Stunning Car Detailing Website Designs to Inspire You
March 21, 2024
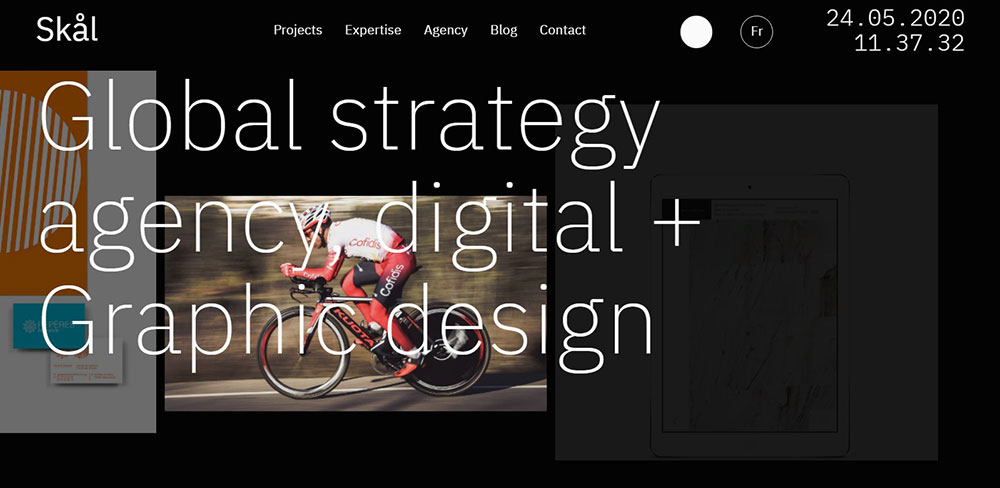
The coolest black website design examples you can find online
March 22, 2024Imagine a canvas washed in the most passionate shade of the spectrum, commanding attention and invoking emotion. This is the power harnessed when crafting red website design examples—a power that, as a web designer, I blend with the principles of user experience and visual storytelling. Harnessing hues from crimson to cherry, such a color plays a pivotal role in the digital realm.
Why should one pause at the sight of red? It holds the key to commanding user attention and sculpting memorable brand identities. Throughout this article, I'll take you on a chromatic journey, showcasing how red can elevate a design from commonplace to unforgettable.
From the psychology of colors in marketing to bold UI decisions, discover how this vibrant color can invigorate a user interface, imbue emotional resonance, and awaken a call to action.
By the final period, you'll have a palette of insight on leveraging red within your own digital canvases, ensuring that each project you touch resonates with energy and intention.
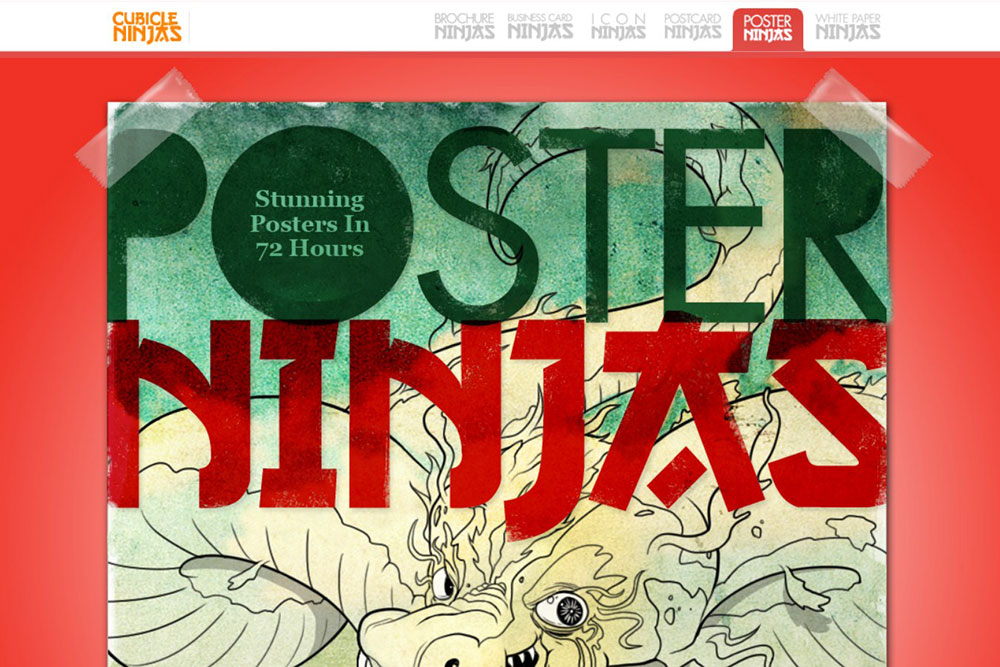
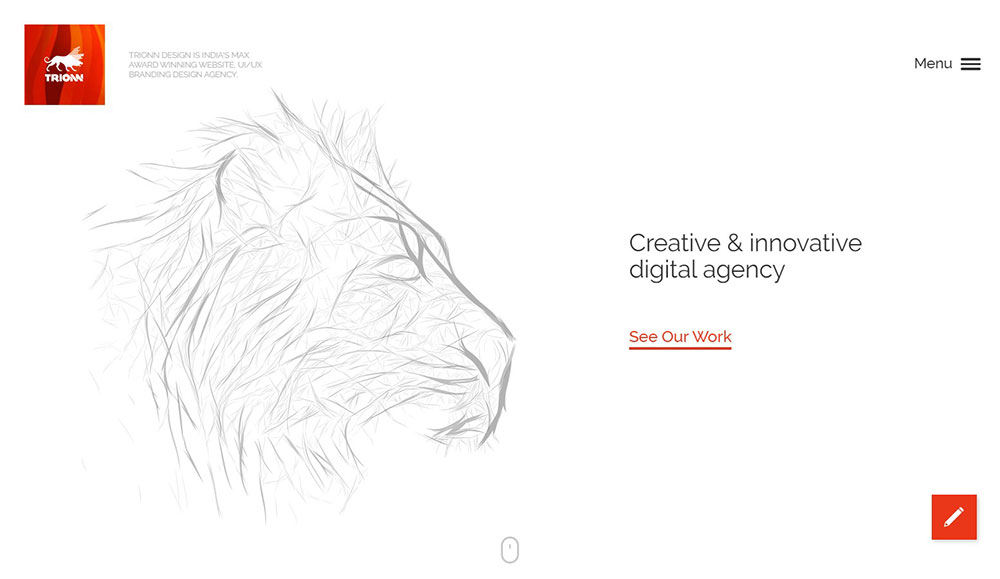
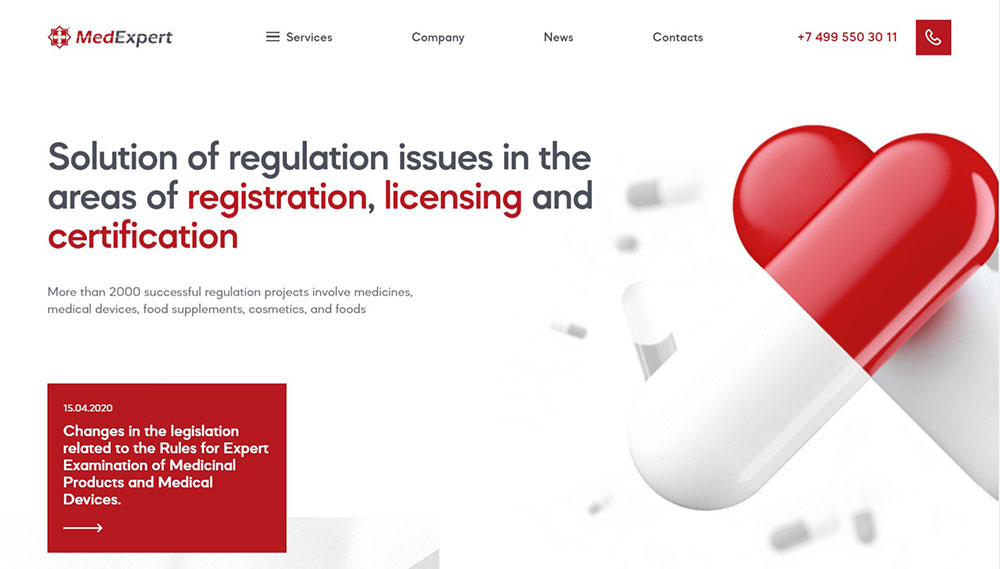
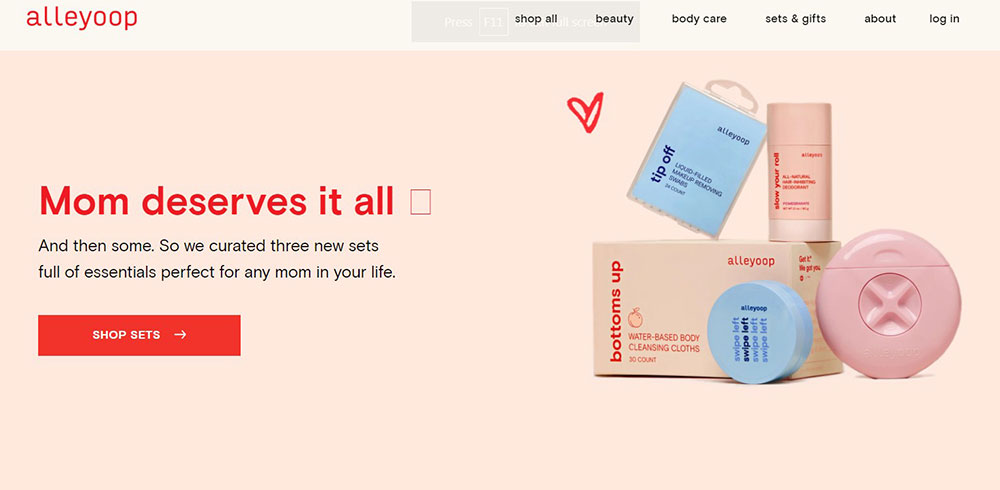
Awesome red websites (design inspiration)
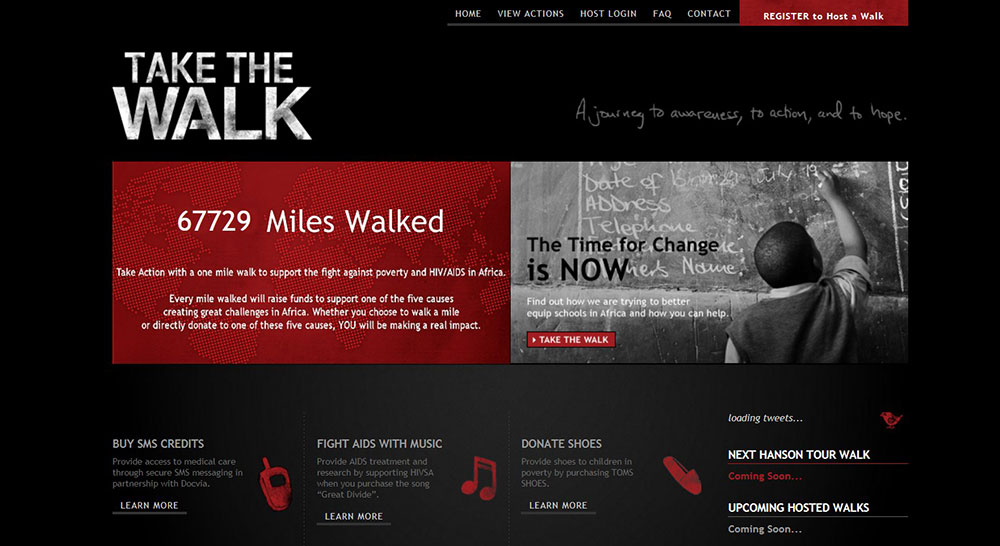
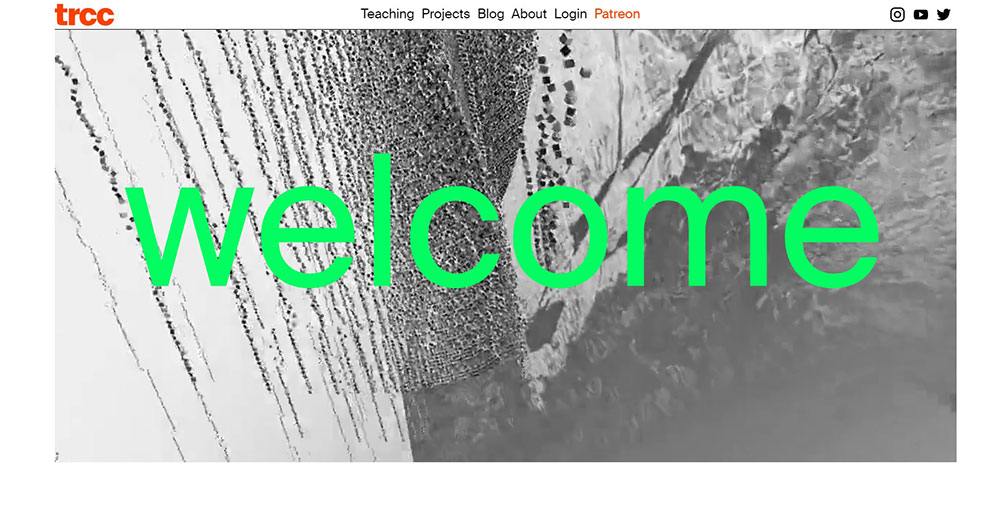
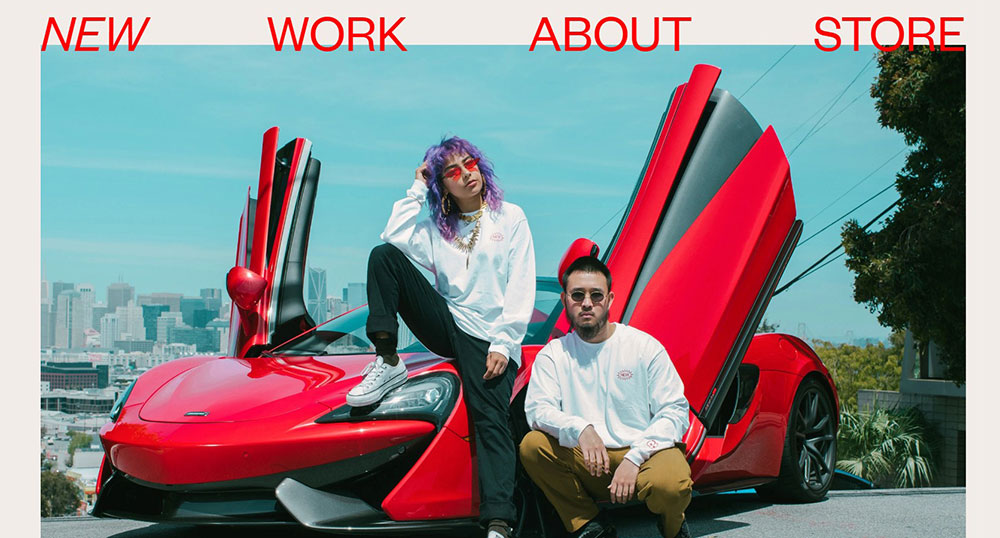
Truf Creative
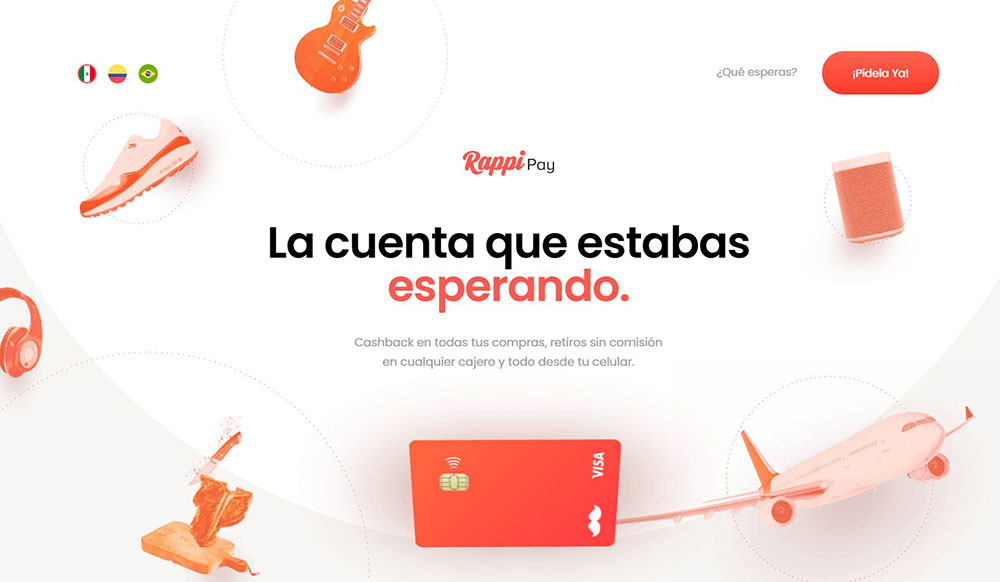
RappiPay is a rapidly growing account that offers you great benefits, such as cashback on all purchases, withdrawals without commissions, and a very attractive beauty website.
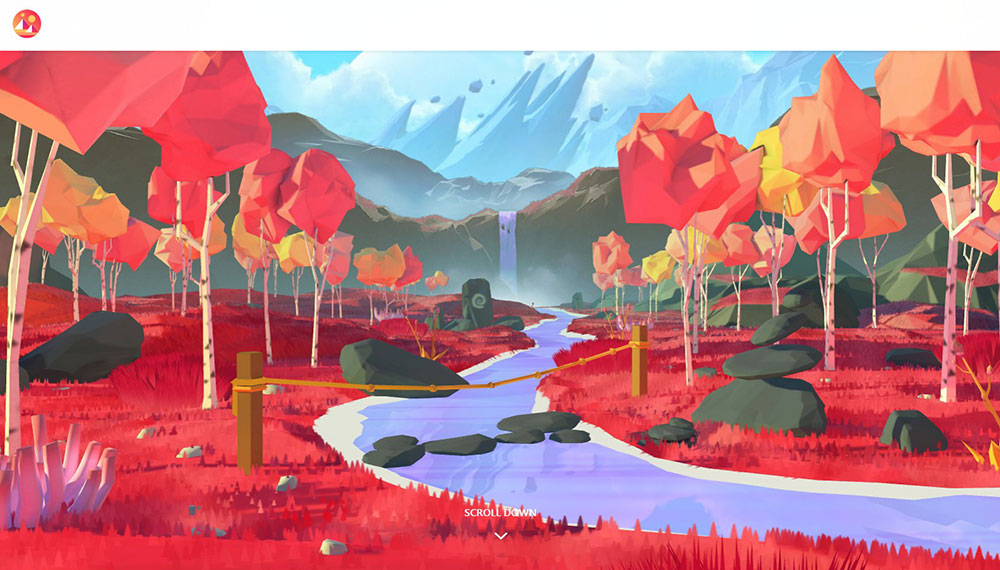
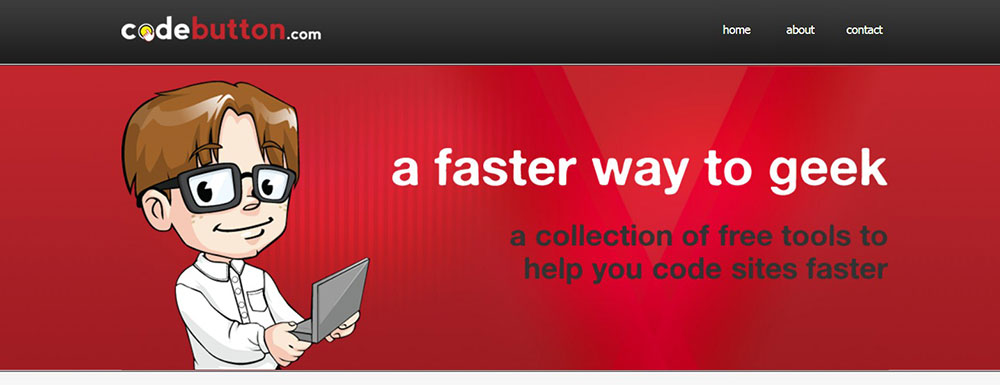
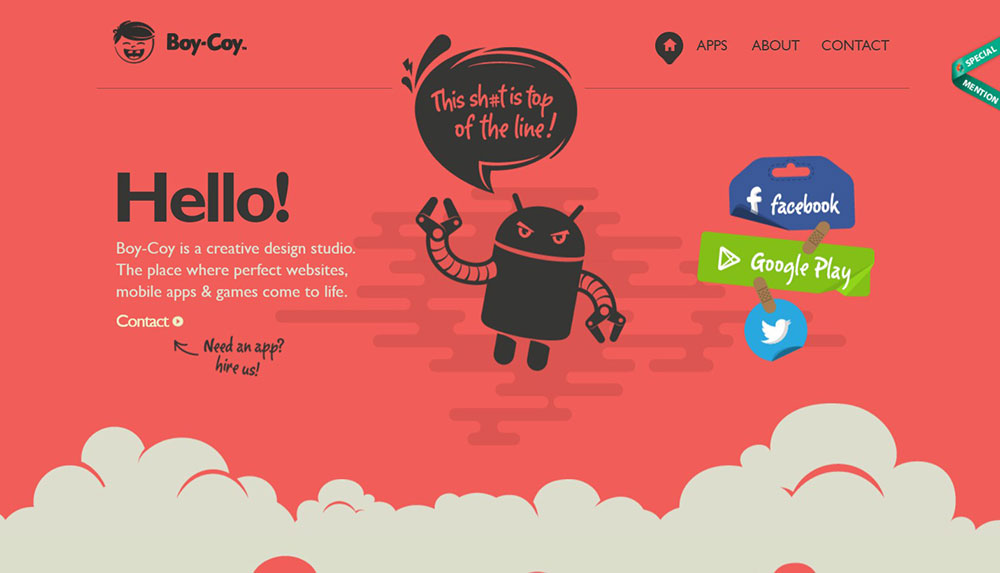
CodeButton
This website joyfully and creatively uses bold red with a few contrasting colours to represent the playful persona of the company.
FAQs about red websites
What makes red a good choice for website design?
Red, a bold hue, signals urgency and passion. Its psychology is rooted in attracting attention, making it an ideal choice for highlighting calls to action and important brand elements. When applied thoughtfully, red can energize a design, attracting viewers and sustaining engagement.
How can red be incorporated effectively without overwhelming a website's design?
Balance is key. Use red for strategic emphasis—CTA buttons, important titles. Contrast against neutral backgrounds, pairing with whitespace to create a visual hierarchy that guides users effortlessly through content without overpowering the senses.
What's the impact of red on user experience and conversions?
Red in UI/UX design functions as a psychological stimulant, potentially boosting conversion rates by drawing attention to conversion paths. It signals importance and can prompt decisive user actions, but must be used discerningly to avoid negative connotations or aggressiveness.
Are there specific industries or niches where red website designs are more appropriate?
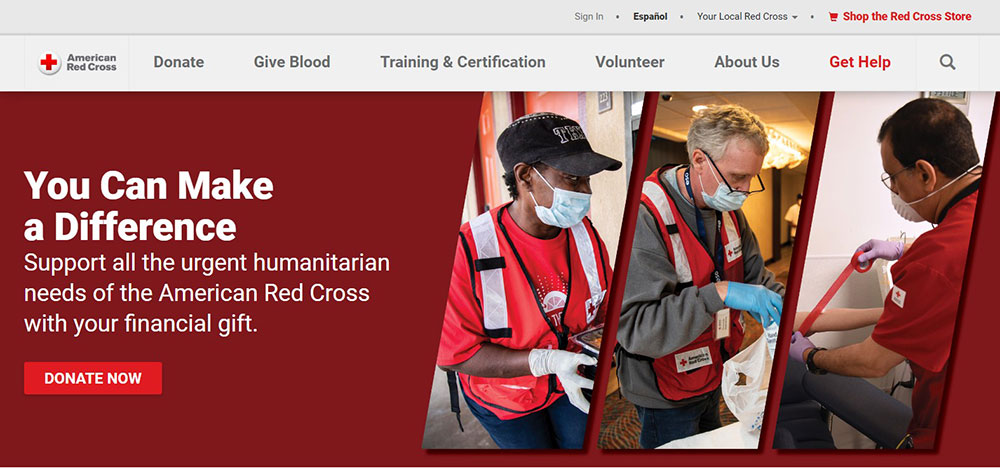
Industries emphasizing energy, like fitness, or urgency, like emergency services, often harness red's assertive tone. It's equally prominent in food-related websites where it stimulates appetite and hospitality where it conveys warmth.
What are the trends in utilizing red in website design?
Recently, minimalism with bold splashes of red creates an impactful statement. Web designs also trend toward using red to enhance storytelling, setting a narrative tone that breathes life and vigor into online content.
What are the challenges of using red in responsive web design?
The vibrancy of red must be consistently adapted across devices, maintaining its intensity without distortion on various screens. Designers face the challenge of ensuring red elements remain functional and visually appealing in different resolutions and screen sizes.
Can red in website design influence brand perception?
Absolutely, red is powerful in branding, aligning with brands that want to project confidence or excitement. Its strategic use in web design can strengthen identity, making brands memorable and easily recognizable.
How does culture affect the use of red in web design?
Cultural connotations of red vary—symbolizing prosperity in some regions, danger or love in others. Understanding your audience's cultural context is crucial for the appropriate and respectful application of red in web design to evoke the intended emotional response.
Are there best practices for choosing the right shade of red for a website design?
Considering the brand's tone and the psychological impact of various shades is vital. A lighter red can be playful, while a darker shade conveys sophistication. Testing with target demographics can help finalize the shade that aligns with desired user behaviors.
How should red be used in website design to enhance accessibility?
Red should not be the only visual means to convey information, considering color blindness. Complementary color contrast is important for readability and to cater to accessibility standards. Text over red backgrounds must have sufficient contrast to ensure legibility for all users.
Conclusion
And so, the quest through the vibrant terrains of red website design examples concludes. Embrace the shades from the gentle whisper of pink to the deep roar of burgundy in crafting experiences that resonate.
- Vital, remember the power of red, a stimulant in the visual symphony that sways emotions and decisions.
- Balance with care; let red be the maestro, not the entire orchestra.
- Think of red as the ember that can ignite action or the warmth that invites contemplation.
The journey has been a dance of contrasts and textures, from the ruby buttons that beckoned clicks to the crimson banners that heralded essential announcements. In the artist's palette, red is fluent in the language of persuasion, its nuances echoing the brand's heartbeat.
Harness the lessons revealed through these examples. Illuminate paths with red's enduring glow, and let it punctuate the digital narratives unfurling beneath fingertips.
Are you inspired and looking to create a red website of your own? You can easily do it with BeTheme which is a multi-purpose WordPress theme that allows you to create a website in 4 hours or less, without any coding. It's been trusted by more than 200,000 users since 2014.
If you liked this article about red websites, you should check out this article about colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette, blue websites, websites with a calm color palette, pink websites, orange websites, and social media colors.