
Simplicity at Its Finest: Minimalistic Website Design Inspiration
July 28, 2024
Top Fintech Website Design Examples for Inspiration
July 30, 2024One can't help but notice the captivating allure of websites with a green color palette. Green embodies the harmony of nature, exuding a sense of sustainability and eco-consciousness. It's more than just a trend; it's an impactful choice that aligns with modern brands eager to express their environmental awareness.
As we go deeper, we'll explore how a thoughtfully designed green palette not only enhances user experience but also strengthens brand identity through visual hierarchy and color theory.
You'll discover how to seamlessly incorporate earth-friendly aesthetics and natural design inspiration into your projects, ensuring a sustainable digital presence that resonates with users and encourages energy efficiency.
Expect to learn about innovative ways to blend eco-friendly user experience with responsive design, culminating in a modern, captivating digital expression. By the end of this journey, you'll be well-equipped to craft a verdant visual identity that speaks volumes.
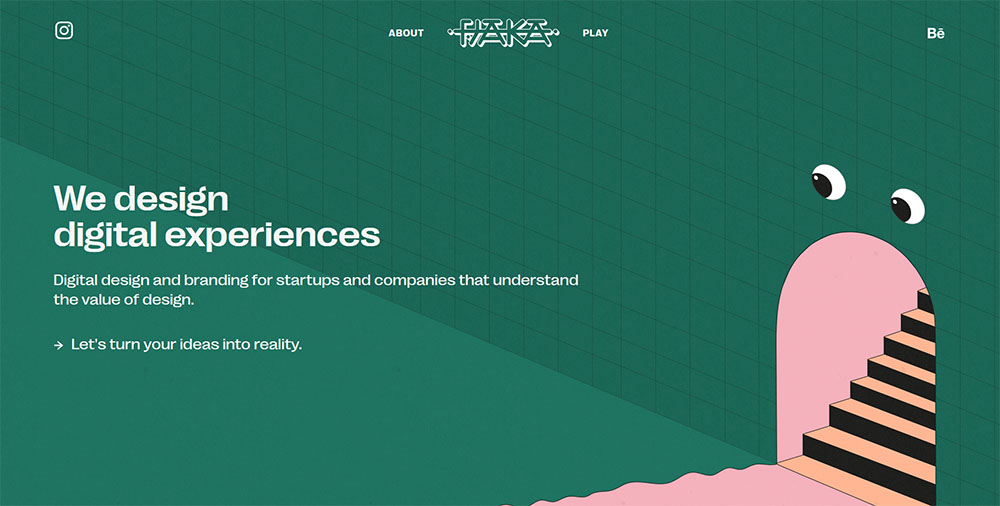
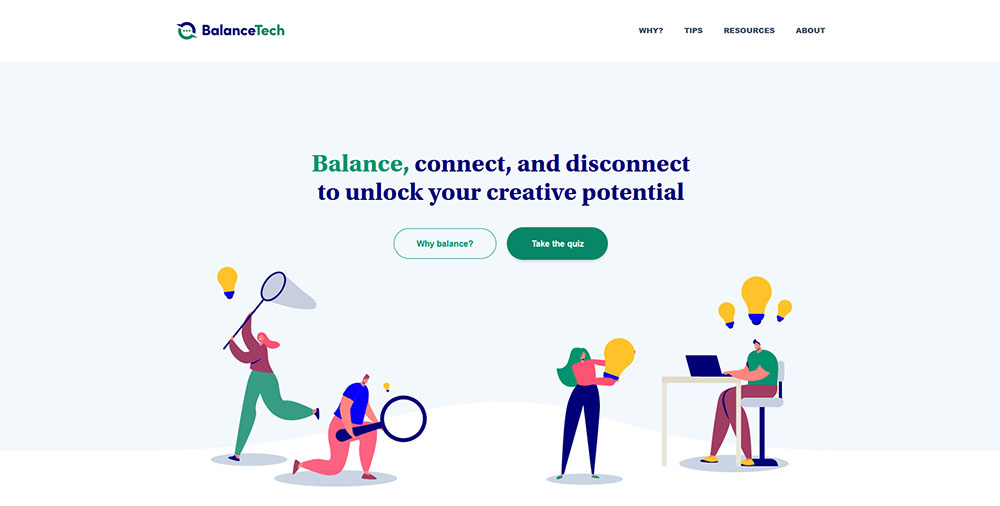
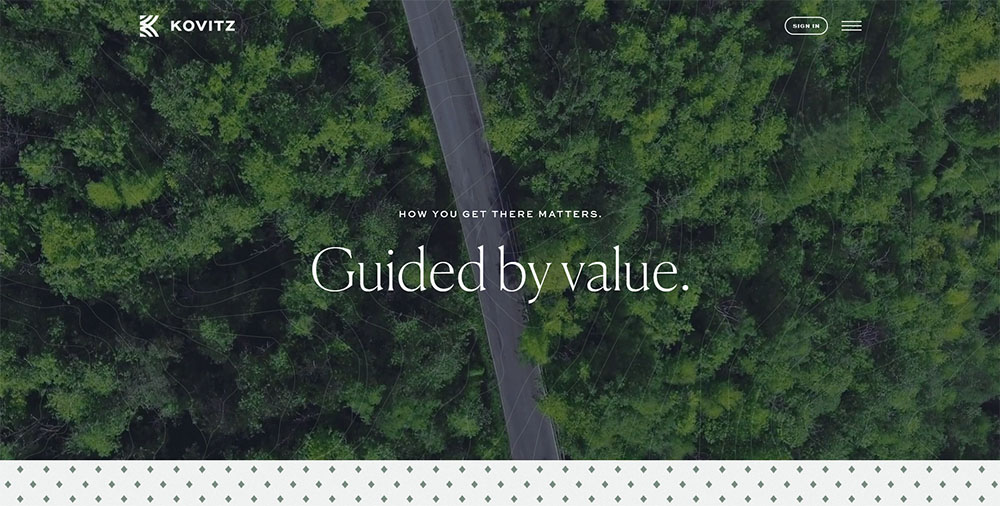
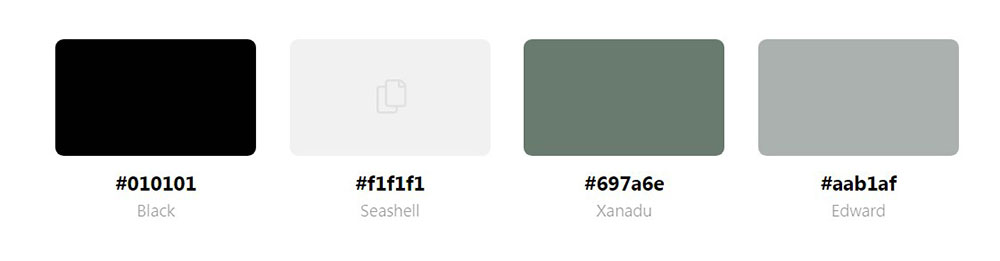
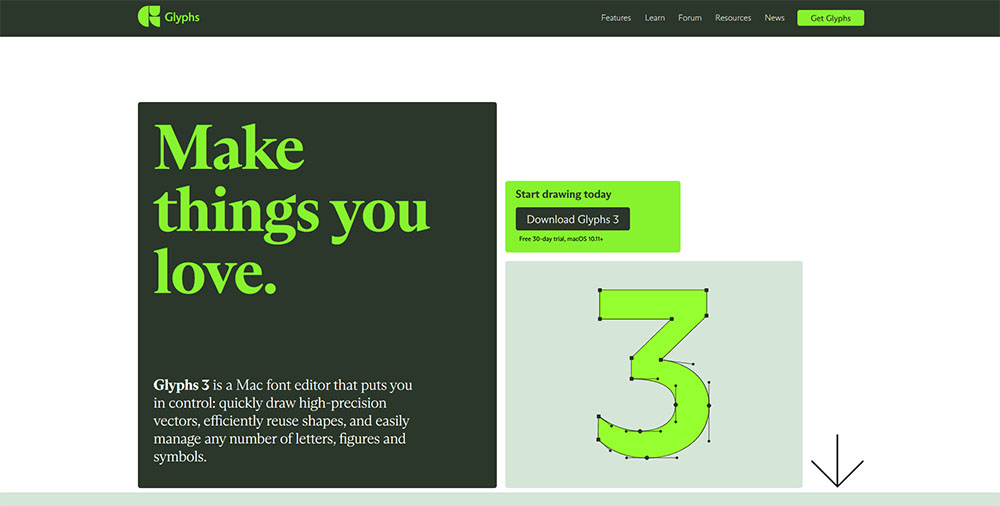
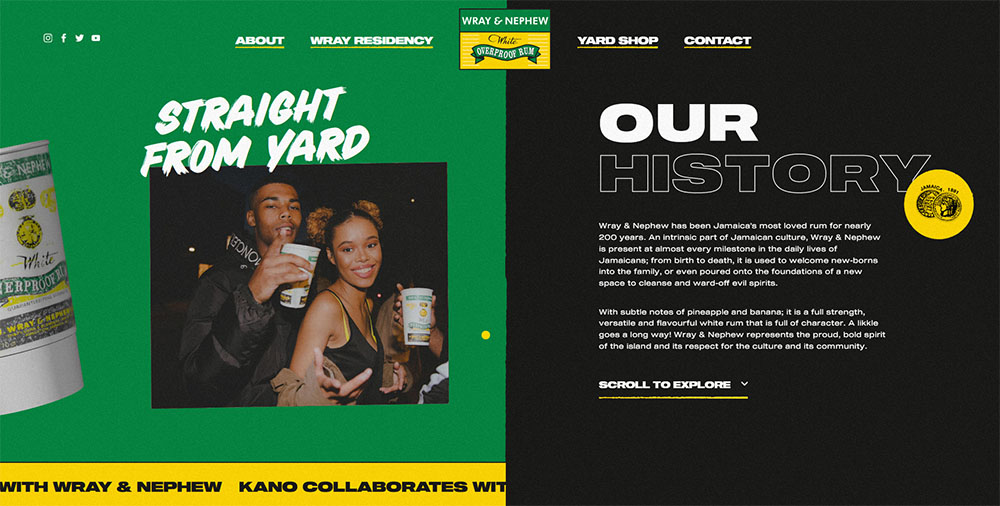
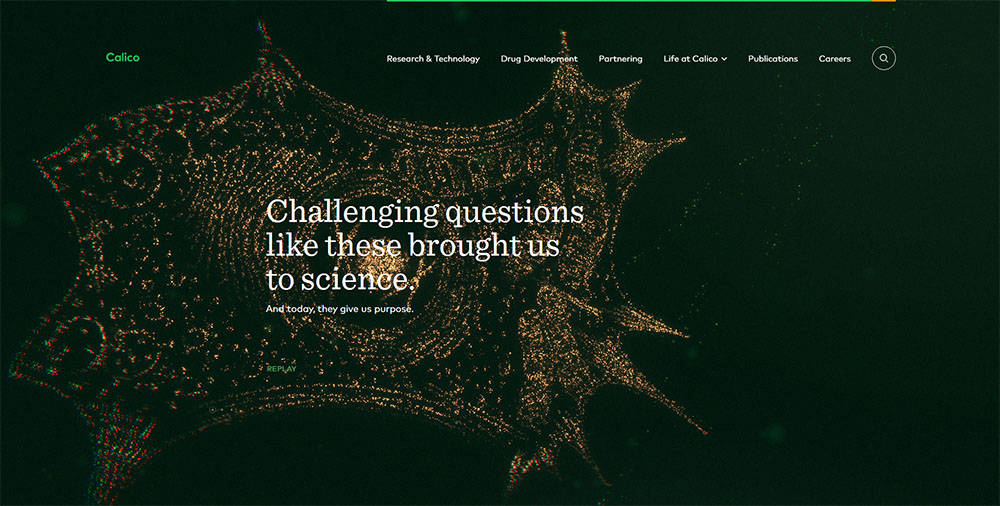
Websites with a Green Color Palette
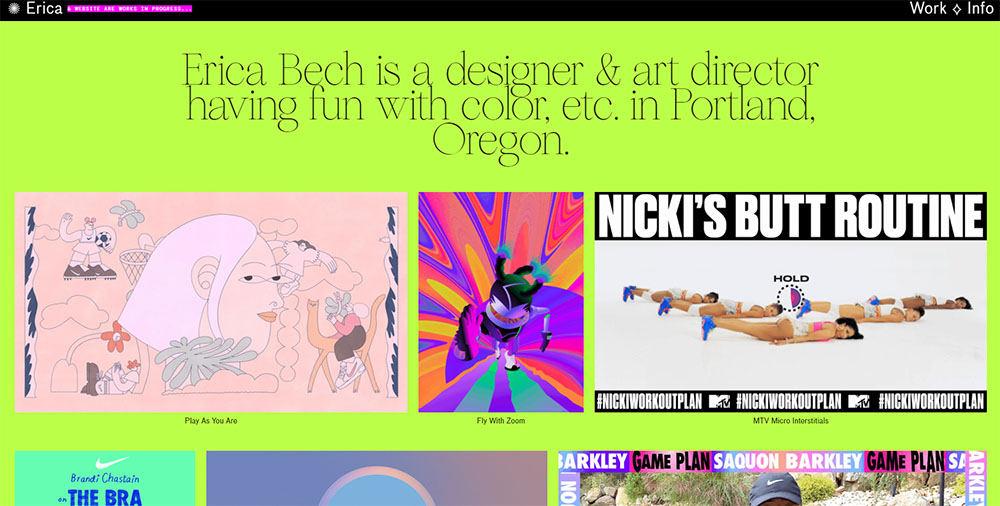
Erica Bech

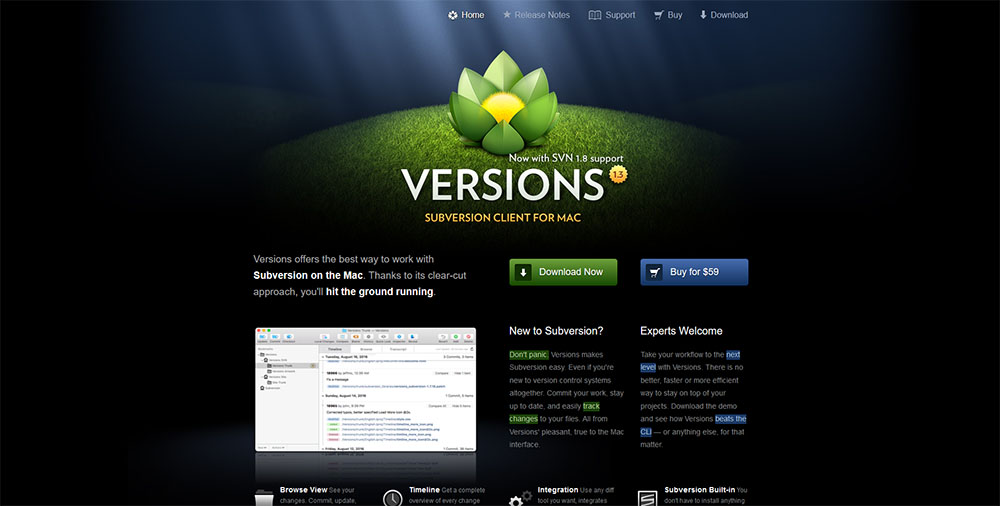
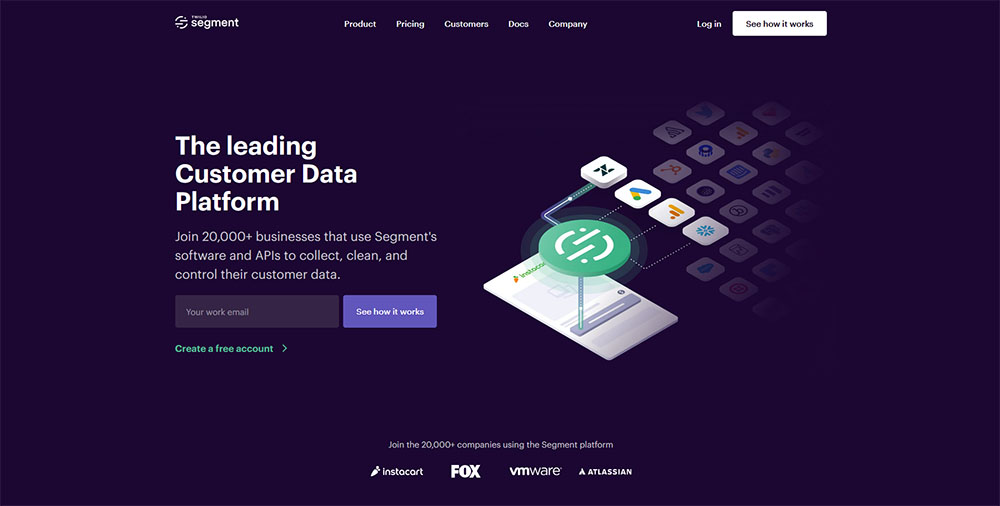
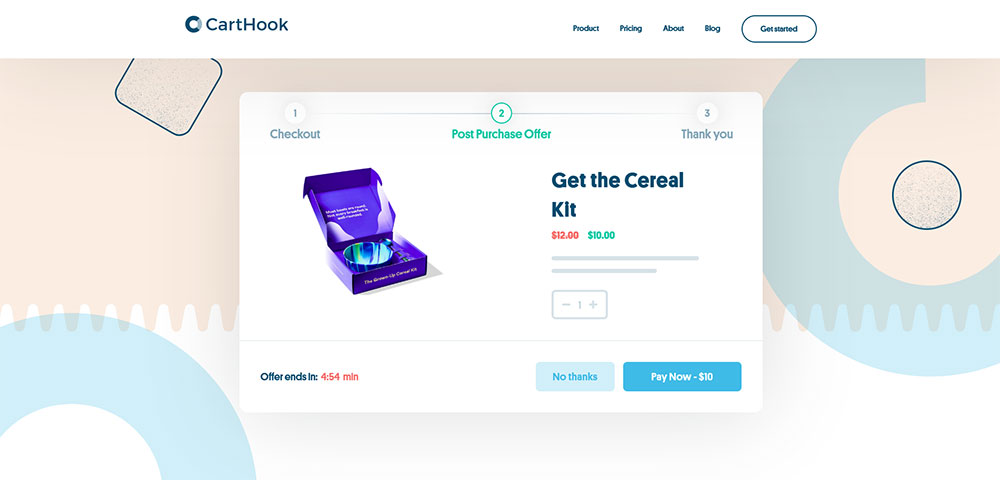
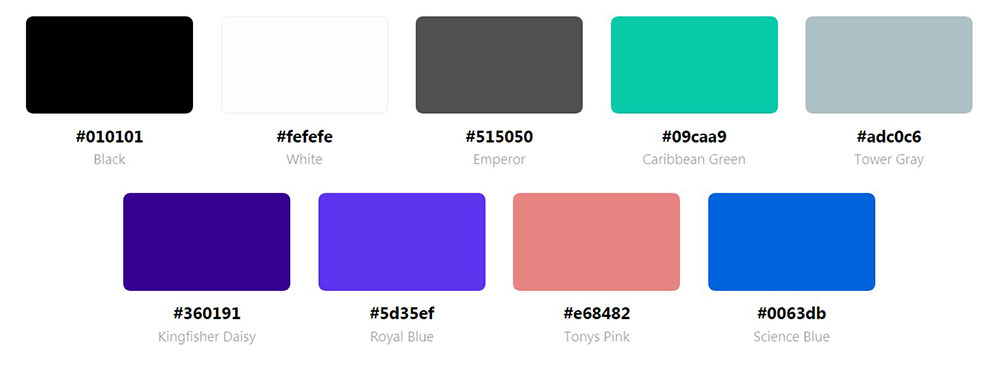
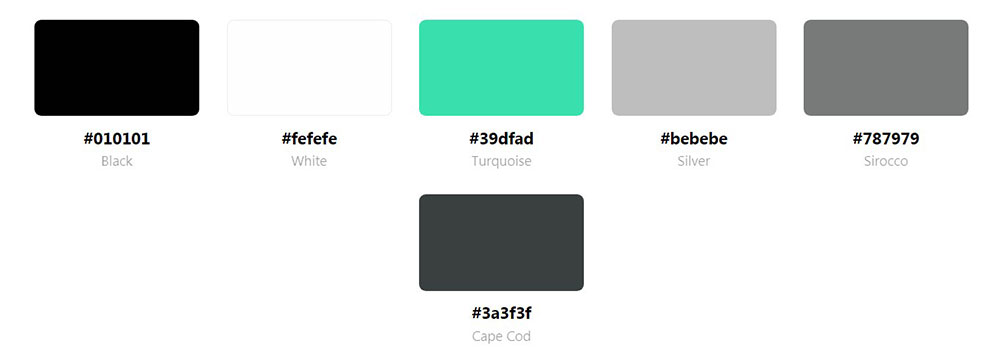
Segment creates solutions to help businesses to collect, clean, and control their customer data. The web designer chose green for the call-to-action buttons.
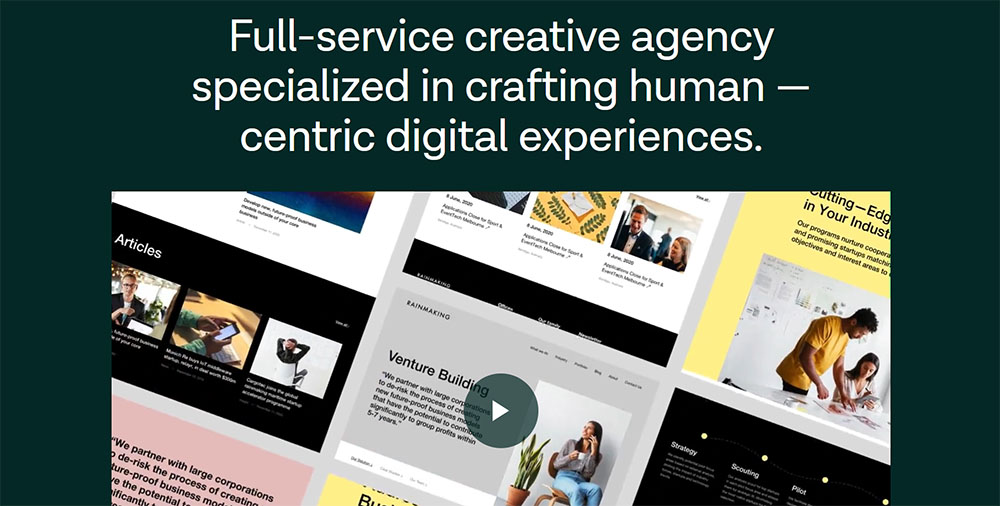
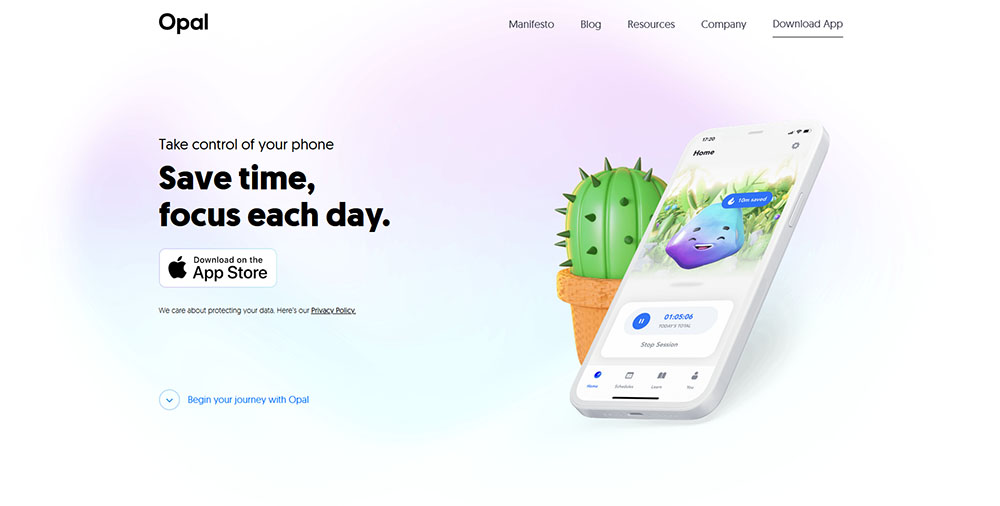
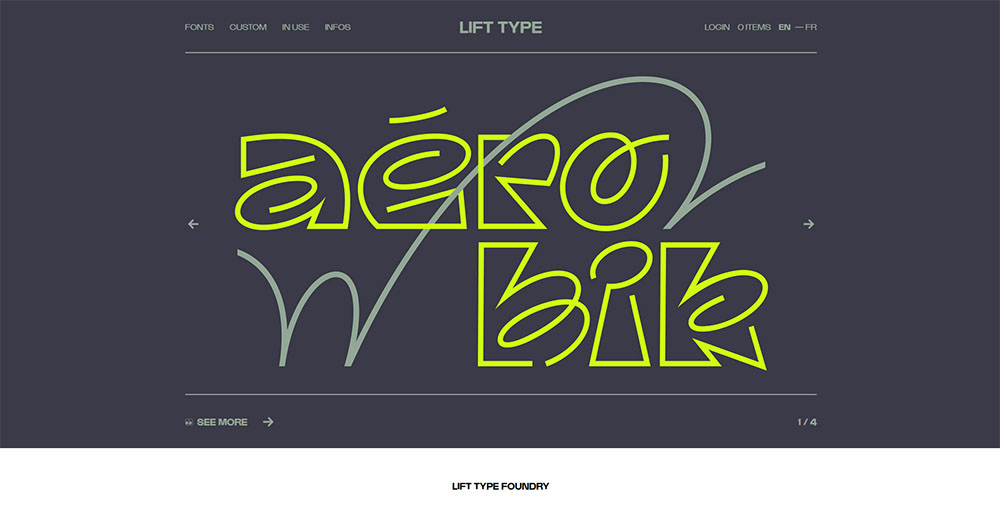
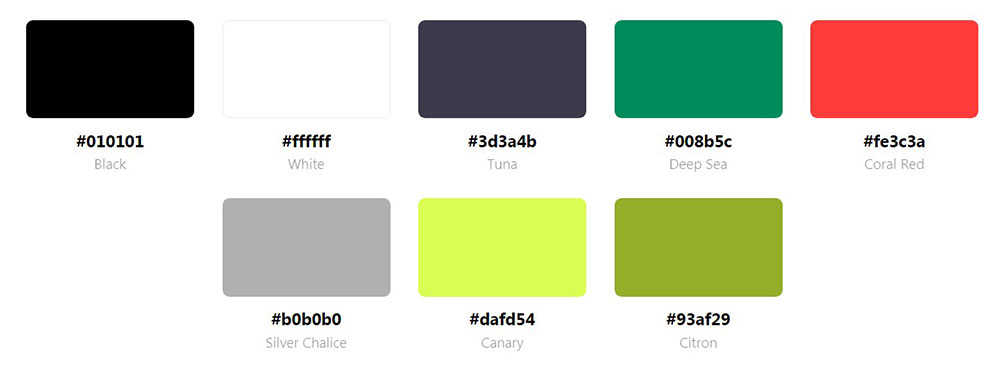
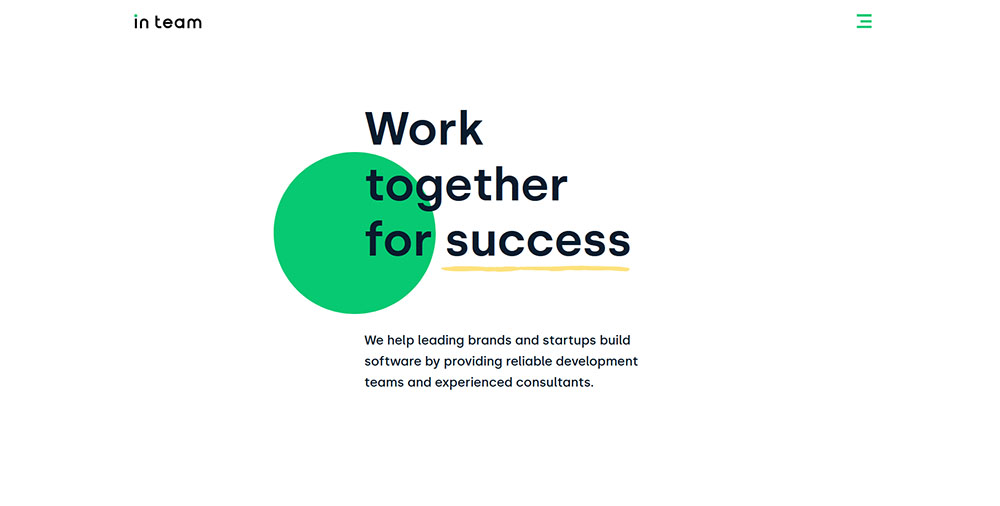
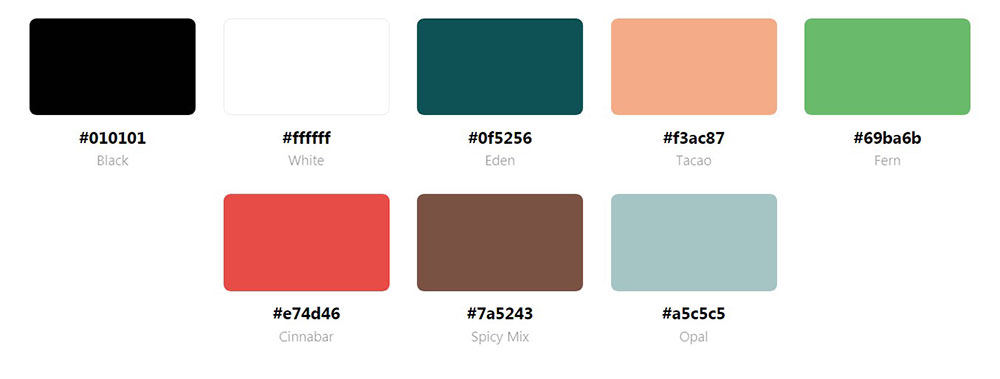
Opal

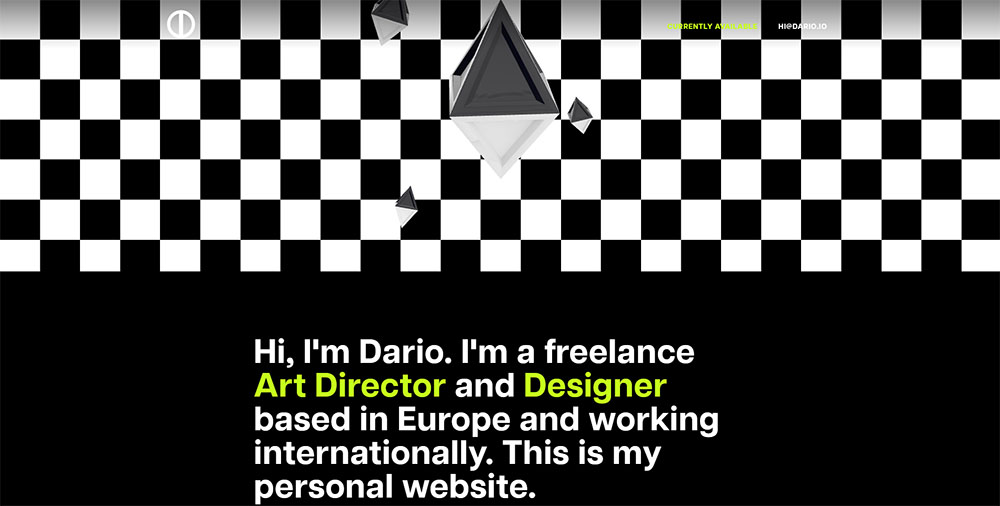
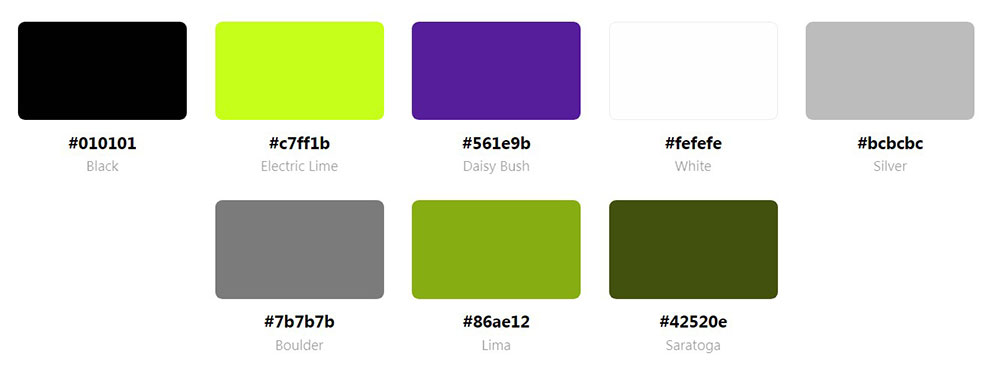
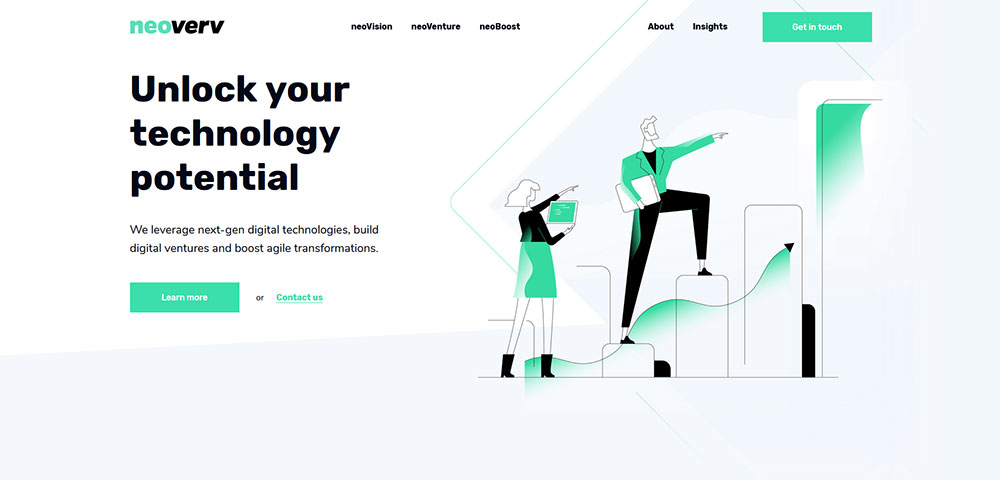
The Markus agency fights against being boring. Their web design including some bright green features definitely underlines their mission.
FAQs about green color palettes in web design
Why choose a green color palette for a website?
Opting for a green color palette reflects a commitment to sustainability and aligns with brands emphasizing environmental awareness. It naturally conveys harmony and growth, offering a refreshing visual experience. Green's versatility, from vibrant hues to soft shades, provides varied design avenues that enhance user engagement and communicate a sustainable digital presence.
How does a green palette influence user perception?
Green inherently signals trust, serenity, and a connection to nature. It fosters eco-conscious branding, encouraging users toward brands prioritizing sustainability. This calming hue helps create positive experiences, enhances user interaction, and instills a sense of renewable energy, making it a strategic choice in web design.
What industries benefit from using green in web design?
Industries focused on renewable resources, eco-friendly technologies, or nature-centric products benefit from green's strong association with sustainability and environmental responsibility. This includes sectors like organic food, clean energy, and conservation efforts, where green underlines their commitment to earth-friendly aesthetics.
What should be considered when incorporating green in a design?
Striking the right balance is crucial. Consider color psychology and how different shades convey various emotions. Integrate contrast for readability, linked to responsive design principles. Factor in brand identity and context, ensuring the palette aligns with the overall visual hierarchy and brand strategy.
How does green affect brand identity?
Green amplifies a brand's eco-conscious essence, reinforcing trust and innovation. It conveys stability and growth, pivotal in brand strategy. By adopting green color schemes, businesses can strengthen their visual identity, highlighting their dedication to sustainable practices and eco-friendly philosophies.
Are there any challenges in using a green palette?
Green palettes require a nuanced approach. Avoid overwhelming users; instead, create balance and use green strategically for emphasis. Ensure it enhances user experience and supports the content without dominating. Pay attention to accessibility standards, ensuring all content remains clear and legible.
How can green be used to enhance user experience?
Green can guide users through a site, indicating action buttons or highlighting important info. Its calming effect reduces bounce rates, encouraging deeper exploration. When meshed with clever UX/UI design, green promotes a peaceful browsing atmosphere, vital for keeping users engaged and emphasizing productivity.
What shades of green are most effective?
Choosing shades depends on the message. Soft greens express tranquility, while vibrant hues signify action and innovation. The key is pairing complementary colors to foster dynamic yet cohesive palettes. Plus, consider how they integrate with other branding elements to form a strong, appealing visual identity.
How do green palettes align with accessibility?
For accessibility, contrast is critical. Pair greens with diverse hues for clear text and visuals. Leverage structured data to improve screen reader compatibility. Meet accessibility standards by ensuring sufficient contrast ratios, thereby boosting website inclusivity and guaranteeing an enjoyable user experience regardless of ability.
What are some examples of successful green websites?
Successful green-themed websites effectively balance visual appeal, brand identity, and usability. Look at eco-friendly web design examples focusing on environmental awareness. They demonstrate how well-implemented green user interfaces engage users, enhance storytelling, and drive sustainable digital design strategies to create lasting impressions.
Conclusion
The choice of websites with a green color palette underscores a compelling narrative of renewal and sustainability.
Each hue of green, whether subtle or bold, reinforces the ethos of innovation, highlighting the designer's commitment to eco-conscious branding and environmental awareness.
Green isn't merely a hue; it's a strategic choice, reflecting on user experience and brand identity.
As we draw the curtains on this exploration, it’s evident that incorporating green goes beyond aesthetics. It embodies values, weaving an earth-friendly narrative into the fabric of digital space. Designers crafting with green accentuate natural design inspiration, creating vibrant greenery that users not only see but feel.
Looking forward, the path is clear: harnessing green effectively cultivates an inviting, sustainable digital presence, reflecting trust and growth while engaging users with a refreshing, enduring visual identity.
If you liked this article about websites with a green color palette, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette,calm color palette, blue websites, red websites, pink websites, orange websites, and social media colors.