
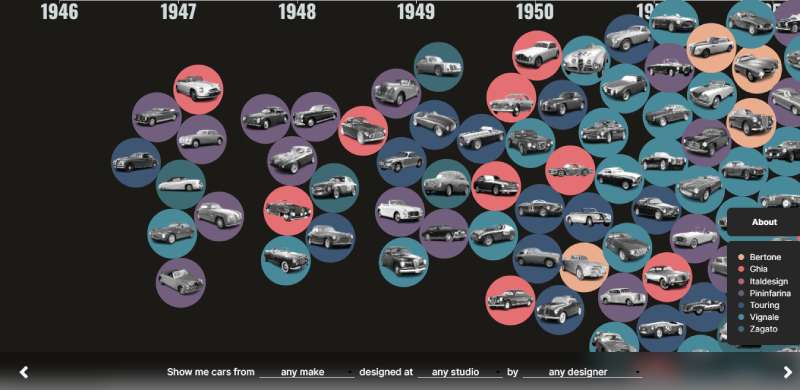
Captivating Automotive Website Design Examples
July 18, 2024
User-Centric Government Website Design Examples
July 20, 2024Ever noticed how a splash of yellow on a website can evoke warmth, happiness, and creativity? In the realm of web design, the yellow color palette isn't just a bold aesthetic choice—it's an invitation to engage, a tool for crafting unforgettable user experiences.
Imagine the golden hues dancing across your screen, harmonizing with carefully selected color combinations and branding strategies. These choices influence not just your site's appearance, but its emotional resonance with visitors. In understanding the appeal of yellow, designers unlock a world of creative color usage and visual impact.
Throughout this article, I'll delve into the psychology behind color theory, how to harness contrast in design, and the art of balancing web aesthetics with accessibility. By the end, you'll be equipped to infuse your digital creations with a warmth and vibrancy that captivates and converts. Ready to see the power of a yellow website design?
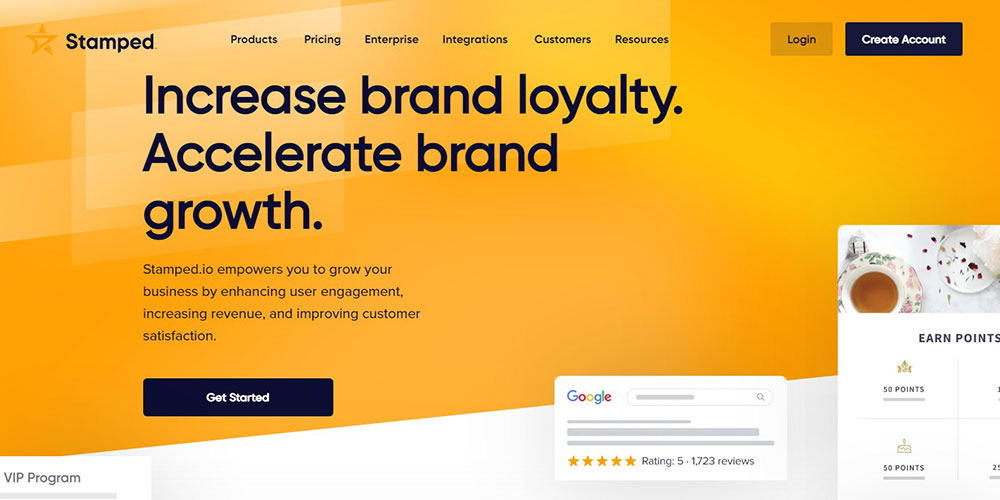
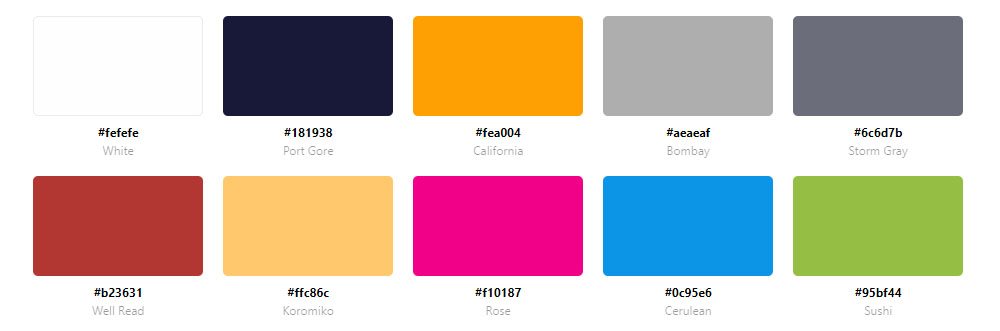
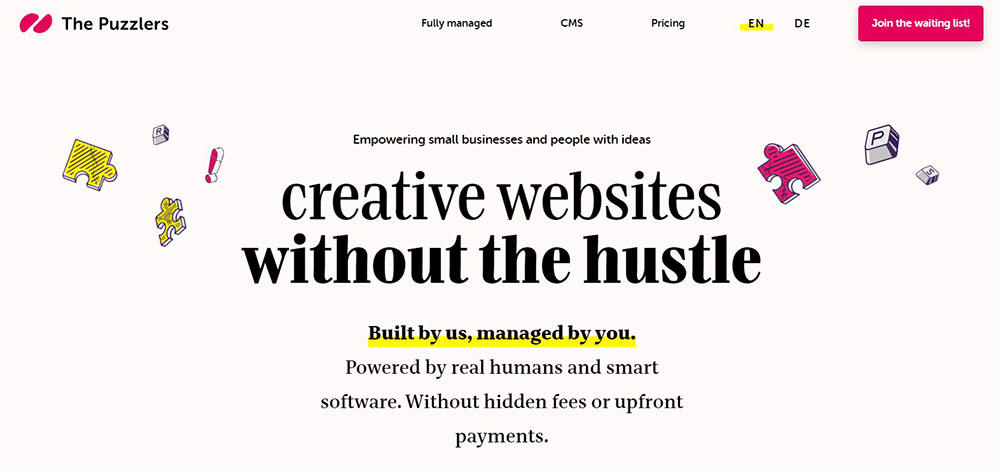
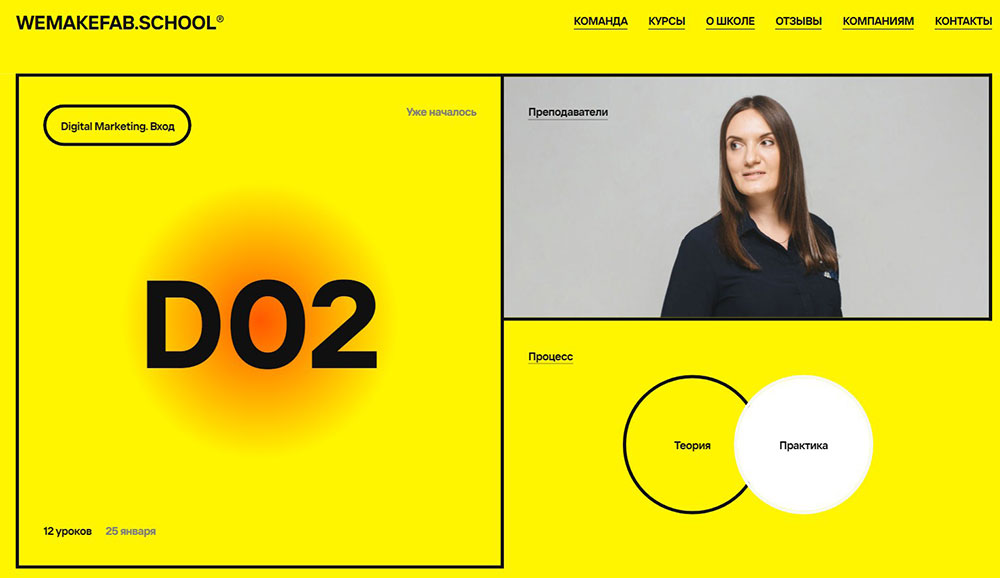
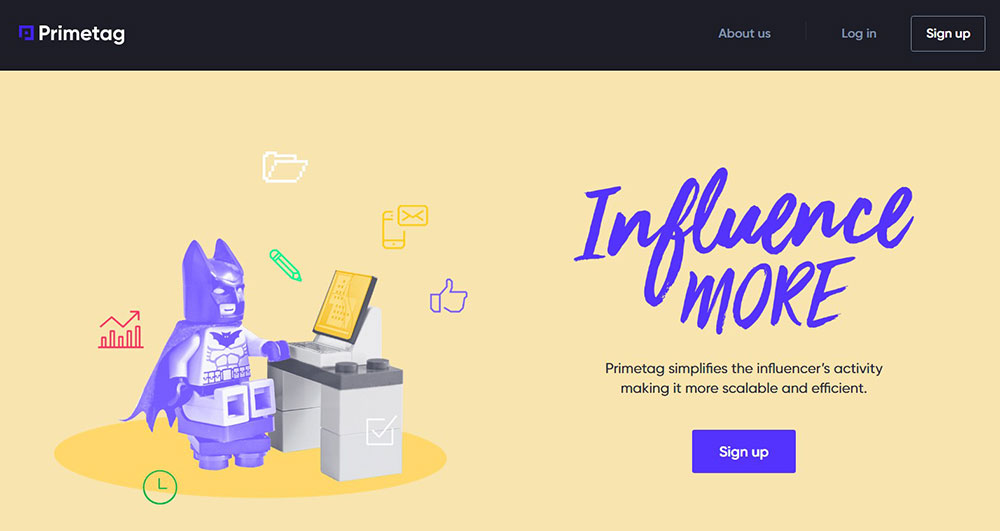
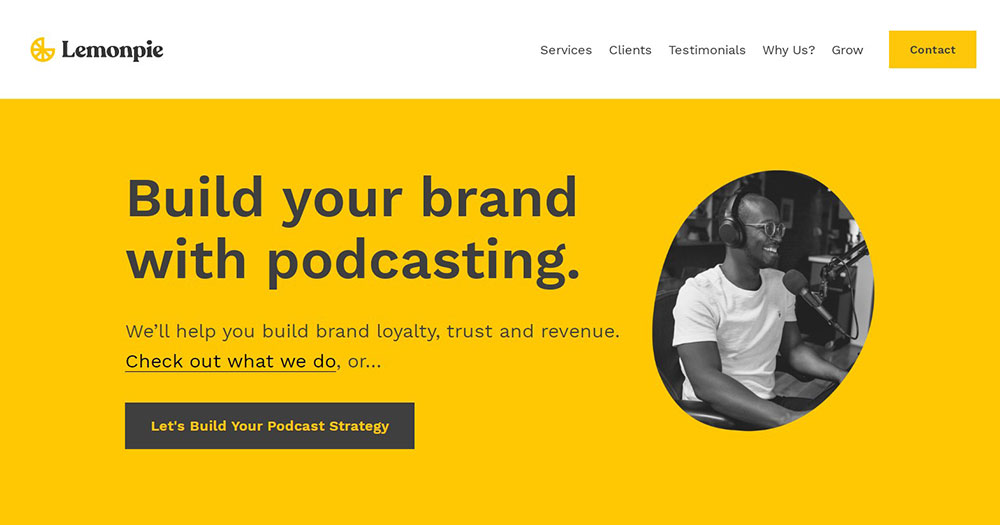
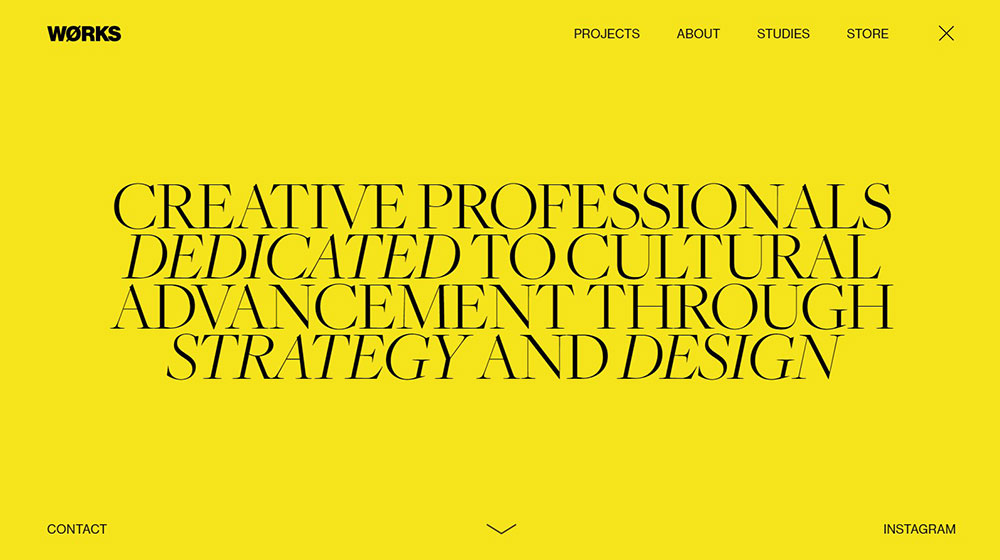
Websites with a Yellow Color Palette
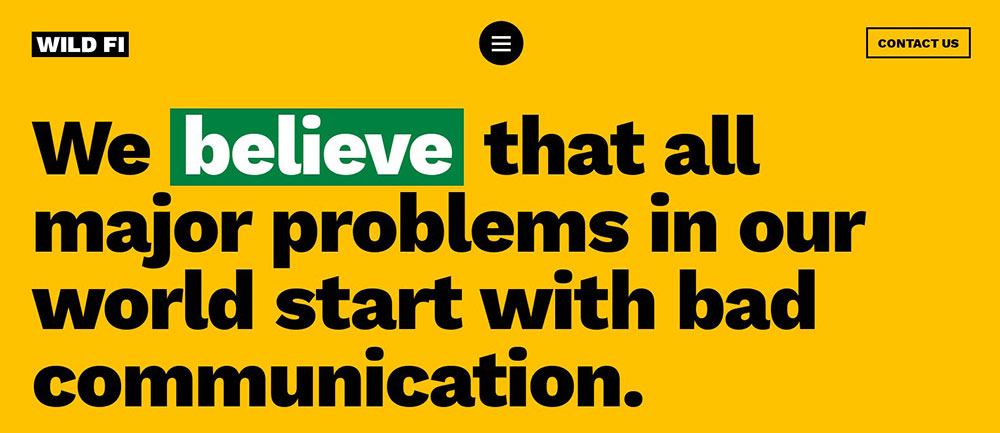
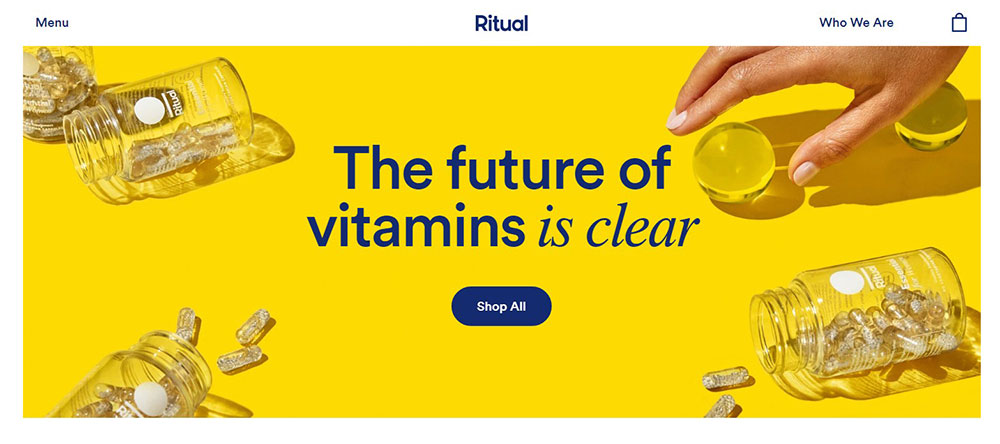
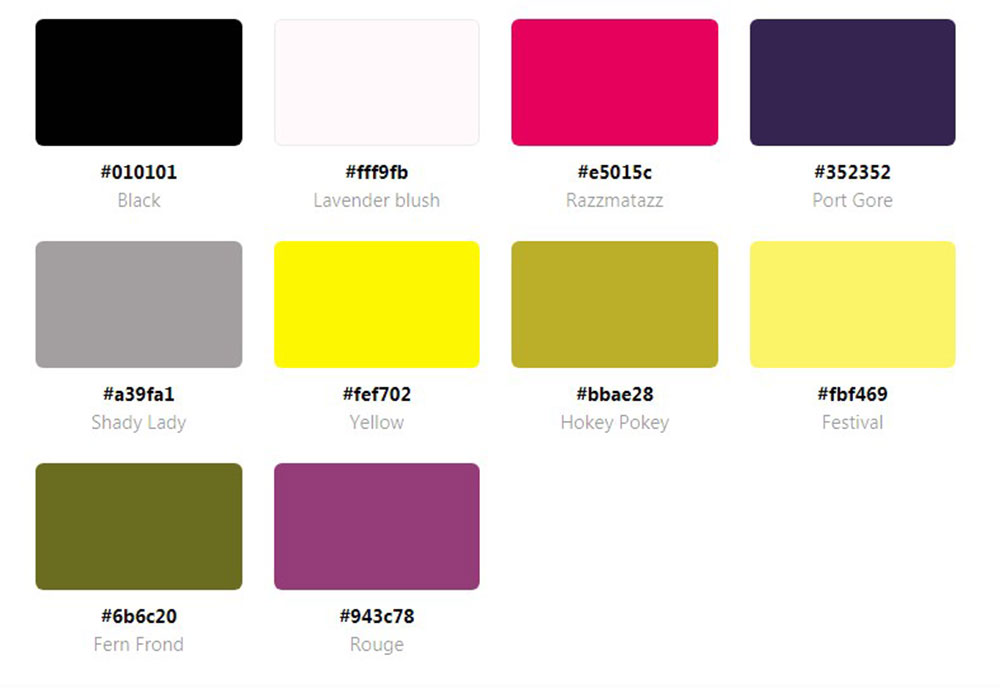
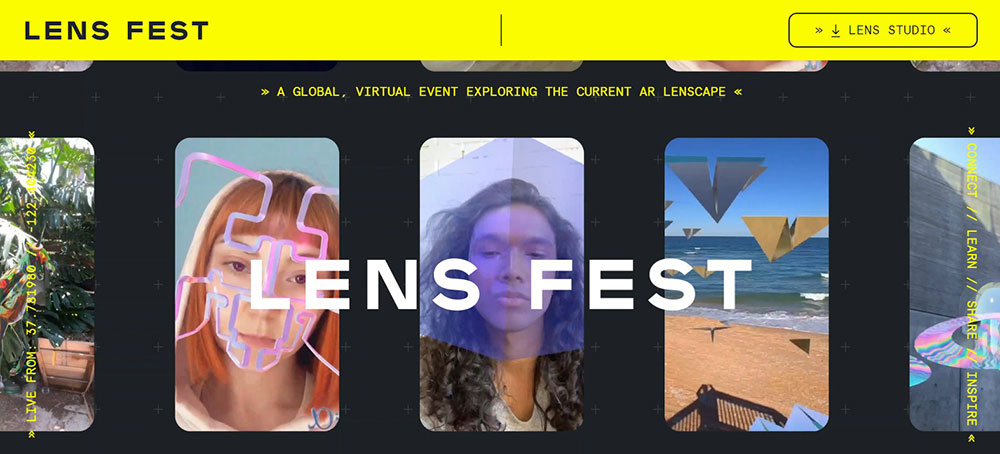
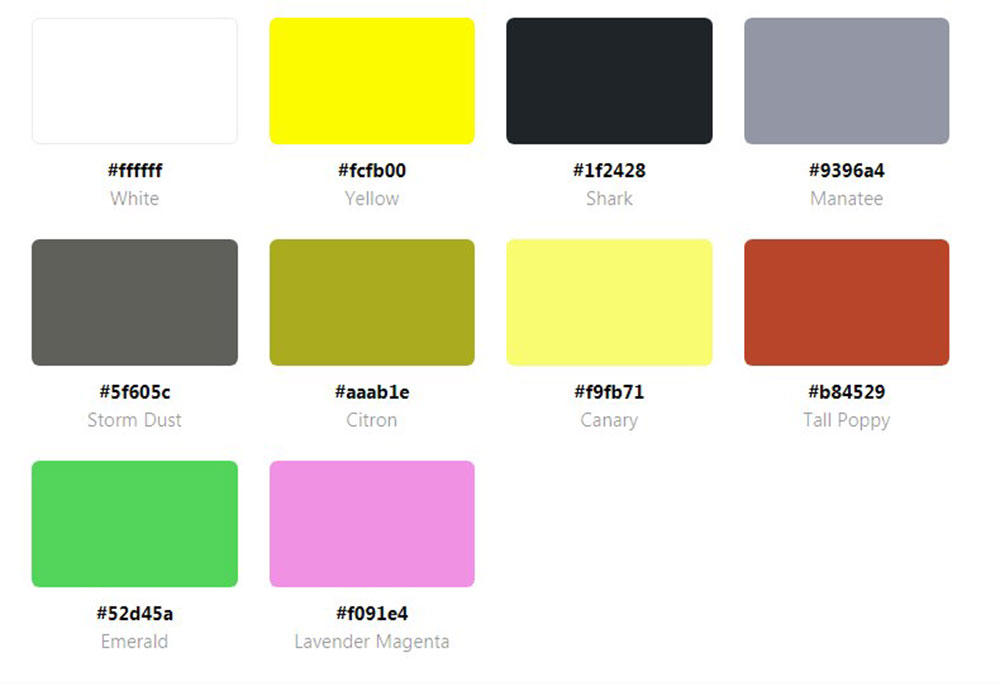
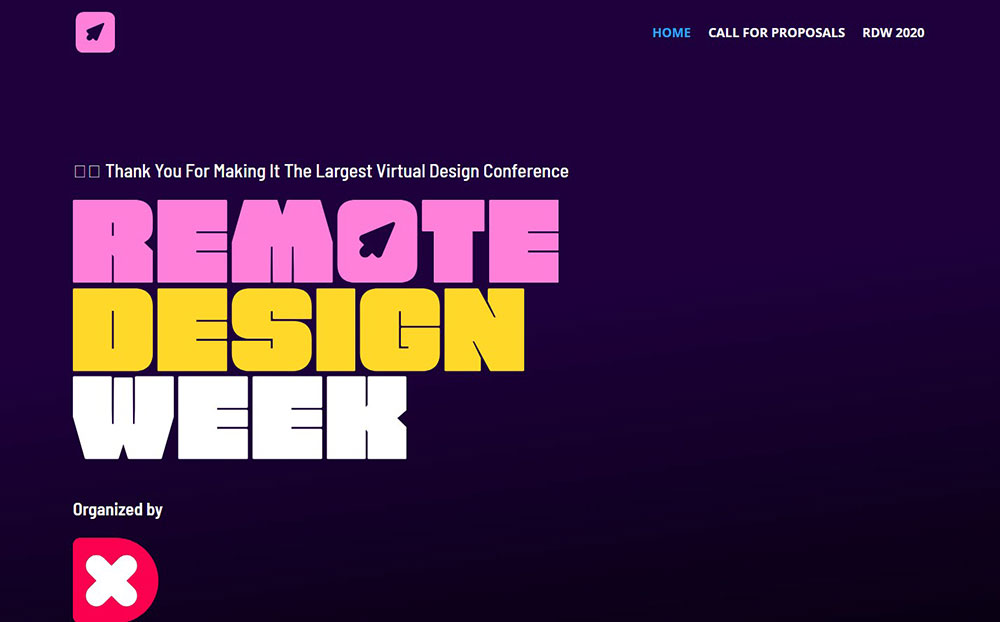
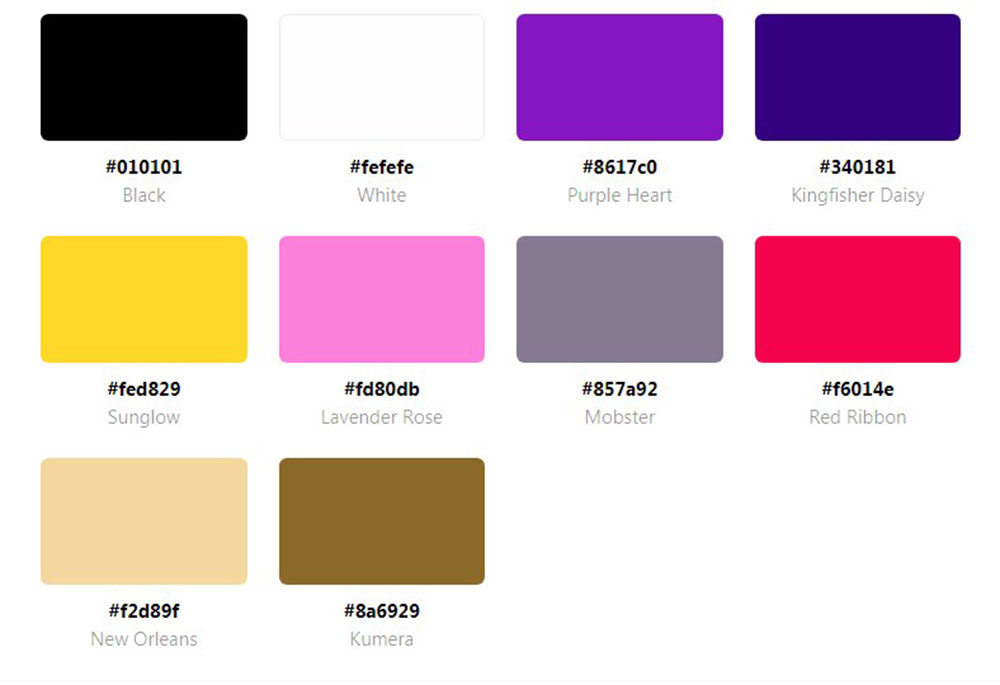
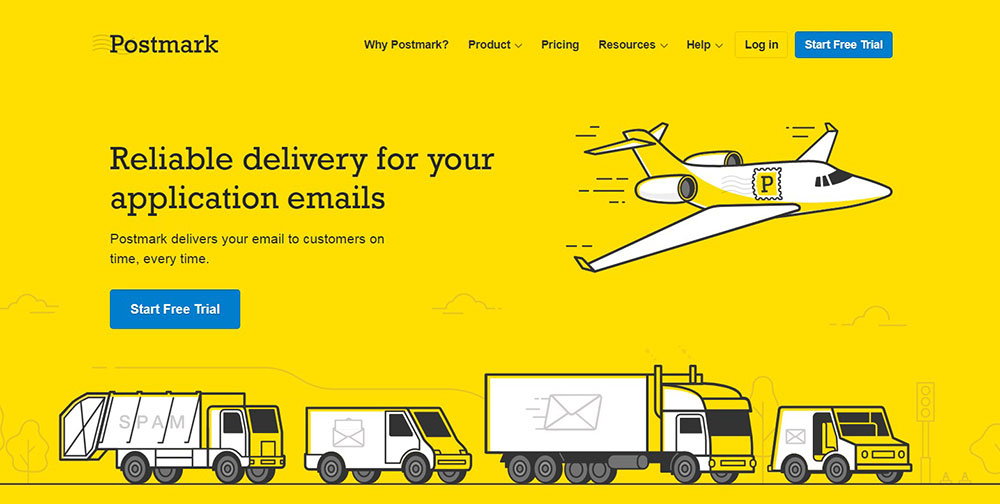
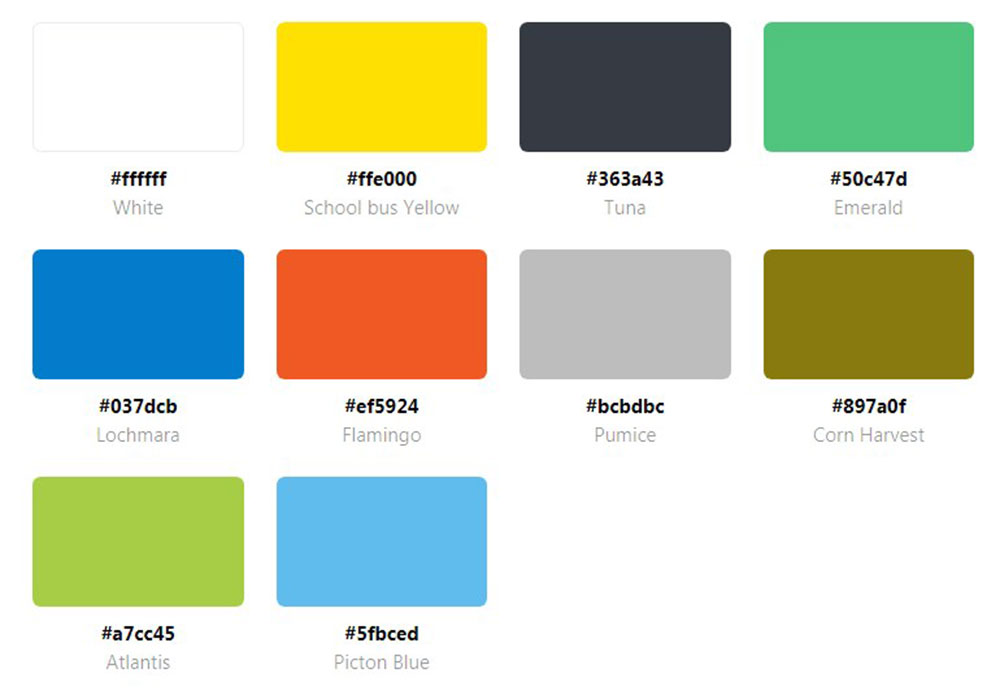
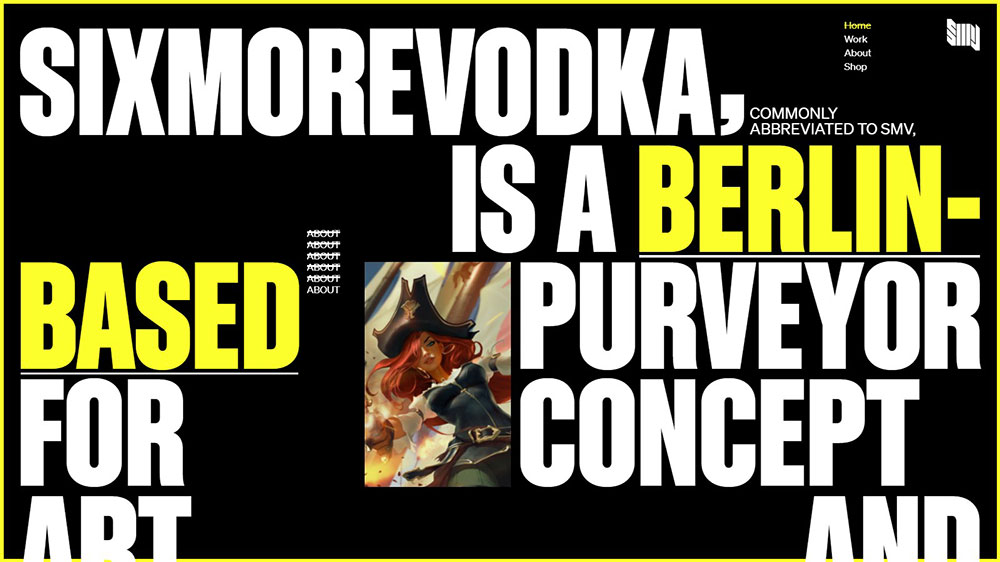
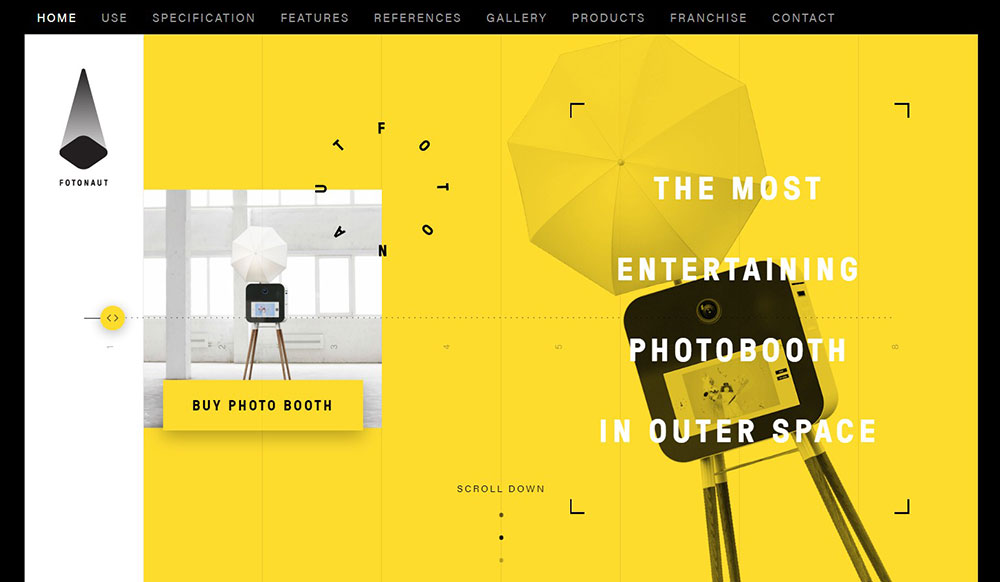
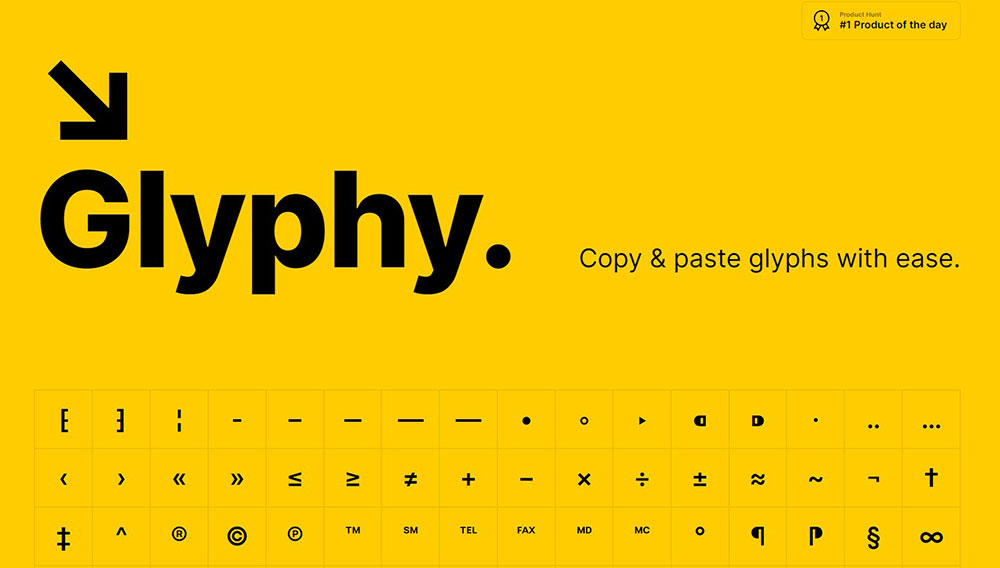
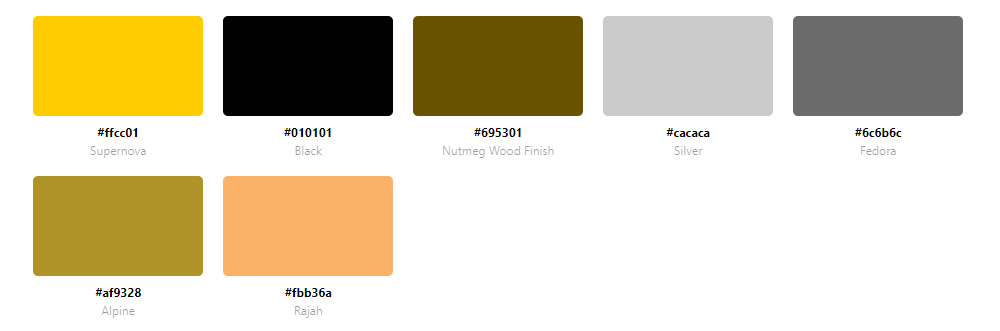
WILD FI

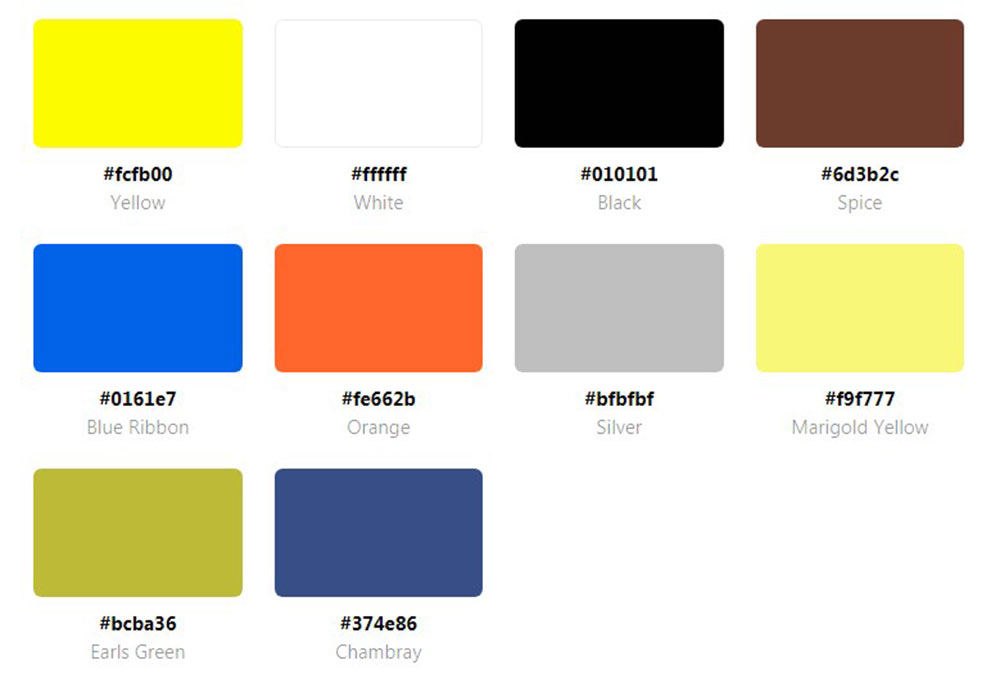
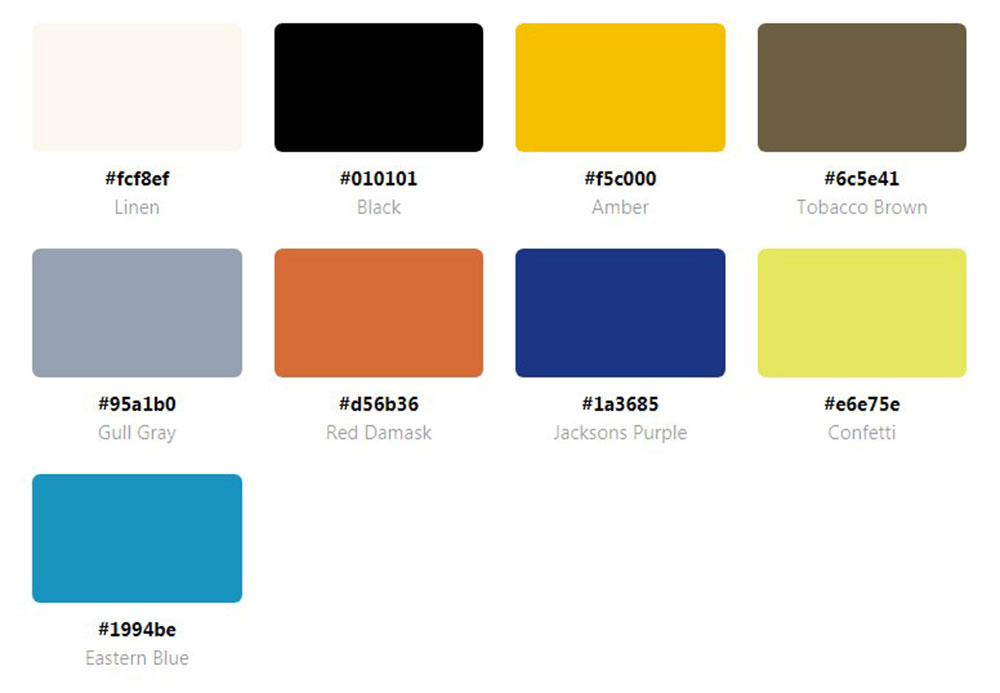
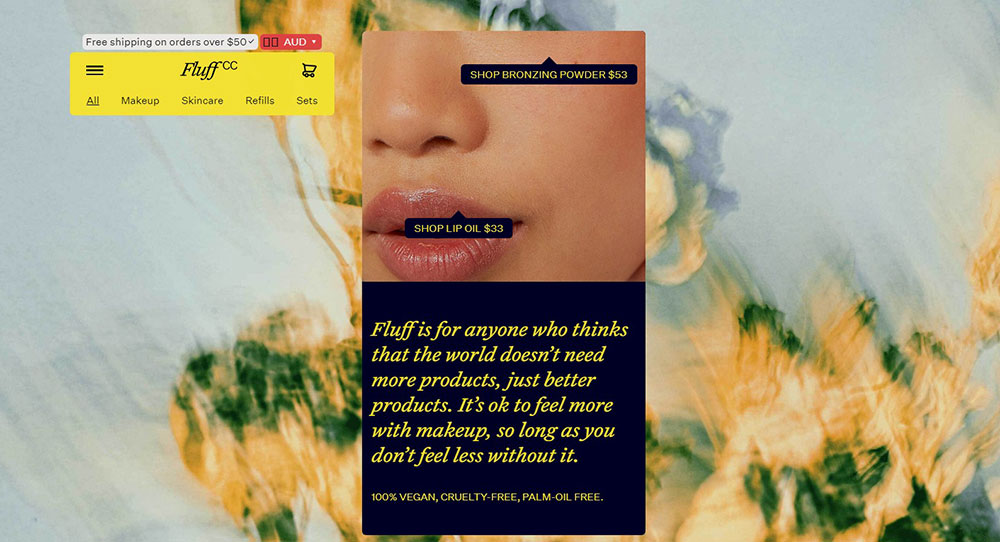
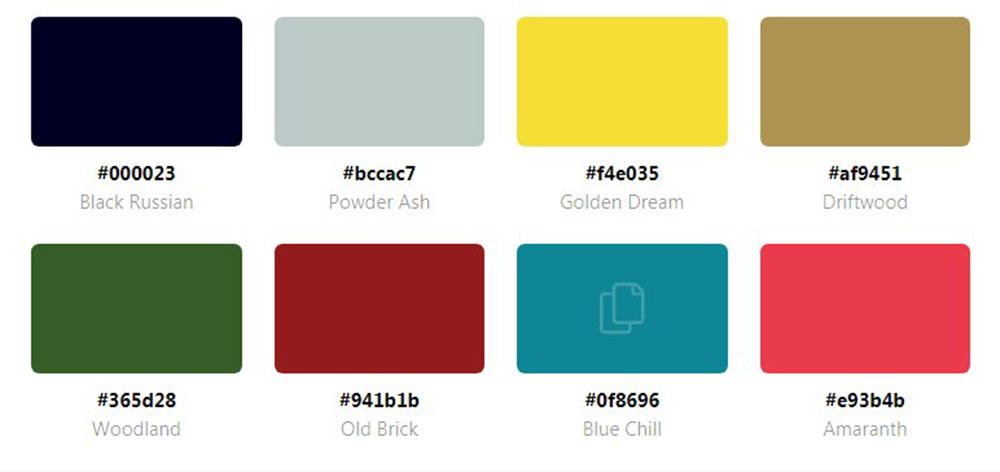
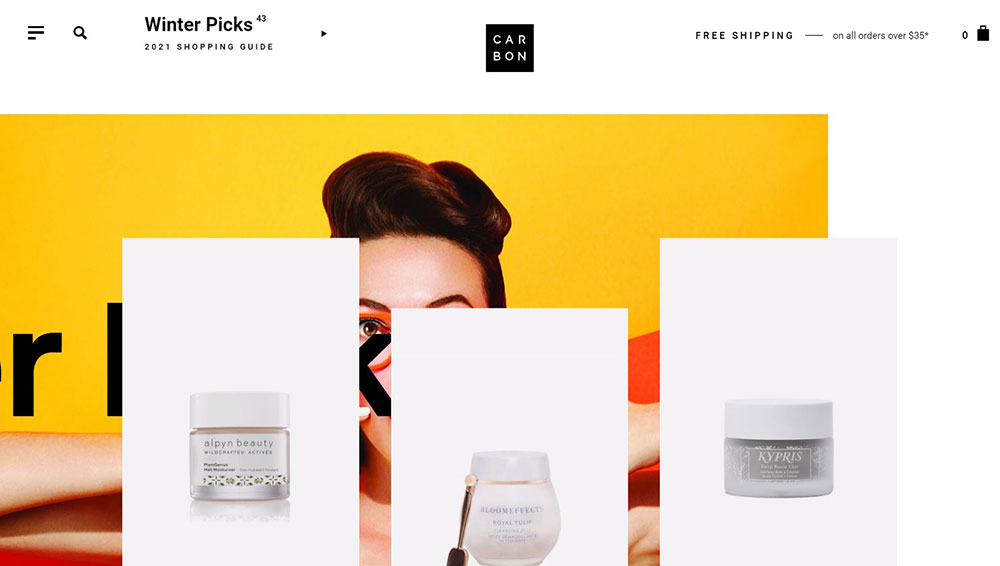
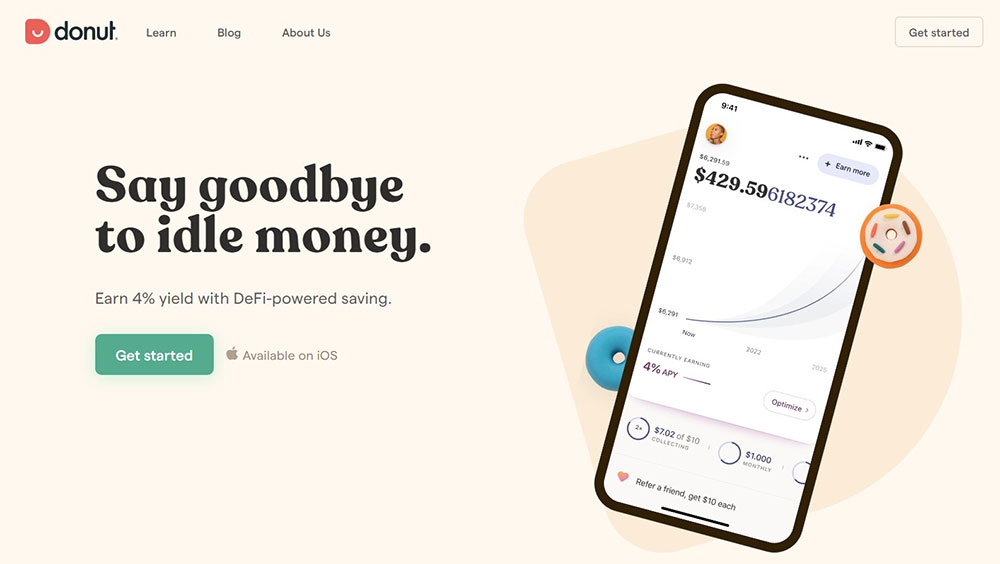
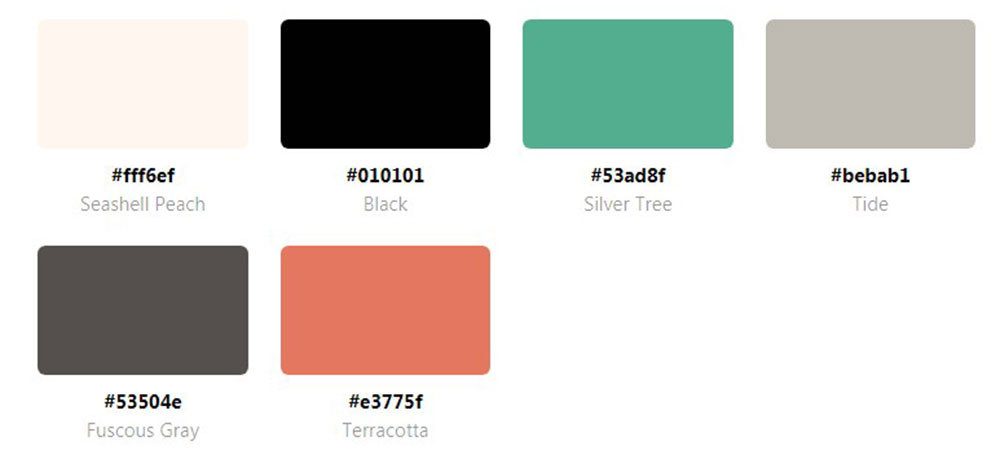
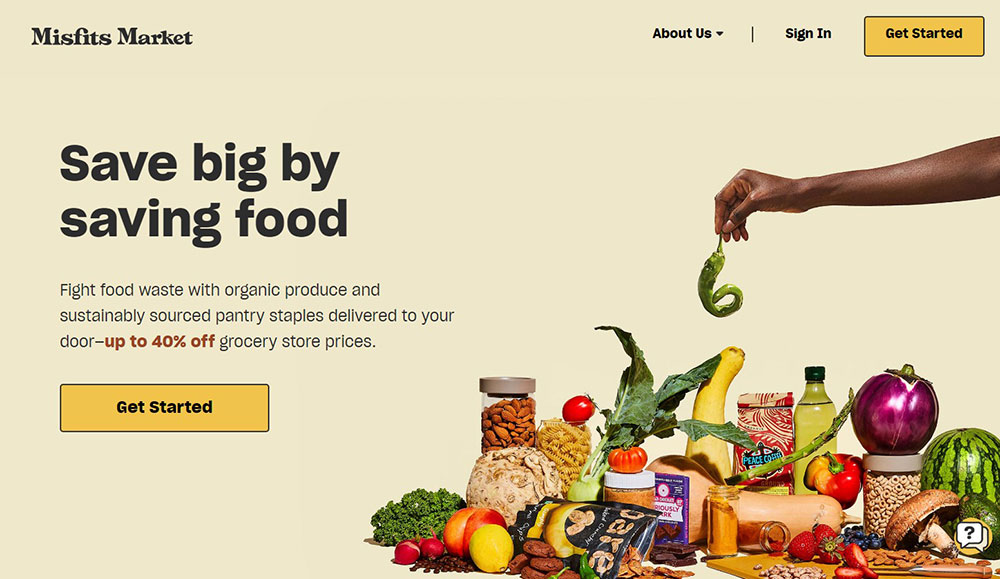
Ritual create their vitamin products with only essential ingredients. Their motto is transparency.
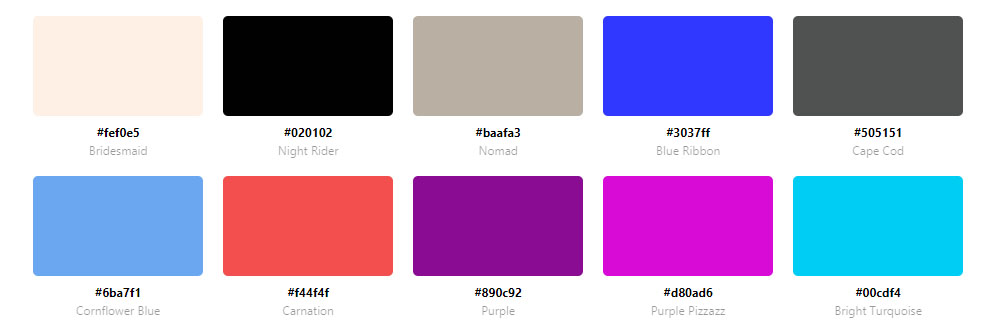
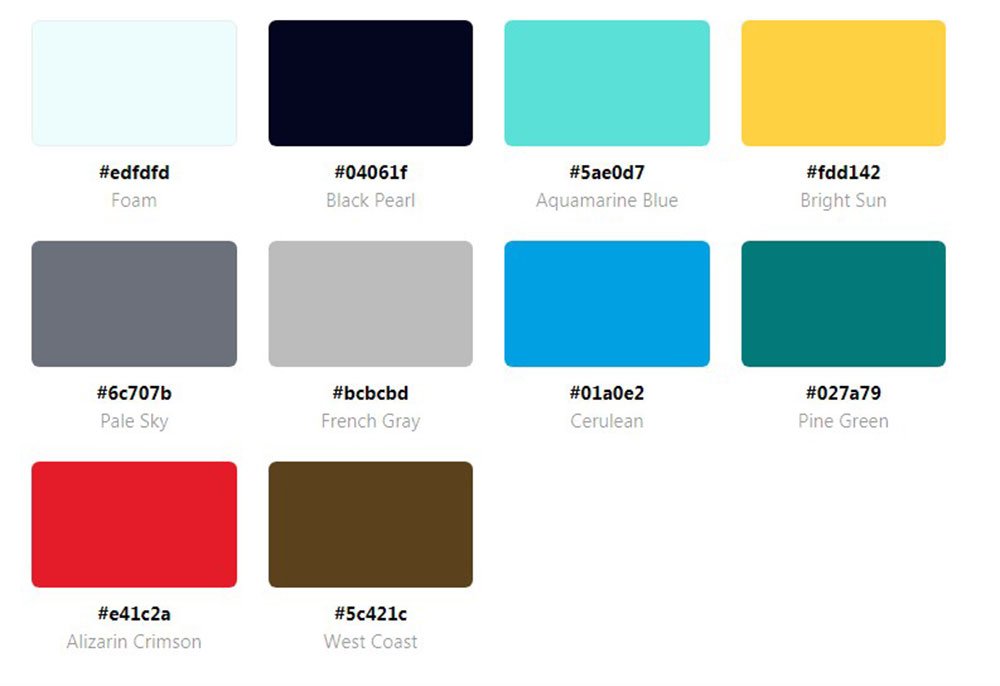
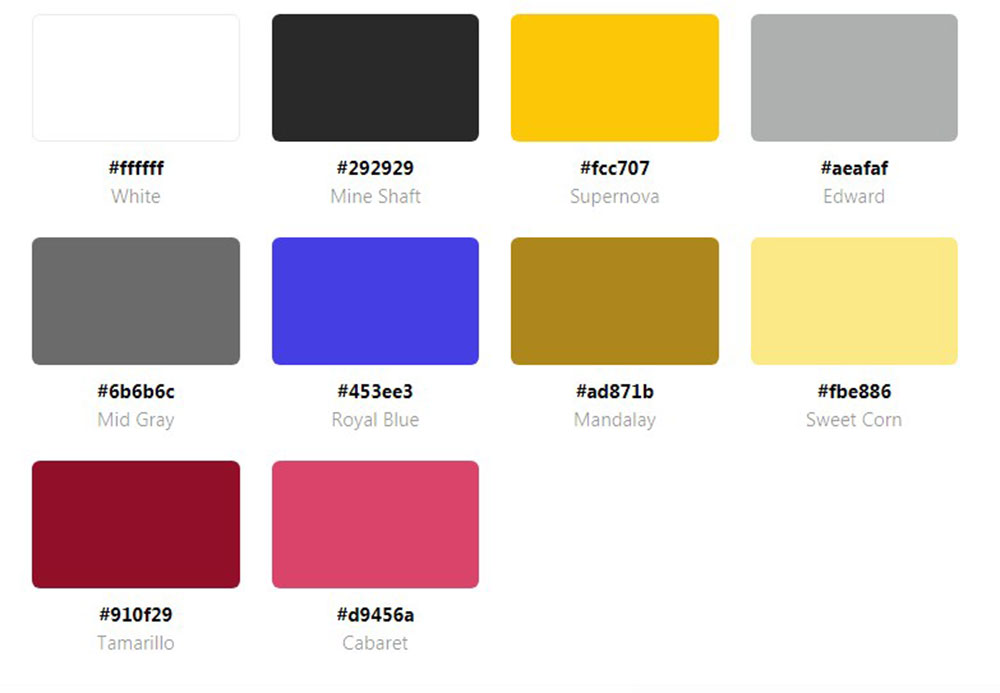
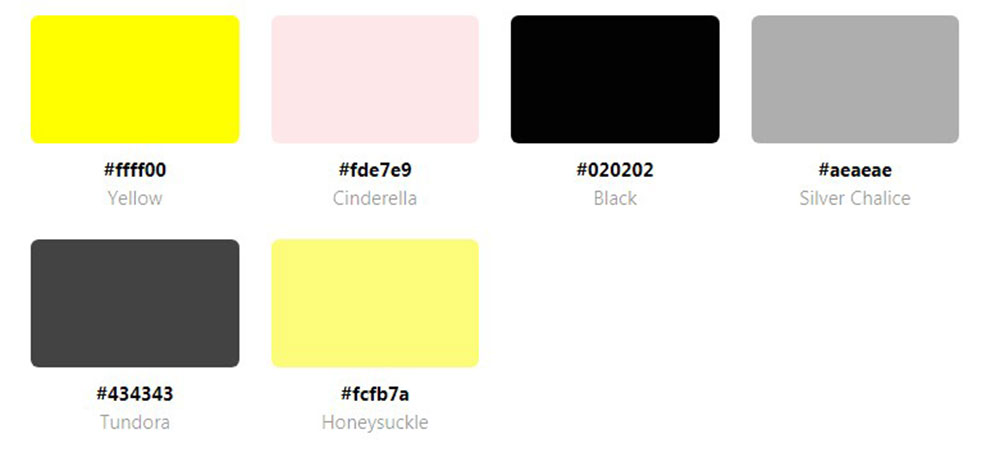
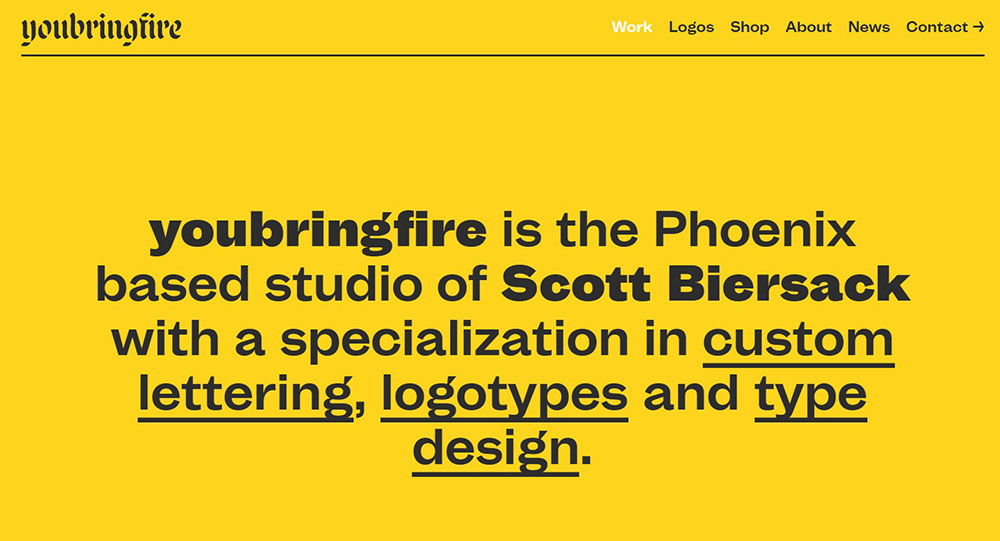
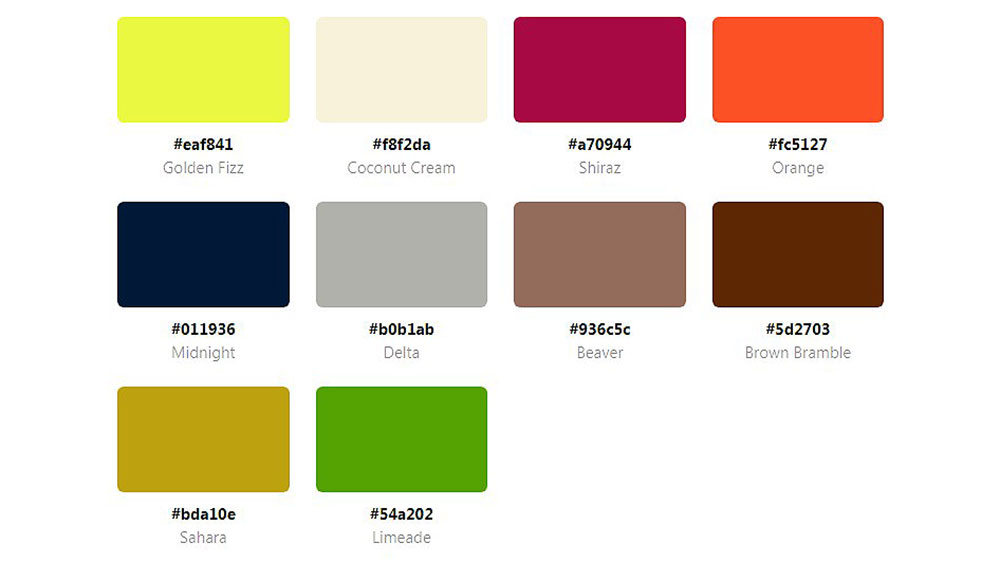
Inspired by nature, the clean look of their website combines yellow with white. You can create a similar color scheme with a color palette generator like the one from Design Your Way.
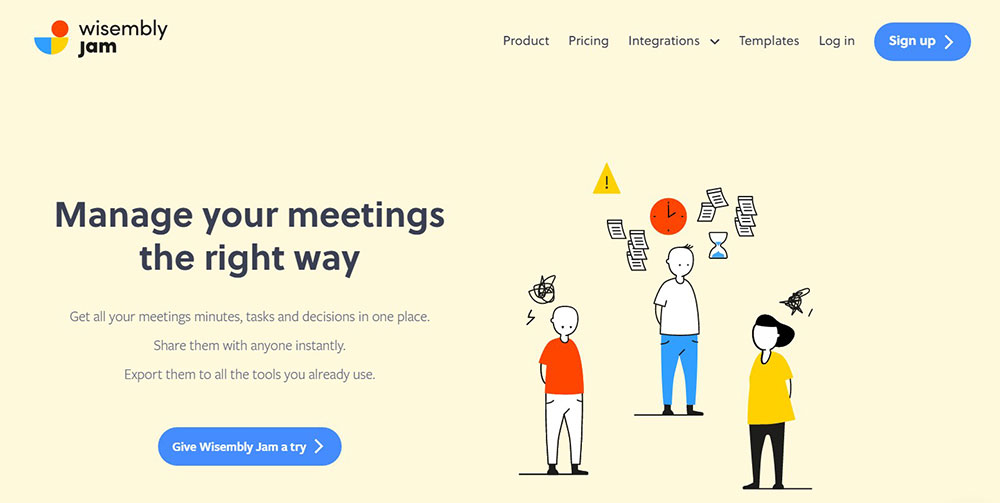
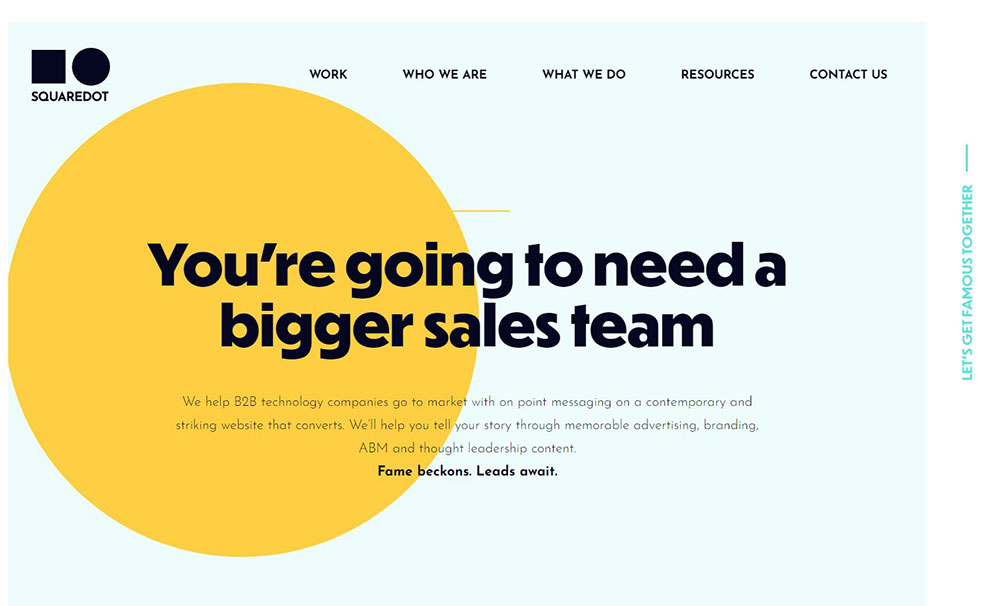
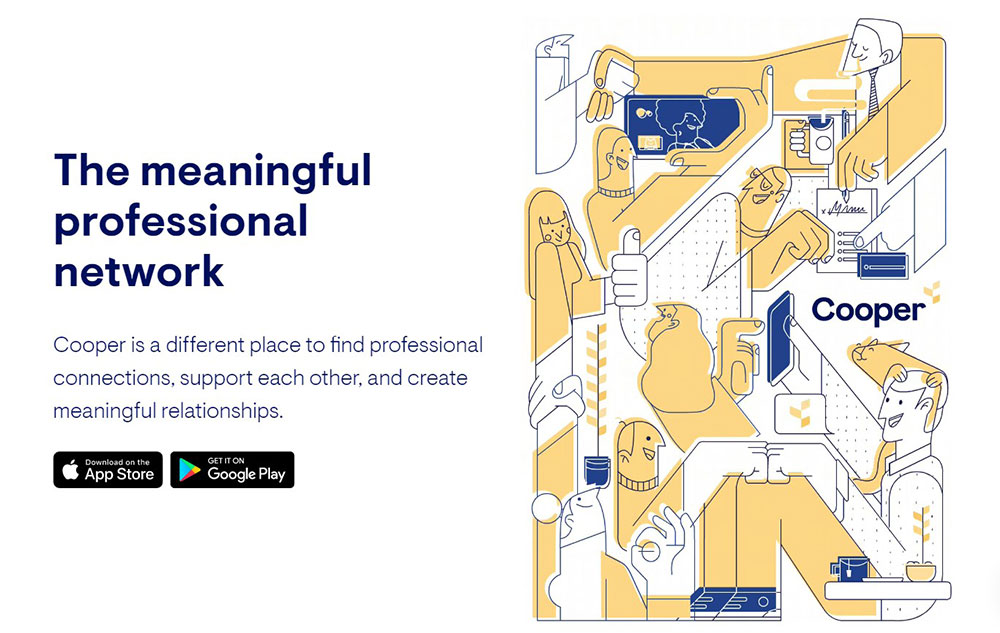
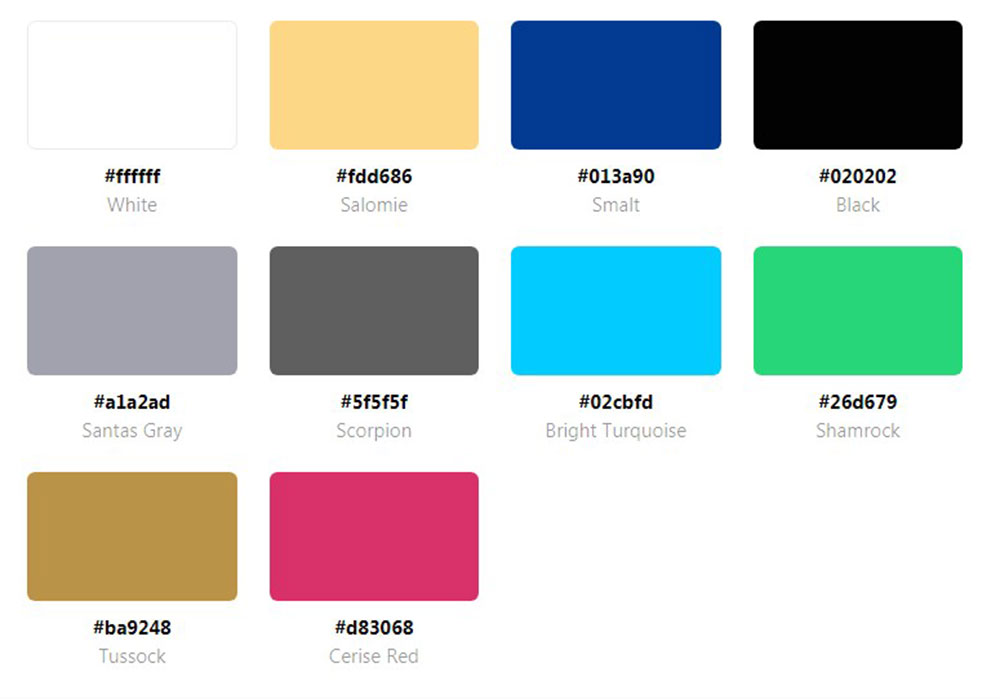
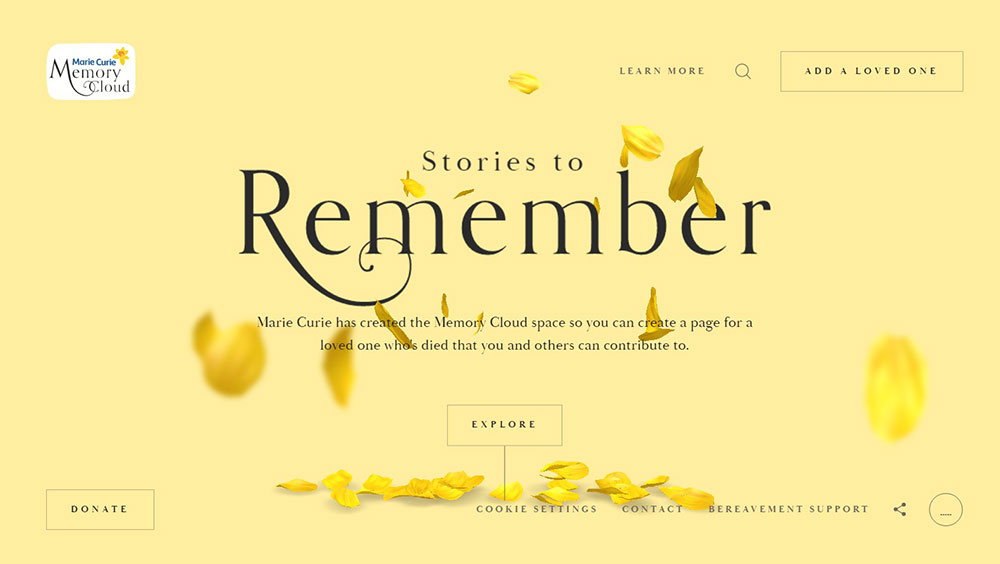
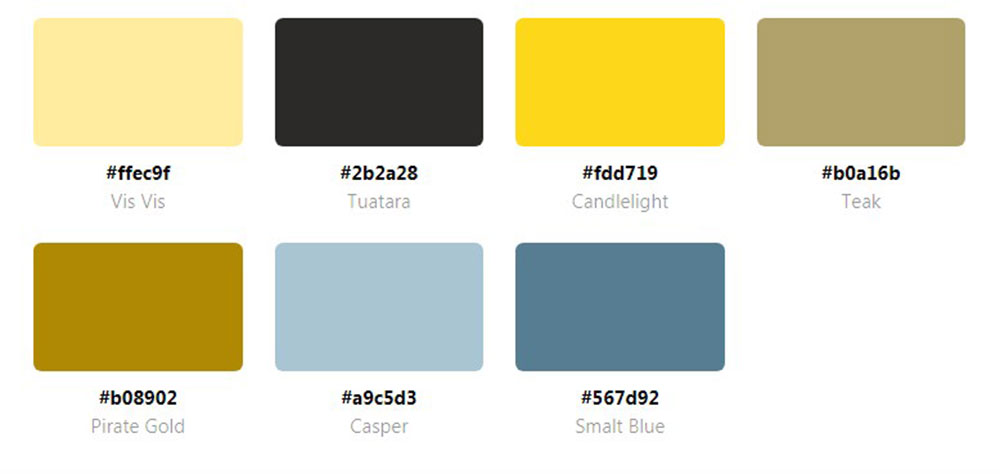
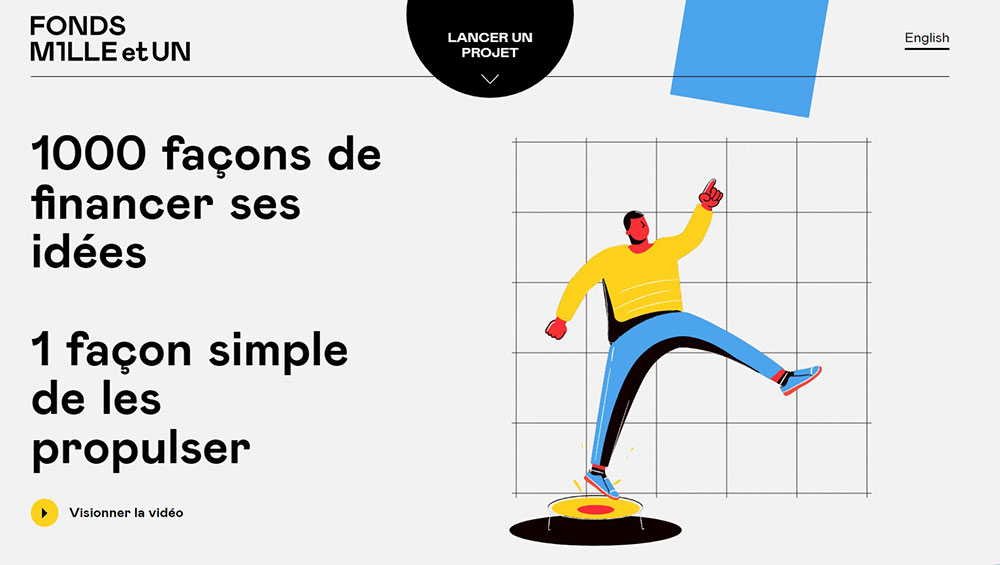
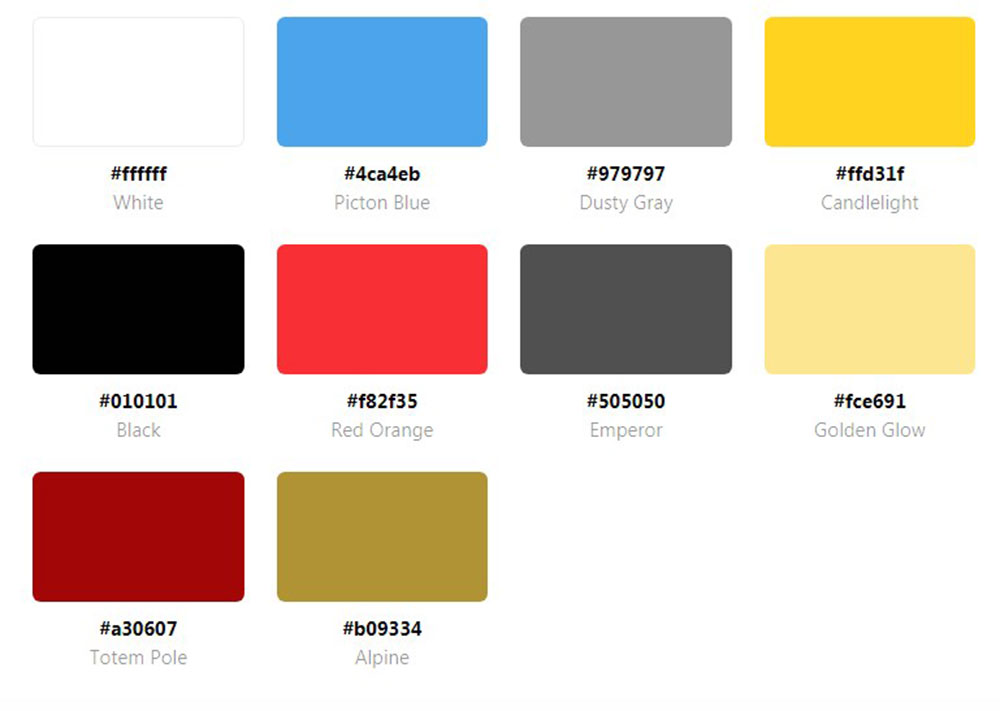
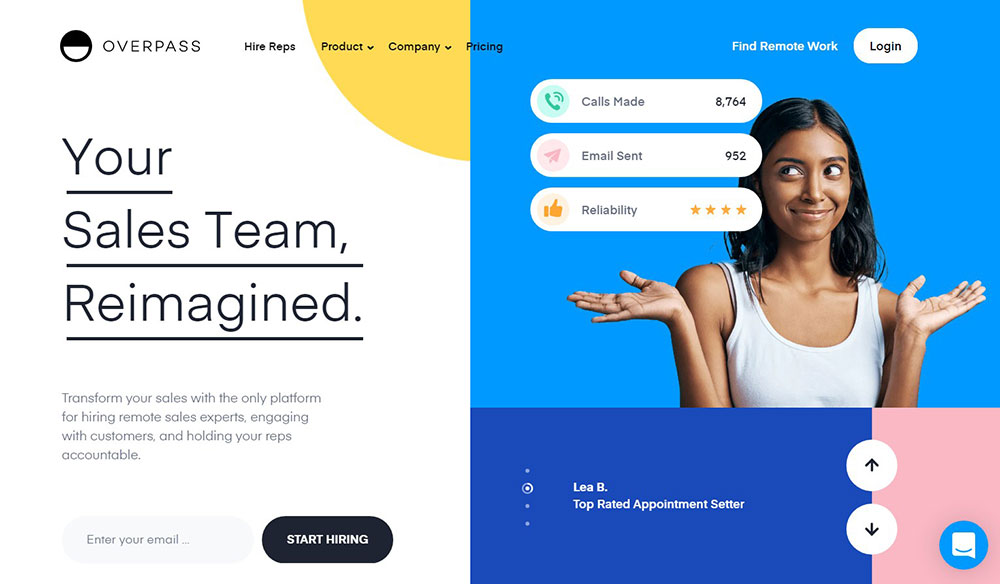
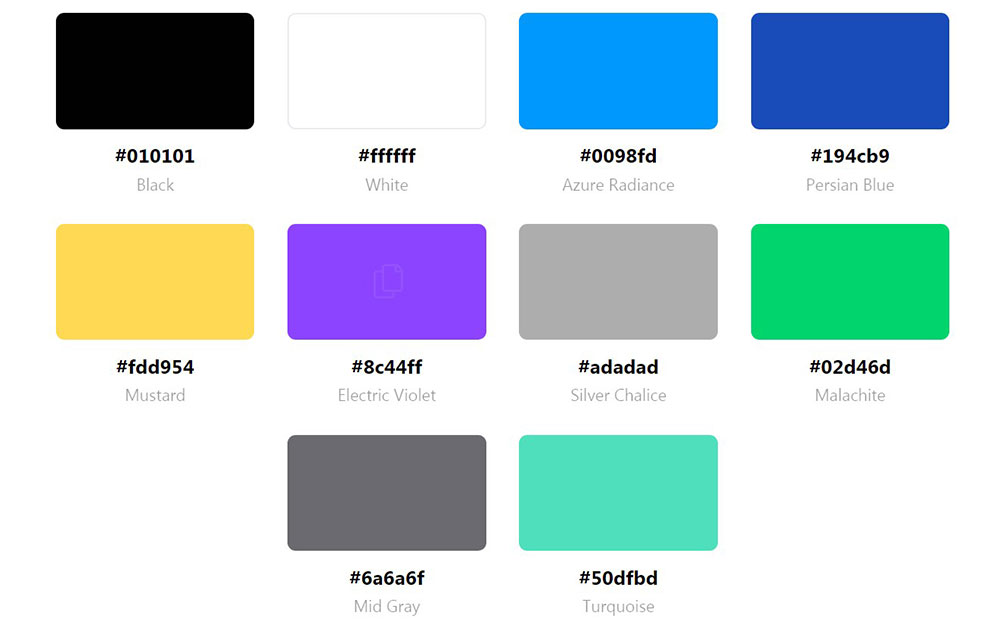
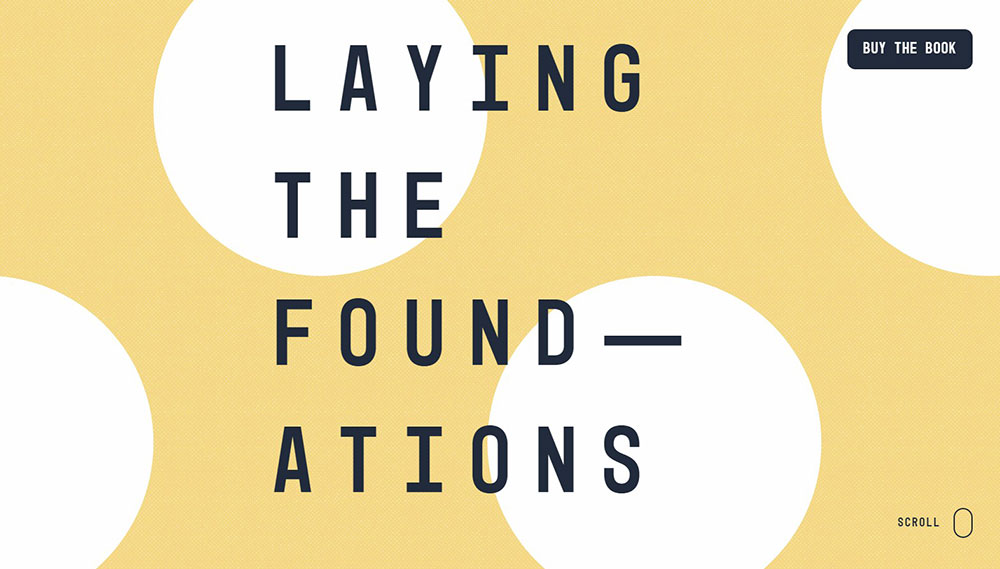
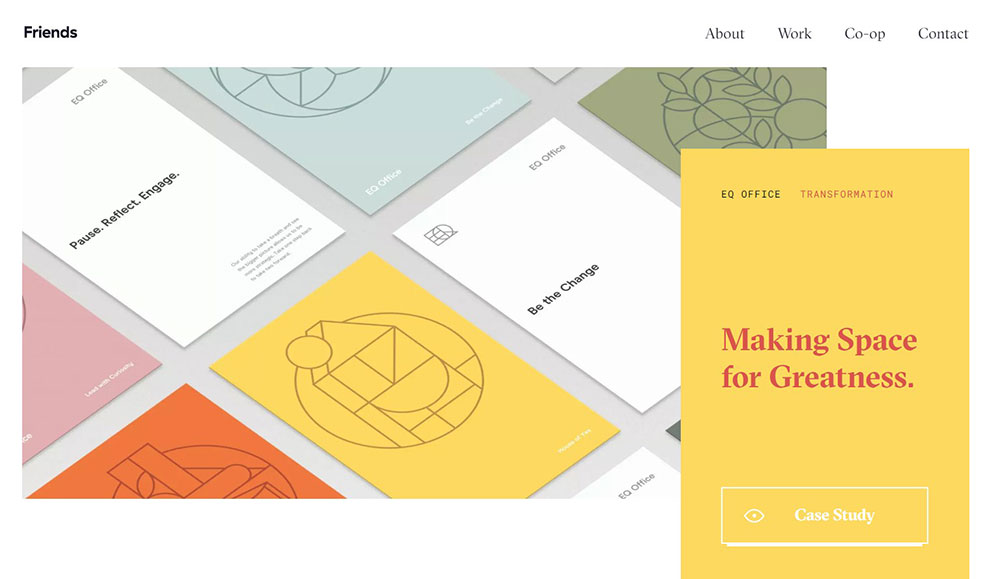
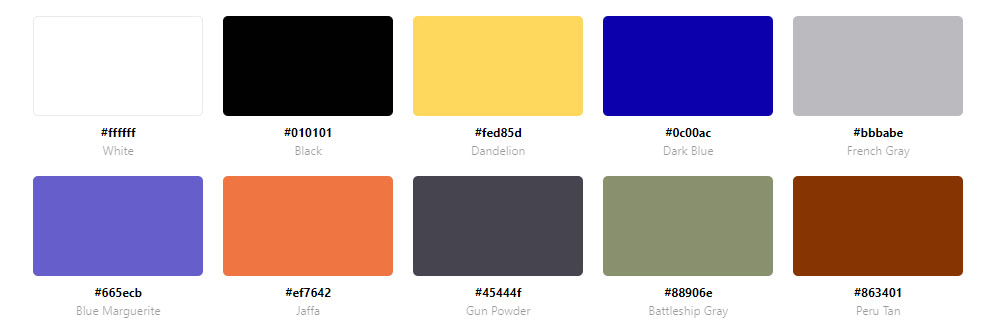
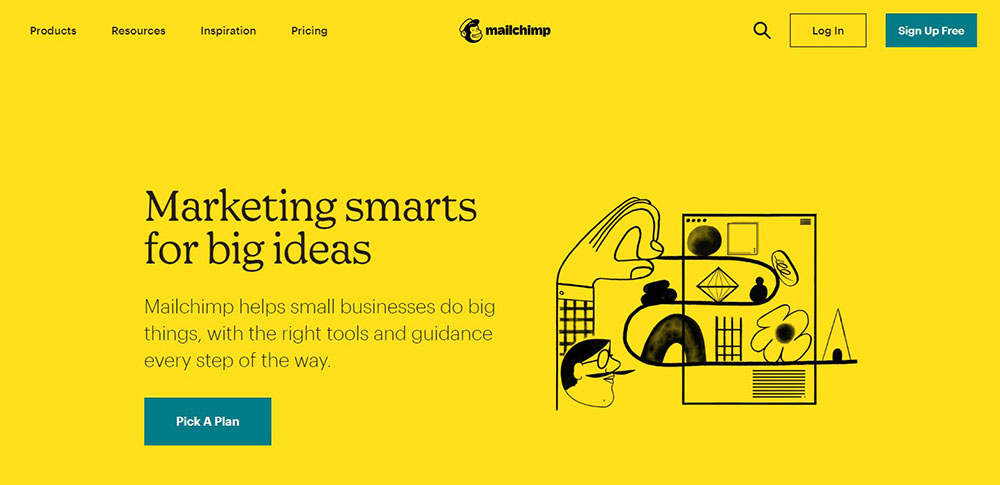
Wisembly Jam

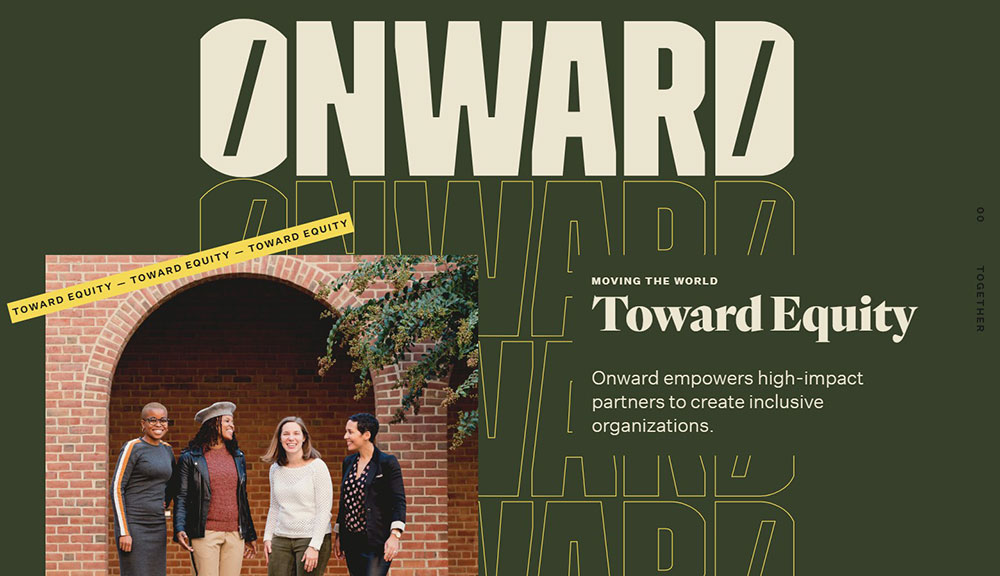
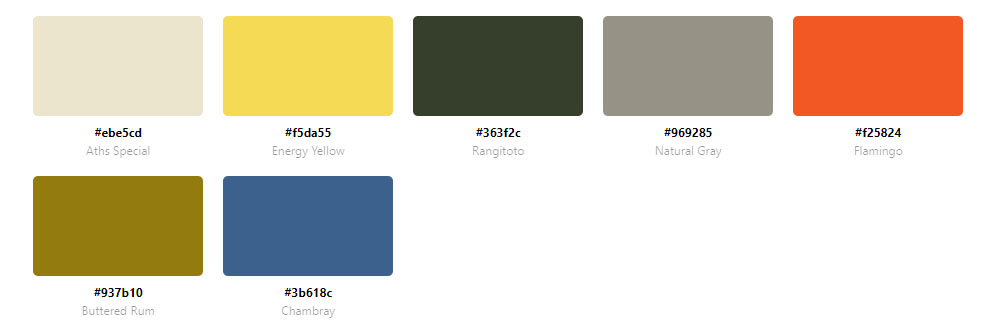
At Onward the team works with nonprofits, companies, school systems, and communities. They aim to provide customized change management plans, learning experiences, and executive coaching.
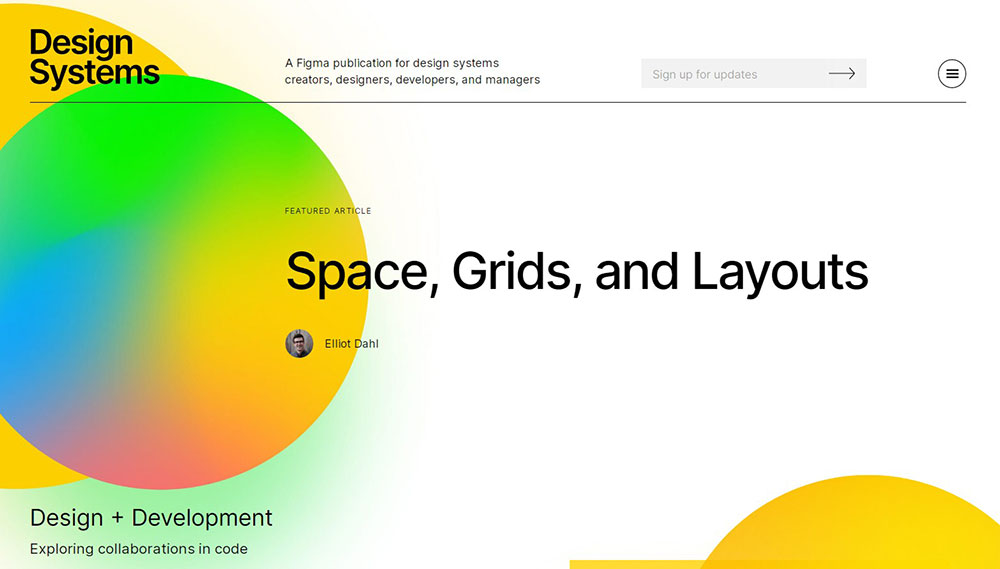
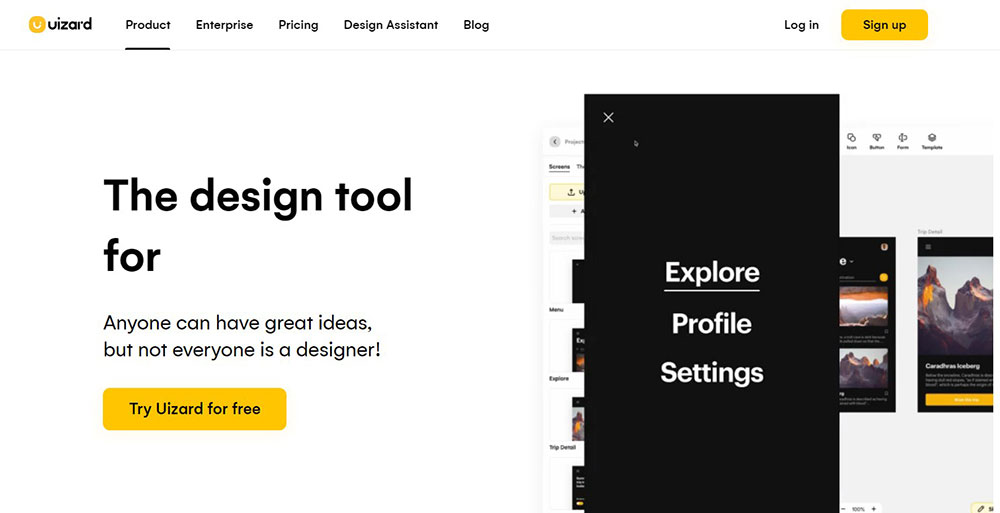
Uenoland

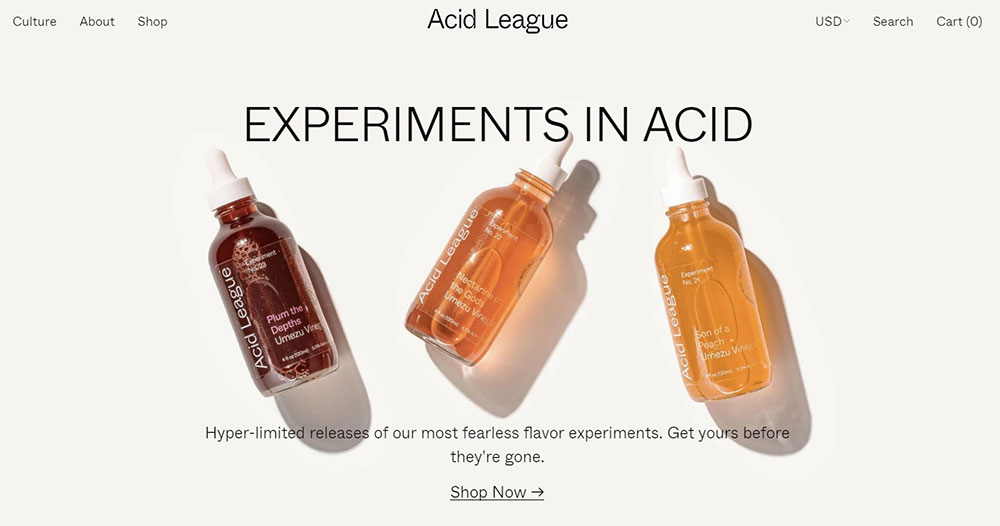
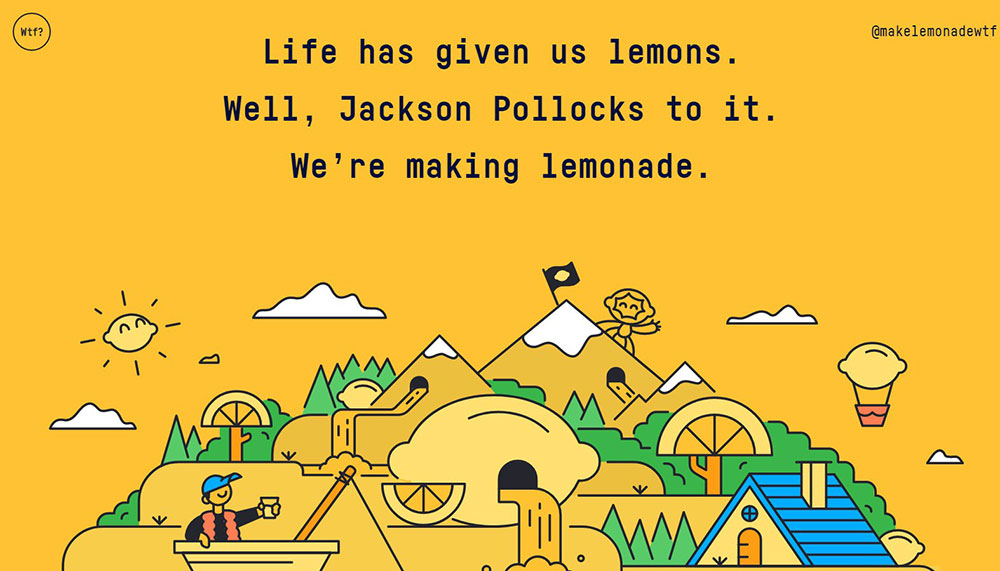
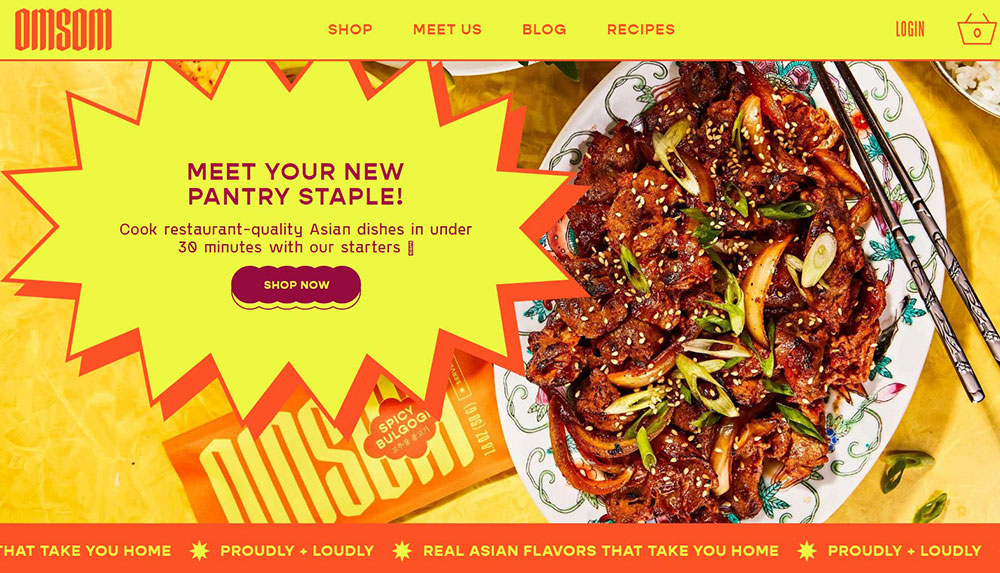
Omsom presents Vietnamese, Filipino, and Thai starters for home cooks. The cooking kit brings authentic sauces with original Asian flavors to every home.
FAQs on yellow color palettes in web design
What is the main impact of using a yellow color palette on a website?
Yellow evokes warmth, energy, and optimism. It grabs attention and encourages interaction. Incorporating golden hues and the right color combinations into your web design can increase engagement, making websites more memorable. It's also pivotal for establishing unique branding strategies, ensuring your site stands out in a sea of digital noise.
How does yellow influence user experience on a website?
Yellow brightens the user experience, evoking emotion and clarity. As part of a design's visual hierarchy, it leads the eye, guiding users seamlessly. This color, working with other web aesthetics elements, enhances readability and navigation, crafting a smooth and pleasant journey for visitors exploring the website.
Are there industries where a yellow palette is particularly effective?
Yellow palettes excel in creative and food industries, symbolizing creativity and energy. It's effective for branding consistency, especially in brands promoting positivity and dynamism. Additionally, sectors like travel also benefit, with yellow suggesting warmth and adventure. Use color psychology in branding strategies to convey emotionally resonant messages.
What are the best practices for incorporating yellow into a website's design?
Strategically use yellow for calls-to-action or emphasis to avoid overwhelming users. Maintain balance with neutral or complementary shades. Visual storytelling can aid in this, leveraging color balance and color harmony. Stay mindful of accessibility in design, ensuring text remains clear and readable against yellow backgrounds.
Does yellow affect readability on websites?
Yellow can present readability challenges on bright screens. Optimal color theory suggests pairing it with contrasting colors for text. Use dark accents for text to retain design consistency. Consider the design trends that incorporate yellow effectively, ensuring text is crisp and easy to read while maintaining visual impact.
How does yellow compare to other colors in terms of website conversion rates?
Yellow excels in conversion when used for calls-to-action, with its eye-catching presence urging clicks. Inside digital trends, its vibrant palettes naturally draw attention, boosting interaction. Understanding color psychology effects can enhance conversion strategy, positioning yellow effectively for desired user actions.
Are there cultural considerations when using yellow in web design?
Yes, yellow symbolizes different meanings across cultures. In one context, it conveys positivity, while in another, it may signify caution. Explore design inspiration while gesturing global awareness. Understanding these nuances aids in crafting culturally sensitive website visuals, enhancing online branding without missteps.
How can yellow be integrated into responsive web designs?
Subject yellow hues to scalability, ensuring visibility on all devices through responsive web design principles. Use CSS for styling dynamically to maintain branding guidelines across platforms. It’s imperative for UX/UI designers to test color shifts, securing a consistent vibrant impact on mobile screens and large monitors alike.
What role does yellow play in establishing brand identity?
Yellow forges a distinctive brand identity through brand consistency, projecting youthfulness and vitality. Effective online branding ensures your logo, headers, and accents resonate with users. By integrating modern web layouts with yellow, brands can cement trust and recognition, staying memorable in users' minds long after visits.
Conclusion
Embarking on a journey through websites with a yellow color palette reveals the undeniable power of this vibrant hue. It’s more than just a color; it’s a statement, an emotion, a design inspiration. The art of employing yellow lies in its balance—striking the perfect harmony within color combinations, driving visual impact without overwhelming.
Carefully crafted palettes, blending golden hues with muted tones, guide users seamlessly, enhancing both engagement and readability. As part of a strategic user interface design, yellow underscores essential interactions, while infusing sites with vitality and warmth.
But why settle for ordinary? By embracing yellow, you’re not just opting for aesthetics—you’re ensuring your online branding is unforgettable. So, dive into modern web layouts, consider color psychology, and embrace branding strategies that captivate. Yellow beckons creativity and optimism; it's time your website reflects it, echoing the vibrant innovation your brand represents.
If you liked this article about websites with a yellow color palette, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a calm color palette, purple color palette, blue websites, red websites, pink websites, orange websites, and social media colors.