Amazing Website Design Examples You Need to See
June 3, 2025
Cool Ice Cream Website Design Examples to Inspire You
June 5, 2025Your competition is already winning clients before you even meet them. While you're perfecting legal briefs, other law firms are capturing prospects with professional web design that converts visitors into paying clients.
Lawyer website design examples reveal exactly what separates thriving legal practices from struggling ones. The difference isn't just aesthetics - it's strategic design that builds trust, showcases expertise, and guides potential clients toward contact forms.
Legal professionals who ignore their digital presence lose cases before they start. Modern clients research attorneys online first, comparing websites, reading testimonials, and evaluating credibility through design quality alone.
This guide breaks down the most effective attorney web layouts, from minimalist websites that emphasize professionalism to feature-rich platforms that demonstrate comprehensive legal services. You'll discover:
- Conversion-focused layouts that turn visitors into consultations
- Essential pages every law firm website needs
- Design elements that establish immediate credibility
- Mobile optimization strategies for legal sites
Lawyer Website Design Examples
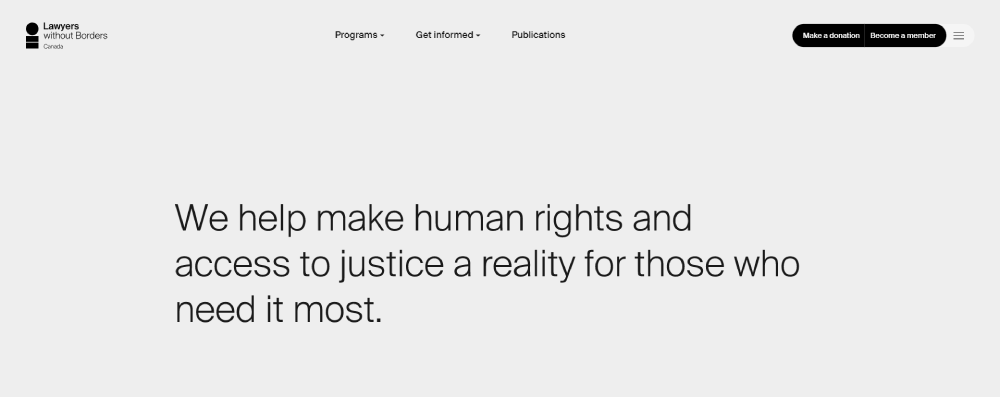
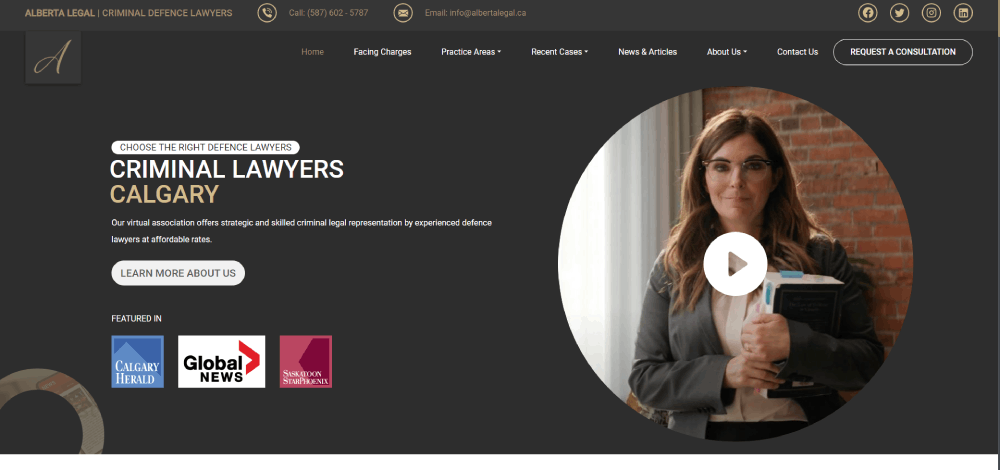
Lawyers Without Borders Canada
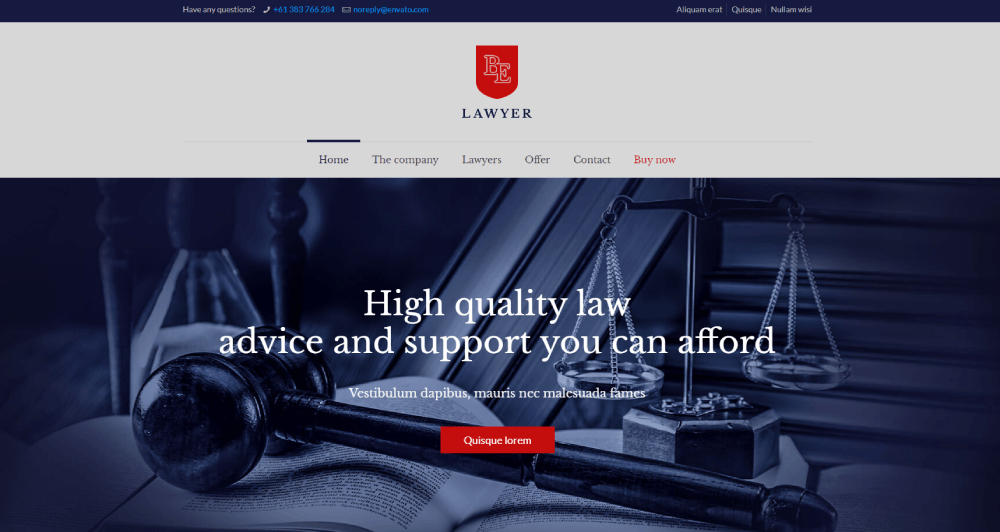
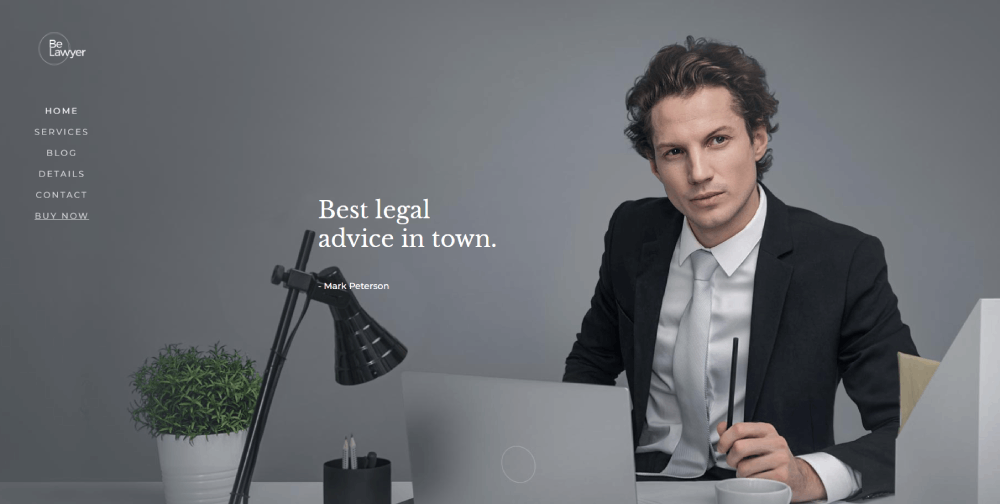
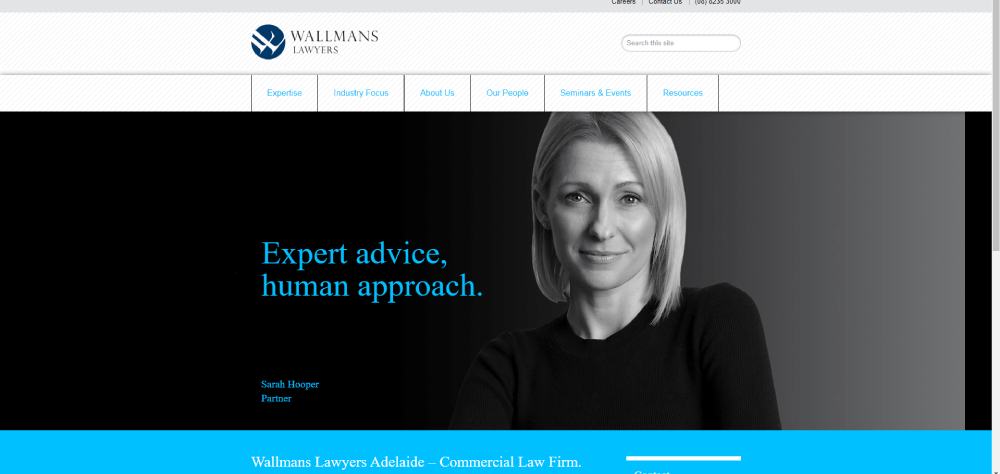
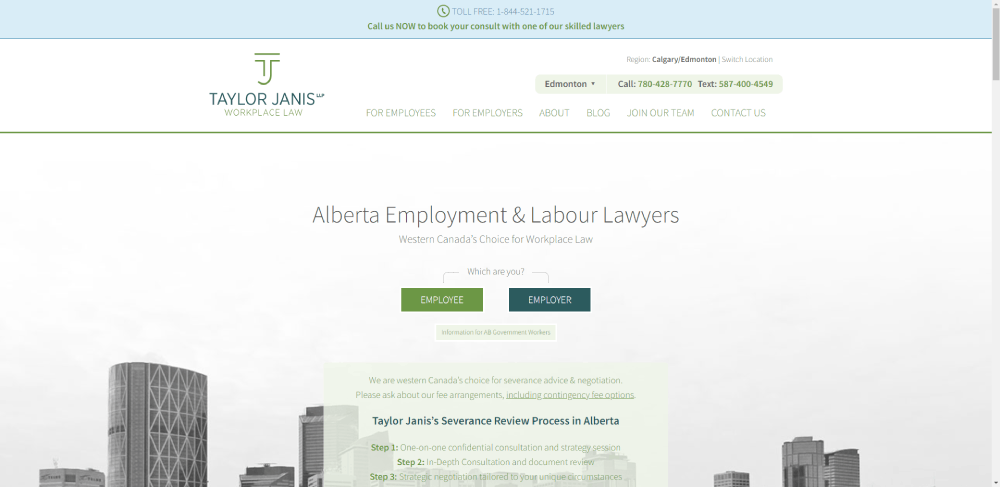
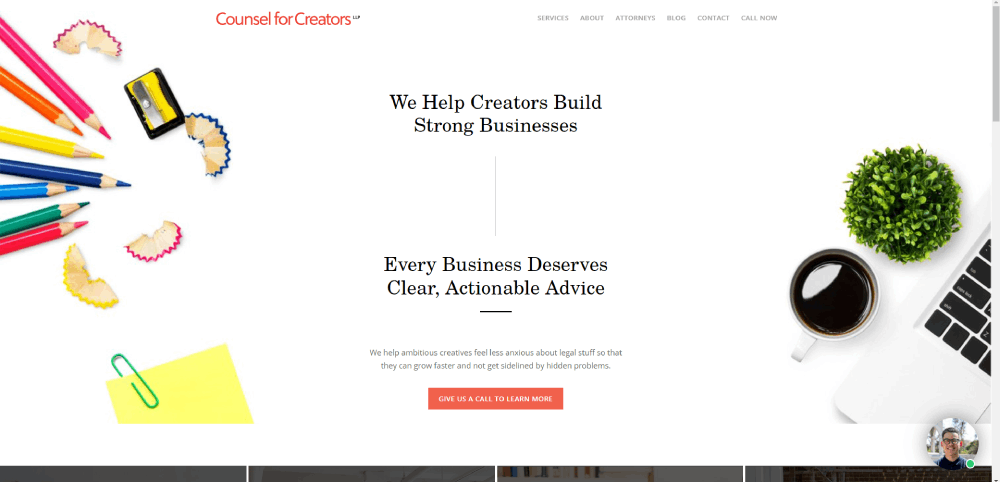
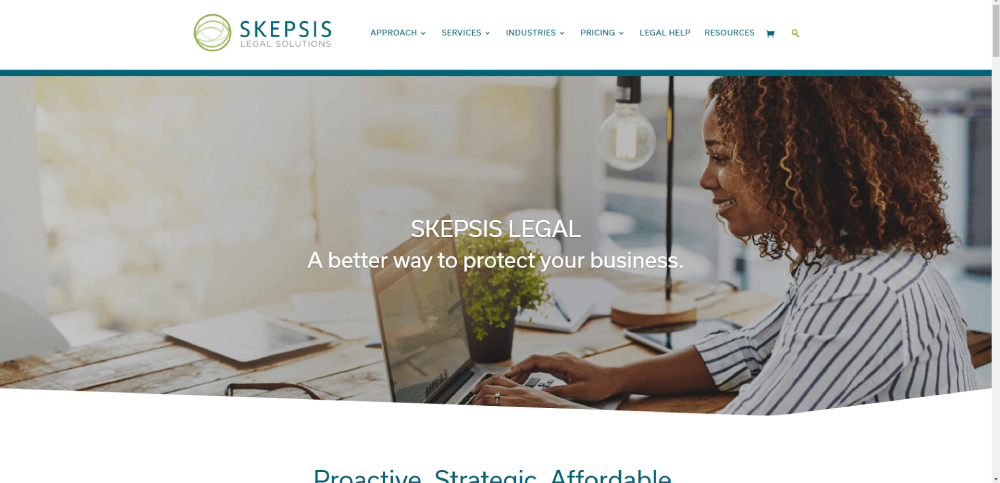
If you want to create the best law firm website for your company, keep it simple and let visitors know straight away what you’re all about. The site for this criminal law firm does just that.
As you scroll you are presented with a variety of practical and informative content, which promotes the firm as not only credible but knowledgeable.
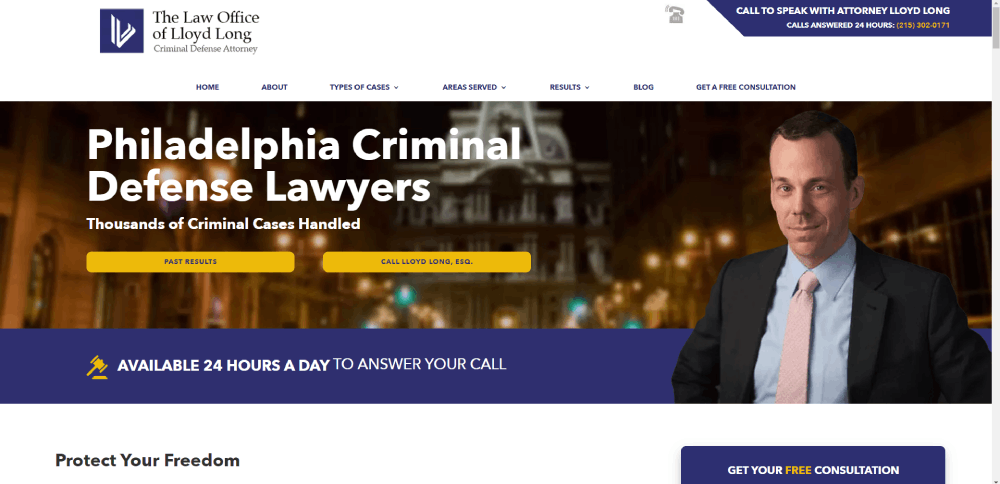
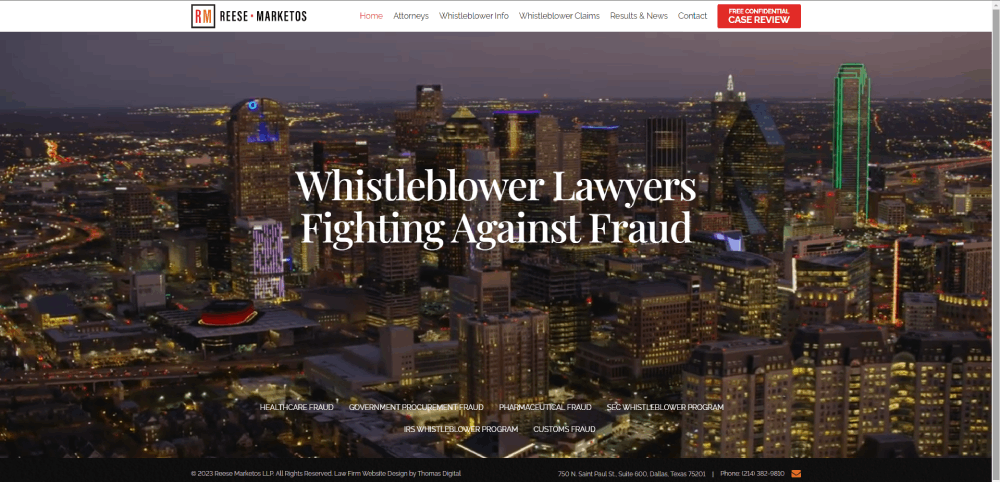
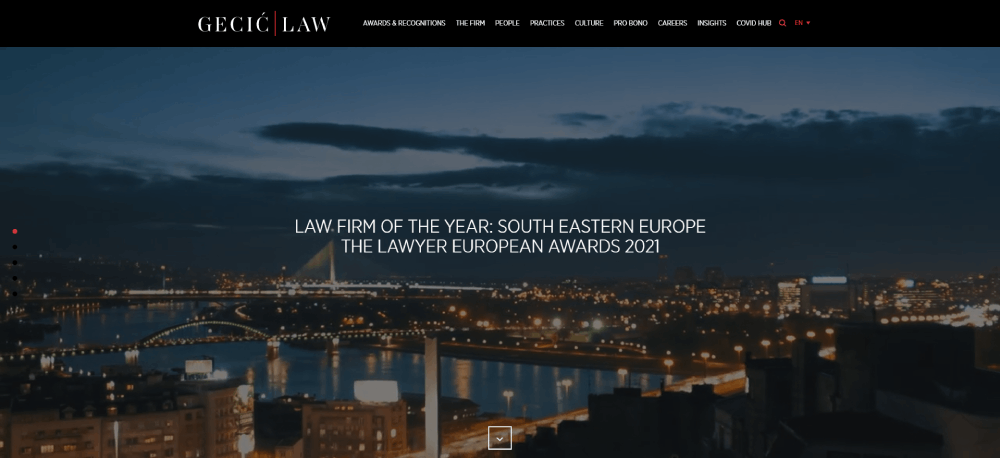
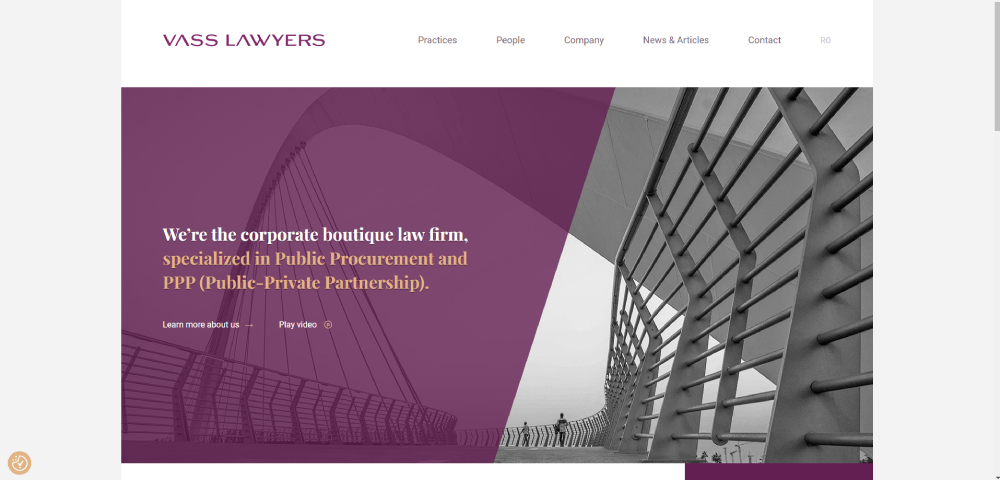
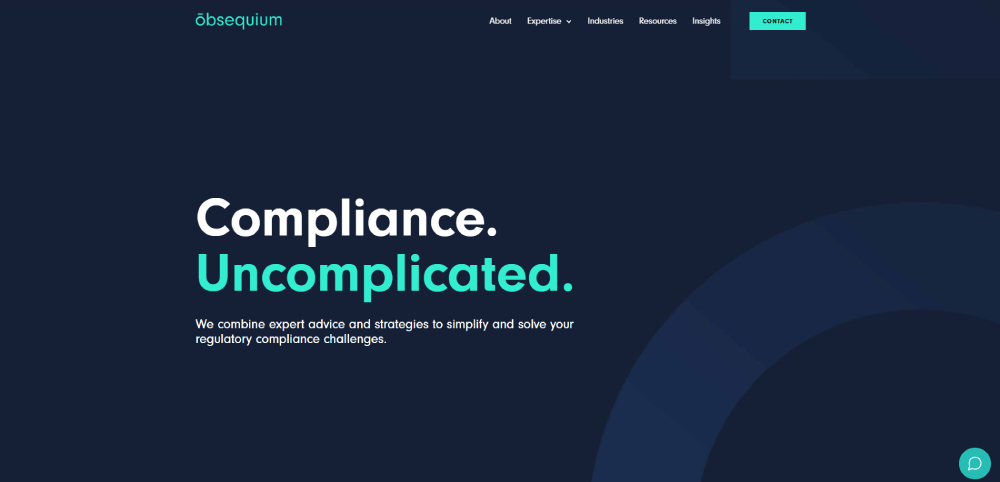
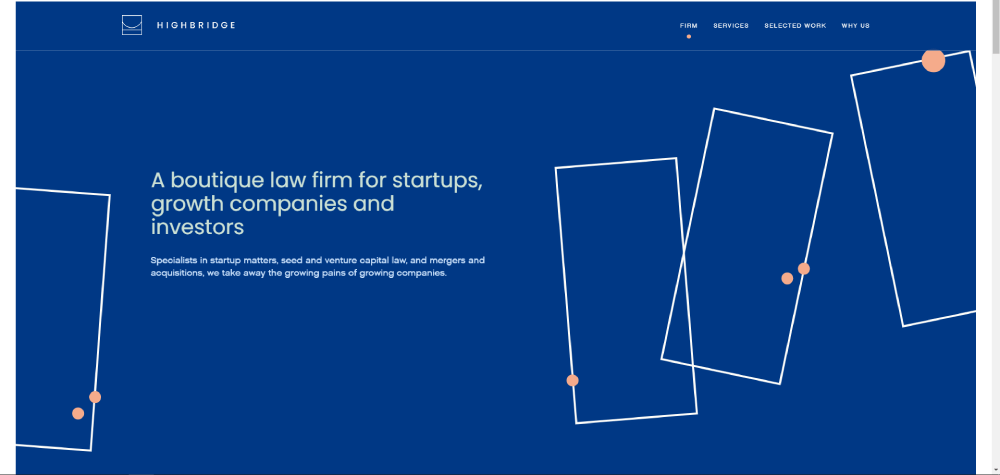
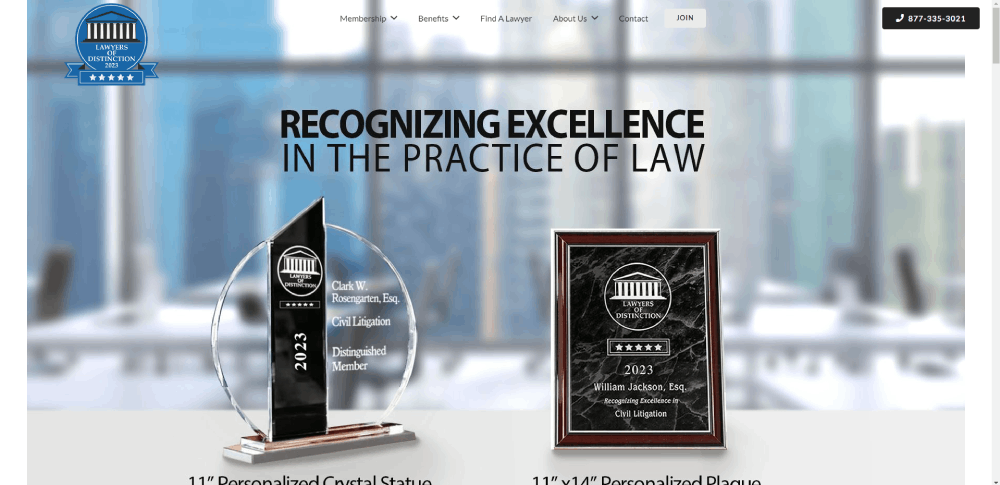
Vass Lawyers
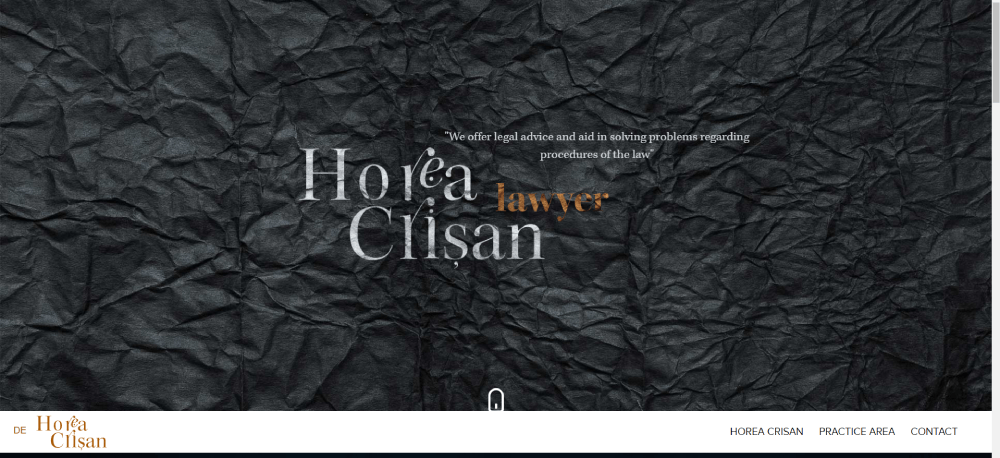
This is an elegant, sophisticated website built using Drupal, parallax effects, and responsive design elements. It has a strong sense of professional branding. Horea Crisan can assist clients with a range of issues, from civil law and malpractice to intellectual property and insolvency.
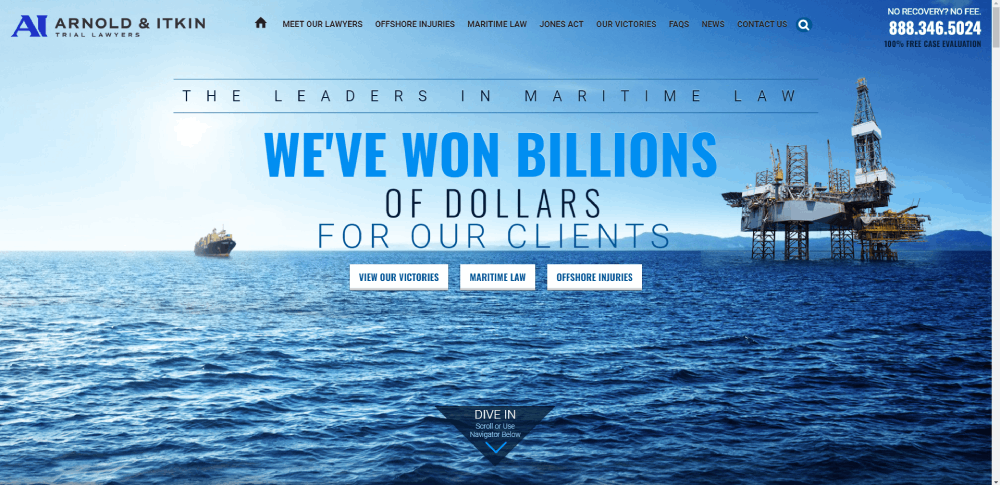
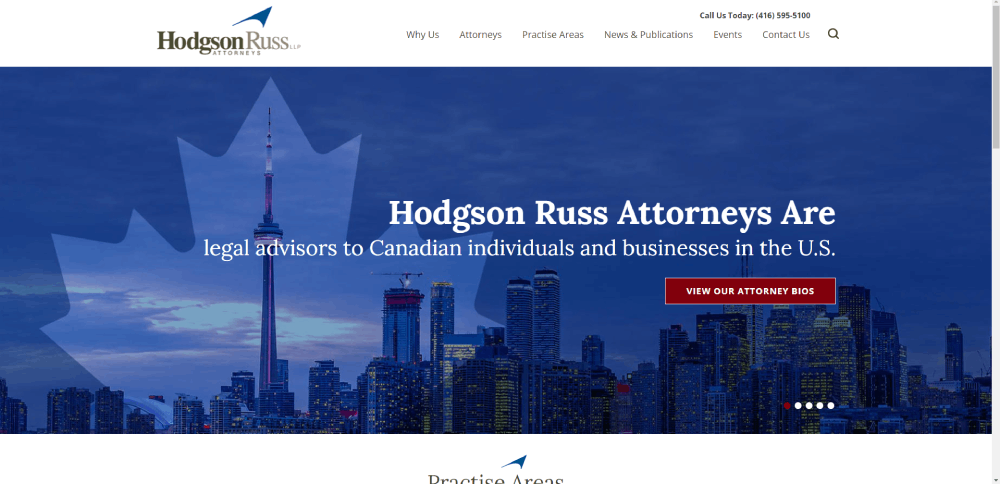
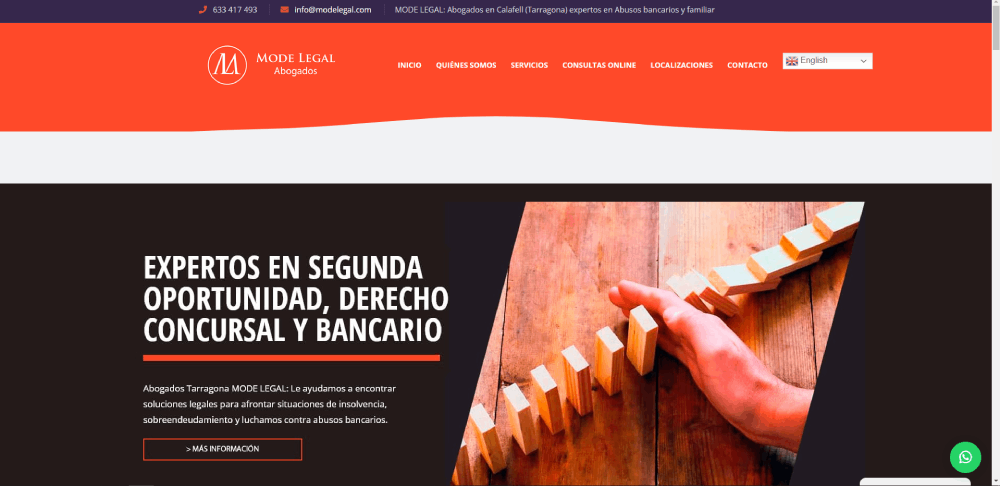
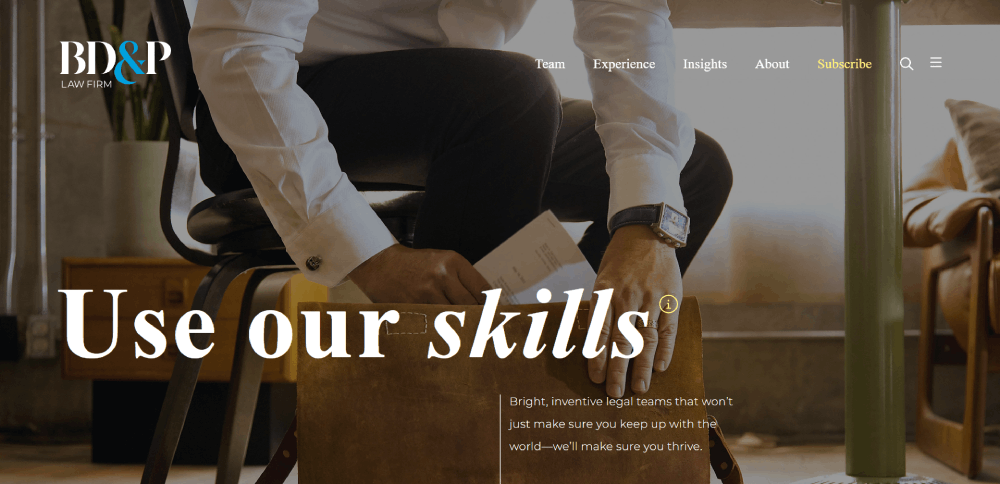
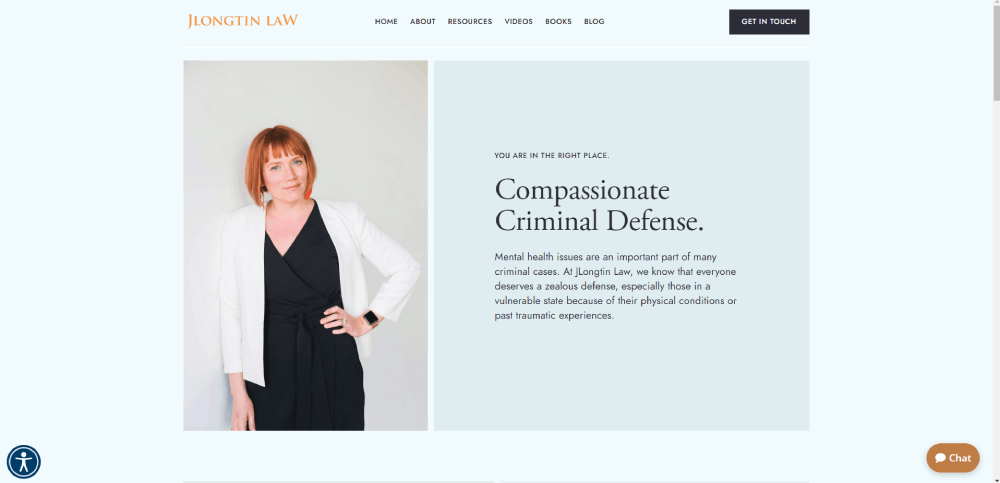
JLongtin Law
Based in Rome, Studio Legale Menghetti & Partners offers legal services for both companies and individuals regarding labor law, family law, and more. They provide free consultations for first-timers and legal assistance in every judicial and extrajudicial phase.
Most law firms want to present a modern, professional image; this website promotes such an image.
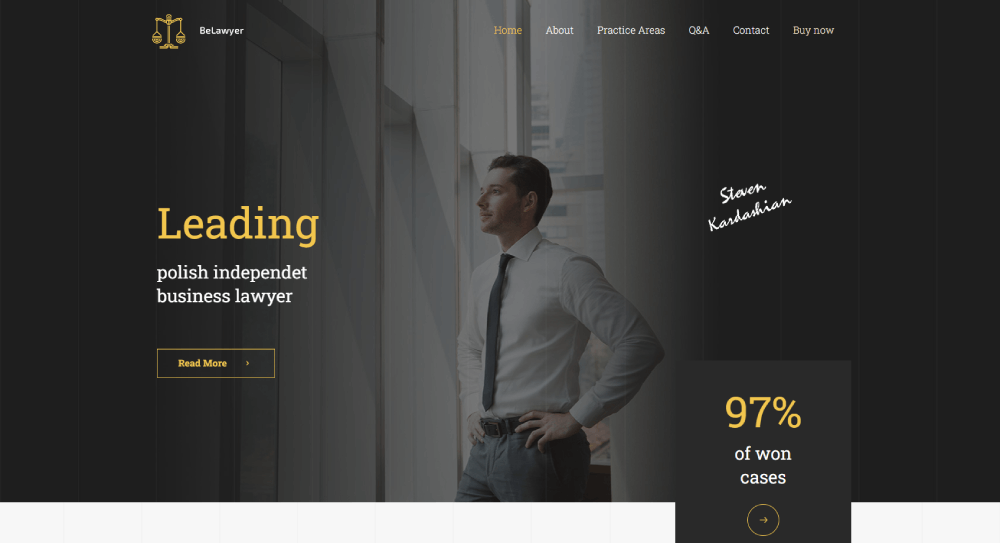
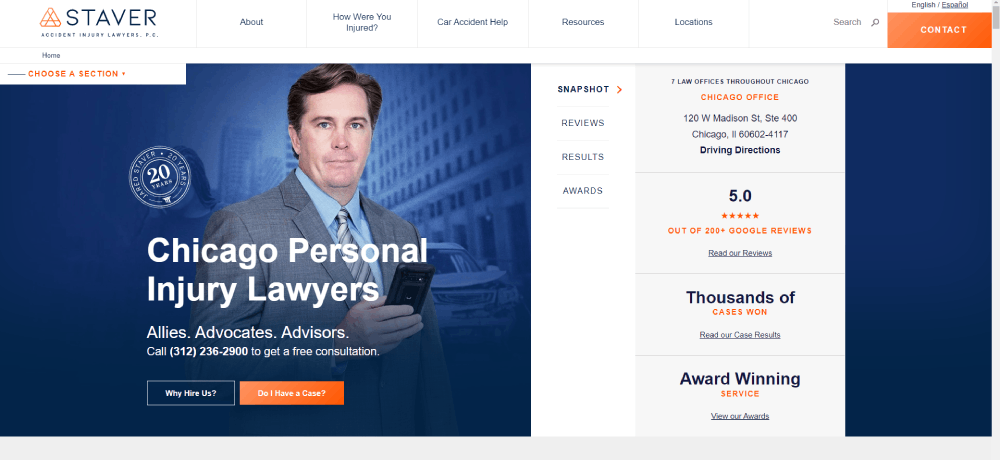
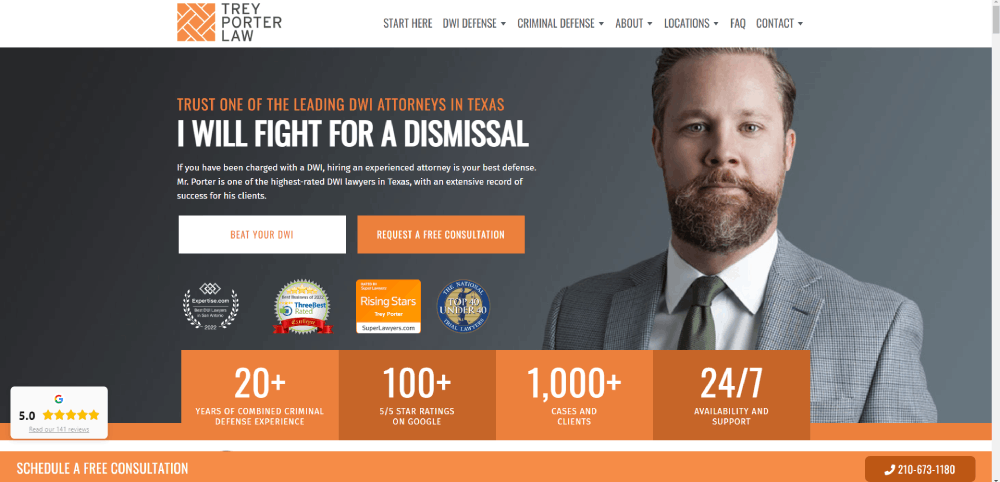
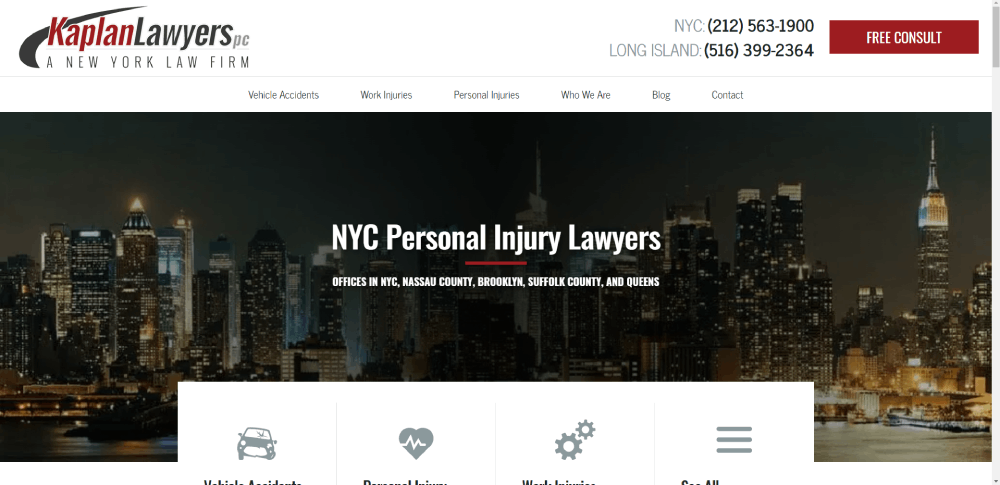
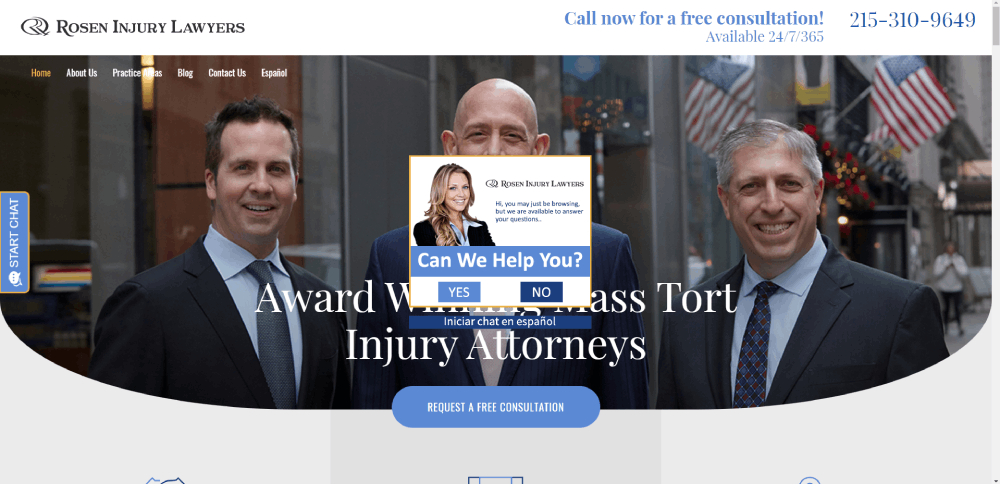
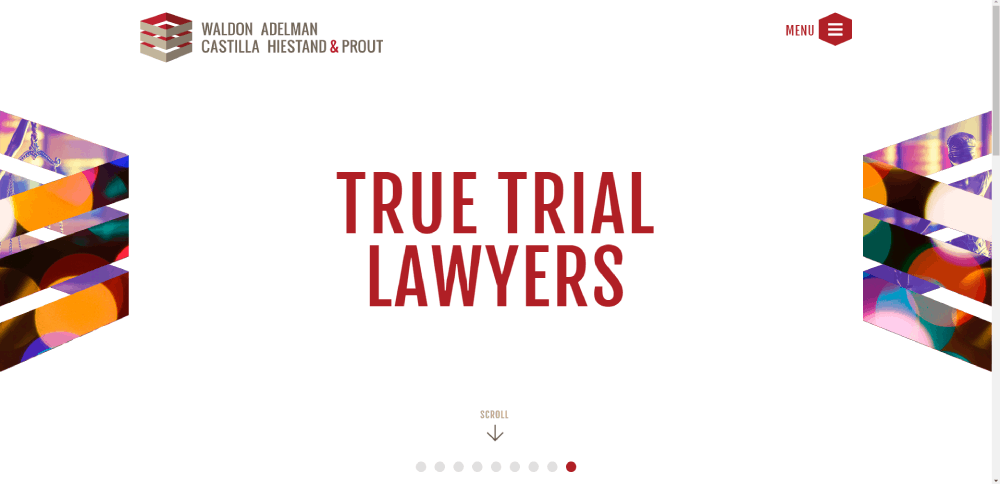
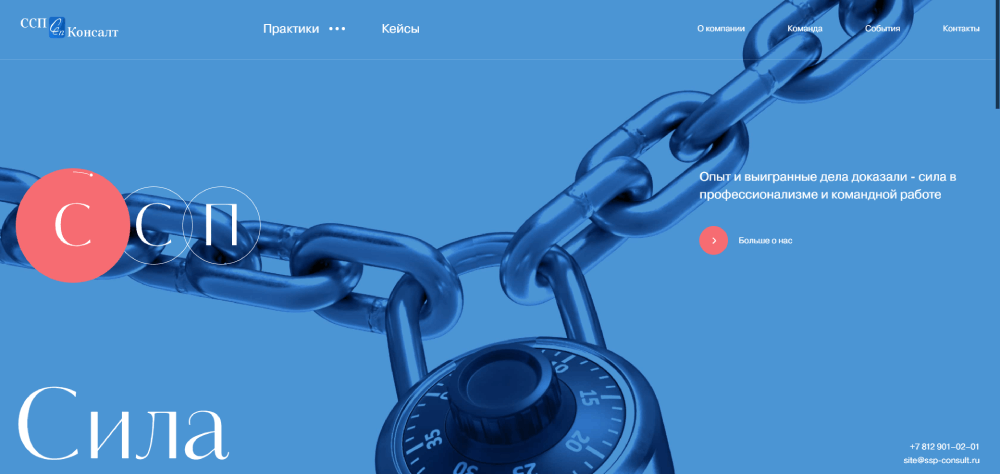
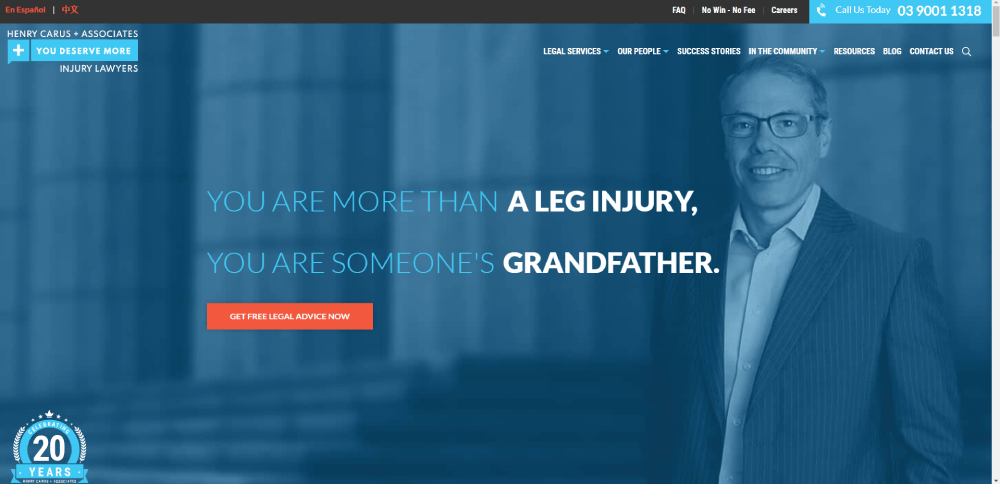
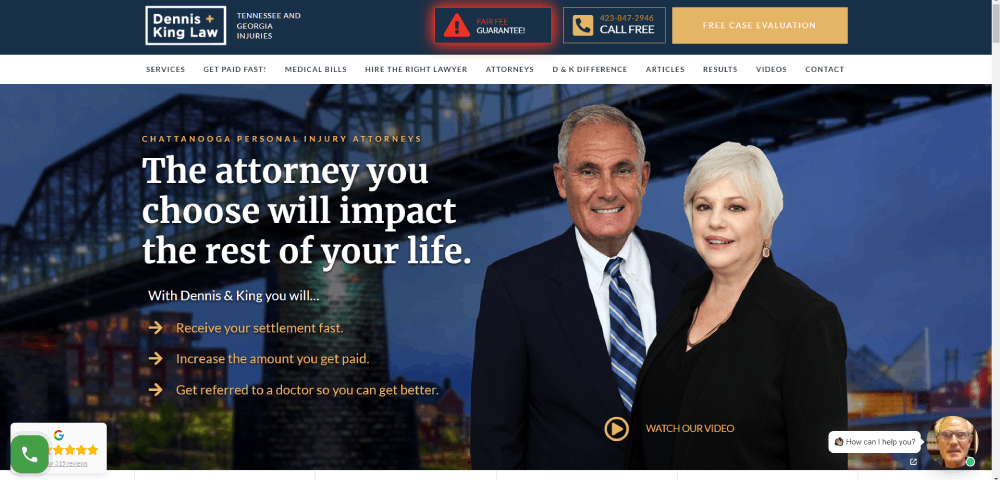
Dennis and King Law
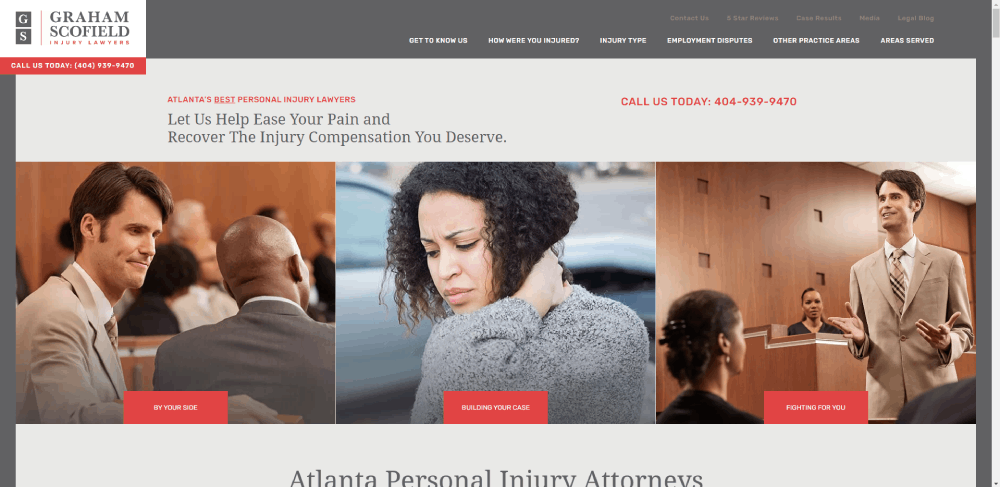
As you enter the homepage of this website, you are guaranteed a fair fee charge and a free consultation. The website uses an interactive video that allows website visitors to state their issue and to receive further assistance via live chat.
Its practice area deals with personal injury, and it boasts more than five decades of experience (seven decades in fact). If you want to stand out from other lawyer websites, then integrating videos into the layout is the way to go.
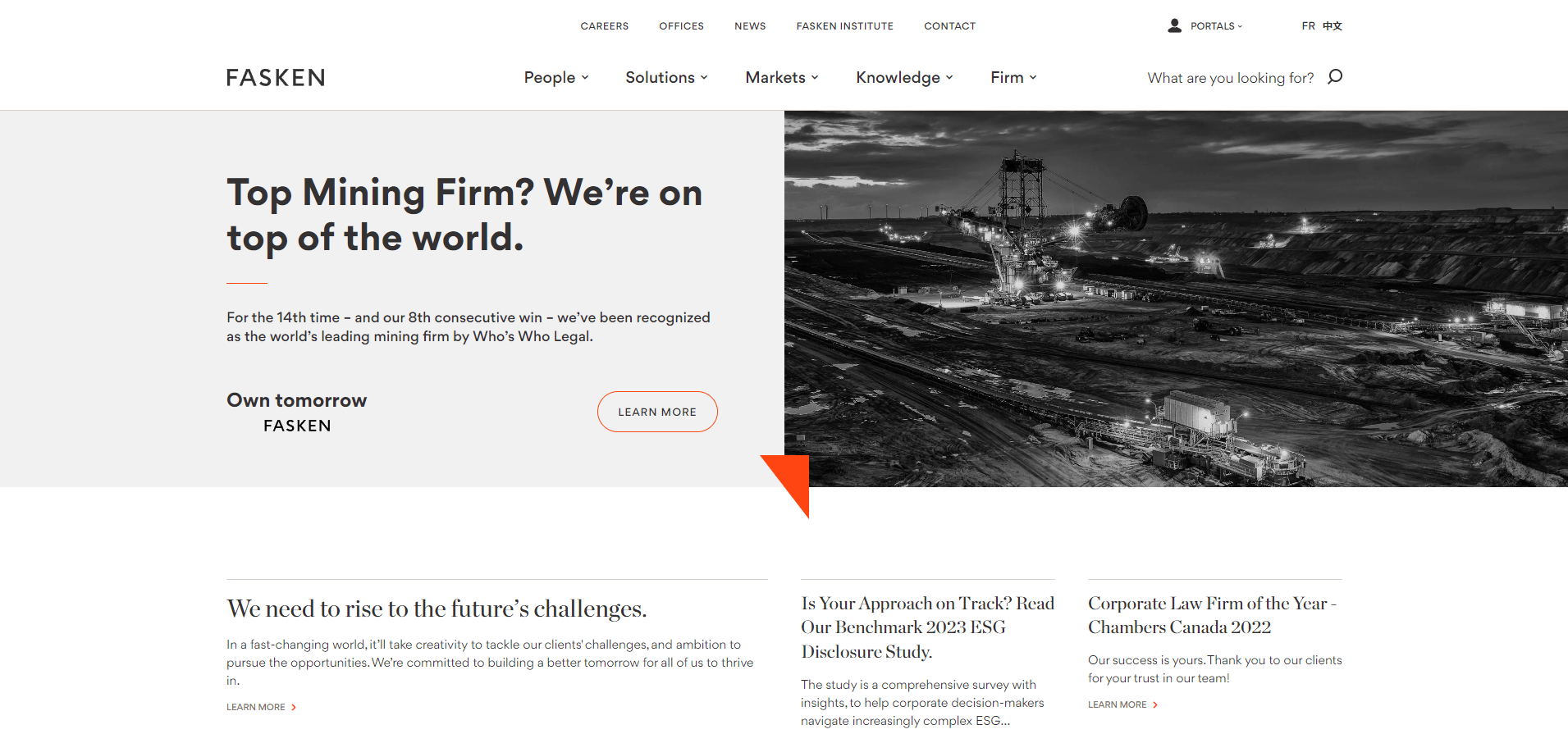
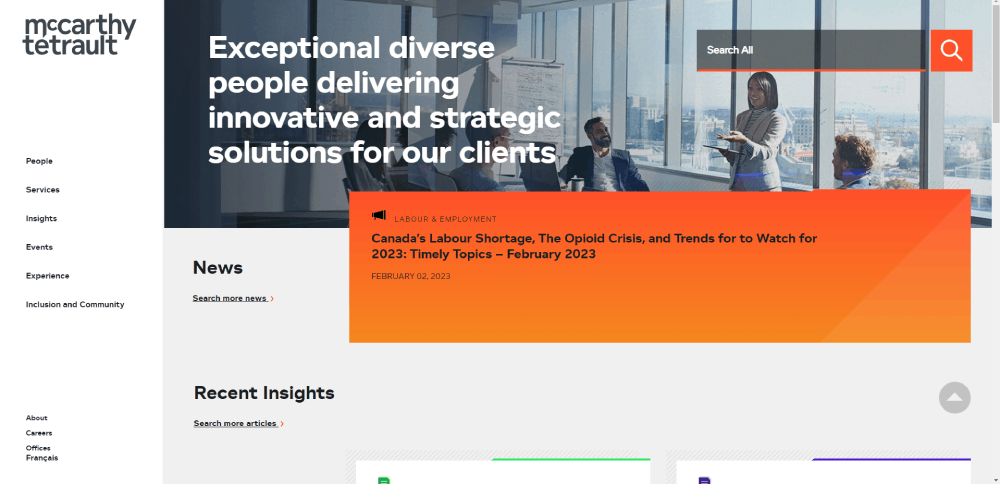
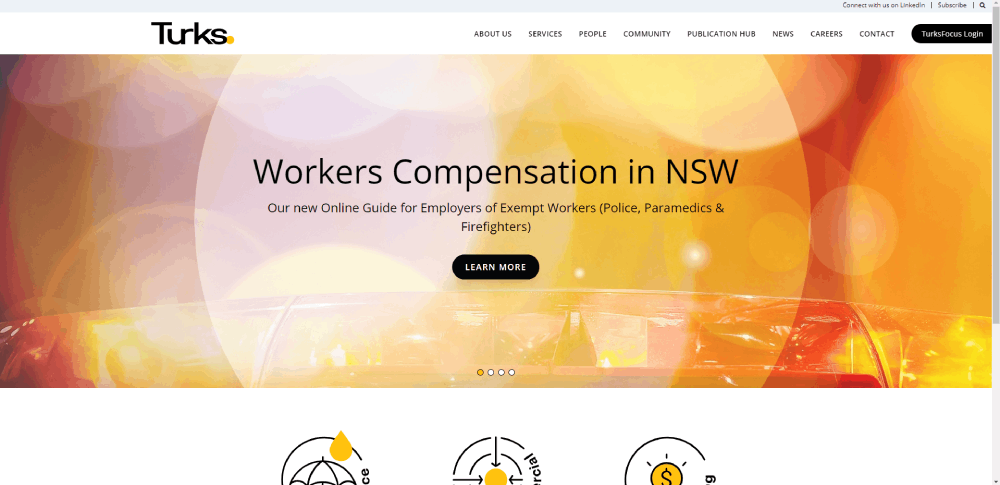
Turks Legal
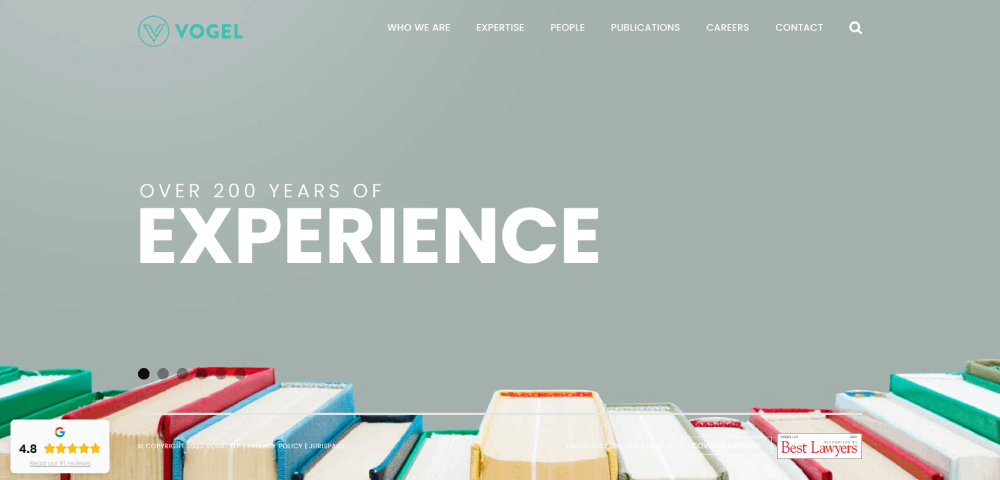
Take note of some quality design features on this law firm’s website, like an easy-to-use menu that directs you to the firm’s lawyers, tells you more about the firm and its services, a concise Publication Hub, and good use of white space and video.
Scroll down to choose from commercial, insurance, or banking practice areas. A modern law firm requires a modern site, and that’s exactly what you see here in this layout and ease of access.
FAQ on Lawyer Website Design
What makes a law firm website trustworthy?
Professional design elements establish immediate credibility. Clean layouts, high-quality photography, detailed attorney bios, and client testimonials build trust. Bar association memberships, case results, and security certificates reinforce legitimacy. Well-written content without typos signals attention to detail that clients expect from legal professionals.
How much should attorneys spend on web design?
Most law firms invest $3,000-$15,000 for professional websites. Simple attorney sites start around $2,500, while complex platforms with client portals exceed $20,000. Budget depends on practice size and required features. Monthly maintenance typically costs $200-$800 for updates and security.
What pages are essential for lawyer websites?
Every legal website needs: homepage, attorney profiles, practice areas, case results, client testimonials, contact information, and blog. Additional pages include FAQ sections, legal resources, and consultation scheduling.
Service-specific pages for each practice area help with search rankings and client education. For instance, these can include information on services such as drafting operating agreements and contracts for law firms specializing in these areas.
Should law firms use website templates or custom design?
Custom design better reflects your firm's unique brand and differentiates from competitors. Templates work for budget-conscious practices but lack distinctiveness. Professional customization of quality templates offers middle-ground solution. Avoid generic legal templates that make firms look identical to competitors using same designs.
How important is mobile optimization for attorney websites?
Critical. Over 60% of legal searches happen on mobile devices. Google prioritizes responsive websites in search results. Mobile-first design ensures seamless experience across all devices. Poor mobile performance drives potential clients to competitors with better mobile experiences.
What content should law firm websites include?
Focus on client-centered content addressing common legal questions. Include practice area explanations, case studies, attorney credentials, and helpful legal resources. Educational blog content establishes expertise and improves search rankings. Avoid legal jargon that confuses potential clients seeking straightforward answers.
How do lawyer websites attract new clients?
Strategic SEO targeting local searches brings qualified traffic. Clear call to action buttons guide visitors toward consultations. Lead generation forms capture prospect information. Online reviews, testimonials, and case results convince visitors to choose your firm over competitors.
What design mistakes do law firms commonly make?
Outdated designs that look unprofessional. Confusing navigation that frustrates visitors. Missing contact information making it hard to reach attorneys. Poor website performance with slow loading speeds. Generic stock photos instead of authentic firm photography that builds personal connections.
How often should legal websites be updated?
Regular content updates every 2-4 weeks improve search rankings. Blog posts, case results, and news sections need frequent updates. Security updates require monthly attention. Full redesigns typically happen every 3-5 years to maintain modern appearance and functionality standards.
Can attorneys handle their own web design?
Possible but not recommended. Legal professionals lack time and technical expertise for effective web design. DIY attempts often result in unprofessional appearance that damages credibility. Hiring specialists ensures compliance with legal advertising rules and creates converting websites that generate client inquiries.
Conclusion
These lawyer website design examples demonstrate how strategic web development transforms legal practices into client-generating machines. The most successful attorney websites combine professional aesthetics with conversion-focused functionality that guides visitors toward consultation bookings.
Modern legal professionals can't afford mediocre online presence. Your competitors are already leveraging corporate websites with sophisticated features that establish immediate credibility and capture qualified leads.
Effective law firm web design requires more than attractive layouts. Essential elements include mobile optimization, clear navigation, compelling service pages, and trust-building testimonials that address client concerns before they arise.
The legal industry rewards firms that invest in quality digital presence. Whether you choose custom development or premium templates, focus on user experience that converts visitors into clients. Your website represents your practice 24/7 - make every impression count.
Start implementing these proven design strategies today. Your future clients are searching online right now, comparing options and making decisions based on website quality alone.
If you enjoyed reading this article about lawyer websites, you should read these as well: