Modern red websites with awesome color schemes
March 21, 2024
The Best Startup Websites That Impress With Their Design
March 22, 2024Imagine the stroke of midnight, the moment when the sky drapes itself in the most elegant shade of obsidian. That same captivating allure brings an unexpected depth and sophistication to the digital landscape through examples of black websites.
In the sea of standard designs, a dark-themed creation stands as a testament to bold simplicity and refined aesthetic, drawing visitors into a realm where content shines against a canvas of darkness.
Navigating this shadowed spectrum requires a keen eye for contrast, readability, and balance—elements vital for an exemplary user experience (UX). Delving into this article, you'll uncover secrets of successfully harnessed night mode visuals and how they transform user engagement.
We'll explore the subtleties of dark UI/UX design, illuminating how monochrome layouts do more than just please the eye; they enhance functionality.
By journey's end, a treasure trove of insights awaits—ready to inspire your next venture into the elegant world of black website design. Uncover the power of negative space, color theory, and visual hierarchy integral to crafting captivating sites that embody the essence of modern flair and digital finesse.
Awesome black websites to check out
Edoardo Smerilli
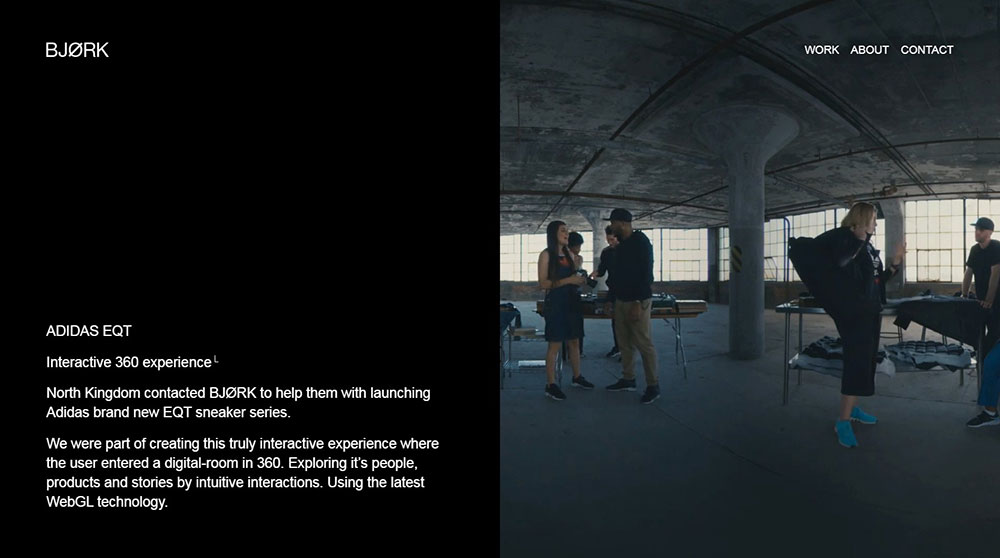
Studio Bjork is a responsive black website that gives you a sense of direction in black website design. Instead of scrolling vertically on a website, this one gives you a different option – you have to scroll horizontally to locate new content. It works well since the focus is on the interactive content instead of the written content.
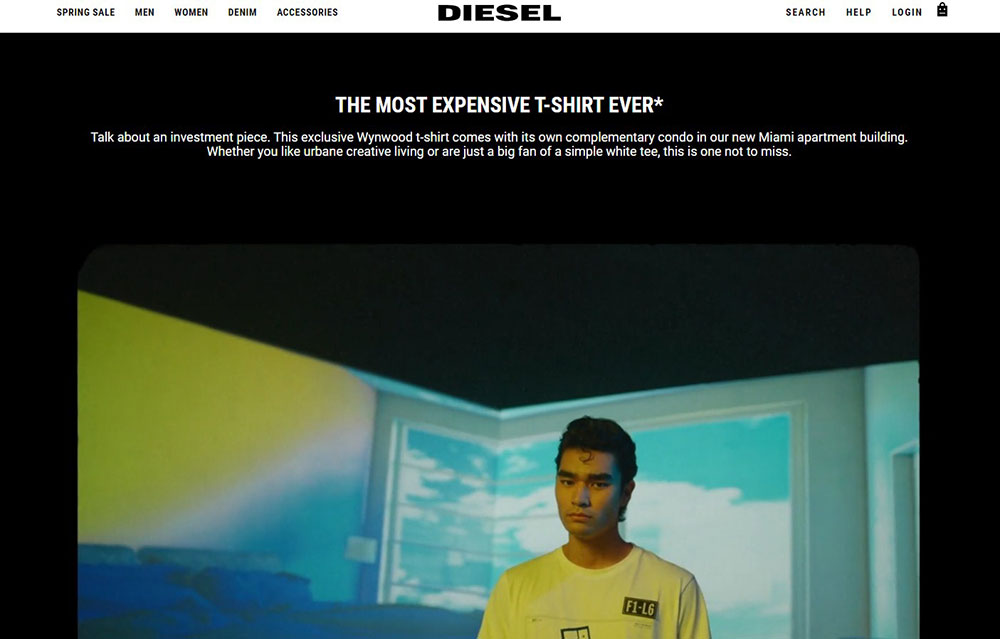
Jack Daniel’s
Jack Daniel’s is a popular drink and they designed their website completely in black, complimenting their brand. It demonstrates that certain parts of the website can have different design options; there are some black pages mixed with white pages.
It's a great idea to mix together light colors and fonts, then match them with photos and other interactive content on the website. It’s a memorable, intimate, and stylish design.
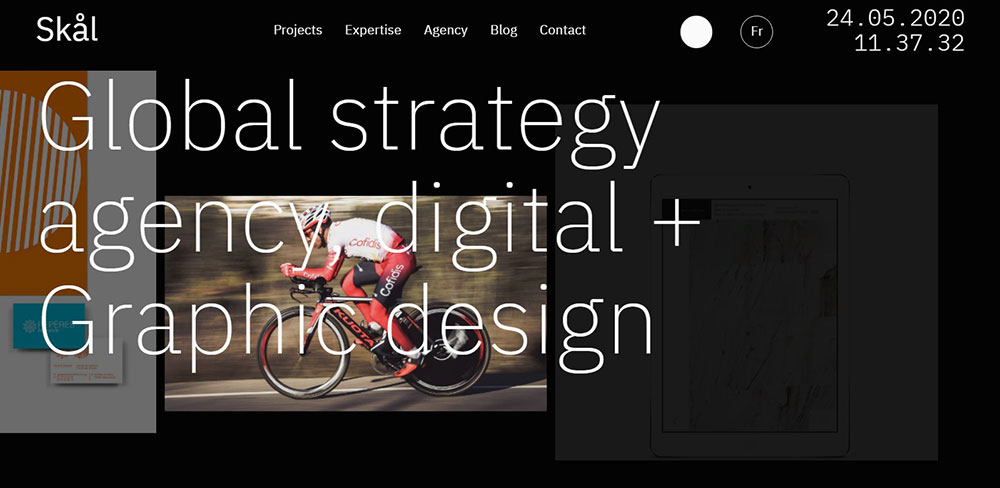
TPMM
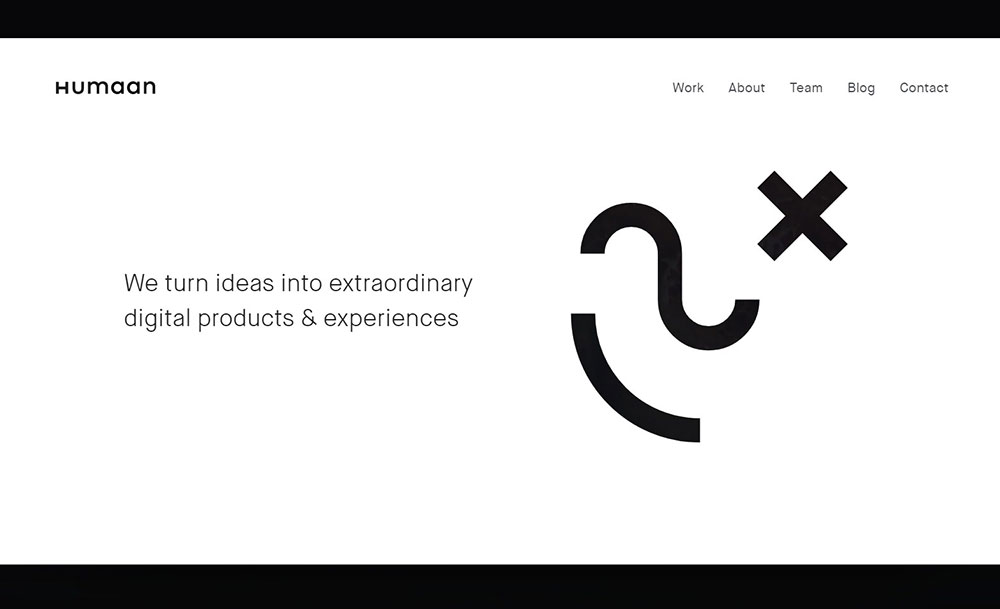
The Humaan website belongs to a group of talented designers and developers from Australia. Their elegant design showcases their skills and portfolio. It creates a soft, elegant atmosphere that enhances the company’s reputation as designers.
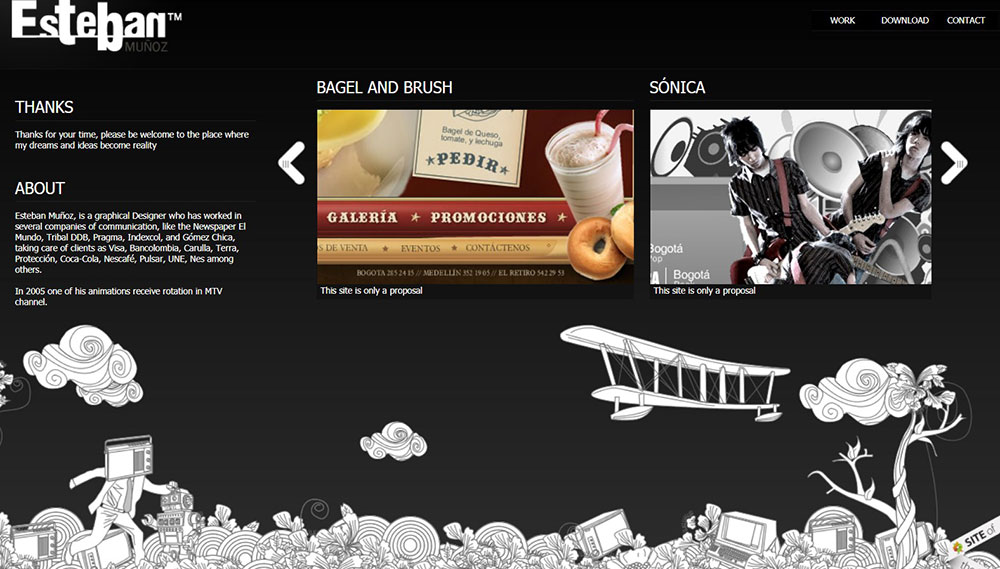
Fabio is a Brazilian web developer and designer and Fabiotoste is his personal website. It displays his designer skills by featuring his previous work, experience, and web techniques.
This website is a combination of blue, gray, and white, along with an interesting interactive portfolio made of squares that move when you hover over them.
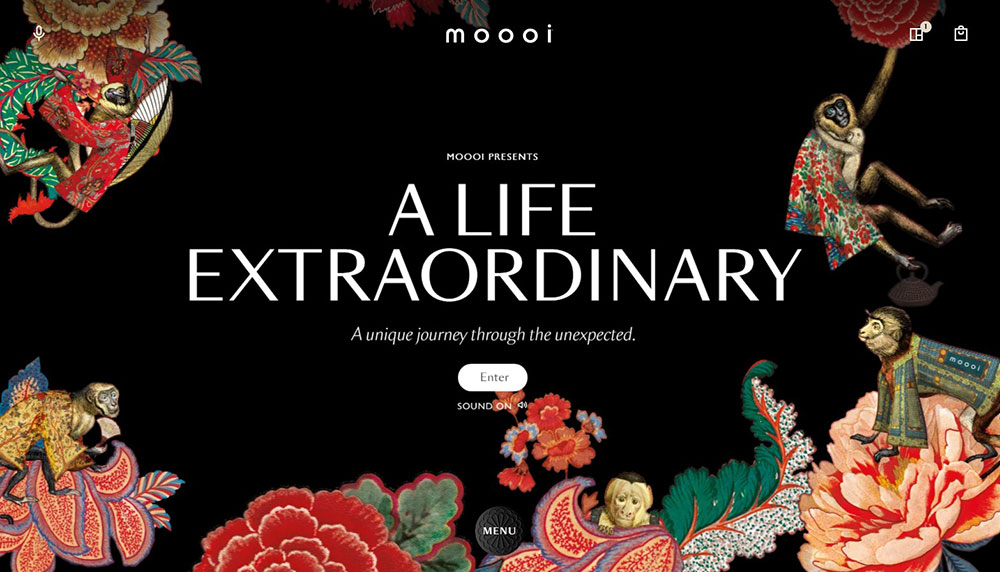
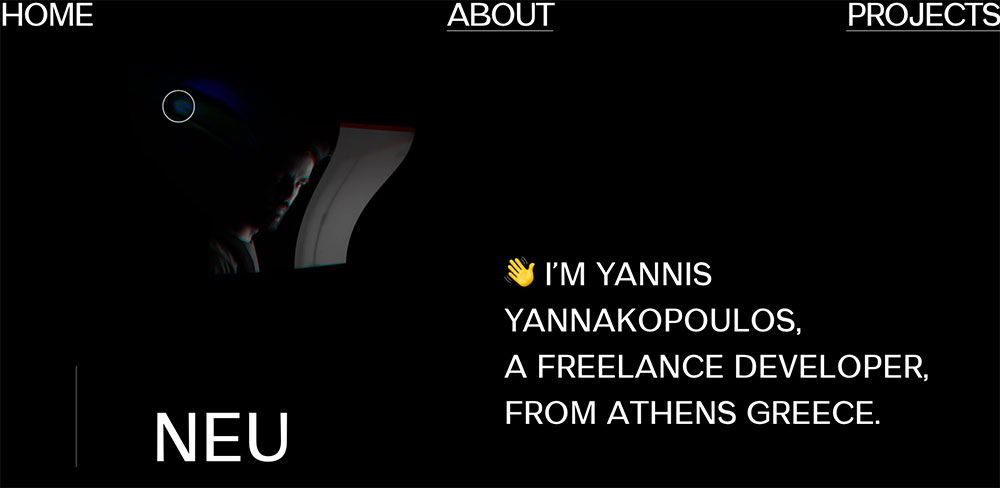
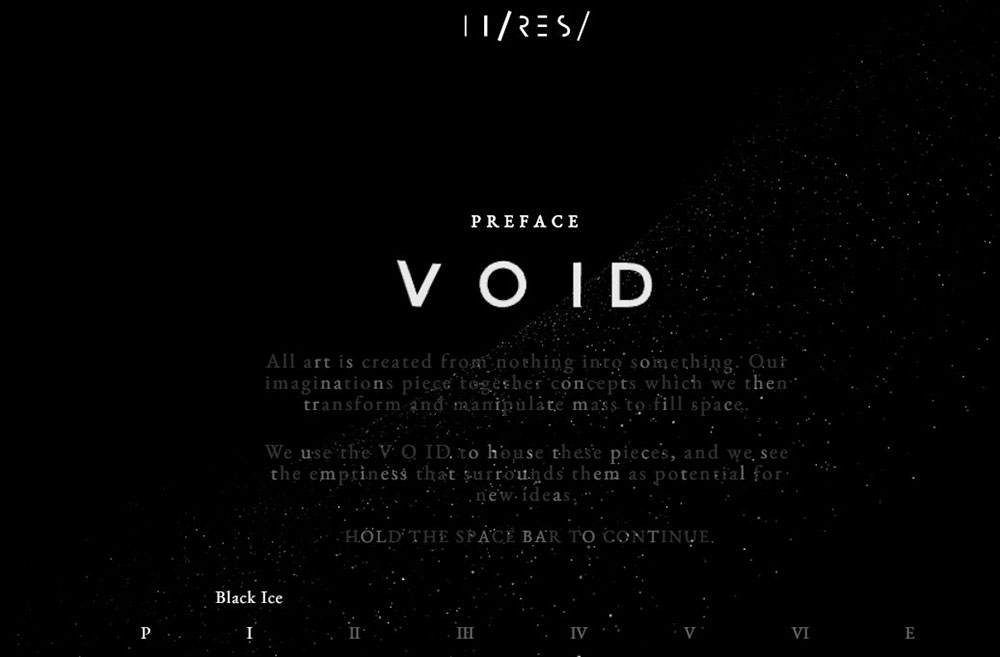
Yannis Yannakopoulos
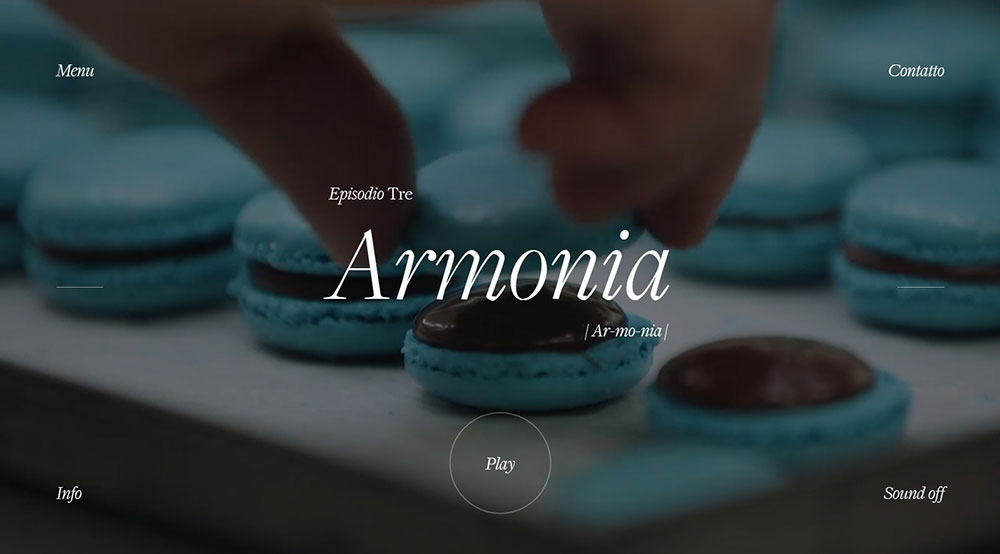
The focus of this website is mostly on space and time animations, which creates a story based on these visuals. Each page is completely black, giving a mysterious feeling. Also, the dark colors are complemented with tantalizing tones and music. Simply visit the website and enjoy the story.
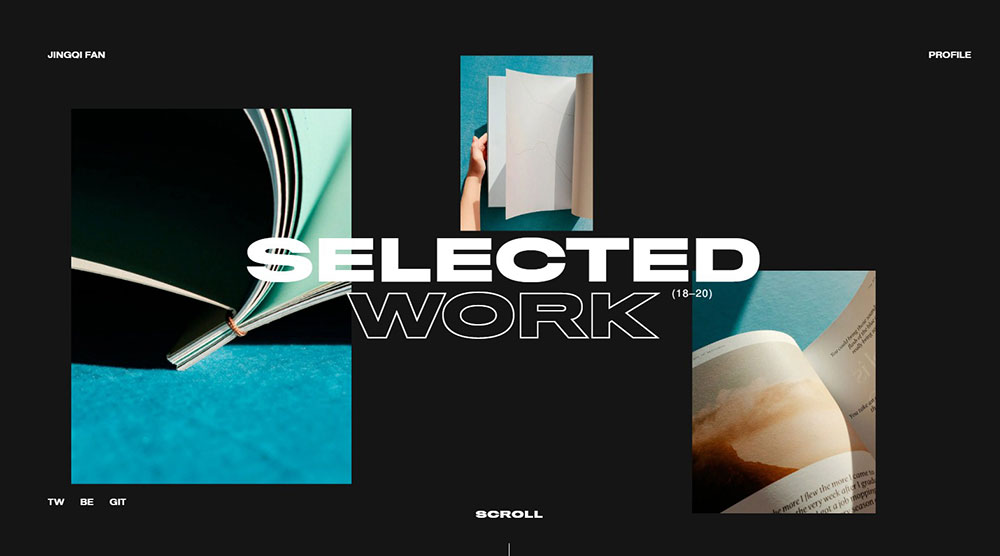
Jingqi Fan
A savvy design option for dark websites is to have a completely black background and combine it with high-quality photos and colorful elements. Bailey Coffee Screamers does just that, which makes the products stand out, while also increasing sales.
This website captures our attention with their high-quality coffee photos, great introduction videos, and interactive animations that enhance the look.
Airnauts
9elements is a developer company, featuring black in a clever way.
FAQ on black websites
Why are black websites currently trending in web design?
Dark themes resonate with modern tastes—melding minimalist black design with visual comfort, particularly in low-light conditions. This trend aligns with the growing emphasis on User Experience, where eye strain reduction and battery life extension on mobile devices are key benefits.
How do black websites improve user engagement?
Contrast and readability are pivotal. Black websites, employing a dark color palette, spotlight content and create a focal point for engagement. Coupled with elegant typography, these sites foster an immersive user environment that encourages longer browsing sessions.
What are the challenges in designing a black website?
Striking a balance between aesthetics and readability requires nuance—color theory becomes crucial. Ensuring that elements like navigation menus and text don't blend into the dark UI without enough contrast can make or break the user interface experience.
How do dark websites influence emotions?
The psychology of color suggests black communicates power and sophistication. A black-dominated color scheme can evoke a sense of mystery or luxury, infusing a website with an atmosphere that can subtly influence a visitor's emotional response and perception.
Can black websites be considered more eco-friendly?
Interestingly, yes. On devices with OLED displays, true black pixels are unlit, potentially saving energy. However, eco-friendliness largely depends on the user's screen type and the overall power consumption of their device.
In terms of accessibility, what should be considered for black websites?
Web Accessibility remains vital; designers must ensure high contrast ratios for text and interactive elements. Utilizing color hex codes that stand out against a black backdrop is key to aiding those with visual impairments or color blindness.
Are black websites suited for any industry?
While adaptable, black website themes particularly benefit industries aiming for a sleek, modern impression—like technology, luxury goods, or creative media. The theme may not suit every brand identity, as it carries specific connotations and user expectations.
How do you maintain readability on a dark website?
Opt for lighter text shades that contrast sharply with the background. Sans-serif fonts often work best as they are clean and legible. Ensuring adequate spacing and size of text elements also fortifies visual hierarchy, guiding the user's eye effortlessly across the dark navigation menus.
What do black websites mean for mobile responsiveness?
Mobile responsiveness must account for various lighting conditions in which users access the site. Dark designs must maintain their integrity and balance across all devices, considering that mobile devices are frequently used in low-light environments where dark themes naturally excel.
How can incorporating black into web design increase brand uniqueness?
Leveraging a charcoal design element or a full black background sets brands apart in a digital sphere dominated by white and light color schemes. It speaks to a brand's confidence and willingness to embrace a monochromatic design, often leaving a lasting impression on visitors.
Conclusion
Embarking on a journey through the shadows of cyberspace, the allure of examples of black websites has been laid bare. The craft of weaving a dark color palette into the fabric of dark-themed design is not just about aesthetic—it's a strategic symphony of contrast, negative space, and visual hierarchy.
With every illustration showcased, a narrative unfolds where dark UI/UX does not mean dim; rather, it means defining new norms for digital canvases. These examples are not just midnight color schemes but gateways to immersive experiences, where content, clothed in obsidian elegance, springs to life.
To conclude, it's evident that behind every monochromatic web layout, there lies a potential for uncharted creativity. Harnessing the essence of dark aesthetics, where each pixel is meticulously placed, one strides towards exceptional design—revealing a mastery that transcends the commonplace.
The canvas is now yours; may the inspiration from these examples guide you towards crafting your own masterpiece in the mesmerizing realm of black websites.
If you are inspired by the examples from this article and want to create a black website yourself, then you can use the following to easily make one:
BeTheme prebuilt websites. It’s the most popular product by Muffing Group, and it’s a helpful option for beginners. It's fully customizable and can be easily turned into a niche website. This is an extremely versatile option with built-in layouts.
If you enjoyed reading this article on the coolest black websites, you should check out this one about best startup websites.
We also wrote about a few related subjects like the best relaxing websites, the best weird websites, best agency websites, best restaurant websites, the best political campaign websites, time wasting websites to avoid burnout, best interactive websites, an awesome list of trippy websites and coffee websites.