
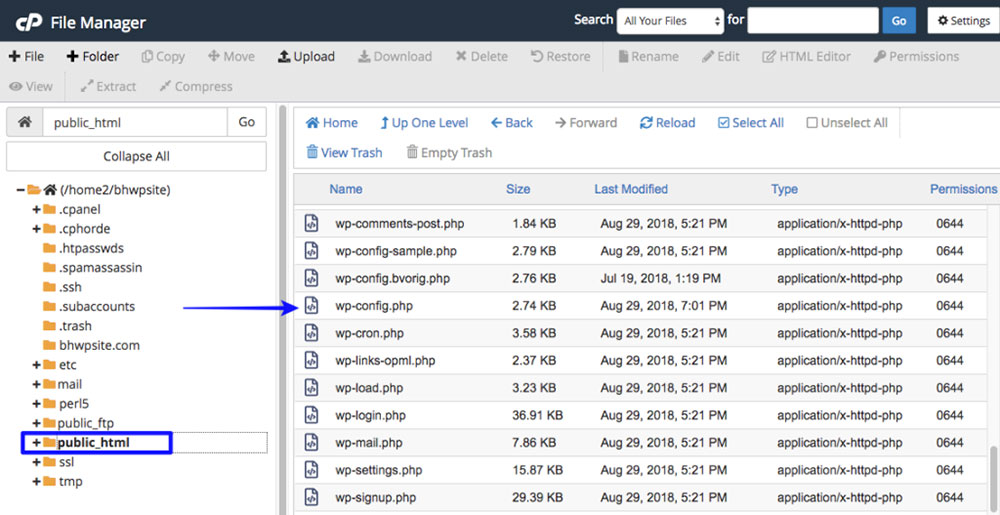
How to fix the “jQuery is not defined” error in WordPress
October 3, 2024
Spotlight on Filmmaker Website Design Examples
October 4, 2024Ready to gather inspiration for your next project? This compilation of creative website design examples showcases innovative, stylish, and effective web designs that will elevate your digital presence. Whether you're looking for user-friendly UX/UI patterns or modern, mobile-friendly templates, these examples highlight cutting-edge trends and unique layouts.
Why does this matter? A brilliant design can not only captivate visitors but also improve user experience and conversion rates. You'll find designs incorporating intuitive navigation, effective use of white space, and adaptive color theory that can guide you in creating an engaging and professional website.
By exploring these exceptional web design inspirations, you'll understand key principles such as high-fidelity prototypes, responsive designs, and the importance of page speed optimization. Dive in and discover how to transform creative concepts into stunning digital realities.
Creative website design examples
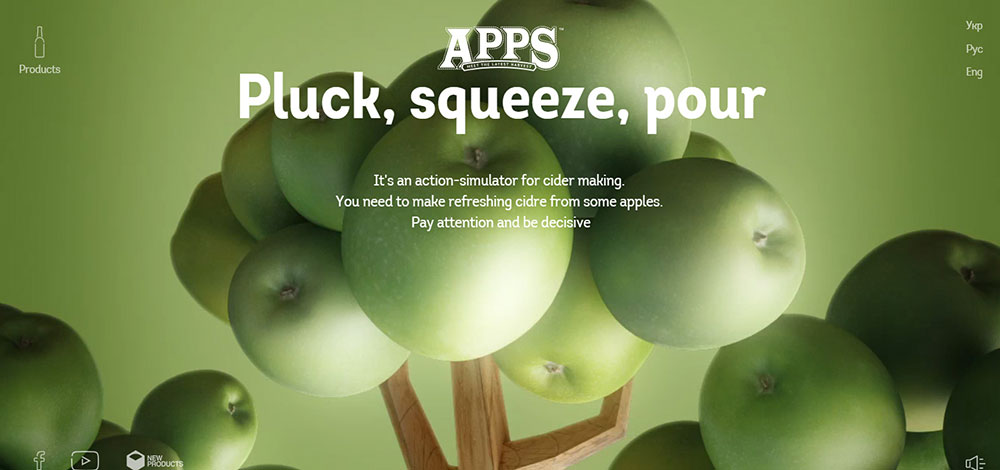
APPS
When it comes to creative web design, APPS is definitely the example you should see. It is a liquor company, which made the website even more difficult to design because it presents alcohol products. The design is intuitive and aesthetically pleasing. It includes a colorful product page that lets users check out the items they are interested in.
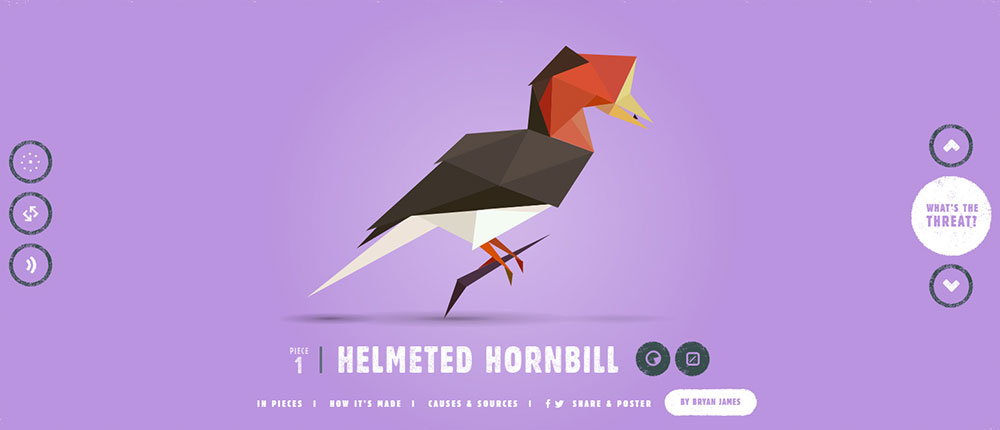
Pieces
Pieces is the definition of creative website design. It is an interactive website that beautifully present endangered animal species. The interactive part comes from the fact that users can check out the information and story of each species. They just have to click and scroll down the website. It is one of the best creative websites out there, as it raises awareness of people regarding endangered species without being spammy.
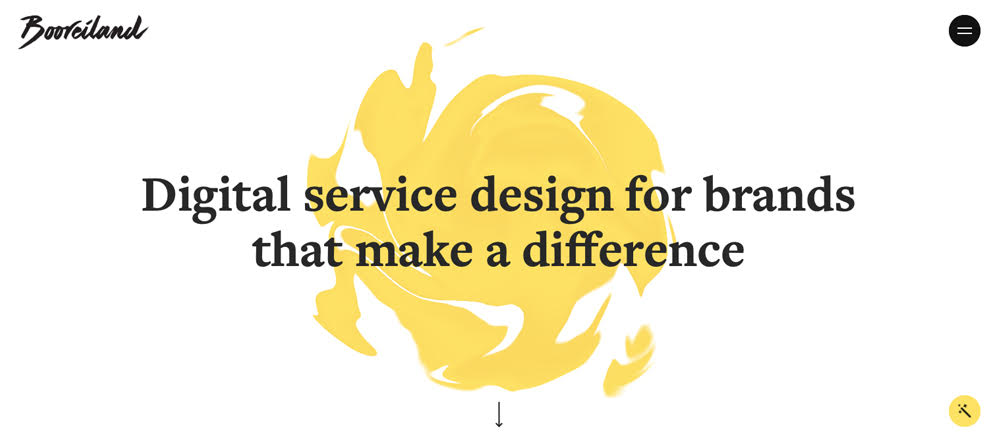
Booreiland
This is a very minimalist website that includes a simple homepage and classic menu designs. The homepage presents two different buttons: one for the menu, and one for searching content on the website. It also includes a slideshow portfolio. The side menu is very responsive and intuitive to use.
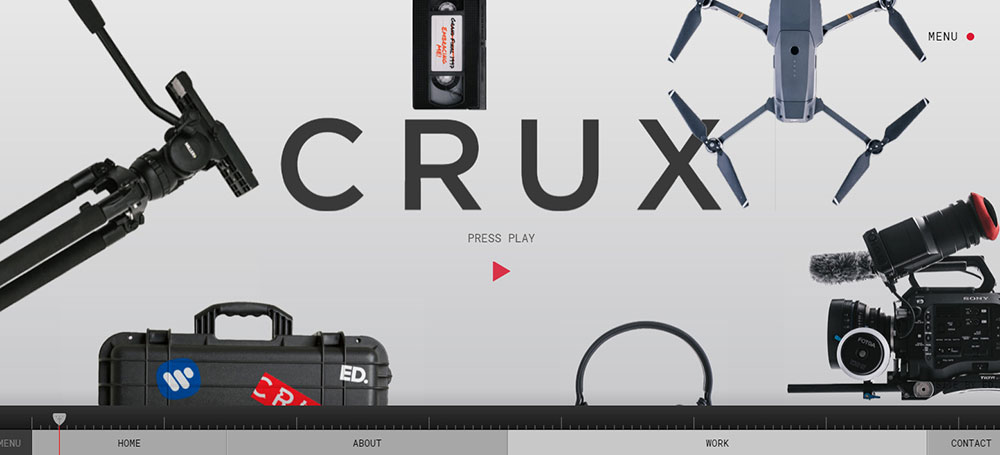
Cruxmedia
Regarding stylized menus, Cruxmedia seems to be the most appropriate example. It is a developer’s personal website, which is pretty much the reason why it looks so good. The website has great loading times and a unique navigation style. The menu is based on a wireframe design and all buttons on the website can be clicked. The buttons will take users to the part of the website they are interested in.
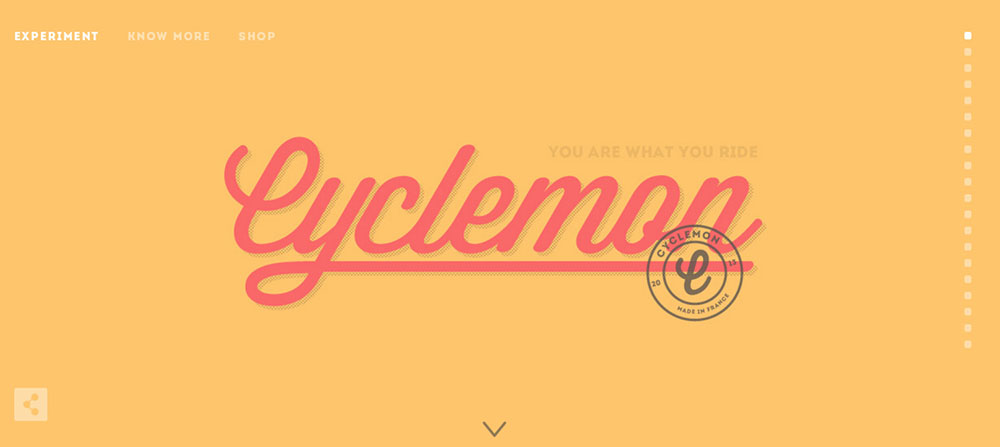
Cyclemon
Cyclemon is the perfect place for cycling enthusiasts. It presents bicycles, but not in the manner that everyone is used to. Cyclemon has a neat design, introducing bicycles as complex illustrations. The navigation type used is parallax scrolling, which is often used for creative websites. The color scheme is eye-pleasing and the way the illustrations are presented is very attractive. The overall design is unique.
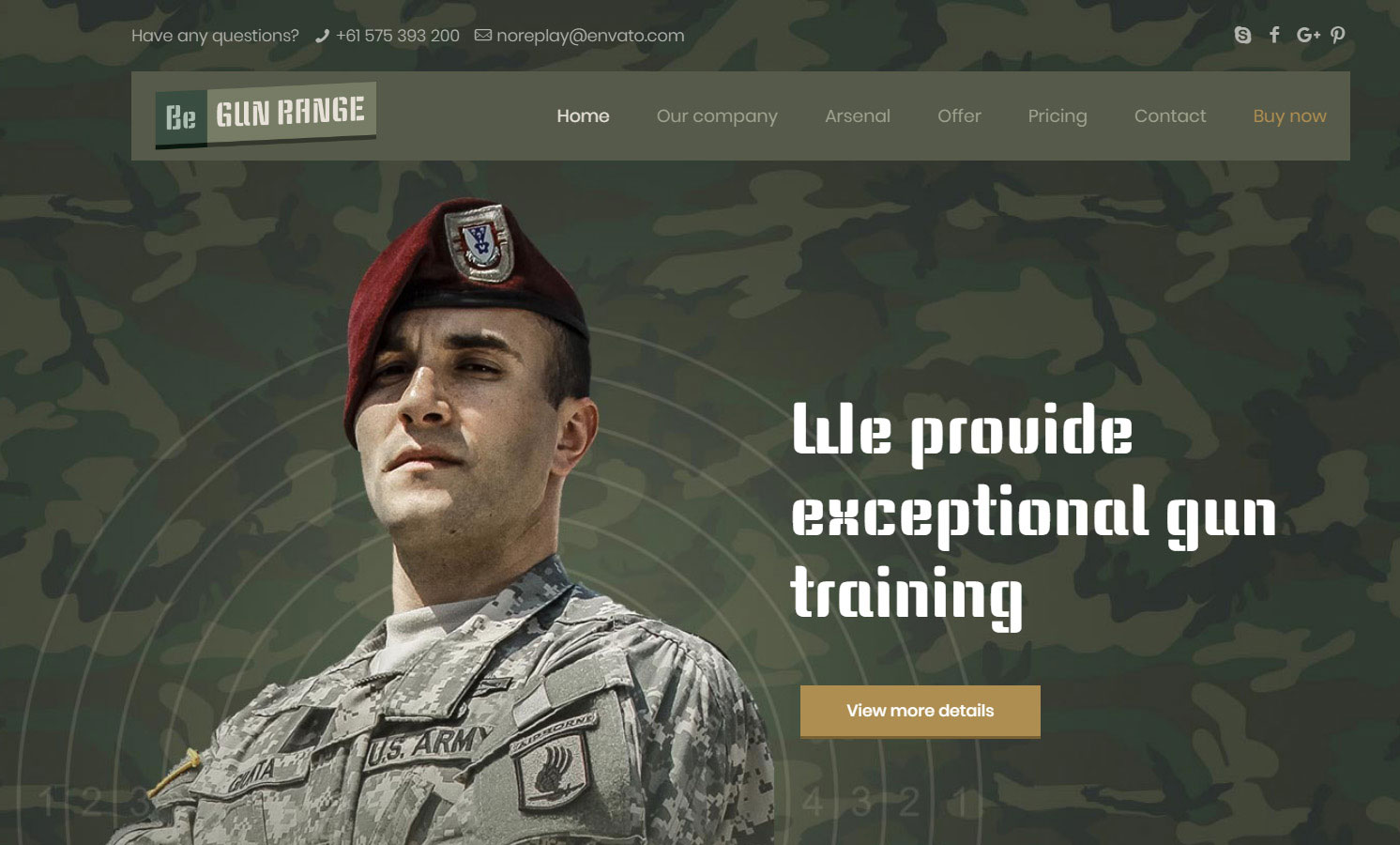
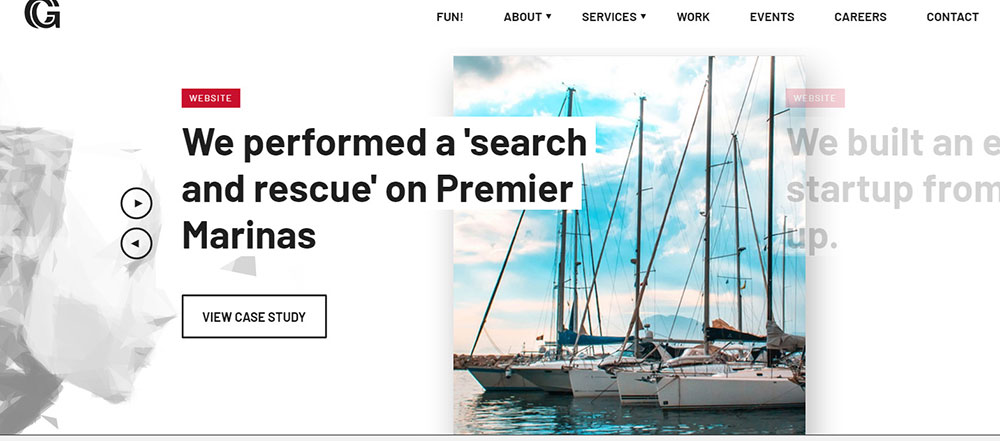
Gunrange
From the list of creative websites, In Space We Trust deserves a special spot because of its use of gamification. The website has gamification elements that help people learn more about the space. Websites that have educational purposes seem to be very effective when they include gamification to attract users, which is a very popular trend in web design today.
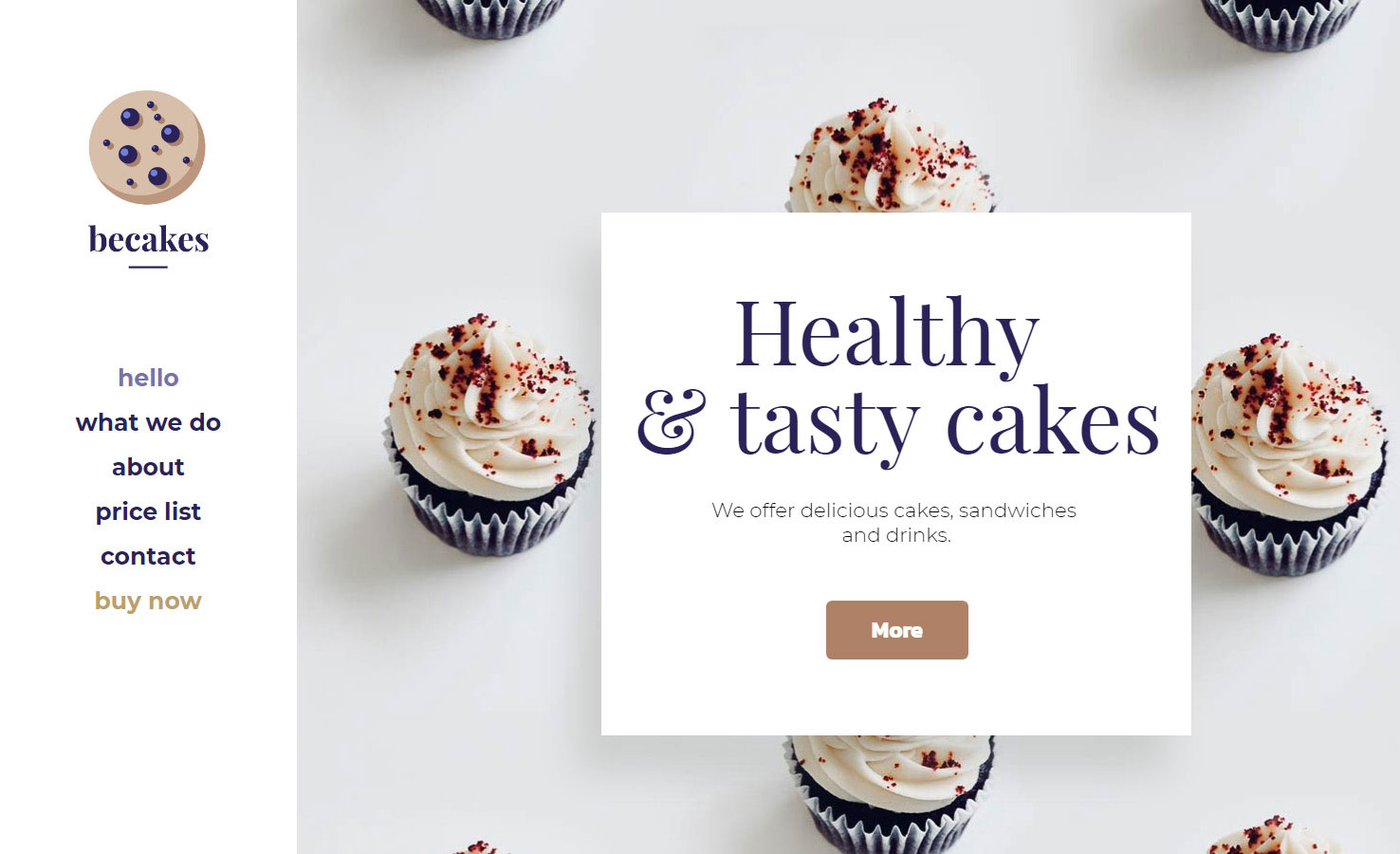
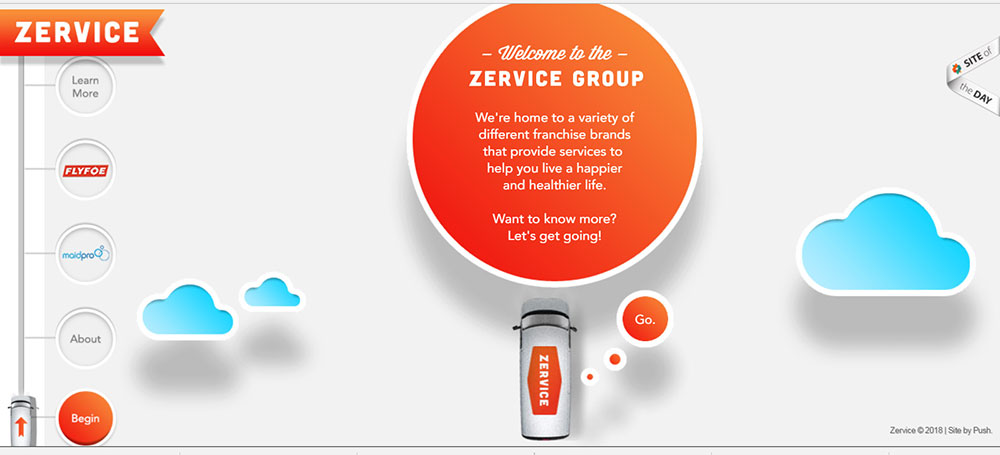
Cakes
Zervice is a very unique website that splits multiple homepages into blocks. Users can choose the block they are interested in and the website takes them to the content they need. This is a very good approach for websites that contain a lot of written content that is difficult to navigate through. It is also effective for companies that sell a lot of products and want to separate them into multiple categories
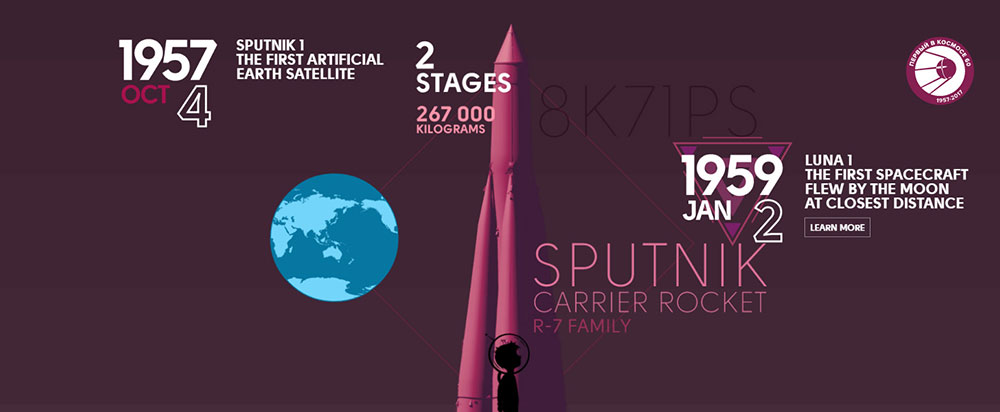
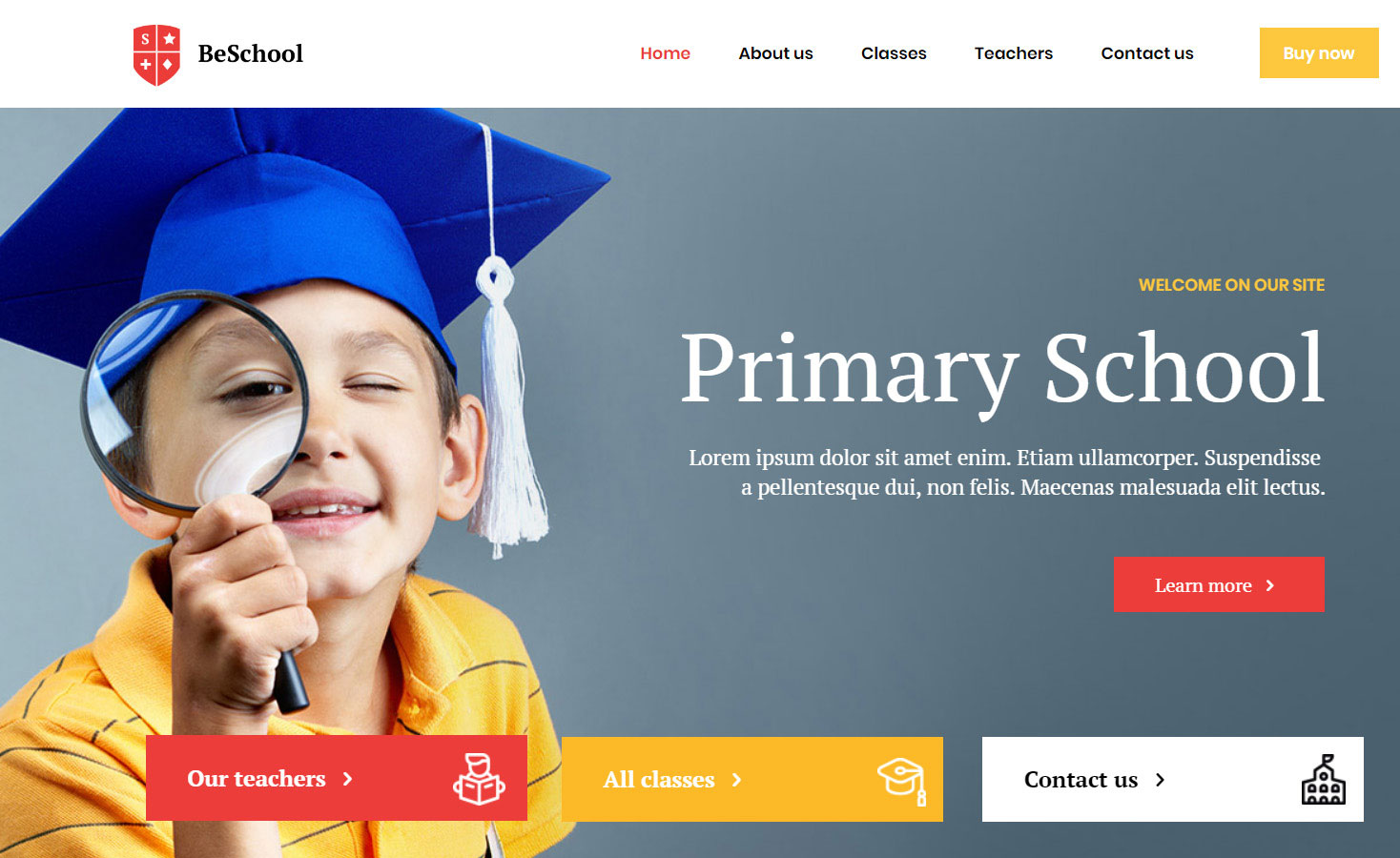
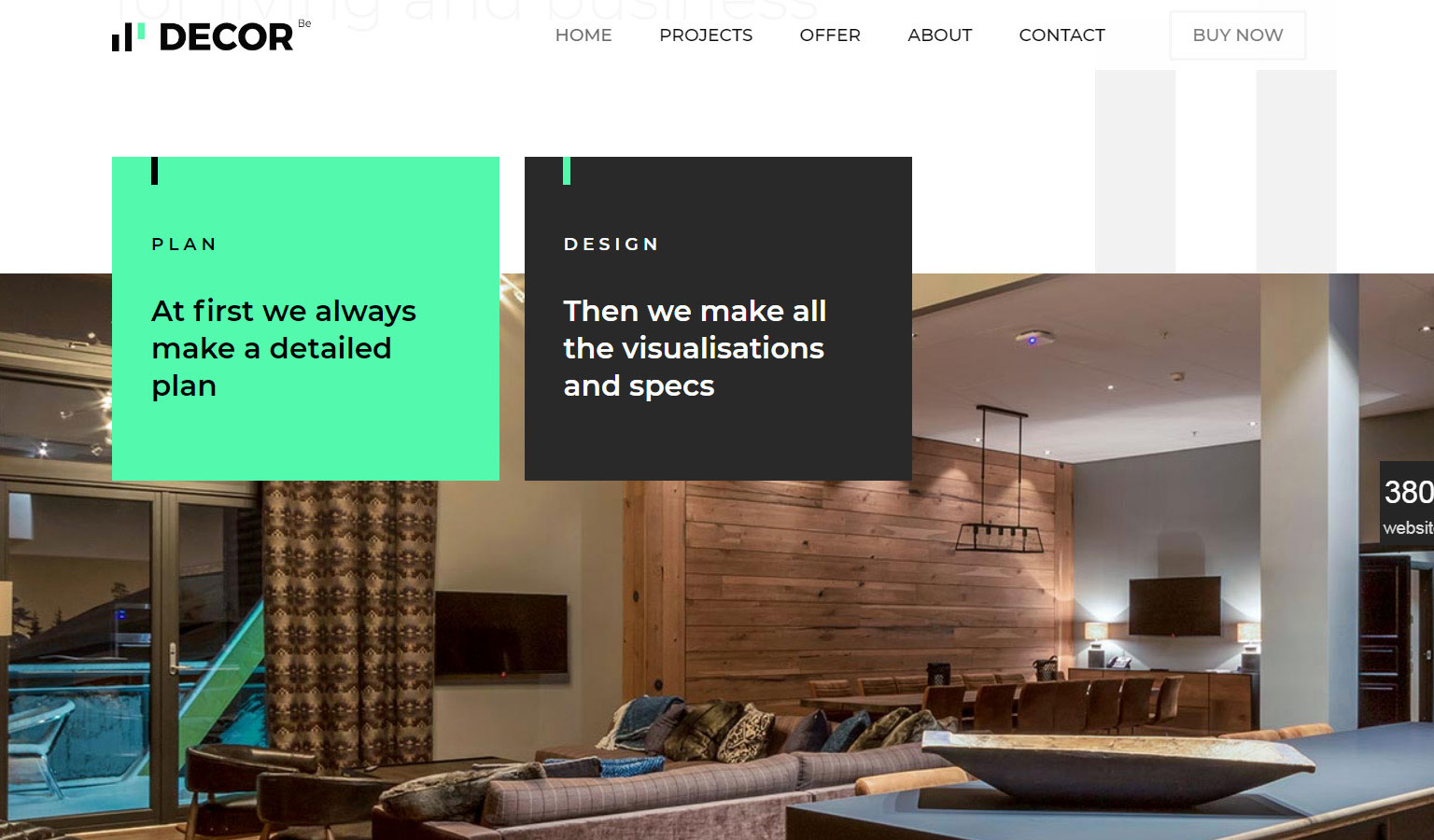
Be School
Climber is another unique one on the list of creative websites. It has an interactive interface and it presents multiple digital products in a distinctive manner. The base theme of the website is a forest and it includes animated elements that users can interact with during navigation. The design works of the Interactive Production Company can be checked out by simply clicking around. The website is intuitive and should inspire all web designers that need a similar layout for their projects.
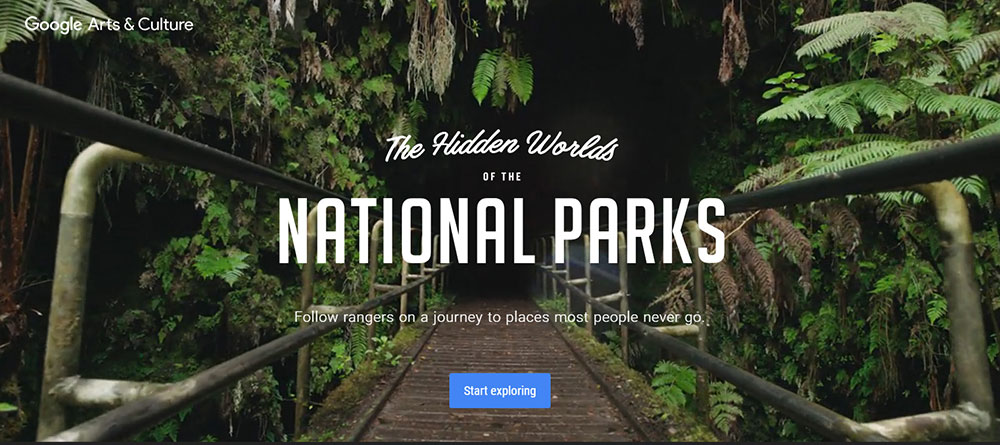
Google Arts & Culture
This is a single-page website that uses video backgrounds and interactive elements to convey a beautiful message. It is an informative website where people can learn more about a specific topic. It has a very simple layout and all the videos are aerial, which gives users a view that is usually not accessible to the human eye. Videos on such creative websites load very fast due to better worldwide internet connectivity and improved technologies.
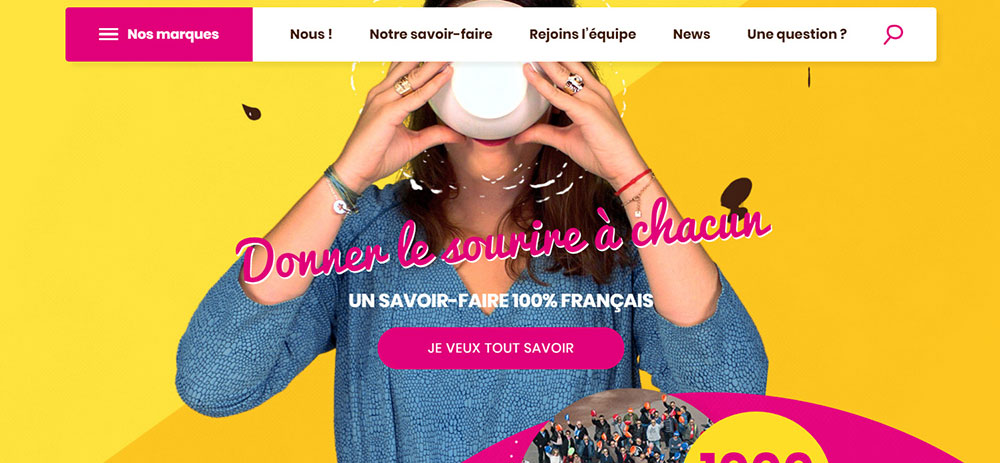
Carambar & Co
Carambar Company website promoting 13 mythical candy and chocolate brands. Carambar & Co is a new and young company, founded in May 2017, the goal being to revitalize some famous brands like Terry’s, the legendary British Chocolate Orange, but also Carambar, Poulain, Kréma, Michoko, Vichy… all part of the French heritage. Brands sometimes a little left aside, but all of which make the company remember great childhood memories.
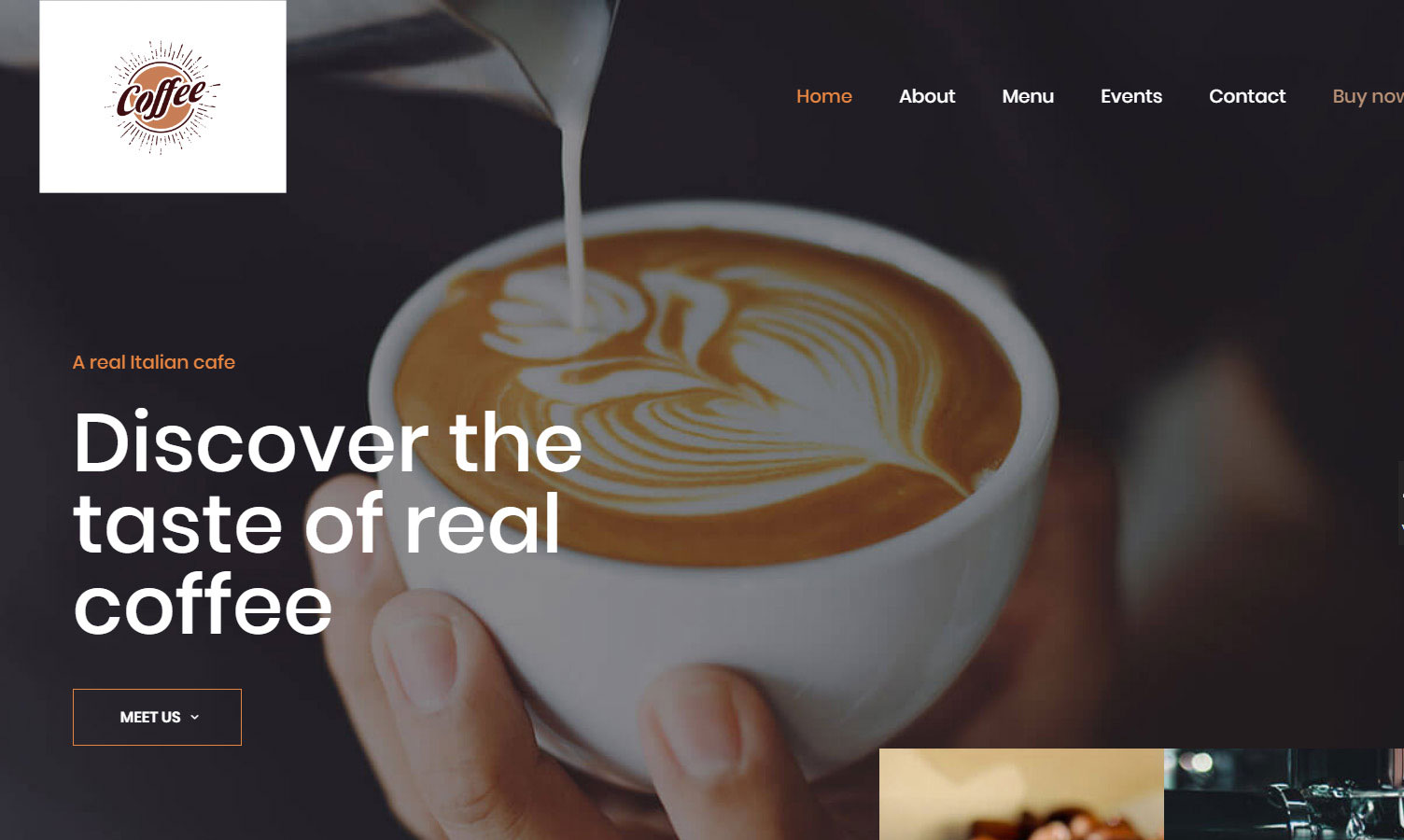
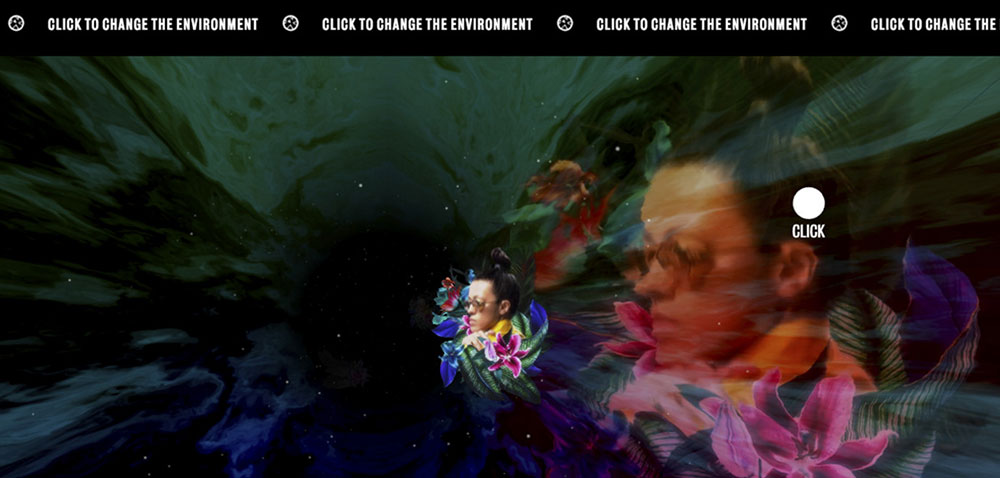
coffee
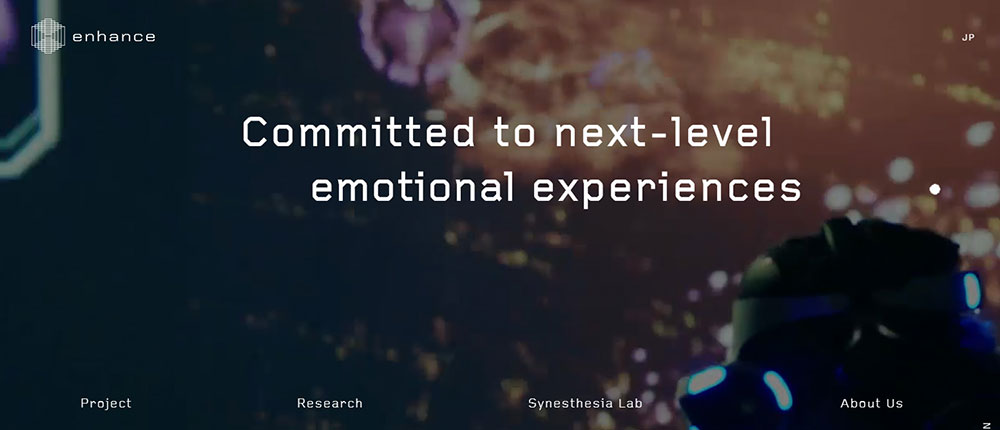
Enhance is focused on developing brand new EXPERIENCES. Whether it be games, entertainment, art, devices or services. The mission is Creating special Experience and share with as many users around the word. The company believes that synesthetic emotional experiences have the power to bring people together -- and by sharing them with others, the world will be a better place
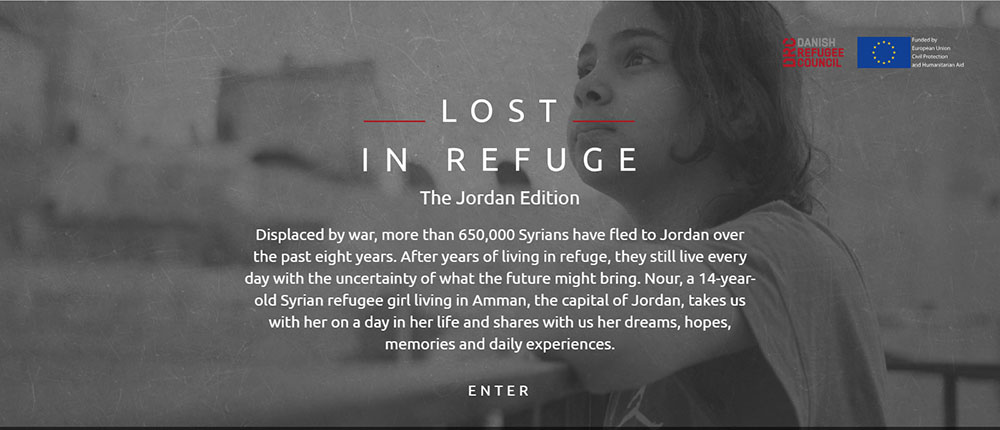
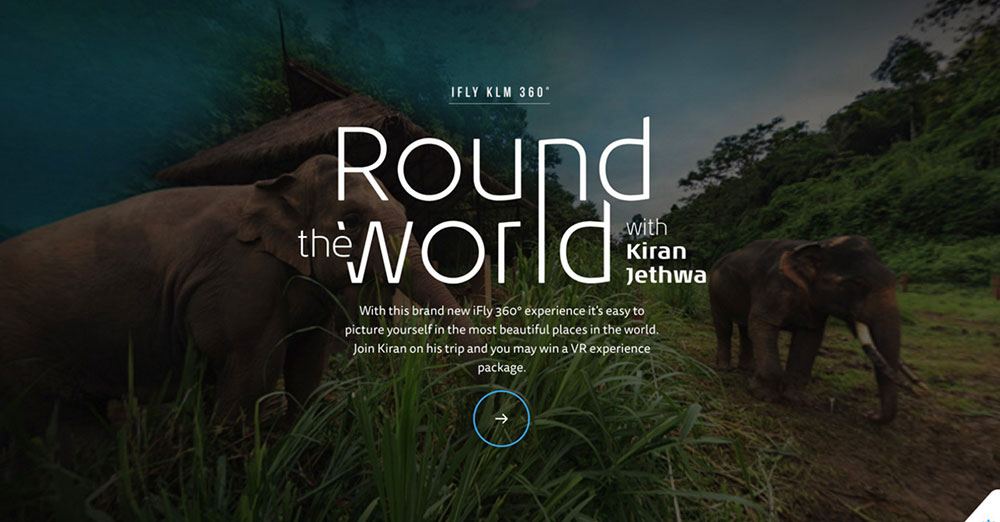
Lost in Refuge Jordan Edition
The Hoosier Lottery began selling lottery tickets on October 13, 1989, after a majority of Indiana citizens voted "yes" on a 1988 voter referendum. Since then, the company offered hundreds of different fun and exciting games to our players, awarded prizes to millions of players and given billions of dollars to the State of Indiana. Even though our games may come and go, the goal has remained the same: to raise money for the State of Indiana and its residents. Help solve the mystery and have a lil’ fun this holiday with this immersive experience from the Hoosier Lottery.
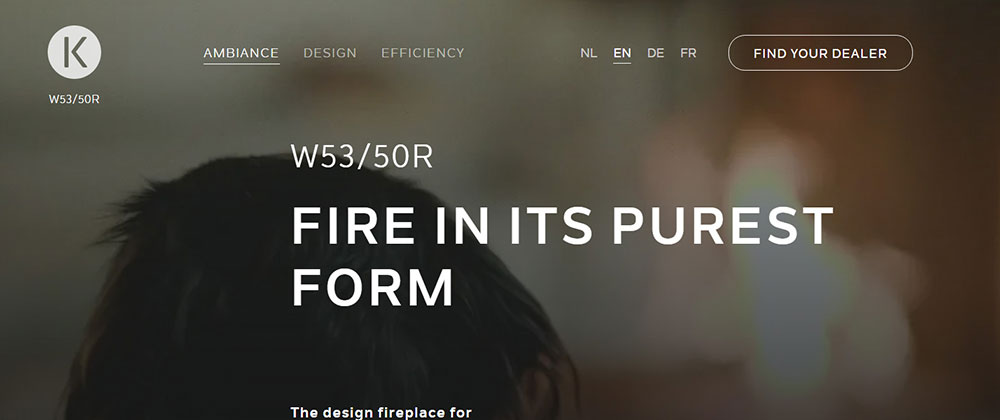
Kalfire W53/50R
Fire in its purest form. Discover the new W53/50R Kalfire design fireplace. The design fireplace for enthusiasts who refuse to compromise, but listen to their feelings. Durable materials and a sublime finish characterise the W53/50R design fireplace. Kalfire prides itself on creating a product that is uncompromising in its craftsmanship, quality and design.
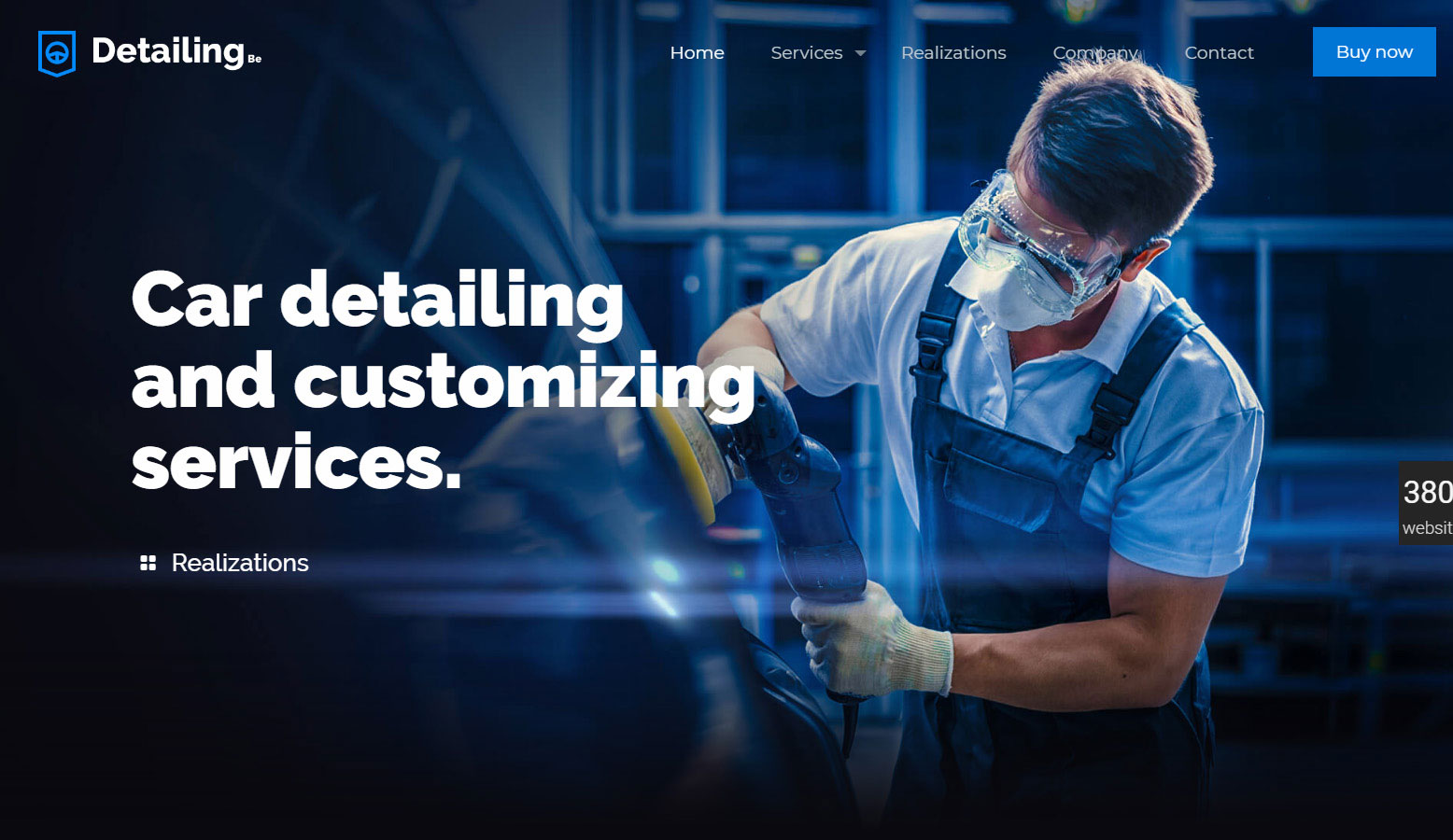
Detailing
A video-led interactive project marking 125 years of women's suffrage, using technology, storytelling and design to bring it to life. An innovative way - by gathering eight diverse and inspiring women to perform an edited extract of Kate’s, representing the decades that have gone by since 1893 and women to be present behind the camera as much as they were in front. So, in contrast to most film projects in New Zealand and around the world, an almost all-female crew managed the entire shoot.
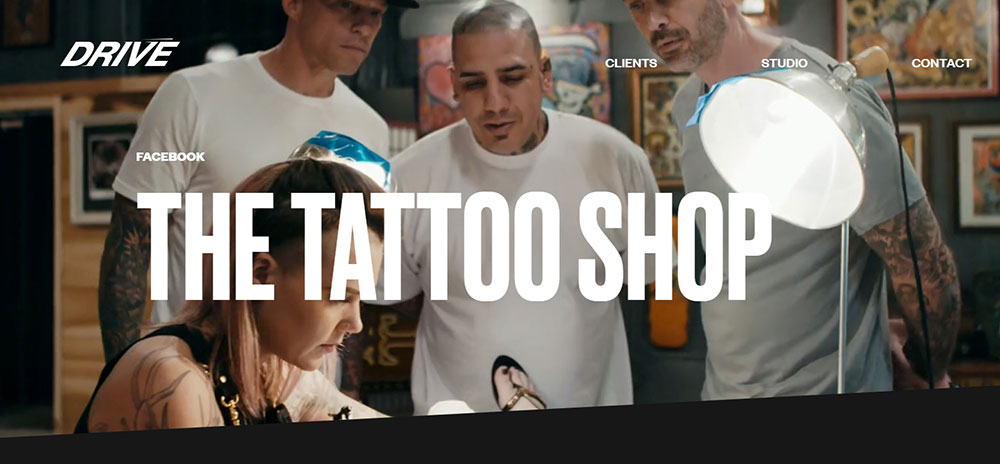
Drive Studio
Drive Studio is a digital studio dedicated to developing, producing and distributing innovative and premium quality video content. Scandinavia’s leading nextgen entertainment studio redefining how TV and digital content stories are told, developed, packaged and distributed across television, social and online.
Mai-lan-Pumper
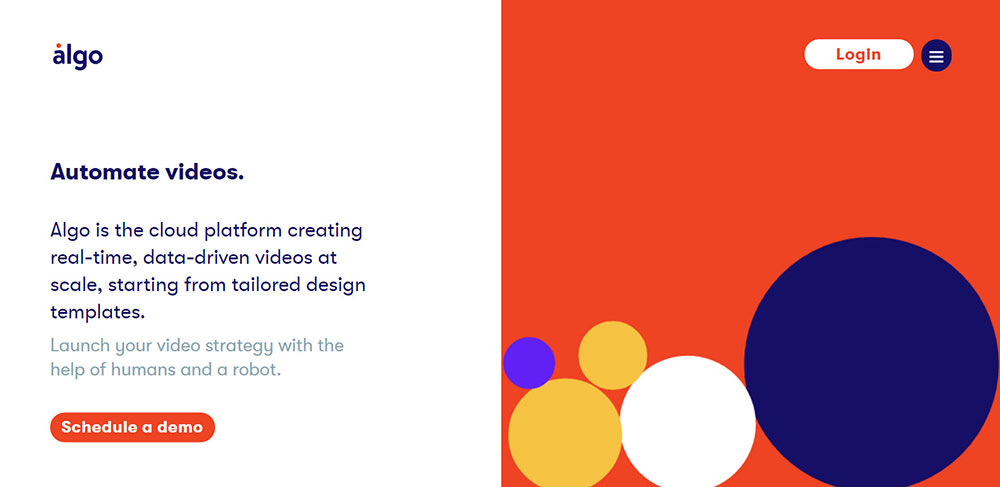
Algo is the cloud platform creating real-time, data-driven videos at scale, starting from tailored design templates. You can launch your video strategy with the help of humans and a robot. For every project the team creates a tailored design template consistent with your brand and codes it to make it speak with live data.
TPMM
Tbilisi Photography & Multimedia Museum gives us great inspiration to create something awesome. Relax and Enjoy looking at TPMM concept. Tbilisi Photography & Multimedia Museum (TPMM) is the first institution in Georgia entirely dedicated to contemporary image in its different forms - photography, new media, video.
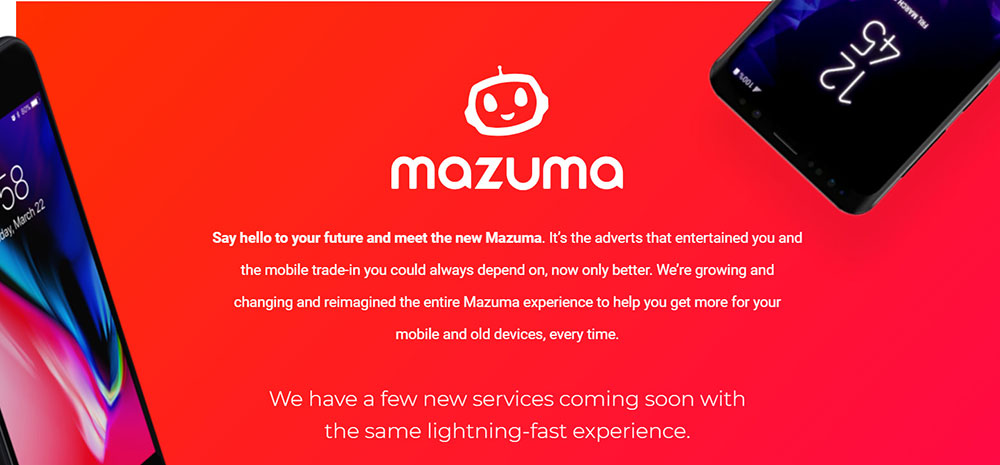
Meet Mazuma
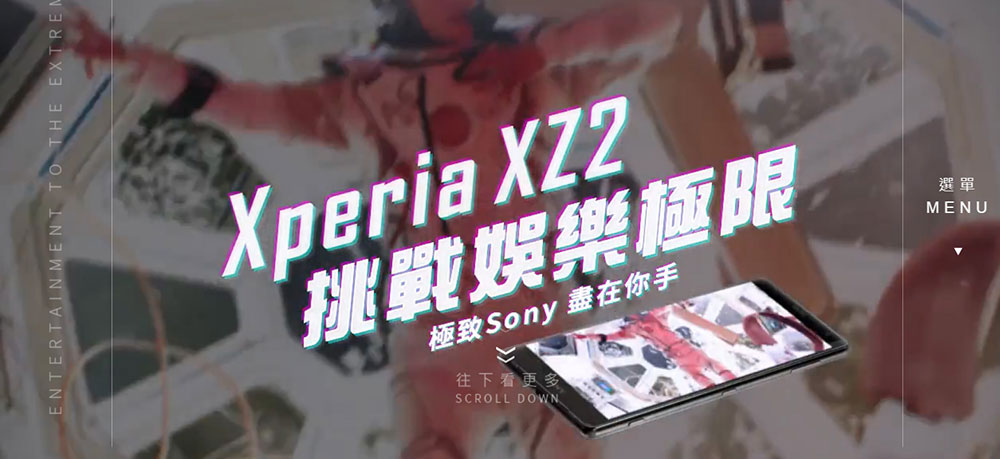
To demo the newest Sony Xperia XZ2 with multiple premium features, we build the “Entertainment to the Extreme“ website by utilized WebGL and Real-time SHADER technologies.
FAQ on creative website design
What makes a website design "creative"?
Creative website design stands out through innovative layouts, unique user interfaces, and engaging visual elements. It breaks away from conventional templates, incorporating adaptive design, interactive features, and cutting-edge web development trends. The goal is to captivate users while providing an excellent user experience.
How can I find inspiration for creative website designs?
Inspiration can be found in web design showcases, design portfolios, and galleries dedicated to modern web layouts. Following industry leaders, exploring design agencies' work, and studying case studies on innovative digital designs offer valuable insights and ideas for your projects.
What trends should I consider for a creative website design?
Consider trends like minimalist designs, mobile-friendly layouts, visual hierarchy, and the use of white space. Interactive features such as parallax scrolling, background videos, and adaptive navigation menus are popular. These elements elevate the usability and aesthetic of your website.
How important is user experience (UX) in creative web design?
User experience is crucial. A design might be visually stunning, but if it's not functional or intuitive, users will leave. Focusing on UX ensures your site is user-friendly, improving engagement and conversion rates. This includes effective navigation design, responsive layouts, and fast loading speeds.
Can creative website designs impact SEO?
Absolutely. While creativity is key, good technical SEO practices like page speed optimization, structured data (e.g., schema.org markup), and mobile optimization must be maintained. Additionally, using meta tags and high-quality content rich with related terms and concepts helps search engines understand and rank your site.
How do I ensure my creative design is mobile-friendly?
Implement responsive web design, which adapts to various screen sizes and devices. Using flexible grids, scalable images, and media queries in CSS ensures that your site provides an optimal experience on smartphones, tablets, and desktops. Testing across devices during development is essential.
What are the best practices for integrating visuals in creative web designs?
Use high-quality images and videos that align with your brand identity. Employ CSS and HTML5 to incorporate animations and interactive elements. Ensure all visuals are optimized for fast loading and accessibility, including descriptive image alt text for users and search engines.
How can storytelling enhance a creative website design?
Storytelling can make your design more engaging by guiding users through a narrative. Use design elements like visuals, typography, and interactive features to tell your brand's story. This approach can deepen user engagement, making your site memorable and encouraging repeat visits.
What role does color theory play in creative web design?
Color theory is essential for creating visually appealing and effective designs. Colors set the mood and evoke emotions. Choose a palette that complements your brand identity and ensures good contrast for readability. Consistent use of color enhances the overall user experience and visual hierarchy.
How can I keep my creative website design up-to-date?
Regularly update content, visuals, and interactive features to reflect current trends and user preferences. Analyzing user feedback and site analytics helps identify areas for improvement. Stay informed about industry advancements and continuously iterate your design to keep it fresh and relevant.
Conclusion
Summing up, the creative website design examples presented highlight the importance of unique layouts, interactive features, and modern web design trends. The showcased designs embody high-quality UX/UI principles, ensuring both aesthetic appeal and functionality.
Emphasizing elements like:
- Effective use of white space
- Adaptive navigation
- Mobile-friendly layouts
- Visual hierarchy
These examples provide invaluable insight and inspiration. Implementing these principles can elevate any web project, making it more engaging and user-friendly.
Remember the significance of responsive design, fast loading speeds, and structured data to maintain both creative and technical excellence. By drawing on these design inspirations, one can create websites that not only capture attention but also deliver outstanding user experiences.
Incorporate high-quality visuals, maintain a clear brand identity, and stay updated with the latest web development trends. These practices ensure your web designs remain fresh, relevant, and highly effective in the competitive digital landscape.