
How to Fix the “Parse Error: Syntax Error Unexpected” In WordPress
October 18, 2024
Top Examples of User-Friendly Websites
October 21, 2024Parallax scrolling has transformed web design, creating a dynamic experience that captures the user's attention and provides an engaging visual narrative.
By utilizing layers that move at different speeds, a well-executed parallax effect can enrich user experience and foster deeper engagement.
This article will showcase examples of parallax scrolling websites that stand out for their creativity and technical execution. You'll see how CSS, JavaScript libraries, and responsive design techniques come together to craft visually stunning and interactive interfaces.
From design portfolio sites to digital product showcases, each example will illustrate the potential of interactive web design.
By the end of this article, you'll gain insight into the best practices and technical considerations for implementing parallax scrolling in your projects, ensuring both browser compatibility and optimal site performance.
Dive in to discover the possibilities and get inspired by these stellar examples.
Epic Examples of Parallax Websites in Action
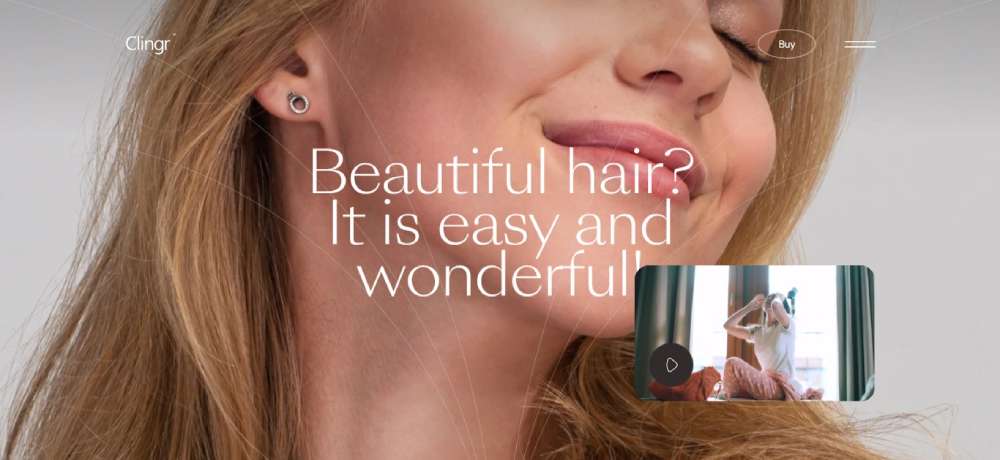
Clingr
Ever dreamt of a hair dryer clip that lets you use both hands? Here's the magic of Clingr! And their website? Just pure visual goodness. Dive in, and feel like you're grabbing that flawless hair opportunity with both hands!
Webflow Interactions 2.0
This isn't just about parallax. It's a treasure trove of mouse tracking, timeline animations, and a bunch of other snazzy stuff. The best bit? Zero coding. Yeah, you heard that right!
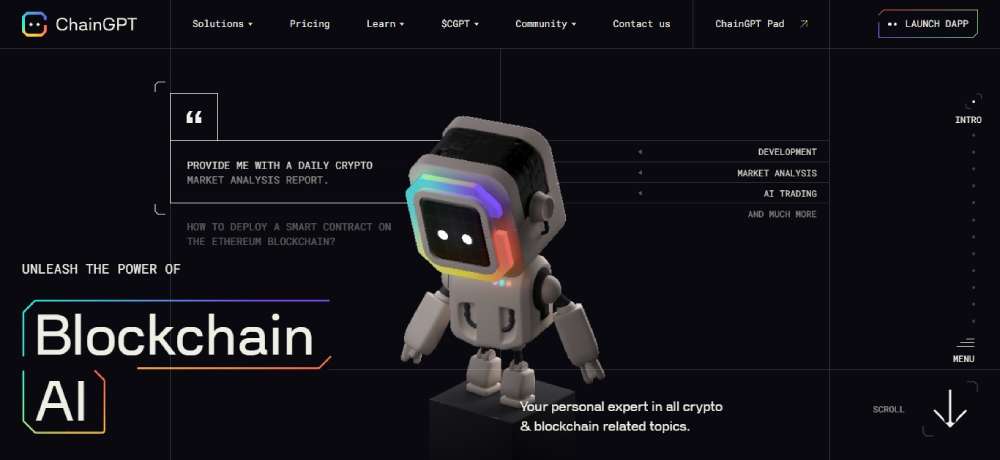
Blockchain AI. ChainGPT
Into cryptocurrency and blockchain? ChainGPT is your go-to guru. Their site is a virtual power-packed punch of blockchain knowledge!
BeParallax
PORSCHEvolution
Got a thing for cars? Especially Porsche? This site is like a time machine. Cruise through Porsche's evolution, from the vintage vibes of the 1930s to the modern swag of 2021.
65dB
These French dudes are not playing around. Their design is like a carnival of colors and motion. Every scroll, every click reveals some epic creativity that's just waiting to pop out and surprise you.
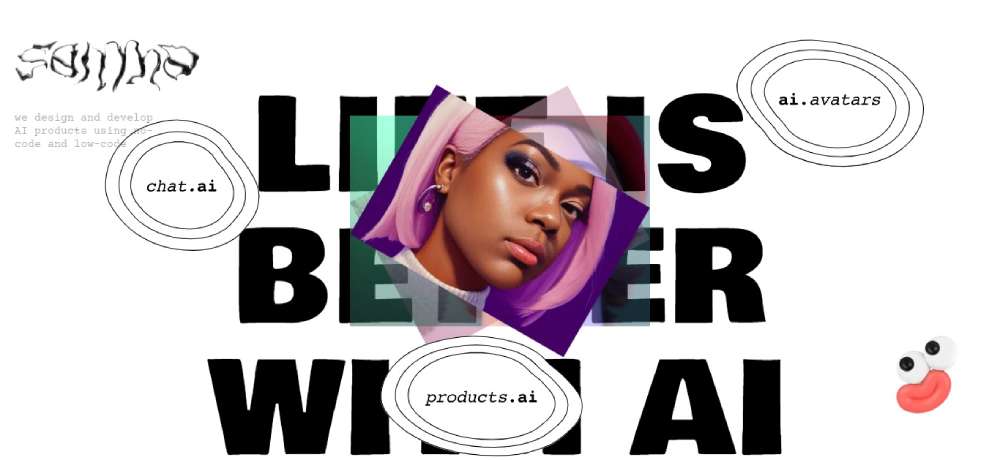
Dyvo AI
Here's a site introducing three AI powerhouses. Whether it's crafting an avatar, chatting up with AI templates, or generating product photos, Dyvo AI is where tech meets creativity.
Get Some Fresh Air
Now here's a site that'll catch your attention. Combining the drama of parallax scrolling with a powerful message about domestic violence. It's not just cool, it's important.
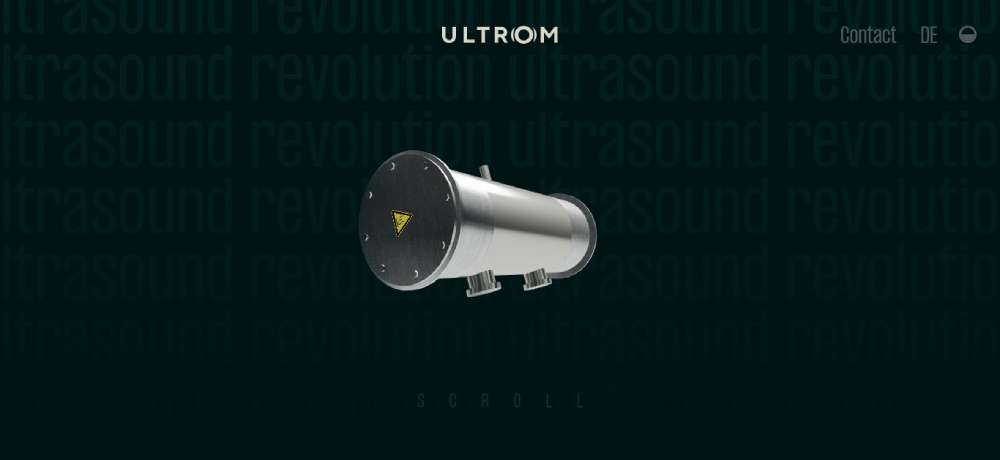
ULTROM
Hey beer lovers! ULTROM is here to shake up the beer world with some patent-wielding tech magic. And their landing page? Fresh and frothy as their brew.
Qode Interactive Catalogue
Starting off with some slick parallax action and then BAM! You're hit with a rad menu, images poppin' as you hover over WordPress theme names. And the theme showcases? Pure gold!
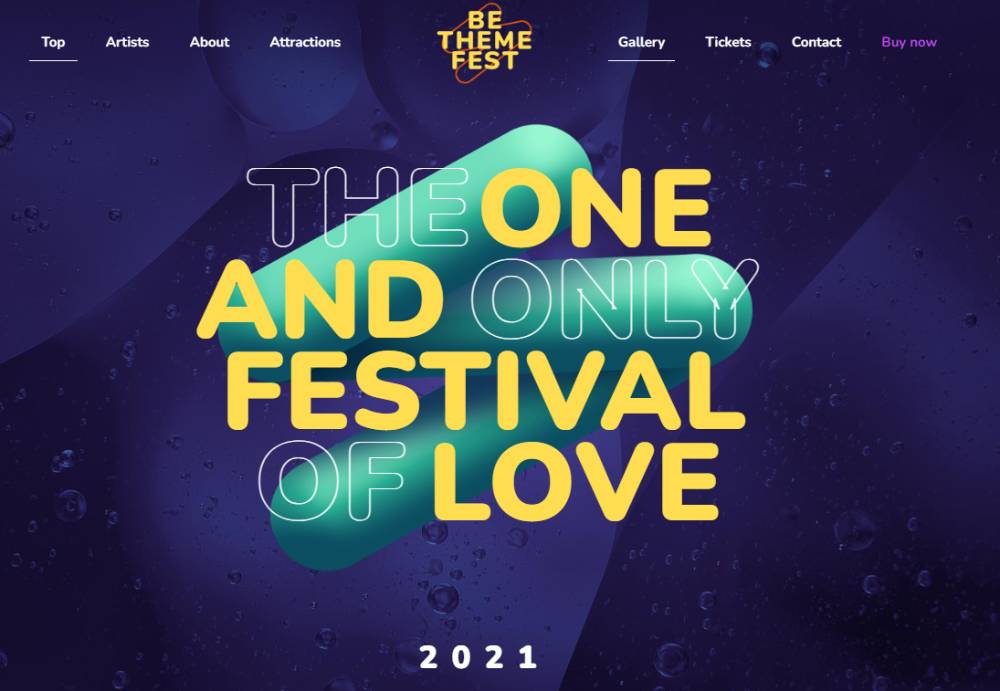
BeFestival2
GIANT 105
Not your regular site, folks! Dive into this WebGL-fueled interactive picture book.
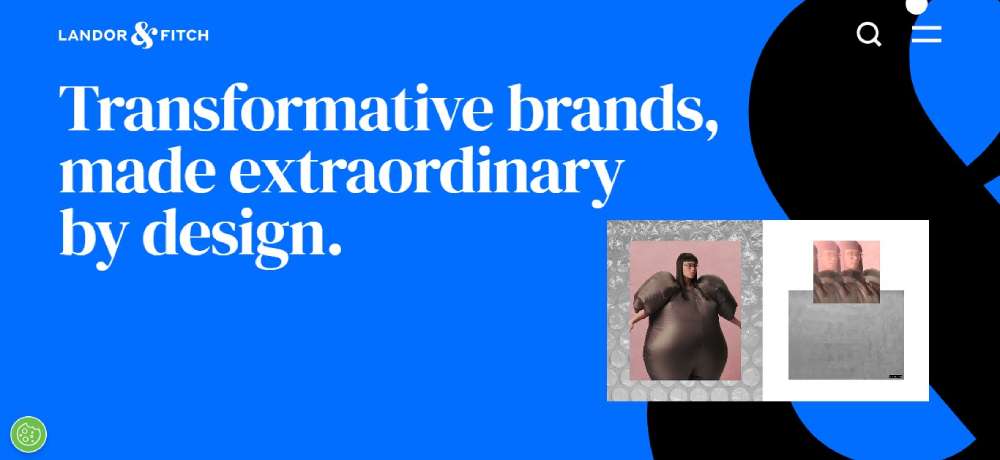
Landor & Fitch
These guys have a bold statement: "Transformative brands, made extraordinary by design." And guess what? Their website is living, breathing proof!
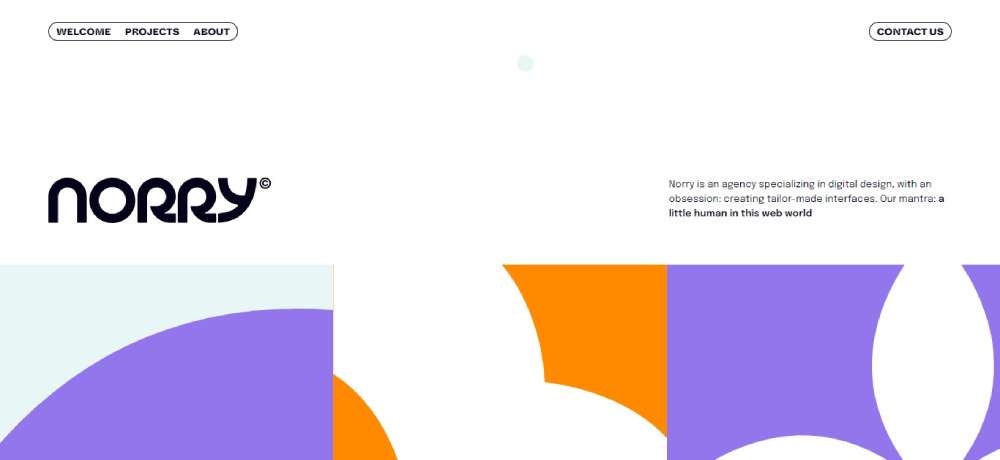
Agence Norry
Digital design with a twist! Norry's all about crafting those pixel-perfect interfaces. The design is sizzling, and kudos to Maël Ruffini for nailing the development.
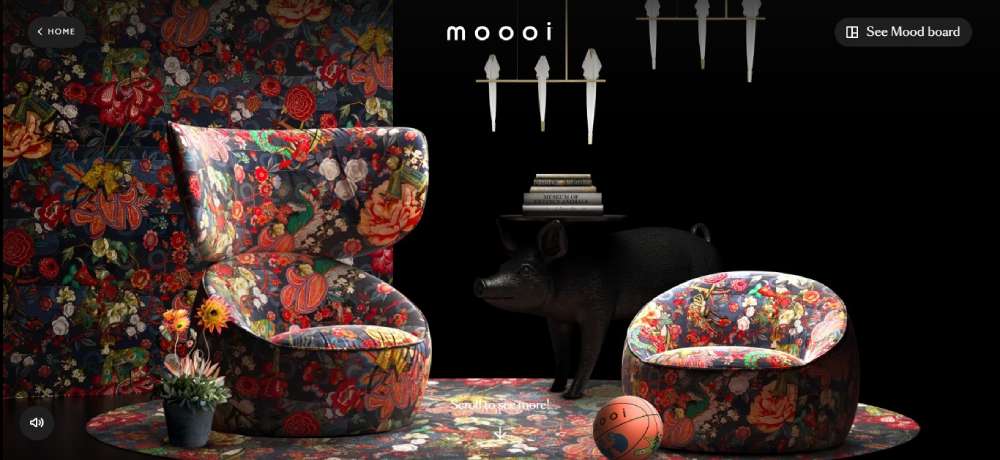
Mooi
Picture this: Scrolling through exquisite furniture collections like you're in an art museum. Mooi's parallax game? Strong! Depth, movement, drama - they got it all.
OUTSTANDLY
A hub for gamers! A creative agency adding the visual spice to the gaming industry.
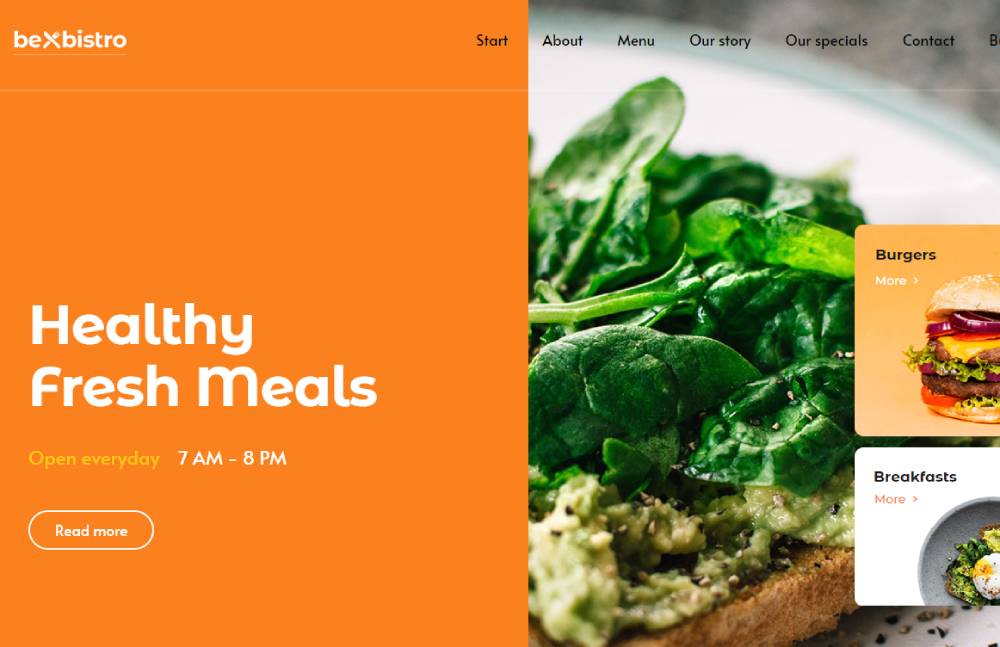
BeBistro4
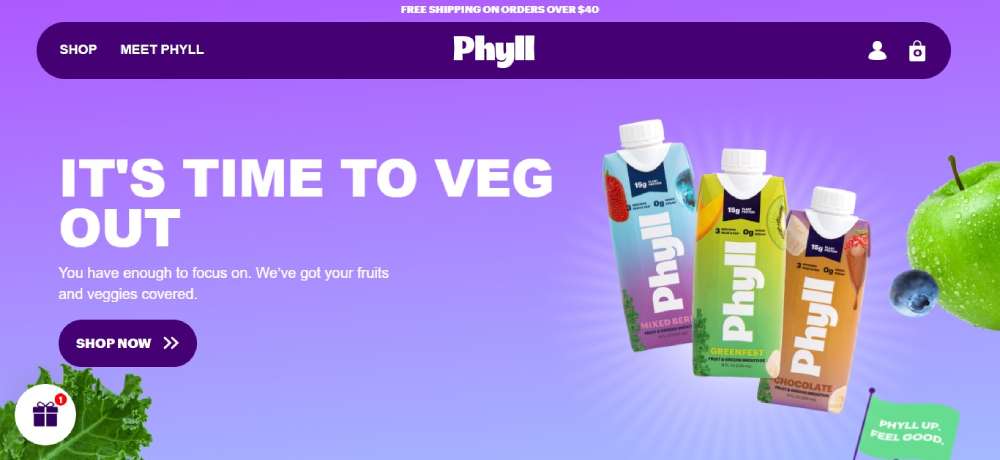
Phyll
Refreshing, vibrant, and bursting with color. Phyll's parallax game is on point with berries floating around and greens dancing, just like in their smoothies.
WHY COLLECT SEASHELLS
It's all about that marine vibe and preserving the underwater wonderland. Dive in!
The story of The Goonies
Nostalgia alert! Dive into this retro classic tribute. Characters, stories, and some parallax love, crafted by the genius, Joseph Berry.
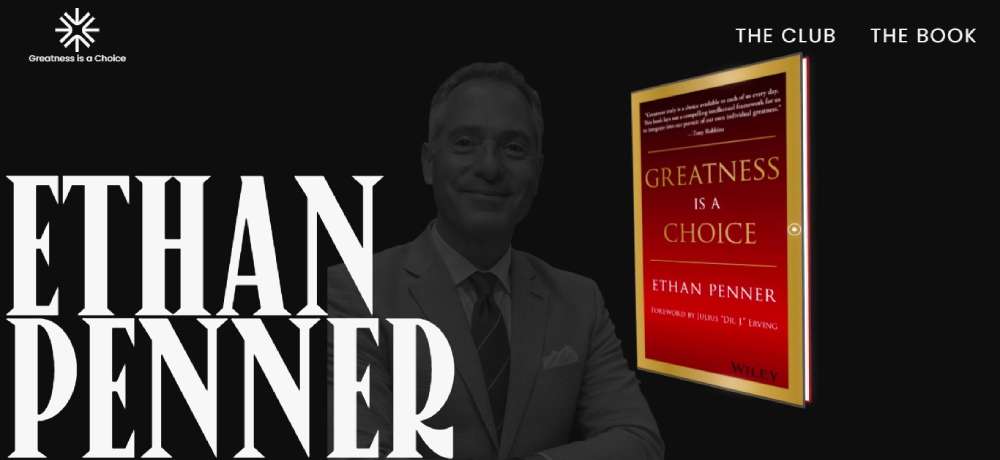
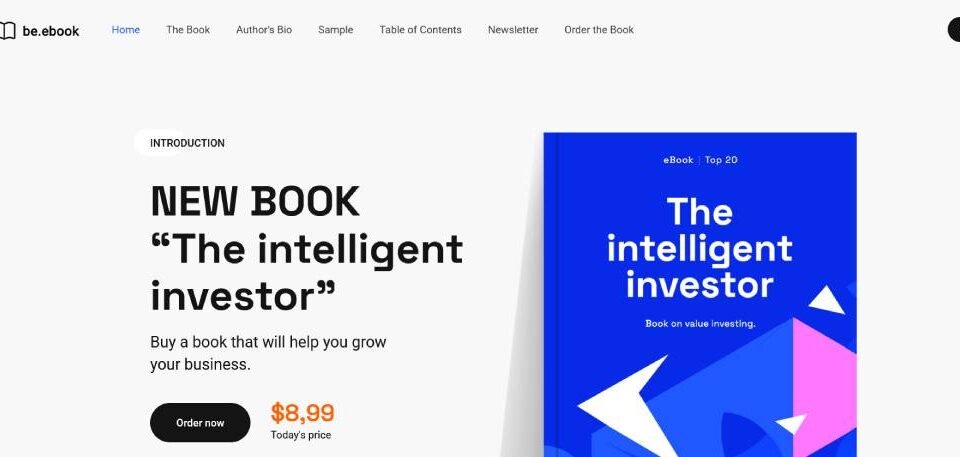
GREAT INTERSECTION
Ethan's journey from Wall Street highs and lows, all packed in a book. And the website? It's the appetizer to that main course.
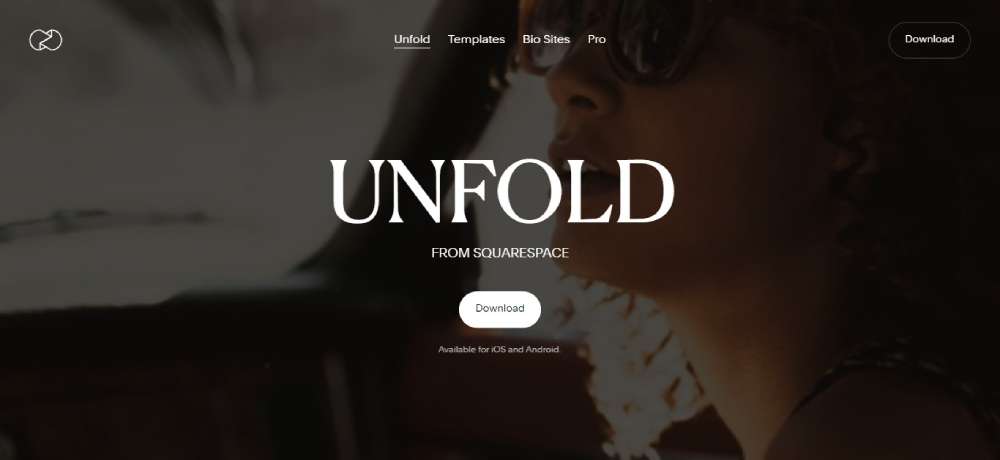
Unfold
Imagine an old-school Polaroid pic stretching and shrinking as you scroll. That's the vibe with Unfold. And hey, there's a "Digital Collectibles" section – move your cursor, and the images do a funky dance, growing and shrinking to your beat.
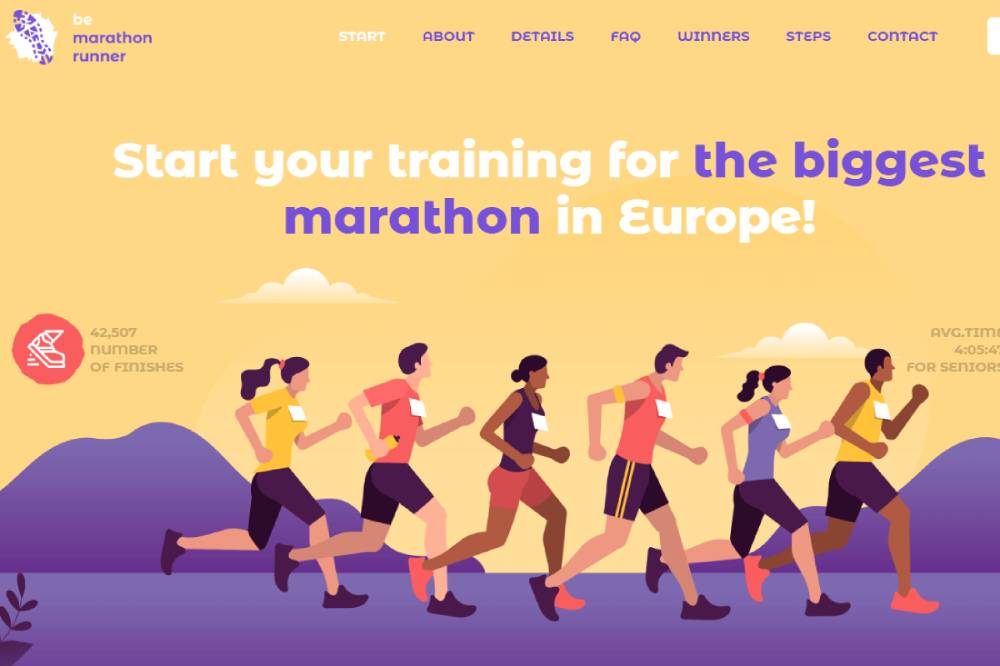
BeMarathon
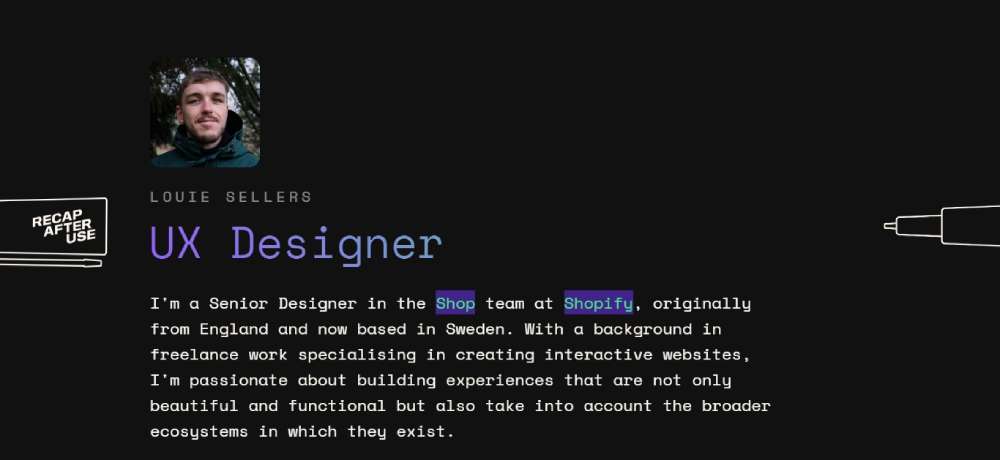
Louie Sellers
Louie's portfolio? Fire! Using parallax to showcase his skills, it's like a visual treat, taking you on a tour of what this UX maestro can pull off.
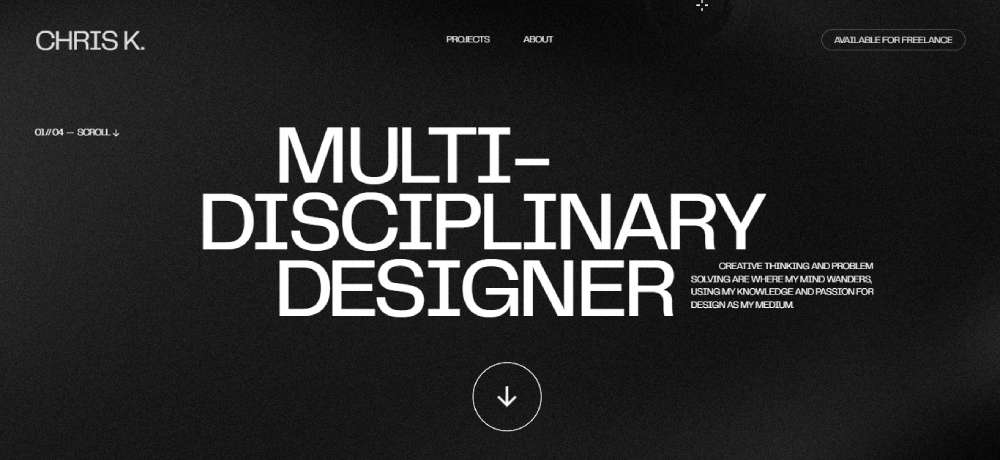
CHRIS KALAFATIS - PORTFOLIO
Chris, born in the Bay Area, wears multiple hats - designer and art director. His portfolio? As sleek as his designs.
Dogstudio
Ever seen a 3D doggo (or is it a wolf?) spinning and sizing up on your screen? That's Dogstudio for you! Plus, play around, hover over their projects, and see the lights change. Mind-blown!
Eidsiva
Eidsiva, all the way from Norway, has a story to tell. Their journey towards greener energy is showcased with all the web glam: fade-ins, cool counters, and yes, some classic parallax scrolling.
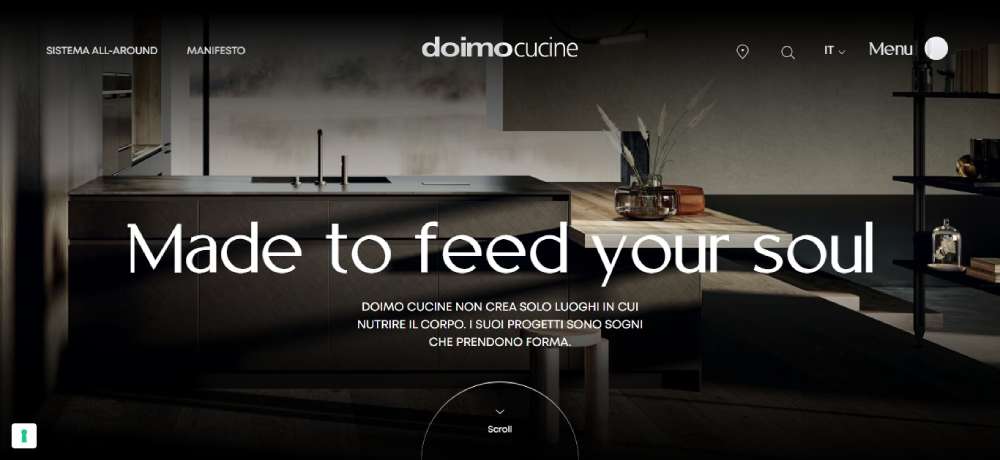
DOIMO CUCINE
Dreams turned to reality, DOIMO doesn't just make kitchens, they craft experiences. Dive in and see for yourself.
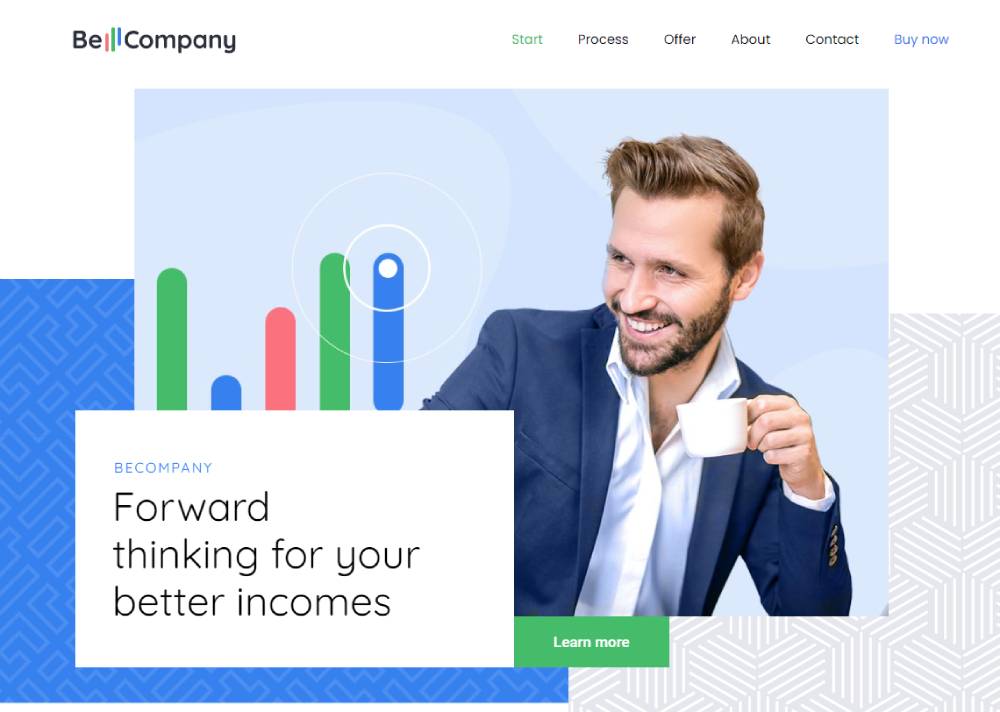
BeCompany4
Bagigia
Leather love alert! Bagigia's flagship bag is not just a product, it's a story. Scroll over and see the bag from angles you didn't know existed.
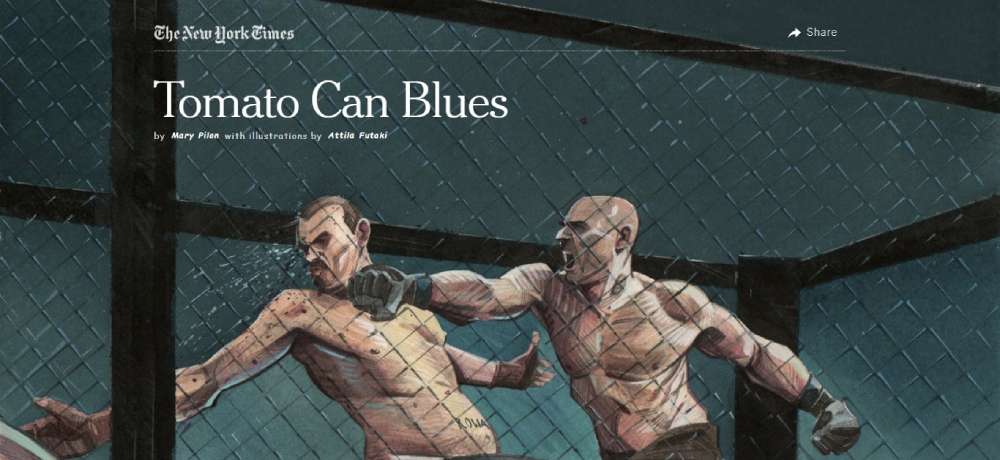
New York Times: Tomato Can Blues
NYT took storytelling up a notch with "Tomato Can Blues". Blending parallax scrolling with comic-style art by Atilla Futaki, this is long-form journalism like you've never seen before.
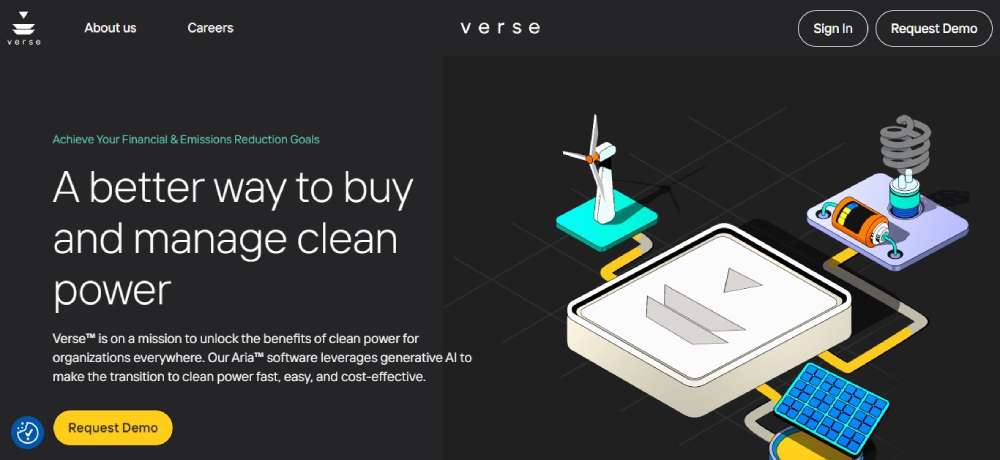
Verse
Powering the future with clean energy, Verse's site spreads the word with style. It's not just about power; it's about educating folks.
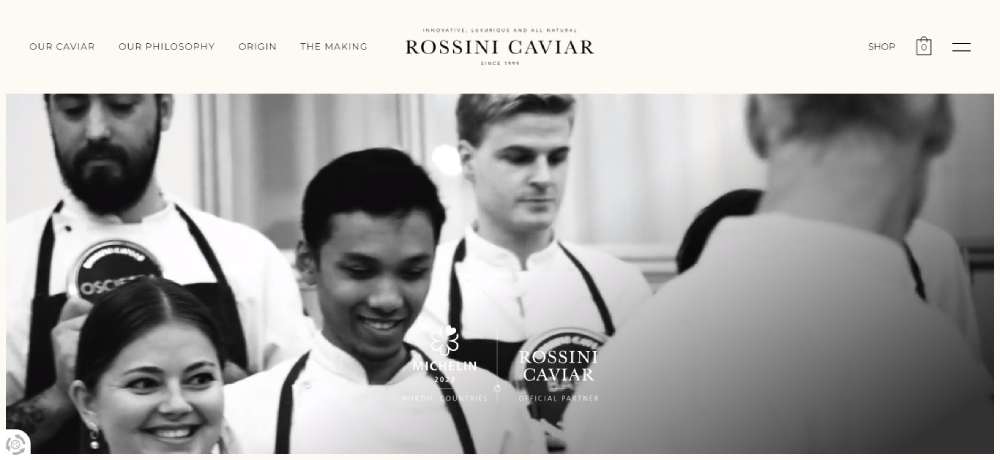
Rossini Caviar
Rossini and Michelin chefs? A match made in heaven! Dive into a luxurious experience, designed by Checkmate, and see why the best opt for Rossini.
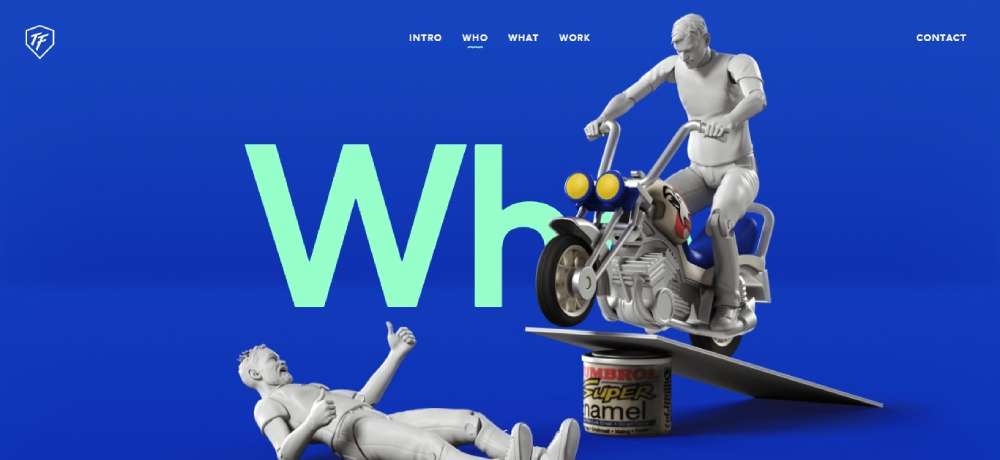
ToyFight
Meet Jonny and Leigh, the brains behind ToyFight. But here? They're quirky 3D figures getting into all sorts of adventures. The parallax? Makes their adventures pop out even more!
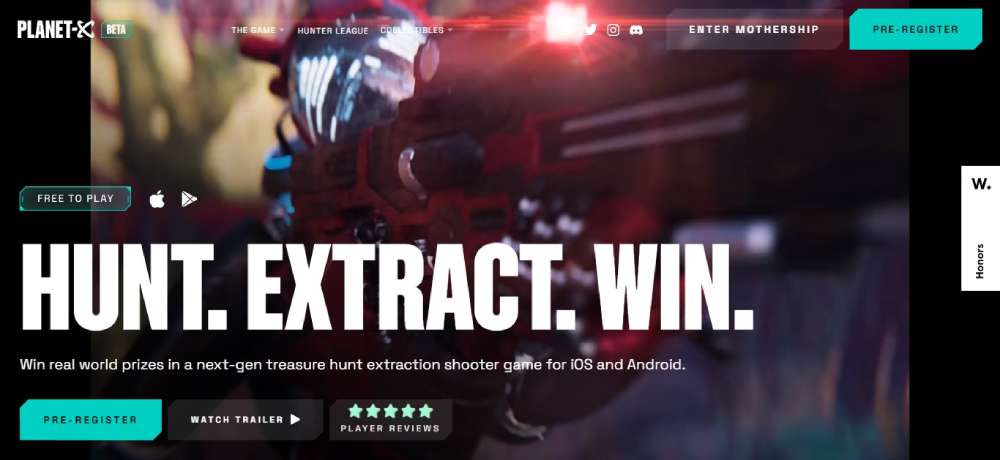
PLANET-X
Bored of the regular? Dive into this cosmic shooter game treasure hunt, all on your iOS or Android. Oh, and snag some real-world prizes while you're at it.
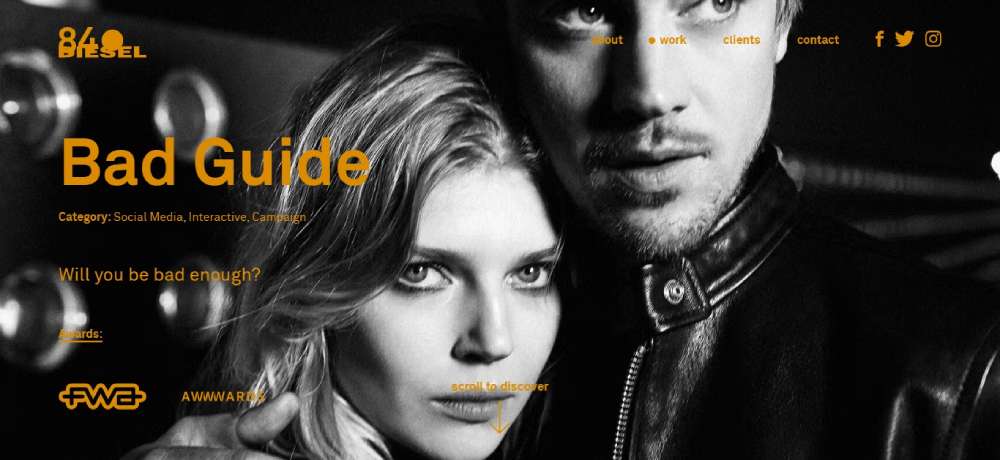
Diesel: BAD Guide
Diesel’s throwing some rules with their 'BAD Guide'. Crafted by 84.Paris for their BAD scent, it's not just a site, it’s a vibe. And hey, they got the social media game strong.
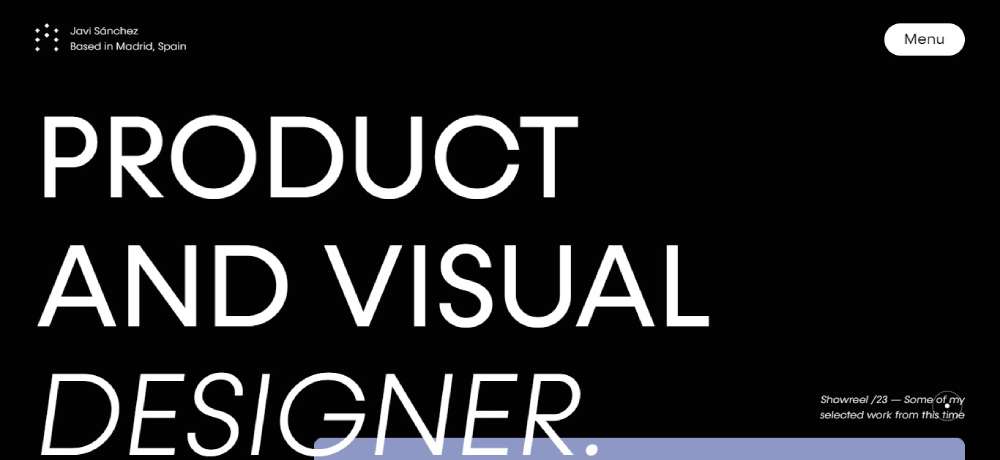
Javier Sánchez
Meet Javier, a design genius from Madrid. His playground? Crafting stunning brands and digital products. His tool? Motion and interaction.
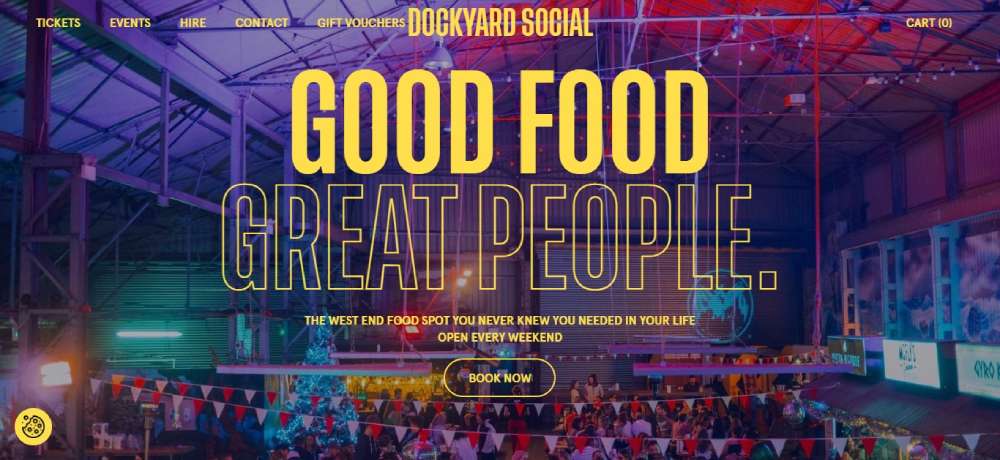
Dockyard Social
Get a taste of Scotland’s street food markets, right here. Those bold yellow arrows? They dance up the screen, pulling you into Dockyard Social’s world.
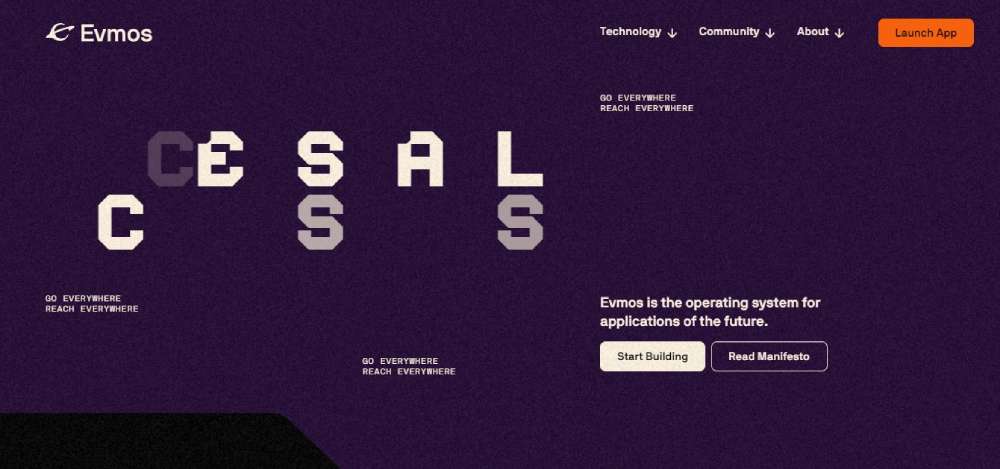
Evmos
Evmos: A futuristic OS for all your app dreams. Deploy it once and unlock every ecosystem. Rad, right?
Firewatch
Dive into the Firewatch game realm. Six layers, moving and grooving, creating some killer depth. No annoying scroll surprises, just pure parallax perfection.
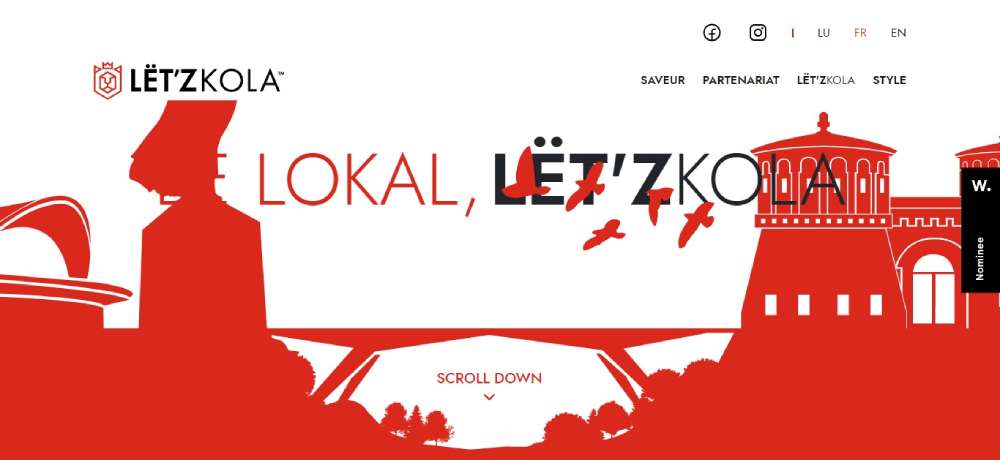
LetZKola
Feast your eyes on a parallax medley. Text, visuals, layers – everything's alive and moving, playing the parallax dance in their own unique way.
Delassus Group
Craving a visual treat? Delassus Group, with their fruity goodness, serves it right. Their parallax website? A kaleidoscope of vivid, cycling images.
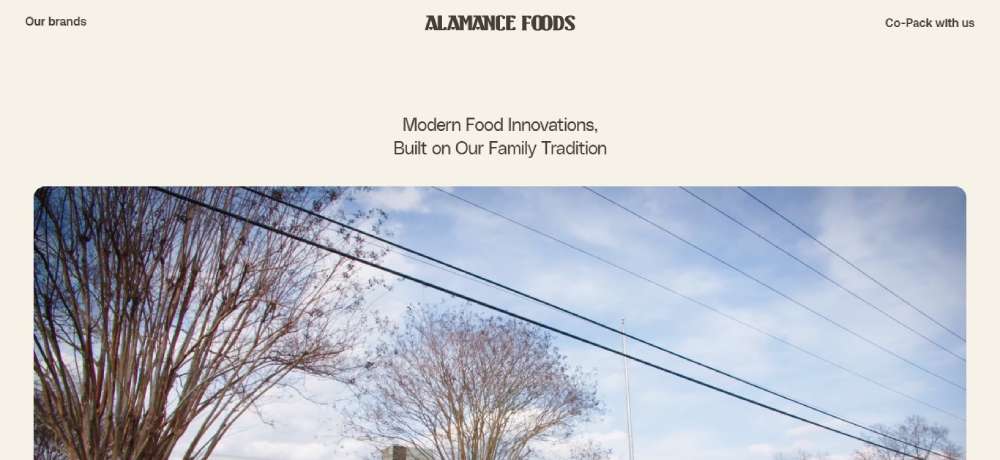
Alamance Foods
Foodies, here’s Alamance Foods dishing out their innovative stuff. Fluid animations and snazzy 3D, all woven together. Hungry yet?
TASTE
20 years in the game, TASTE is shaping the global food scene. Studios in NYC, LA, and Vienna, and a portfolio that’s pure fire.
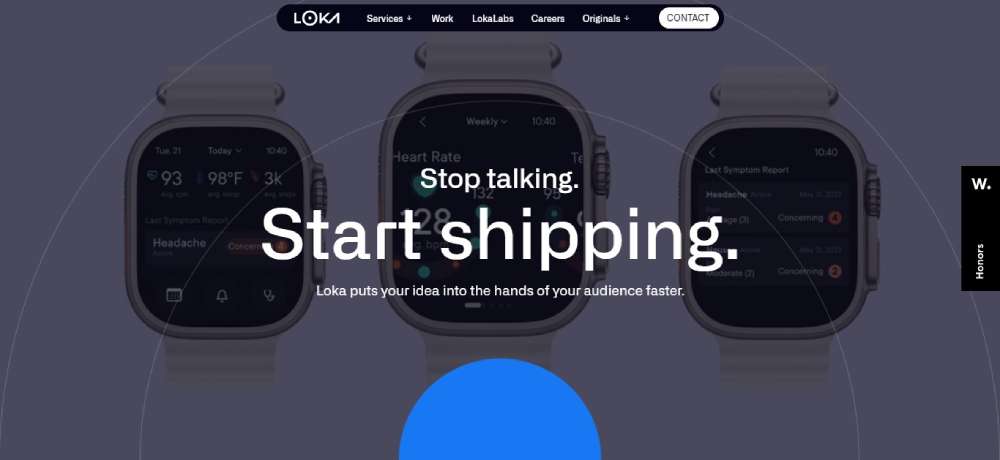
Loka
From nifty logistics apps to futuristic AI, Loka is the guru transforming mere ideas into market-ready legends.
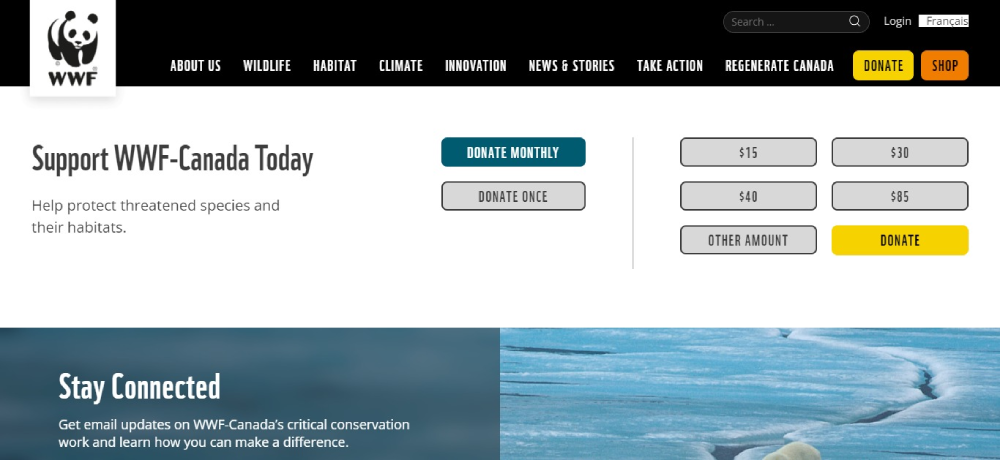
WWF
WWF, the planet’s guardian! Built with Vev, it’s a digital spectacle, zooming into the heart of ecosystems and biodiversity, all with a parallax touch.
Tatort Ruhrpott
Dark and intense. A photography project shedding light on the shadows of the German metropolis. Crime, disasters, and tales that linger.
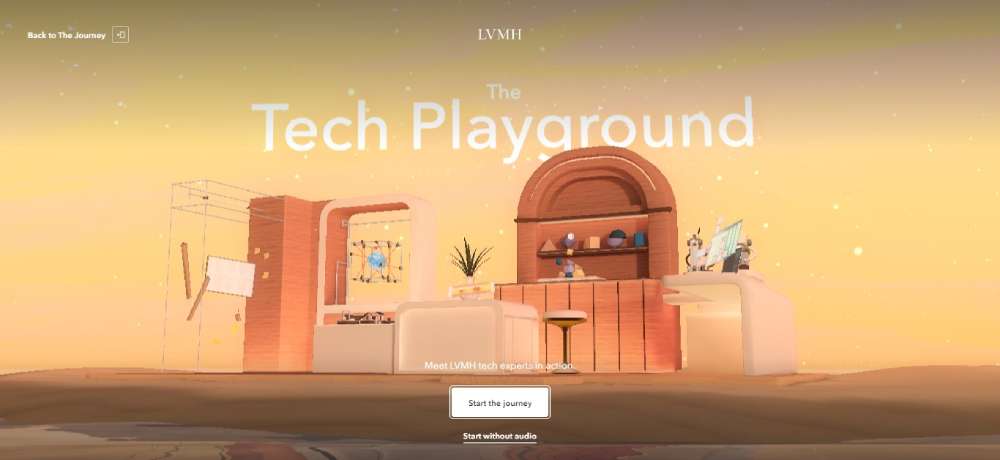
The Tech Playground

From guarding cyber realms to mastering Data & AI, The Tech Playground is where LVMH's digital wizards play. Dive in!
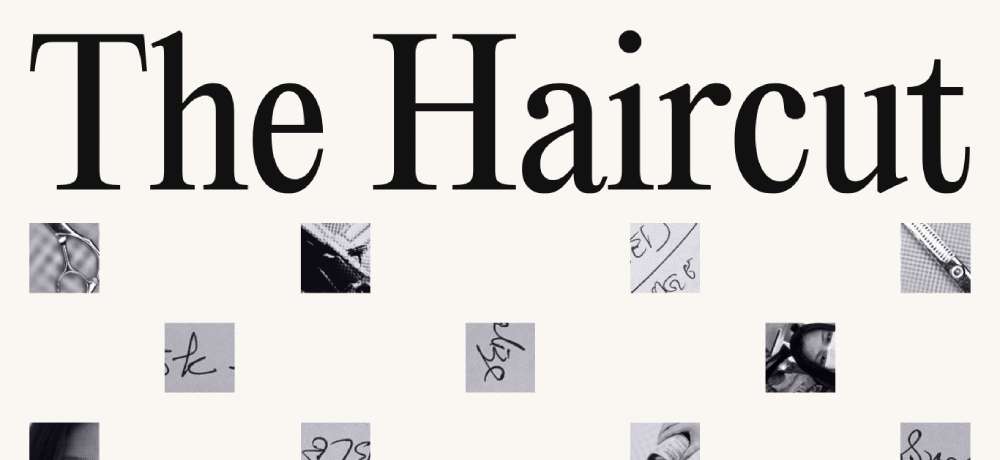
The Haircut
Ever wanted a rad haircut like a celeb? Frances To sure did. Her artistic venture here captures her journey to rock hair like the Japanese pianist, Aimi Kobayashi. Expect tumbling letters, spinning pics, and all sorts of wild designs!
Matin
Meet Matin, the code wizard. Dive into his world, a cool corner of the web where he flaunts his software skills and some slick team management mojo.
Kawi Crossfit
Kawi ain't just about lifting weights. Whether you're fit, unfit, or downright lazy, Kawi's got your back. And their website? It shouts and flexes with bold type. The parallax vibes? Strong!
HARMONIOUS CADENCE OF SOUND
Music lovers, tune in! This site's like a visual orchestra, blending animation and sound. It's all about riding the web scroll like a sweet symphony.
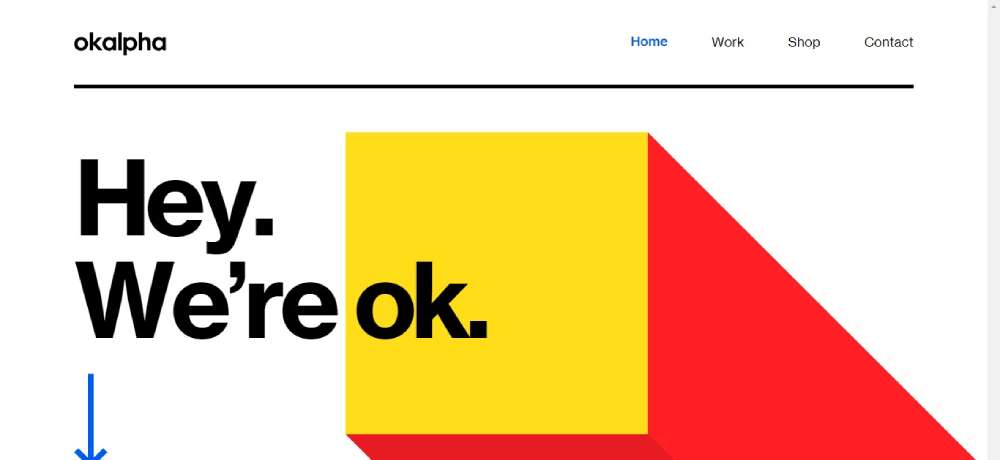
Okalpha
Into animations? Okalpha’s space oozes with engaging ideas and sick execution. Their parallax game? On point, dragging you deep into their visual tales.
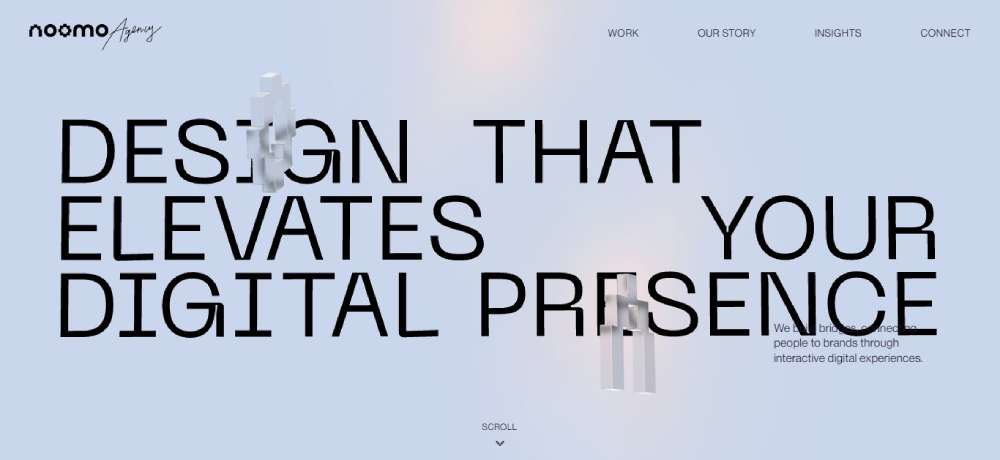
Noomo Agency
LA's pride, Noomo Agency, is where design gets interactive. Dive in and witness how they blend user experience with immersion.
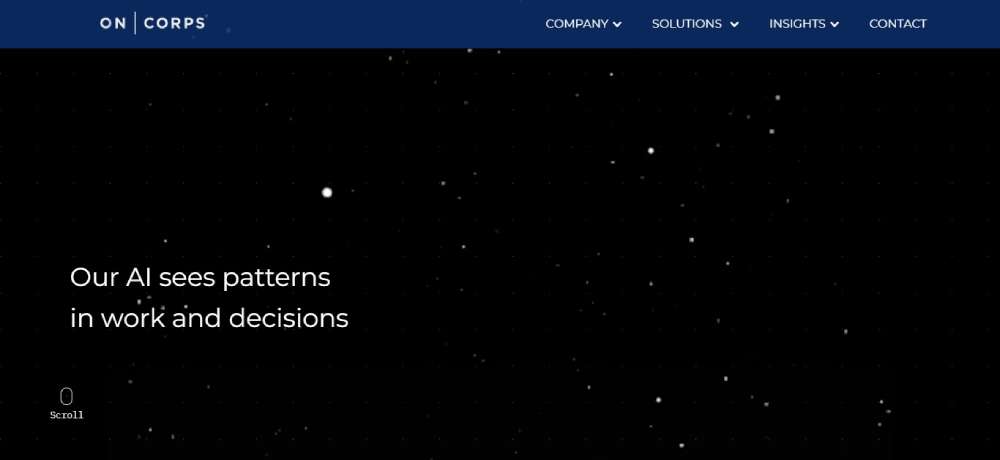
OnCorps AI
AI's future is right here. OnCorps AI, with their edgy AI solutions, paints a digital landscape that’s both colorful and structured. And the parallax? Like hiking a digital mountain!
loOt
Money talks, but loOt sings! A financial rebel, their site not only grabs attention but spins a new story on wealth.
Unveil
Artistry meets the future with Unveil. From unique NFTs to a community bubbling with creativity, it's a digital haven for artists and collectors.
Jomor Design
Jomor is where digital dreams take flight. A haven for visual treats, the site dances with videos and bold texts, all sprinkled with some parallax magic.
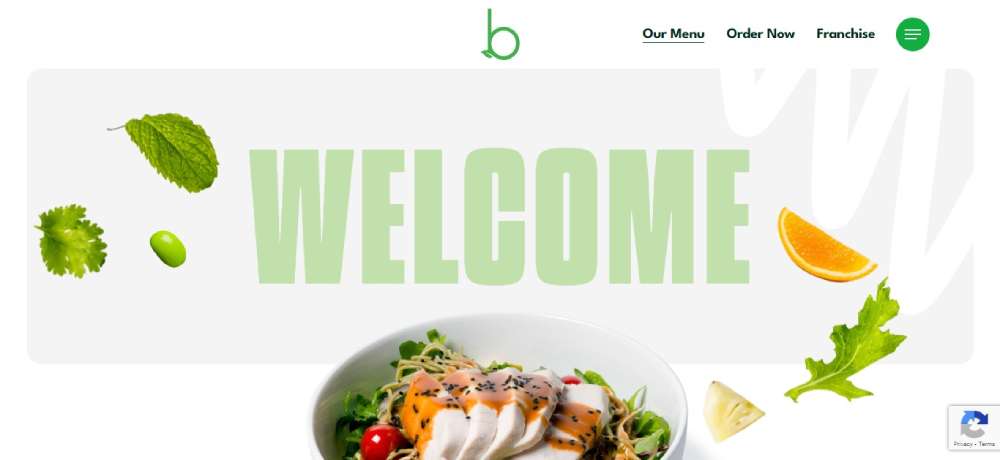
BANANA BLOSSOM SALADS
You like salads? This place is all about that fresh green crunch. They wanted a site that's as vibrant as their salads, and man, did they nail it. Fresh ingredients? Check. Playful vibes? You bet.
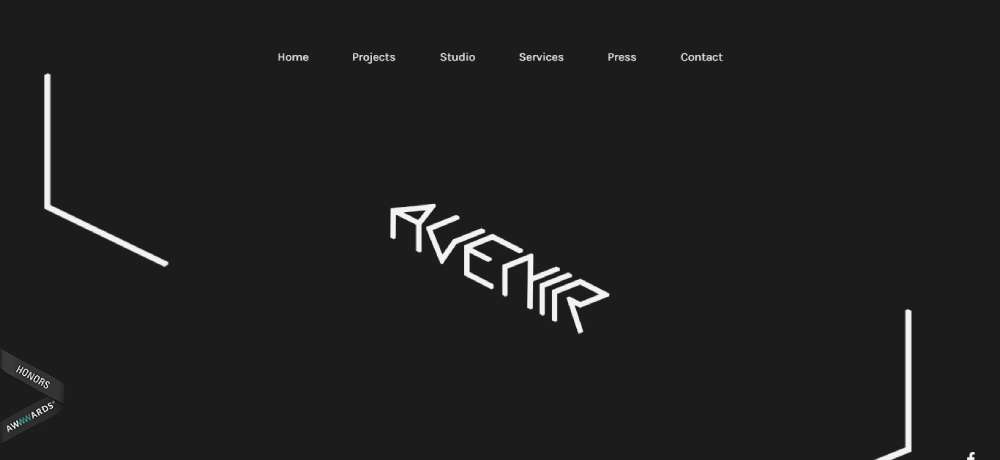
Avenir Creative
Ever met design rebels? That's Avenir Creative. These folks design interiors like no other. And their site? It’s got this funky white arrow as a mouse. Pure parallax genius!
Openlands
Stepping into Openlands is like stepping into a digital wonderland. Dive in and explore the innovative side of LVMH.
AMPLIFIDOR
AMPLIFIDOR is the big gun when you wanna harness collective influence. It's like the digital megaphone for your brand.
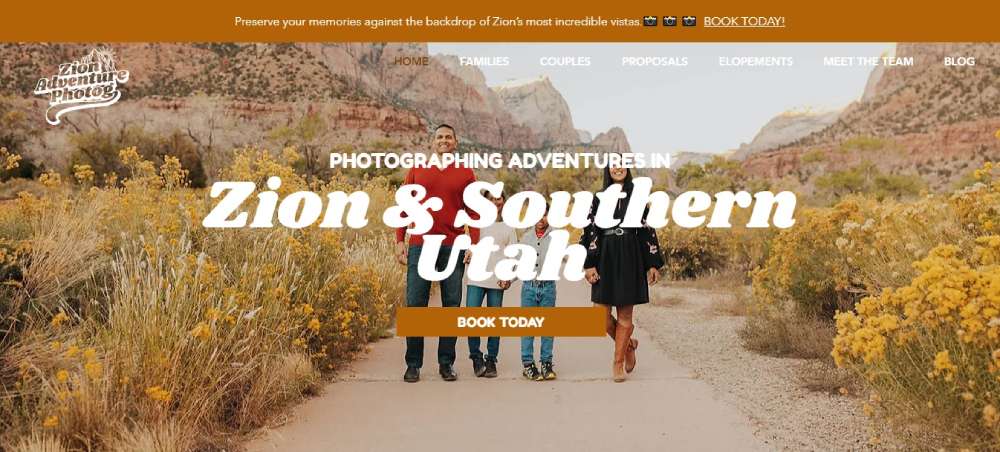
Zion Adventure Photog
Got a thing for adventurous snaps? Zion's your crew. They capture the wild spirit of Zion National Park. Their site? A visual treat with epic clicks, sprinkled with some parallax magic.
Cielia Life Design Selection
Cielia brings together brands that vibe with their "good lifestyle" mantra. It's like a global party of cool brands.
Polymer Workshop
Bike nerds, gather 'round! Polymer Workshop crafts state-of-the-art equipment for your speedy bikes. Wanna pedal faster? Check 'em out.
Nixie
Thirsty? Dive into Nixie's sparkling world. Healthy, sustainable, and a dash of bubbles. Their site? A burst of color and bubbles, with parallax in every sip.
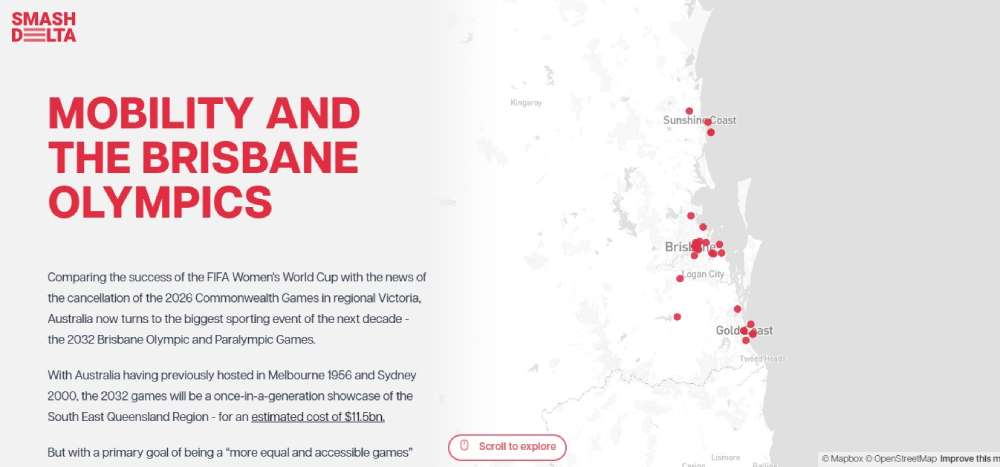
Brisbane Olympics
Gear up for the 2032 Brisbane Olympics. Take a digital tour, exploring the city's transport vibes, both now and the future.
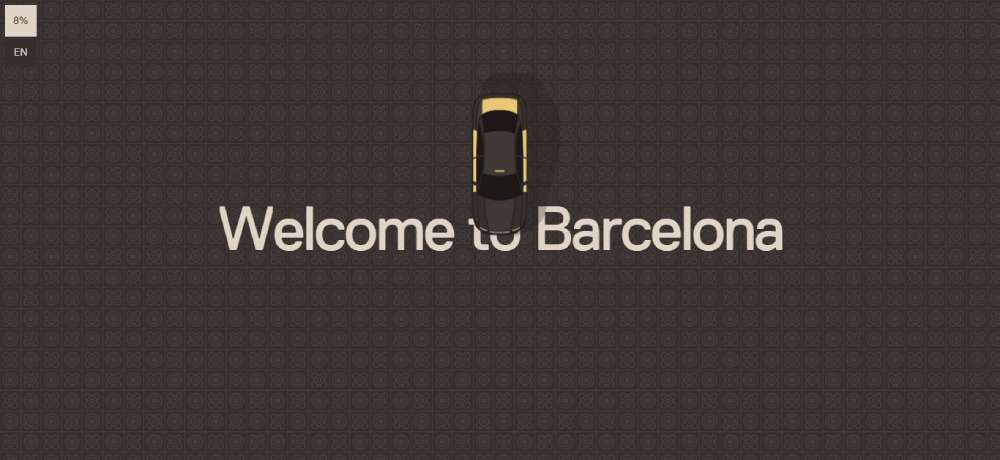
ONLY 8%
Barcelona's secret? Only 8% of its streets are named after women. Dive into Anton & Irene's project, shedding light on this quirky fact.
Zen Art
Art advisory, but make it fancy. Zen Art is your buddy in the artsy world, giving you the lowdown on where an advisor could make things pop.
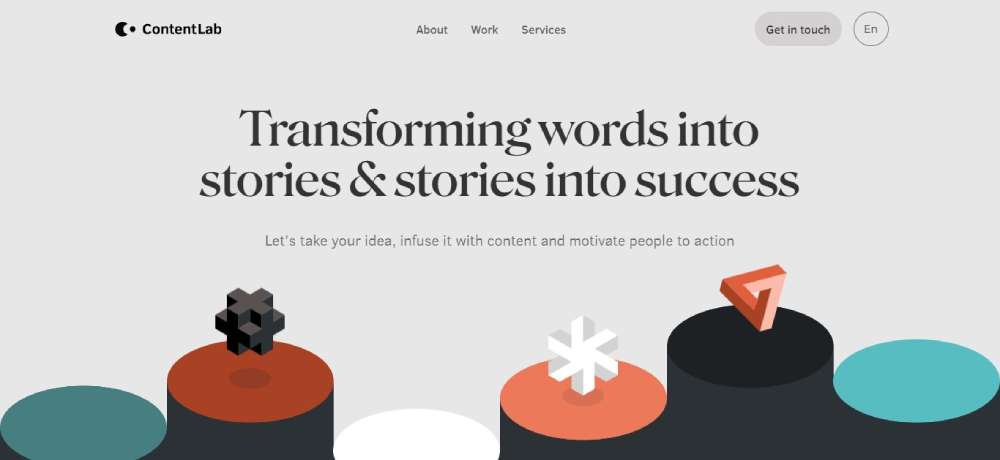
Content Lab
Stories. That’s what Content Lab cooks up. Dive into tales that grip your soul, all crafted with love and a splash of marketing.
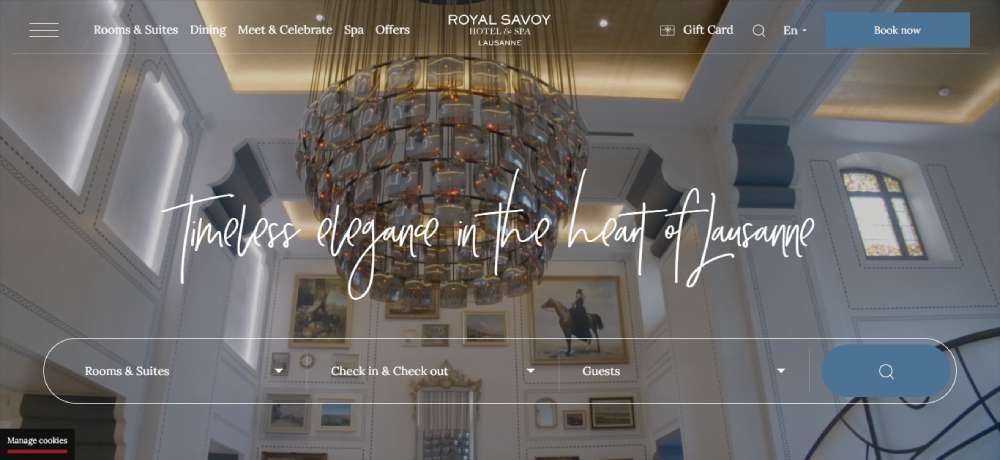
Royal Savoy Hotel & Spa Lausanne
Fancy a luxury escape? Royal Savoy in Lausanne is the dream. Their site? A digital red carpet, unfolding the royal experience, one parallax scroll at a time.
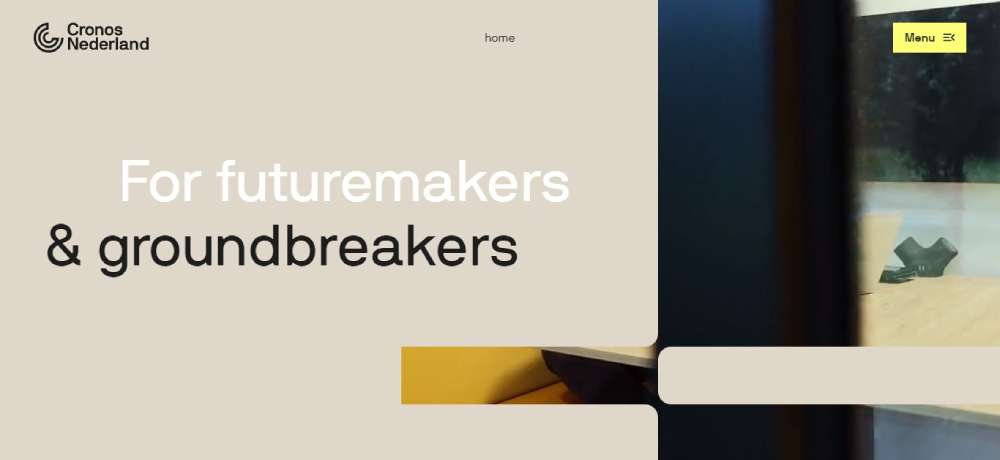
CRONOS.NL
Tech wizards unite! This space is where tech brains and consultancy champs brainstorm to craft tomorrow. It's like a playground for tech-savvy peeps hungry for the next big thing.
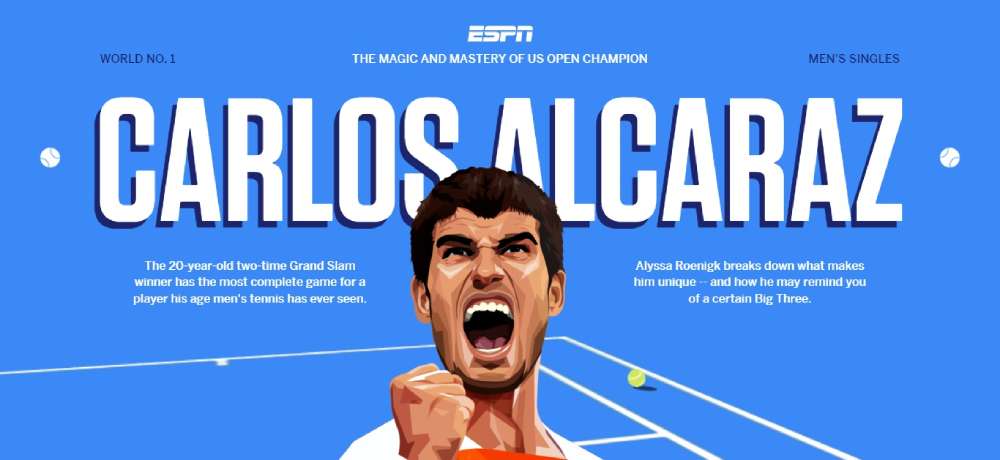
Carlos Alcaraz
Talk tennis to me! Dive deep into the story of Wimbledon's star, Carlos Alcaraz. Dude's on fire, giving off vibes like Nadal, Djokovic, and Federer. Game, set, match!
SETAPRINT
Enter the world of elite European printing. SETAPRINT's site? A digital canvas, echoing their game-changing stance in the print universe.
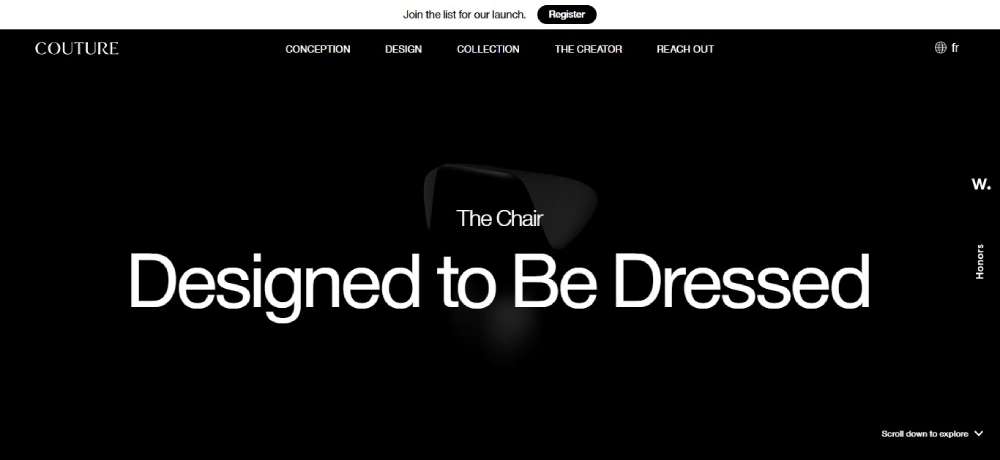
LA CHAISE COUTURE
Fashion but make it furniture. Couture isn't just for runways; it's for your living room too.
OWL
Ever dream of Barcelona-designed furniture? OWL's got you. Alfredo Lopez and his crew craft some sick designs, mostly in wood. So rustic, so chic.
.Flaw
Ready for a wild digital ride? .Flaw merges art and tech, serving you a buffet of animations and experiences. It's art for everyone, y'all.
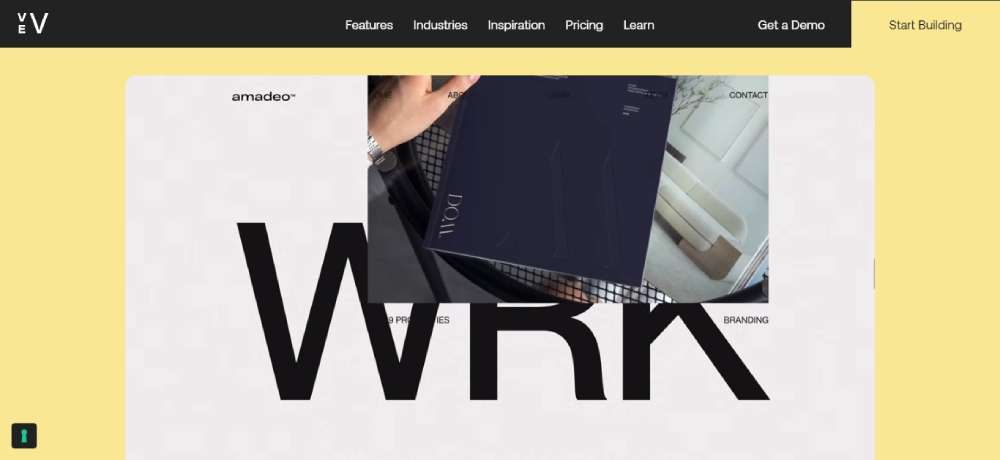
Amadeo
Branding magic happens here. Amadeo's site layers it on thick with Vev's parallax touch, putting their projects center stage.
Visual Track
Caution: this site might give you an urge to bust a move. Visual Track promises a burst of creativity and a good dose of happy feet vibes.
Margrete: Queen of the North
Fancy a historical trip? Cruise through Margrete's tale, a queen who juggled ruling three countries. This site, made in Vev, unfolds her saga act by act.
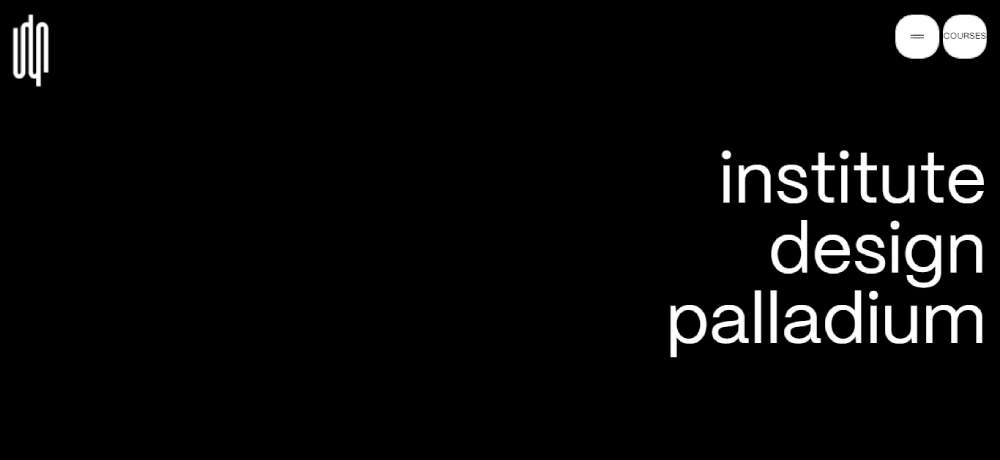
IDP
Step into the art-filled corridors of IDP, a design school in Verona. Whether you're into interior design, web jazz, or visual arts, they've got a class for that.
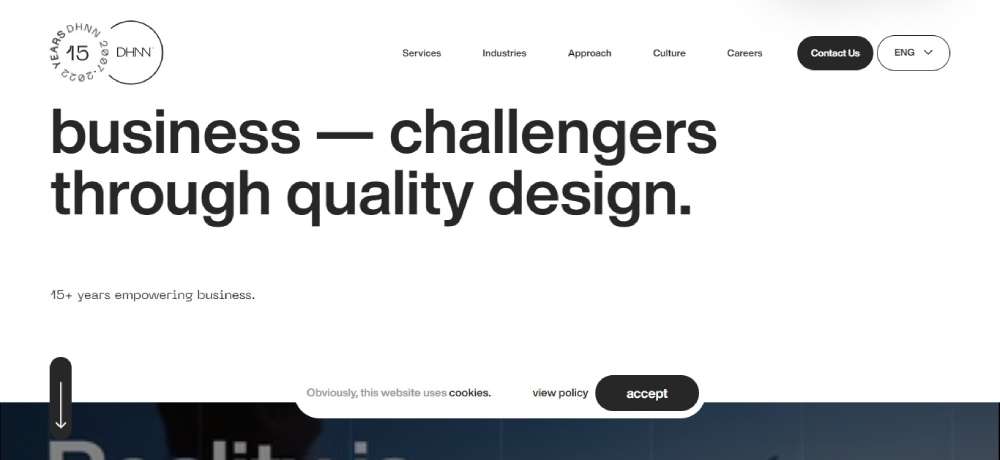
DHNN
Fasten your seatbelts! DHNN's site is like a digital rollercoaster. Motion, videos, animations – it's an energy-packed party from start to finish.
LEN - PORTFOLIO TEMPLATE
Meet Leòn, the sleek and stylish Webflow template for creatives. Whether you snap photos or paint masterpieces, Leòn's here to make you look good.
FAQ On Parallax Scrolling Websites
What is parallax scrolling in web design?
Parallax scrolling is a design technique where background images move slower than foreground images, creating a sense of depth and immersion. This effect is widely used to enhance user experience and create visually engaging websites. Utilizing CSS parallax and JavaScript libraries can make the implementation seamless.
How does parallax scrolling enhance user engagement?
Parallax scrolling captivates users through dynamic content and interactive design. It guides the user’s journey through visual storytelling and motion graphics, improving time on page and reducing bounce rates. By integrating micro-interactions, it makes the site more memorable and engaging.
Are parallax scrolling websites mobile-friendly?
Although primarily designed for desktop, parallax scrolling can be optimized for mobile through responsive design. Ensuring browser compatibility and performance optimization are crucial. Mobile-optimized sites use scaled-down effects to maintain user experience without compromising performance.
What are the technical challenges in creating parallax scrolling websites?
Technical challenges include site performance optimization, ensuring smooth scrolling, and browser compatibility. Using efficient HTML/CSS code and minimizing JavaScript can help. It's essential to balance aesthetic appeal with site speed and performance.
Which tools and technologies are commonly used for parallax scrolling?
Tools and technologies include JavaScript libraries like GSAP and ScrollMagic, CSS for styling, and HTML5 for structure. Leveraging these with a responsive design framework like Bootstrap ensures compatibility and performance across devices.
How can parallax scrolling benefit a design portfolio website?
Parallax scrolling adds a dynamic and interactive layer to a design portfolio, showcasing skills in web animation, interactive design, and motion graphics. It enhances the visual appeal and engages potential clients or employers, making the portfolio stand out.
Are there any SEO concerns with parallax scrolling websites?
While visually appealing, parallax scrolling can sometimes impact SEO if not implemented carefully. Ensure that important content is accessible and crawlable by search engines. Use structured data and alt text for images to maintain SEO integrity.
What are some real-world examples of effective parallax scrolling websites?
Real-world examples include digital agencies, design showcases, and product launch sites. These examples employ visual hierarchy, dynamic content, and creative development to create immersive user experiences, demonstrating the versatility of parallax scrolling in various web projects.
How do you ensure that a parallax scrolling site performs well?
To ensure good performance, optimize images, minimize JavaScript, and use a Content Delivery Network (CDN). Regularly test and tweak for site speed, especially on lower-end devices. Preload images and consider using lazy loading to improve loading times.
What are best practices for implementing parallax scrolling?
Best practices include using lightweight code, ensuring browser compatibility, and keeping user-centric design in focus. Test across multiple devices and screen sizes, and always prioritize site performance optimization and smooth scrolling to create an enjoyable user experience.
Conclusion
Parallax scrolling websites exemplify the cutting-edge of web design, blending dynamic content with interactive elements to create a memorable user experience. The examples showcased here highlight the versatility and creative potential of this technique. Utilizing CSS parallax, JavaScript libraries, and responsive design, these sites demonstrate how motion graphics and visual storytelling can enhance user engagement.
Key takeaways:
- Optimize for Performance: Use efficient HTML/CSS code and minimize JavaScript to ensure smooth scrolling and fast loading times.
- Responsive Design: Ensure your parallax effects are mobile-friendly and maintain browser compatibility.
- SEO Best Practices: Make sure content remains crawlable, with the use of structured data and optimized imagery.
These considerations are crucial for developers aiming to leverage parallax scrolling effectively. By integrating these principles, you can create engaging user interfaces that not only captivate but also perform well across various devices and platforms.
If you enjoyed reading this article about Parallax Scrolling Websites, you should read these as well: