Graphic Designers’ Portfolio Websites That Look Amazing
January 3, 2024
Neat Dog Grooming Websites For Designers To Check Out
January 3, 2024Imagine stepping into a world where every car dealer website is a sleek, digital powerhouse. That's where we're headed, and I'm your guide on this ride. Dealer website design isn't just about looks; it's the engine driving online success, blending automotive web development with smart digital marketing for a turbocharged online presence.
In this space, your website is your virtual showroom. Get this: Virtual showroom interface, user engagement features, online vehicle listing design – they're all tools in the digital toolkit. They make browsers into buyers and clicks into contracts. And here's the thing, you don't need to be a tech wizard to understand its magic.
By the end of this article, you'll be armed with killer dealer website design examples that spark ideas and ignite plans. We'll unpack automotive website themes and dive into dealer site layout strategies that are as effective as they're impressive—no fluff, just drive. Buckle up; your digital transformation begins now.
Examples of Dealer Websites
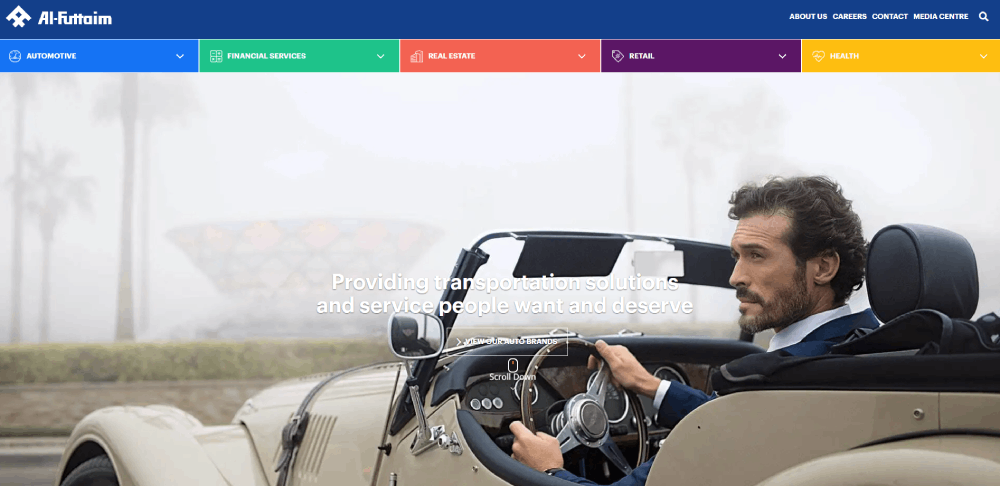
Al-Futtaim Automotive
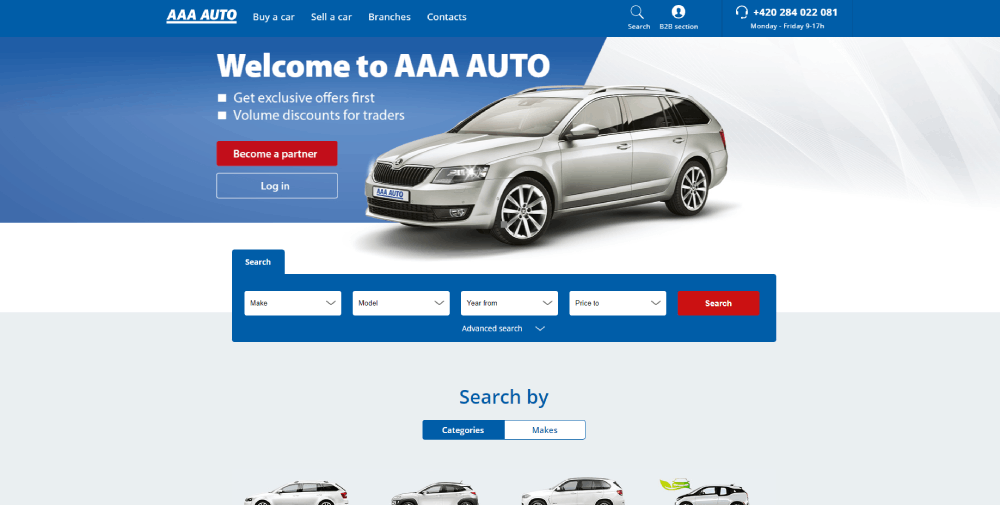
AAA Auto flung itself into this list with its sophisticated and neat website design. It uses negative space to great effect, which lets visitors take their time when reading. It also has an advanced search feature that lets potential clients find the specific car they’re looking for.
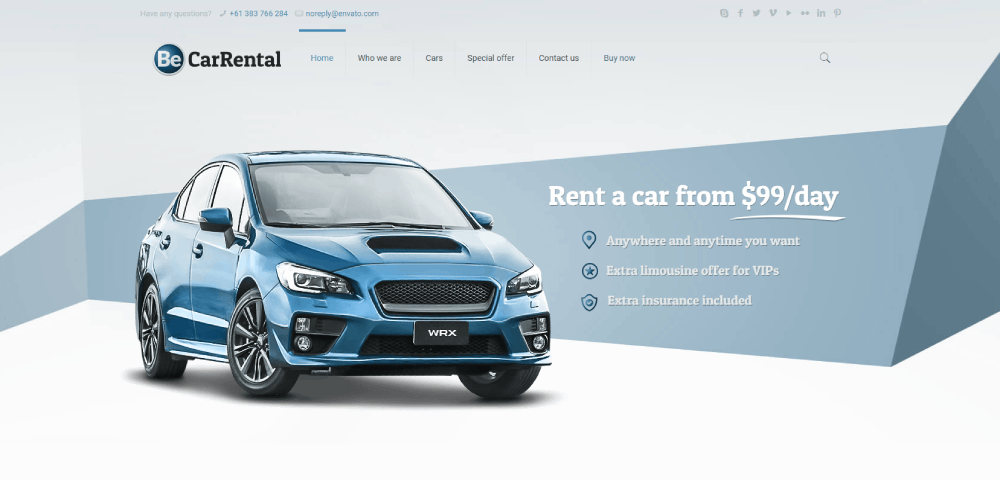
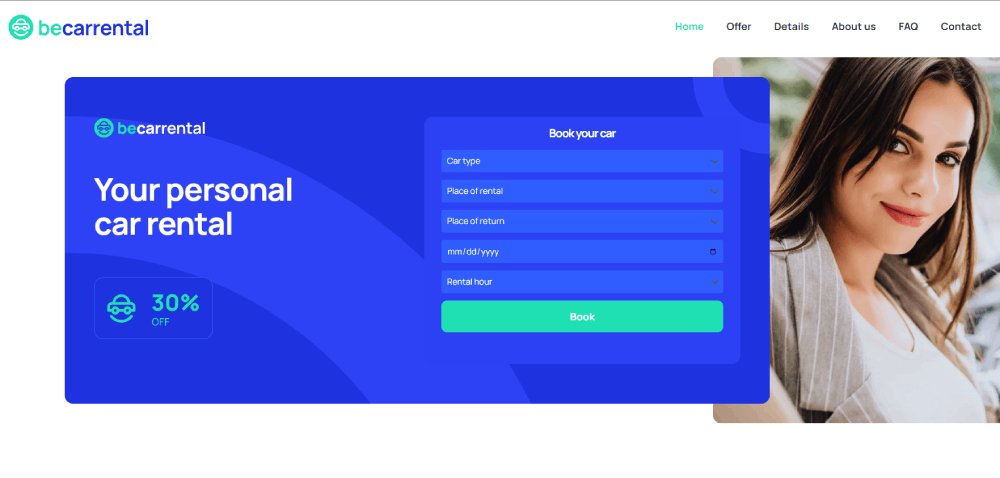
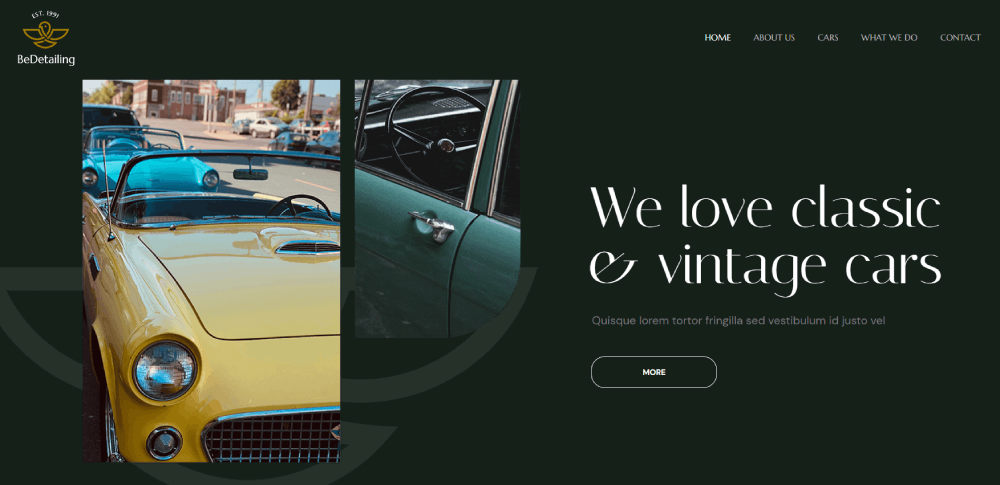
Be Car Rental 2
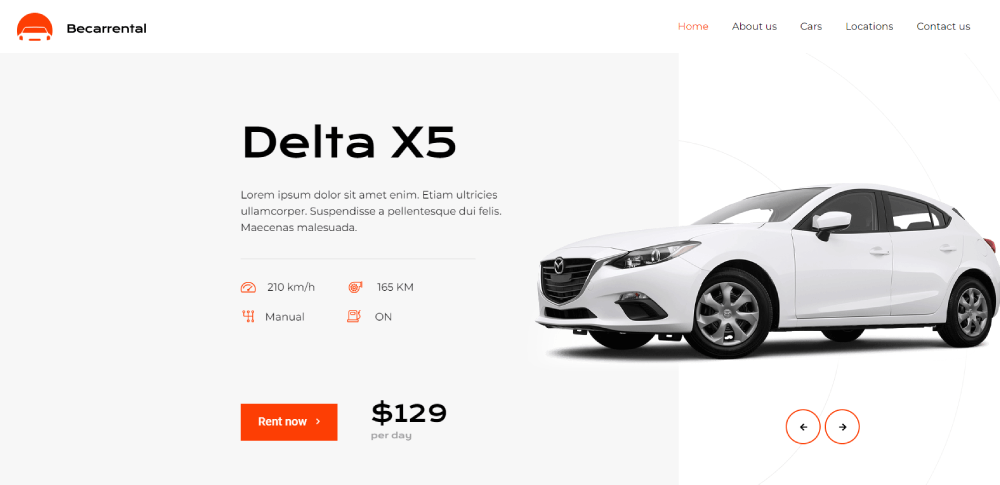
This website quickly connects customers to the product information they need, which greatly helps its conversion rates. It does this by integrating its search feature with images on the hero header, which shows potential customers the cars before they finish searching. The website also embraces responsive web design with a sticky menu that provides essential contact information.
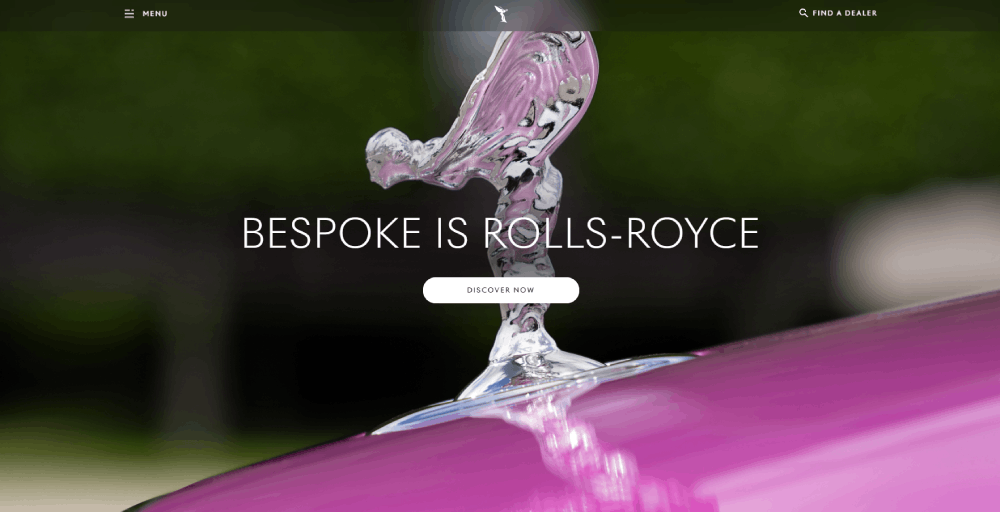
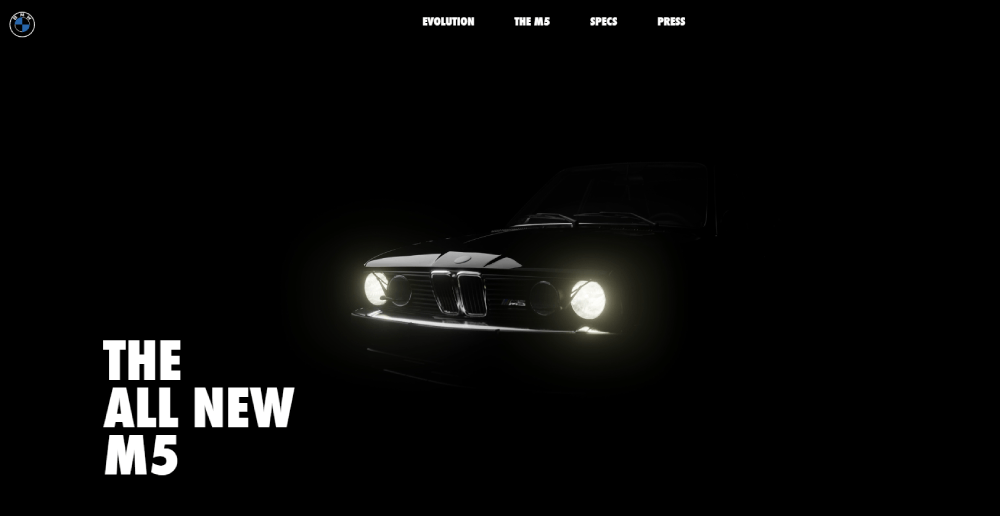
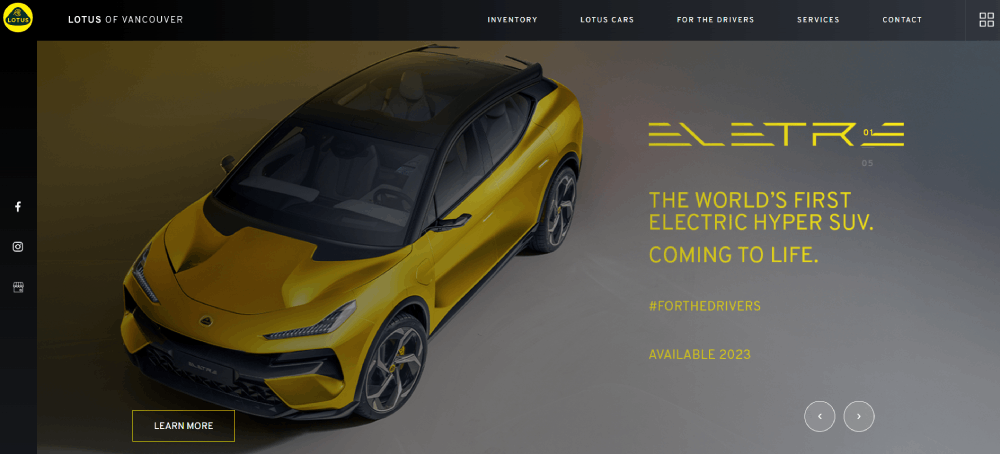
Be Rally Driver
BMW has a reputation for class, and this website gives justice to that reputation. The homepage instantly piques your interest with elegant video backgrounds, and it prepares you for what’s to come. The background is black, which is rarely used for a primary color in web design. However, Piston Nerd uses it amazingly to create stunning designs and visual effects.
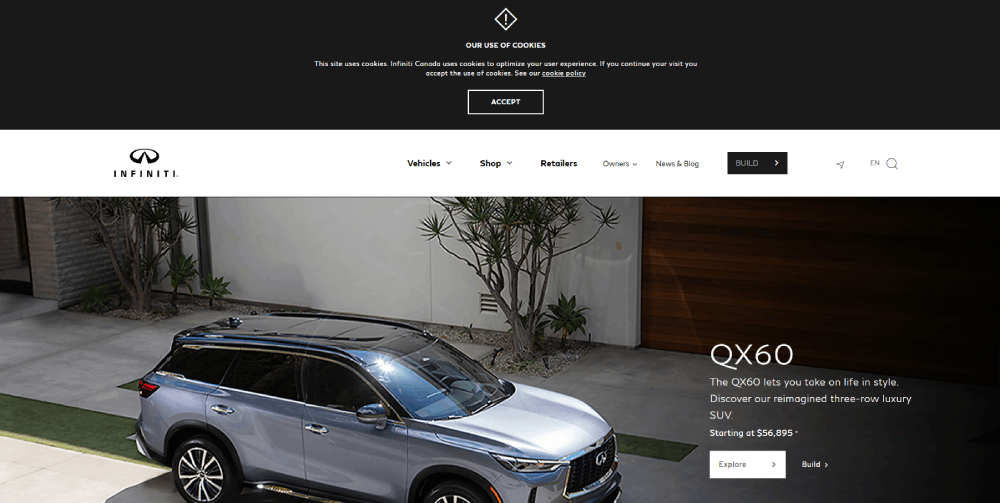
INFINITI
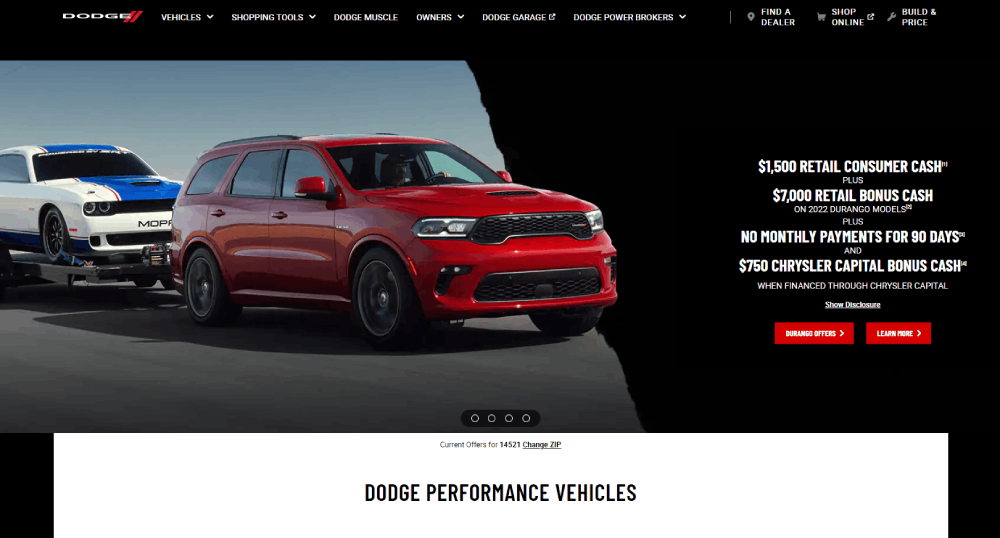
Dodge’s website uses a remarkable asymmetrical design that shows off its creativity. To be more specific, the hero header combines with an interesting slider and striking CTAs to create a stunning interface for new customers. This is definitely one of the best automotive websites on this list.
The Elite cars
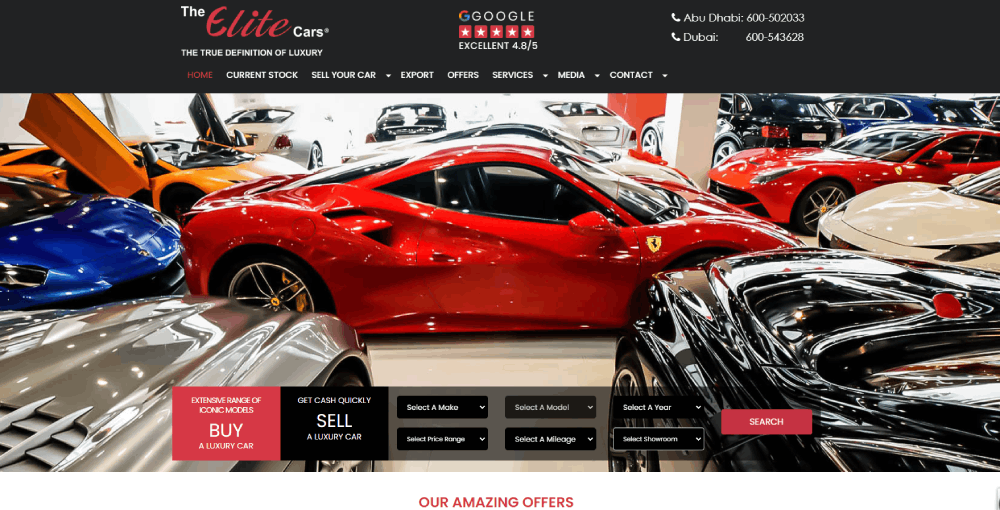
The Elite Cars’ website uses a grand style that follows the brand’s car designs. It also follows a black-and-red color scheme that makes its website stand out from the rest. Last of all, it also gives reasons and testimony for why you, the customer, should use its services, which is a great tool for converting visitors.
Alba Cars
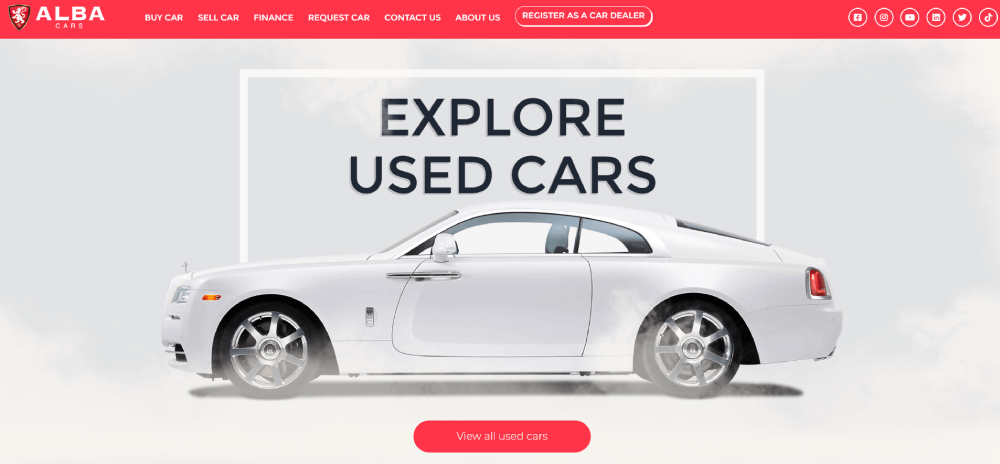
Alba Cars’ website has some of the best scrolling animations on this list, and they don’t distract from the message. The graphics are engaging, but not overly so. It also uses simple fonts to help calm their visitors. Remember, busy designs may catch the eye, but they lose their allure and become dated quickly.
MG SALES
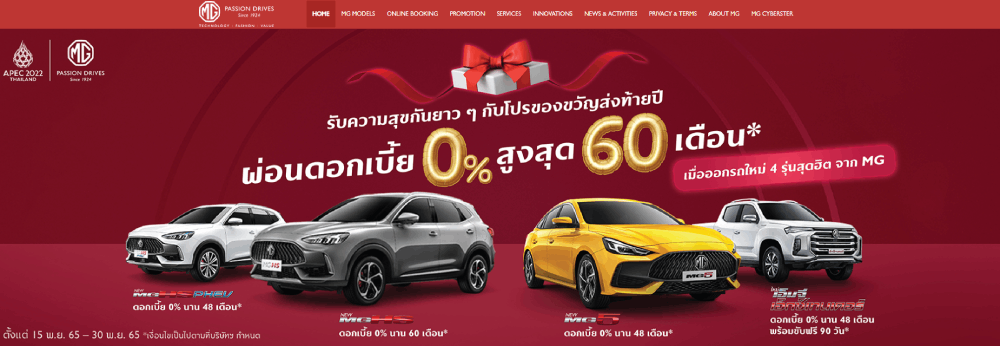
Ever since its beginning in 1924, the world-famous octagonal “MG” badge has been inspiring individuals to accomplish amazing motoring feats. This shows on its website, as you are instantly greeted with examples of the company’s creativity, individuality, and charisma on the homepage. It’s a great example of the MG brand.
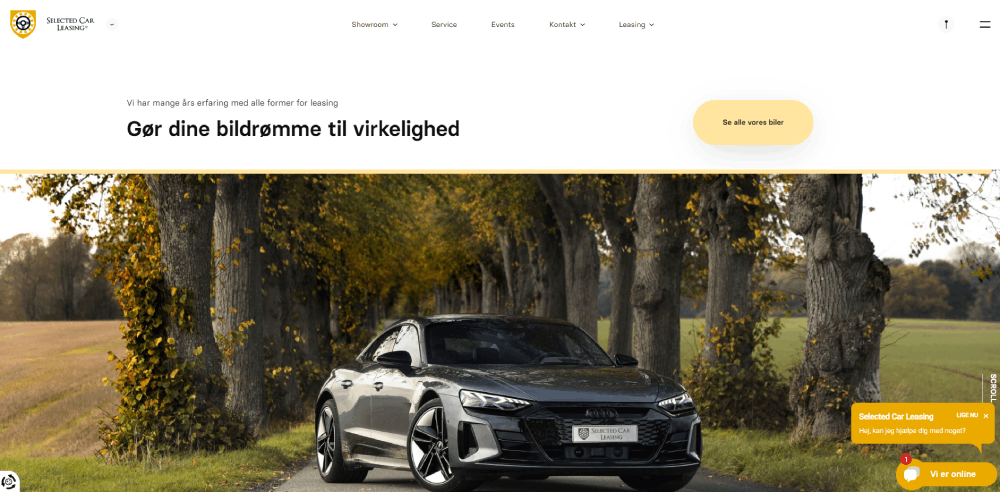
Selected Car Leasing
Selected Car Leasing keeps its priority strong, and its website design shows this. First, it greets visitors with an interesting graphic, but then it is on to business. Selected Car Leasing continues to show customers what they want, why they should choose this company, and where they can find its dealerships.
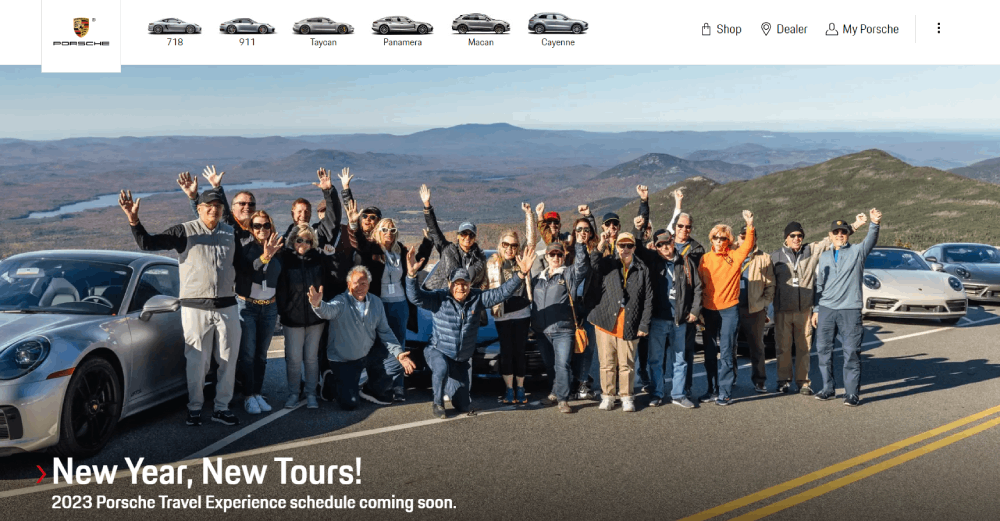
Porsche
There is much to learn from Porsche’s website: not only does it use minimalistic design, but it also has features to keep visitors interested. Clear menu options, a carousel of shopping options, a store locator, and intriguing text lets visitors enjoy their customer experience, as well as find their perfect car.
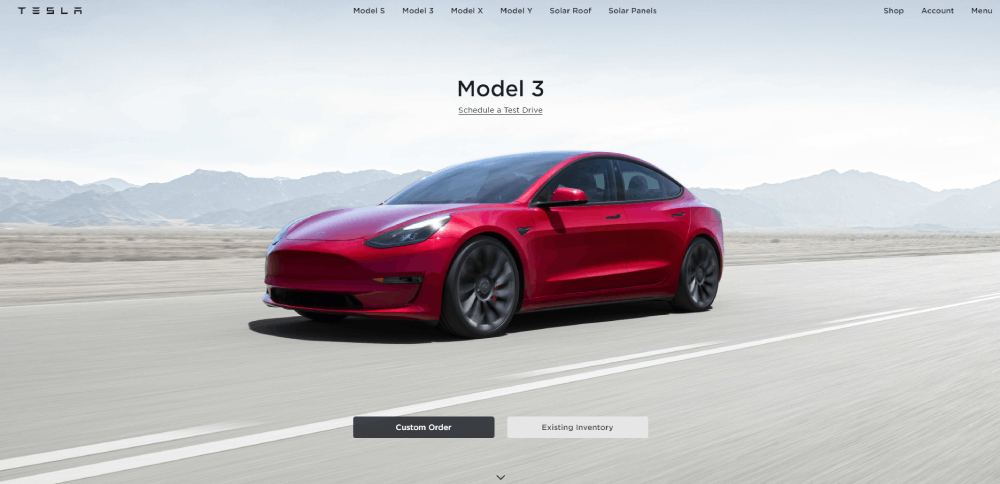
Tesla
Tesla’s website has many epithets. Elegant, comprehensive, straightforward, pleasing—all good words to describe Tesla’s web design. It also uses all of the best car dealership website features that make or break a good site. When designing your website, try to take notes from the best.
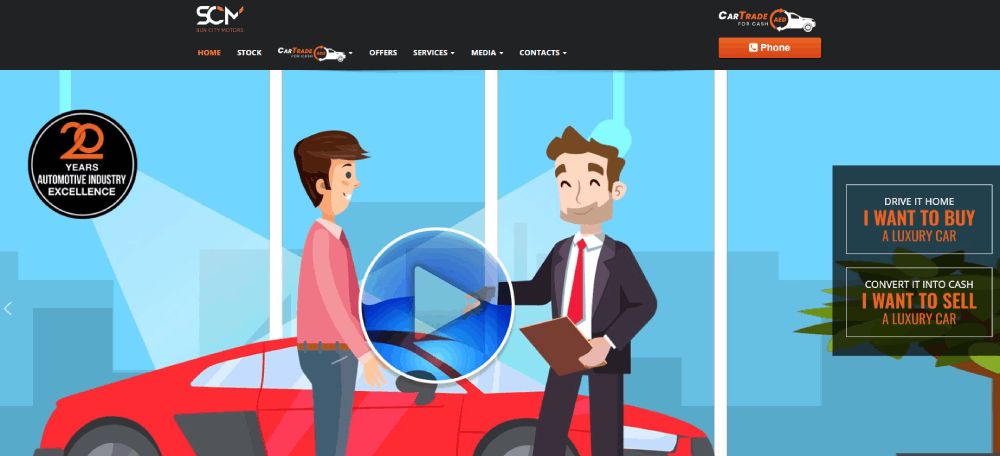
Sun City Motors
Sun City Motors greets visitors with inviting graphics and striking images of cars. This sets the mood for its visitors and demonstrates its resolve toward giving the best customer experience to its visitors. The site also follows up with great copywriting with detailed information, which helps both visitors and lead generation.
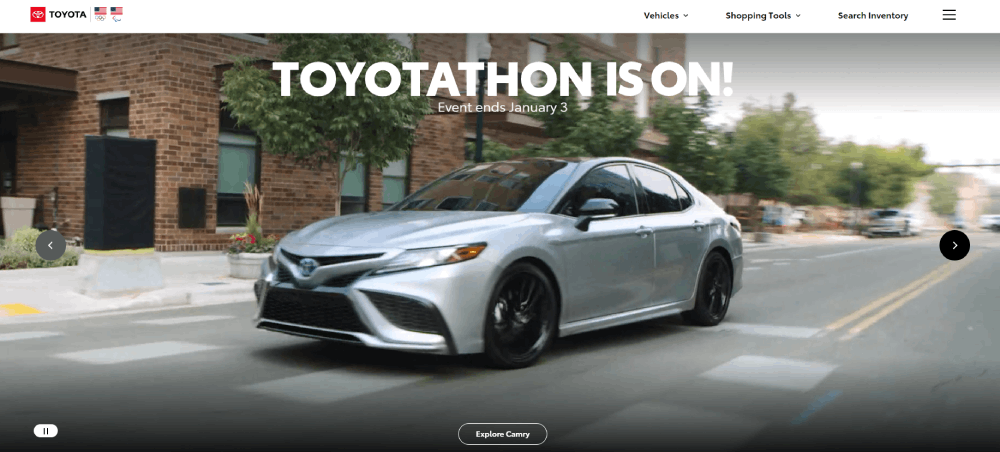
Toyota
Toyota has brand recognition, one of the most difficult things to maintain in a company. Toyota does a good job maintaining this brand recognition using their red-and-white color scheme, as well as using its catchphrase “Let’s Go Places” in prominent places. When designing your website, try to look at it like one of your marketing channels. Doing so will help you increase website visits, as well as maintain brand recognition.
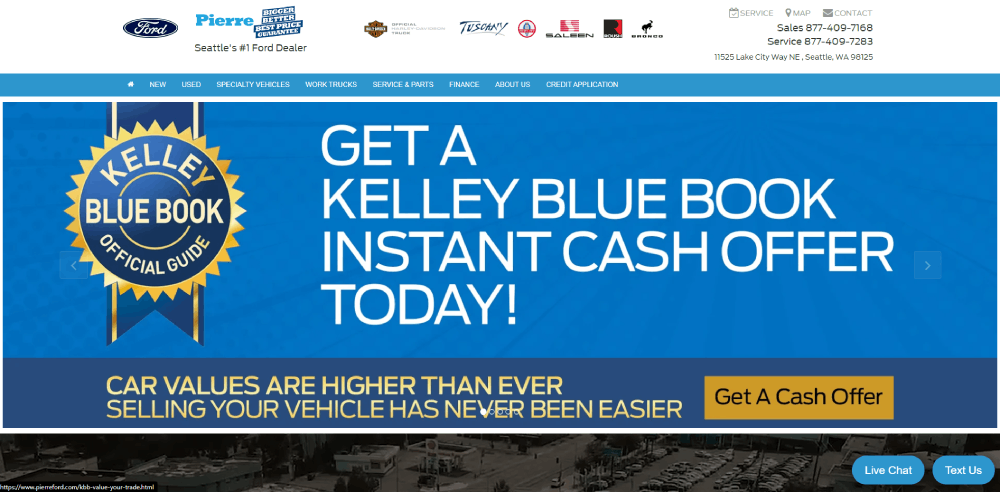
Creamfields
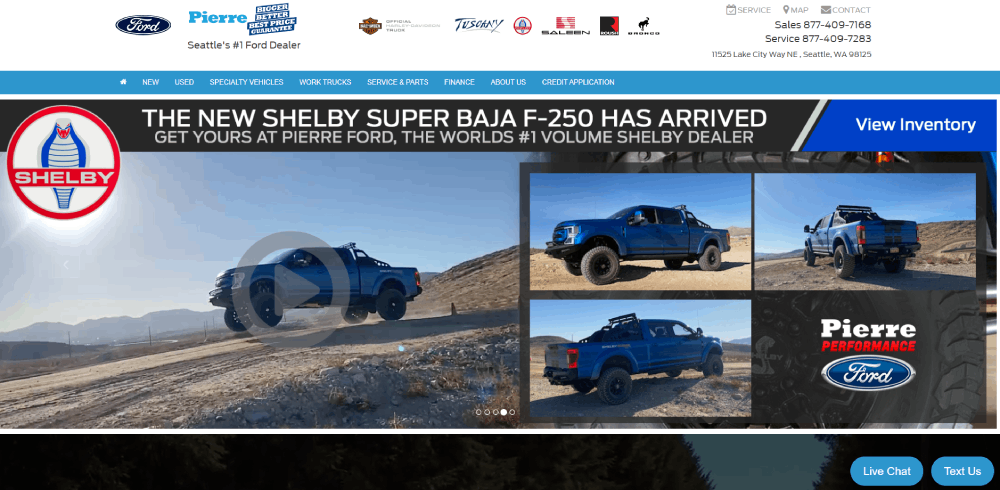
Creamfields is the number one Ford dealer in Seattle, and it shows this with its website. One of the site’s most interesting features is its simple filter and categorization system. This makes traversing the site a breeze, which is what car dealer websites should strive to accomplish.
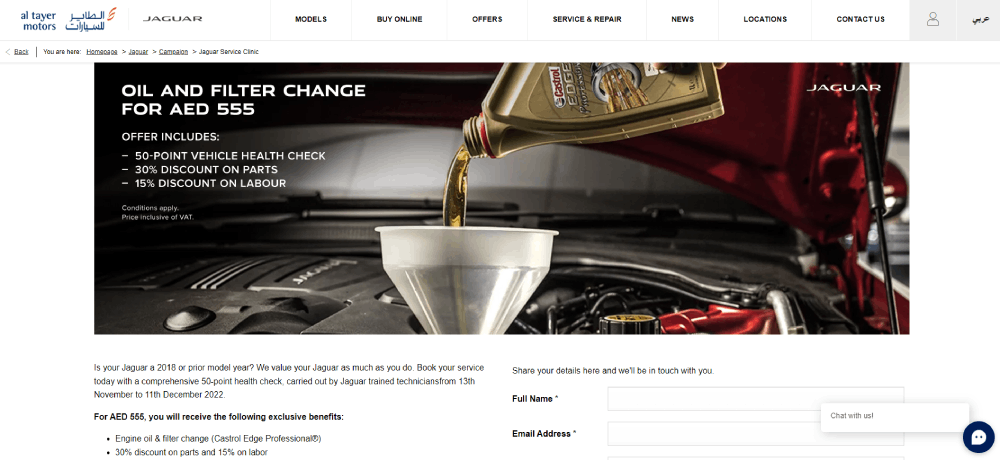
Al Tayer Motors
The Alvis Car Company has experience—nearly 100 years of experience. This experience is one of its greatest strengths, and its website further uses this advantage with imagery, a video documentary, and a biography of the company. When designing your website, try to use your strengths and focus on them.
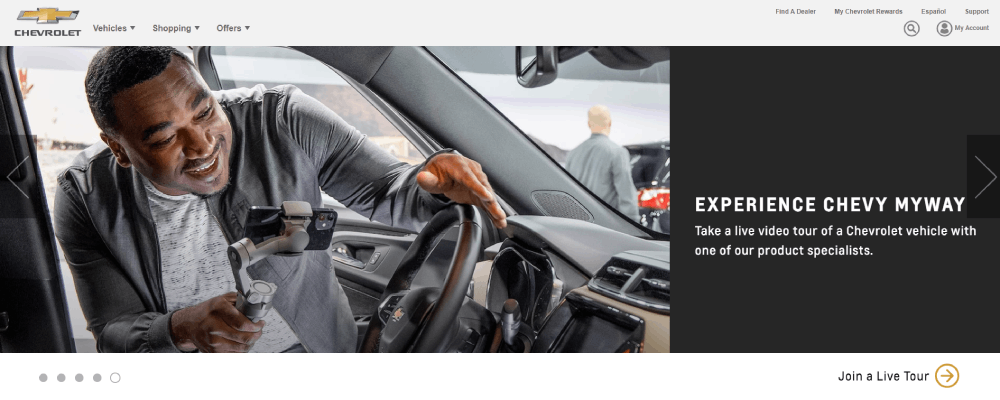
Chevrolet
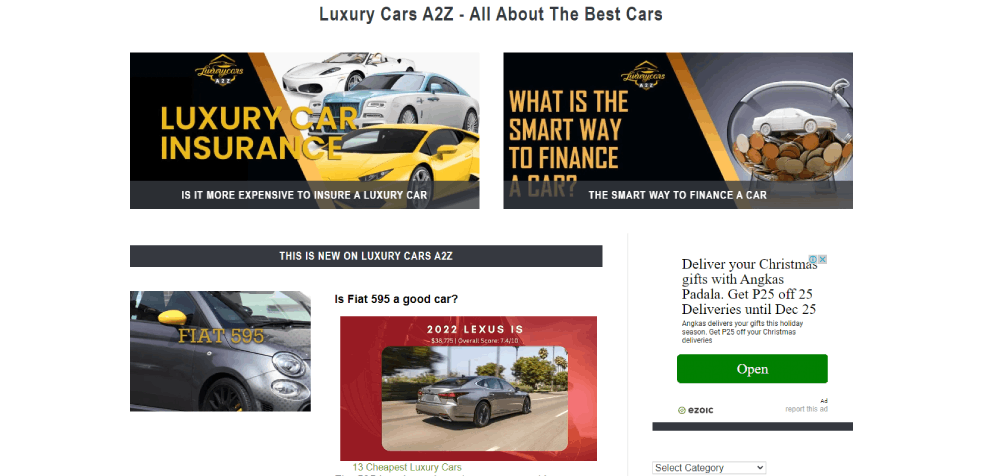
There are many car sites designed for car enthusiasts, but sometimes this leaves many people out of the picture. Sometimes people just want to know, “Is this a good car?”, and this website helps those people. This site is a great example of understanding and trying to help your target market.
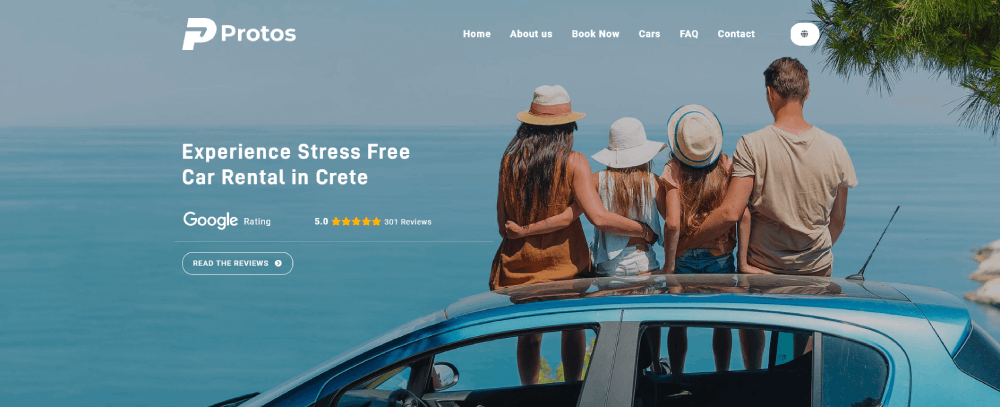
Protos Car Rentals
Protos keeps its website interesting with well-placed animations, while not overcomplicating its website. If you want to add animations to your website, try to remember, people like to see things moving, but people cannot read moving text.
FAQ on Car Dealer Website Design
What makes a dealer website design effective?
Effective dealer website design marries functionality with style. It means seamless user experience, robust online inventory management, and clear calls-to-action. Imagine a user landing on your page and instinctively knowing where to click. That’s your guidepost – make it intuitive, informative, compelling.
Can a dealer website have too many features?
Absolutely, yes. It's like having a dashboard cluttered with buttons you never use. Essential features like car showroom website templates and inventory database integration should be your focus. Keep it clean – prioritize speed and simplicity over feature-floods.
How important is mobile responsiveness for dealership websites?
In today's world, mobile responsiveness is like the engine of a car – indispensable. People want access on the go, so a website that fine-tunes to phones, like it’s been curated by your personal web developer, that's gold. Miss it, and you're waving goodbye to half your audience.
What role does SEO play in dealer website design?
Think of SEO as the roadmap that leads customers to your site. Keywords are your signposts. Tackling automotive SEO best practices ensures your dealer site isn't lost in the digital infinite. It’s less about cramming LSI keywords and more about strategic, quality content.
What is the best way to showcase car inventory online?
Picture this: a virtual showroom interface so real, customers feel like they're on your lot. High-quality images, detailed specs, and an easy-to-navigate vehicle comparison tool. Making your online catalog a visual feast with all info a click away is the cherry on top.
How do I keep users engaged on my dealer website?
Engagement’s true secret? Deliver value at every click. Use user engagement features like comparison tools, financing calculators, and interactive content. Integration with social media platforms can fuel the conversation, keeping users engaged and invested.
What's the best strategy for dealer website design updates?
Stay ahead, but be smart. A website is a living thing, demanding tweaks, not overhauls. Regularly optimize to current trends, like mobile-first design, without pulling the rug. Big revamps? Save them for when you have a stack of user data that's shouting for change.
How can dealer websites improve conversion rates?
Dive into the conversion funnel. Ensure your site’s customer relationship management (CRM) systems and lead generators, like test drive schedulers and quote forms, are a cinch to use. Highlight your unique selling propositions and trust signals. Each element should guide a user closer to the dealer handshake.
What are the common mistakes in dealer website design?
Ignoring the competition. Skimping on automotive website themes that resonate. Just sticking to the basics—think function over form. Not every site needs to be a tech marvel, but glossing over simple conversion rate optimization (CRO) techniques or mobile compatibility? That's leaving money on the table.
How can I measure the success of my dealer website design?
Success? It's in the data. Harness tools like Google Analytics to track visitor behavior. Are users sticking around? Do those digital paths lead where they should? Numbers don’t lie, and web analytics are your transparent ruler, pinpointing what's working and what's just taking up digital space.
Conclusion
Wrapping this up, we've cruised through some slick dealer website design examples. They're more than digital eye-candy; they're the 24/7 salespeople, silently pitching to every site visitor. Your takeaway?
- Keep it clean, focused on user experience and responsive auto dealer site design.
- Aim for functionality; let the frills take a backseat.
Getting folks to stick around, to click, to explore – that's the target. The right mix of automotive website themes and inventory management online tools can do just that.
And remember, a website isn’t cemented in code. It evolves. Gets better. As needs shift and your digital savvy grows, so does your platform. So, keep an eye on your data, listen to what those numbers whisper, and tweak your designs accordingly.
The digital road doesn’t end; it bends towards the next horizon of automotive web development. Adapt, and keep driving forward.
If you enjoyed reading this article about Dealer Websites, you should read these as well: