
Visual Composer Backend Editor Not Working? Try This
June 7, 2024
The Best Visual Composer Alternatives to Pick From
June 12, 2024Choosing the right page builder can feel like navigating a labyrinth—confusing twists, unexpected turns, and countless decisions. You're not just picking a tool; you're choosing the backbone of your entire site's design and functionality. Visual Composer, Elementor, and BeBuilder dominate the discussion, each promising unparalleled features and ease of use.
But which one truly stands out?
Page speed, mobile responsiveness, and design flexibility are just the tip of the iceberg as we delve into these titans of WordPress page editors. We'll cover everything from widget libraries and template availability to SEO optimization and customization options, ensuring you have all the insights needed to make an informed choice. By the end, you'll not only know which builder aligns with your needs but also how each impacts user experience and site performance.
Prepare to unravel the complexities and find your perfect match.
Visual Composer Vs Elementor Vs BeBuilder
| Feature | Visual Composer | Elementor | BeBuilder |
|---|---|---|---|
| Ease of Use | User-friendly, drag-and-drop | Intuitive front-end editing | Easy to navigate, highly intuitive |
| Template Library | Extensive template options | Large collection of templates | Diverse & premium-quality templates |
| Customization Options | Flexible but limited advanced settings | Highly customizable with Pro version | Extensive customization, best for advanced users |
| Performance Optimization | Good | Excellent | Outstanding, fastest page load times |
| Mobile Responsiveness | Mobile-friendly designs | Superior mobile adaptation | Exceptional mobile responsiveness |
| Third-Party Integrations | Compatible with many plugins | Wide range of integrations | Seamless & extensive integrations |
| SEO Optimization | Basic SEO features | Strong SEO tools | Advanced, built-in SEO tools |
| Support and Updates | Knowledge base, regular updates | 24/7 support, frequent updates | Comprehensive support, rapid updates |
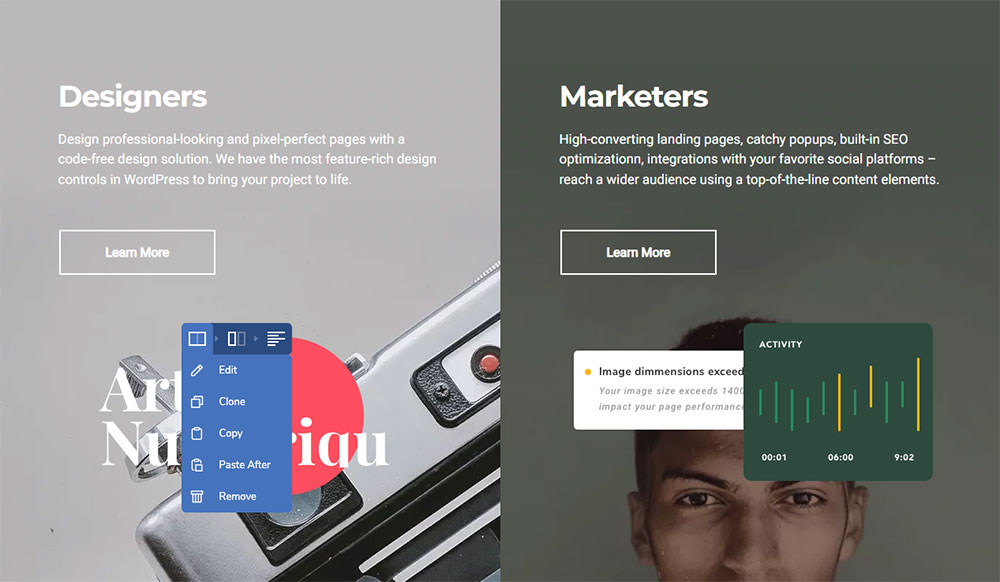
What is Visual Composer?
Launched in 2011, Visual Composer is one of the oldest WordPress page builders on the market. This comprehensive builder can create complete websites, not only single pages.
The Visual Composer's interface is intuitive and easy to work with. The builder has a drag-and-drop interface with many features to make your website unique.
This WordPress page builder gives you live previews. You can see in real-time how changes to the content and visual hierarchy affect the look of your website.
You do not need any coding to make customizations. You can focus on the design and content and Visual Composer takes care of the rest.
The Visual Composer Hub is a recommended feature of this plugin. This tool helps you to get more out of the Visual Composer features. It opens the way for you to add more extensions, elements, and templates.
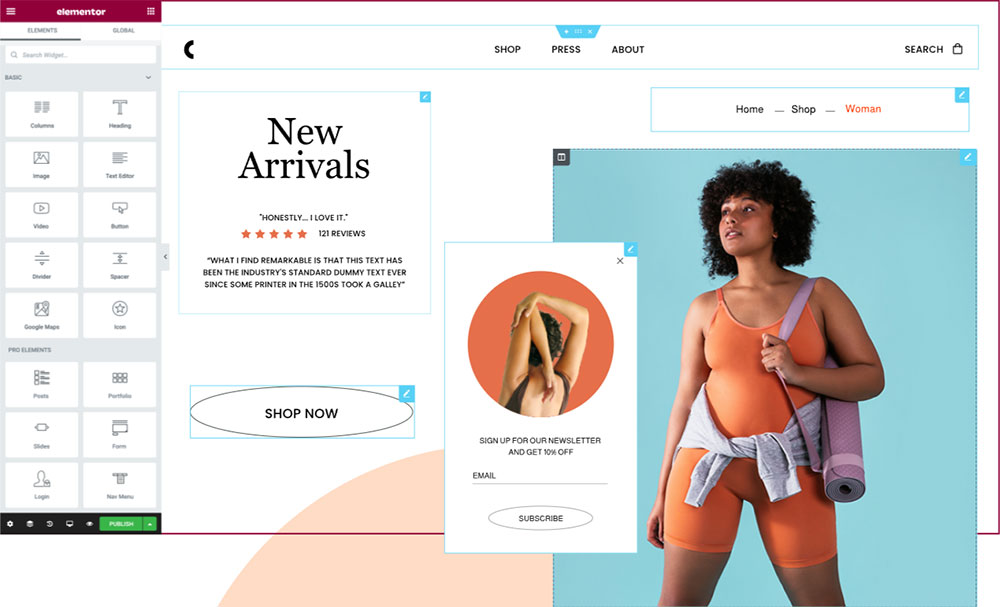
What is Elementor?
On the market since 2016, Elementor is the second page builder in this comparison. At the moment, there are five million active installations.
Elementor can build an entire website from the ground up.
This builder plugin is also packed with features. On top of this, the developers send out updates all the time.
Thanks to this, Elementor is growing into a complete web design and building system, with advanced features and options.
Elementor too has a live preview mode, so you can see the effect of the changes you make in real-time. It also gives you an overview of the changes you have made to any of the pages.
Elementor contains a large set of ready-made templates with awesome and special elements.
Elementor suits the needs of private individuals, freelancers, and larger companies. This plugin provides visual design, web design and development, and marketing features.
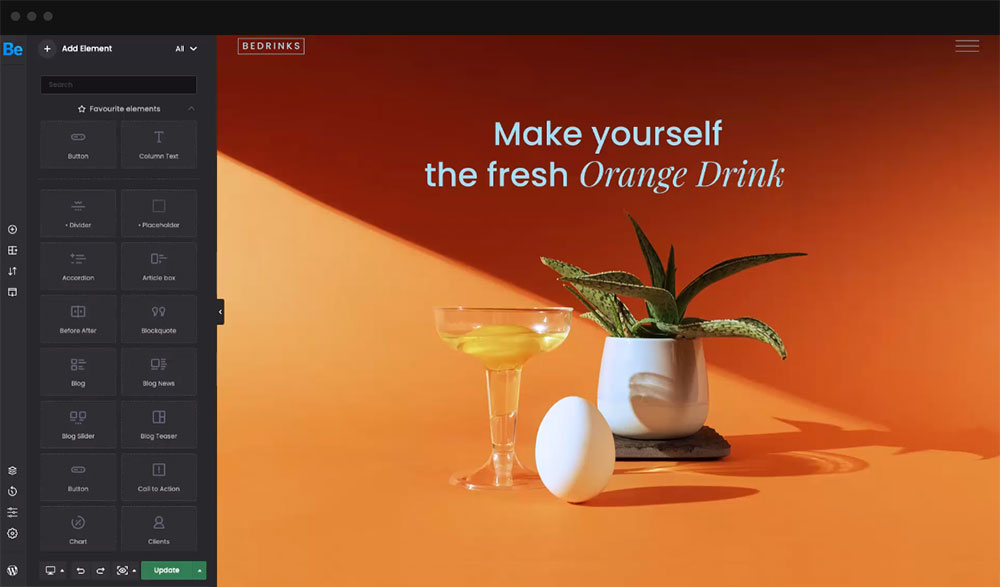
What is BeBuilder?
BeBuilder is the third page composer that you will learn about. It is part of the BeTheme WordPress theme.
The Muffin Group falls under the Envato Power Elite authorship. BeTheme is one of the most popular themes on the WordPress market.
BeBuilder has improved over the last years and has released its 3.0 version.
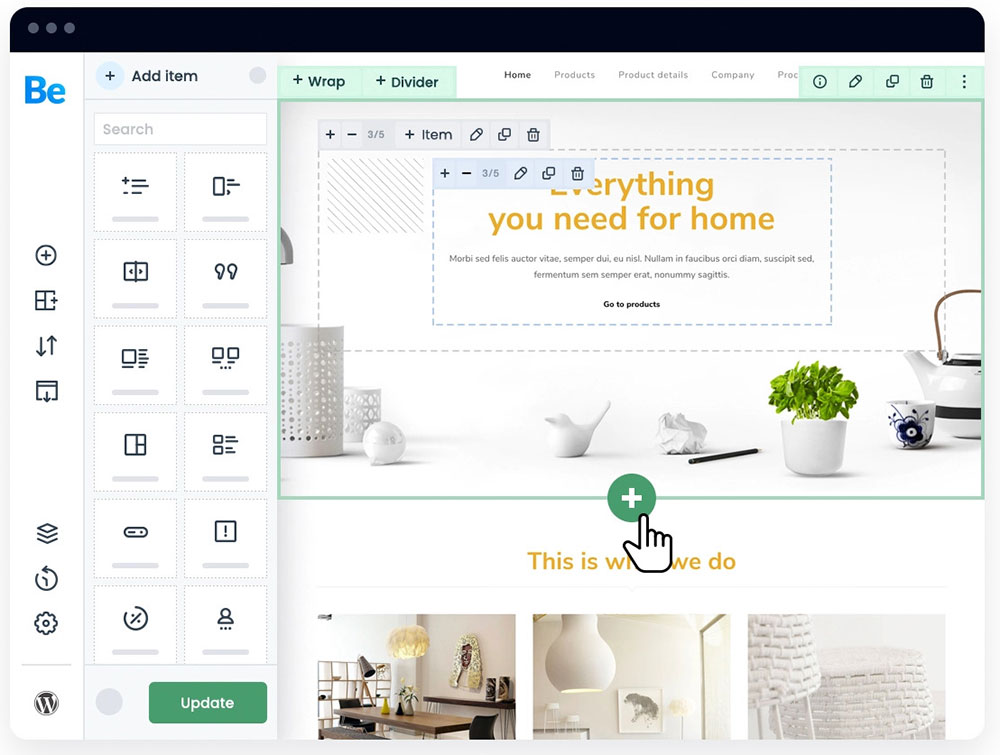
It has a new builder that uses 'wraps' and 'dividers' to make up pages and sections. The combination of wraps and the search tool makes creating pages and posts very simple.
BeBuilder has many options that help you to make clean, modern, and fast websites.
It has a drag-and-drop interface and over 60 elements that you can incorporate. You can use article boxes, icons, maps, sliding boxes, tabs, testimonial templates.
You can use the BeBuilder page builder instead of the common WordPress Editor. BeBuilder is a live frontend editor.
Even making visually complex designs is easy. That’s because you don’t have to switch between the editor and the preview mode.
Getting Started
Visual Composer

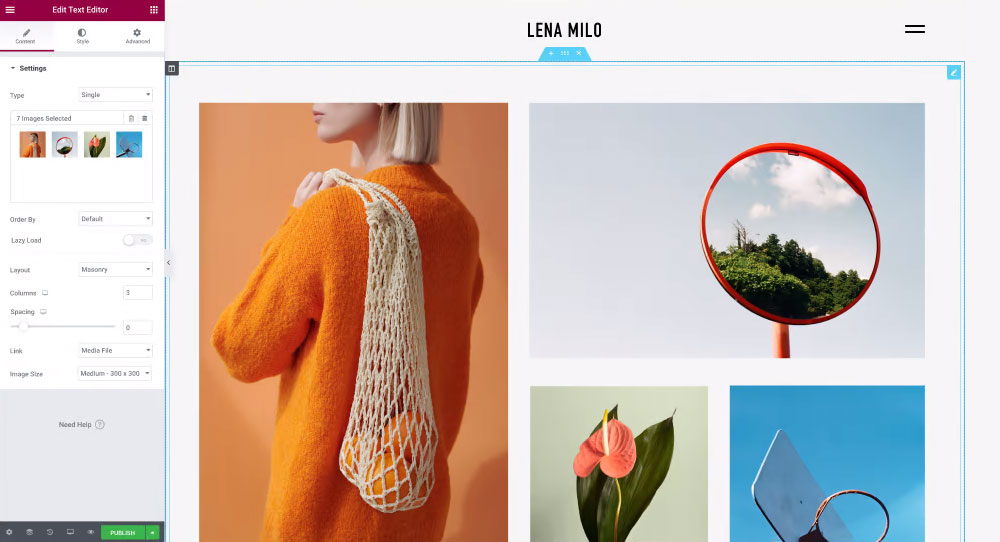
Visual Composer is a visual page builder with a drag-and-drop interface. This tool allows you to make the website you want.
Visual Composer offers many options for customization. The slight drawback is that these options are only accessible from the live mode.
In other words, there is no options sidebar. You can only access them from the main editor, which is a little confusing.
This visual composer is similar to other website builders on the market. You will like Visual Composer if you have experience with one of those.
If you like the WordPress Editor better, you will prefer Elementor vs Visual Composer.
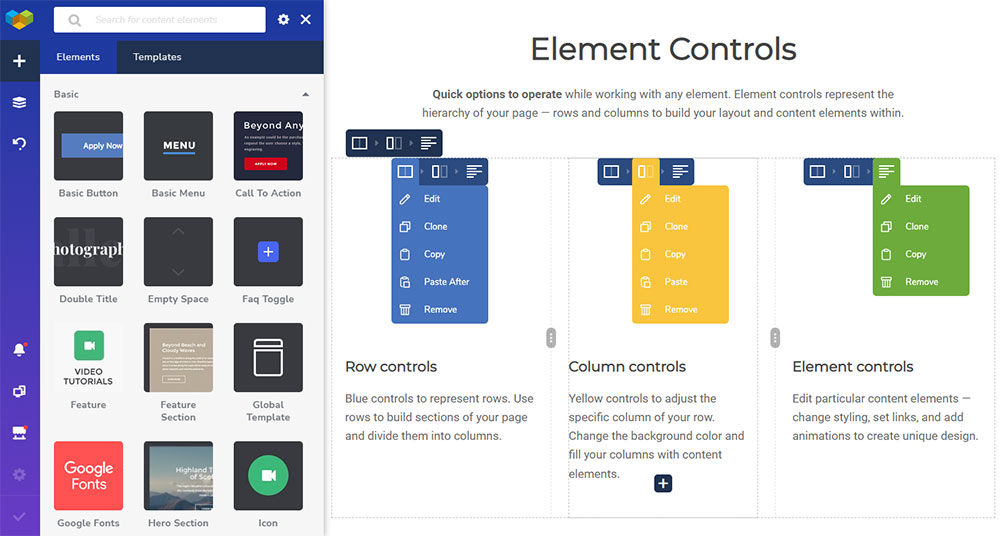
The interface of the Visual Composer Editor has the following elements:
- Element Edit Window
- Frontend Editor (including Element Control and the intuitive drag-and-drop builder)
- Navigation panel
- Tree view
- Settings
Elementor

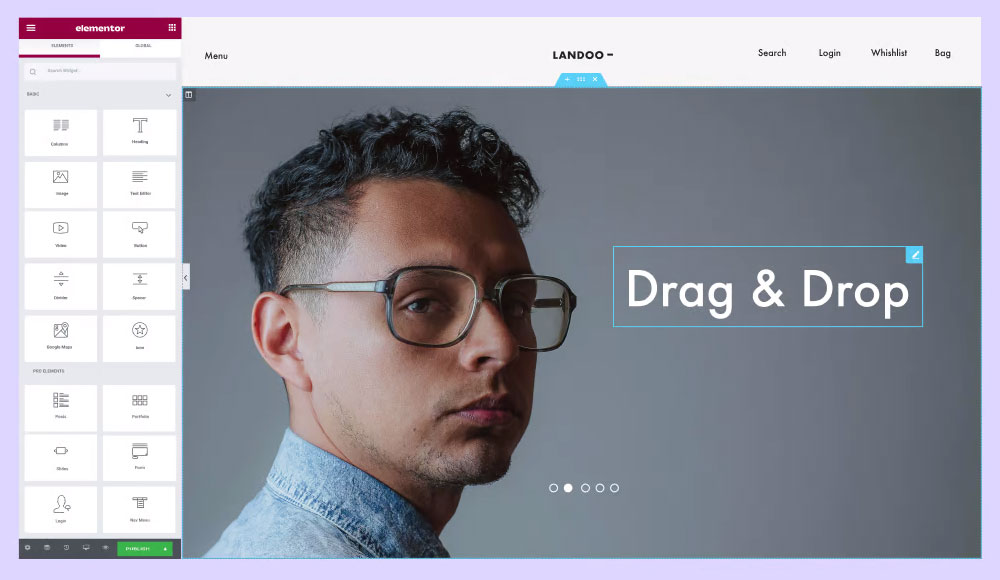
Many differences become apparent when comparing Visual Composer vs Elementor.
On the left of your screen, for example, Elementor has a fixed sidebar in its editor. On the right, you still have a large workspace.
The Elementor Editor shows three important elements:
- Columns. In Elementor, columns are organizing elements that make vertical divisions in rows.
- Sections. Sections form the principal layout of Elementor pages. To these sections, you can add rows, columns, and widgets.
- Widgets. These are website content elements that you can drag from the sidebar and drop into one of the page's sections.
The drag-and-drop mode is very useful because you can quickly add new modules to your page. To these modules, you can then add widgets.
The real-time editing lets you see immediately what your page looks like.
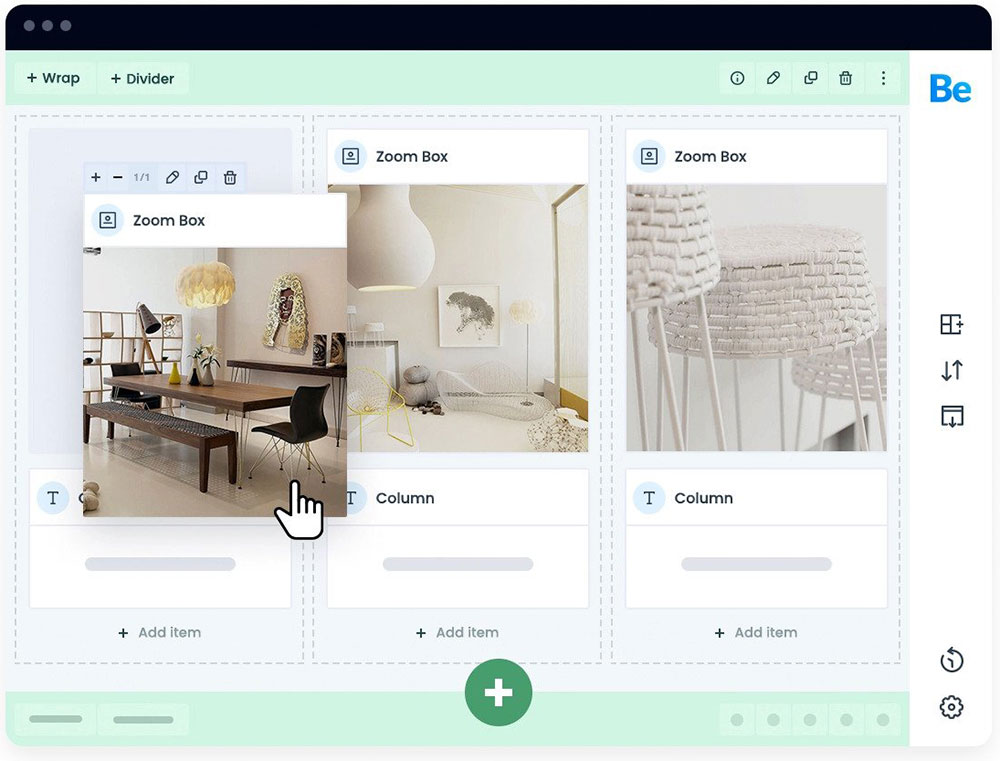
BeBuilder

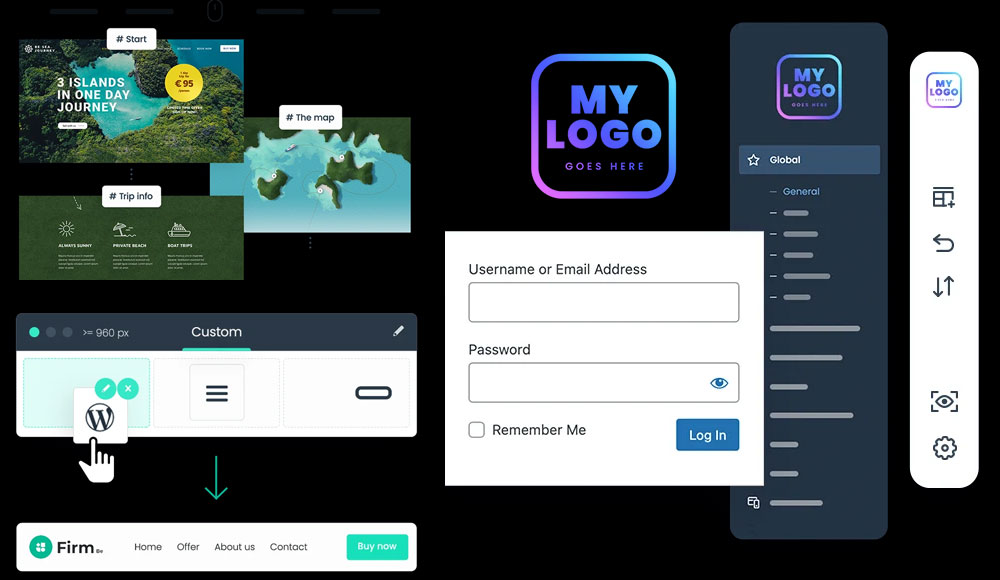
One of the prominent features of the BeBuilder Muffin Builder plugin is the toolbar on the right. There you find the following elements:
- Prebuilt sections. This contains a variety of building blocks that are ready to use. There is a subdivision by type so finding the right one is not hard.
- Revisions. There are four types of revision that aid in securing your website.
- Import/Export. In this element, you can import and export content, templates, or add SEO-optimized content. You can also add plugins such as Yoast.
- Preview. This is similar to the WordPress Preview option. The BeBuilder feature shows unsaved changes and works more like a live previewer.
- Settings. One of the things you can control in the Settings sections is the overall look of BeBuilder
Creating Pages
Visual Composer

Visual Composer has a large library of elements. Some of the 350 elements are available in the free version.
These include text blocks, single images, basic buttons, headings, videos, and shortcodes.
Visual Composer organizes content in content blocks. There you can add buttons, icons, text blocks, and so on.
You can arrange or merge these blocks to get the layout you like.
The Visual Composer elements fall into the following categories:
- Basic
- Containers (Row and column elements)
- Content
- Media
- Social
- WordPress
In this page builder, you can change design options or add styling to the content elements. You do this by applying style effects and customizing the properties of the elements.
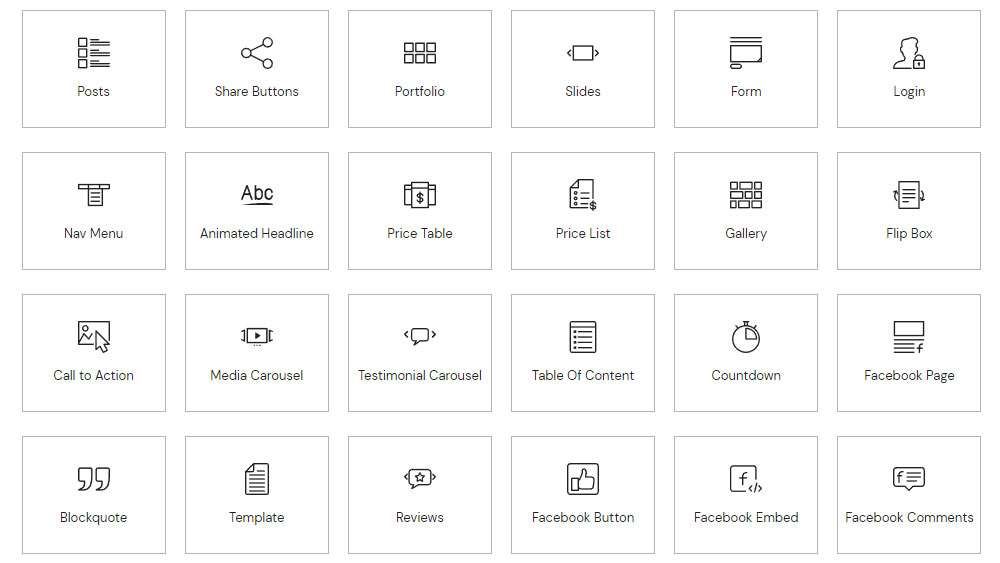
Elementor

There is a seamless interplay between Elementor's widgets and modules. You can add modules to your page to arrive at the design and layout you want.
The Elementor free version includes 30 standard widgets. In the premium version, you get an additional 60 pro widgets.
You can do almost anything with the widgets. You can make simple websites or complete landing pages.
The free basic content widgets include:
- Accordion
- Divider
- Heading
- Icon Box
- Image
- Image Box
- Progress Bar
- Star Rating
- Tabs
- Text Editor
The free version of the page builder also allows you to customize style settings for individual site sections.
After adding widgets to the modules you can further modify them. You can use templates and override the global template settings if you want.
There are three tabs where you find customization options:
- Advanced
- Content
- Style
BeBuilder

The BeBuilder page builder makes it fun and easy to create websites. This custom-built site builder plugin has added layers of functionality.
These are very useful when used in conjunction with BeTheme WordPress themes. That makes it seamless and 100% reliable.
You can divide your pages into work sections. Then, you can choose the color, background, and layouts for each.
You can add classes, sidebars, and other elements. There are no limits to what you can add to a section.
The BeBuilder editor lets you copy entire sections, making website building faster.
You can streamline workflows by using this integrated page builder. It is the core of your BeTheme theme and WordPress work environment.
To add an item to a section, click the 'Add Item' button. That will open a window where you can select the desired item.
After that, there are a few different options. For example, you can expand the item by clicking the '+'-button.
Templates
Visual Composer

The Visual Composer website builder free version comes with ten templates.
The premium version of Visual Composer has a huge library with more than 300 templates. These include pages, headers, footers, sidebars, and individual blocks.
However, even with the premium version, there are no complete website kits. Elementor is a better choice if you want to enjoy the website kits shortcut.
The Visual Composer website builder has two kinds of templates:
- Predefined templates. In these templates, you can modify the content. They have basic features and are flexible in their use. There are block or section templates, and page templates.
- User templates. These let you use your current page as a template. Save the page that you are working on and use it as a template.
You will find all the User templates in the Template Window. This is also where you find the Predefined templates.
You can find the theme you want by using the filter options.
Elementor

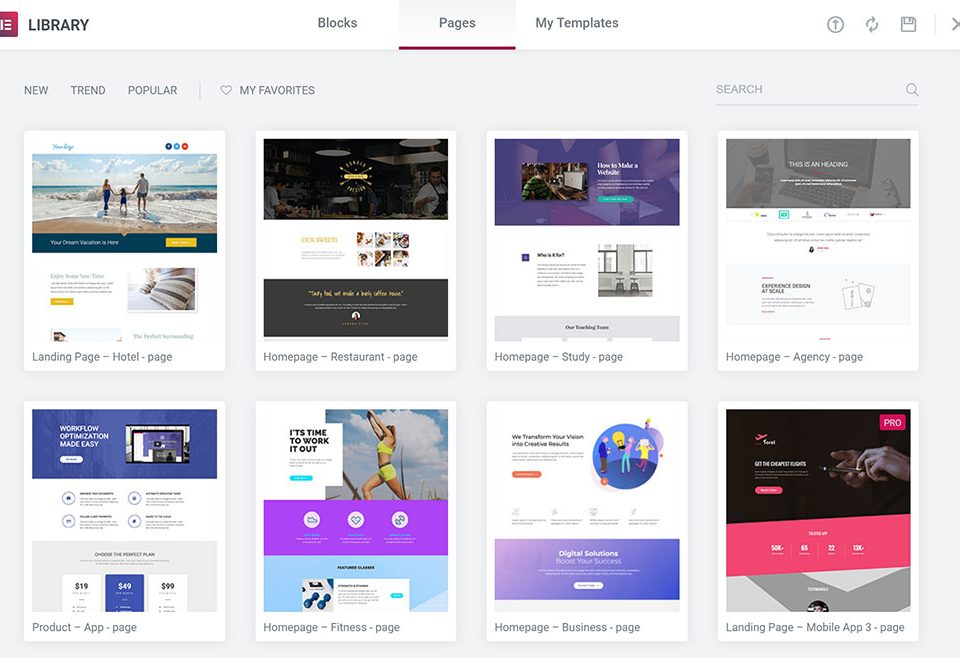
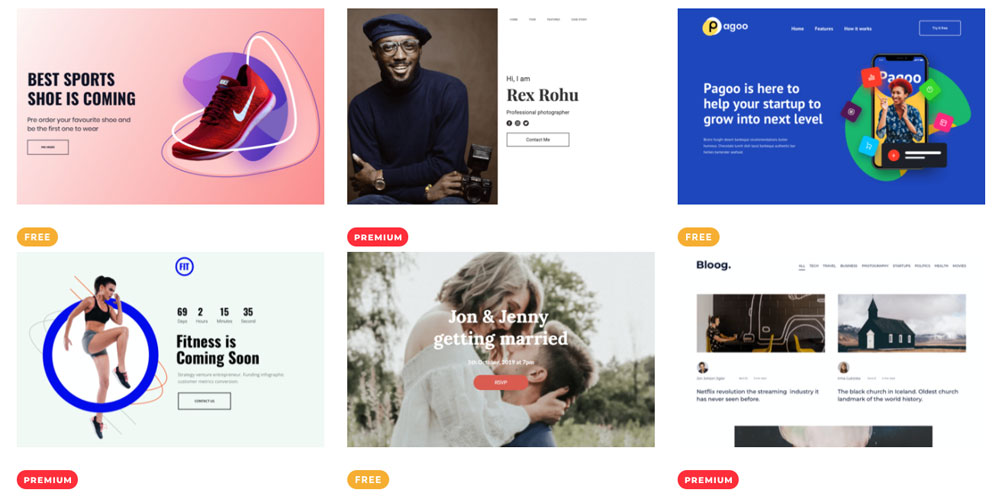
You can find a template for any kind of website in Elementor's template library. All are modern, stylish, and ready to use.
You can add your own website or template and use it in the same way. You won't have any trouble accessing them from the WordPress Dashboard.
You also find complete website kits in the premium version of Elementor. Importing and setting these up to make a new website takes minutes.
Each time you create a new page, you can choose between using a template or adding a new section. The block templates are useful because you can quickly make new page sections with them.
Examples of block templates are CTAs and contact forms. Page templates apply to an entire page.
BeBuilder

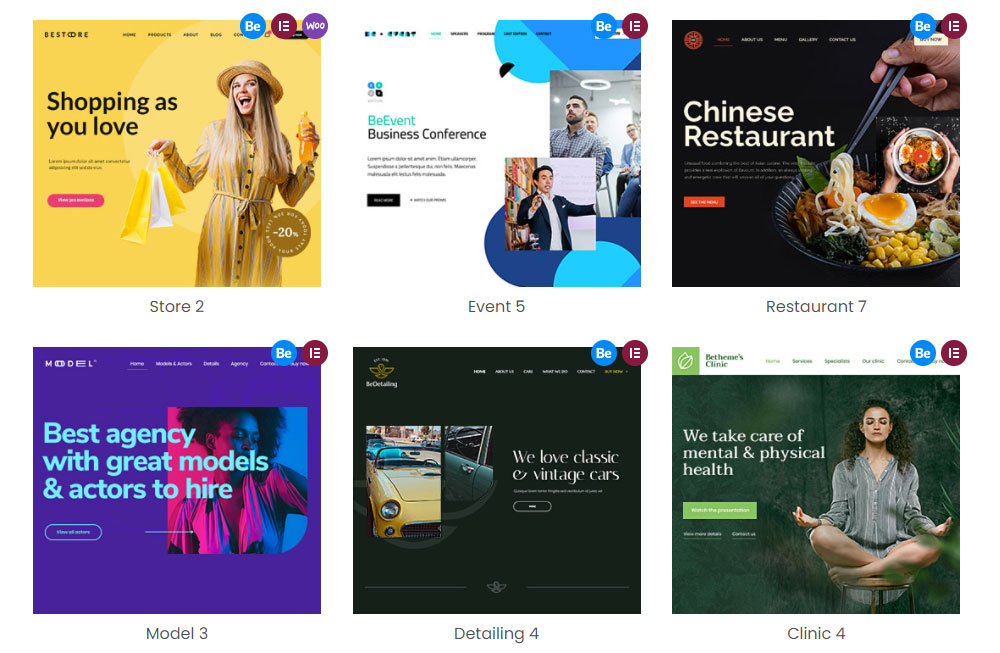
BeBuilder uses ready-make sections. You can add these blocks anywhere on your page with only a few clicks.
The blocks contain sample text and images when you import them. But, you can replace the sample content to match your website.
The BeBuilder developers continue to grow the template library, so there will always be something for you. With a few clicks, you can import and customize templates to create a complete page.
The developers also plan to add new features to make using the template easier.
BeBuilder also utilizes wraps.
You can add a wide variety of items to the wraps and then add the wraps to sections. The wraps have limitless styling options.
Key Features
Visual Composer

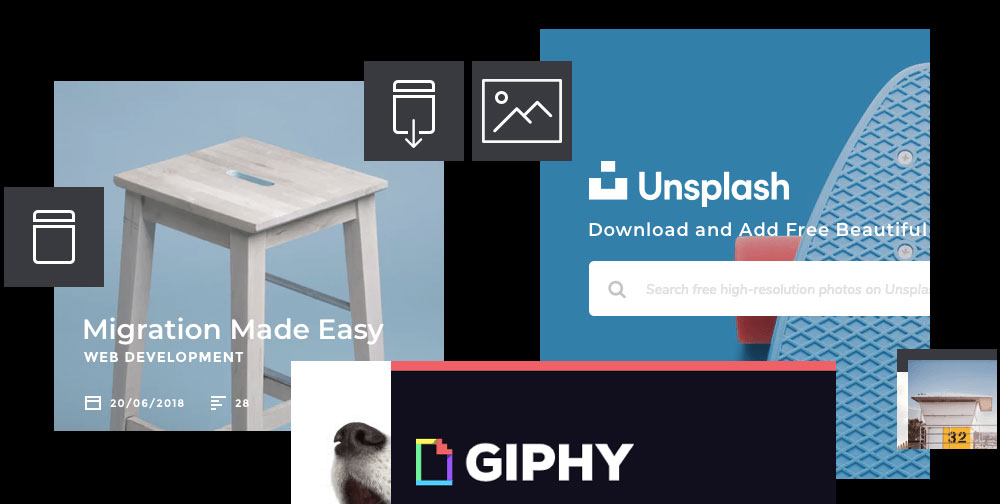
The Visual Composer Hub is one of the best features of this site builder. It is a cloud storage space where you can keep your addons, elements, and templates.
Also in the Hub are things like downloadable headers, footers, free stock photos, sidebars, blocks, and templates. Unsplash provides all of the high-quality stock images offered here.
The Row Layout Builder is an aid to designing responsive rows and columns. Thus, the realization of your design ideas will look perfect on any device.
It’s also possible to add GIF images from Giphy to your site. You can do this via the Visual Composer Editor or the popup builder.
Visual Composer integrates with many third-party tools. This enables you to enjoy greater creative freedom.
Elementor

A big plus of Elementor vs Visual Composer is the dedication of the developers to their product. They continue to work hard to add new features.
A new feature is 'Embed Anywhere'. Thanks to this option you can embed your saved templates with a shortcode.
You can add Elementor designs to any part of the website, as long as it accepts shortcodes.
The Global Widget is another remarkable feature. After saving a widget you’ve designed, you can apply it straight to other areas of your website.
However, that’s not the end, as you can continue to make changes to the design. Global Widget will update the widget, wherever it appears on your site.
Elementor also offers a good popup builder. The interface lets you create welcome bars, large displays, fly-ins, and other popups.
BeBuilder

Here are some BeBuilder's advanced features:
- Pre-designed sections. Many page builder plugins have pre-designed sections. But this feature is so useful for quickly making the website you want.
- Toolbars. BeBuilder's Live Builder has toolbars with intuitive organization. Finding what you need is easy.
- Autosave and backup. These tools help you to maintain version control. The options offered go beyond Publish and Update.
- Robust and comprehensive options. These give you the freedom you want and the possibilities are endless. You can customize almost anything on your website.
- Extensive responsiveness. This feature makes sure that your website will look great on other devices. You can:
- Add custom logos for mobile websites
- Decrease fonts
- Add Pinch-to-Zoom
- Define headers for your mobile site
- Customize mobile buttons
- Code mirror for developers. This built-in option makes managing your custom CSS and JS easier. It automatically highlights errors.
Pricing
Visual Composer

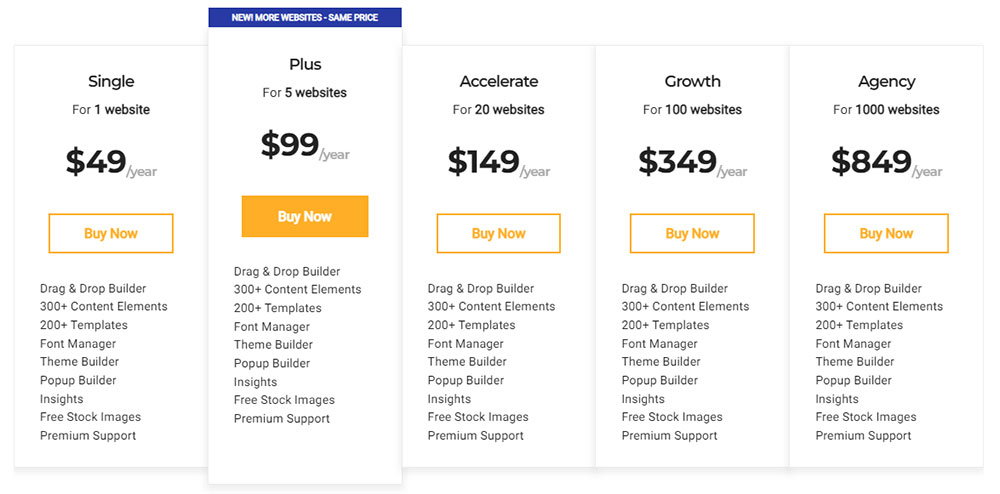
Visual Composer offers five different licenses:
- Single: 1 website - $49/year
- Plus: 5 websites - $99/year
- Accelerate: 20 websites - $149/year
- Growth: 100 websites - $349/year
- Agency: 1,000 websites - $849/year
Elementor

You can find the Elementor page builder for free on WordPress.org. The free version provides excellent demos and page-building experience.
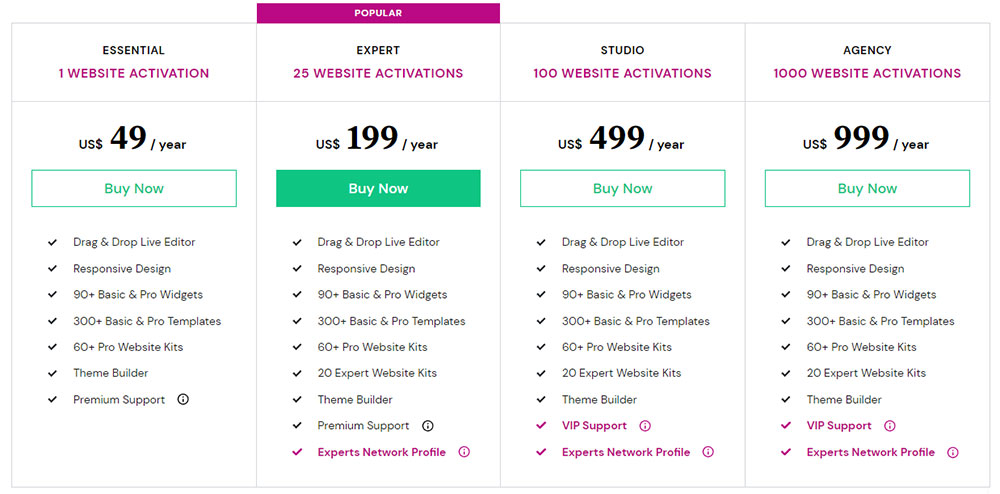
If you want more from your page builder, choose one of the premium versions:
- Essential: 1 website - $49
- Expert: 25 websites - $199
- Studio: 100 websites - $499
- Agency: 1,000 websites - $999
BeBuilder

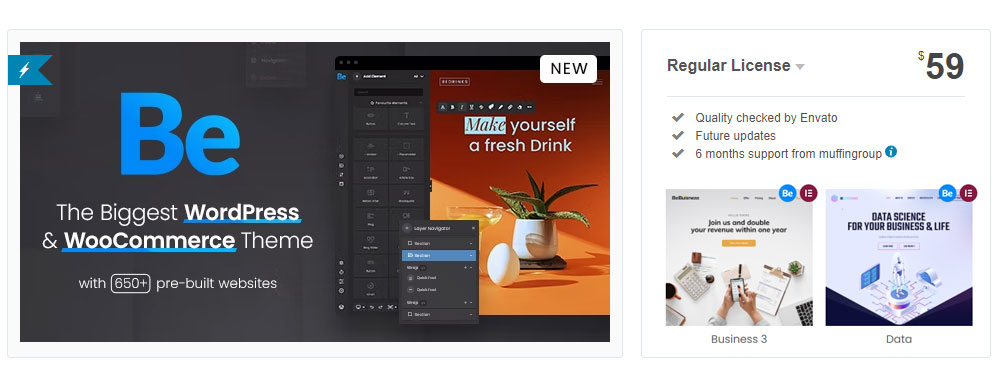
BeBuilder uses a one-time flat fee of $59.
That plan includes everything. You will not find any templates or pre-built sections behind a paid wall.
You get:
- Muffin Live Builder
- Muffin Builder 3 (Back-end page builder)
- Muffin Woo Builder
- More than 600 pre-built websites
All of that for the one-time price of $59.
Support
Visual Composer
The free version offers very basic support. This comes in the form of the Visual Supports Slack page.
Getting other forms of support is tedious and can take a long time. The only way of getting technical support is by providing a ticket.
Comparing the knowledge base of Visual Composer vs Elementor shows that the former offers much less.
Elementor

Elementor has a great knowledge base and it is easy to access through Elementor's website. There are many articles, videos, and customer support services available.
You can become part of the developers' vast and open Facebook and Github communities. Here you can contribute to improvements by providing feedback, reports, and suggestions.
Members with a premium plan can get premium support at any time.
BeBuilder

The last page builder in this review has comprehensive online documentation. Its knowledge base has explanations for the use of each feature of the theme and builder.
The documentation's step-by-step descriptions are clear and easy to understand. BeBuilder continues to add more and more video tutorials that explain how to set up a website.
BeTheme has a support forum if questions remain after consulting the documentation. Here you can ask questions and receive help from users and experts.
BeBuilder expert users can join the forums to help less experienced users.
FAQs about Visual Composer vs Elementor vs BeBuilder
What are the key features of Visual Composer?
Visual Composer excels with its drag-and-drop editor and user-friendly interface. It boasts an extensive template library and numerous widgets suitable for any design need. The built-in SEO optimization tools and page speed enhancements ensure your site performs well across all metrics.
How easy is Elementor to use for beginners?
Elementor stands out with its intuitive user interface and front-end editing capabilities. Beginners appreciate the mobile responsiveness and easy content layout options. The widget library provides ample functionality right out of the box, making it a go-to tool for many.
Does BeBuilder offer enough customization options?
BeBuilder shines in its customization. The array of styling options and pre-made templates simplifies creating unique, polished websites. The integration capability with third-party plugins and tools expands its versatility, making it suitable for diverse design requirements.
How does each builder affect page speed?
Page speed is crucial. Visual Composer, Elementor, and BeBuilder all aim to be lightweight. They incorporate code efficiency features and performance optimization to ensure site performance metrics are met, enabling quicker load times and seamless user experiences.
What kind of support is available for these tools?
Support is comprehensive. Elementor Pro offers top-tier customer service through forums and 24/7 chat. Visual Composer includes an extensive knowledge base and tutorials. BeBuilder support frequently updates its documentation, making it easy to troubleshoot issues independently.
Are there any hidden costs associated with using these builders?
Each builder has cost tiers. While BeBuilder and Elementor Pro provide essential features in their base versions, some advanced functionalities require premium subscriptions. Always read the fine print to avoid unexpected expenses on plugins or additional services.
Can I integrate these builders with third-party tools?
Absolutely. Visual Composer, Elementor, and BeBuilder offer seamless third-party integrations. Whether it’s email marketing platforms, A/B testing tools, or theme support, these builders are designed to work well with external solutions.
How mobile-friendly are Visual Composer, Elementor, and BeBuilder?
All three builders prioritize mobile responsiveness. **Element
Conclusion
Navigating the choices between Visual Composer Vs Elementor Vs BeBuilder can transform how you build and optimize your WordPress sites. Each offers unique strengths, whether you're drawn to Visual Composer's extensive template library, Elementor's seamless front-end editing, or BeBuilder's robust customization options.
Let's recap:
- Visual Composer provides advanced design tools and SEO optimization.
- Elementor excels with its intuitive user interface and mobile-friendly layouts.
- BeBuilder shines in terms of code efficiency and easy third-party integrations.
The ultimate decision depends on your specific needs—whether it's page speed, widget libraries, or integrating with other platforms. Each builder holds the promise of turning your design vision into a powerful, responsive, and high-performing website. With thorough understanding, strategic implementation, and attention to detail, you'll harness the full potential of these incredible tools.
Here’s to creating a standout web experience!
BeBuilder is the best choice if you are looking for great value for money. It is robust and simple and has an excellent user interface.
It is perfect for experts and beginners. It also has a long list of useful features, not to mention that it’s completely optimized for SEO and speed.