Explore the Best NFT Website Design Examples
September 30, 2024
Creative Website Design Examples That Are Awesome
October 4, 2024"jQuery is not defined"—an error that can throw any WordPress developer for a loop. This script-related issue can disrupt your website's functionality, leaving you and your visitors frustrated. Let's get you back on track. Understanding why this happens—whether it's due to script dependencies, conflicting plugins, or missing libraries—is the first step.
I'll dive into concrete steps to fix the jQuery is not defined error in WordPress, backed by years of coding experience. From using the wp_enqueue_script function correctly to specifying the right jQuery version, you'll learn the exact methods to resolve this.
By the end of this article, you’ll know how to:
- Diagnose JavaScript errors in your browser console
- Properly enqueue scripts in WordPress
- Manage script dependencies and conflicts
Stay with me as I show you how to make your WordPress site error-free. Get ready to tackle that jQuery issue head-on.
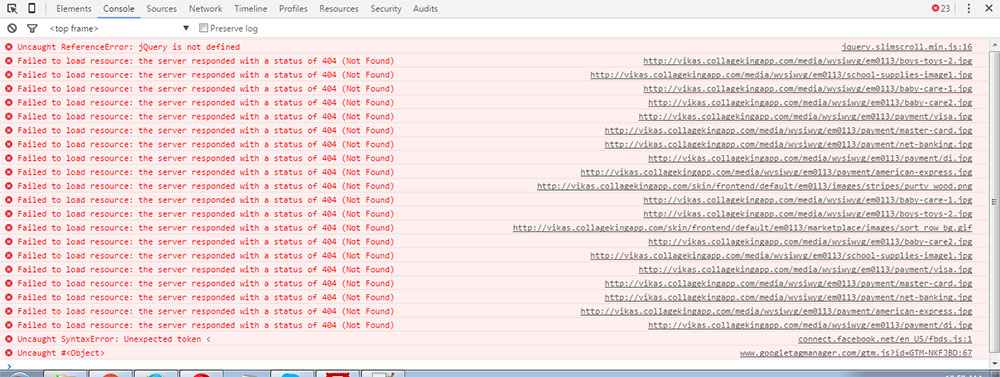
Below, is how it looks on your screen, in case you haven’t experienced this problem yet:

WordPress Reference Error is not defined: Fix jQuery is not defined
Here is why you get the “Uncaught Reference Error: jQuery Is Not Defined” in WordPress
There are a variety of causes for this problem.The majority of users should find the following two reasons are very common. Carefully read and analyze which one could be the main cause of the error on your screen:
Old plugins don’t get along well with the new ones

Always take into account that for as many parties you have in the coding, you have as many chances for their variables to conflict.
This can also be the case of the jQuery code in contact with other plugins or snippets. Let’s take, for example, the symbol $, which jQuery uses as a shortcut for its own name. In the code of another third party, the $ can have another value. Both values can’t exist at the same time in the same program. That’s why “jQuery is undefined”.
However there are more ways to handle this problem, which you can easily find online.
Too much work for your CDN-hosted jQuery

Remember that the browser sends the uncaught reference error, jQuery is not defined, after only half a minute of loading. This means that your CDN-hosted jQuery has less than 30 seconds to perform the action. A slow or unreliable host would be the cause of the error in this case.
jQuery is not fully loaded before JavaScript runs

The first rule in working with dependency products such as jQuery is keeping the order of loading between it and the rest of the code. First, you should completely load the jQuery. Then your code will function properly using the data from the dependency. Otherwise, the error “jQuery $ is not defined” will surely appear.
The explanation is logical. When the JavaScript code loads before the jQuery code, the latter is not included in the program. Thus, it cannot be used, so the ‘not defined’ message can be understood literally.
I'm interrupting the article to tell you about BeTheme, the definitive multipurpose theme. If trying to satisfy multiple clients has become more stressful than rewarding, BeTheme is the solution for that.

BeTheme’s selection of hundreds of customizable, responsive pre-built websites is the highlight and a proven stress reducer.
The customizability of the theme makes it a dream come true for its users. There are 4 types of Page Builders that you can use with it: WPBakery, BeBuilder, and Elementor among them.
And now with the Live Builder, it’s even more impressive.
Check out BeTheme and see why our users love it!
The rest of the article is down below.
Is the framework properly implemented?
Another problem may be the fact that each framework works differently.
The order of the code snippets is of vital importance. This may be one of the causes of the error as well as other code conflicts between sources. Here is an example. Placing the JavaScript references at the bottom of the program, before you end the body tag, is not always helpful. The advantage is that this technique helps with decreasing loading time per page. Yet, you risk getting the ‘jQuery $ not defined’ error if references of jQuery appear before it’s loaded. There are frameworks that automatically manage this problem,but these lead to slower performance.
Blocked CDN-hosted jQuery

When using a library from Google, there are more chances for your jQuery hosted on CDN to get shut down. Filters or proxy services are the most likely causes of this inconvenience. However, such cases usually happen in China or Indonesia, due to the huge number of requests located in this geographical area.
This can bring many little problems inside your programs, such as animation lagging or plugin deactivation.
How to solve the ‘jQuery is not defined’ error?
Finding the root cause is the first step in eliminating this problem. However, in many cases, this is not as easy as it seems. It can be a plugin or a theme or something else and it may be difficult to find the right cause when it’s a combination. Incompatibility between plugin and themes is just an example and that’s a real struggle!
If you can’t find the initial problem, check some settings throughout the program. First of all, make sure your jQuery file is fully loaded into the host program. Remember to give all the necessary permissions to avoid security issues interfering with the running of the program.
However, loading your jQuery in the program is not enough. The important detail is that the plugin itself gets loaded before jQuery, which is how you can avoid the ‘$ not defined’ message.
The problem is usually caused by a mistake in the code. In order to fix it, use the keyboard Ctrl + U to access the source code. Then you can analyze and find any reference to jQuery. One of them should clearly have a problem.
Here are some approaches that we propose to help you with those coding problems:
Method 1

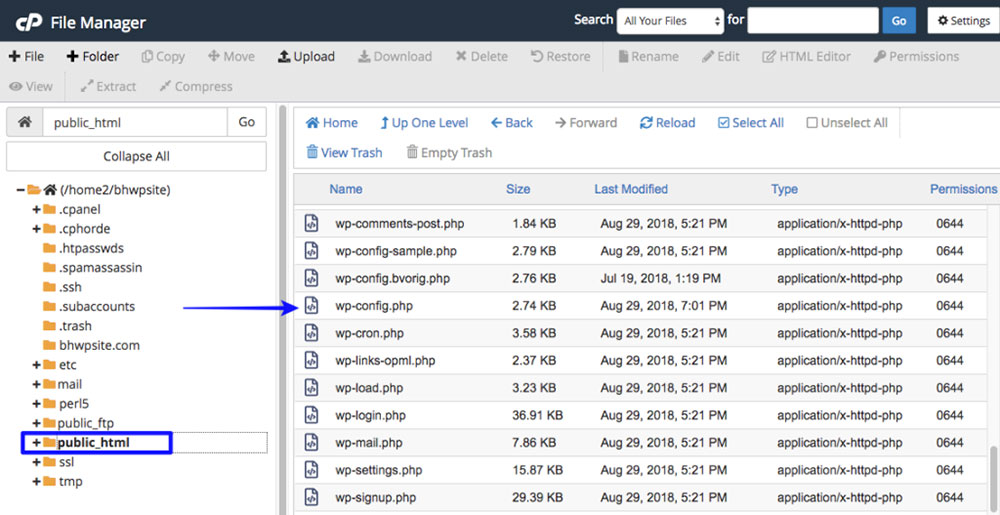
Add the following snippet in your wp-config.php file. Don’t cut out the define statements:
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
define('CONCATENATE_SCRIPTS', false);
Method 2
This is another way of approaching the problem. Through this coding segment, we show you how to include Google-hosted jQuery with a local/alternate fallback.
// First try loading jQuery from Google's CDN
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
// Fall back to a local copy of jQuery if the CDN fails
<script>
window.jQuery || document.write('<script src="http://mysite.com/jquery.min.js"><\/script>'))
</script>
This is an official solution provided by the jquery.com website. When jQuery is not defined because of some loading issues then using your own domain will likely help. You’ll have a cached version, which an advantage worth taking into account.
There’s also another option for you to solve things quicker. Download the application Rails, which will automatically manage the fallback process.
Actually, this technique will allow you to solve the problem easily and it’ll also bean advantage for your website. It will run on the localhost which will make the browsing experience even more pleasant for your visitors and avoid any other CDN jQuery loading failures.
Method 3

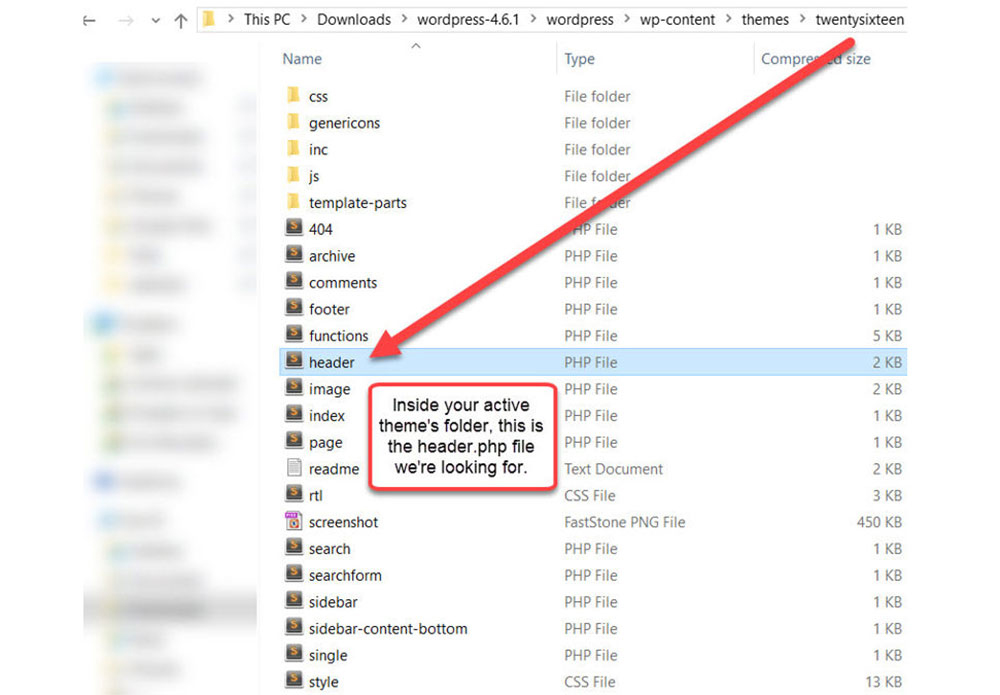
If you’re reading this, it means the previous 2 methods didn’t work for you.So now, get straight into your header.php file and insert the jQuery library there. Here is a step-by-step guide:
- Get the latest version of jQuery Library from Google Hosted Libraries
- Open your theme’s header.php file
- Paste what you got in the first step just after the head tag.
- Save your file.
Make sure the jQuery is loaded
This final step is equally important. You must double-check whether you’ve loaded the library properly into the website. See the source code for this. Remember the shortcut Ctrl + U. It’s necessary to keep the jQuery defined and properly referenced in the code. That’s why the JavaScript loading must precede one of the jQuery.
FAQ on this error
Why am I seeing the "jQuery is not defined" error in WordPress?
The "jQuery is not defined" error often occurs because jQuery hasn't loaded before other scripts that depend on it. This can be due to an incorrect enqueue process, a missing jQuery library, or conflicts between different plugins.
How can I check if jQuery is loaded properly?
Open your browser's developer tools (usually F12). Go to the Console tab and type jQuery. If it returns a valid function or object, jQuery is loaded. Otherwise, it indicates an issue with script enqueueing.
What is the correct way to enqueue jQuery in WordPress?
To properly enqueue jQuery in WordPress, use the wp_enqueue_script function in your functions.php file. Here’s the code:
function load_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'load_jquery');
Can a plugin cause the jQuery error?
Yes, a conflicting plugin can override or omit the default jQuery script. Disable your plugins one by one and check if the error persists. This will help identify the problematic plugin.
How do I fix jQuery conflicts in WordPress?
Use conflict-free methods by calling jQuery in noConflict mode. This can be done by wrapping your jQuery code as follows:
jQuery(document).ready(function($) {
// Your code here
});
What is the impact of using a CDN for jQuery in WordPress?
Using a CDN can speed up loading times, but ensure the reliability of the external source. Add the CDN link in your functions.php:
function add_jquery_cdn() {
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://code.jquery.com/jquery-3.6.0.min.js', false, null);
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'add_jquery_cdn');
How do I handle version mismatches in jQuery?
Ensure the correct version of jQuery is enqueued for your theme or plugin requirements. Update your functions.php to load the specific version needed using wp_enqueue_script.
What should I do if jQuery is missing from my WordPress site?
If jQuery is missing, ensure it’s enqueued in your functions.php:
wp_enqueue_script('jquery');
Also, check for deregistered scripts that might prevent it from loading.
Can WordPress theme updates cause jQuery errors?
Yes, themes might introduce new script order changes or dependencies. After updates, verify the enqueue order and restore the correct loading sequences in the functions.php.
How do I debug JavaScript errors in WordPress?
Use browser developer tools to view console logs for JavaScript errors. These logs will detail any script issues, helping to identify problems like unrecognized jQuery references quickly.
Conclusion
Understanding how to fix the jQuery is not defined error in WordPress requires an approach rooted in basics and best practices. By effectively using the wp_enqueue_script function to load jQuery, you address most dependency issues right at the source.
Diagnose by checking your browser's console for errors and verifying jQuery’s presence.
Step-by-step:
- Use wp_enqueue_script: Ensure jQuery is enqueued in
functions.php. - Check for plugin conflicts: Disable plugins one by one.
- Address version mismatches: Verify the correct jQuery version is loaded.
- Use noConflict mode: Wrap jQuery code appropriately.
Once you've followed these steps, your WordPress site should become more reliable and free from the jQuery is not defined error. Regularly update your theme and plugins while maintaining clean, structured code. By applying these techniques, you’ll maintain a functional and efficient website, improving both user experience and performance.
If you enjoyed reading this article on jQuery is not defined, you should check out this one about how to fix the WordPress missing a temporary folder.
We also wrote about a few related subjects like WordPress publishing failed, cannot login to WordPress, fixing the defer parsing of JavaScript, WordPress stuck in maintenance mode, WordPress sorry, you are not allowed to access this page and how to fix the HTTP error when uploading images to WordPress. And we like this one with data visualization JavaScript libraries.