
Elementor vs Beaver Builder vs BeBuilder: Which is better?
June 25, 2024
Elementor vs Divi vs BeBuilder: Which is the best?
June 28, 2024Gaming website design examples can provide the inspiration and practical know-how you need to create stunning gaming-related websites.
A well-designed gaming website isn't just about flashy graphics; it's about seamless navigation menus, optimized load speeds, and captivating user engagement metrics.
You'll explore professional gaming websites, interactive game elements, and sleek UI/UX designs. This article will guide you through effective use of HTML/CSS for game sites, mobile optimization, and even social sharing buttons that amplify your gaming community's presence.
By the end of this piece, expect to grasp how to construct a compelling homepage, utilize structured data, and achieve optimal keyword density.
Gaming Website Design Examples
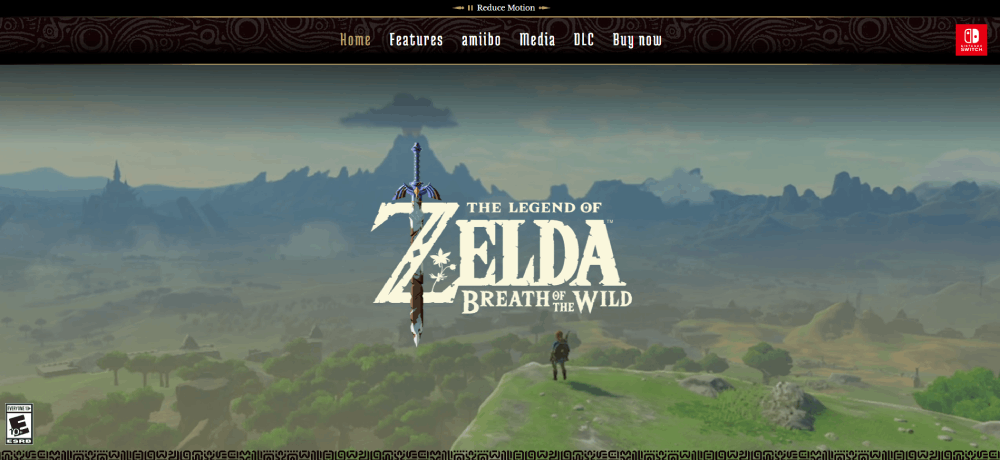
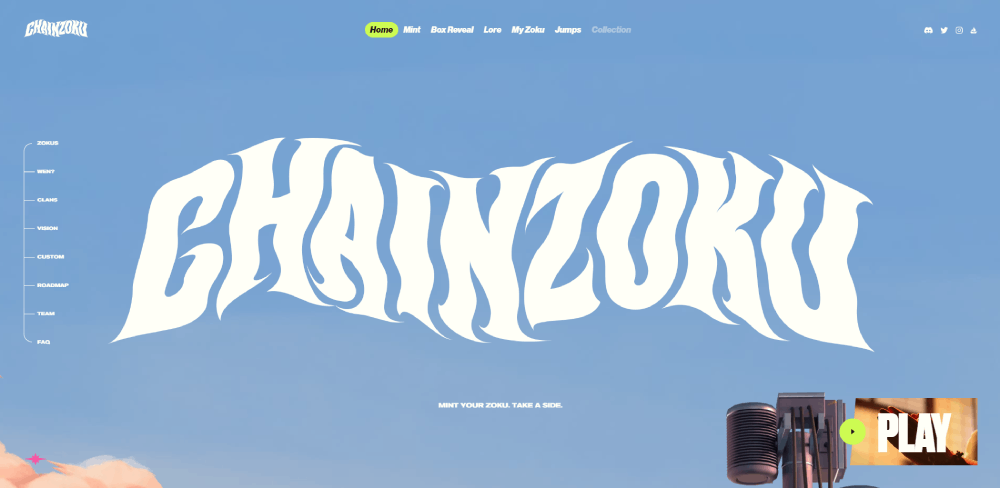
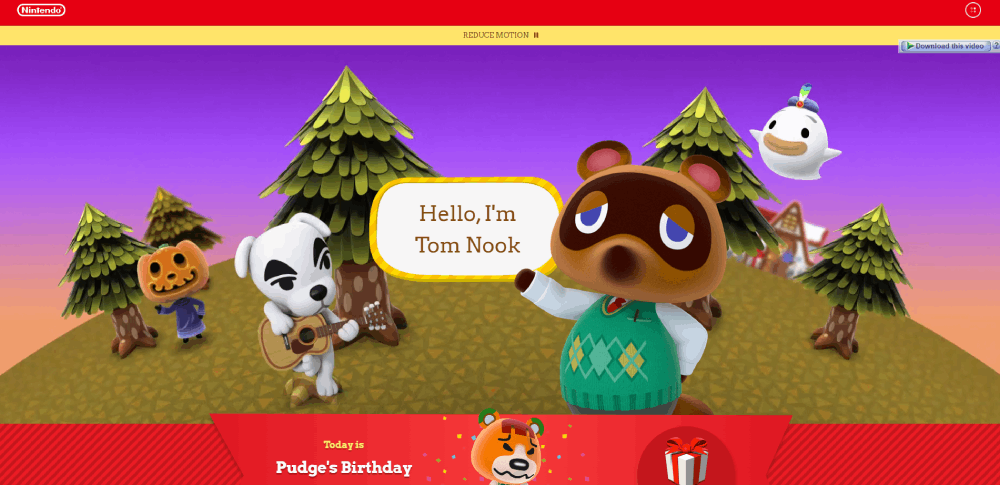
Jungle
This is a great example of a gaming website design that stays true to its roots. The website design, the fonts, and the images all have a nostalgic feel to them. Whether someone has been playing since the original game or is visiting the site for the first time, the Legend of Zelda website design perfectly represents the game itself.
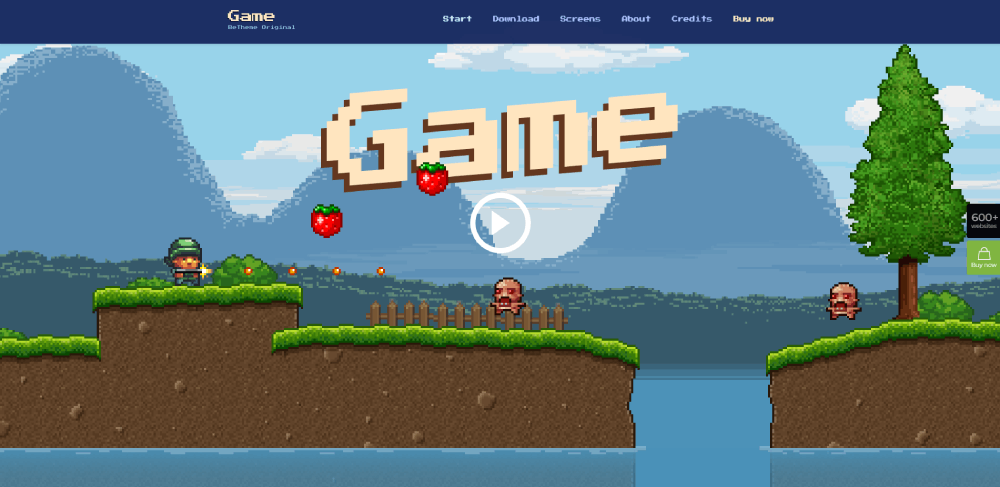
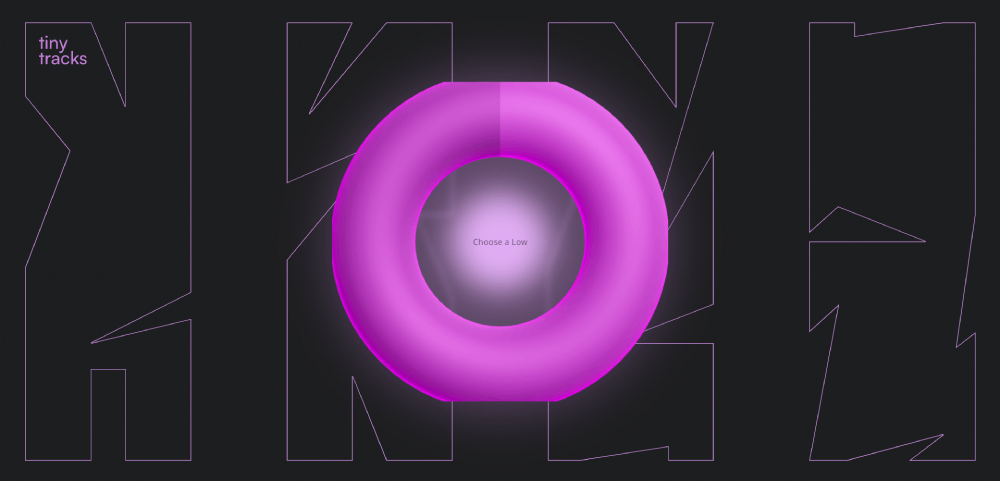
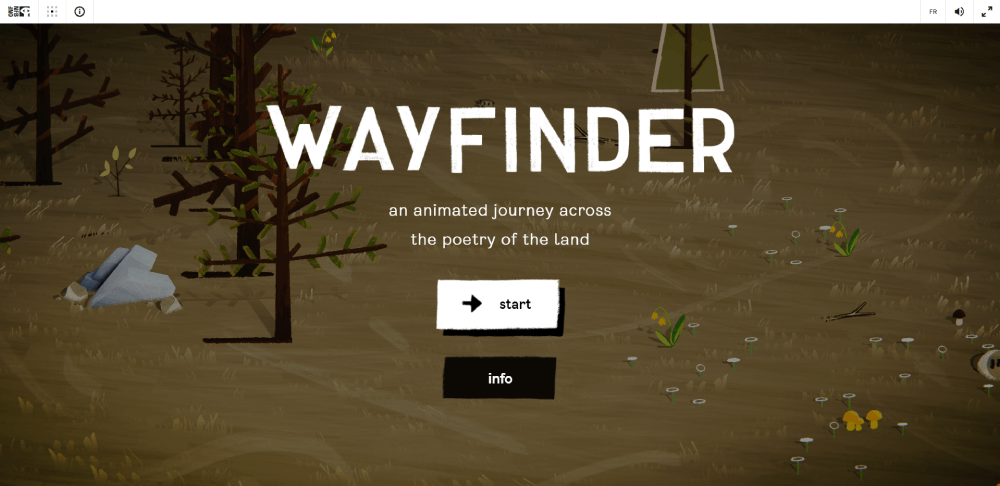
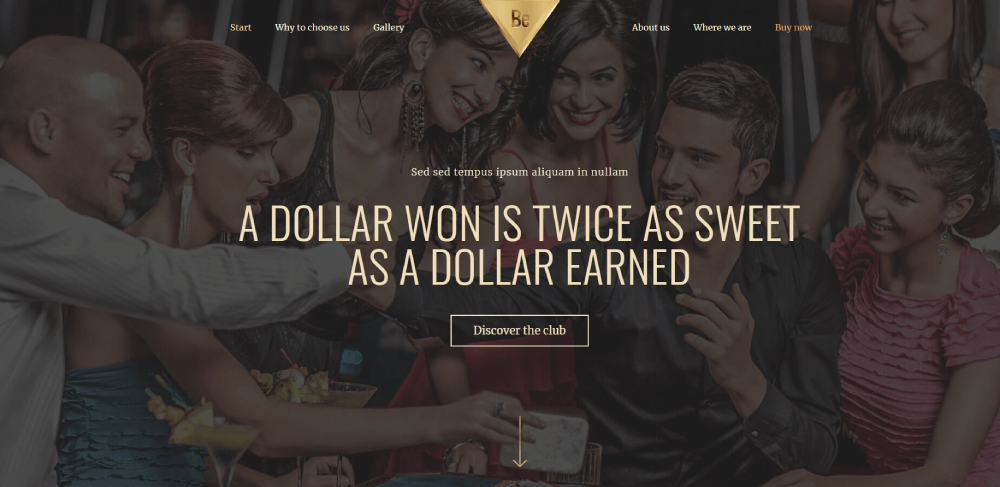
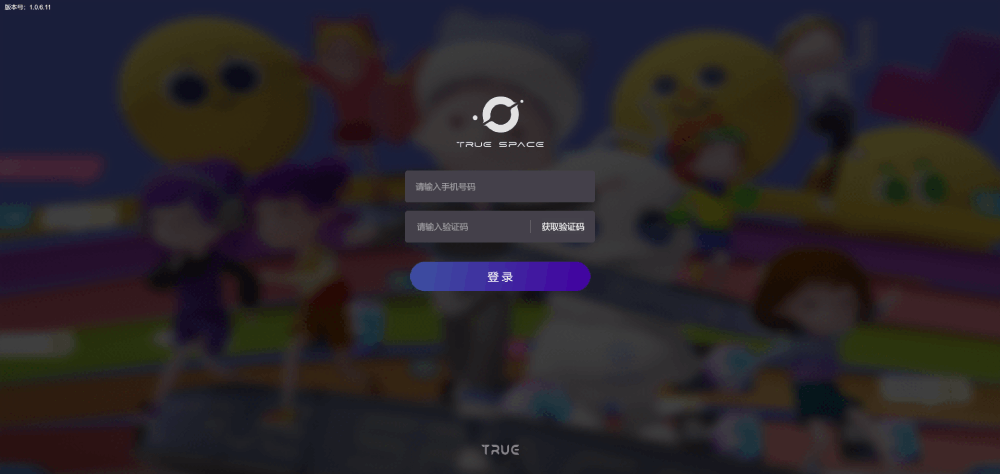
Be Game
Here is an interactive gaming website. From the landing page, visitors start out already involved in the story and the journey. The visuals are lovely and the story is engaging. Each step of the journey is well-explained and the instructions are clear. Visitors can also get links to other games through the website too.
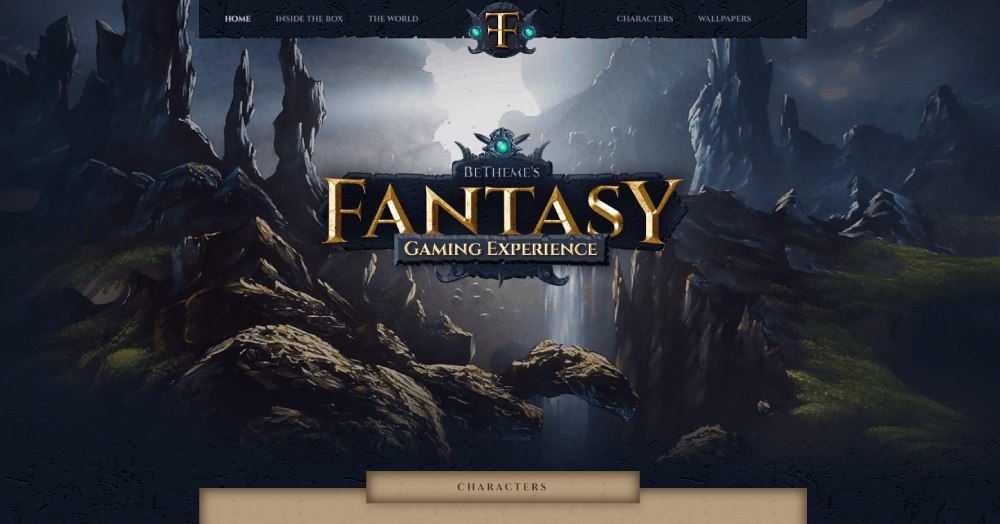
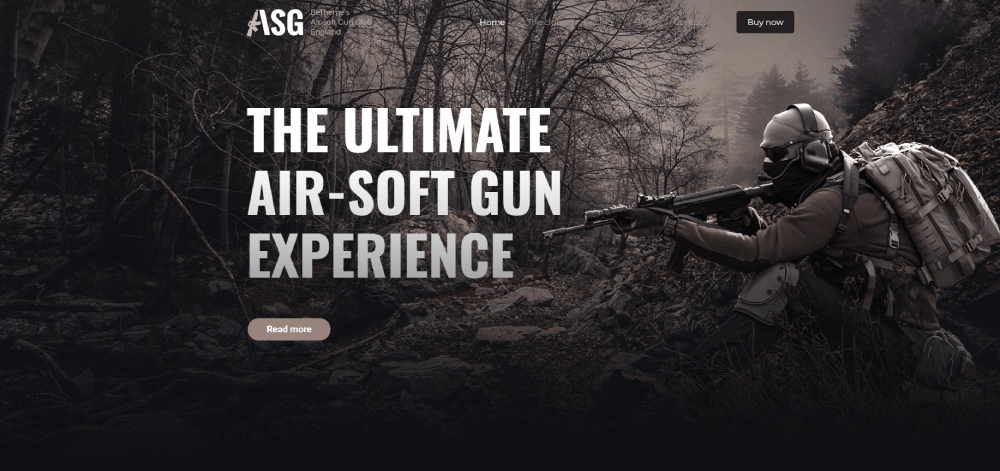
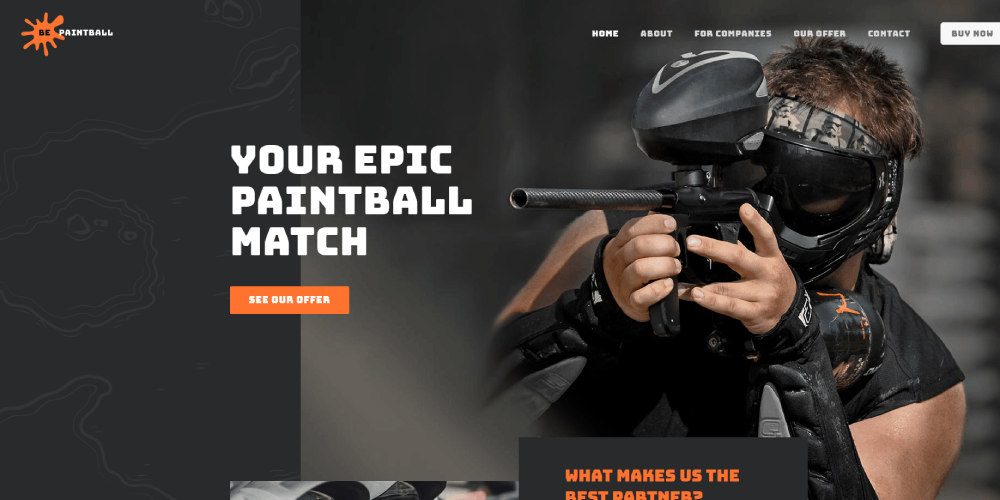
Be PaintBall
This game website landing page both conveys the spirit of the game and draws people in. The website design pulls people in, making them feel already involved in the game. The site itself is visually complex, spanning multiple sections. But a balanced layout keeps the site from looking too crowded.
Be casino
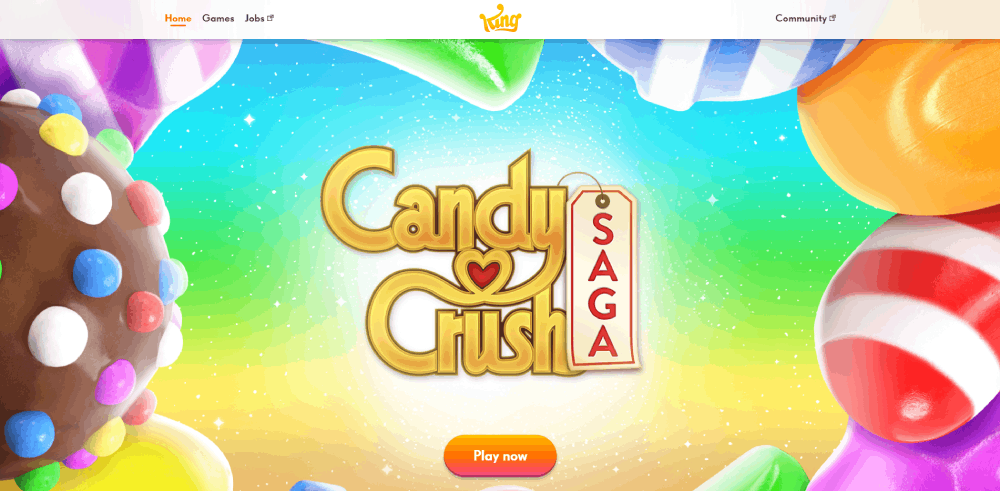
The dynamics of this gaming website design are very user friendly. The animations and the pop up menus catch the attention of the visitor. The game website design also reflects the overall spirit of the game itself. The whole website is just what you would expect from an award winning game developer.
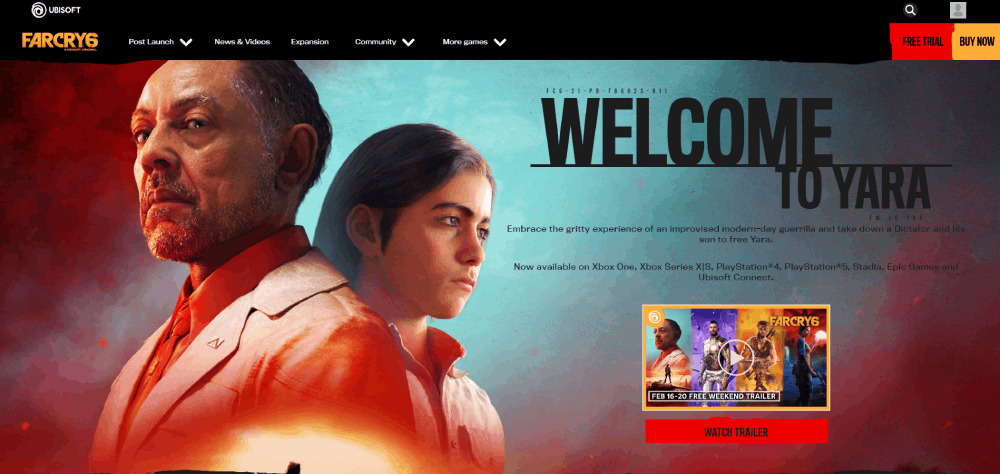
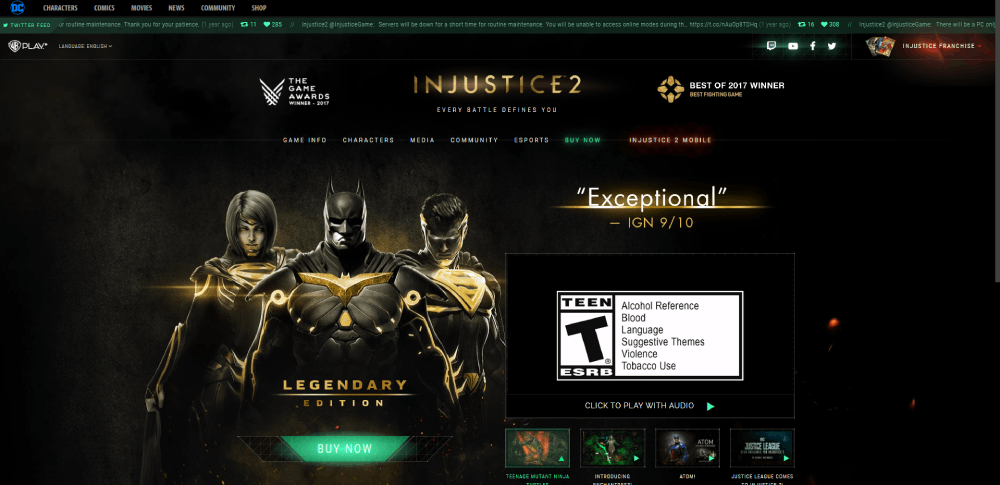
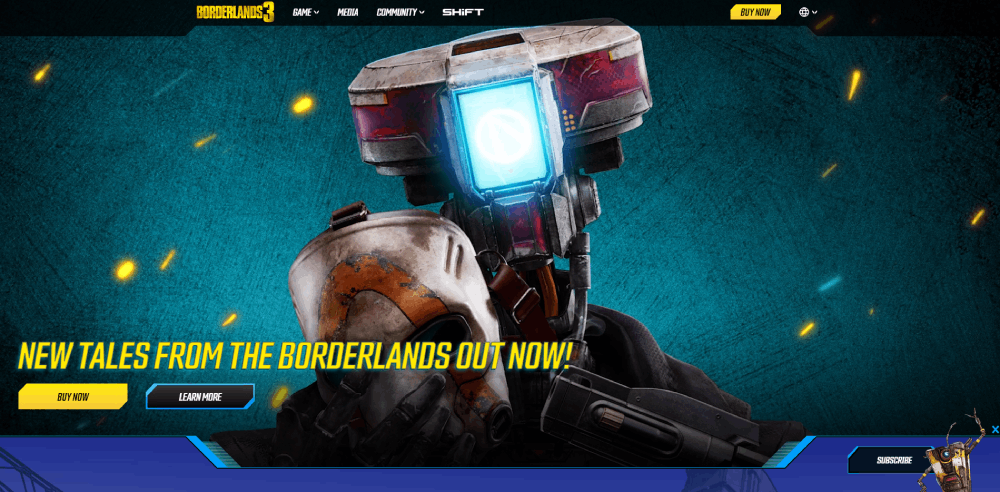
Injustice 2
This is the website for the sequel to the hugely popular video game Injustice: Gods Among Us. The website previews the new and popular returning features. For example, now gamers can customize their favorite DC characters with gear earned in-game. Besides powering up their characters, gamers can also change the way their characters develop, fight, and look across a variety of game modes.
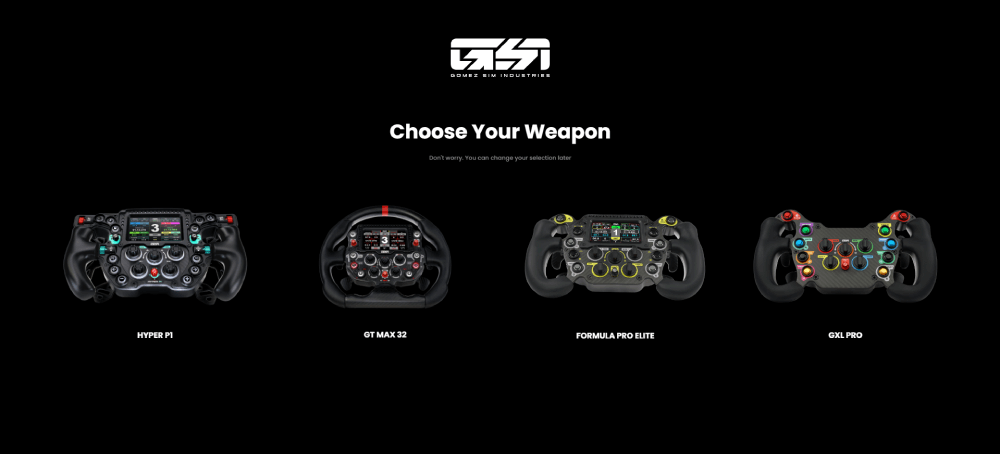
3d Steering Wheel Configurator
This is one of the best examples of gaming website design. Dynamic and engaging, this modern website design provides the perfect balance of visuals and text to keep visitors’ attention. The game website includes all the information potential customers might want to know about the game, from PC requirements to character information.
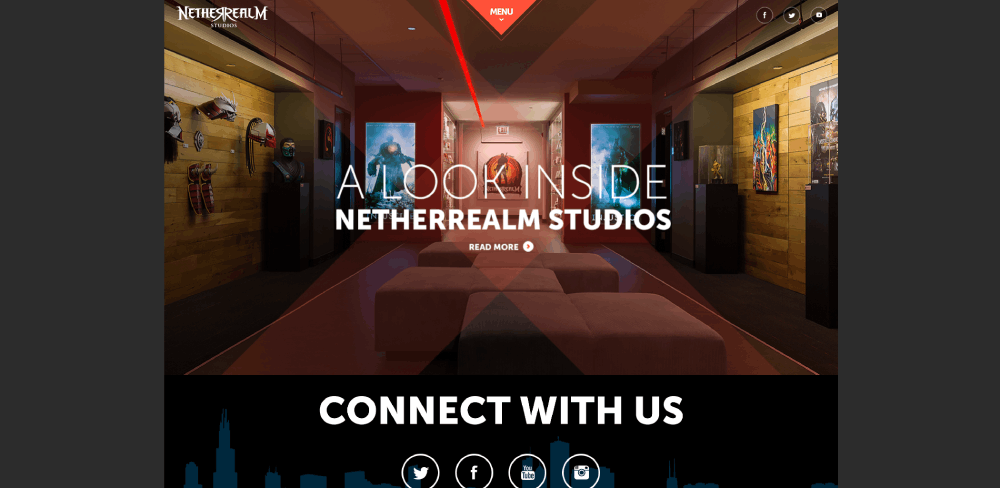
Netherrealm
Mortal Combat, a game that quickly became one of the most popular in the world, was the creation of NetherRealm studio. Their website design focuses on advertising the game rather than the company itself. The website includes some high-quality images from the game. The visuals impact gamers visiting the site.
Block Rage
This unique website design makes use of your desktop and mobile device together. Once you open the game website and get ready to play, you can scan a QR code with your phone. This converts your phone into a gamepad from which you can control the game elements. This unique approach makes Block Rage a great example of original gaming website design ideas.
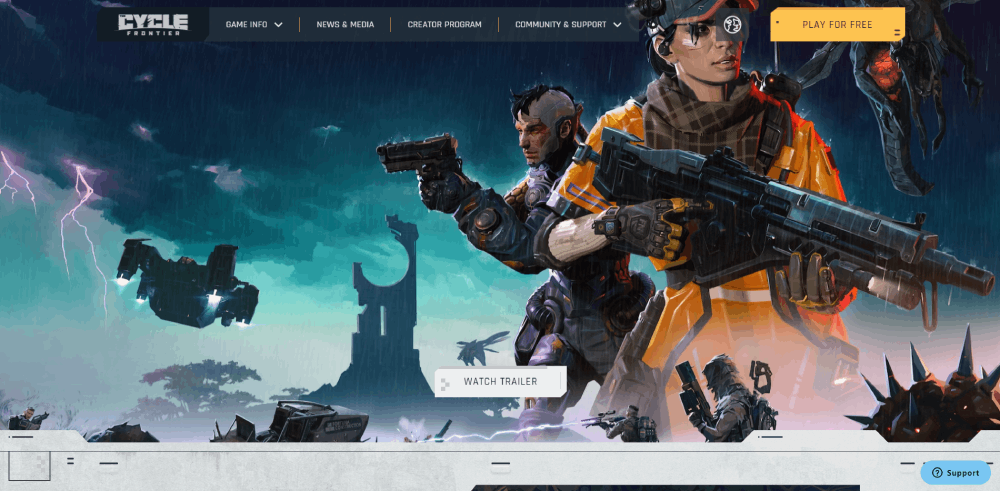
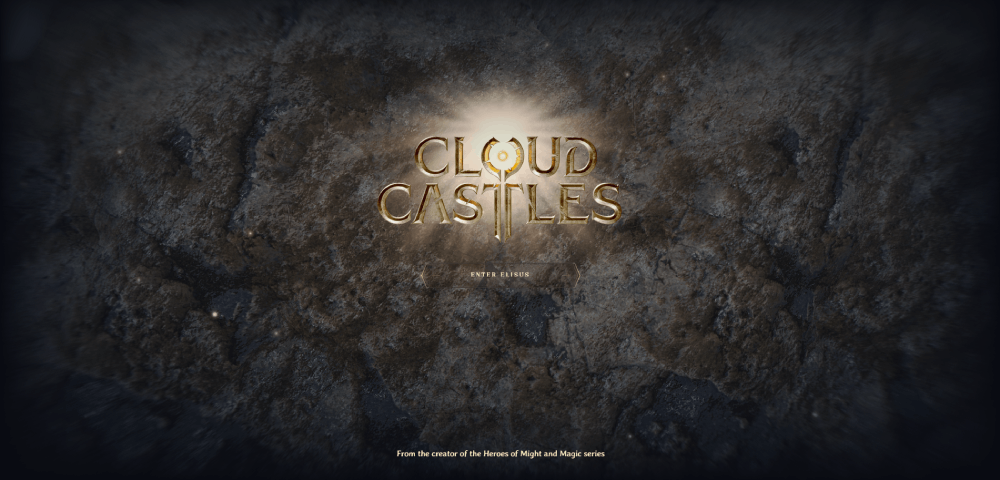
The Cycle
The Cycle is a match based game. The game website design includes access to the game itself, information about the developers, and game news. At the bottom of the home page, the team has included a section with the minimum system requirements necessary to play, and the optimal requirement if you want the game to operate at its best.
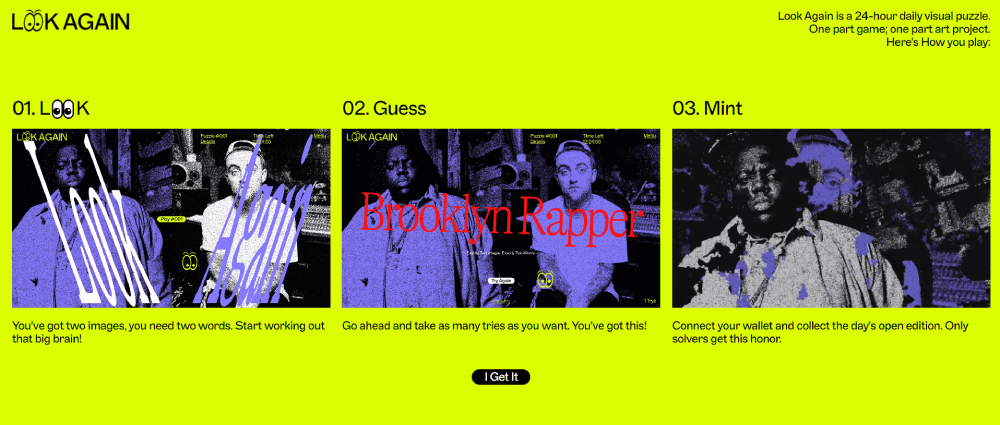
Look Again
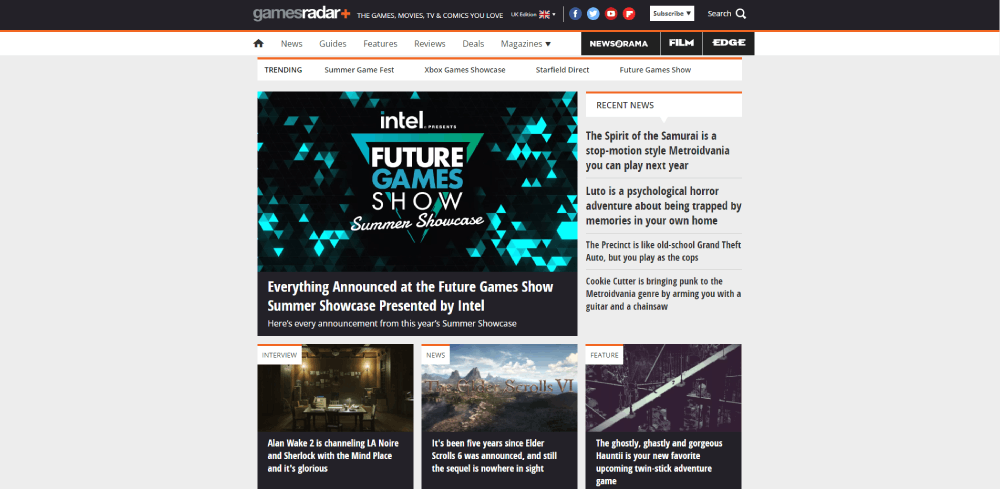
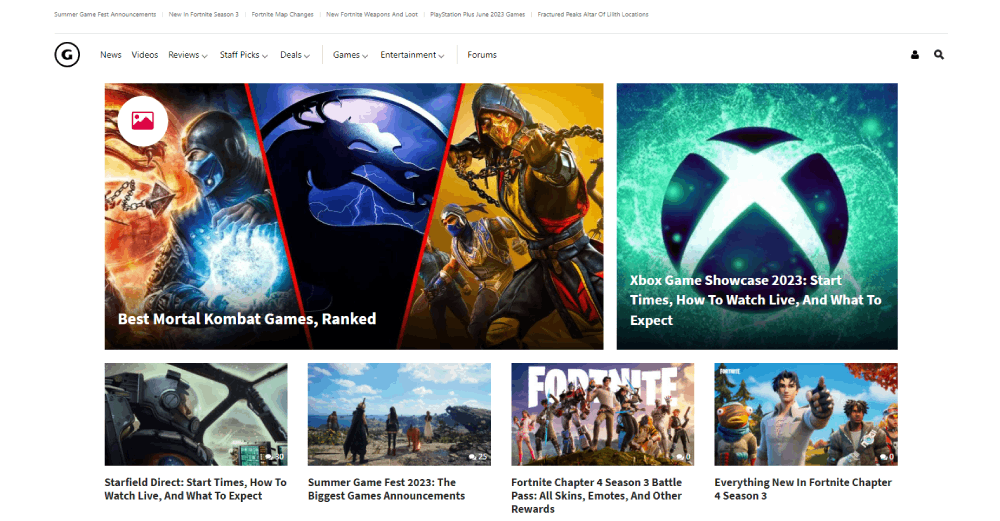
If you are looking for inspiration on how to create a gaming website focused on sharing news and updates, look no further. GamesRadar+ is well known among gamers as the best place to go for the latest news. Because their intention differs from the others on this list, the design of this website diverges from your average gaming website design. Rather than eye-catching visuals and bright color schemes, this site is more business-like and news-oriented.
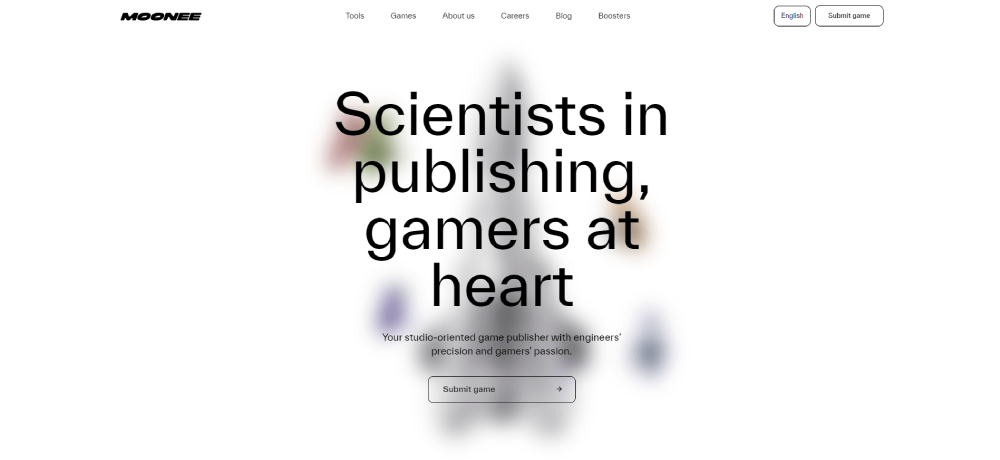
Moonee
Here is a great source of design examples if you are looking to create a website for an e-commerce technology company. This retail gaming website design stays true to the style and image of a gaming website. Their layout also resembles other online stores, so potential customers can browse available games.
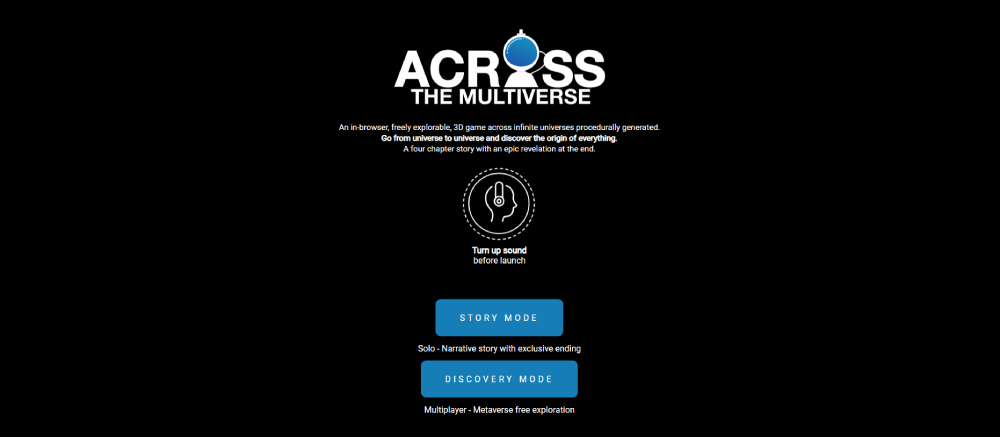
Across The Multiverse
This is another news website for gamers who are looking for the latest news, or just want to connect with other players. The website design centers on written content, forums, reviews, and the latest news. As a result, the layout features more white space, less color, and fewer images. The design works perfectly for a gaming website designed for reading content rather than shopping or playing.
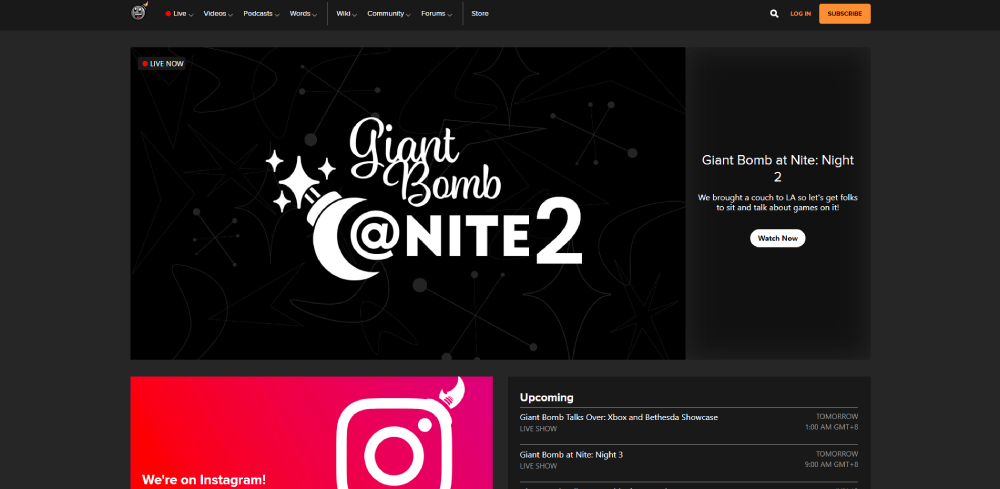
Giant Bomb
This game website design uses stunning imagery, bright colors, and large text to pull players in. The website gives an overview of the game itself, as well as information, news, and a store where players can purchase game-based merchandise. Players can also connect with others who form part of the Destiny 2 community in the forum.
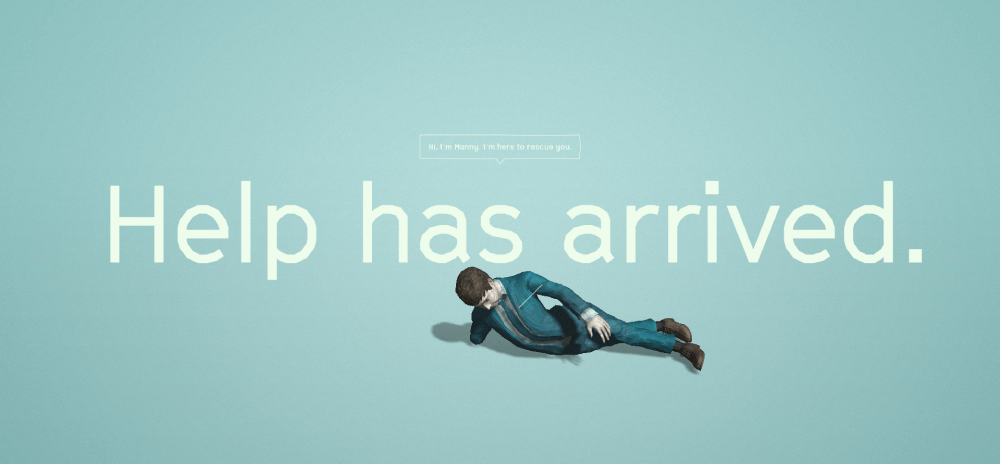
Summer Afternoon
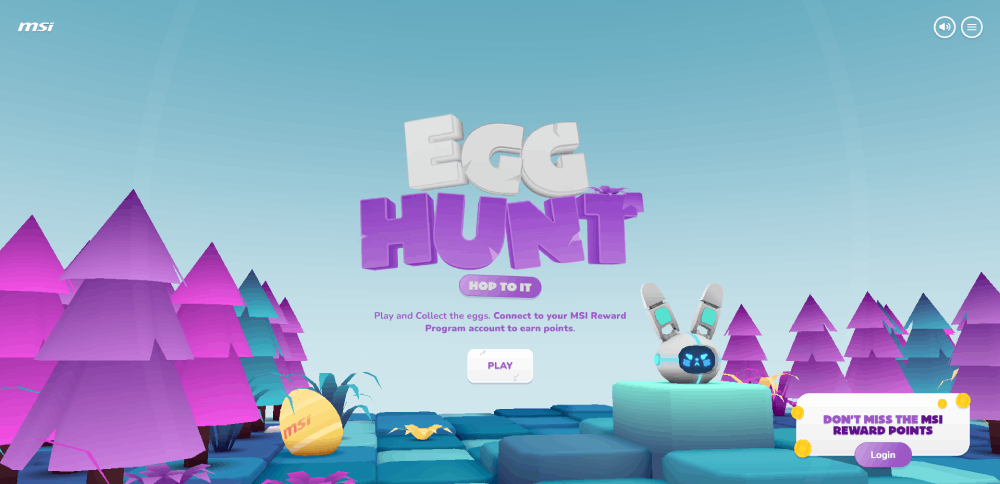
Speaking of original approaches, they actually designed this gaming website to promote a movie: Swiss Army Man. Even though the "game" is not really a game, the graphics are outstanding. As the "game" progresses, they reward you with clips of the movie after completing short tasks. The movie clip shows where each task drew inspiration from.
MSI
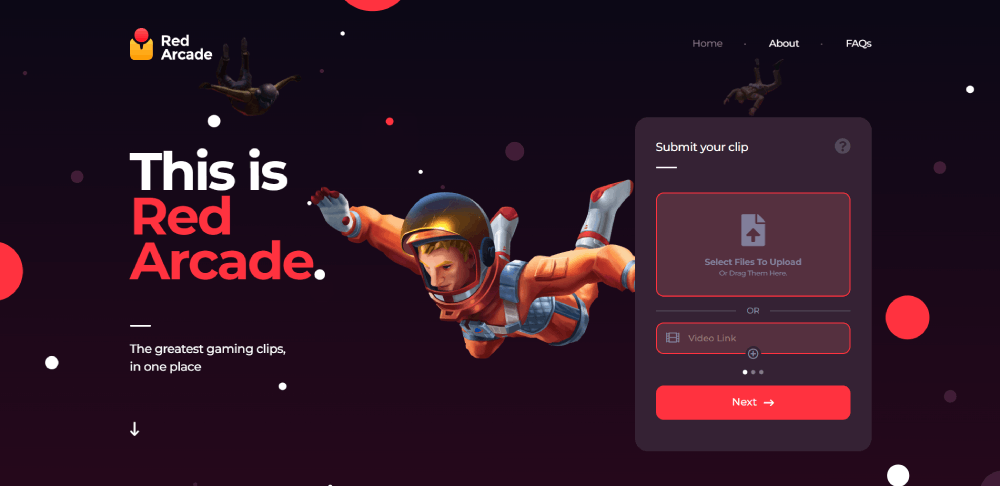
This website specializes in high-quality gaming video compilations. The web design makes it easy to submit video clips. Then they review them and create a custom video compilation that is unique to Red Arcade. The company boasts over 4.9+ million subscribers to their channel, and in 2022 alone, they had over 1.4+ billion minutes of videos watched on their website.
Room 8 Group
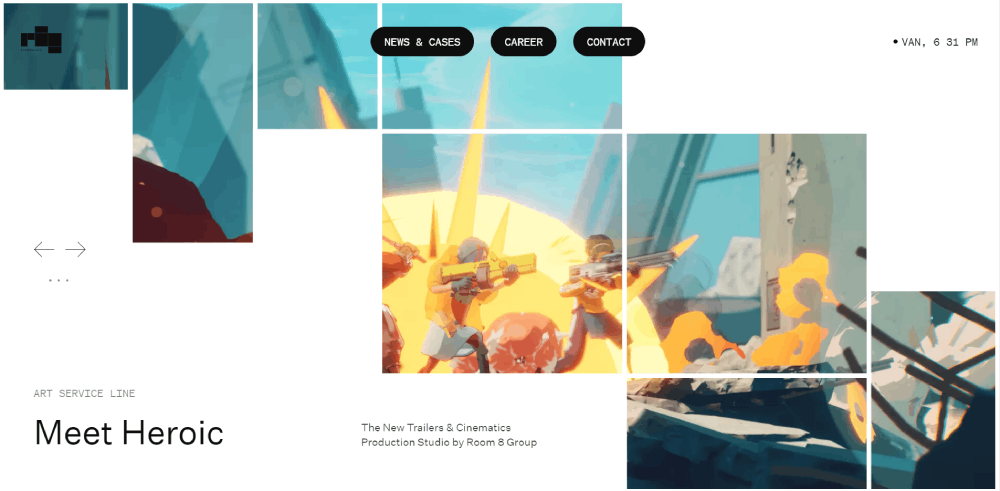
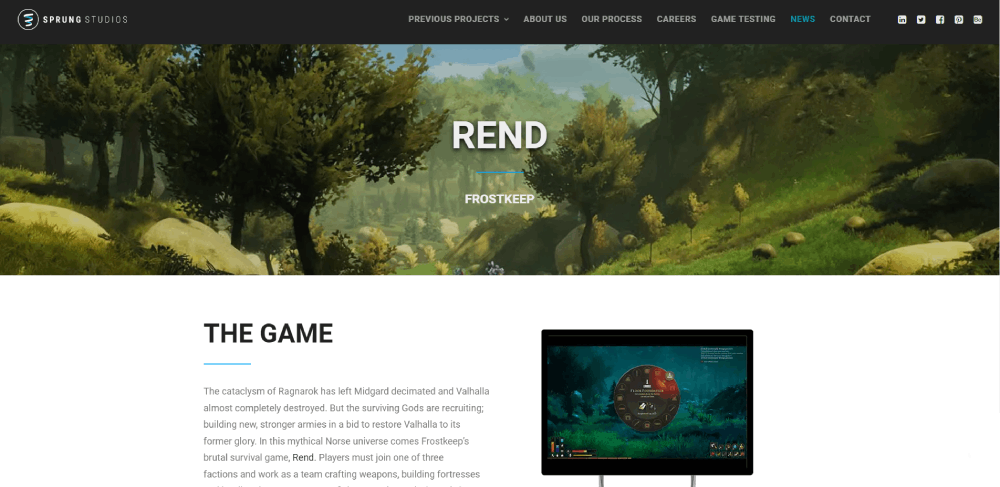
The Rend game website homepage showcases a team-based survival game. The website also provides information about the game, game news, and links to other games by the same company. As the visitor scrolls, they can find more information about the technicalities of the game and what went into its construction.
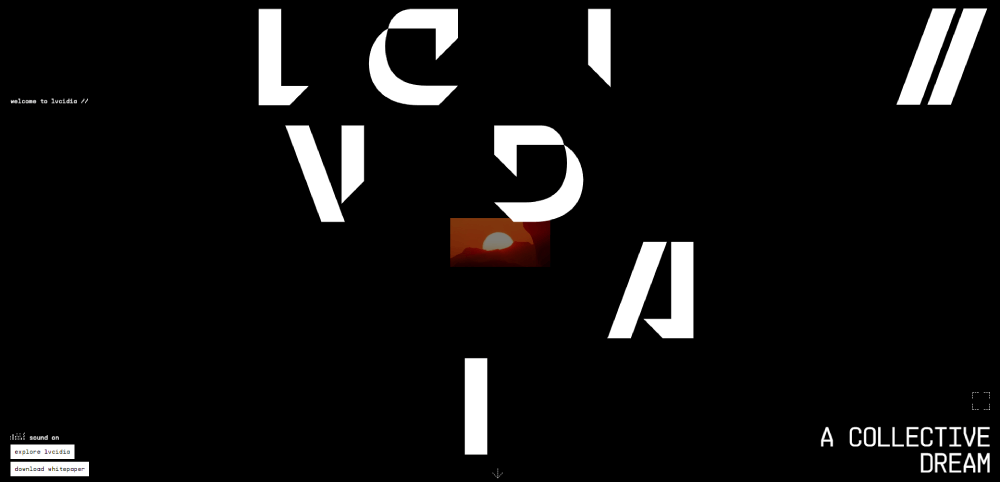
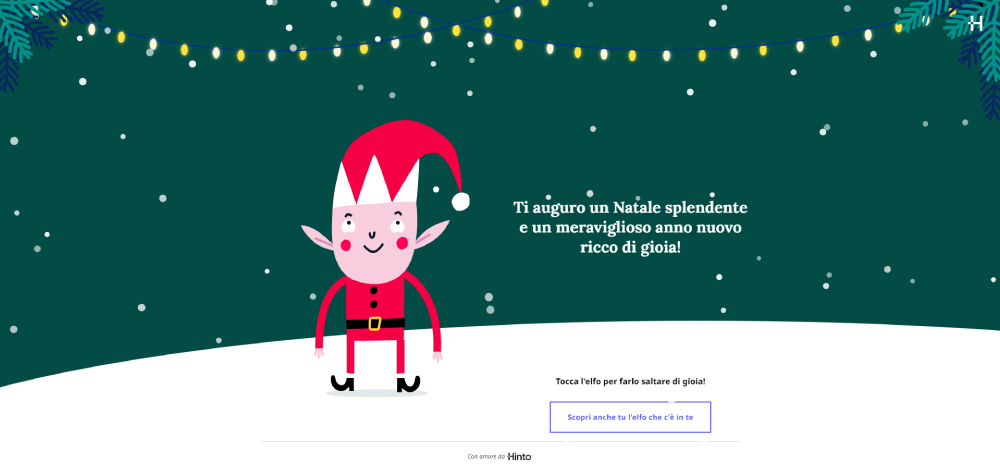
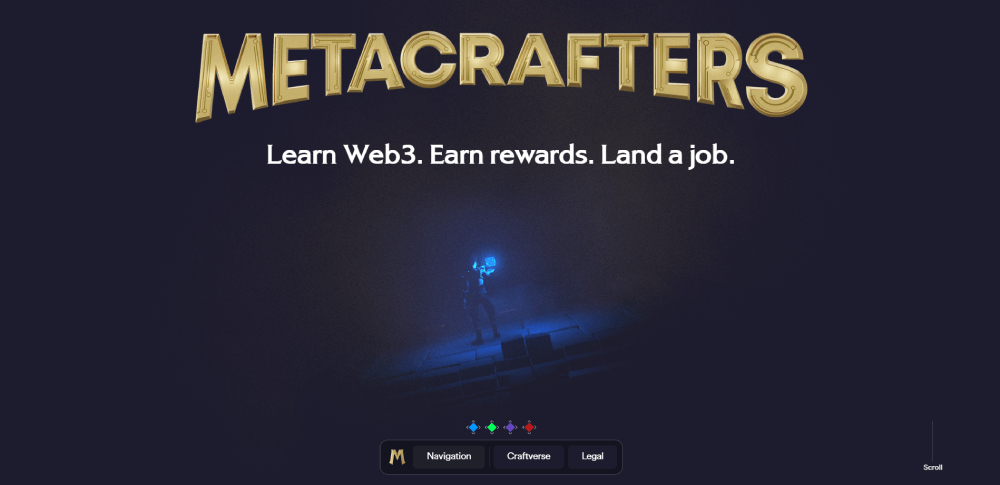
What Kind Of Elf Are You?
This gaming website design is a visually breathtaking experience. The outstanding graphics transport players to the game world. Once on the page, the website includes options to learn about the rules of the game through resources like video guides. Visitors can also find external links to news pages, forums, and Reddit so they can get more information about the game.
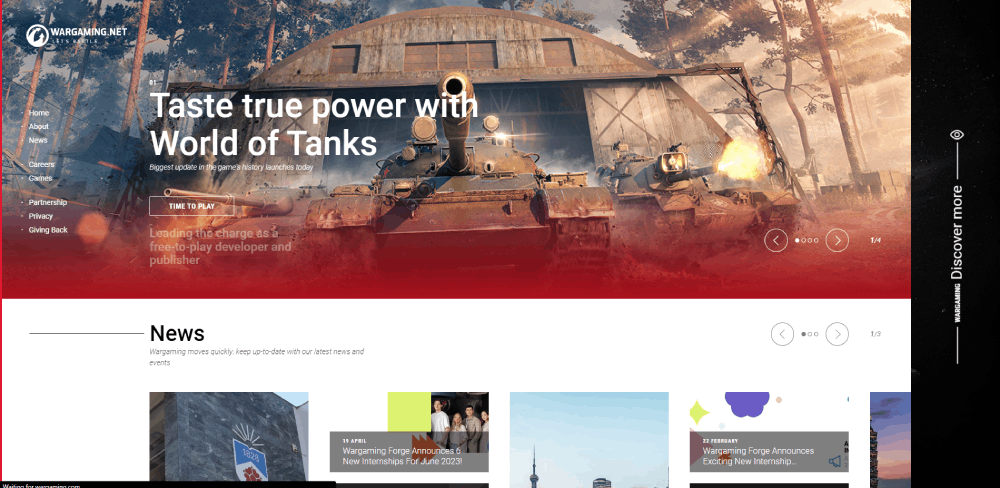
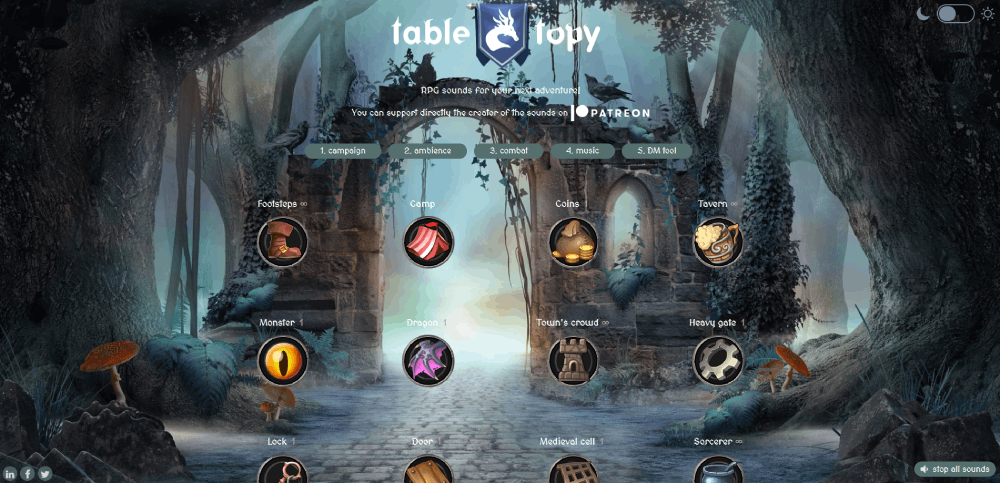
Tabletopy
This well-designed website markets their game. Aside from offering spectacular images from the game, it gives a wonderful overview of the many options players have to experience the game. A gamer can strike out on their own, or they can connect with the online community through the link on the home page. They also include an entire section dedicated to updates and news about the game.
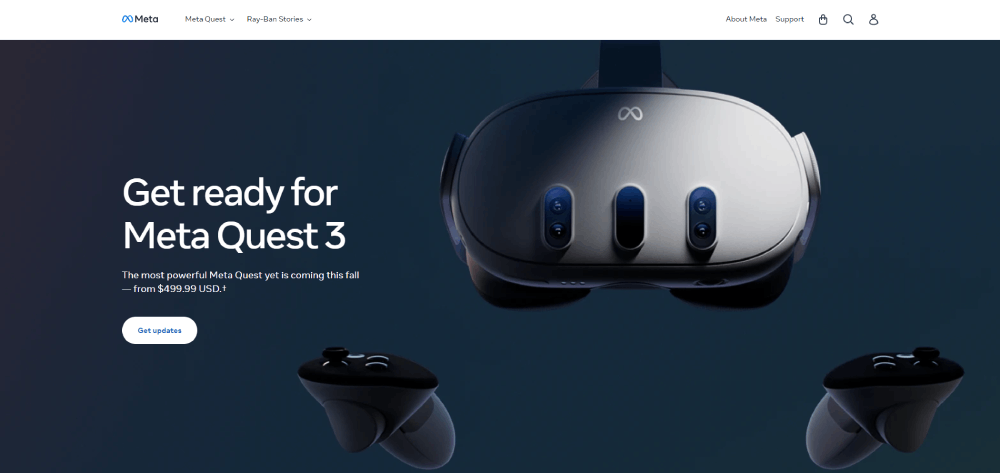
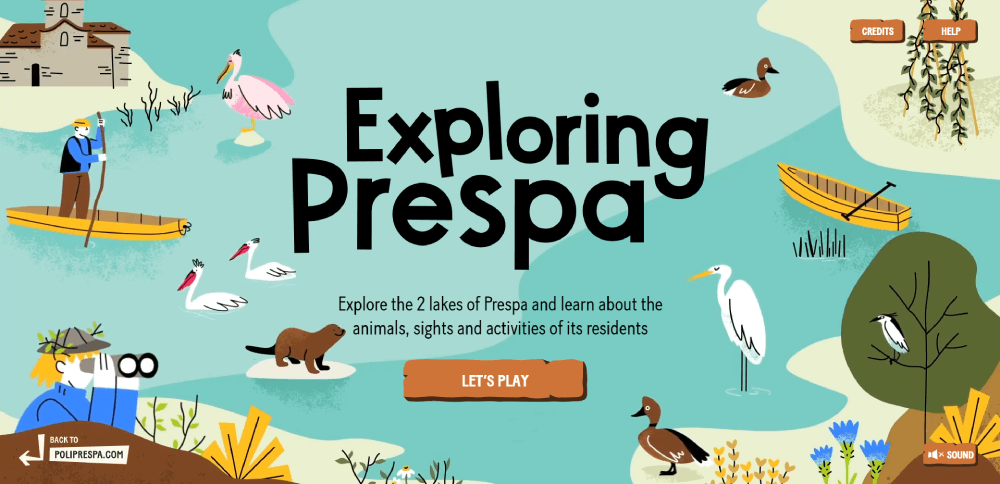
Exploring Prespa
Virtual reality is an up-and-coming market, and this company is on the leading edge of this market. They optimize the website layout as an online store, but customers can also get more information about what the company does and the services they offer. They can also review case studies.
Girls Who Code Girls
This Minecraft-style website offers a unique design and layout. The color scheme is lovely, and the site is easy to navigate.
FAQ on Gaming Website Design
What are the key elements of a gaming website design?
The key elements of a gaming website design include responsive game website layouts, interactive game elements, and engaging UI/UX design. Effective navigation menus and optimized load speeds are vital. Focus on meta descriptions, title tags, and structured data to ensure seamless user experience and improved SEO.
How do I choose a design template for a gaming website?
Choose a gaming site template that aligns with your brand and game genre. Look for templates offering mobile-friendly designs, interactive elements, clear navigation, and social sharing buttons. Ensure the template accommodates all necessary content types and provides a flexible, user-friendly experience.
What should I include on the homepage of a gaming website?
Your homepage should captivate visitors instantly. Include eye-catching hero images, game news sections, an interactive navigation menu, and social media links. Optimize for mobile devices, use compelling keywords, and ensure fast load times. Structured data and clean page URL structures maximize search engine visibility.
How can I optimize my gaming website for mobile users?
To optimize your gaming website for mobile users, employ responsive design techniques and ensure fast page load speeds. Use optimized images and simplified navigation. Implement mobile-friendly HTML/CSS coding. Consider mobile-specific meta tags, and test your site on multiple devices to enhance the user experience.
What role do graphics play in gaming website design?
Graphics are pivotal in creating an immersive experience. High-quality game graphics, interactive elements, and engaging visuals elevate user engagement. Use properly tagged images with alt text and optimize them for fast load speeds. Graphics should complement the overall UX/UI design and resonate with your targeted audience.
How can SEO improve a gaming website’s visibility?
SEO boosts a gaming website’s visibility by leveraging keywords, meta descriptions, and internal linking. Optimize navigation menus, use structured data, and ensure mobile-friendliness. Regularly update content with relevant keywords, and consider technical SEO factors like site architecture, canonical tags, and robots.txt for better crawling and indexing.
What are some common mistakes to avoid in gaming website design?
Common mistakes include overloading pages with graphics, poor navigation design, and neglecting mobile optimization. Avoid slow load times and unoptimized content. Ensure clear meta tagging and URL structures. Don’t ignore user engagement metrics or schema markup, as these are crucial for search engine ranking.
How can I monetize a gaming website effectively?
Effectively monetize your gaming website through ads, sponsored content, user subscriptions, and merchandise sales. Offer premium content or in-site purchases. Utilize gaming community engagement and social media links to drive traffic. Use analytics to track performance and optimize revenue-focused strategies.
Why is user experience important in gaming website design?
User experience is critical as it directly impacts engagement and retention. A well-designed UX/UI with clear navigation, fast load speeds, and interactive elements keeps visitors engaged. Monitor bounce rates and user engagement metrics. Structured data and optimized content further enhance the overall user experience.
What are some inspirational examples of gaming websites?
Inspirational examples of gaming websites include those with professional design templates, immersive graphics, and responsive layouts. Look for sites featuring game developer showcases, mobile-optimized pages, and a combination of high-quality visuals and user-friendly navigation. Explore game blogs, forums, and eCommerce platforms for design ideas.
Conclusion
Exploring gaming website design examples offers invaluable insights into creating visually appealing and highly functional gaming sites. Effective designs prioritize responsive game website layouts, optimized navigation menus, and essential SEO practices like meta descriptions and structured data.
By understanding and incorporating elements such as high-quality game graphics, interactive elements, and mobile optimization, you ensure an engaging user experience.
Leveraging internal linking and quality content is crucial for better visibility and user retention. Fast load speeds, clear URL structures, and compelling homepages can significantly enhance user engagement metrics.
Reviewing the professional design templates, interactive UI/UX, and top-notch gaming community sites discussed, you'll gain the know-how to build a site that stands out. Implement these strategies to create a gaming website that excels both in aesthetics and performance.
Optimize for mobile, employ structured data, and continuously refine your design to meet evolving user expectations and SEO standards.
If you enjoyed reading this article about gaming website design, you should read these as well: