
WPBakery Page Builder Not Working? Try an Alternative
June 5, 2024
Visual Composer Vs Elementor Vs BeBuilder: The Best Option
June 11, 2024Is your Visual Composer backend editor not working? Frustrating, isn't it? If you've encountered this issue, you're not alone. As a web designer, there's nothing more exasperating than a tool that fails right when you need it. Visual Composer (now known as WPBakery Page Builder) is essential for seamless website design. When issues like freezing, compatibility problems, or Javascript errors occur, productivity grinds to a halt.
This article dives deep into the common causes behind Visual Composer not loading or displaying errors. From plugin conflicts to update glitches, we’ll troubleshoot and resolve each scenario to get your editor functioning smoothly again.
By the end, you'll be well-versed in:
- Diagnosing backend editor issues
- Implementing effective troubleshooting steps
- Ensuring compatibility with WordPress updates and themes
Let's turn that cumbersome experience into a learning opportunity and put you back on track.
Where Is the Visual Composer Backend Editor Not Working Correctly?
Web designers have found many disadvantages when using Visual Composer. For instance, it's considered to be very slow and so are the sites created with it.
Its image resizing is not its best feature either. Users can't resize a picture or scale down dimensions easily. This is a huge disadvantage as image size and dimensions are vital for a site's appearance and functionality. Visual Composer doesn't allow you to adjust the container width. Thus, you must set it by arranging margins, which is tedious.
You won’t be able to customize your buttons either. They come with strict color, shape, and padding predeterminations. If you know the importance of a “call-to-action” button, you can understand why this is frustrating.
Setting images as a background can be challenging. The Visual Composer plugin doesn't offer many editing options. Some have reported that they couldn’t prevent the image from repeating or changing its position.
The platform is complex and finding the simplest features is a hassle. Also, it's not possible to preview blocks or elements before inserting them.
Basic features should be included in a classic editor. Yet, Visual Composer charges from $20 to $50 per feature, per site.
One of the worst reviews reported by a user involves a layout error. It seems like after he made changes to a page, he went to the backend editor and then reloaded the page. It reflected the new edits but still looked like the old version. Trying to make the versions match, he contacted support, but they couldn't solve it.
Users also reported the following disadvantages:
- Absence of an 'undo' button
- No global templates, sections, or elements
- Without customization options
- Virtually no support
- Redundant elements in its library
- Doesn't support real-time editing
- Rigid column options and layout
- Complex and confusing design
- Expensive for professional designers or multiple sites
- Limited page templates
It seems that Visual Composer failed to elevate to today's standards. While other plugins, like WPBakery Page Builder, have developed accordingly, Visual Composer has terrible UX, an outdated interface, and a confusing brand identity.
An Alternative to the Visual Composer Plugin
Fortunately, there are alternatives if you find the Visual Composer backend editor not working. Among the various plugins available, BeBuilder is strongly recommended.
It is a great option for all kinds of websites and eCommerce platforms. The best part is that you don't have to choose between the backend and the frontend editor. You can choose to work on the backend editor chiefly and do small edits on the frontend. This is the type of flexibility that sets BeBuilder apart.
BeBuilder comes with BeTheme and it was developed by the Muffin Group. This company boasts vast experience in working with WordPress. BeTheme was released in 2014. Since then, the theme has become one of the best sold.
A great part of their success is the integration with BeBuilder as a powerful DIY tool. It keeps everyone happy since you can create your site both based on code or only using the sweet drag-and-drop feature.
When it comes to customization, you can rest assured that BeBuilder is one of the best. You'll find plenty of customization options regardless of your coding knowledge.
BeBuilder's Main Characteristics
Get ready for an outstanding building adventure with BeBuilder. The plugin offers the following:
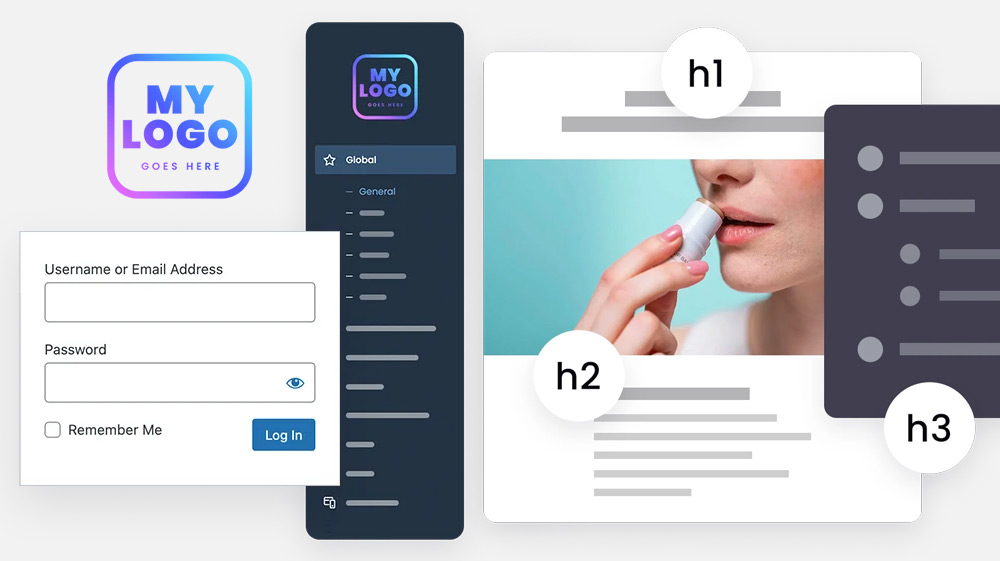
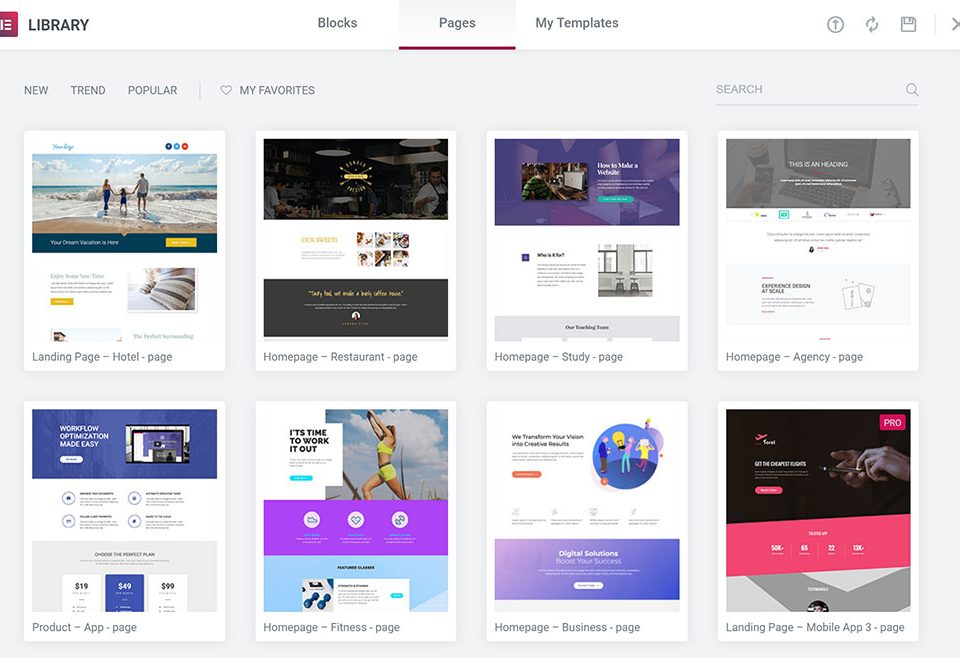
- Over 3,000 ready-made templates to import. You can choose from any pre-built website from BeTheme and customize it to your liking.
- Over 100 pre-defined sections. BeBuilder has a library of blocks that's constantly updated.
- Over 80 elements that you can move and edit either from the live preview or the dashboard.
BeBuilder's Wide Set of Options
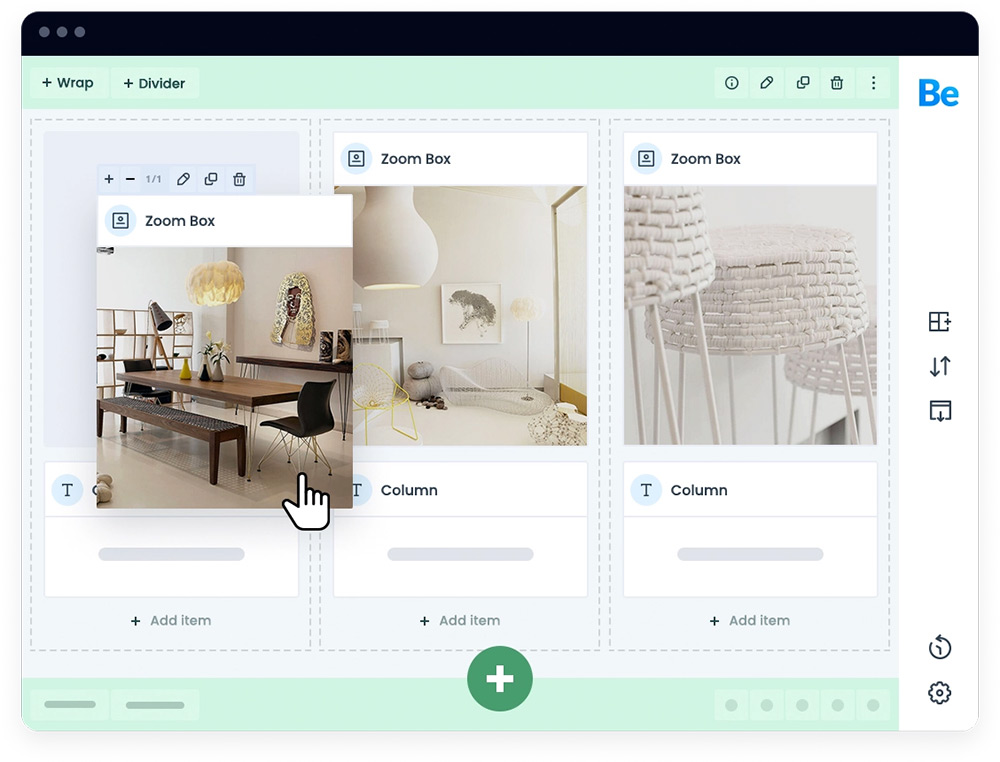
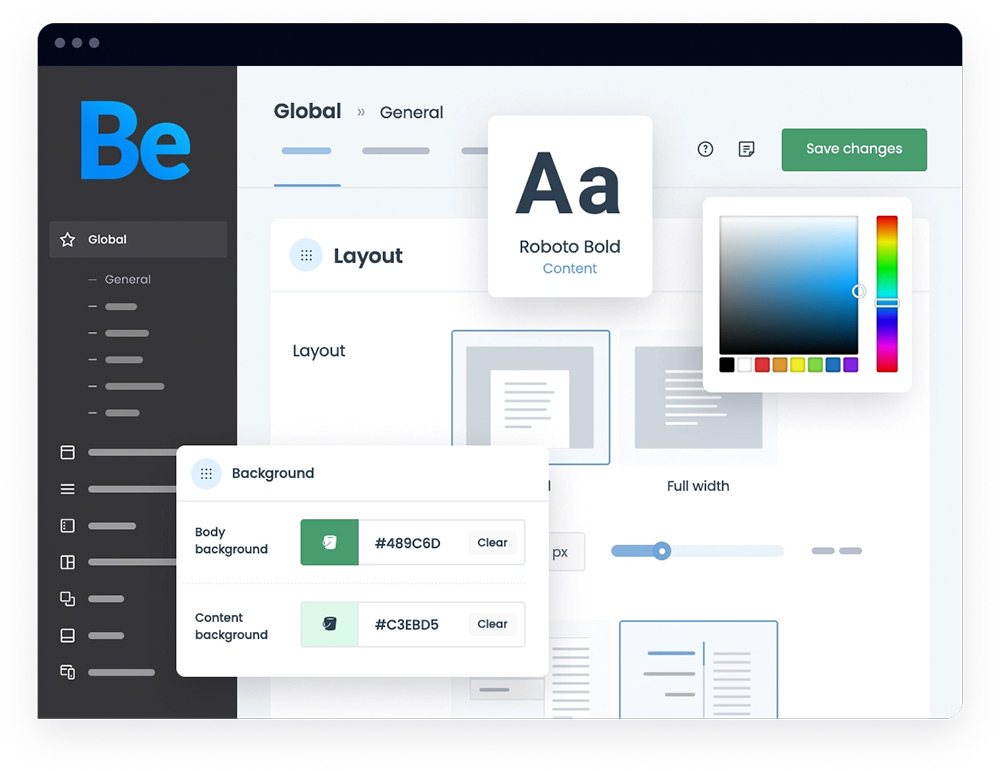
BeBuilder is a highly flexible plugin that offers a simple solution. Use its drag-and-drop feature and see the changes as you make them.
At any given section you can adjust dimensions. Moreover, you can set individual padding for each element. This can be calibrated correctly for any device, whether a desktop, mobile phone, or tablet to boot.
The FlexBox feature allows you to choose the exact position of each element, wrap, or section. Set vertical and horizontal alignments to give your page the exact look that you want.
You can easily make elements “sticky” just by putting them inside the right wrap. This applies to all elements and lets you highlight the most important ones.
Users love the ability to control the order in which elements appear on a container. There's even a built-in option to reverse the order when displayed on mobile devices.
BeBuilder has the option to divide the website into sections where you can include whatever block you prefer. You are free to pick the color, background, font, sidebars, and other features.
Finally, the highlight of this plugin is its usability. It's super user-friendly and helps you streamline the building process by cloning elements or sections.
BeBuilder's Features
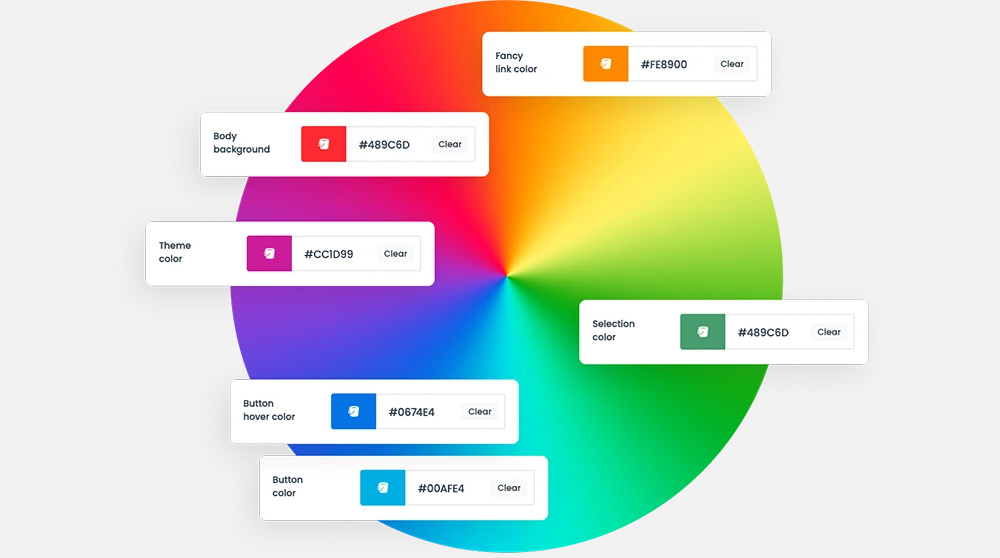
Performance and design features attract users to BeBuilder and keep them happy. BeBuilder comes with unlimited colors for most of the elements. Besides, you can add buttons, images, videos, and a variety of graphics. You can arrange these as you please thanks to flexible parallax controls.
You can use BeBuilder's features to:
- Give your site a unique touch using video backgrounds.
- Set images on the background and customize them completely. You can choose gradients, colors, images, or a combination of these.
- You can also use built-in decoration patterns for your backgrounds.
- With the z-index feature, you can place any element in the front or the back end.
- Thousands of icons and SVG images. You have the option of shifting to Font Awesome sets.
- One-page websites are supported. The plugin lets you create beautiful pages with scroll-down navigation.
- Set custom classes, IDs, and CSS. These can be applied to wraps, elements, or sections, either globally or individually.
- BeBuilder allows you to create plenty of templates and set them to specific page types. You can use categories and tags for this.
- You can edit your texts in-line thanks to a floating toolbar. Editing texts on your website has never been easier.
- Its auto-save feature is very useful to protect your work. Besides, you can go back to older versions as needed.
- The undo feature is based on your work history. Thus, you can go back to any part of the process and start from there. You don't have to lose any of the work done.
- Its one-click import option lets you include content from any of BeTheme's pre-made pages.
- There's a wide array of Google fonts available
- Enjoy full responsiveness. You can edit your site hassle-free and make it look awesome on every device.
Elements
BeBuilder has an extensive, ever-growing library of elements. These will open a world of possibilities for you. Some of the best ones are:
Typography
- Image gallery
- Content WP
- Column
- Image
- Blockquote
- Button
Boxes
- Icon hand hover box
- Flat box
- Feature box
- Countdown
- Chart
- Counter
Blocks
- Accordion
- Tabs
- Slider
- Helper
- FAQ
- Pricing item page
- List
Elements
- Call-to-action
- Fancy divider
- Contact Box
- Fancy heading
- Hover Color
- Feature list
- How it works
- Map Basic
- Opening hours
- Infobox
- Map Advanced
- Our team list
- Our team
Loops
- Blog news
- Blog
- Blog teaser
- Blog slider
- Clients slider
- Clients
- Offer slider thumb
- Offer slider full
- Portfolio grid
- Portfolio
- Portfolio slider
- Portfolio photo
- Shop slider
- Shop
Other elements
- Slider plugin
- Sidebar widget
- Code
BeBuilder's Toolkit
By clicking on “add an item” you can see the toolkits available. You can choose between loops, content blocks, typography, infographics, and other elements. There's also a search bar included on the right side of the screen. Adding one of these items is as easy as making a click.
With article boxes you have the ability to add a link, a slogan, a title, and animation effects. You can also easily integrate blog items by clicking on the corresponding element. These can be displayed on a slider, a timeline, or masonry and be classified by categories. Choose the number of posts you want to show for each of them.
BeBuilder is the ideal option to create business websites. With its charts, icons, and descriptions you can showcase your brand efficiently.
If you have some experience in business, you probably know that you need an “our team” page. Introduce managers and employees to clients through nice pictures and headings. You’re able to add emails, phone numbers, and social media links.
The “pricing” and “how it works” features , mentioned above, are excellent for landing pages. If you want to increase conversions and sell your product, BeBuilder gives you a hand. It's full of customization options that you can use to your advantage.
Finally, you can create an appealing testimonials page. As you guessed by now, BeBuilder also brings a solution in this regard. Display your testimonials on a beautiful slider and ornament them with HTML5, YouTube, and Vimeo videos.
Monetize Your Site with BeBuilder Woo
Standard builders are designed to create web pages, and are meant to describe or show a business' or person's activity. This can be related to art, healthcare, content, et cetera. On such websites, you usually encounter pages like: “about us”, “home”, and “contact”.
However, the picture changes when we talk about eCommerce. Online stores need a specific set of pages and features, like cart, checkout, and product pages. Yet, not all page builders support these features. For this, you need an eCommerce plugin or a page builder that supports it.
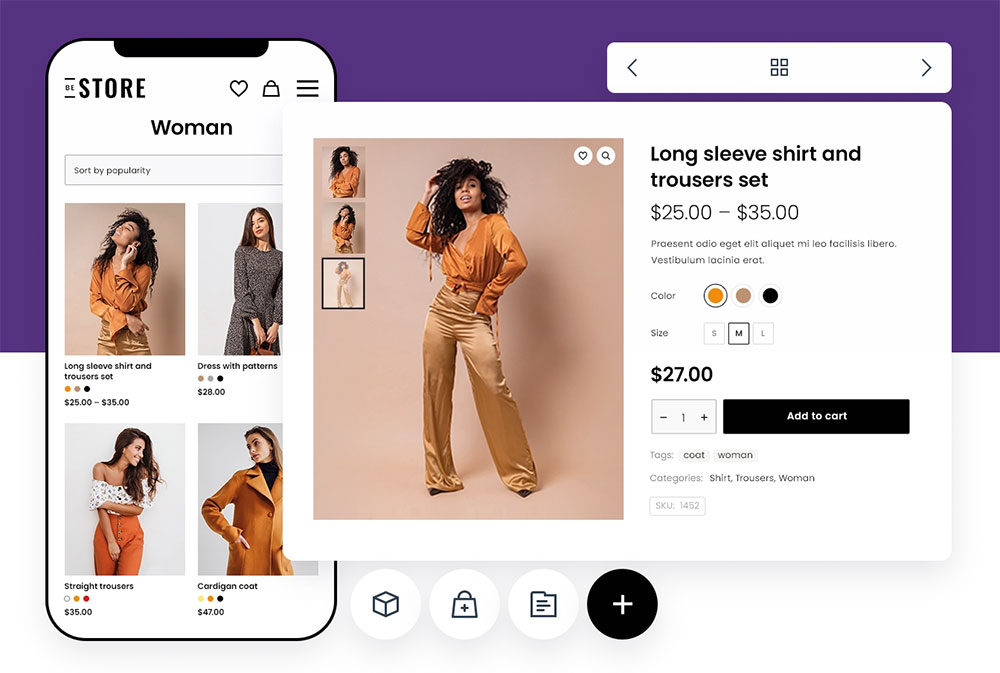
The good news is that BeBuilder comes with its own eCommerce plugin: BeBuilder Woo. Working with software from the same developer is always a plus.
BeBuilder Woo stands out from WooCommerce. It allows you to build your own product pages, rather than edit existing ones. Also, this option offers unique flexibility because you can customize your site with add-ons or directly on the backend editor.
Some of the cool things that you can do with BeBuilder Woo are:
- Choose the icons that appear on your header,
- Create design rules for your eCommerce pages,
- Add a wishlist,
- choose between 11 styles of product galleries,
- Set up your image rendering,
- Switch between shop and catalog mode,
- Use a sidebar,
- Choose custom variation swatches,
- And show or hide the cart button.
BeBuilder's Pricing
Like most WordPress themes, BeTheme's license allows you to work on only one website. The theme comes with BeBuilder, and you can get it for only $59.
FAQs about the Visual Composer backend editor not working
Why is my Visual Composer backend editor not loading?
There could be numerous reasons. Plugin conflicts often cause issues. Try disabling other plugins to identify the culprit. Another potential problem might be JavaScript errors or browser cache buildup. Clearing your cache and updating your plugins can sometimes resolve loading issues.
How can I fix a frozen Visual Composer backend?
First, update Visual Composer and all related plugins. If the backend is still frozen, inspect the error logs for insights. Theme compatibility can also cause freezing. Switch to a default theme to check if the issue persists. Use debugging tools to pinpoint troublesome scripts.
What are common Visual Composer compatibility issues?
Incompatibility often arises when WordPress updates aren't matched with plugin updates. Ensure WPBakery Page Builder is up-to-date. Theme compatibility is another frequent issue; some themes don’t play nice with Visual Composer. Always verify that your theme supports it.
How can I identify Visual Composer plugin conflicts?
Disable all plugins except Visual Composer. If the editor works, re-enable plugins one by one, testing each time. This helps isolate the problematic plugin. Frequent offenders include those manipulating JavaScript, CSS, or adding complex functionality.
Why is Visual Composer throwing JavaScript errors?
JavaScript errors typically stem from outdated plugins or scripts. Check the browser's console for error messages. Updating your WPBakery Page Builder, other plugins, and even WordPress can correct these errors. Sometimes a faulty custom script in your theme causes these issues.
What does a Visual Composer update error indicate?
An update error usually points to permissions issues, failed downloads, or plugin conflicts. Verify that your site can write to necessary directories. Reinstall Visual Composer from a fresh download. Ensure no other plugins interfere during the update process.
How do I ensure theme compatibility with Visual Composer?
Choose themes officially compatible with Visual Composer. Avoid those that alter the WordPress backend significantly. Test the theme with Visual Composer’s frontend and backend editors. Always check theme documentation for specific compatibility guidelines and potential conflicts.
Can browser cache affect Visual Composer performance?
Absolutely. A full browser cache may prevent page elements from loading correctly. Clear your browser cache and Visual Composer page cache. Often, just refreshing with a clean slate resolves performance and loading issues.
How do I troubleshoot Visual Composer not responding?
Disable other plugins first, to rule out conflicts. Next, check for JavaScript errors in developer tools. Sometimes server configuration or limited memory resources can impede performance. Increasing PHP memory limit might help. Always keep WordPress and plugins updated.
Why is the Visual Composer frontend editor working but not the backend editor?
This usually points to a plugin or theme conflict. Some elements may be incompatible only with the backend environment. Check for JavaScript errors and ensure all components are updated. Browser extensions can also cause differences in frontend and backend functionality.
Is Your Visual Composer Backend Editor Not Working Anymore? Try BeBuilder!
Although we give Visual Composer credit for being one of the first WordPress editor options, it's no longer the best choice. In its days it definitely was able to stand out as a powerful backend page builder.
With time, however, it was replaced by new options with more powerful features and effective solutions. These can offer better performance, higher speed, and more flexibility. Not to mention, they are more affordable too. No matter how you look at it, the new players are better on every front.
If you are looking for an alternative, give BeBuilder a chance. This plugin has everything you need: customizable features, ease of use, and affordability.
For only $59 you can access over 3,000 pre-made pages that you insert with one click. It also includes more than 80 elements that you can arrange easily on separate sections of your site.
Blocks can be placed wherever you want with full parallax capabilities, and this applies to elements as well.
For those who need to work fast, there's the option to clone elements and sections. Then, you can edit these at a global or individual level.
You can make your site look awesome with picture and video backgrounds that are fully customizable. But the icing on the cake is the ability to make edits both on the backend and frontend. There is nothing like it out there.
To sum up, here is a question: Is your Visual Composer backend editor not working? Try a new alternative with BeBuilder and let your creativity flourish.
If you enjoyed reading this article on Visual Composer backend editor not working, you should check out this one about Elementor vs Beaver Builder.
We also wrote about a few related subjects like Elementor vs Oxygen, Elementor vs Divi, Elementor vs. WPBakery vs. BeBuilder, and Elementor alternatives.