
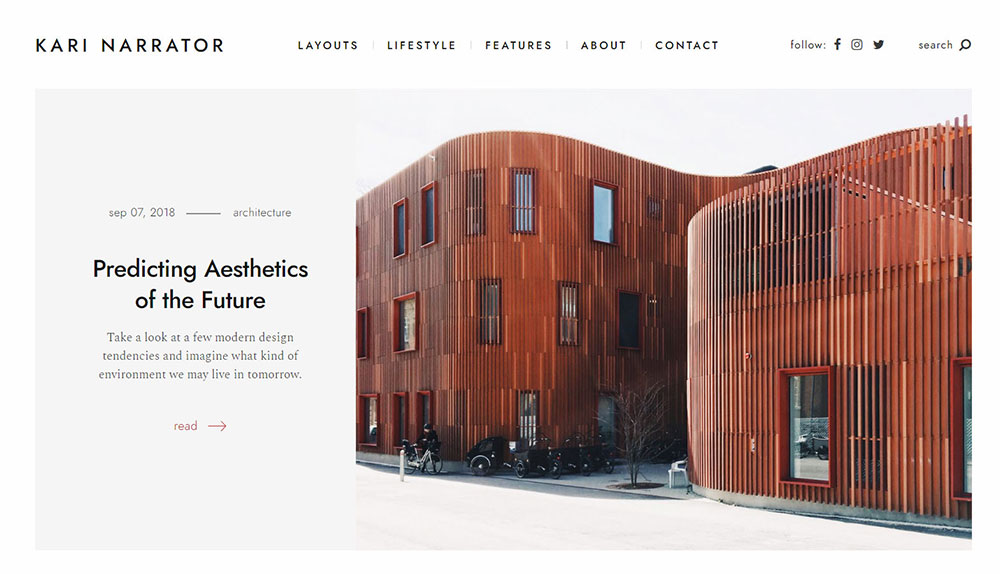
Architect website design: 20 Architecture websites
April 8, 2025
Awesome Automotive WordPress Themes
April 12, 2025Looking for inspiration to create an unforgettable digital experience for your next gathering? The right event website design examples can transform your attendee engagement from ordinary to extraordinary.
In today's digital-first world, your event website serves as the virtual doorway to your experience. Whether you're planning a corporate event landing page, a festival microsite, or implementing virtual event platforms, the design choices you make directly impact registration rates and attendee satisfaction.
This showcase explores award-winning event sites that excel in conversion-focused design. We'll examine:
- Mobile responsive layouts that accommodate all device types
- Interactive event portals featuring agenda display options
- Registration page designs with seamless ticket sales integration
- Event branding elements that create memorable event homepages
By exploring these professional event page layouts, you'll discover practical inspiration for your next event website while learning UI/UX best practices that drive registrations and create exceptional digital experiences.
Event websites tips and examples
Basically, your event page should be:
- Inviting and aesthetically pleasing
- Converting
- Easy to navigate
- User-friendly
If your goal is creating an event website that will convert passers-by into participants as well as generating a lot of buzz before the event even takes place, check out these tips for creating the best event websites.
Designing Your Landing Page
When designing event or conference websites, select a theme and don’t stray away from it. No matter whether you’ve gone for an 80s aesthetics or black and white typography, ensure it matches the tone and mood of the conference. You can also match your theme to your web copy (techie, serious, funny) or to how you used white space to organize your page’s content.
Interface consistency is guaranteed when designing with a theme. Since thematic websites generate patterns for users to pick up, they’re popular among them due to being user-friendly. If incredible graphics don’t match your event, they’re not necessary. However, it’s a good idea to recreate the conference’s mood by creating a mood for your event page.
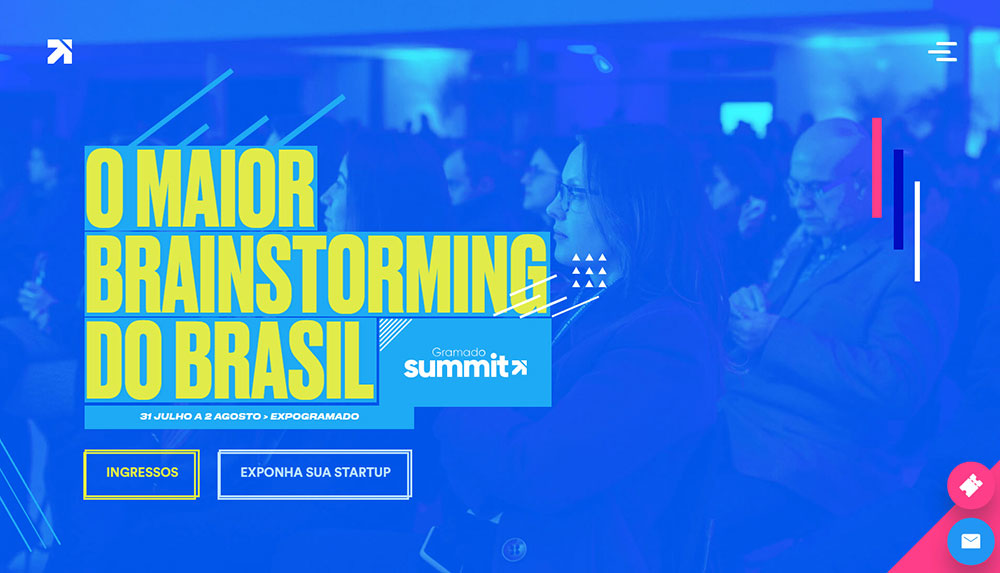
Are you aware of the link between colors and psychology? Various feelings are invoked by various colors – e.g. blue invokes trustworthiness, red invokes confidence, and yellow invokes fun. This allows you to set the website’s tone by selecting colors that represent the feeling you want to invoke in your visitors.
The branding guidelines of your organization may restrict you, but generally speaking, light backgrounds go with dark-colored texts. It’s visually appealing, encourages engagement, and boosts conversions.
Homepage header:
A good homepage header features everything found on the best conference websites:
- A large logo with a clear tagline
- A full-screen background image
- A fixed header and crisp navigation links
- Event dates containing extra info about the activities of each day
- Other images of scheduled speakers, along with other header photos applied to internal pages such as the event seminar and workshops.
Keep the user experience in mind while designing your layout. Think about your typical visitor’s desires and needs. Consider how they might scroll through the page, what they might click on, and how they might navigate your content.
Mobile World Congress draws attention to its navigation bar by utilizing bright colors. The first link says “start here” and has a dropdown menu of links explaining where and when, what should be expected, and the agenda of the conference. This is as simple as it can get.
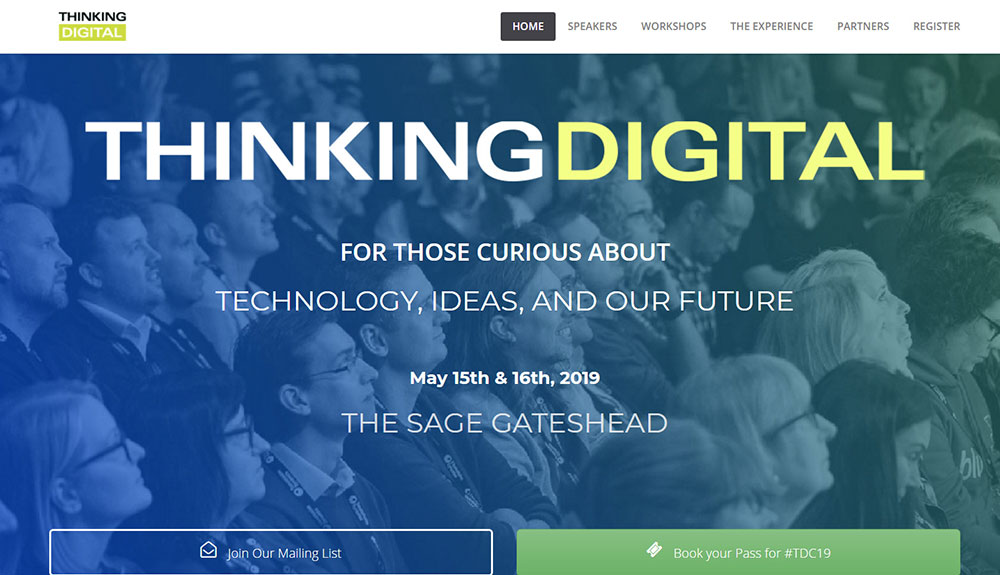
Thinking Digital Conference‘s UX methodologydiffers slightly but is just as effective. Their homepage contains everything necessary: location, date, and a brief tagline. Their most unique feature is their guiding link text which reads “so, is this for you?” and it auto-scrolls as you go down the page.
All conference and event websites require a user-friendly experience that aims to help visitors answer their own questions, and possibly even take certain actions.
Visual hierarchy is what sets apart a site that simply “looks good” from a site that has an impact on user decisions and flow.
With strategic use of layout, color, size, style, and spacing, your visitors are enticed into remaining on your site, continuing to read and building toward the main objective, which is signing up for your event. Your readers are also able to tell the difference between fun facts and vital information.
Typography With Structure:
When designing event websites, be careful of your text’s style, placement, and size, and especially the relationship between paragraphs and headers. Visitors should be aware of the content hierarchy that divides content sections even when just skimming through the website.
Another important principle of design is related to the wonderful universe of hover states.
Use this as the chance to include emotion and motion in your event site. Here are some ideas:
- The appearance of a drop shadow or slick underline on a button
- Adding some fun to your page by having that button transform into an animated GIF
- Having your speaker’s bio revealed when hovering on their image.
All of these examples are really effective at adding life to event websites.
Feature signup prompts in various parts of the site:
The best event sites are able to convert website visitors into event attendees. Each page’s brightest and largest button should be leading your visitors to your registration page. This is why a call-to-action button or link should be featured on every page of your website in the same place.
CTAs may be in the form of links, forms, buttons, or basically anything that encourages users to take a certain action. Event websites aim to sell tickets, provide new visitors with information, increase email lists and perhaps even allow speakers and sponsors to contact them offering their services.
This varies based on what kind of conference is being held, so play around to find out which actions boost conversions the most.
Visitors should have a cohesive experience, therefore narrow your registration process down to these key elements:
- Include a button that’s fun to click on
- Ensure the beautiful branding of your form: feature options for ticket type or registration, tracks/sessions, add-ons, meals, payment information etc.
- Tie everything together with an on-page or email confirmation message
Use Visuals as Selling Points:
Visitors are more enticed by visually-presented information. This is why should include the right amount of videos or images related to your event. Images give visitors something to expect, which is why they’re so popular. They can view previous venues, speakers, audience members, stages, and can relive the atmosphere of previous events.
There are various kinds of visuals that can be incorporated into event websites. Here are some examples:
- Images of the event’s location (neighborhood, city etc.)
- Images from your previous events give insight into what visitors can expect if they sign up for your event.
- Image galleries from previous events – may include action shots, close-ups, and presentations on the event stage.
Keep Track of Conversions:
Google Analytics is a free and valuable tool to gain insight which will optimize your event’s website and content. Not only is it’s set-up quite simple, but you’re also able to gain real insights into your website’s and audience’s behavior thanks to its powerful reports.
Contact, Mobile, and Social Sharing:
Since more than half of your audience will visit your website using a mobile device, you’ll risk losing them when it’s most important to keep them if they’re unable to easily access vital information regarding your event.
Your landing page’s design should be optimized for mobile use. If visitors have any questions regarding the event or there are issues with your registration process, they should be able to let you know without any fuss. Your event webpage should include easy ways to reach out to you, be that through email, social media, or a contact form.
Elements That Must Be Included On An Event Landing Page
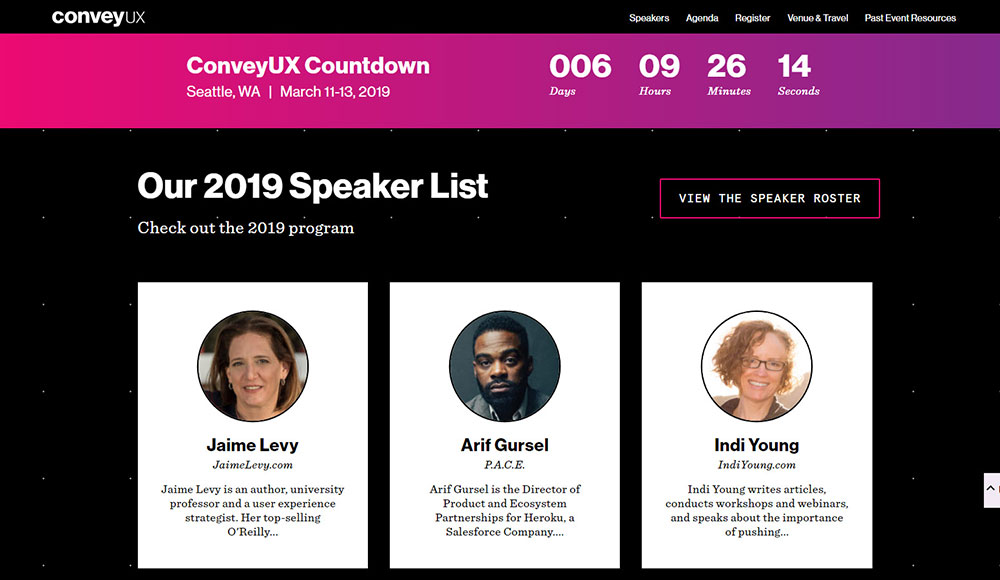
The event’s name is the first thing that visitors’ eyes should go to. Use large and bold letters, and position it in the middle of your page if possible so that they know exactly what site they are currently on.
ConveyUX‘s website includes an example that’s difficult to miss. There are two large above-the-fold sections dedicated to where and when, and both of them are appropriately labeled. Since the term UX is featured in the conference’s name, the general assumption is that this is an event about user experience design. There’s still a tagline underneath to make sure everyone’s on the same page.
A conference website isn’t the final product. The final product is the event itself; the website is just a means to an end.
If you’re uncertain about which information should be placed in clear view, check out this list:
- Location – city, state, country, perhaps venue address
- Time – year, month, and date(s)
- Ticket price – optional but valuable; challenging when it comes to multi-pass prices
- Description – what’s happening? What’s the event’s purpose? What’s the reason to attend? Who else might come? What can I learn?
Prominently display why the event should be attended and who the target audience is:
This what is sometimes known as the unique selling proposition – it informs your audience of the features that make your event stand out and how they’ll benefit from attending it. The aim is for your website to be visited by your target audience, and for them to recognize themselves as the target audience without difficulty and tell themselves, "This event is for me."
This is why your homepage and other pages should include a list of your target audience(s).
A good idea is to specifically mention those whose attendance will benefit them: human resources professionals, repair technicians, marketing managers etc.
Other event details to include on your homepage:
Once all of the essential information at the top of your site has been viewed by visitors, the next step is to get into the more in-depth details. Visitors should be able to find the following information as they scroll down:
- links to the schedule of the event
- a list of the event’s speakers
- galleries from previous events
- social proof
- sponsors and event summaries
Your conference or event page website is what helps guarantee the success of your event. In order to ensure your marketing plan’s success, each element needs to be addressed in a strategic way so that the right notes can be hit and your organization’s bottom line impacted.
FAQ on event website design
What elements should I include in my event website?
Essential elements include mobile responsive layouts, clear navigation patterns, prominent RSVP forms, and ticket sales integration. Don't forget countdown timers, speaker profile sections, and agenda display options. The best event websites 2025 also feature social media feeds and attendee engagement tools to boost interaction.
How can I make my event website stand out?
Focus on creating memorable event homepages with strong visual hierarchy and custom event website features. Implement innovative event interfaces with interactive event portal examples. Consider using professional event page layouts with distinctive event branding elements and experience personalization to differentiate your site from competitors.
What platforms are best for building event websites?
Popular options include WordPress event themes, Squarespace event templates, and Wix event website builder. Each platform offers different levels of customization and integration capabilities. For more complex needs, consider custom development using React event website components or explore Webflow event showcases for inspiration.
How important is mobile responsiveness for event websites?
Critical. Over 60% of event registrations occur on mobile devices. Implement mobile-first event design principles and test across various screen sizes. Festival microsite designs and corporate event landing pages must function flawlessly on smartphones to maximize conversion rates and provide seamless user experiences.
What design trends are popular for event websites in 2025?
Minimalist event page templates with strategic pops of color, immersive multimedia backgrounds, and micro-interactions lead current trends. Award-winning event sites now incorporate AI-powered personalization, sustainable design elements, and innovative navigation systems that guide users through the attendee journey mapping process.
How can I optimize my event website for conversions?
Implement conversion-focused event pages with strategic CTA placement and simplified registration flows. Conduct event website A/B testing on different layouts. Add social proof elements, clear value propositions, and urgency triggers like limited ticket availability. Apply event conversion rate optimization techniques based on attendee user personas.
What information should I display about speakers?
Create compelling speaker profile sections with professional photos, concise bios, and relevant credentials. Link to past presentations or social profiles. Tech conference website layouts often feature speaker accomplishment highlights, session details, and networking opportunities to connect with presenters.
How do I integrate ticketing systems into my event website?
Use platforms with built-in ticket sales integration like Eventbrite integration or Shopify event ticketing. Alternatively, implement Ticketmaster API integration for larger events. Ensure your checkout process is secure, mobile-friendly, and offers multiple payment options to maximize sales conversion.
What are good examples of virtual event websites?
Explore virtual event platforms like Hopin, Airmeet, and Gather showcases. The best virtual summit platform examples feature intuitive navigation, engaging networking features, livestream embedding options, and interactive session formats. Digital-first design and smooth technical performance are essential for online events.
How can I measure my event website's effectiveness?
Implement event analytics tracking through Google Analytics for events and heat mapping tools. Monitor registration completion rates, page engagement, traffic sources, and user flow patterns. Regular assessment of these metrics will help refine your event website design for improved performance over time.
Conclusion
Exploring event website design examples reveals how digital experiences can drive attendance and engagement. From B2B event website showcases to nonprofit gala web designs, successful event portals share common elements while maintaining unique brand identities.
Remember these key takeaways when creating your next event site:
- User journey mapping should guide all design decisions
- Implement event SEO best practices to increase discoverability
- Consider ADA compliant event websites for maximum accessibility
- Use event information architecture to organize content logically
- Incorporate Cvent registration examples for seamless sign-ups
The most effective trade show digital presence balances visual appeal with functionality. By studying these examples and applying their principles, you'll create an event website that not only attracts attendees but also delivers an exceptional pre-event experience.
The right combination of tech conference website layouts, innovative event interfaces, and attendee-centered design will set your event apart in an increasingly competitive digital landscape.