
Website Launch Announcement Ideas and Tactics To Use
April 16, 2024
Website Design Quotation Templates and Tips to Set Your Fee
April 17, 2024Building a finance website that stands out is a task that demands attention to detail and creativity. Crafting a financial services website involves not only sleek design but also a user-friendly experience and robust security features like SSL certificates. Dive into the essentials of responsive web design to ensure access across devices, a must-have in our rapidly changing digital world.
Explore a mixture of unique website layouts, promising to offer insights into effective design strategies within the financial sector. From investment platform designs to user-friendly personal finance dashboards, see firsthand how responsive design and user experience (UX) principles come together to captivate and retain users.
By navigating through the interface examples and digital tools, you'll gain valuable tips on enhancing content management systems and optimizing with keywords or visualization techniques.
Through this guide, unlock powerful design ideas to elevate your finance website's usability and aesthetic appeal, making your brand's online presence not just another site, but an engaging financial hub.
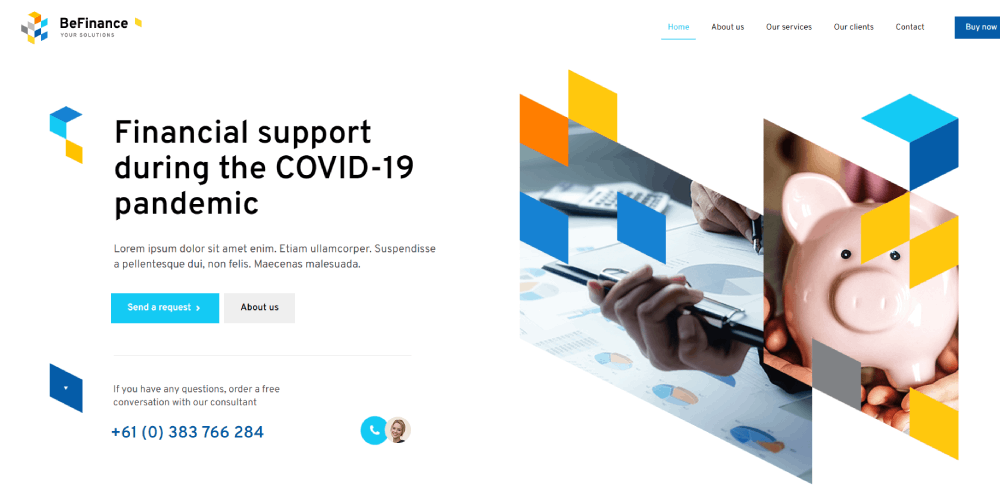
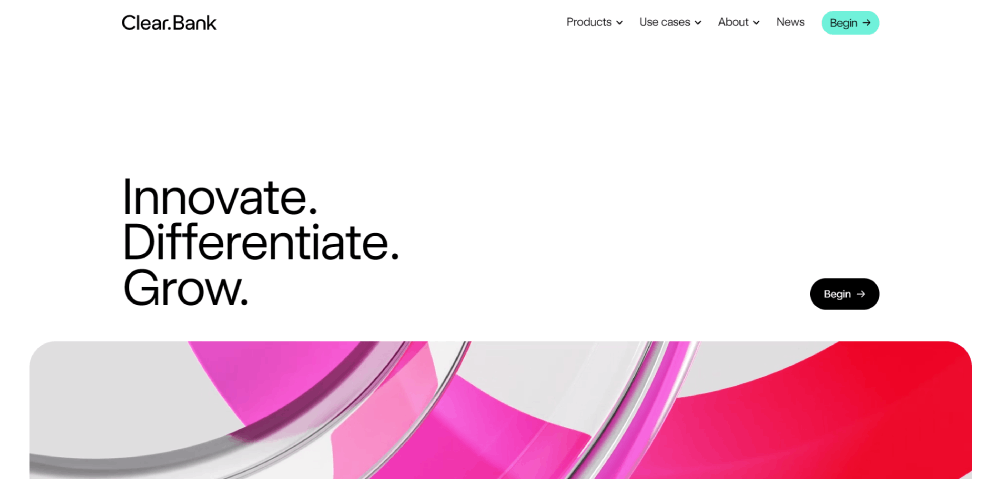
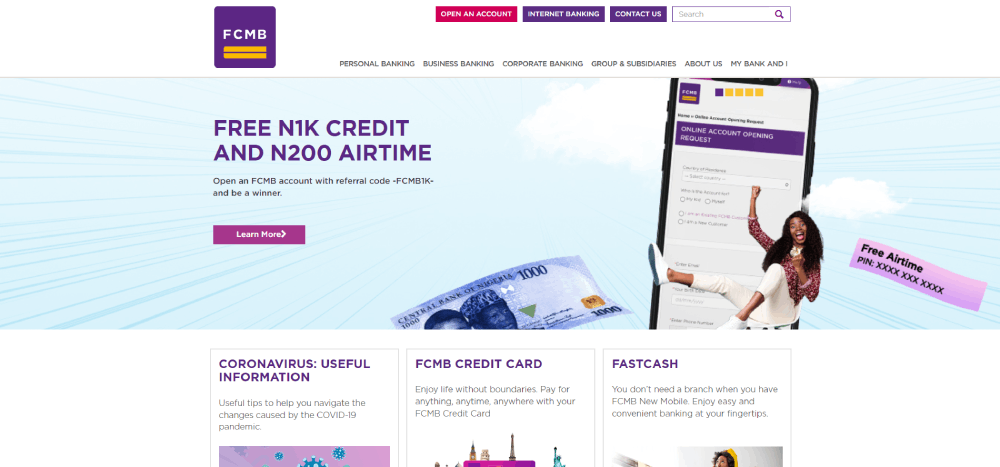
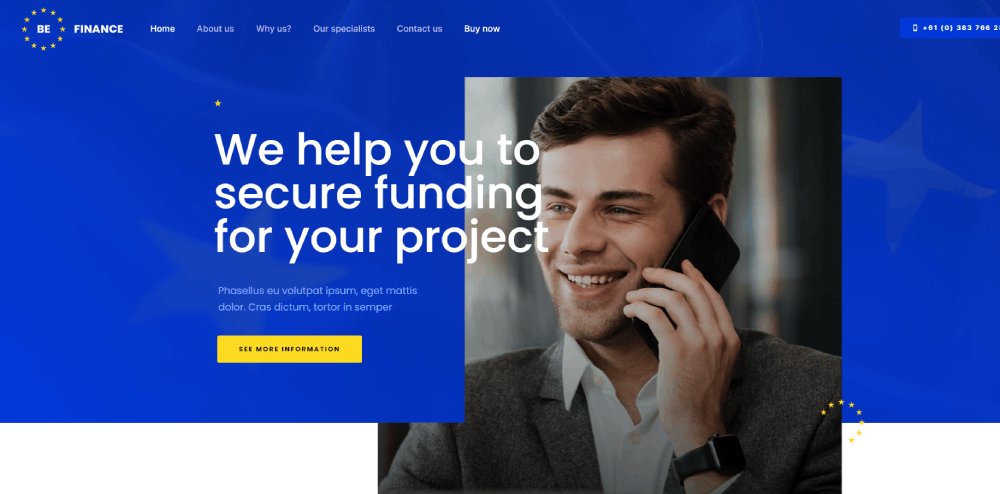
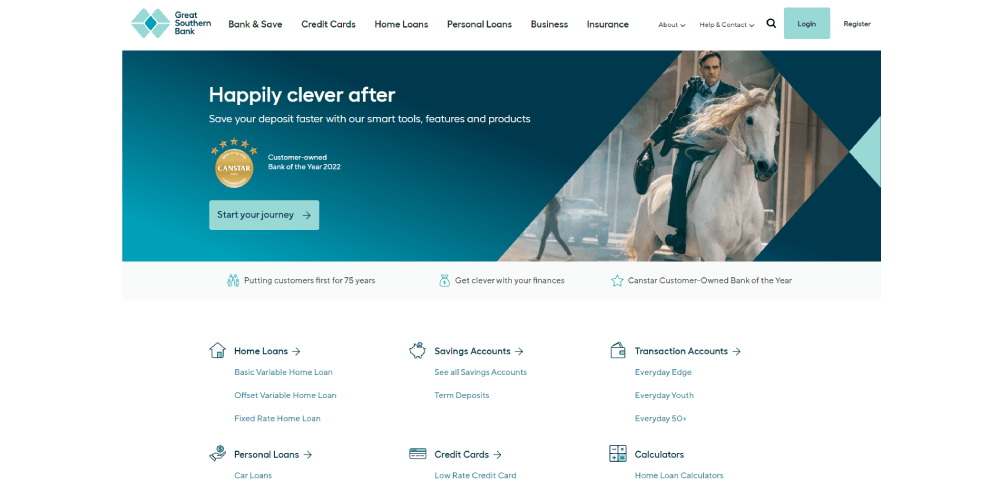
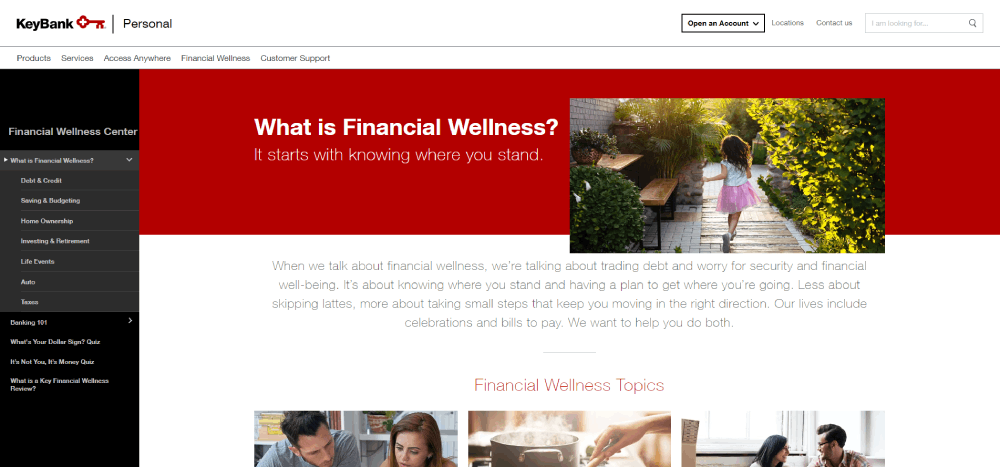
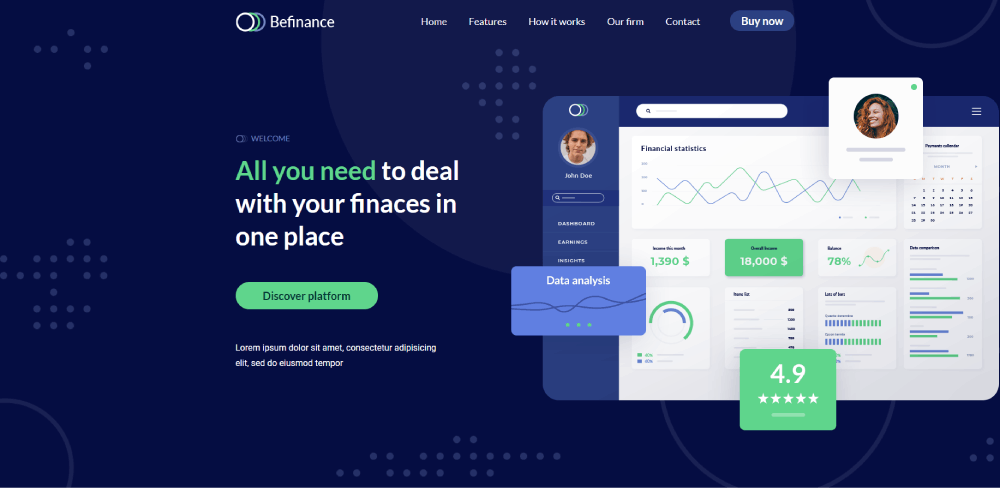
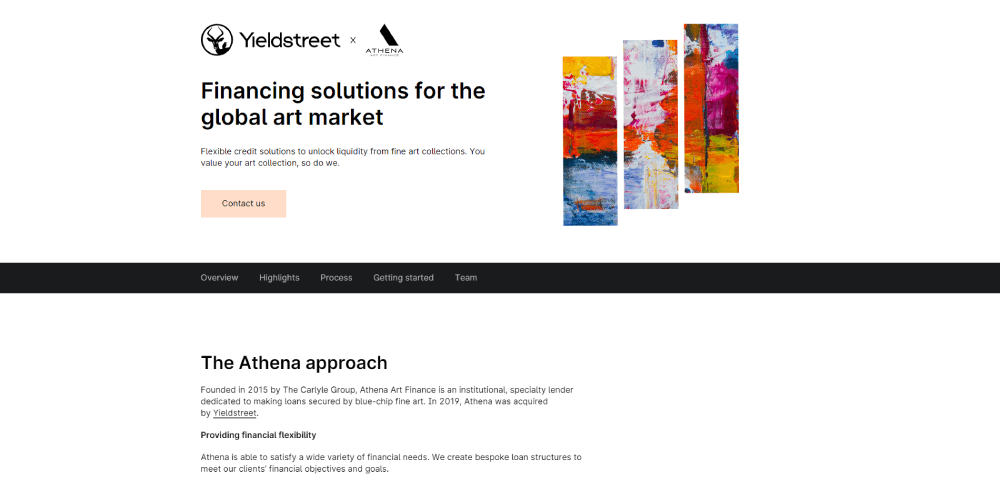
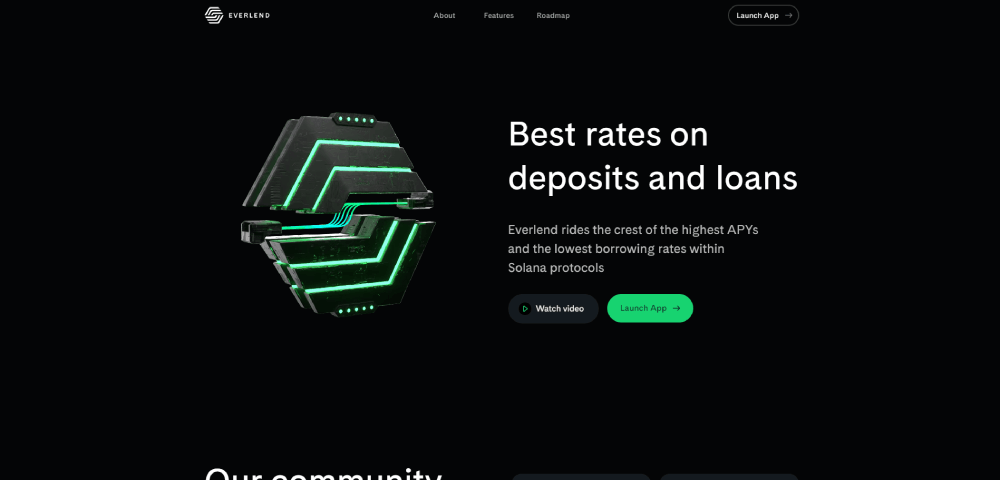
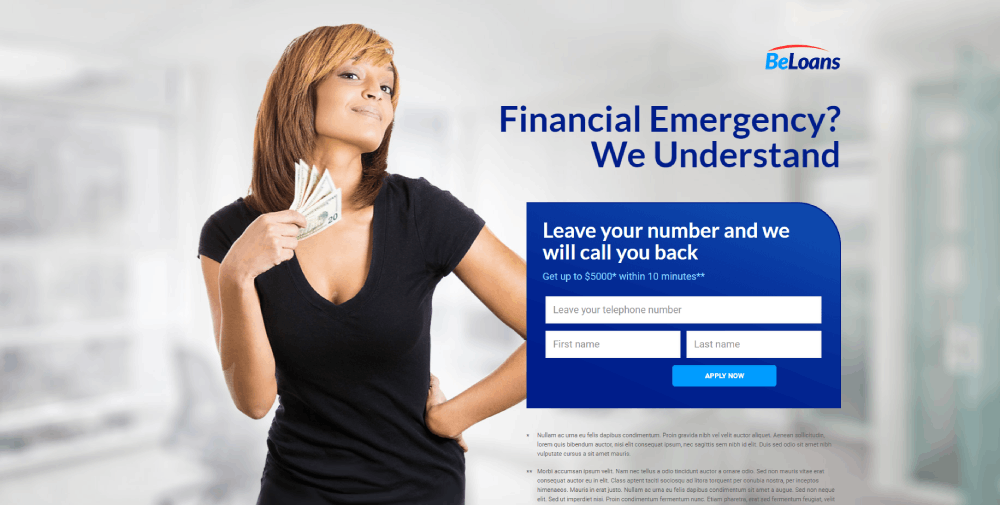
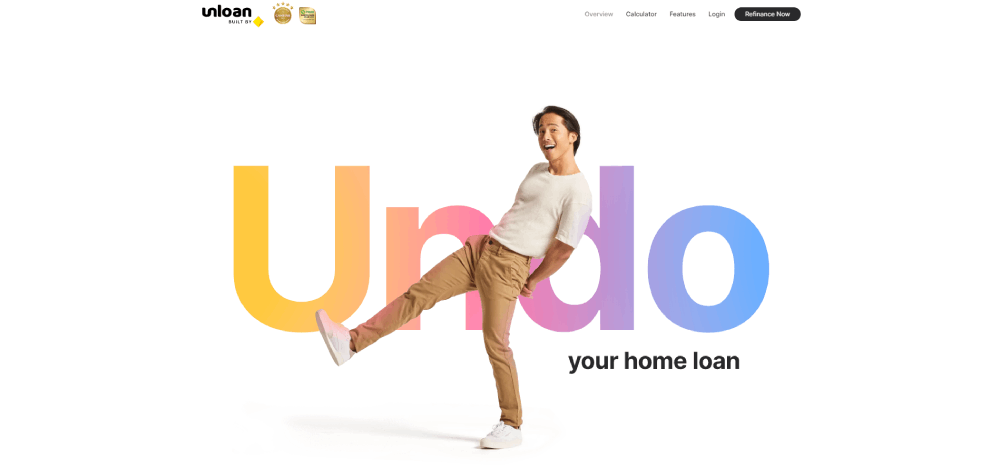
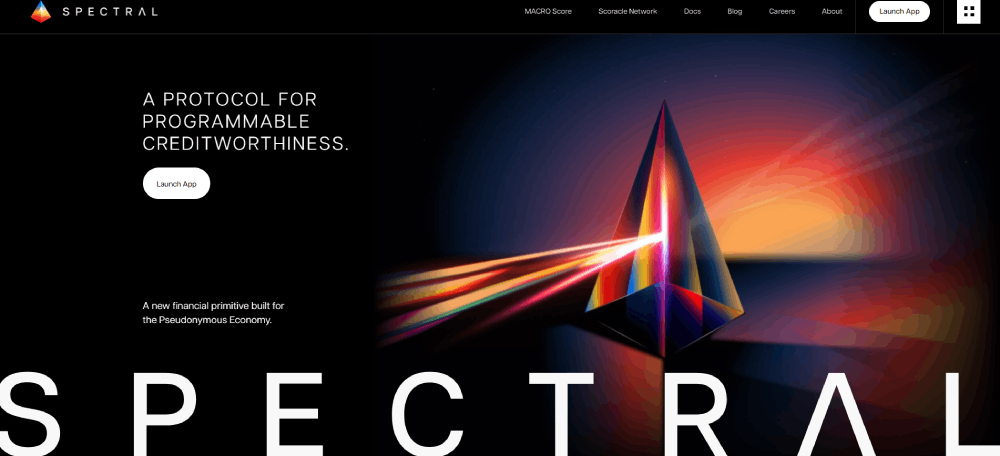
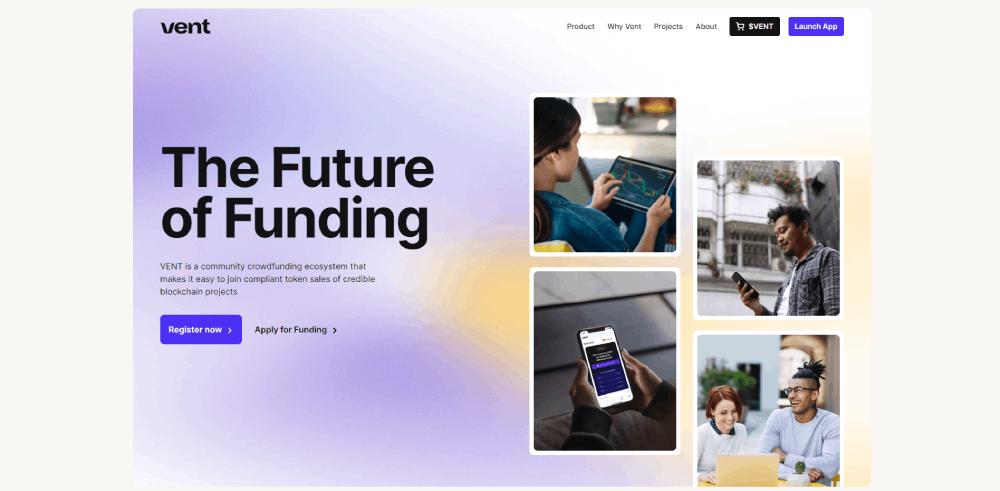
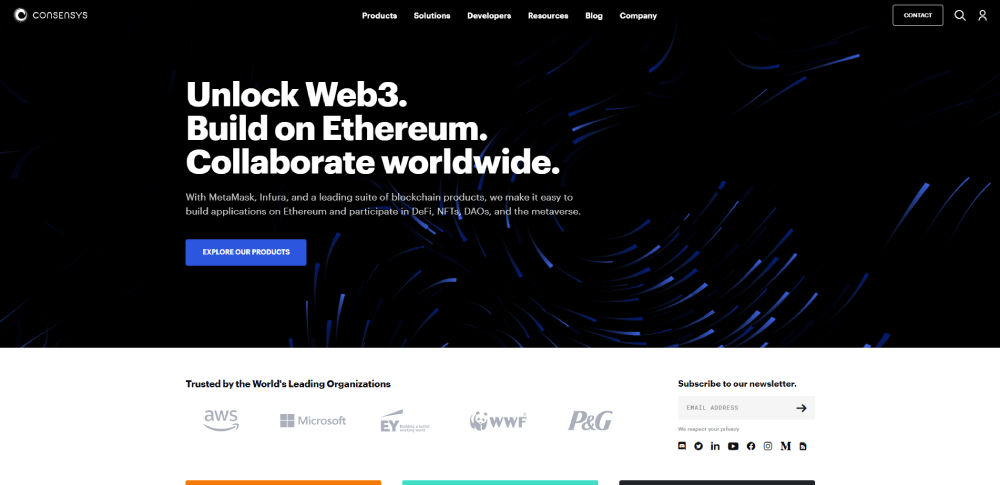
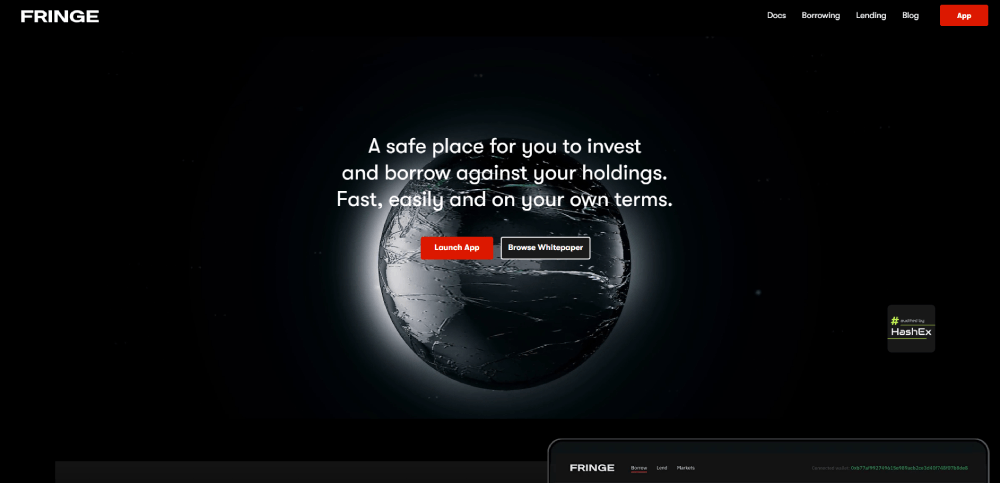
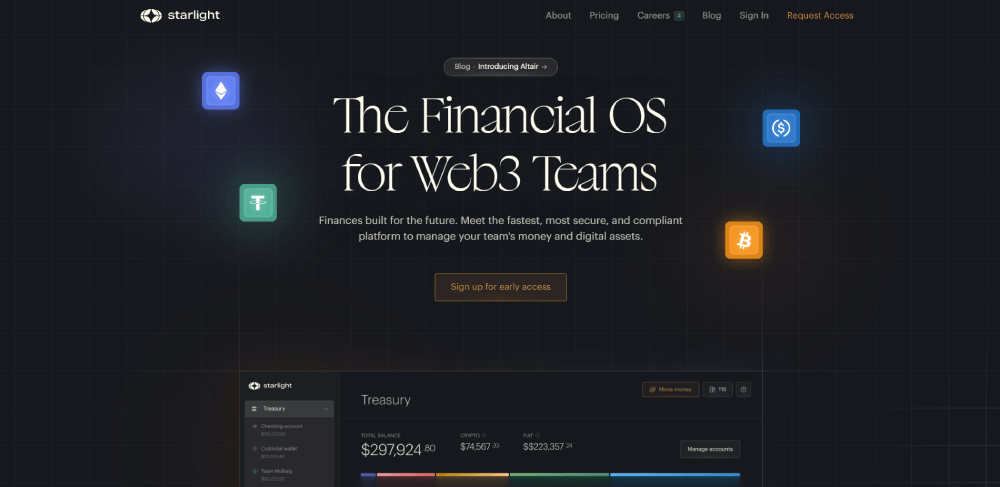
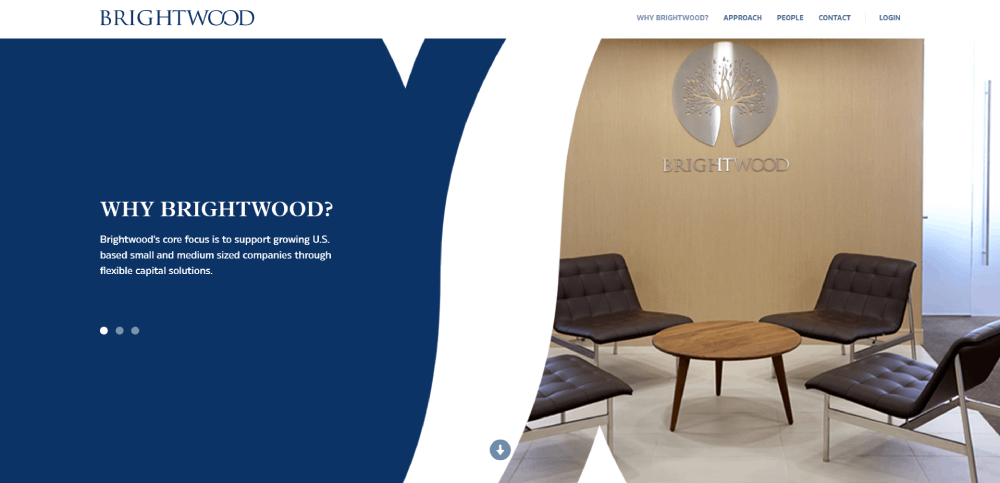
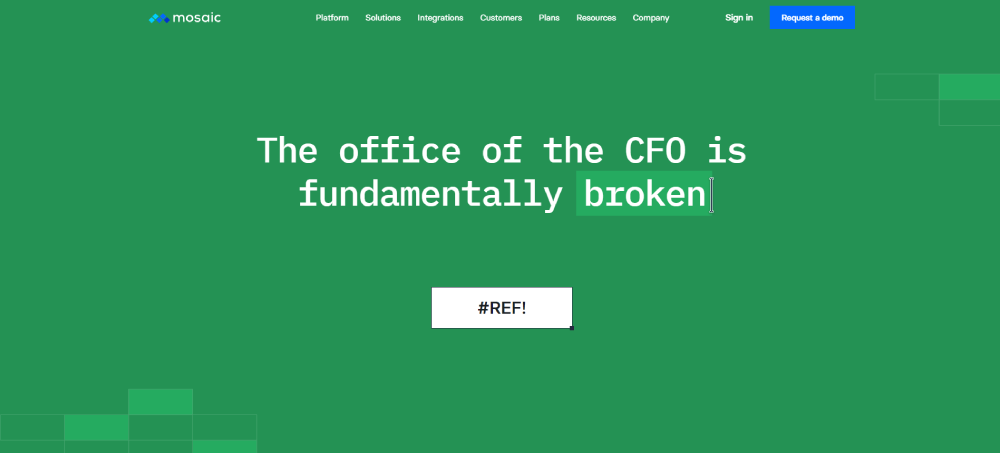
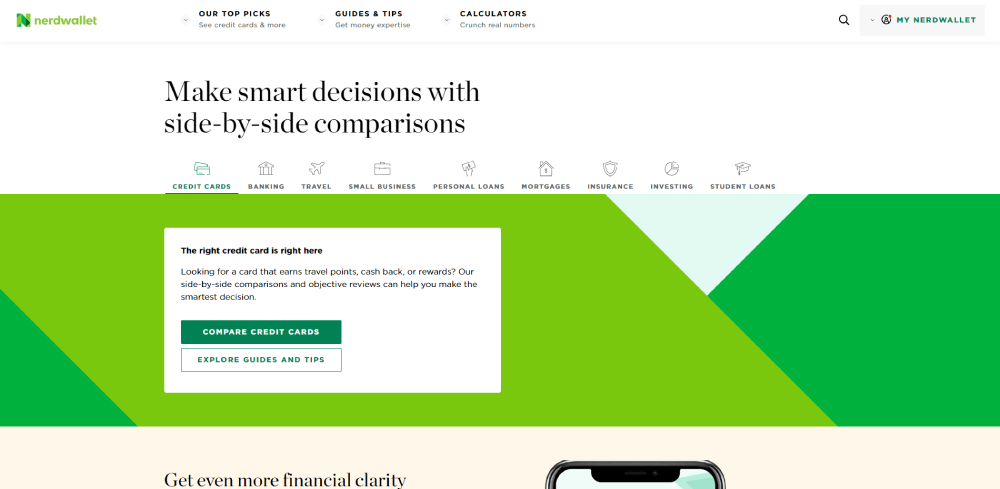
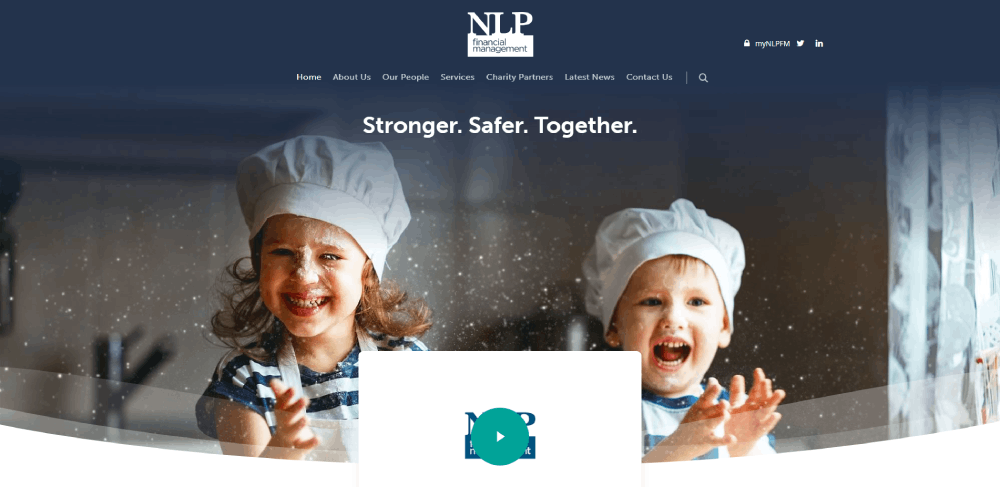
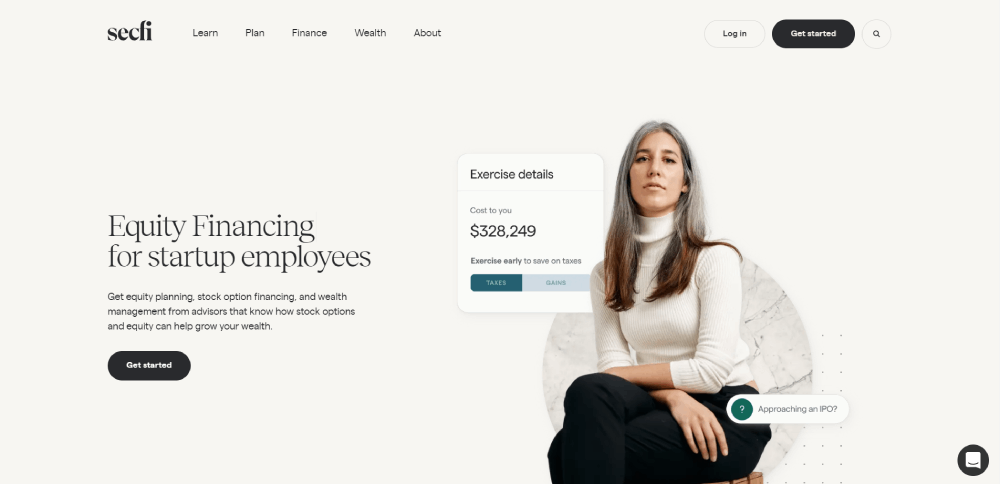
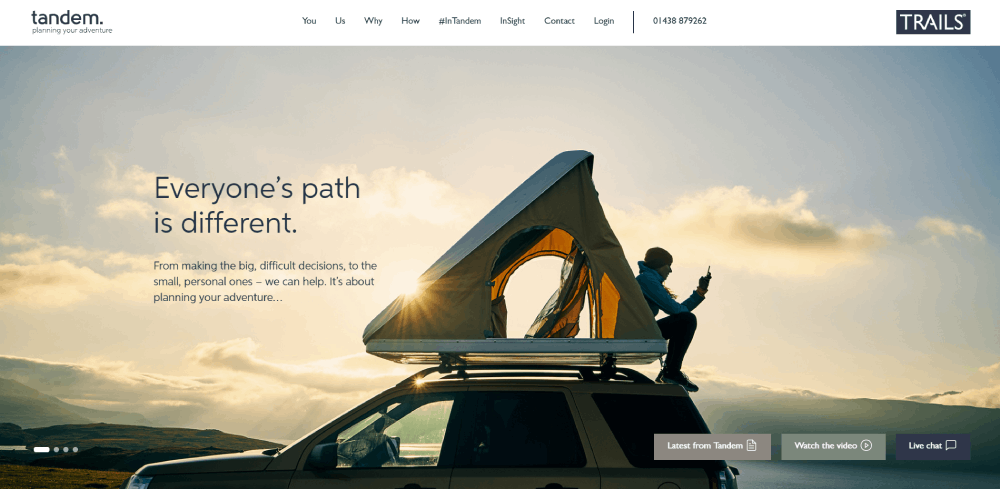
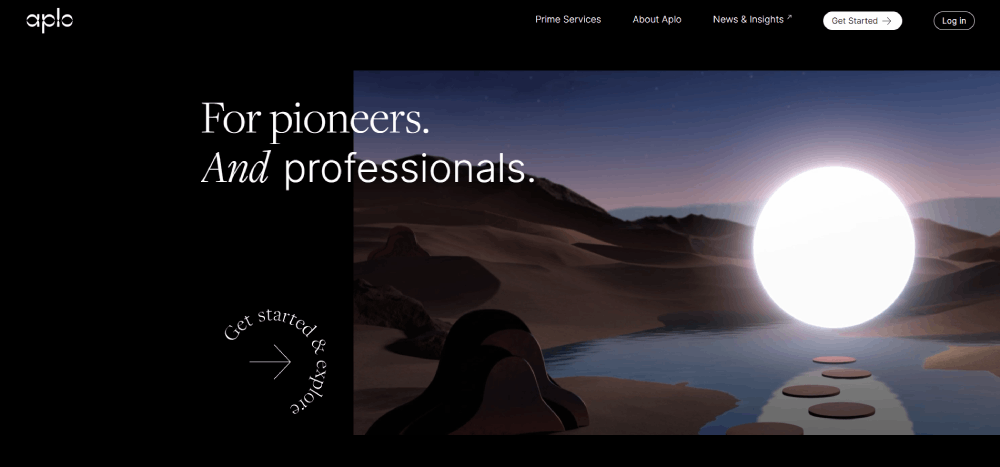
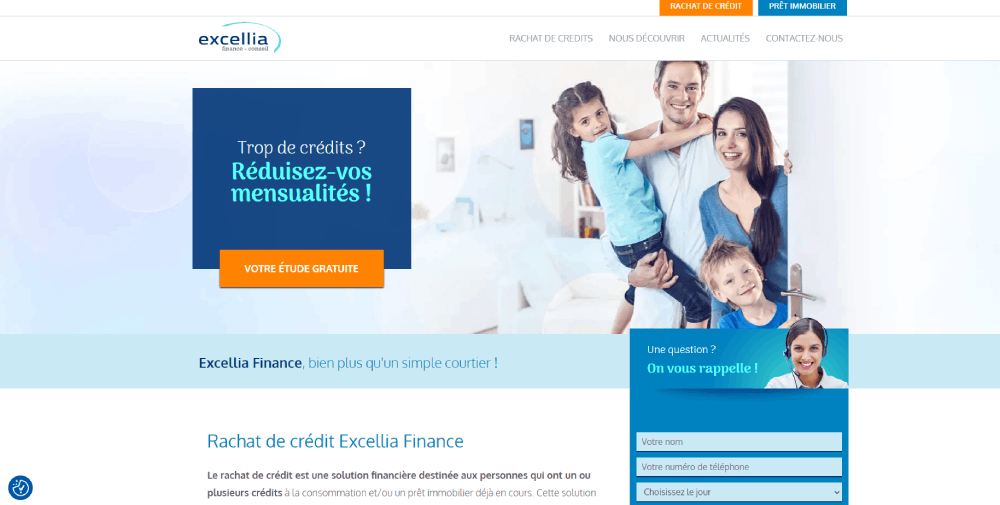
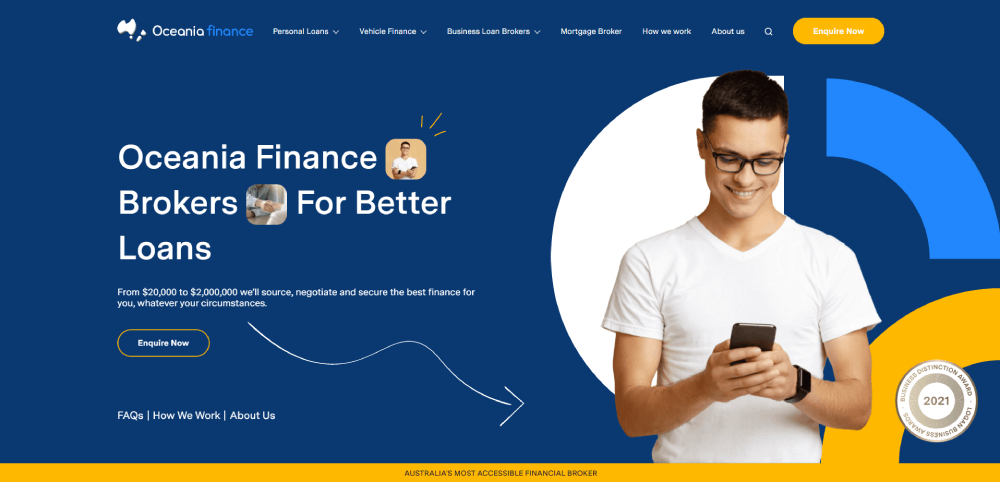
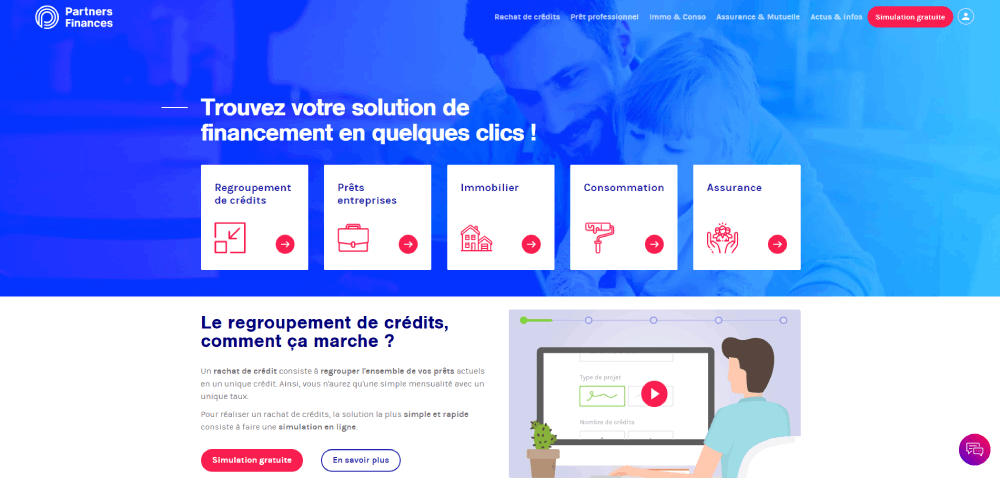
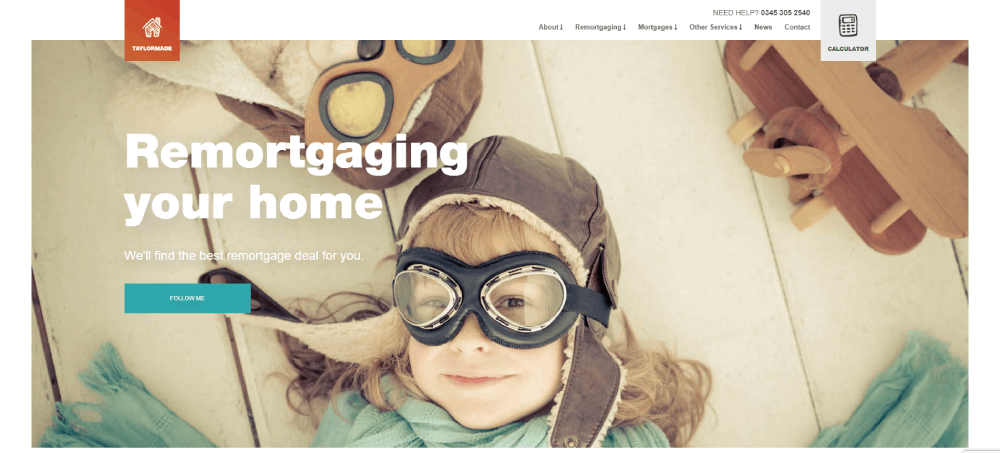
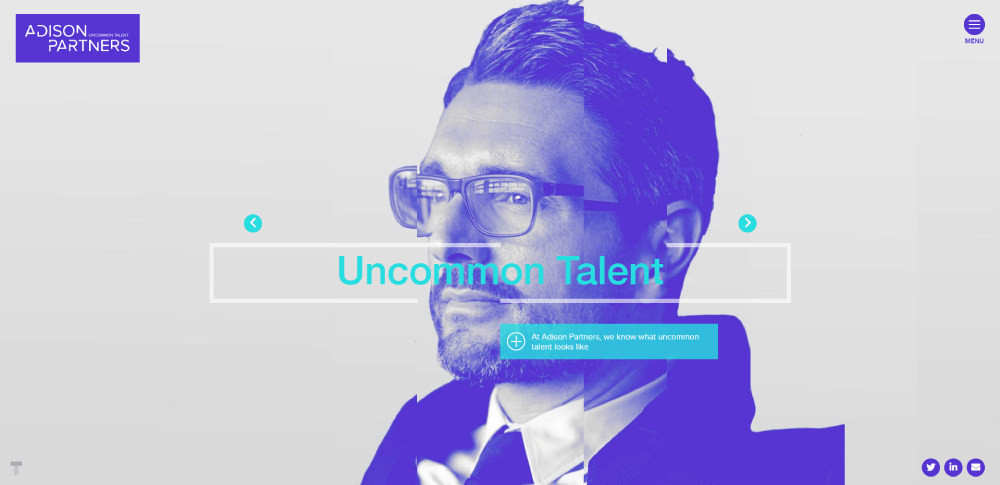
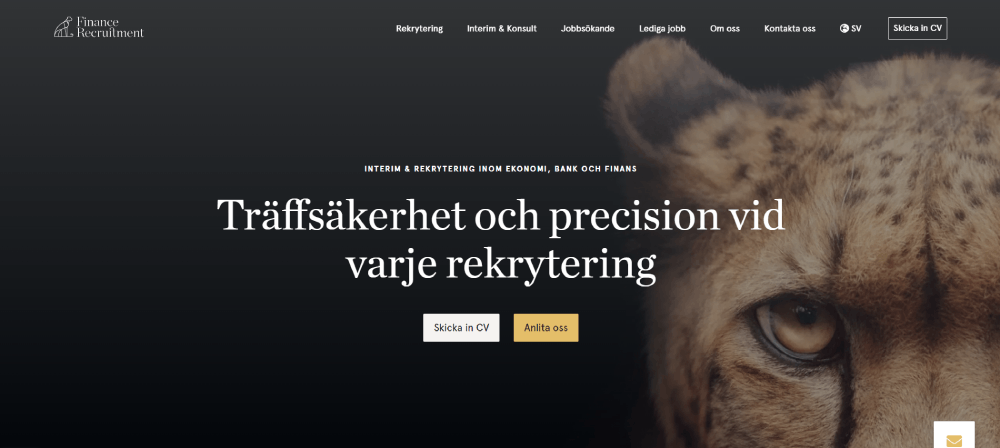
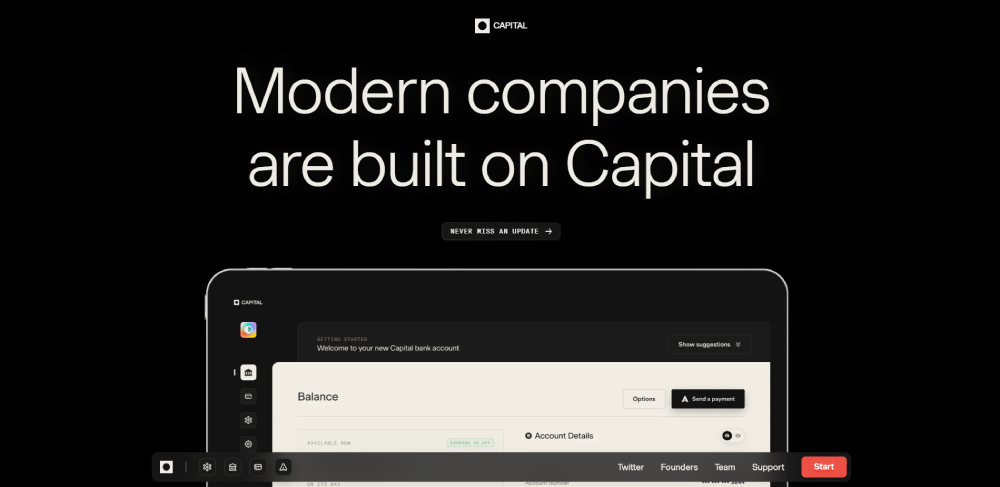
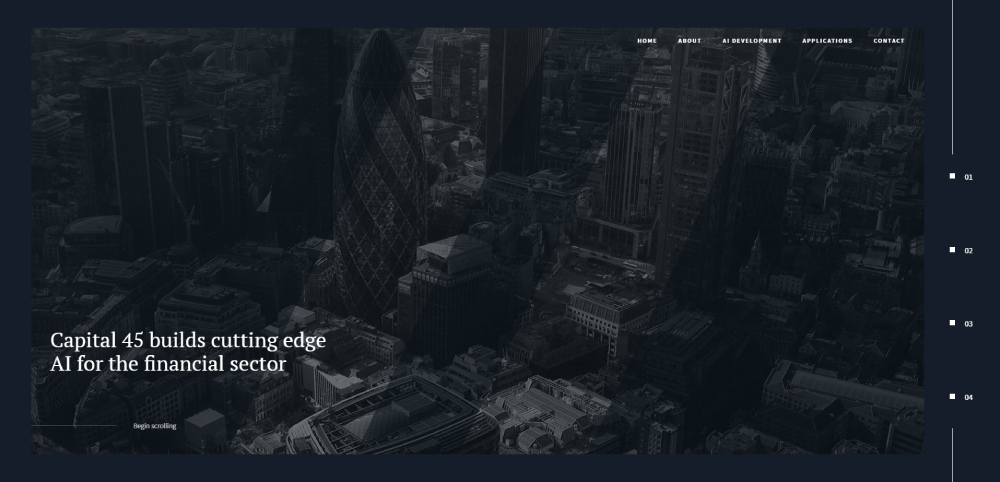
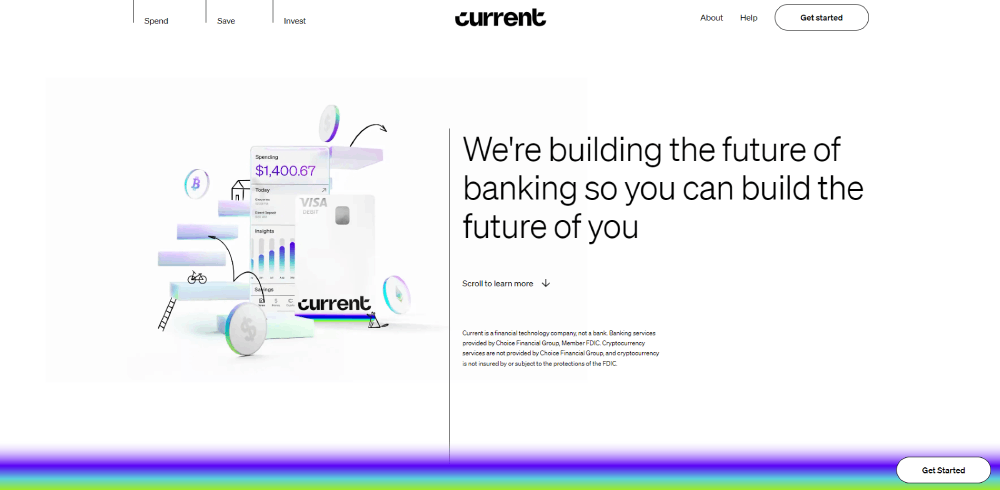
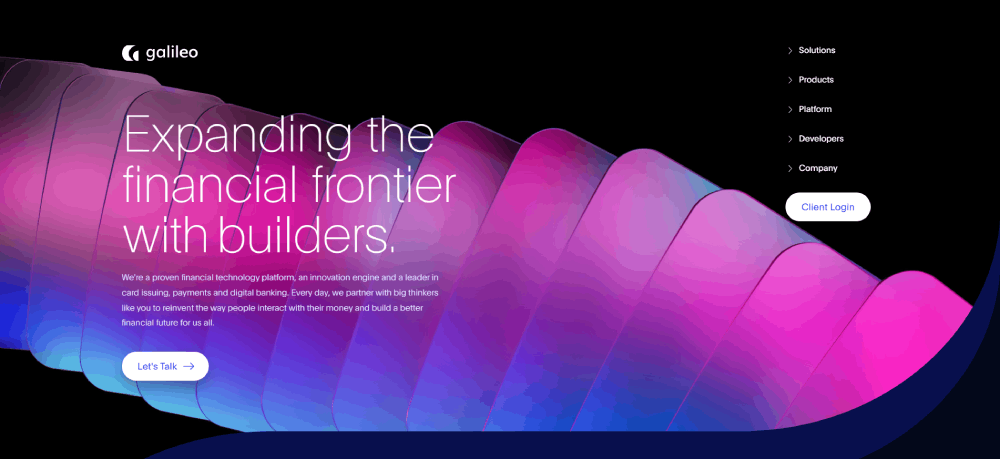
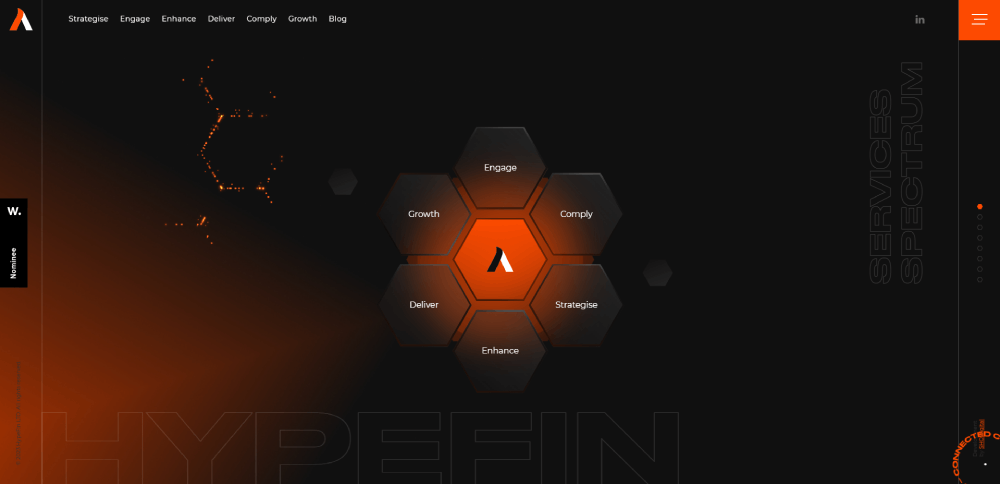
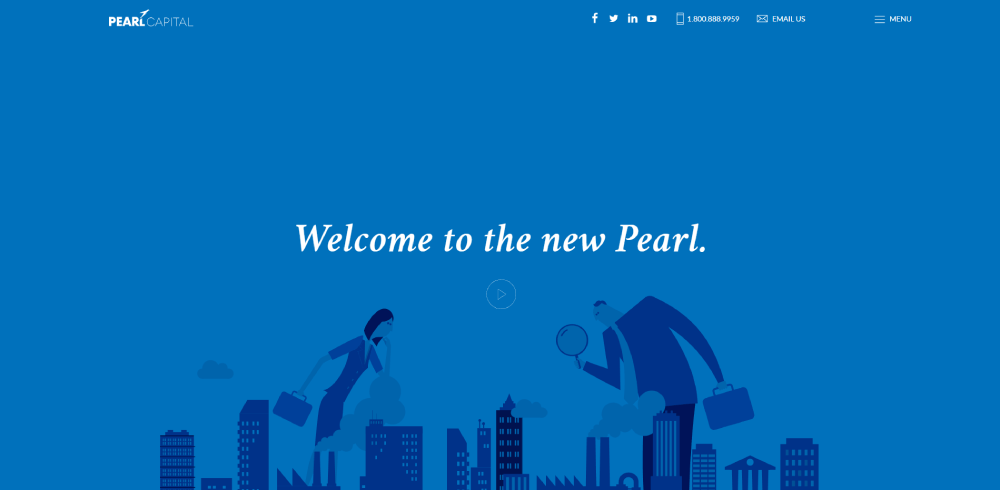
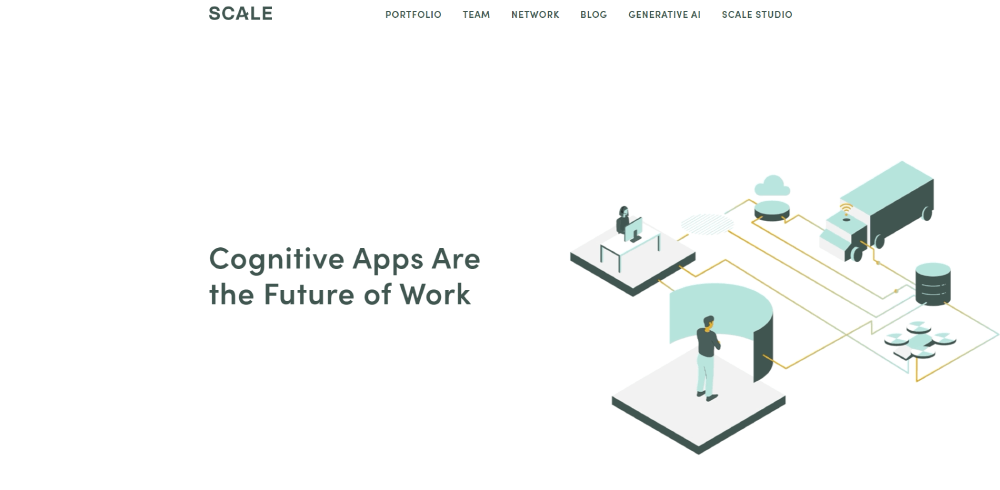
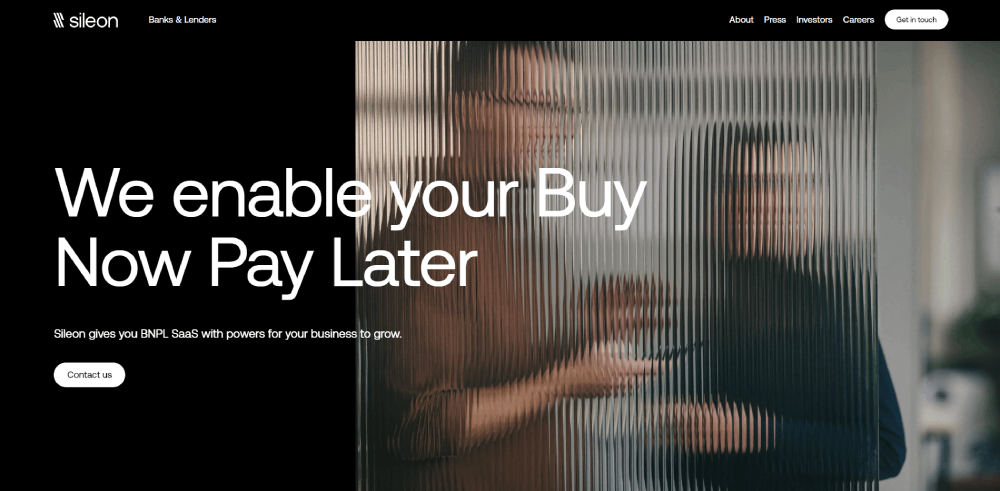
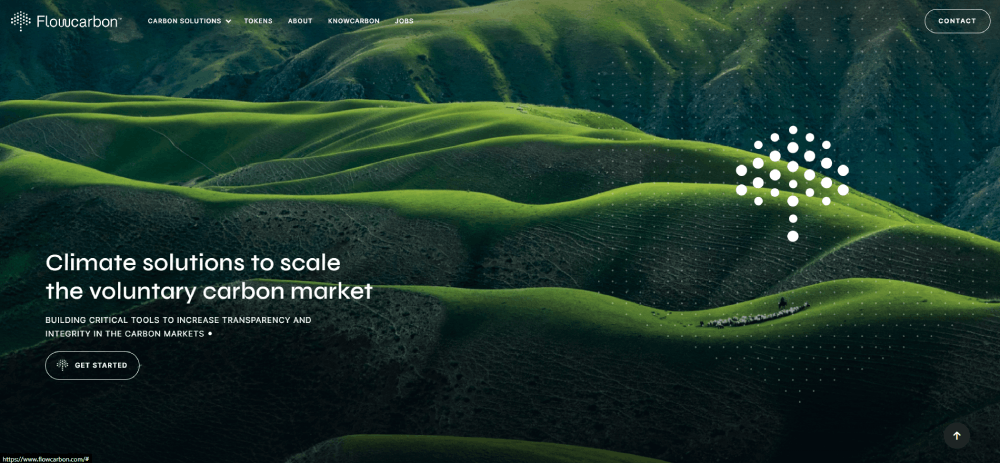
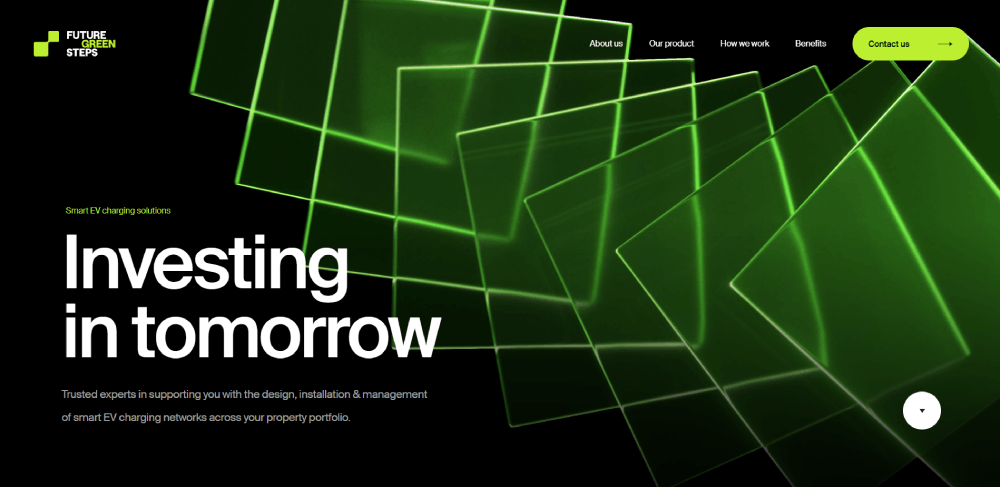
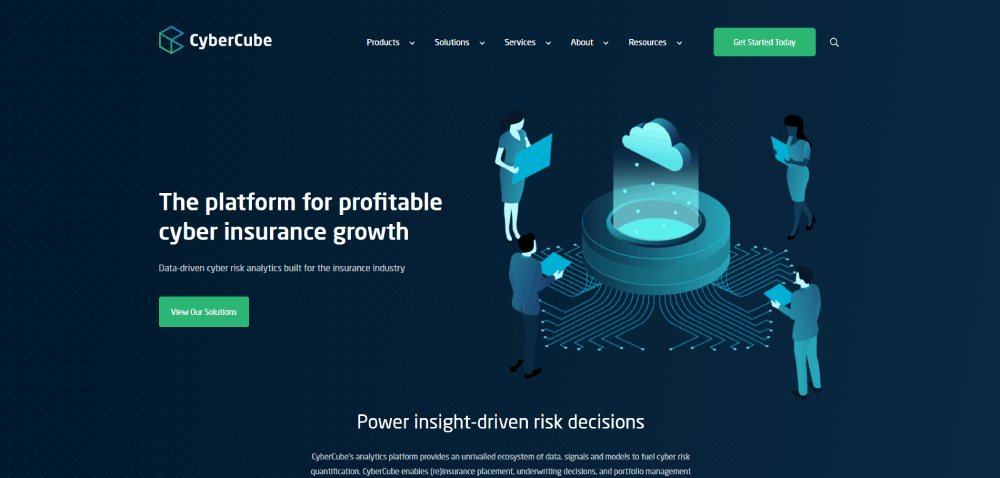
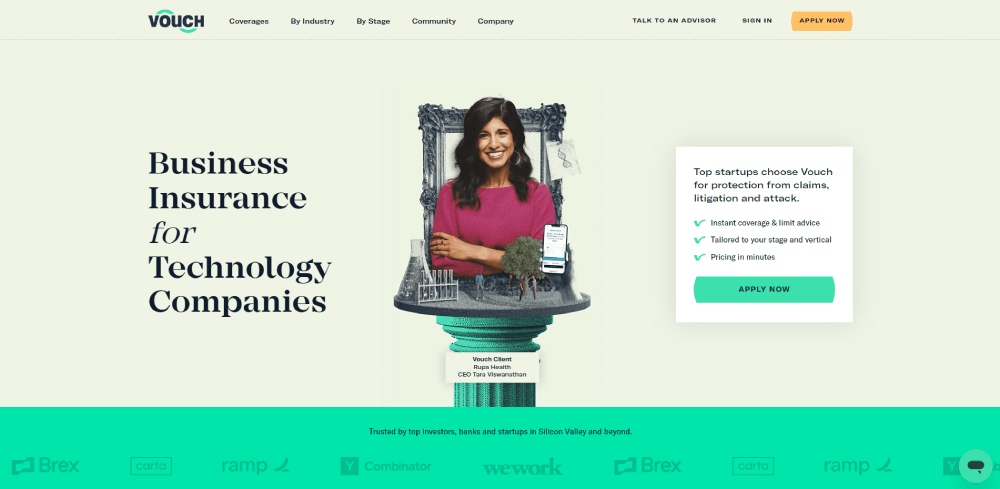
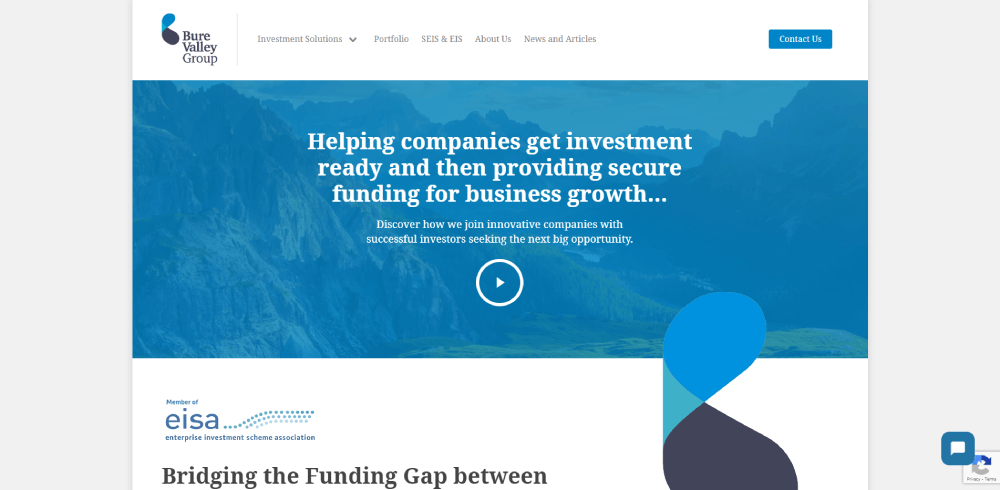
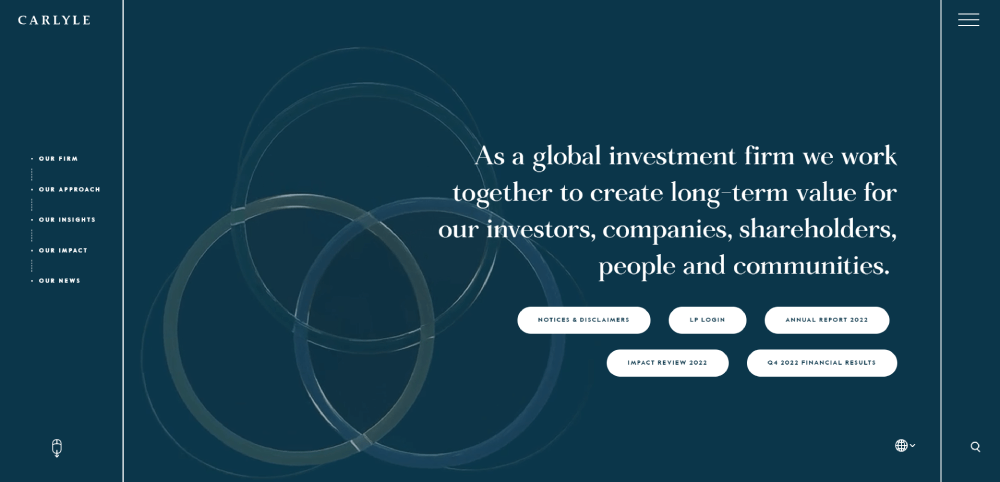
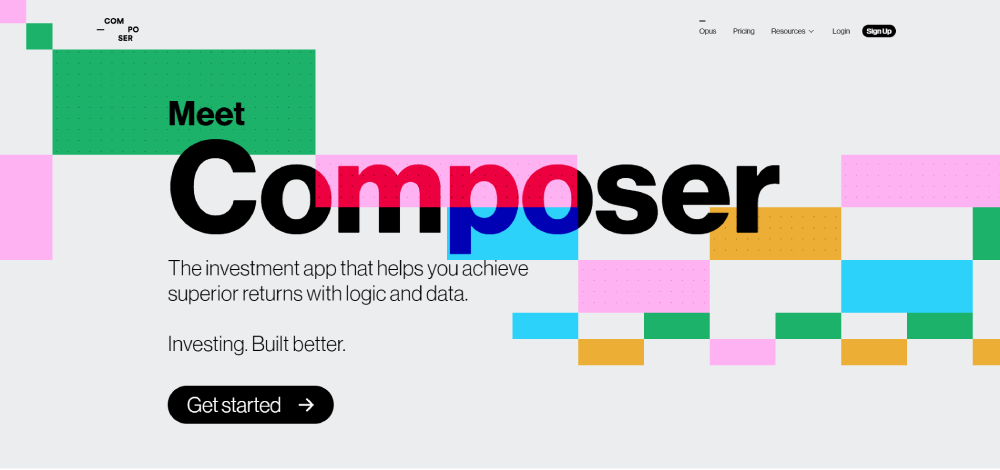
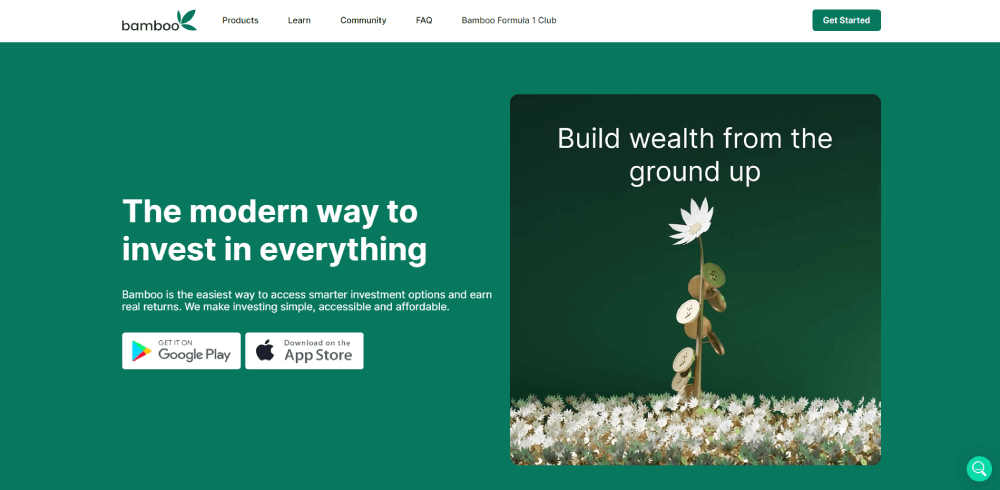
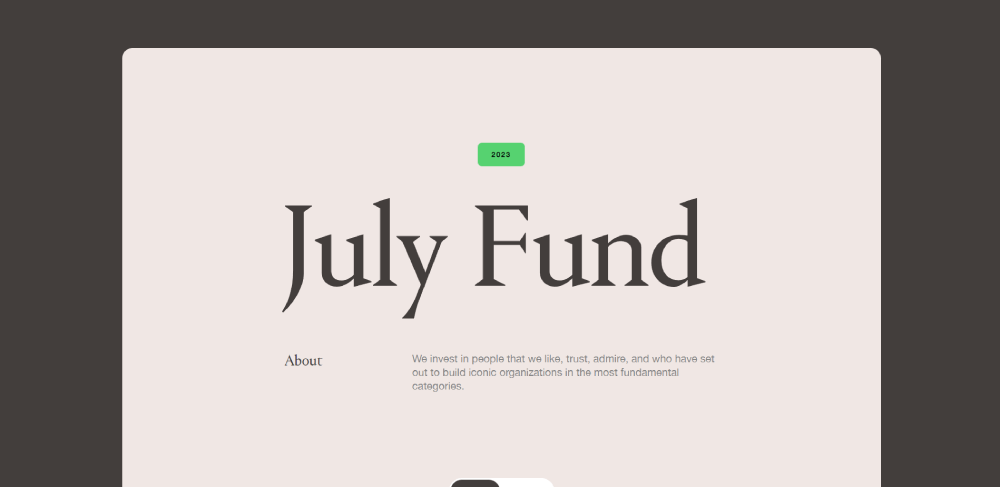
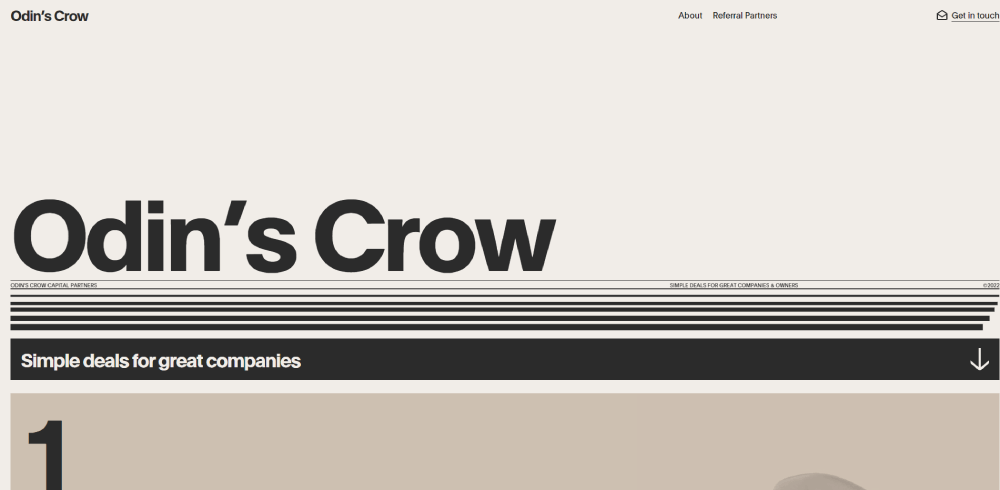
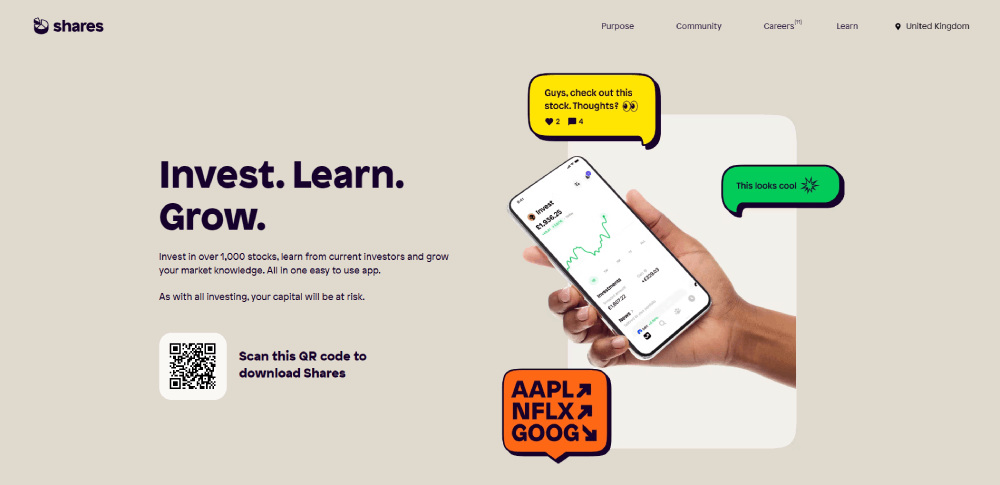
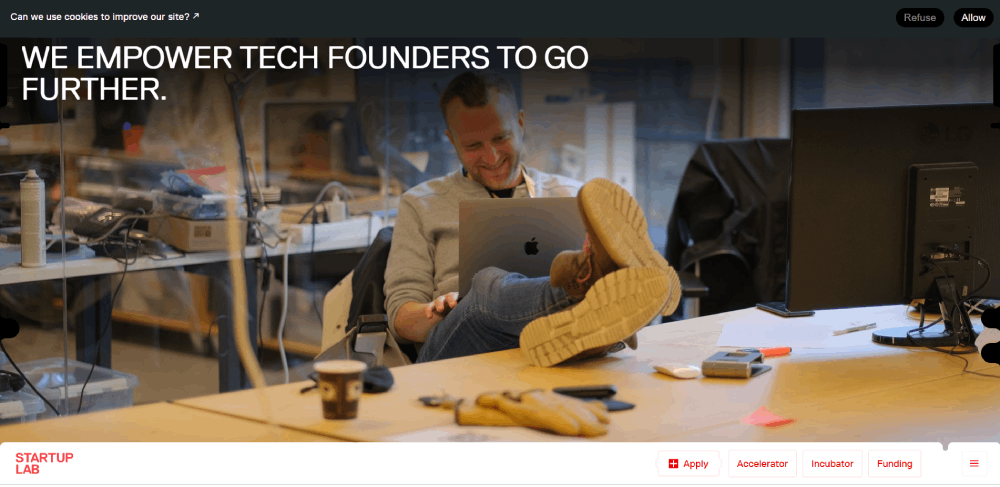
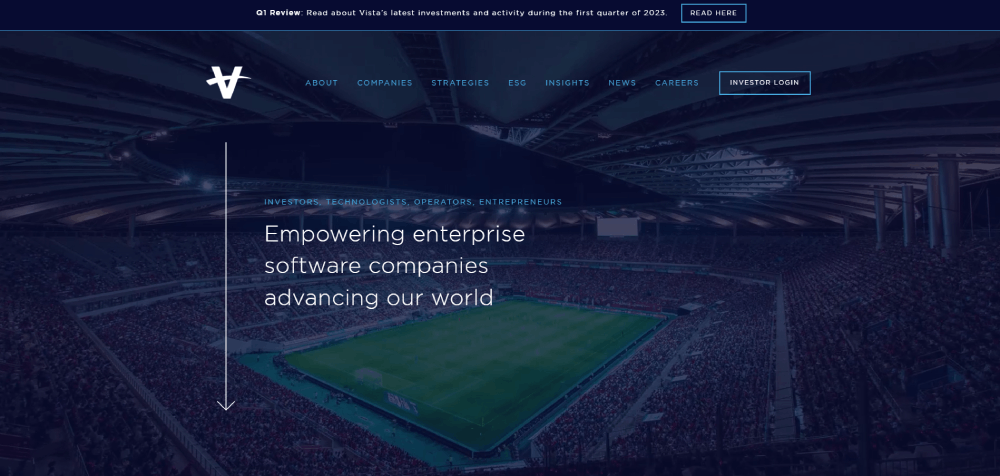
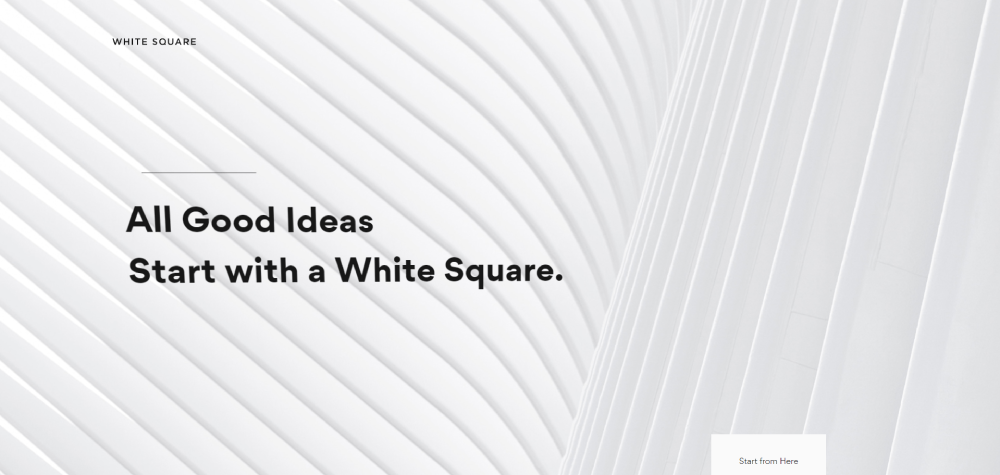
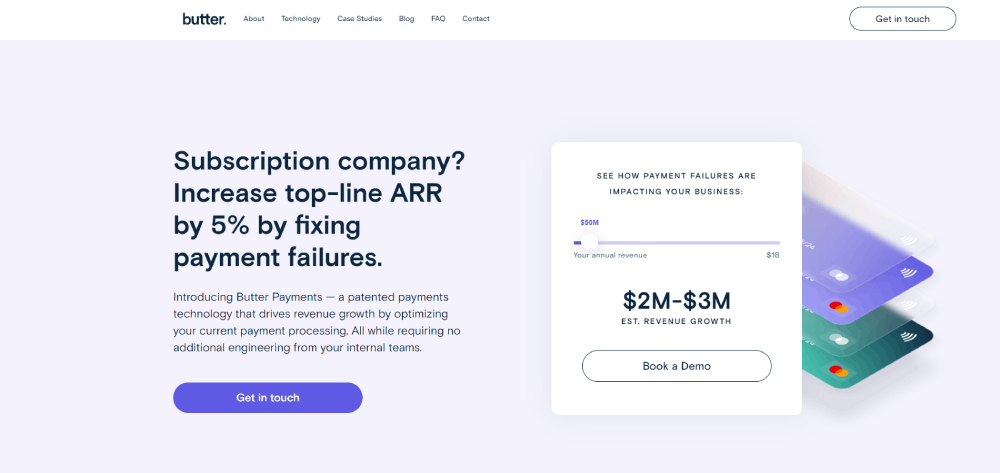
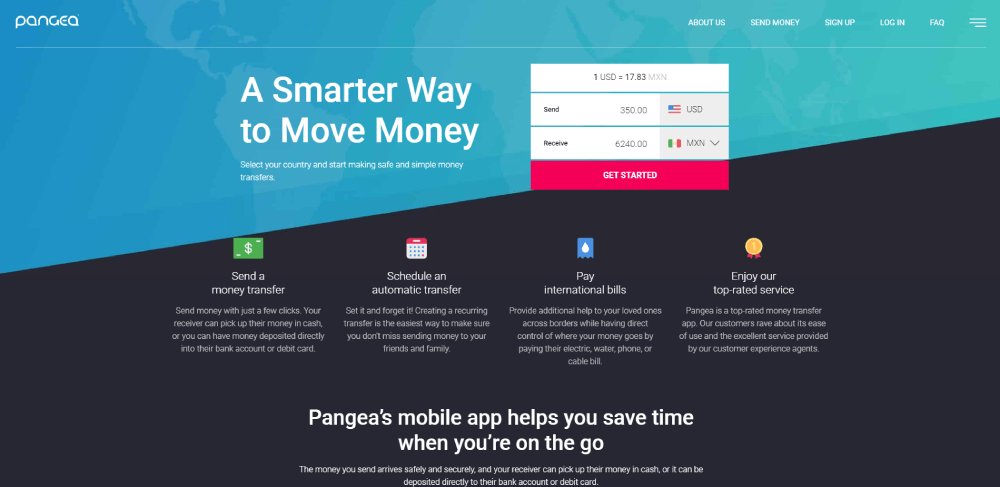
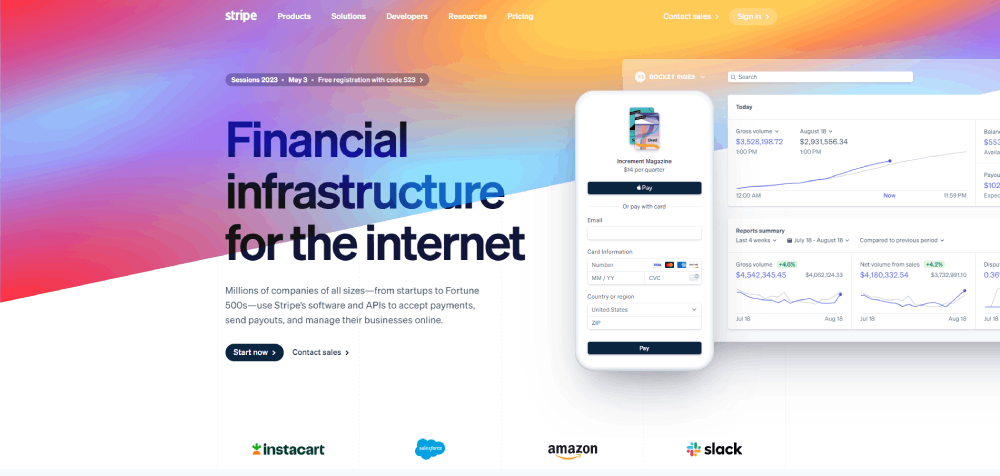
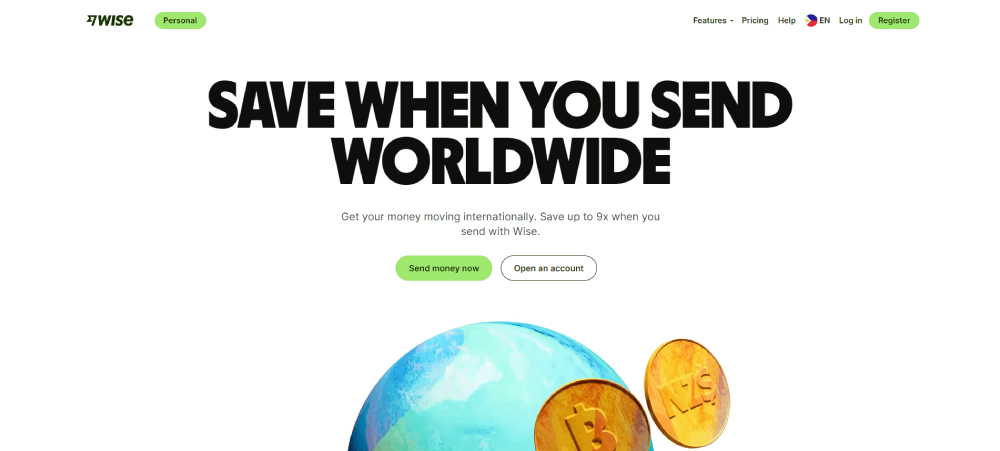
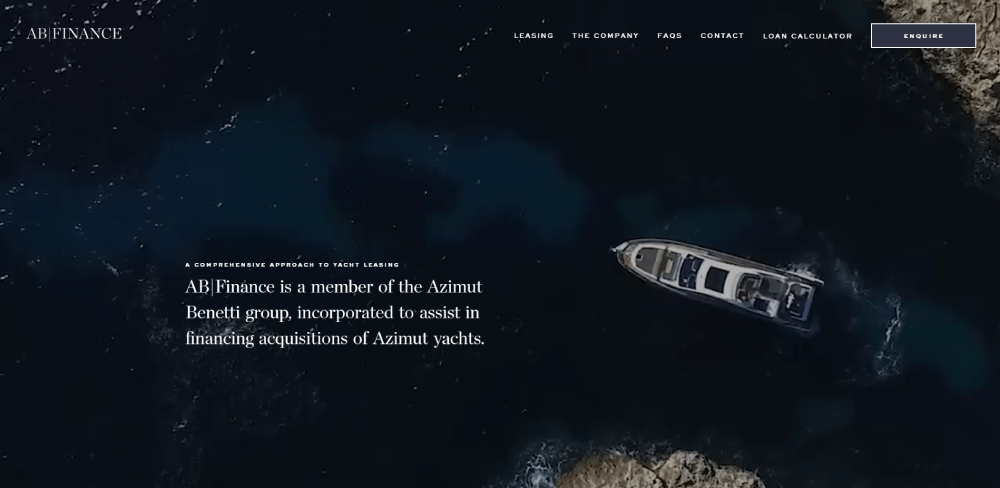
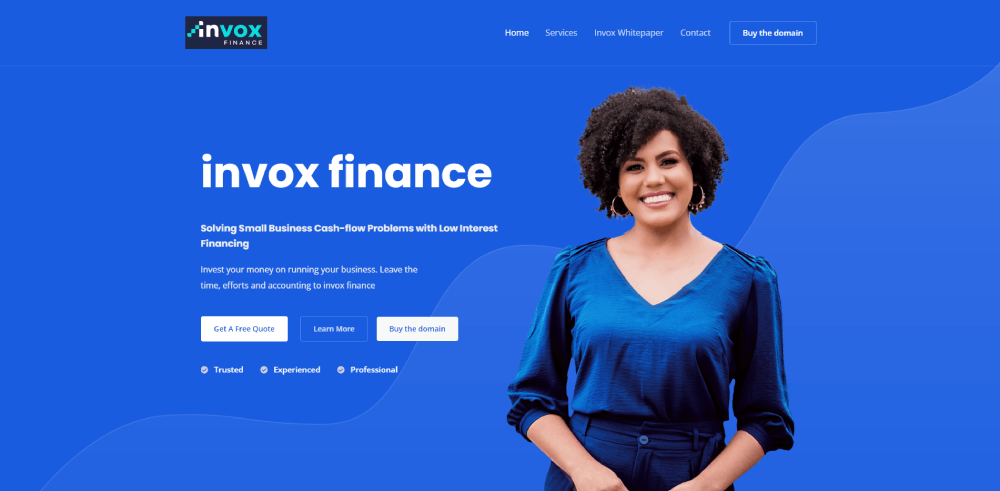
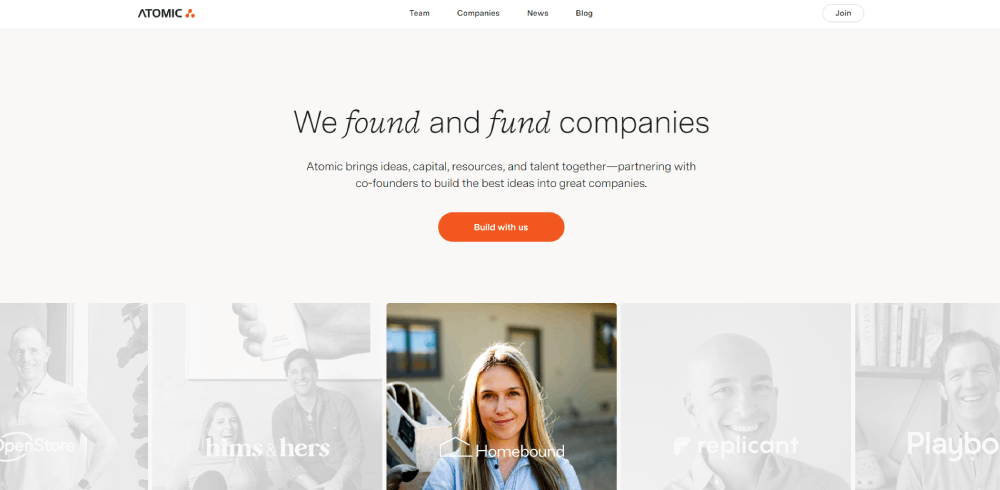
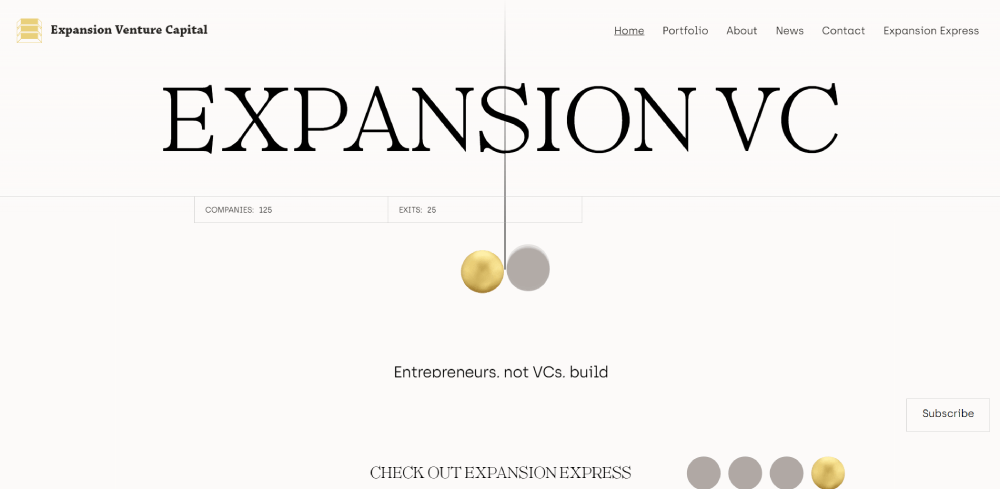
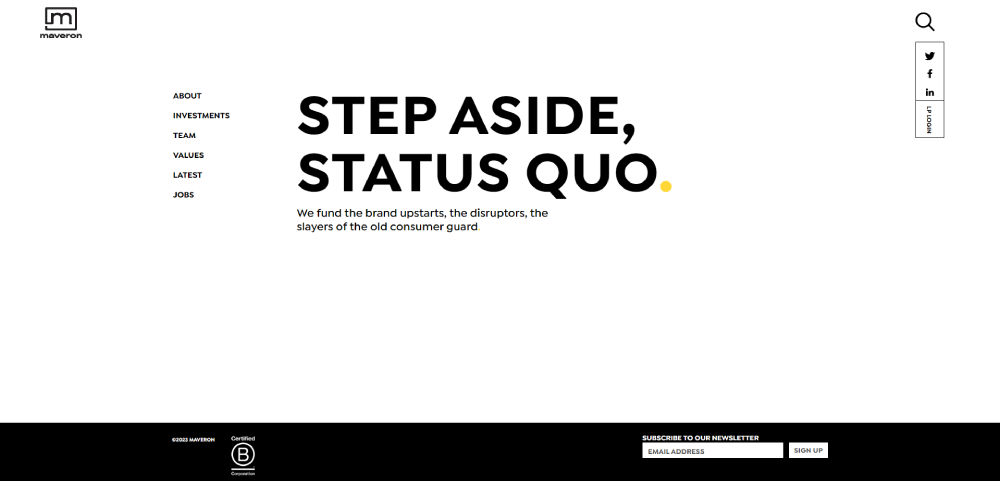
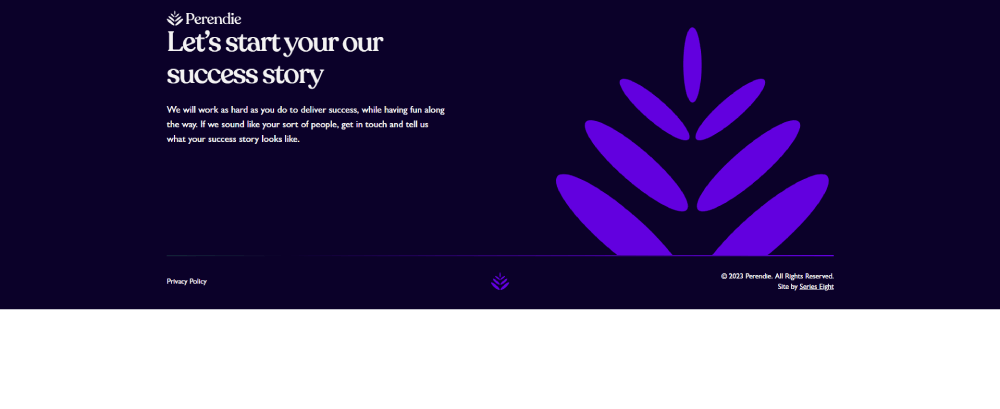
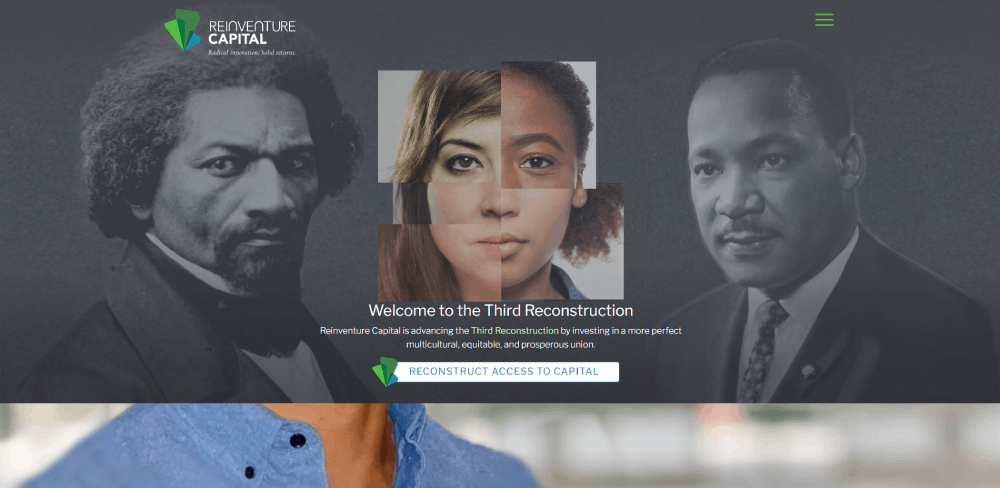
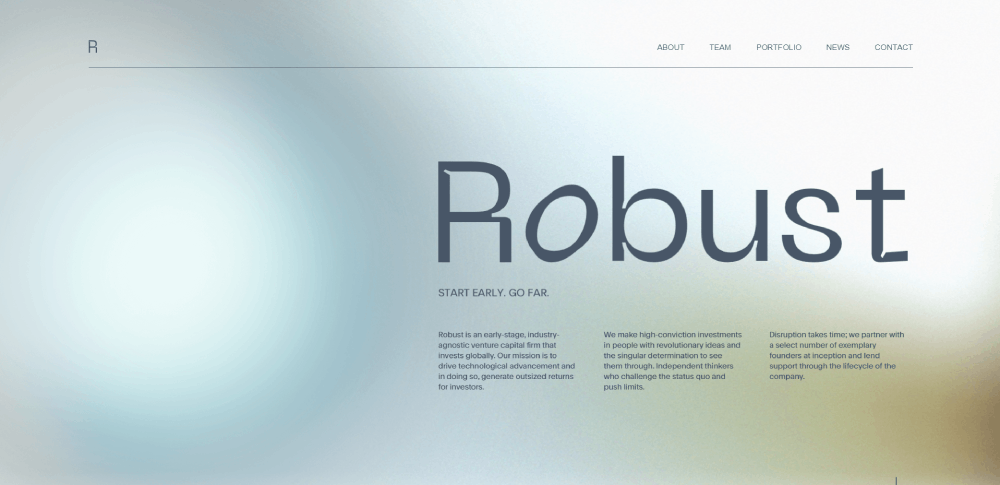
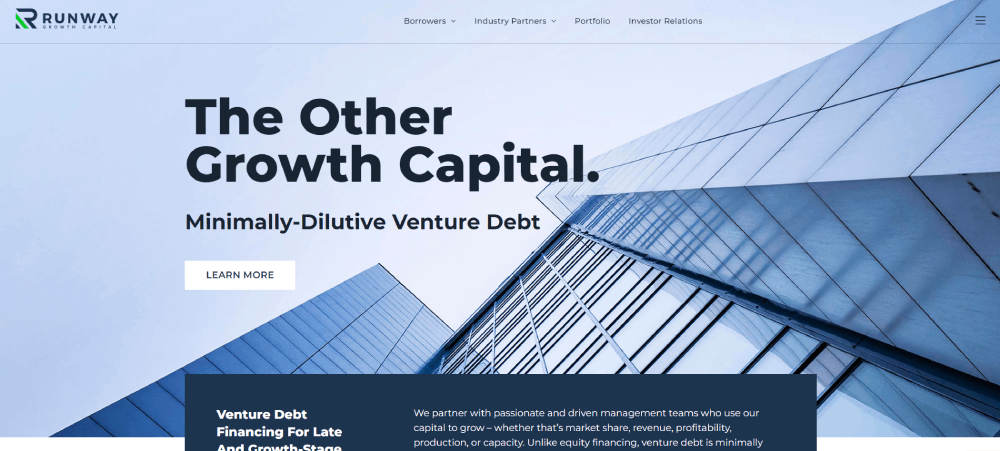
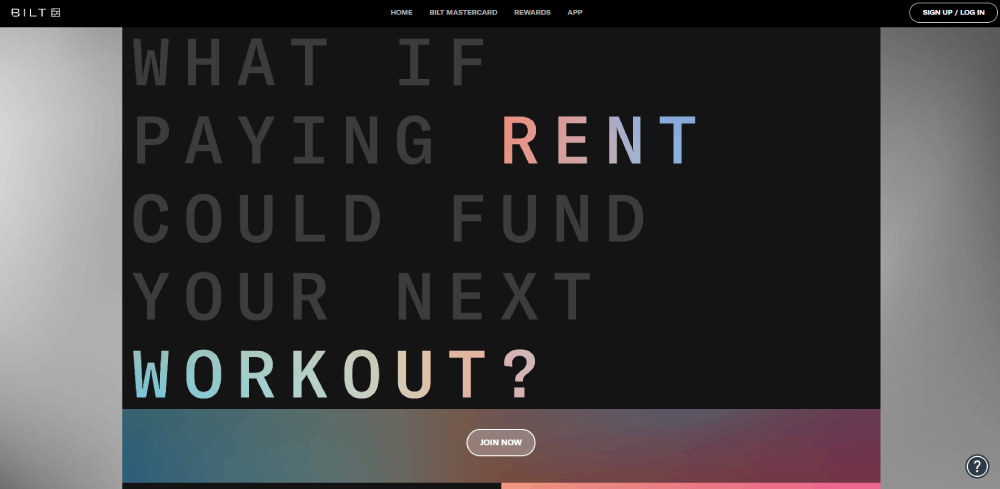
Finance Website Design Examples
Asset Management
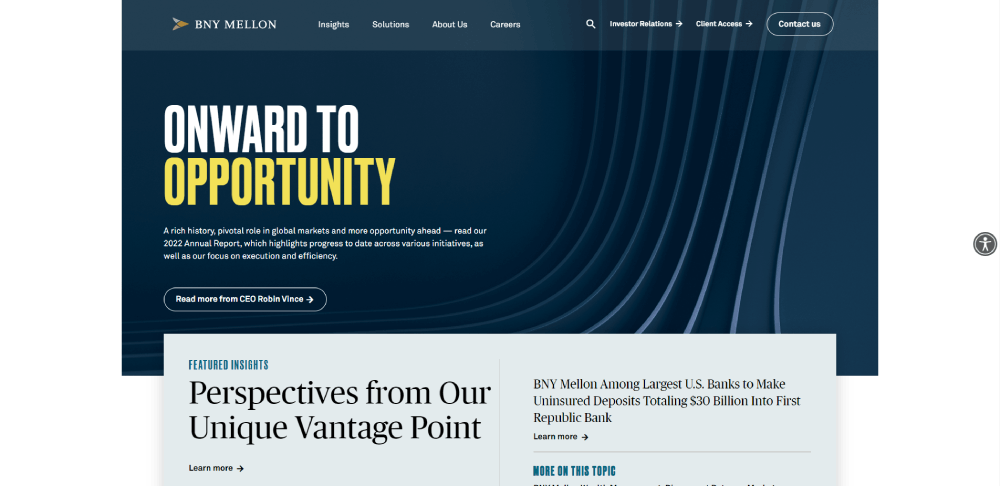
BNY Mellon
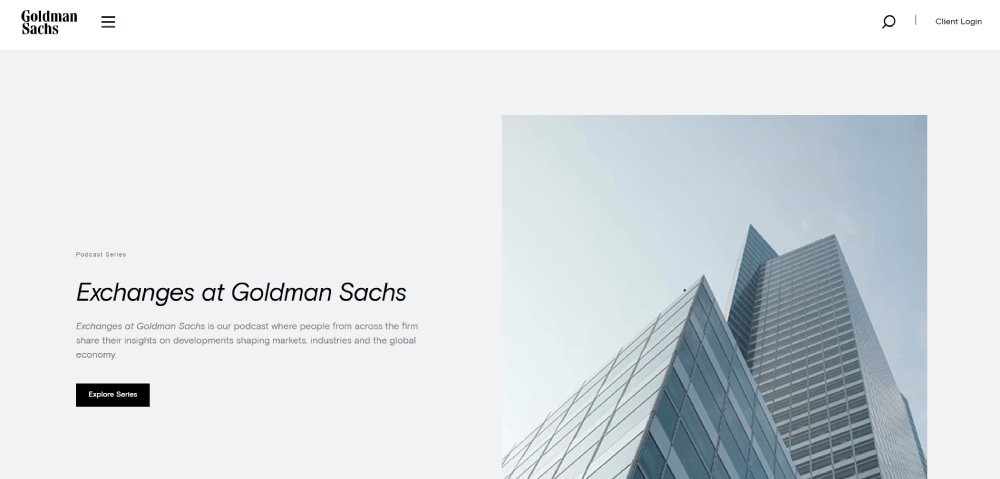
Goldman Sachs is a renowned organization in the financial industry. Its website is minimalistic in elements and color shades but conveys valuable content. The homepage highlights its podcast.
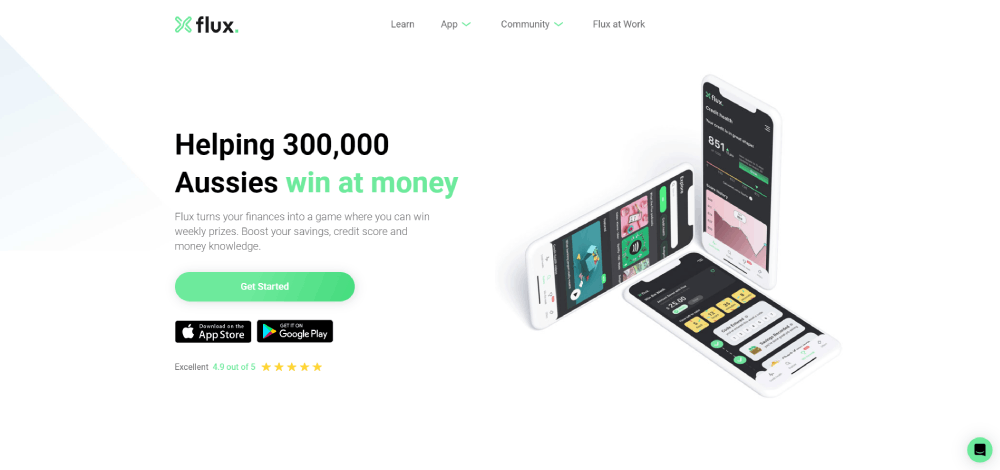
Finance Illustrated is a school for those looking into learning Forex trading. It offers various free resources, including a simulator called Trading Game. Its website highlights the game’s versatility and high ratings.
FAQ on Finance Website Design
What are key features of effective finance website design?
Effective finance websites focus on simple interfaces and secure payment options. They need to have a user-friendly experience and responsive design to work on all devices. Using content management systems helps in easily updating financial data or resources. Strong SSL certificates ensure secure transactions.
How important is mobile-friendly design for financial sites?
It's critical. Most users access sites via mobile. A mobile-first design approach ensures that your site looks good and functions well on smartphones and tablets. This means streamlined interfaces and easy navigation, all while keeping the same high-level of security as on desktops.
How can data visualization be improved on finance websites?
Interactive data visualization can make financial information clear and engaging. Use graphics that adapt to users’ inputs. Real-time updates, clear charts, and intuitive designs can help users understand complex data and boost engagement. Tools like API integration can further enrich this experience.
What role do security measures play in finance web design?
Security is top. Websites need SSL certificates to protect user data. Implementing secure payment processing systems reassures users. Regular audits and updates to your security protocols, like two-factor authentication, can further protect sensitive information. It's about making users feel safe online.
How to improve user experience on these websites?
Start with clear navigation and intuitive designs. Use responsive web design to ensure access on any device, and maintain fast load times. UI/UX principles play a big role in guiding the user's journey through the site. A/B testing helps refine these elements for better engagement.
What are the latest trends in finance website design?
Recent trends highlight minimalist interfaces and flat design principles. There’s a growing focus on interactive data visualization and bespoke solutions for mobile accessibility. Using large typography and dynamic content keeps users engaged and informed, staying ahead in a changing digital environment.
Why is branding important for finance websites?
Brand identity is key for building trust. A consistent look across all pages and communication establishes credibility. The choice of colors, fonts, and imagery should reflect your brand ethos and resonate with your audience. This creates an immediate emotional connection and enhances user confidence.
What should be considered for site navigation design?
Simple, intuitive menus. Clear navigation menu design helps users find what they need without hassle. Ensure that primary services and tools are easy to access from any page. Including a search function can also help visitors quickly locate specific information or tools.
How can content management systems support finance websites?
Content management systems (CMS) streamline updates. They allow non-tech staff to publish news or updates quickly. A streamlined CMS supports real-time finance updates, blog posts, and resource management. Features like SEO plugins or multi-language support can make your site more versatile and user-friendly.
What role does SEO play in finance web design?
SEO is crucial for visibility. Using targeted keywords helps target your audience more effectively. Optimizing images, improving load times, and ensuring mobile compatibility can improve rankings. Backlinks from reputable sources also enhance your site's authority, drawing in more visitors.
Conclusion
Finance website design examples have shown the importance of blending usability with visual appeal. Offering a range of tools, like user-friendly navigation menus and real-time data visualization, enhances user interaction. It's clear that these examples guide us in creating responsive, secure, and content-rich platforms vital for financial services.
Key takeaways:
- Responsive Design: Ensures optimal functionality on all devices.
- Security First: Strong SSL is necessary for safe transactions.
- Data Insights: Interactive visuals make complex data accessible.
- User-centric Approach: Design with the user's journey in mind.
In wrapping up, leveraging these design insights equips you to build effective finance websites. They serve both novice and advanced users, enriching their experience and building trust. A well-designed finance site not only meets user needs but also sets the stage for sustained growth and engagement.
If you enjoyed reading this article about finance Website Design, you should read these as well: