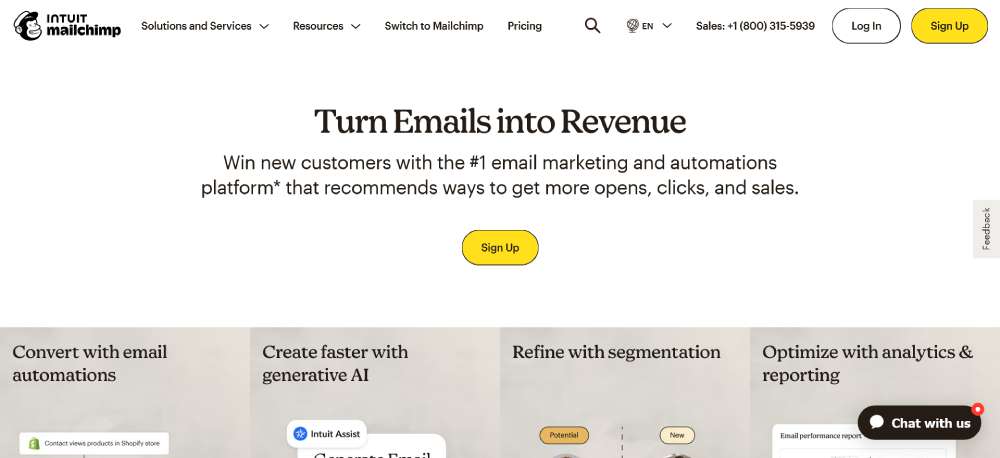
Mailchimp
Mailchimp’s interface is intuitive and user-friendly. Interactive tutorials and a clean dashboard make email marketing accessible. Responsive design and comprehensive UX best practices ensure a seamless user experience.
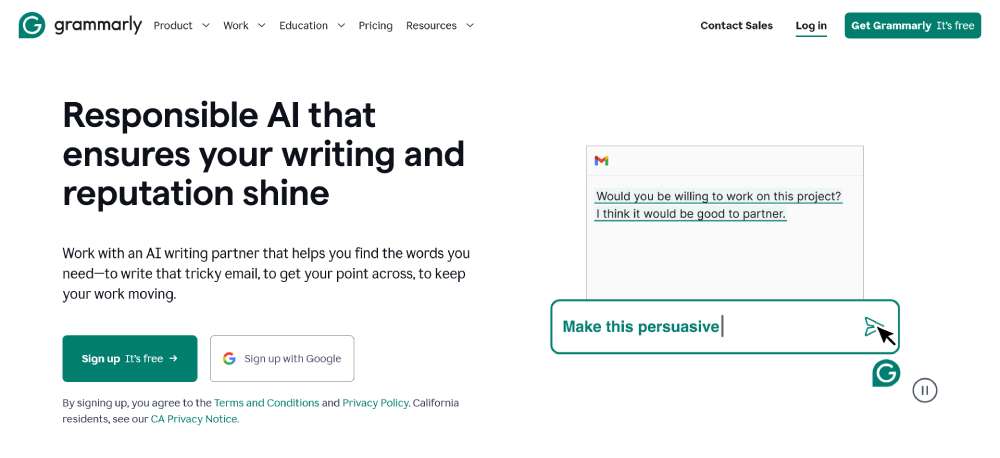
Grammarly
Grammarly excels with an intuitive, minimalist interface. Real-time suggestions, ease of use, and a responsive design make it indispensable for writers. User-friendly and engagement-focused, it simplifies the writing process.
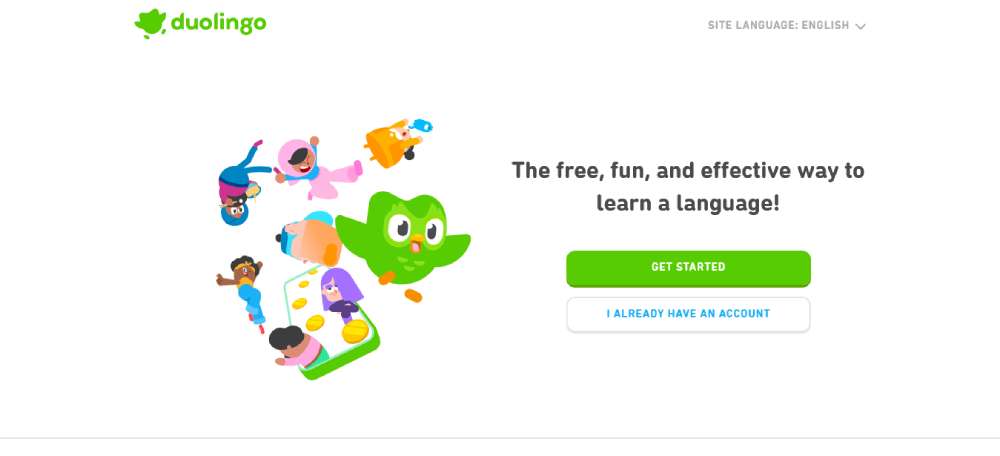
Duolingo
Duolingo stands out with its gamified user experience. Interactive lessons, responsive design, and clear UI/UX keep users engaged. Personalization features and progression tracking enhance the learning journey.
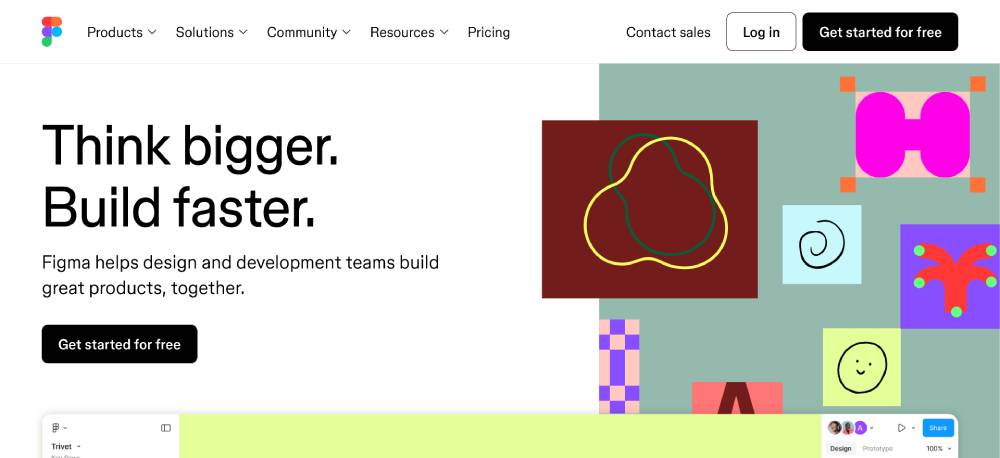
Figma
Figma offers a seamless design collaboration experience. Real-time editing, visual hierarchy, and extensive prototyping tools cater to designers. The responsive interface supports team collaboration efficiently.
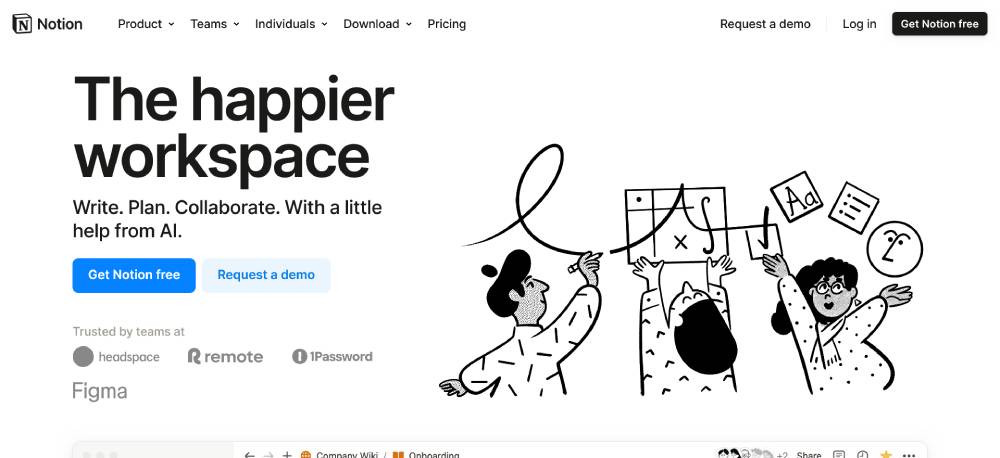
Notion
Notion’s flexible, user-centered design adapts to various needs. Interactive elements, customizable layouts, and a clean interface make it ideal for productivity. Responsive design ensures usability across devices.
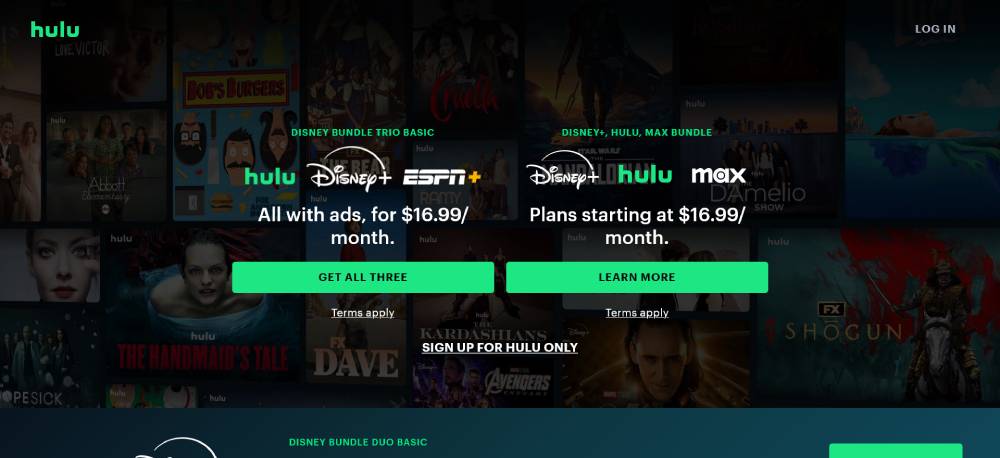
Hulu
Hulu’s focus on user experience is apparent in its clean, minimalist design. Intuitive navigation, personalized recommendations, and a responsive layout enhance user satisfaction and engagement.
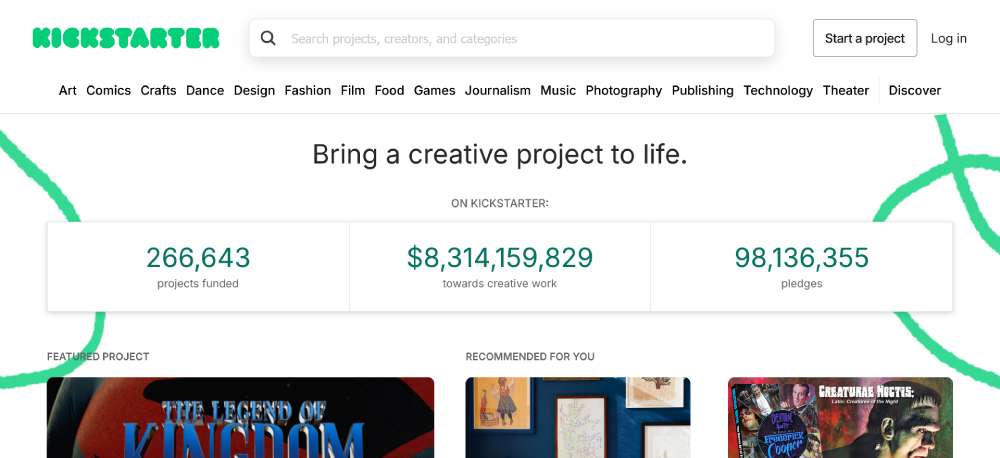
Kickstarter
Kickstarter’s interface keeps users engaged with detailed project pages and clear navigation. Interactive elements like video pitches and updates improve transparency and trust. The site’s responsive design accommodates diverse user bases.
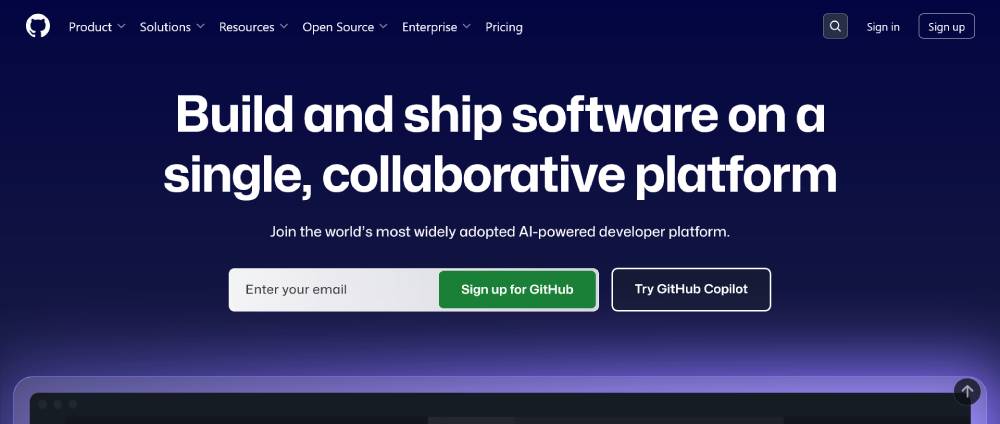
GitHub
GitHub’s UI/UX caters to developers with its clean interface and intuitive navigation. Interactive elements like pull requests and issues management improve collaboration. The responsive layout ensures usability across devices.
FAQ on Websites With Good UX
What makes a website have good UX?
Good UX is derived from a blend of user-centered design principles, effective information architecture, and flawless responsive web design.
It’s about easy navigation, fast load times, engaging content, and intuitive interfaces bolstered by A/B testing and real-time user feedback.
How do I identify a website with good UX?
Look for an intuitive navigation design, cross-platform consistency, and seamless user interactions.
Great UX sites also prioritize page load speed and have a well-structured internal linking system, evident in user satisfaction and low bounce rates.
Why is user feedback crucial for UX?
Real-time user feedback provides invaluable insights into user behavior and preferences. Understanding how users interact with your site helps refine the user interface, visual hierarchy, and user testing methods, which collectively enhance the overall experience.
What are examples of top websites with good UX?
Top examples include platforms that excel in mobile-first indexing and HTTPS encryption. Examples range from e-commerce sites with optimized conversion rate design to informative blogs with clear schema markup and meta tags.
How does mobile-first design impact UX?
Mobile-first design ensures your site is mobile-friendly, offering a tailored experience for smartphone users.
It’s crucial for search engine visibility and user satisfaction, often involving progressive web apps (PWA) to provide a consistent experience across devices.
When should you update your website's UX?
Regularly. Monitor user behavior through Google Analytics and usability testing tools. Continuous updates based on user feedback, A/B testing results, and emerging web design trends keep the site's UX fresh and competitive.
How does page load speed affect UX?
Page load speed directly influences user satisfaction and retention. Slow loading times can lead to higher bounce rates. Use content delivery networks (CDN) and image compression techniques. Check your site’s speed frequently.
What role does visual hierarchy play in UX?
Visual hierarchy guides the user’s eye through the content. Effective use of typography, color contrast, and strategic call-to-action placement improve readability and user engagement. It ensures users find relevant information quickly.
How can A/B testing improve UX?
A/B testing allows you to compare different versions of a webpage to see which performs better. By optimizing elements like call-to-actions, page layout, and navigation menus, it refines user experience incrementally based on concrete data.
What elements are essential for good e-commerce UX?
Prioritize user-centric web development. Mobile-friendly interfaces, secure sockets layer (SSL), clear product images, schemes for internal link structure, and swift page load speed are key. Also, use structured data for better product searchability.
Conclusion
Examples of websites with good UX highlight the importance of seamless user interactions and efficient design. By analyzing these websites, we see patterns in responsive web design, mobile-first indexing, and clear internal linking structures.
Good UX is not just about aesthetics but also about functionality. These sites use real-time user feedback, A/B testing, and fast page load speeds to maintain user satisfaction. Accessibility features and schema markup contribute to a smooth browsing experience.
In essence, the best UX websites combine effective information architecture with intuitive user interfaces. This attention to detail ensures that users can navigate easily, find what they need, and enjoy their journey through the site. It's a blend of visual hierarchy, cross-platform consistency, and secure sockets layer (SSL) that sets these websites apart.
By following these examples, you can enhance your own site's UX, making it more user-friendly and engaging.