
bbPress vs BuddyPress: Which one should you opt for?
July 15, 2024
The predominant social media colors you see online
July 17, 2024Choosing the right font can make or break readability. When it comes to the easiest fonts to read, it's crucial to consider not only aesthetics but also functionality. Whether you're designing a website, creating content for digital screens, or working on a print project, font legibility directly impacts user experience.
In this article, we'll dive into the most readable fonts, exploring key factors like font size, sans-serif fonts, and typography that enhance text clarity. You'll learn which fonts are recommended for readability, including popular choices like Arial, Helvetica, and Times New Roman.
You'll also discover tips for optimizing your text's readability through factors like font spacing, line height, and text contrast. By the end, you’ll have a comprehensive understanding of how to select the most user-friendly fonts, ensuring your content is both engaging and accessible.
The Easiest Fonts To Read
| Font | Type | Ideal Usage | Notable Characteristics |
|---|---|---|---|
| Arial | Sans-serif | Digital content, websites | Clean lines, widely recognized, high legibility |
| Verdana | Sans-serif | Digital screens | Large x-height, wide letter spacing, excellent readability |
| Helvetica | Sans-serif | Web and print | Classic design, simple, versatile |
| Georgia | Serif | Print media, eBooks | Designed for screen reading, elegant |
| Times New Roman | Serif | Academic papers, books | Traditional, formal, highly legible |
| Calibri | Sans-serif | PowerPoint, emails | Modern, friendly, easy on the eyes |
| Open Sans | Sans-serif | Websites, interfaces | Open design, neutral, legible at various sizes |
| Dyslexie | Specialized | Dyslexia-friendly material | Tailored to reduce letter confusion, unique shapes |
| Tahoma | Sans-serif | Small text, interfaces | Very legible at small sizes, uncluttered |
| Roboto | Sans-serif | Mobile applications, web | Modern, geometric shapes, versatile |
Georgia
It is important to remember that Georgia is a serif font. A serif is a decorative stroke at the end of a letter stem. Sans-serif fonts (“sans” meaning “without”) do not have that extra detail.
If chosen well, a serif font can be a suitable option for you. Microsoft created Georgia for low-resolution screens. It is one of the best choices for visitors who use PCs or cellphones.
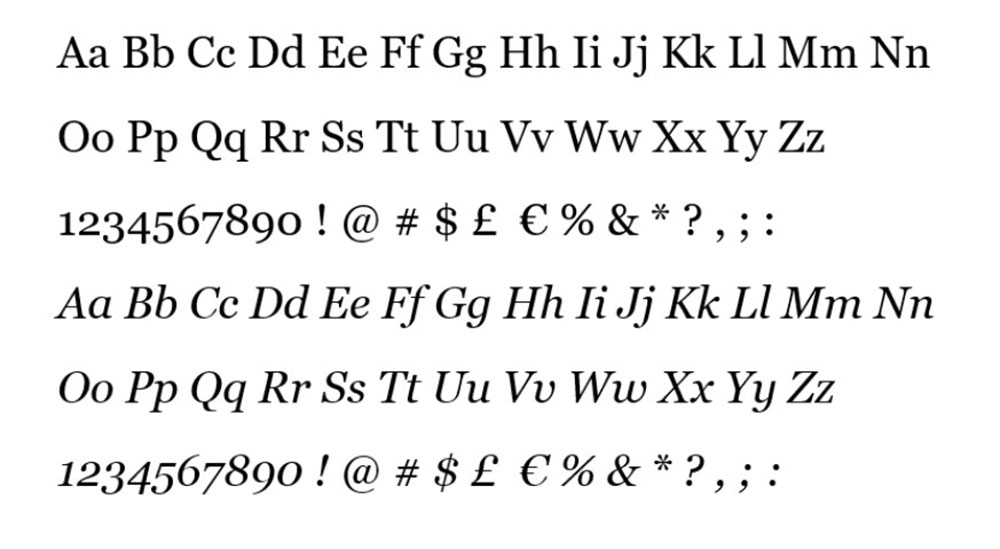
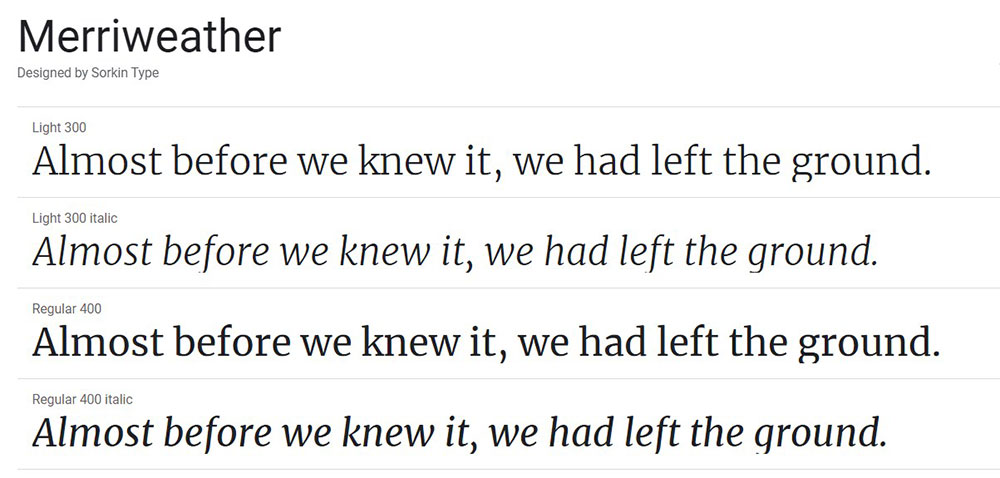
Merriweather
This font is perfect for even the smallest screens. Due to its large corpus size, Merriweather maintains a high level of legibility regardless of size, weight, and style. That makes it a great choice for titles, headlines, and especially for long texts. It will provide an elegant and professional look to any content.
Arial
To the majority of people, Arial is the standard font. It is one of the most popular sans-serif choices.
Due to open apertures, it looks natural and is very clear and readable. It is viewed as a typical print font but it is also suitable for web documents. On Windows devices, it is often replaced with more visually attractive fonts.
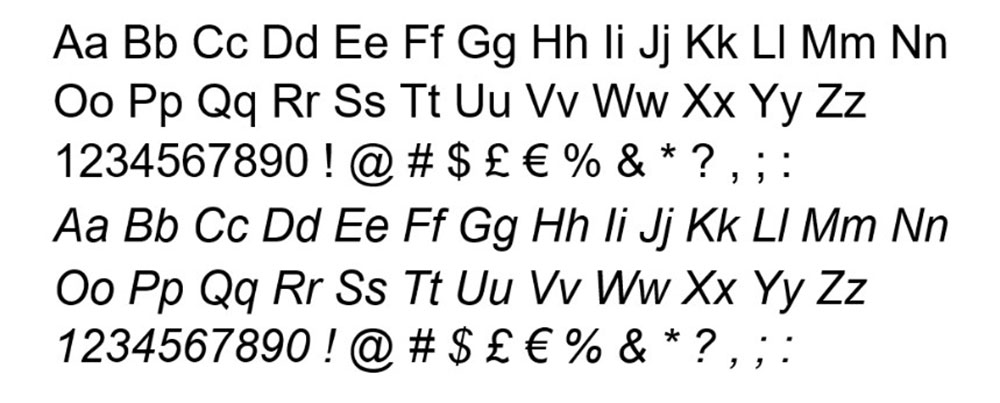
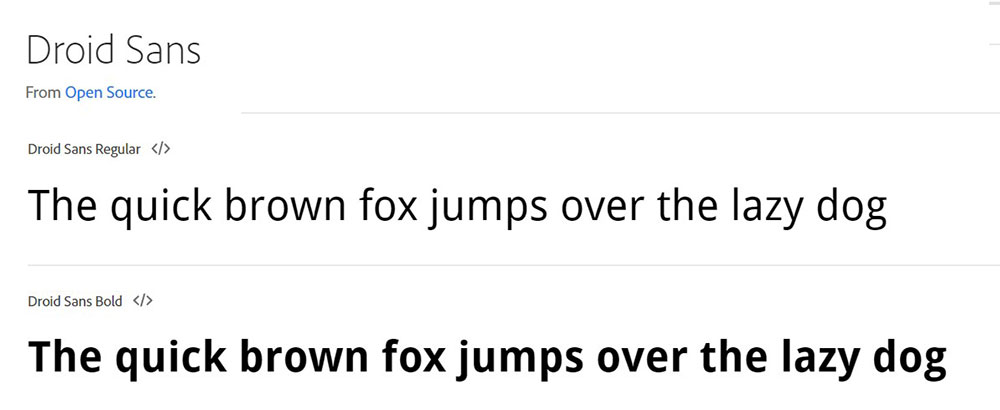
Droid Sans
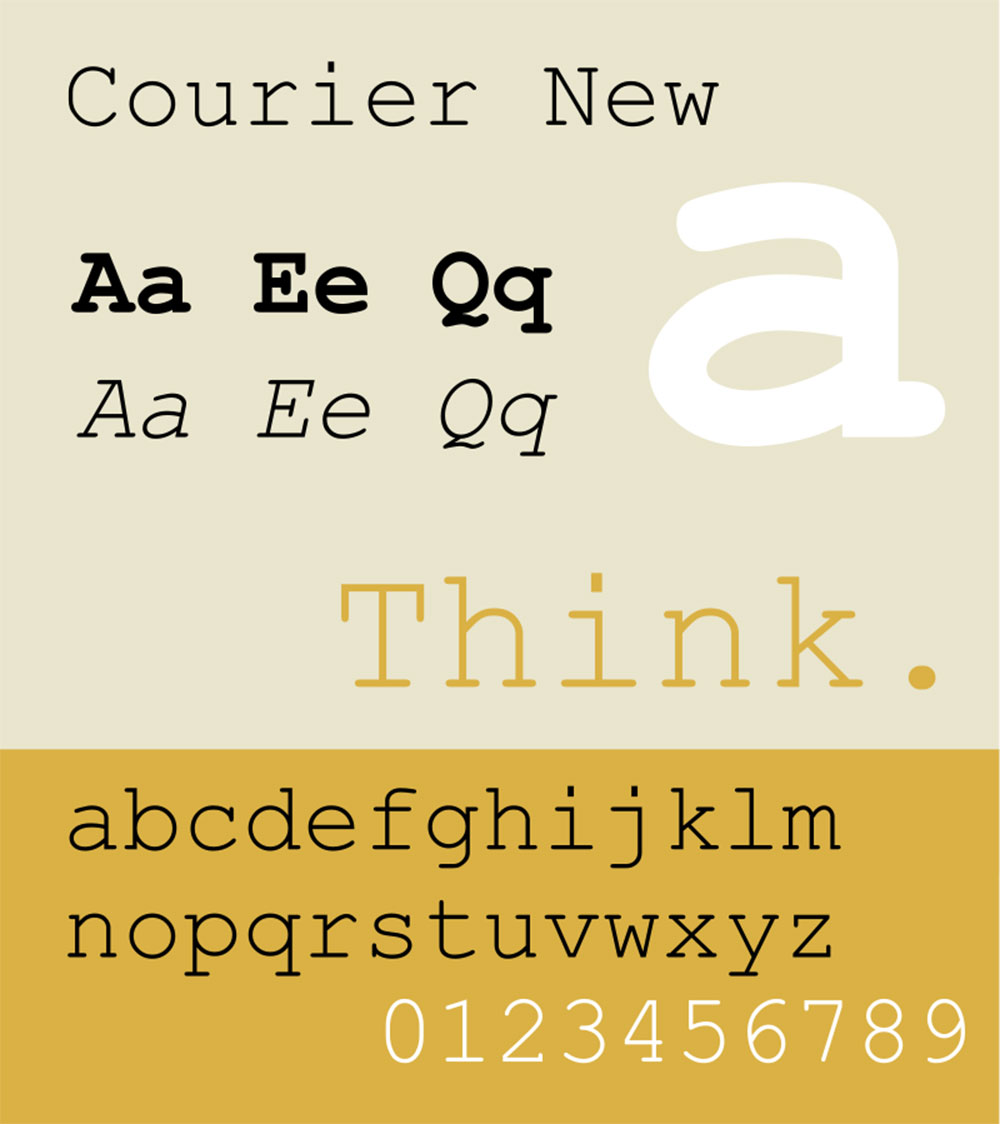
Courier belongs to the group of monospace fonts. The letters and characters each occupy the same amount of horizontal space. This is in contrast to proportional fonts.
Most operating systems will include the Courier font as standard. It is widely used in the writing of movie screenplays. If movies are the theme of your website the Courier font may lend it a more authentic look.
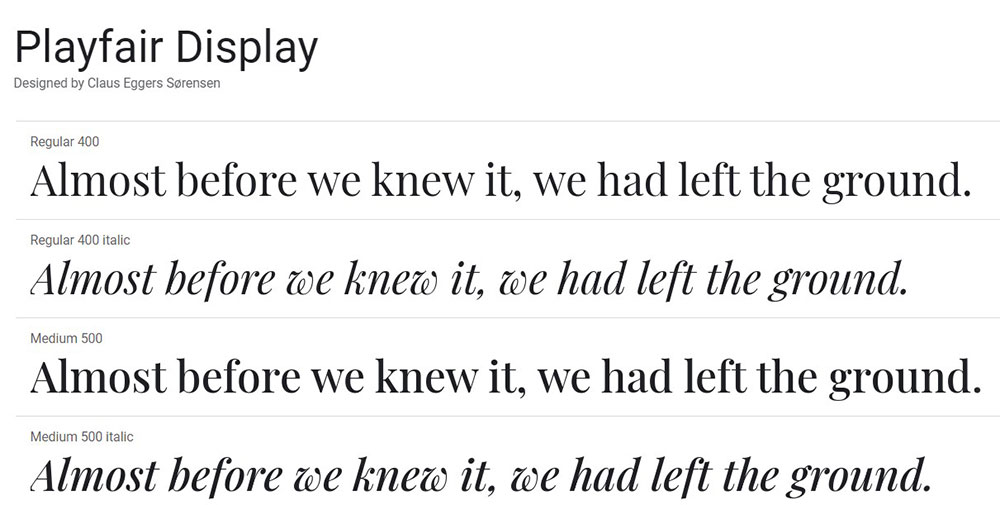
Playfair Display
This is a widely used sans-serif typeface, popular for headlines and logos. It is a simple yet modern font that attracts attention with its professional look.
Helvetica is one of the best fonts to use to give your website a dynamic and innovative appearance.
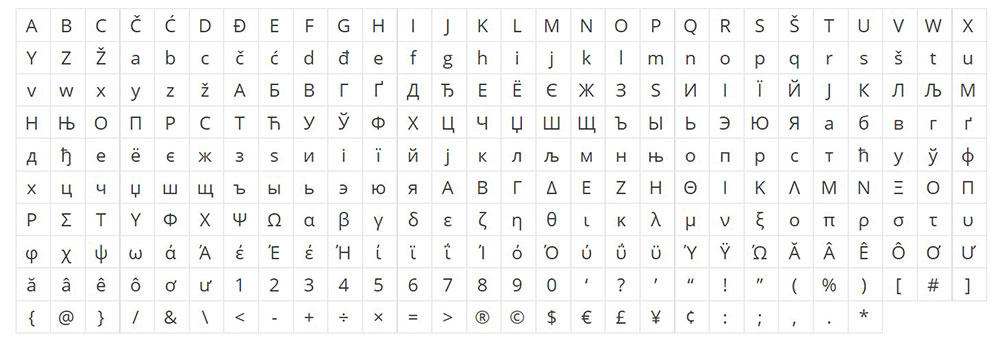
Open Sans
This Google font is one of the most used typefaces and it is suitable for almost any type of content.
According to Google, this font is “optimized for print, web, and mobile interfaces, and has excellent legibility”. This optimization is to some extent due to kerning (the spaces between characters).
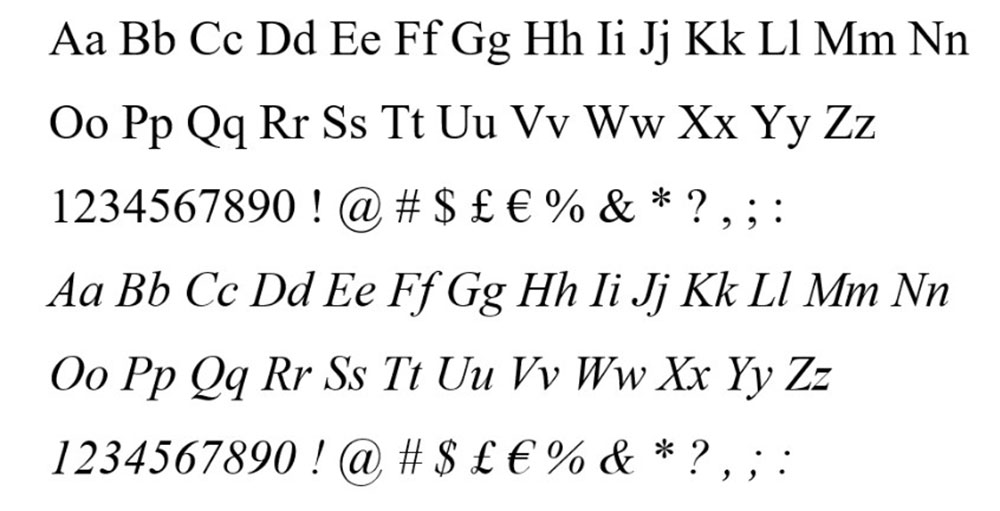
Times New Roman
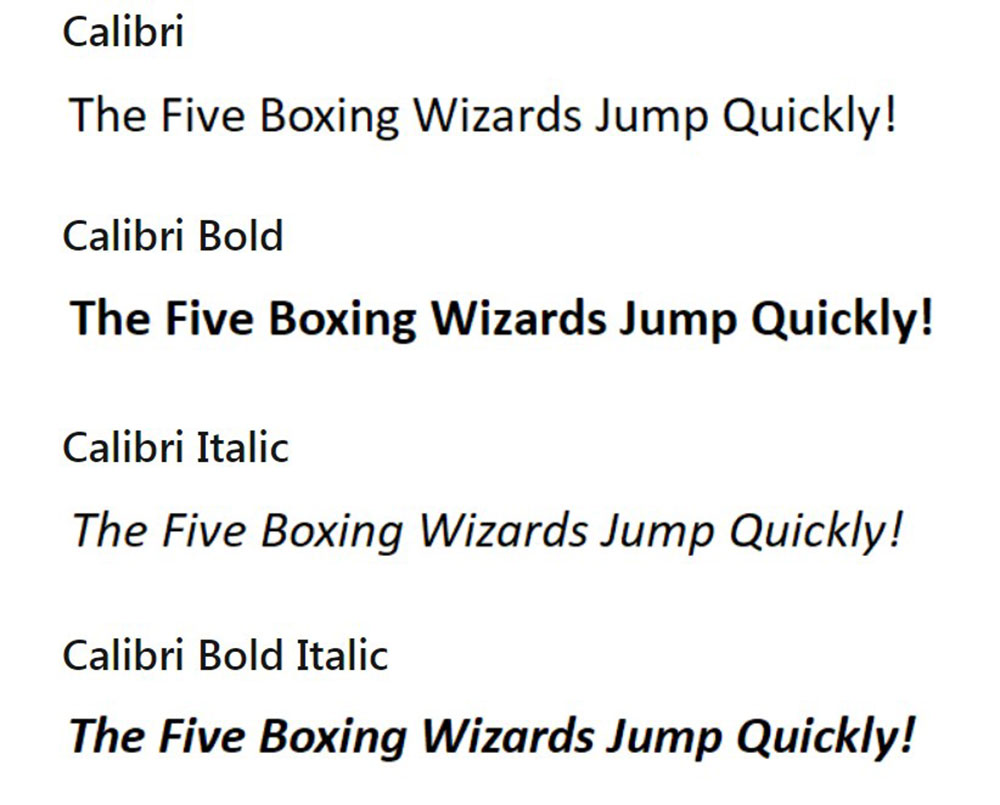
Calibri is a default Windows font. Its clean look makes it comfortable to read, and suitable for many scenarios. If you are unsure of which font to choose, although not an innovative choice, Calibri is a safe option.
Microsoft Windows is the most common OS on the PC market. Using Calibri will ensure that website viewers can read HTML content without difficulty.
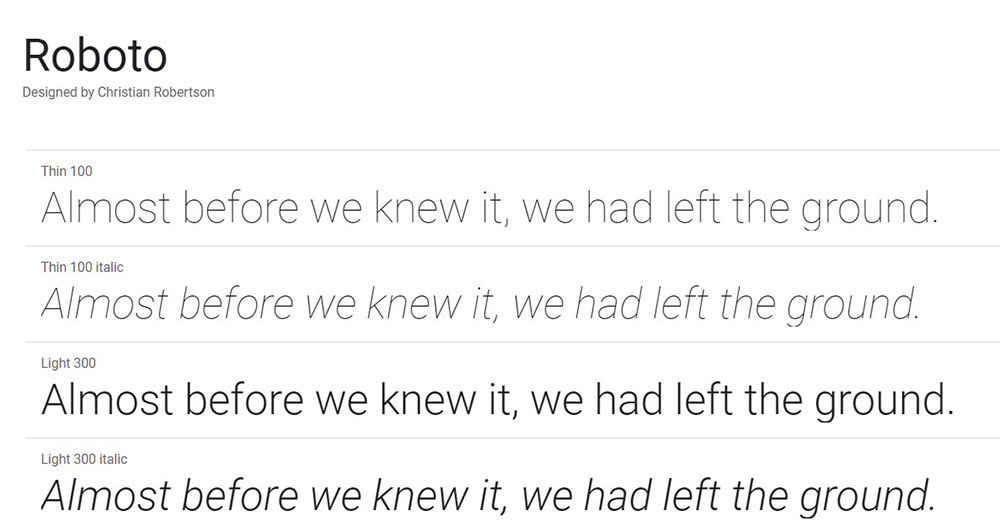
Roboto
This is a popular choice from the Google Fonts collection. It is a very clean and friendly typeface with a professional and intelligent look. It offers good legibility on both desktop and mobile devices. Google hand-picked it for its Material Design system and it is a default font for Android and Chrome.
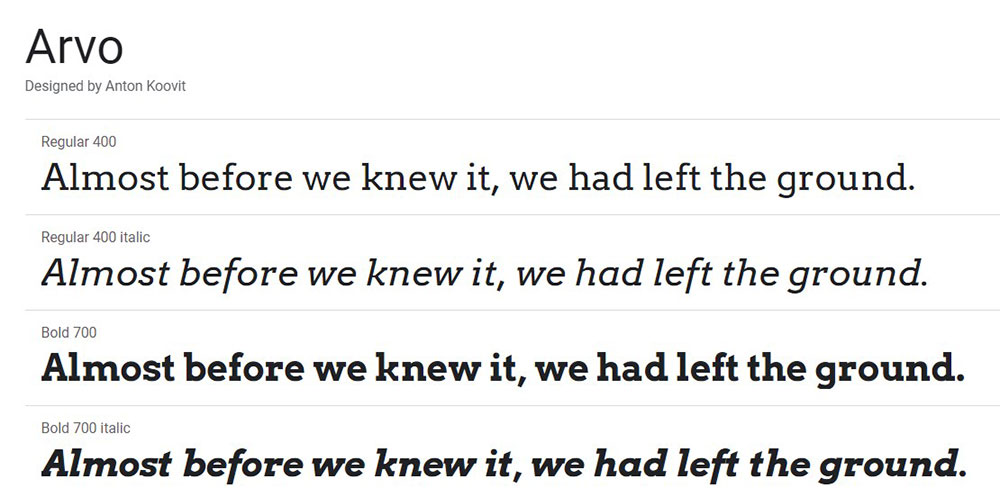
Arvo
This sans-serif option was specifically created for computer screens and provides high legibility. It is a fresh take on a simple and classic font that can be used for a variety of WordPress websites and print.
Typeface experts confirm that sans-serif fonts are easier to read online. This makes Verdana a reasonable choice for long and flat texts.
Lato
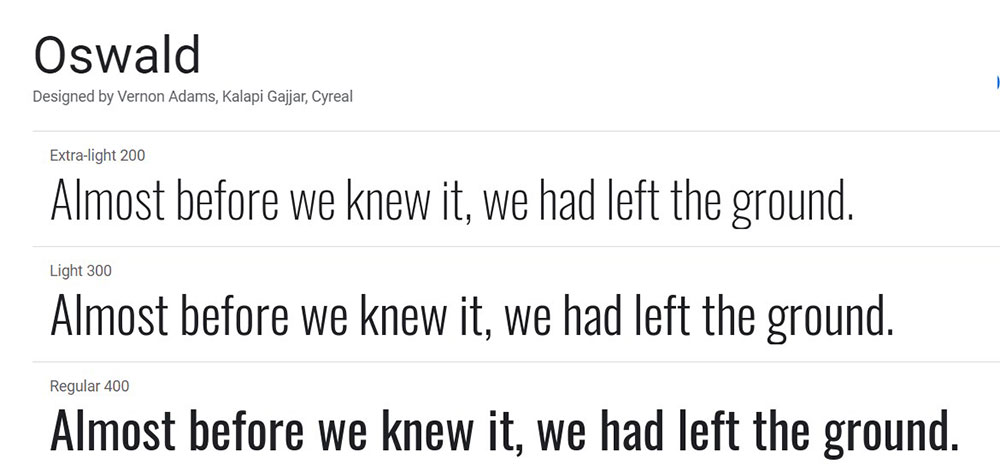
Oswald is a revised version of Alternate Gothic typefaces. The characters have been re-drawn to work better on standard digital screens. It is a good font to use on computers, tablets, and cellphones. It is a perfect choice for titles or quotes in spaces with size restrictions.
FAQ about the easiest fonts to read
What makes a font easy to read?
Readability hinges on factors like font size, typography, and text contrast. Fonts with clear distinction between characters and optimal font spacing improve legibility. Sans-serif fonts such as Arial and Helvetica are user-friendly because they lack intricate details, making them easier to scan and read, especially on digital screens.
Are sans-serif fonts more readable than serif fonts?
In many cases, sans-serif fonts like Verdana and Calibri are considered more readable for digital content. They offer clean lines and simplicity, reducing visual clutter. However, serif fonts like Georgia might be more suitable for print due to their traditional strokes, which guide the eye along lines of text.
What are the best fonts for digital reading?
The best fonts for digital reading include Arial, Helvetica, and Verdana. These fonts are renowned for their clarity on screens. Their design facilitates high readability, minimizing eye strain during long reading sessions, which is crucial for enhancing user experience and accessibility in web content.
How does font size affect readability?
Font size is crucial for readability. Text that is too small strains the eyes, making it difficult to read. A recommended font size for general reading is between 12-16 pixels on digital screens. Larger sizes ensure that fonts like Times New Roman or Georgia maintain clarity and legibility.
What are the best fonts for dyslexia?
Fonts designed for dyslexia, like OpenDyslexic and Dyslexie, are tailored to improve readability for those with this condition. Additionally, sans-serif fonts such as Arial and Verdana are often recommended. They have clear, distinct shapes, which can aid in reducing letter confusion and improving reading comprehension.
Are there fonts recommended for visually impaired readers?
Fonts tailored for visually impaired readers prioritize accessibility. Arial, Verdana, and Georgia are popular choices due to their clarity and legibility. These fonts offer distinct characters and optimal font spacing, enhancing readability. High text contrast between the font and background also plays a critical role.
How does line height impact readability?
Proper line height enhances readability by preventing text from appearing cramped. Line height, or line spacing, should ideally be 1.5 times the font size. This spacing allows the eye to move smoothly between lines, reducing fatigue and improving overall ease of reading both digital and print content.
Why is font spacing important?
Font spacing—including kerning and tracking—ensures that each character and word has adequate space. Proper spacing makes text more readable by preventing characters from blending together. This is particularly vital in fonts like Helvetica and Arial, promoting readability and reducing strain during prolonged reading.
What makes a font user-friendly?
A user-friendly font combines high readability, clear design, and versatile application across digital and print media. Sans-serif fonts like Arial and Verdana excel due to their straightforward shapes. Factors like font size, line height, and text contrast also contribute to creating user-friendly fonts.
How does text contrast affect readability?
Text contrast refers to the difference in light between text and its background. High contrast is essential; for example, black text on a white background. Optimal contrast ensures text remains legible, reducing eye strain and improving reading comprehension for both digital and print formats.
Conclusion
Selecting the easiest fonts to read is crucial for enhancing readability and user experience. Prioritizing sans-serif fonts like Arial, Verdana, and Helvetica ensures clarity on digital screens. Factors such as font size, font spacing, and text contrast contribute significantly to legibility.
Key takeaways:
- Sans-serif fonts improve readability.
- Optimal font size reduces eye strain.
- Proper line height enhances flow between lines.
- High text contrast ensures text remains clear.
By integrating these elements, you can achieve optimal readability, whether for web or print. Ensuring your content is accessible and user-friendly helps maintain engagement and effectiveness. For those with specific needs like dyslexia or visual impairments, experimenting with specialized fonts can further enhance readability. Always focus on clear, readable typography to meet diverse reader needs and create an inviting reading experience.
If you enjoyed reading this article about the easiest fonts to read, you should read these as well: