
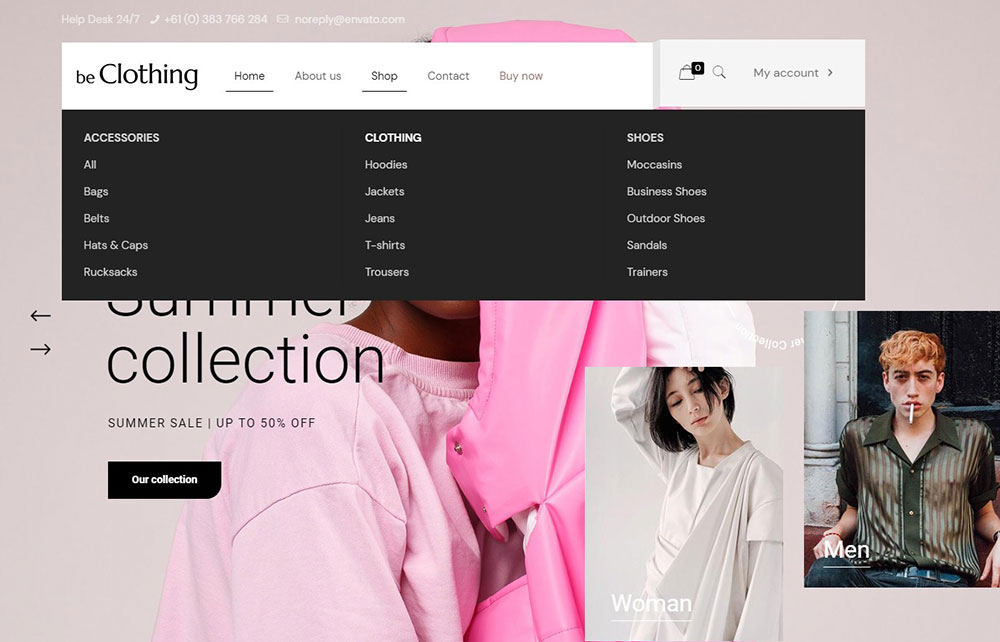
Efficient mega menu examples you should use as inspiration
October 11, 2023
The best looking event websites with awesome design
October 11, 2023A website header refers to the strip that is always present at the top of a webpage. It normally contains a logo, a navigation bar, a search bar, and other details that might be relevant for the user. The definition has slowly changed overtime, and people now call the entire content which is above-the-fold a website header. Because above-the-fold content is the most important for grabbing people’s attention, you need to find content that generates an emotional response.
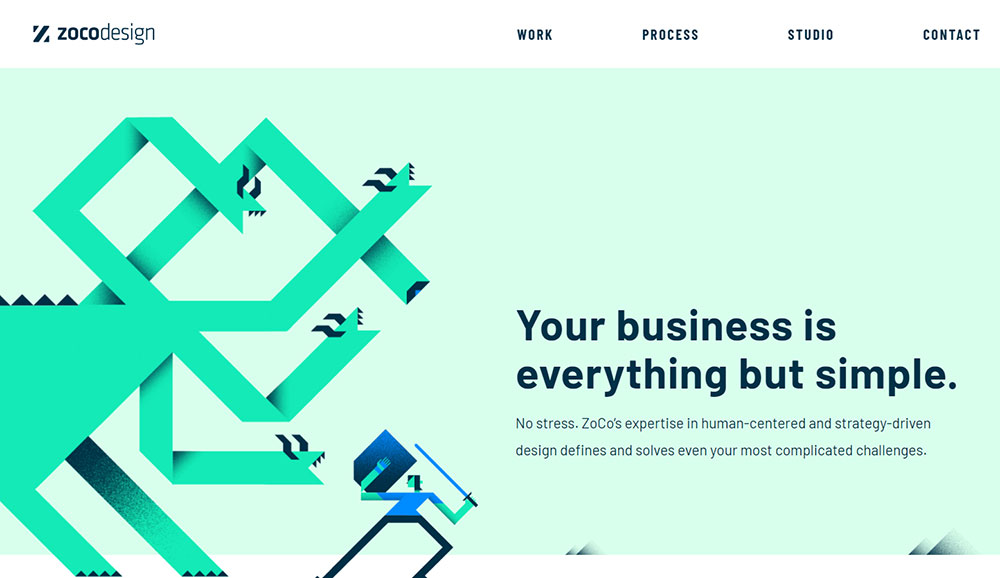
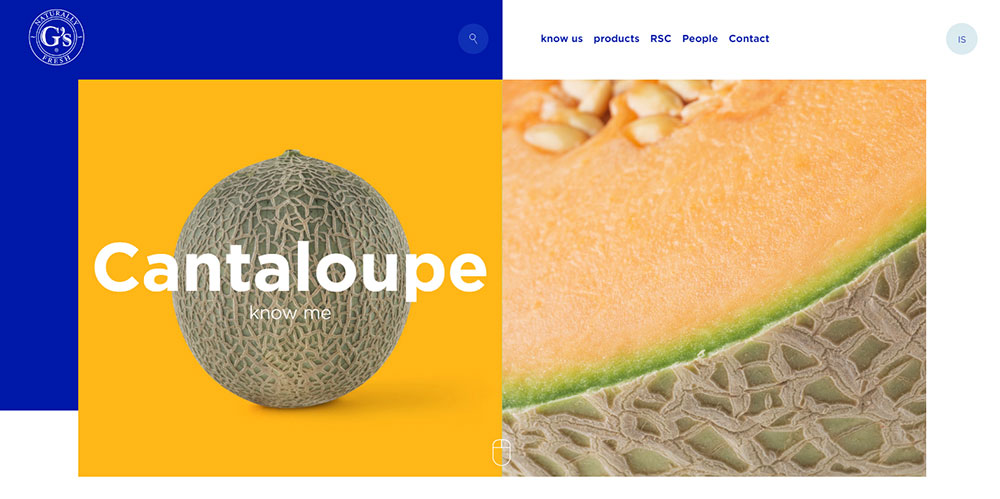
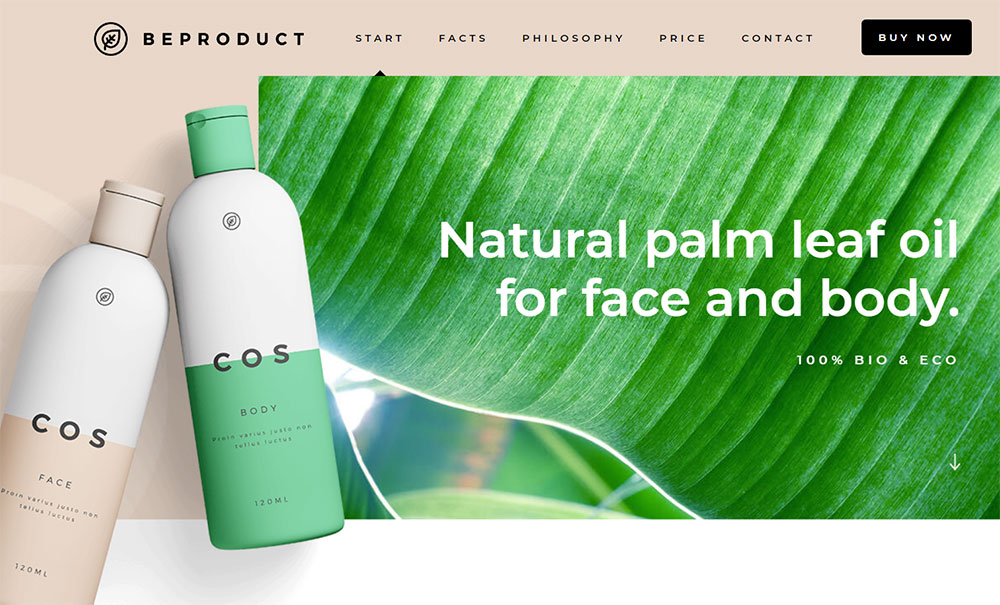
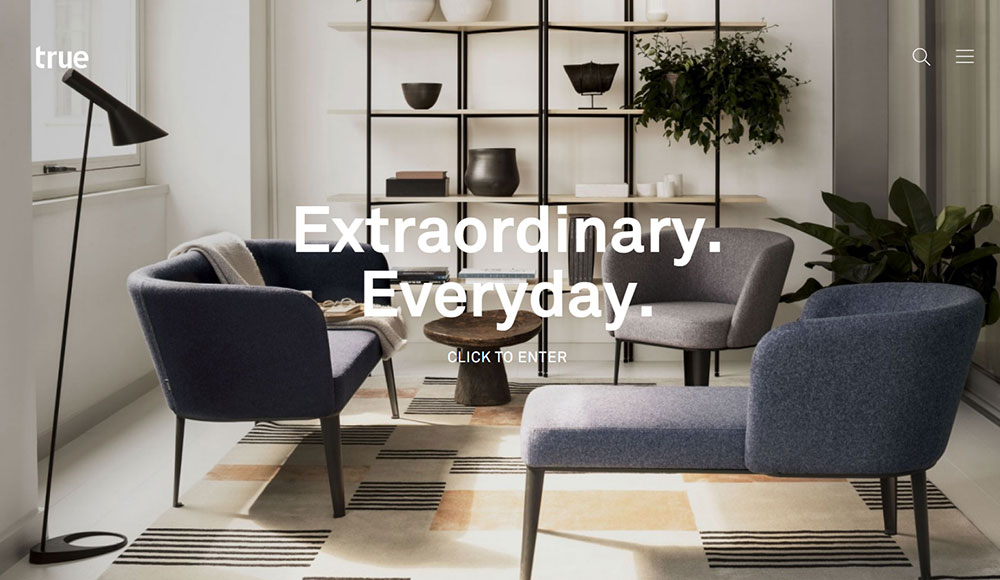
One of the easiest ways to do that is by using a website header image. Most users prefer visuals over written content because they are more pleasing to the eye and they carry more weight than copywriting or customer ratings alone. If you look around on the Web, most websites launched today have a website header image instead of other types of above-the-fold content. In order to learn how to incorporate header photos in your own website design, keep reading.
What rules should you follow?
HQ
Using high-quality photos is the first requirement for your website header image. If you upload low-quality photos, they will look blurry and visitors will leave the site in seconds – nay, milliseconds! A bigger, higher-resolution image is also helpful to fit the space better. A small-sized image that is stretched to fit a specific space within your website will always look distorted and pixeled. Always opt for high-resolution images instead. However, be careful not to go too high-resolution either because HQ images can make a website slow if not optimized properly.
Brand
If your website contains branding details, the website header image should also have something in common with your brand. For instance, you can include your company’s logo or respect the color palette adopted on your site. Take your time to choose an image that fits the website’s style just right. Instead of rushing and using the first free stock image you find, take your time to prepare photos that are both beautiful and on-brand.
Contrast
Some pictures may look great when you see them individually, but they might not be suitable as your website header. You will have to choose a picture that works with your website's color scheme. Choose a darker image if your website’s theme is light. Conversely, choose light images for darker-toned themes. It's not a hard-and-fast rule, but playing with contrast in this way can help you find that perfect balance.
Simply choosing an image because it looks good won’t work in this situation. Your website header image needs to be related to your website’s niche. If you plan to add a lot of written content on top of the image, choose pictures that are simpler in content to avoid making users struggle with understanding what’s going on. People tend to prefer pictures that include people in their composition, so keep that in mind when browsing for a good one.
Balance
It’s best to find a picture that allows you to create a balance between the written content and the visual part. Consider using an image that doesn’t entirely consist of a pattern. The image should have lighter parts where the text should go. If you’d like to use an image that has a heavy subject, use less written content.
A website header image can be placed either vertically or horizontally. Depending on how your website is structured, you can use a portrait photo or a landscape one. See which one would suit your website’s style the best.
Scalability
Your website header image should look great regardless of the size of the device it is displayed on. If the image doesn’t translate well in a smaller size, you should consider a different one with an appropriate aspect ratio.
Rights
Choosing header images should be done carefully to avoid legality issues. Always look for free header images instead of taking them from other sites. If you don’t know the source, the pictures might be under copyright restrictions and they could cause you problems in the long run. Stay safe by using header images from reliable sources with clear license agreements.
Where can you get your website header image from?
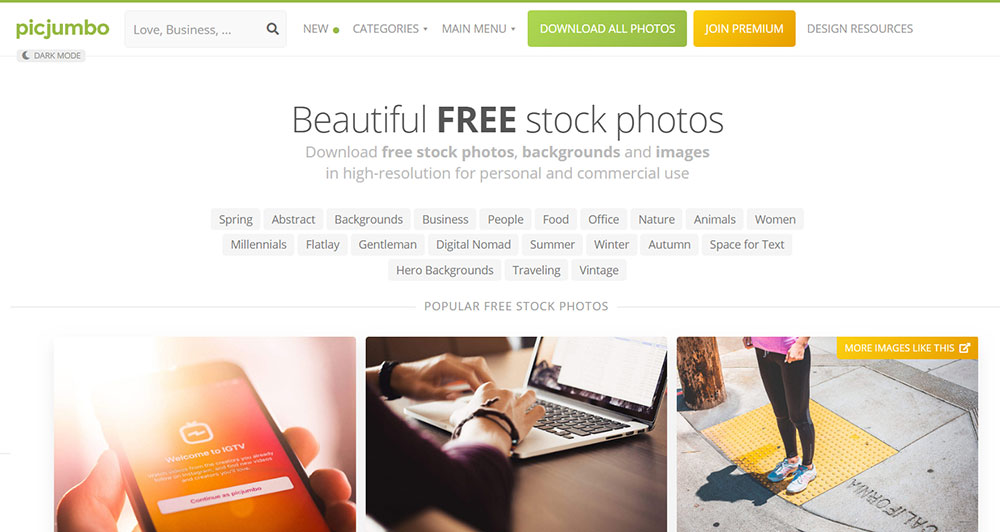
Talking about copyright infringement, you should always use stock photo libraries. These libraries come in two forms: paid and free. Depending on your current budget and what your website is about, decide whether you should pay for such services or not. There are plenty of free libraries that contain images from all sorts of fields. A few of the most popular ones include:
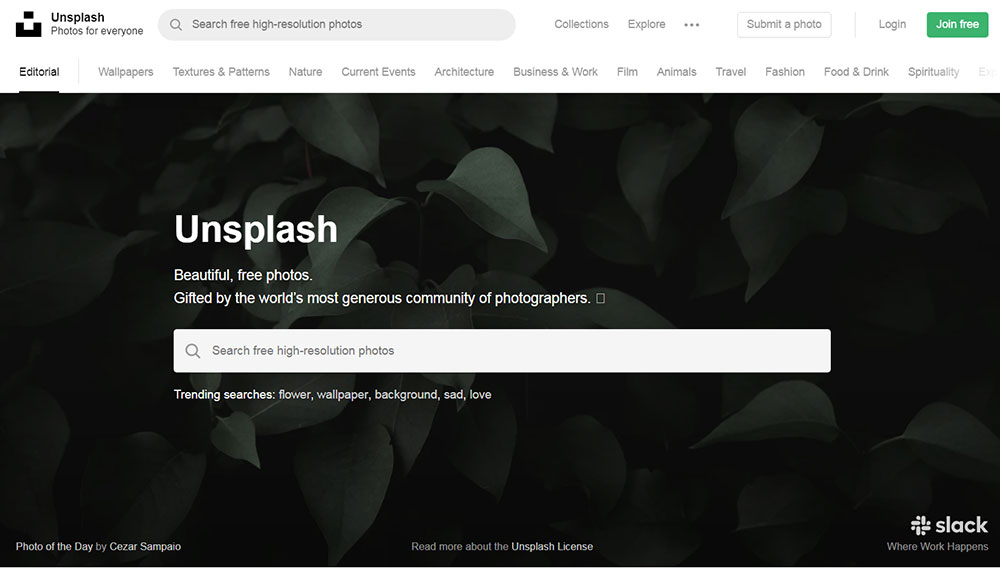
Unsplash
You can find both portrait and landscape images that you can use as header ones on Unsplash. This source is a free one, but you can’t use the images for commercial uses. Unsplash is updated quite often, as photographers contribute to the platform. Simply type in the keyword and you’ll be provided with a generous number of copyright-free photos.
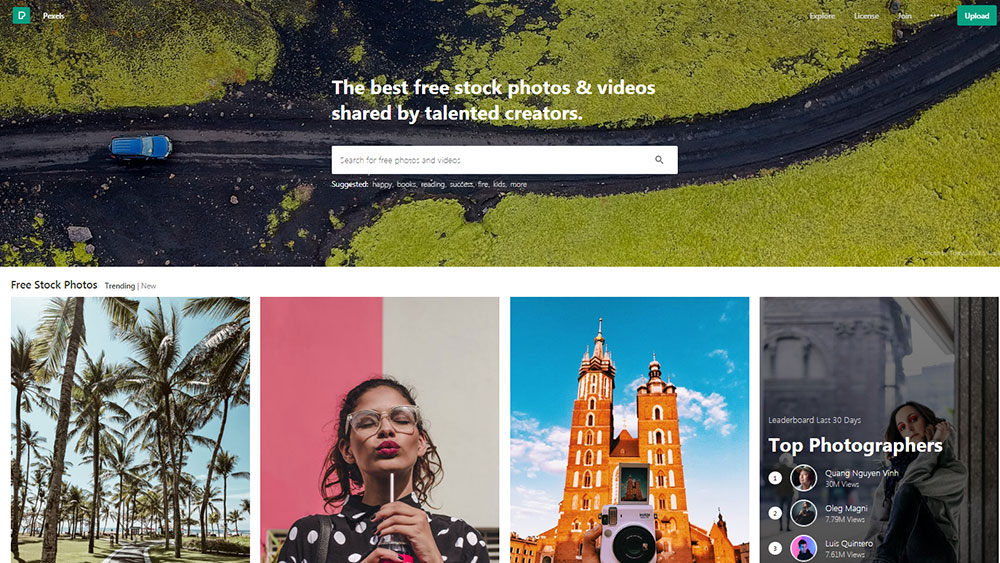
Pexels
Pexels is a great source for finding the best website header image. Their platform steadily grew overtime and it’s now a major platform for free stock images. The photos are indeed licensed, but the license is Creative Commons Zero, which means you can use them without any copyright infringement. Each photo has a few tags, making the platform easy to navigate.
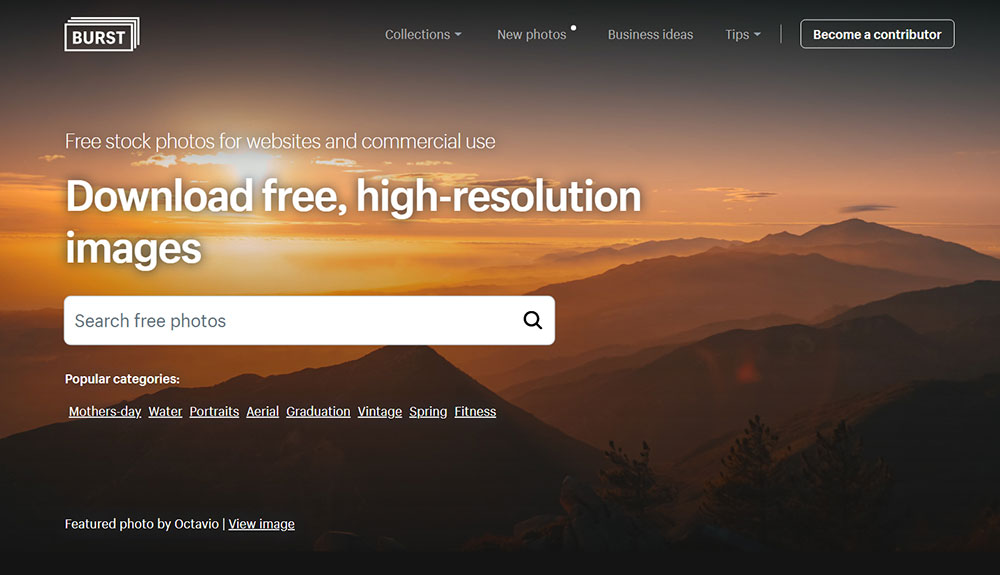
Burst by Shopify
Shopify is a platform for building eCommerce sites. To encourage smaller businesses to improve their sites, Shopify launched Burst, which is a free platform for royalty-free HQ images. The pictures you can find on Burst are taken at Shopify’s own studios, as well as from other sources. Regardless of the keyword you use for a search, it’s impossible not to find at least one image that suits your requirements.
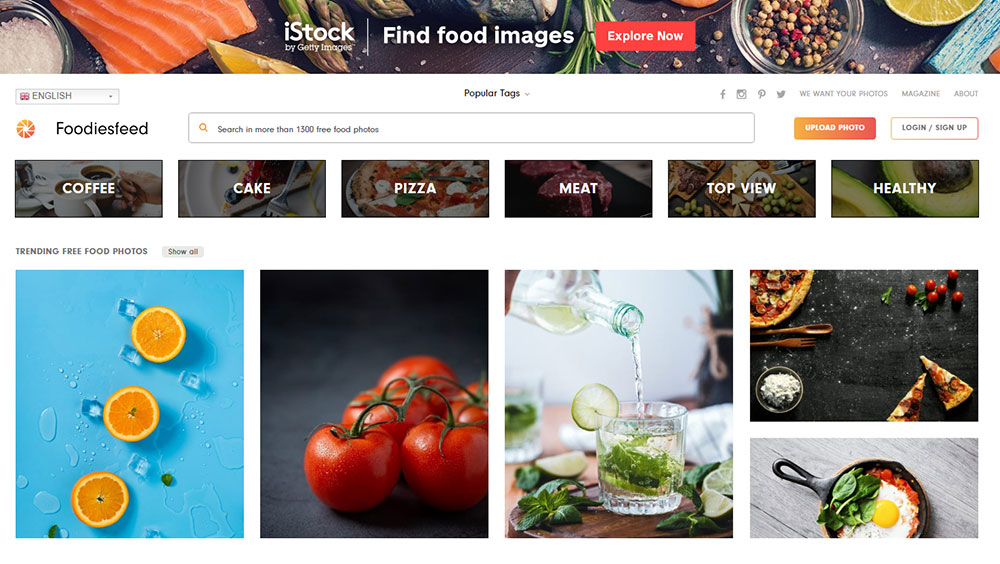
FoodiesFeed
This platform lets users download cool images and use them for both personal and commercial purposes. Gratisography is updated weekly and all the pictures are royalty-free. You can use this platform for unconventional website header images that are more on the artistic side of photography.
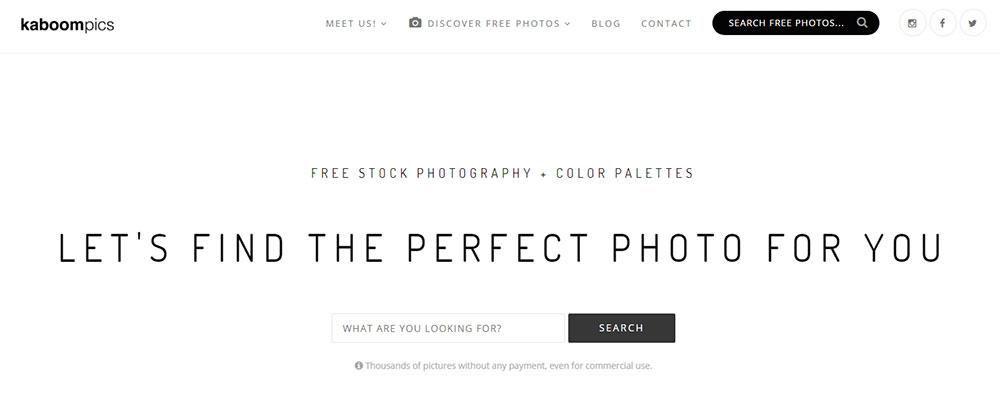
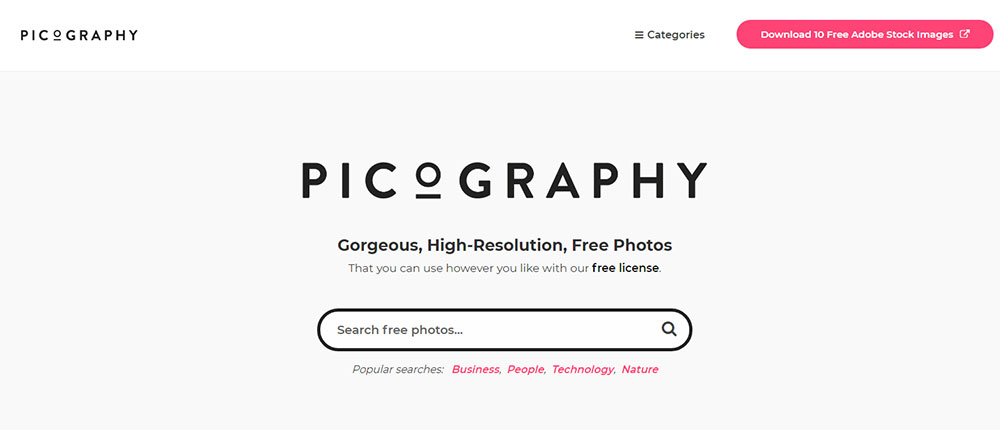
Kaboompics
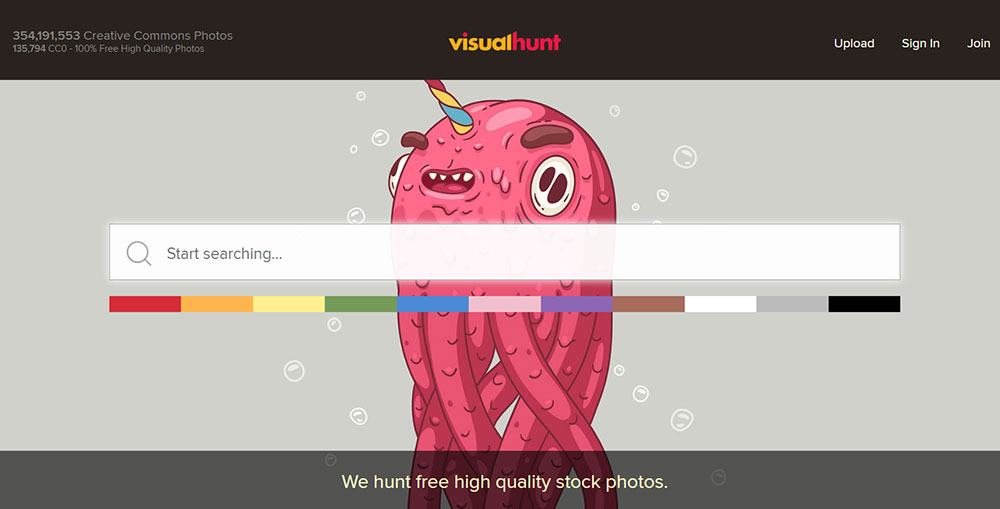
Getting your website header image from Visual Hunt is as easy as blinking. You just need to access the website, type in your keywords and download any photo. They are all under the CC0 license, which means you can use them for any purpose you may have.
FAQ on website header images
What's the ideal size for a website header image?
Oh, man, I get this one a lot. So, here's the deal: there's no one-size-fits-all answer. But, a common recommendation is around 1920x1080 pixels for a full-screen header. However, always consider your website's layout and the devices your audience uses. Remember, responsiveness is key!
Why is my header image looking blurry?
Ah, the age-old blurry image conundrum! This usually happens when the original image's resolution is too low, and it's being stretched to fit a larger space. Always start with a high-resolution image. Also, check the file format. JPEGs can lose quality, but PNGs are sharper. And hey, don’t forget about retina displays – they need double the resolution!
How can I optimize my header image for faster loading?
Speed is the name of the game, right? First, compress that image without losing quality. Tools like TinyPNG or Compressor.io can be lifesavers. Also, consider using modern formats like WebP. They offer great compression and quality. Lastly, a Content Delivery Network (CDN) can speed things up by serving images from the closest server to your visitor.
Should the header image include text?
Good question! Text can convey a message quickly, but be careful. If the text is part of the image, it might not be responsive or accessible. A better approach? Layer the text over the image using CSS. This way, it's readable on all devices and screen sizes. And remember, contrast is your friend – make sure it pops!
How often should I change my website header image?
Oh, diving into the aesthetics, are we? Well, there's no hard and fast rule. Some sites switch it up seasonally, while others might keep the same image for years. It really depends on your brand and message. But a fresh look now and then? It can re-engage returning visitors. Just ensure it always aligns with your brand's vibe.
Can I use stock photos for my header?
Stock photos can be a blessing, but tread carefully. While they're convenient, they can also look generic. If you go this route, choose images that truly resonate with your brand. Avoid those cliché, overused shots. And, of course, always ensure you have the right license to use them!
What's the deal with parallax scrolling and header images?
Parallax is that cool effect where the background (your header image) moves at a different speed than the foreground. It can add depth and dynamism to your site. But a word of caution: it can be distracting or even cause motion sickness for some users. Use it wisely and test it out with different audiences.
How important is the mobile view of the header image?
Super important! With so many folks browsing on mobile these days, you've got to ensure your header looks fab on smaller screens. This might mean adjusting the image's focus or even using a different image altogether for mobile. Always test on various devices to ensure it's looking crisp and clean.
Do I need to worry about SEO with my header image?
Absolutely! While the image itself won't rank in text searches, its file name, alt text, and title can impact SEO. Name your image descriptively, and always include relevant alt text. This not only helps with search engines but makes your site more accessible to those using screen readers.
How can I make my header image more engaging?
Engagement is the golden ticket, isn't it? To make your header pop, think about your audience. What resonates with them? High-quality images, relevant content, and a touch of creativity can go a long way. Maybe add some interactive elements or animations. But always prioritize user experience – if it's too flashy or busy, visitors might bounce.
Final word
As you may notice yourself, the number of sources for header images is generous and in continuous expansion. Try not to use only one of the websites listed above. Check out each of the platforms and look for that perfect website header image that will delight your users and make them stay longer on your site.