
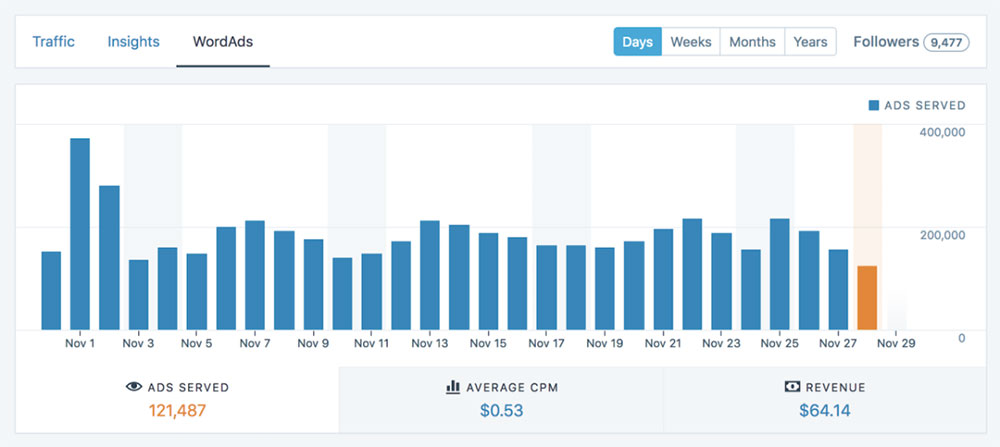
WordAds vs AdSense: Which one to pick for your website?
July 4, 2024
How to Reset WordPress Quickly and With No Drama
July 6, 2024In an era where digital storytelling defines brand narratives, the use of video backgrounds on websites emerges as a dynamic tool to captivate and engage.
These high-impact visuals don’t just enhance aesthetics—they transform the way users interact with online platforms. Whether it's a creative agency showcasing its branding strategies or a minimalist design site offering web design inspiration, integrating video can profoundly elevate user engagement.
Through this article, you’ll dive into examples of websites with video backgrounds that creatively incorporate these elements. From boosting conversion rates to crafting a seamless user experience across devices, you'll discover how HTML5 technology and responsive design play pivotal roles in modern web development.
By the end, you’ll not only have a curated list of exemplary sites but also insights into the visual storytelling strategies underpinning their success.
Examples of websites that use video backgrounds
A list of websites that used cool video backgrounds should help you understand what makes them so useful and appreciated by visitors. Websites with video background seem to be the most efficient method to transmit a message nowadays when everyone is in a hurry and would like to get their information fast. These are some html5 video background examples that should inspire you for your next project:
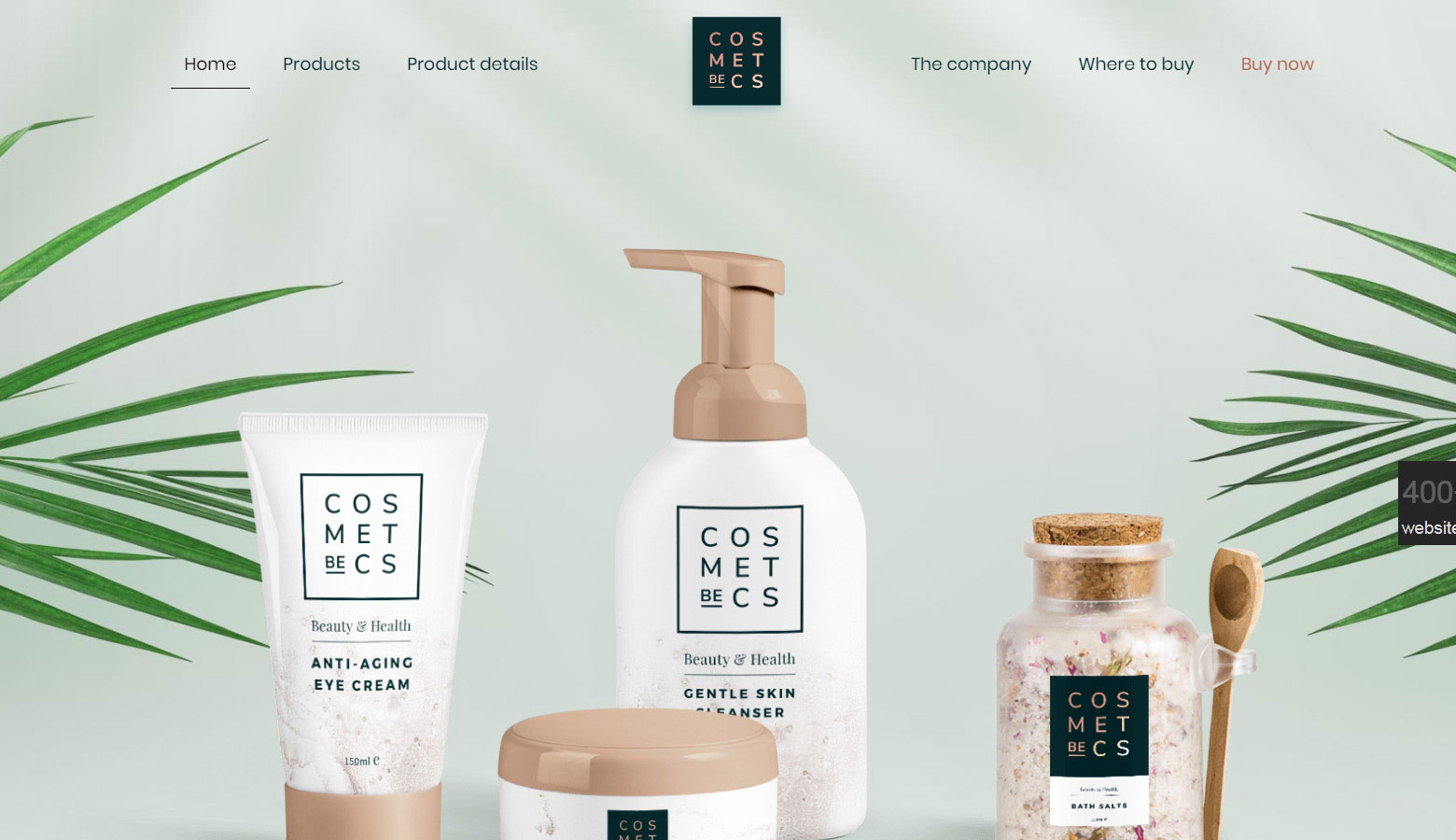
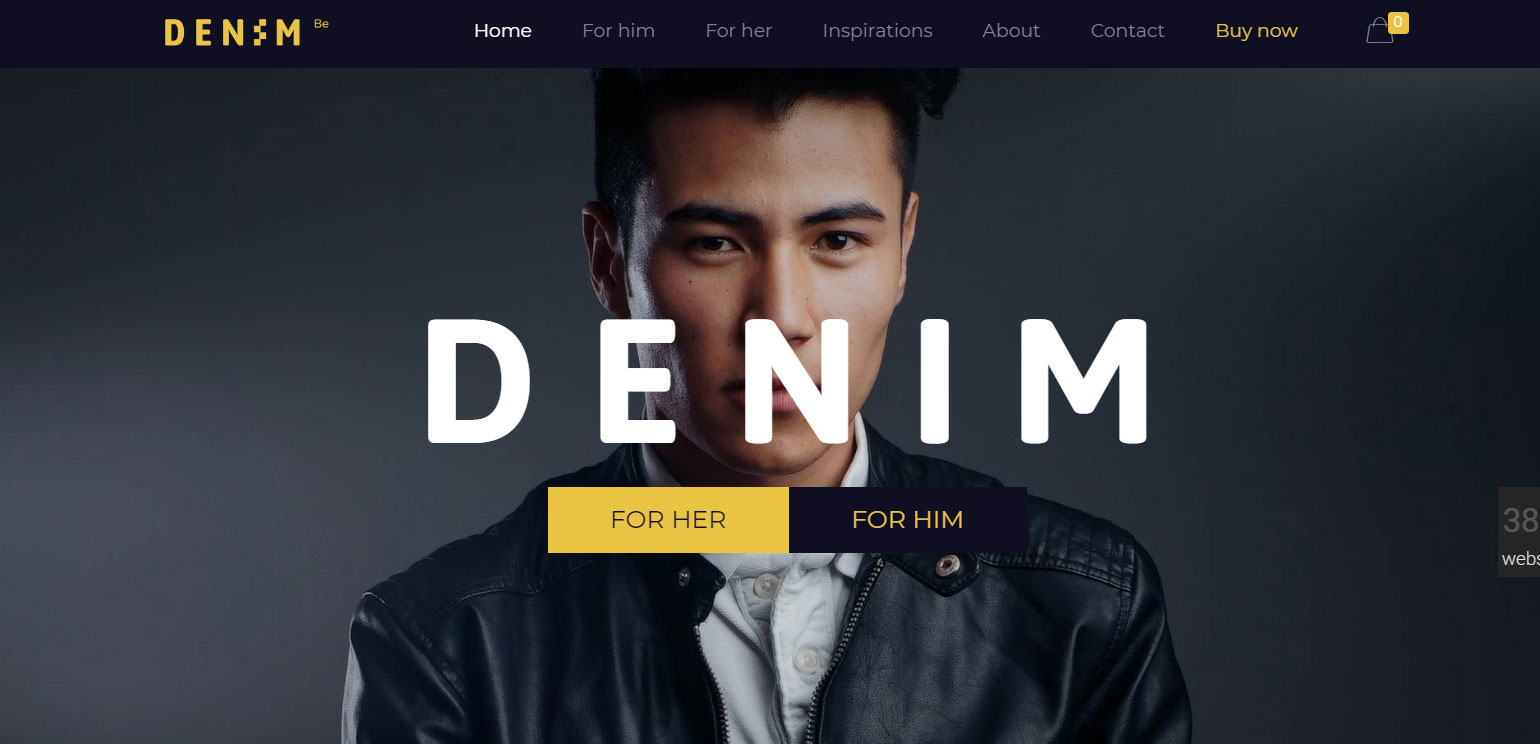
Cosmetics
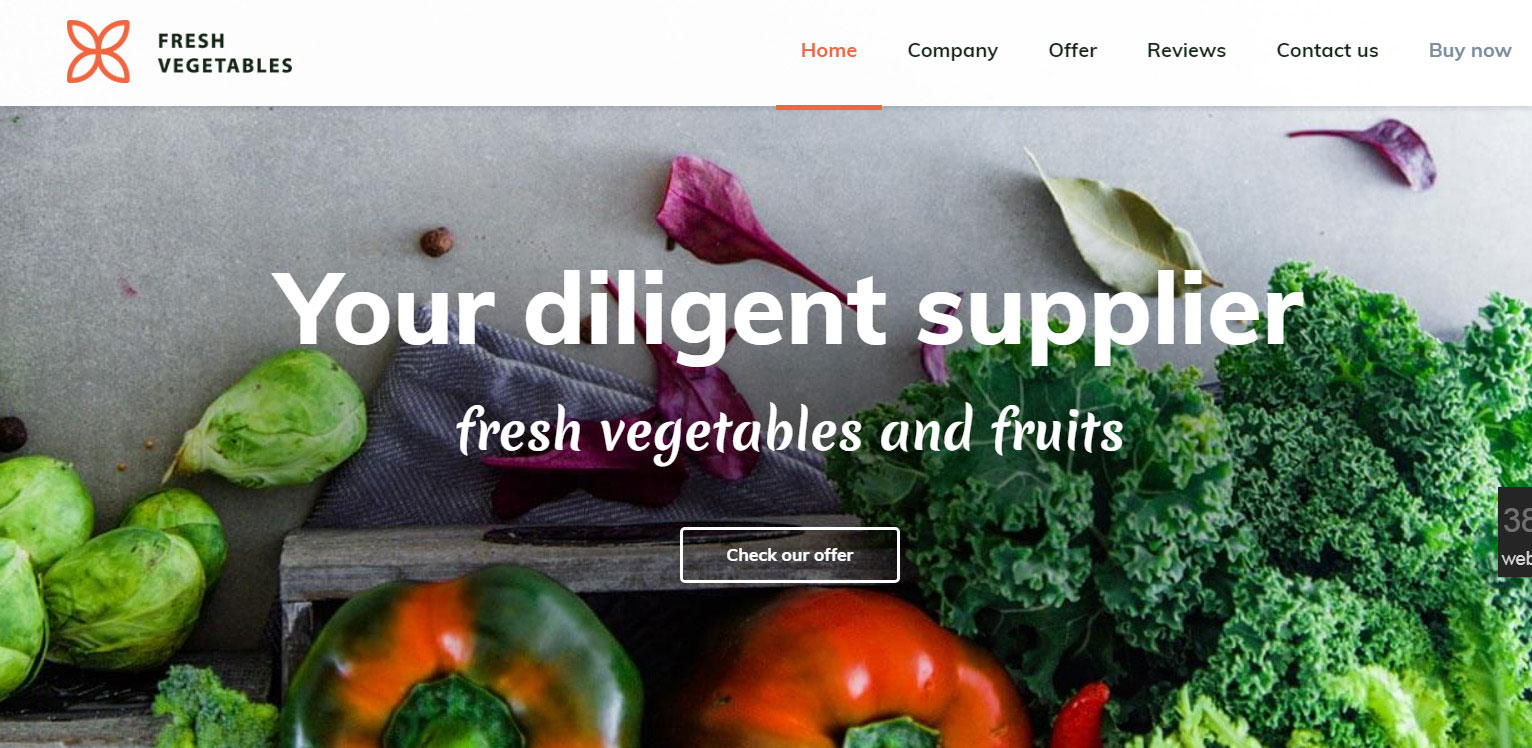
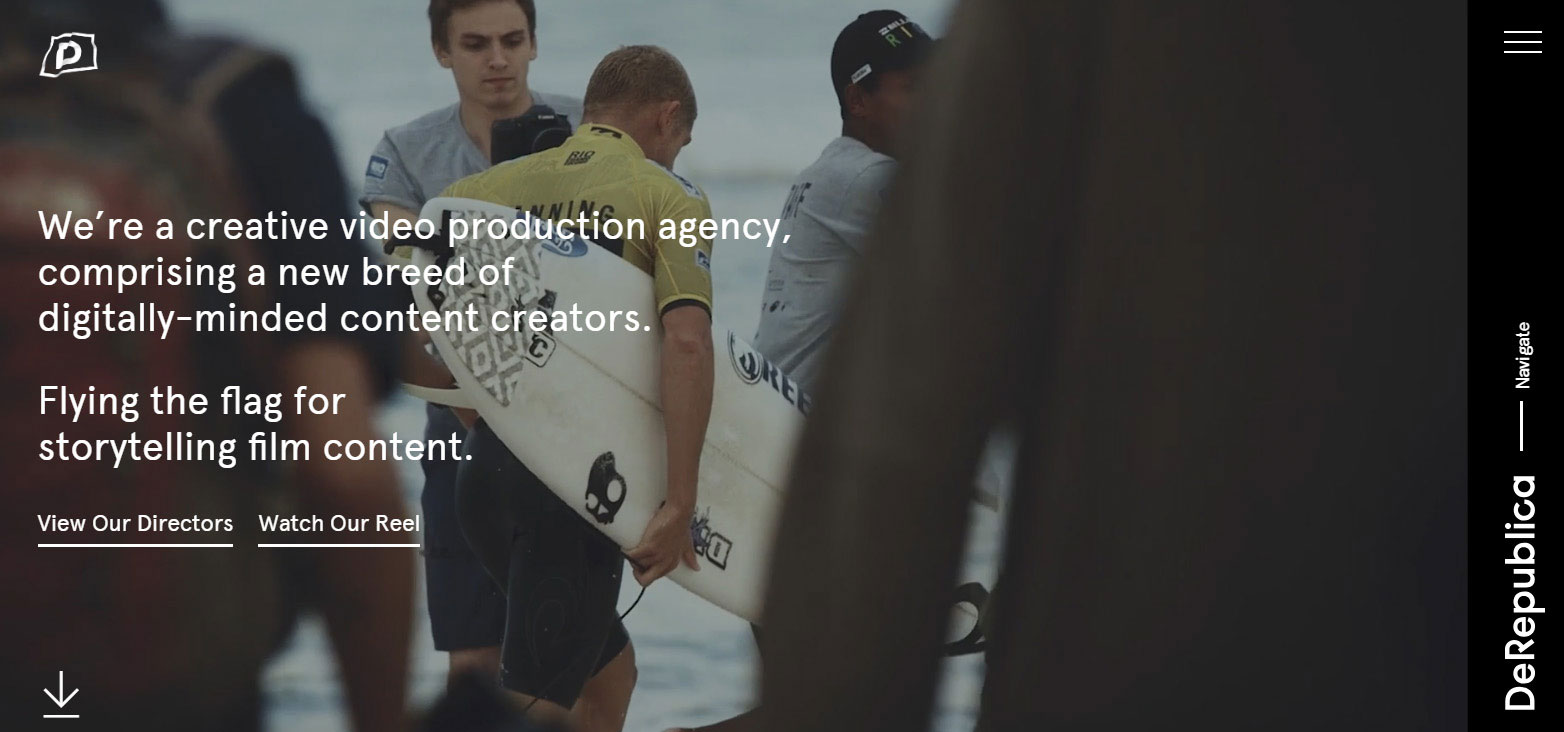
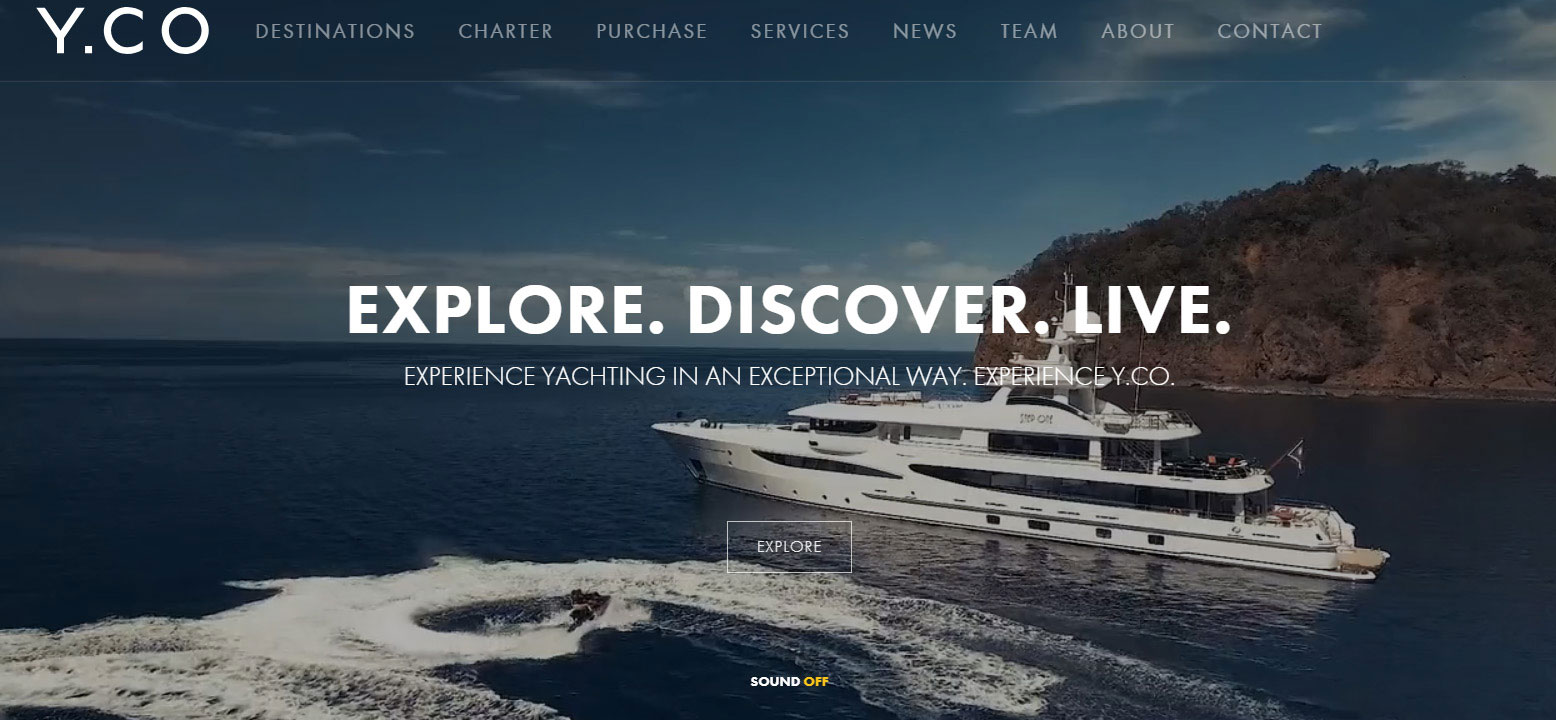
This website uses a video that has quick cuts from different perspectives. Aerial shots are pretty popular in terms of camera work, and they made use of it exceptionally. Besides using it as a background video, the company made the full video available if visitors want to see more.
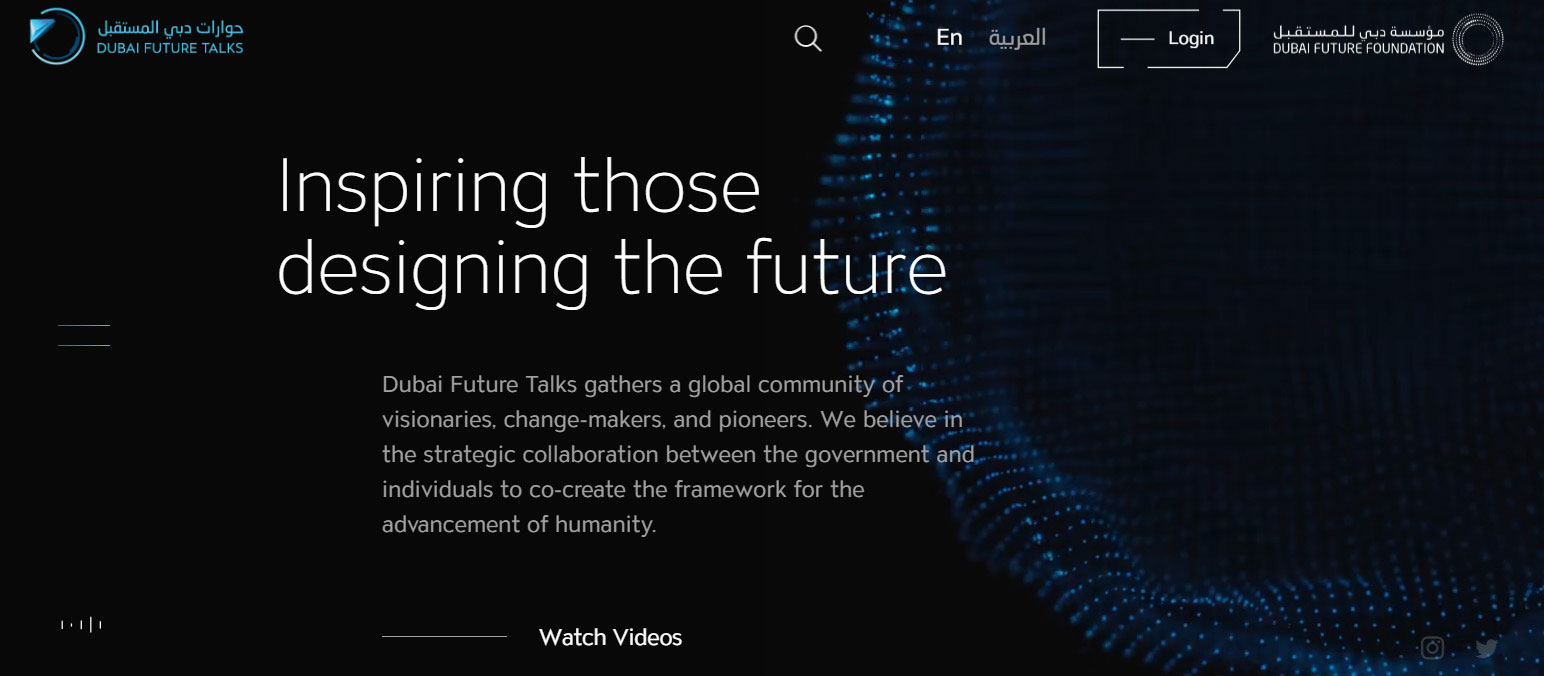
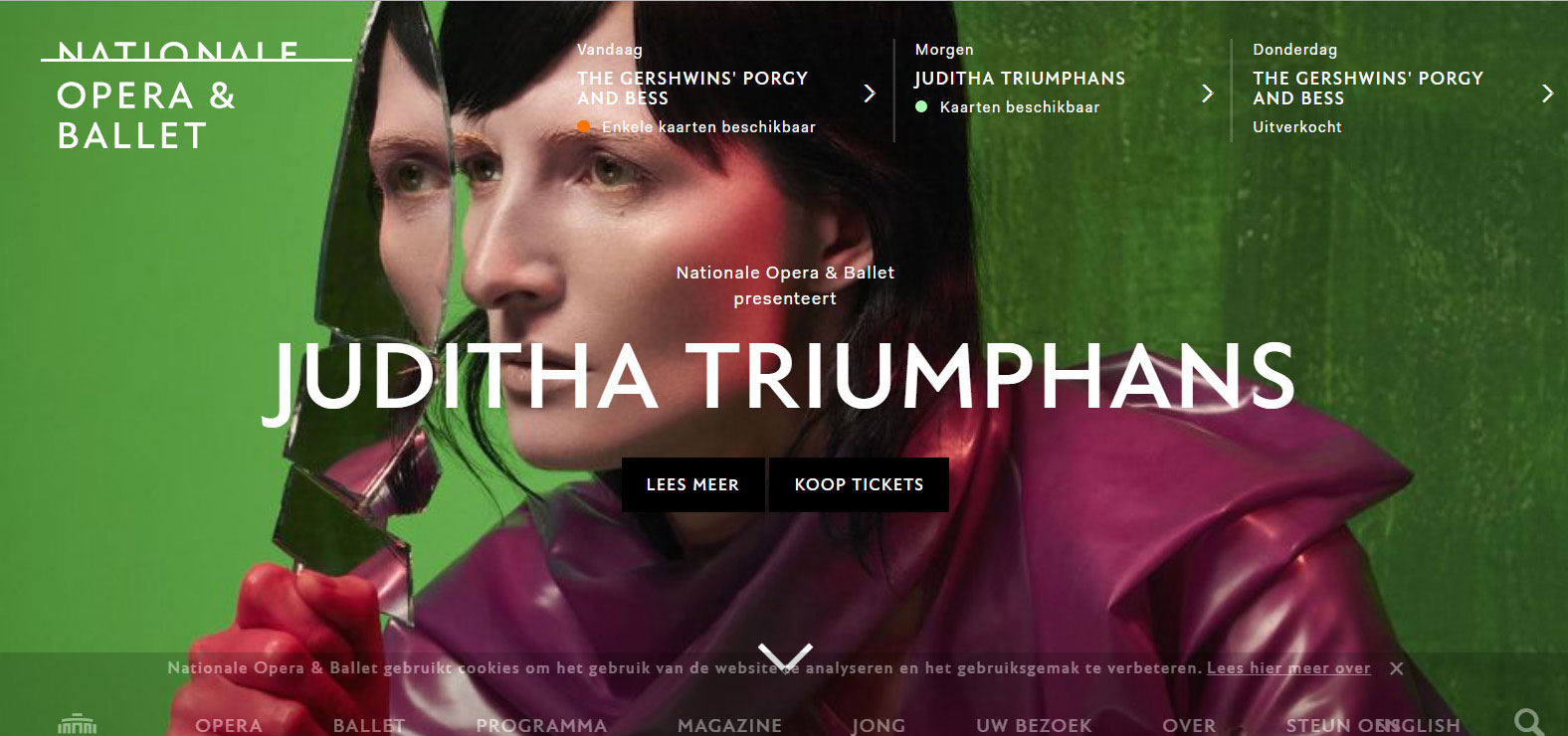
Dubai Future Talks
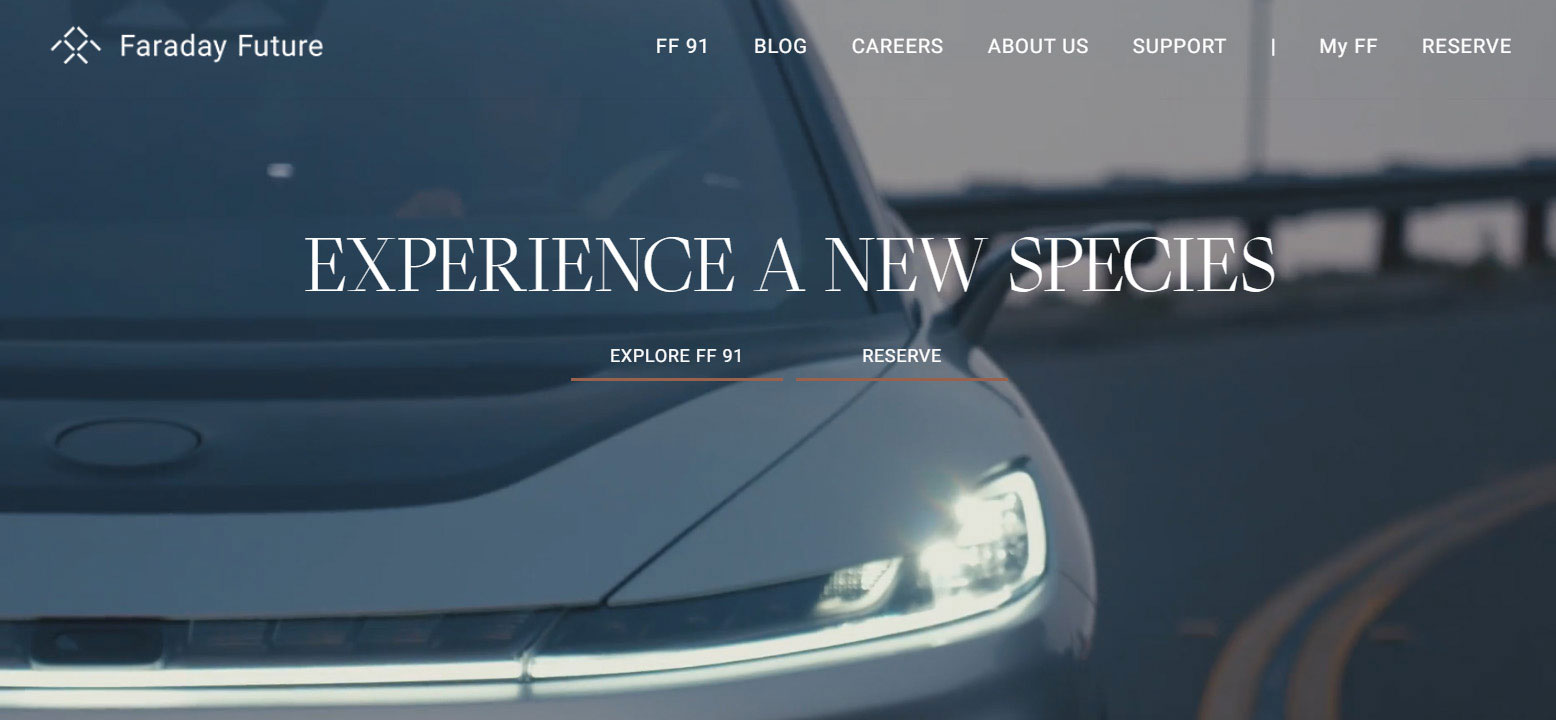
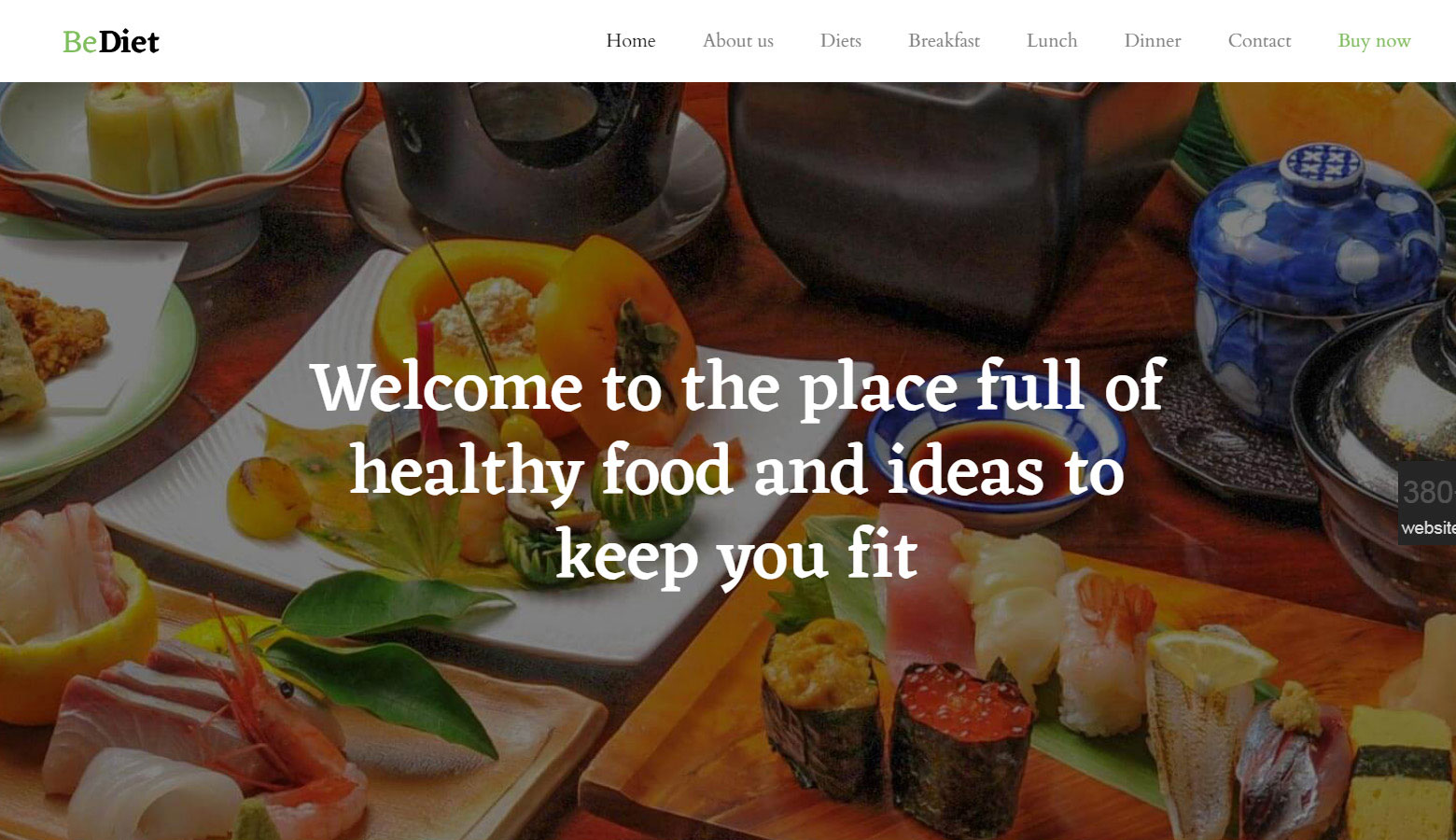
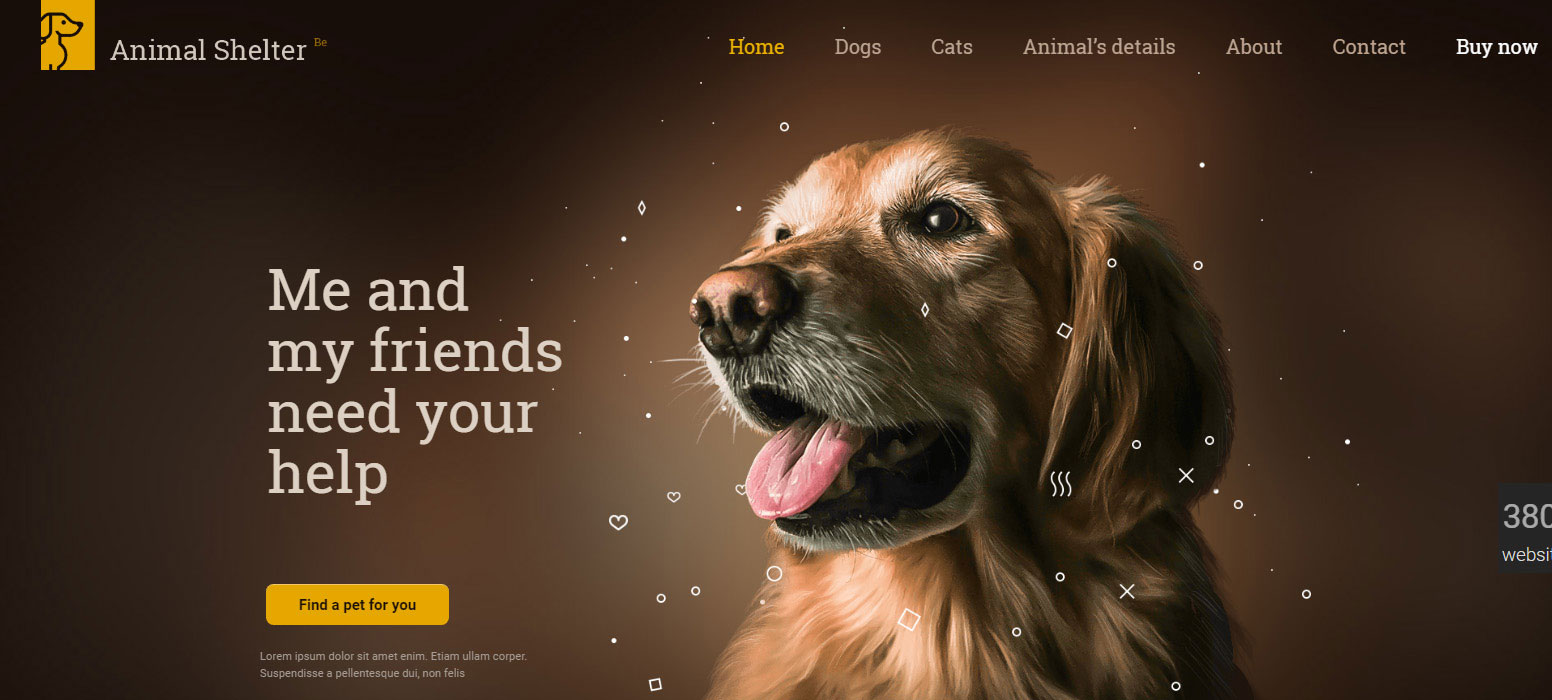
Faraday Future is a great website that includes a car commercial as a video background. Everything you would want to know about that car is presented in the shortest time possible. The website immediately accomplishes the goal of transmitting a message and catching the eye of the visitors, turning them into potential customers.
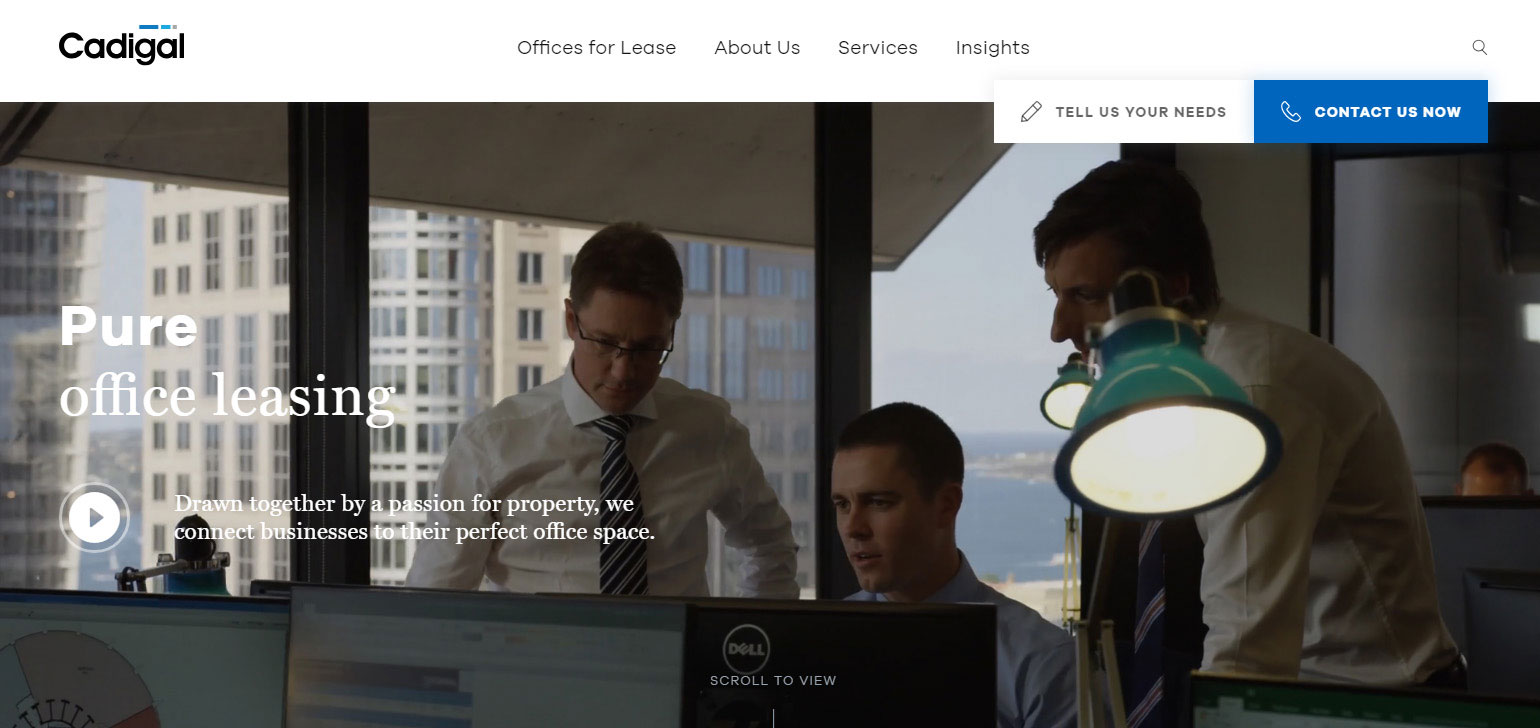
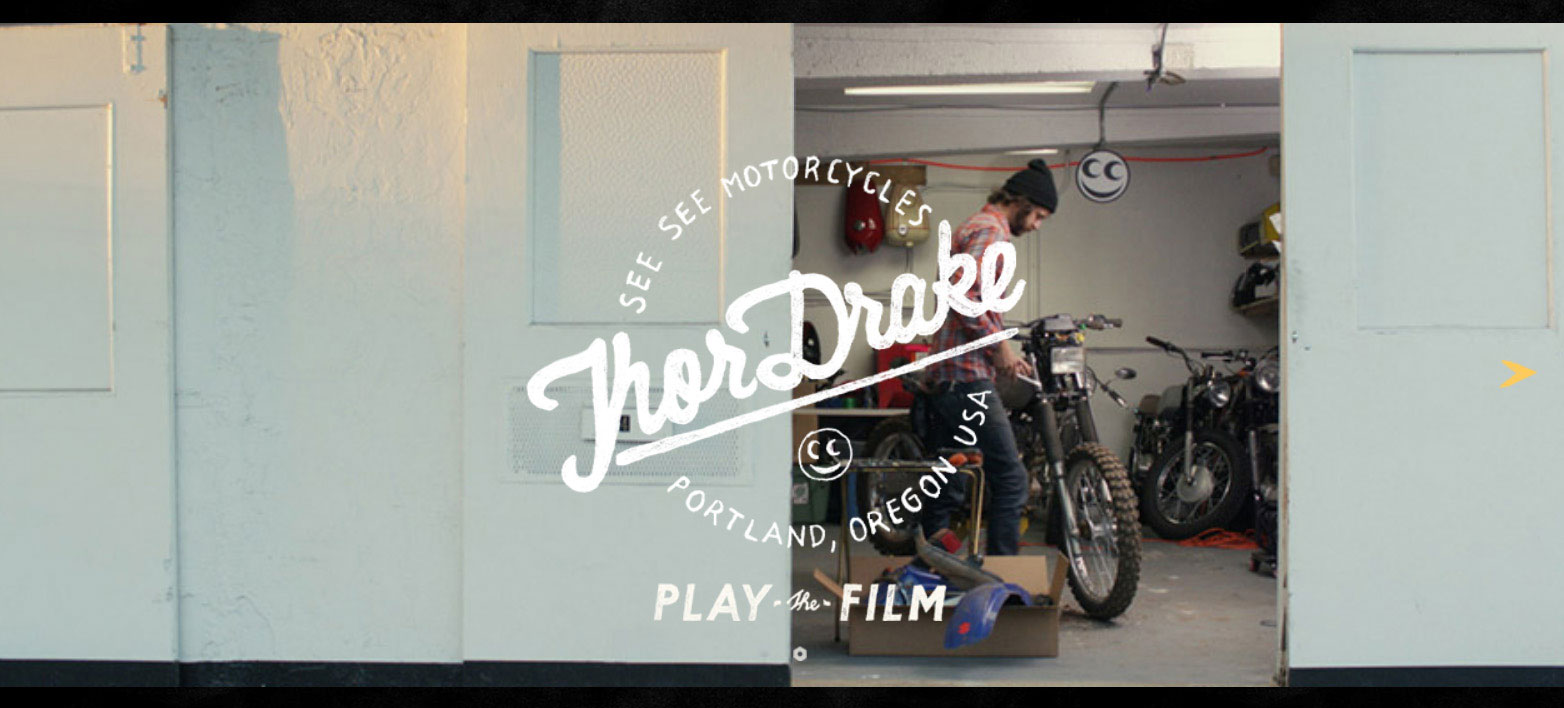
Oasen
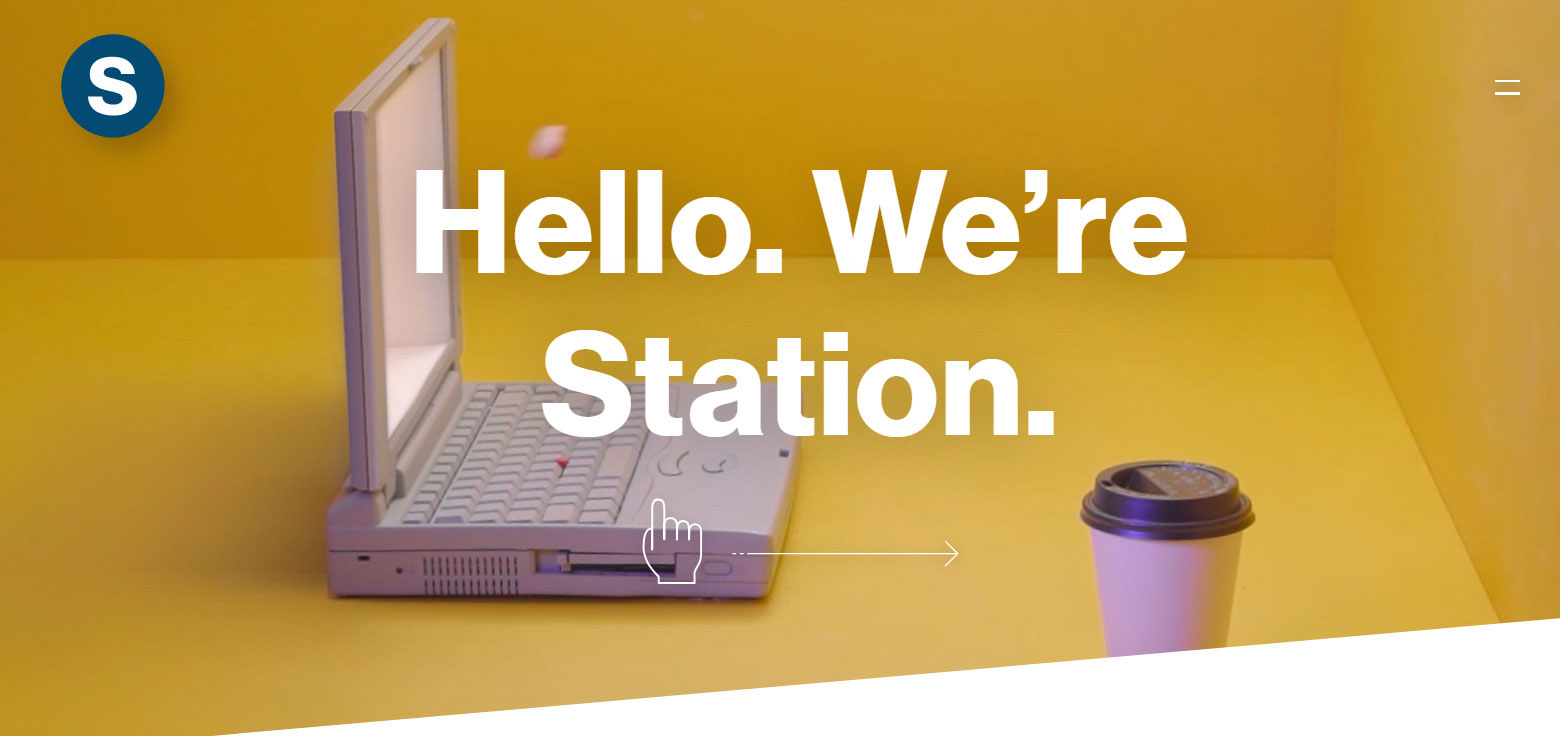
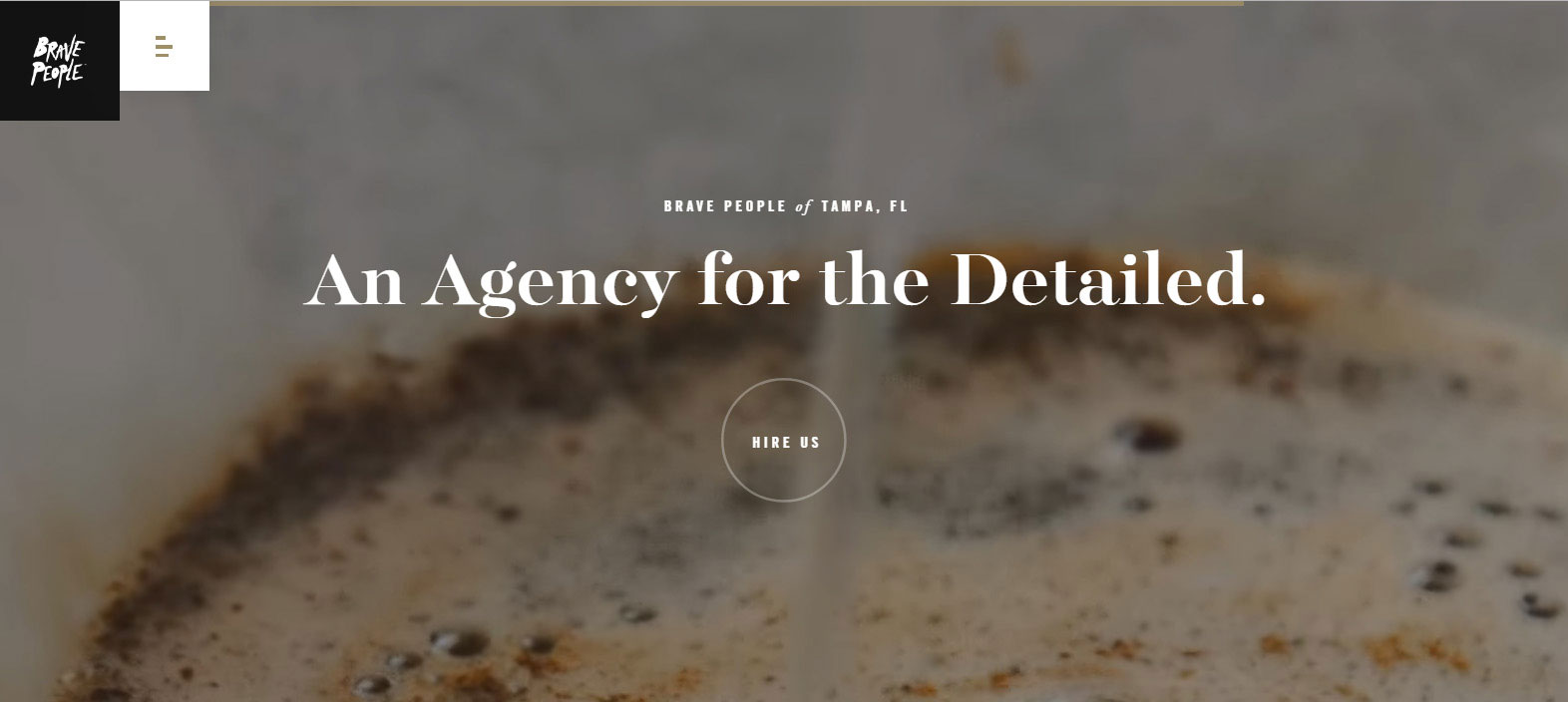
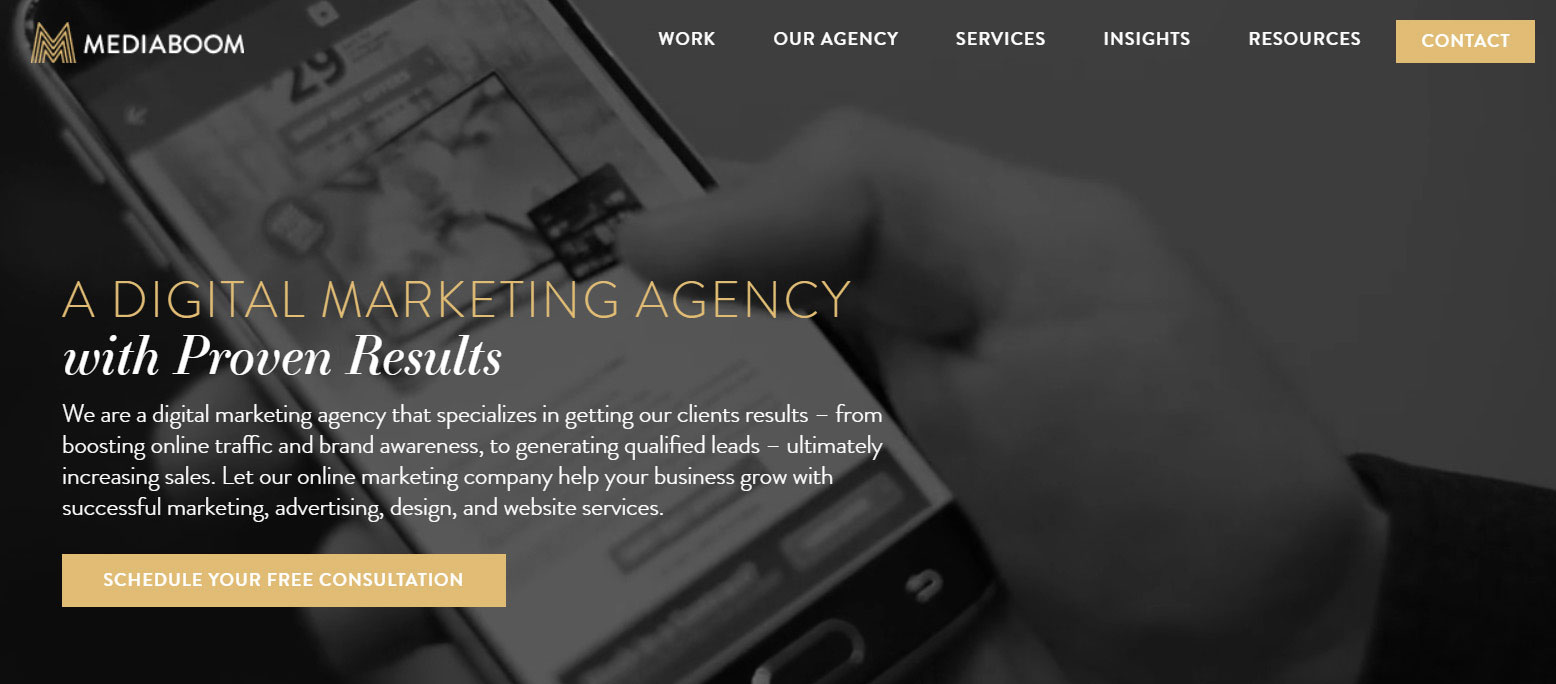
Flipboard is an app for iPhone and iPad and the designers selected a video background to present the way the app works. This is the easiest and most efficient method to make people curious about the app.
FAQ on websites with video backgrounds
What are examples of websites using video backgrounds?
Take Airbnb and Spotify; these are classic examples. Their web design leverages video backgrounds for immersive digital storytelling. The use of dynamic backgrounds creates a visually engaging environment, enhancing user experience by offering high-impact visuals that capture attention the moment the site loads, leading to deeper user interaction.
Why use video backgrounds in web design?
Video backgrounds play a significant role in branding strategies. They provide a visual storytelling mechanism that can enhance the brand identity and user engagement of a site. This multimedia element can highlight creative content, ensuring the website's message resonates visually with the audience, creating a memorable first impression.
How do video backgrounds affect user experience?
Motion backgrounds enrich the website interface, contributing significantly to user engagement. They introduce interactive media that captivates visitors, potentially increasing time spent on a site. This seamless video playback facilitates an intuitive navigation flow, optimizing conversion rates and strengthening the conversion funnel by guiding users gently through content.
Are video backgrounds mobile-friendly?
With advances in responsive design, video backgrounds can now be optimized for mobile. Utilizing HTML5 technology, designers ensure cross-platform compatibility. Although page load speed needs to be considered, careful user interface (UI) adjustments can mitigate issues, maintaining an enjoyable user experience on various devices.
Do video backgrounds impact SEO?
Indirectly, yes. SEO optimization benefits from increased user engagement, higher time-on-page, and reduced bounce rates. Visual storytelling links closely with elevated performance metrics. While video backgrounds themselves aren’t directly SEO factors, they contribute to an enhanced brand identity, indirectly influencing search rankings positively.
What are the technical requirements for video backgrounds?
A strong understanding of web development tools is essential. HTML5 video backgrounds, combined with CSS and JavaScript animations, create fluid integrations. Selecting the right hosting platforms ensures seamless video playback. Consider crafting low-latency, high-definition video to ensure that performance metrics remain optimal and user engagement is heightened.
How can video backgrounds increase conversion rates?
Video backgrounds capture attention immediately, enhancing user interaction. They serve as a magnet, drawing users further into the conversion funnel. By breaking through static noise, these dynamic backgrounds tell a compelling story that can gently nudge users toward desired actions, improving conversion rates through engaging visuals.
How to ensure video backgrounds load quickly?
Streamline files and use compression. Opt for HTML5 technology to enable seamless video playback across devices. Optimization of performance metrics involves preloading strategies, lazy loading, and adapting video resolution based on connection speeds, ensuring page load speed is optimal without sacrificing visual engagement.
Can video backgrounds be integrated with other multimedia elements?
Absolutely, combining video backgrounds with interactive media, such as CSS and JavaScript animations, can amplify brand storytelling. These multimedia elements work in tandem, creating a richer, more immersive experience that reinforces the brand identity and enhances user paths through engaging, layered digital environments.
How do video backgrounds enhance brand identity?
They provide a visceral, immediate representation of a brand's essence. Through high-definition video, multimedia elements, and creative content, they establish a strong brand storytelling framework. This visual storytelling leads to a more distinct and memorable brand identity, ingraining itself in the users' experience as part of interactive website design.
Conclusion
Exploring examples of websites with video background unveils a world where high-impact visuals meet functionality. These web designs aren't just aesthetic marvels; they're crucial for visual storytelling and crafting a robust brand identity.
The blend of dynamic backgrounds with interactive media elevates user engagement to an art form, driving deeper user interaction.
As we dissected, integrating HTML5 video backgrounds ensures cross-platform compatibility, addressing vital performance metrics such as page load speed and responsive design.
The effectiveness lies in the seamless unity of user experience, conversion funnel, and SEO optimization. Through these creative content choices, brands can enhance their digital presence, ensuring they don't just resonate visually but also strategically.
Video backgrounds are not mere ornaments; they're integral tools. Embrace their potential to amplify your digital narrative, crafting a website interface that’s both engaging and unforgettable.