
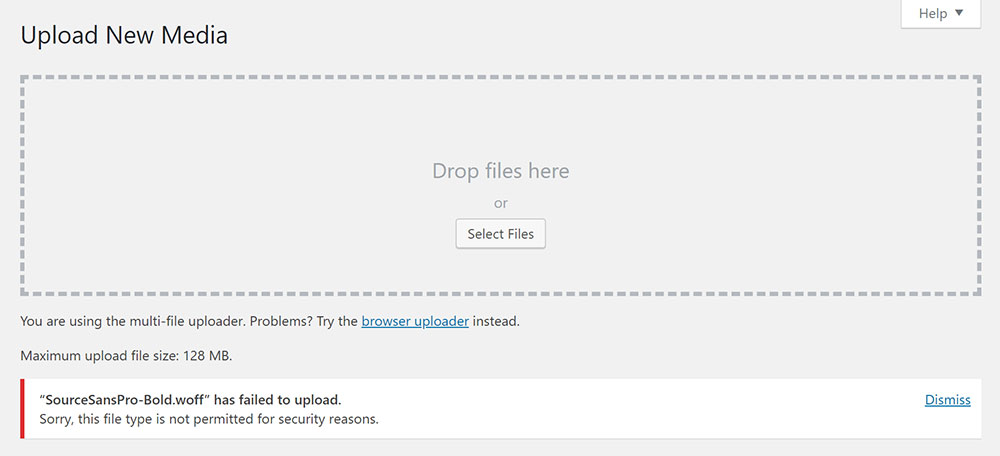
Fixing “sorry, this file type is not permitted for security reasons”
April 19, 2025
Stunning Examples of Modern Landing Pages
April 21, 2025The digital frontier has expanded beyond flat screens. Virtual reality interfaces are reshaping how users interact with websites, creating truly memorable brand experiences. Looking for inspiring VR website design examples to fuel your next project?
The rise of WebXR applications and immersive web experiences has transformed online browsing from passive scrolling to active exploration. Businesses implementing 360-degree website navigation see higher engagement rates and deeper customer connections through virtual showrooms and spatial web design.
This collection showcases cutting-edge sites built with frameworks like A-Frame and Three.js, demonstrating how VR-compatible websites solve real business challenges. You'll discover:
- How virtual product showcases boost e-commerce conversion rates
- Ways to implement spatial interface guidelines without sacrificing performance
- Practical WebVR implementation techniques for various industries
- 3D website interfaces that work across different VR headsets
These examples balance technical innovation with usability, showing how immersive content strategy can create genuinely useful digital experiences rather than just visual novelty.
VR Website design examples
Architecture and Design
EuroCity
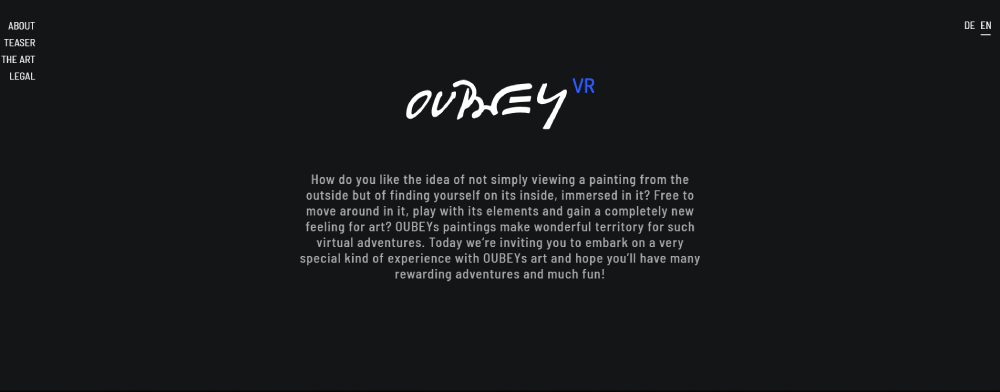
With Oubey, you can create your own art experiments. They have a single-page interactive website to promote their distinctive experience.
To play, users enter artwork in VR and change it to their liking. They can discover what is underneath each painting and make it a little more like themselves.
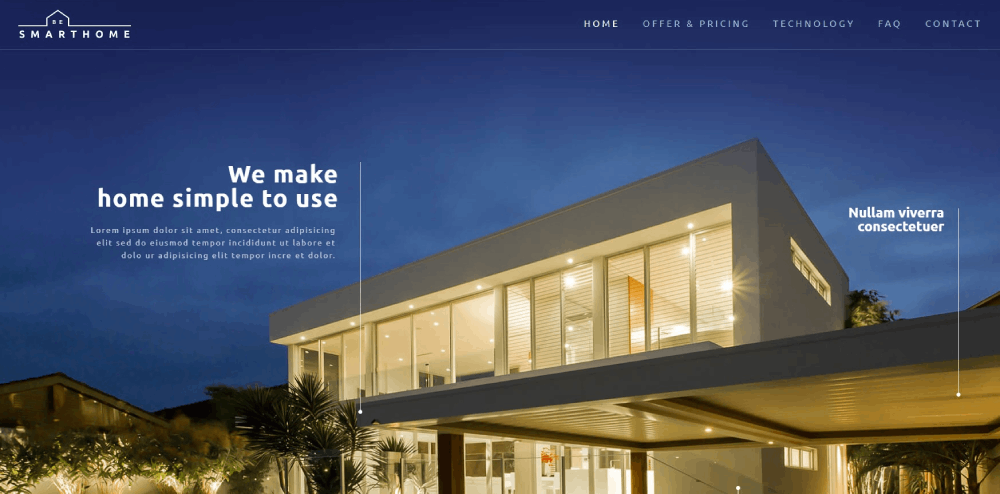
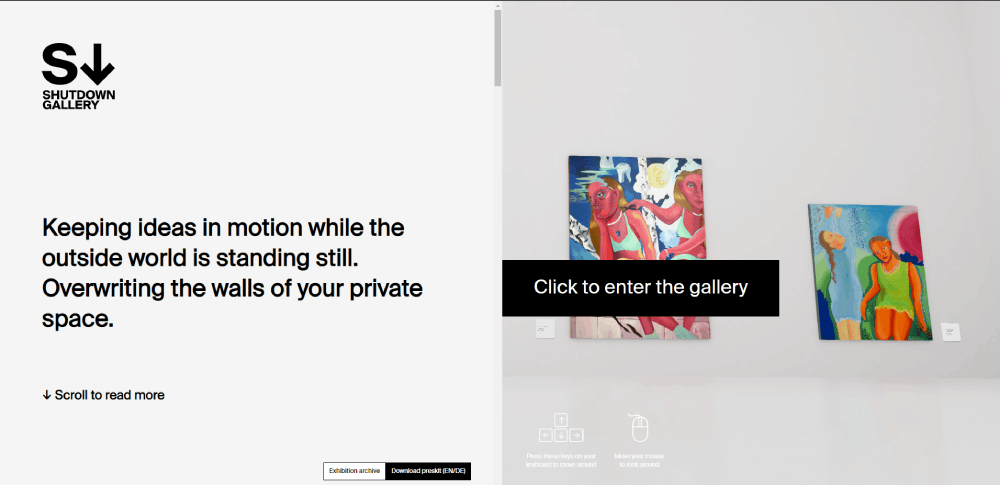
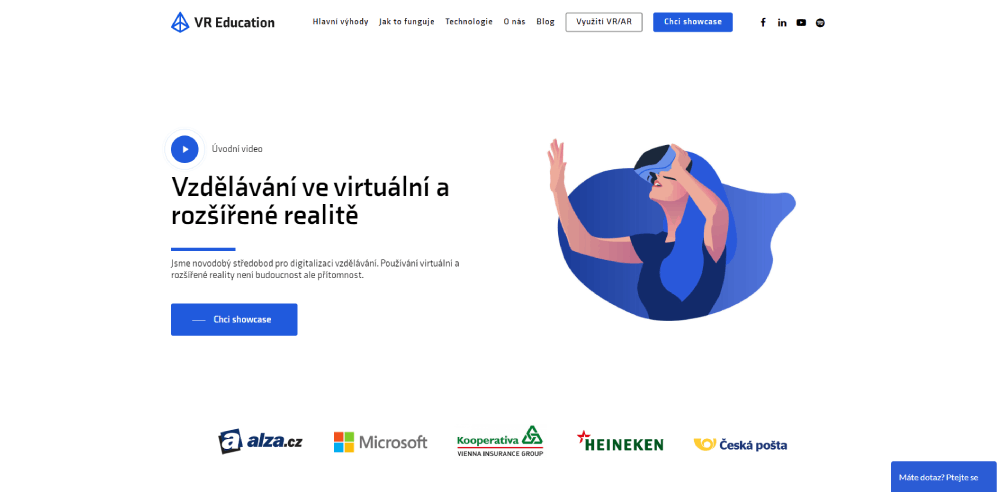
Be Smart Home
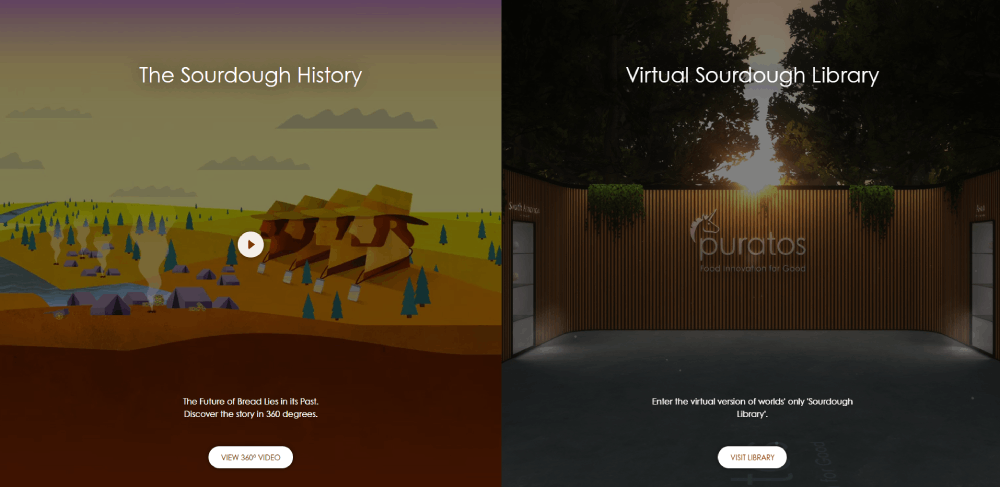
This culture-related website presents a virtual gallery with several exhibitions. It is one of the most straightforward VR websites on this list.
As you explore each collection, you get to know the artist and understand the trends and viewpoints that shape their work. It's the future of VR in museums.
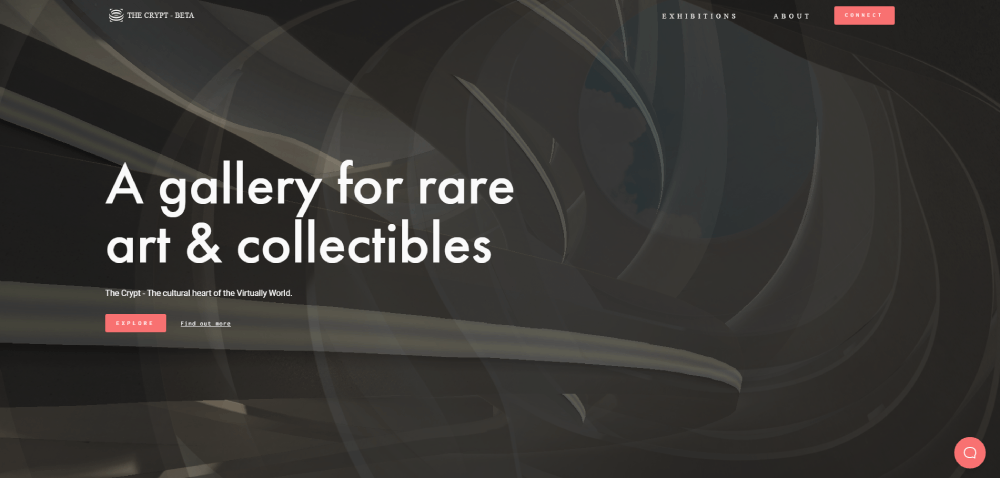
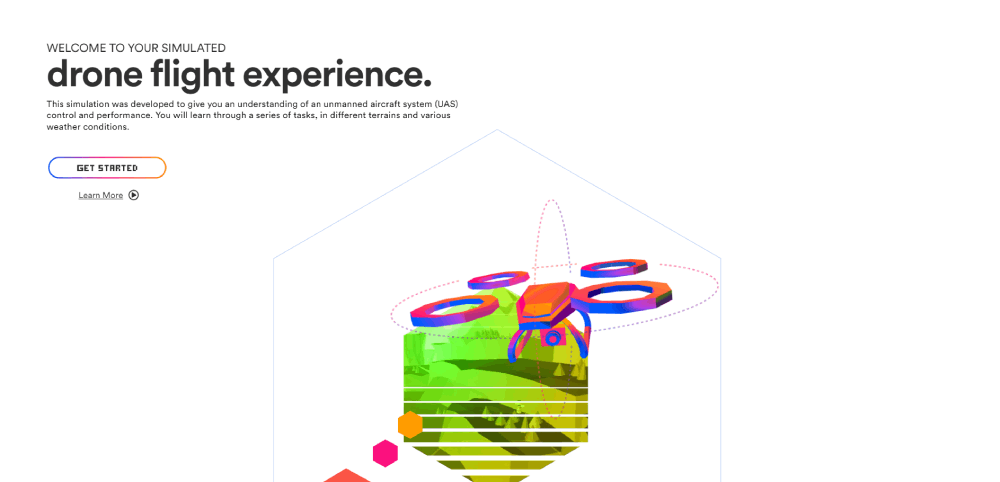
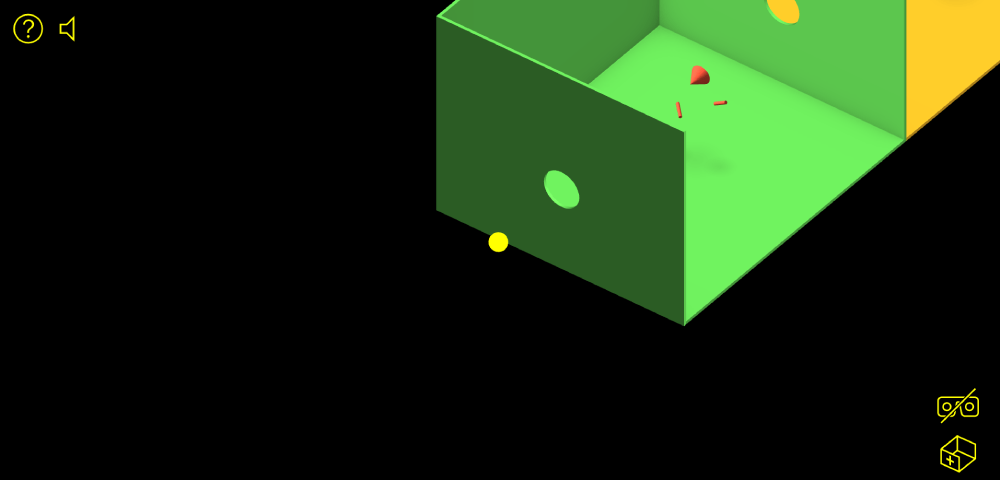
The Crypt
This extended reality simulation teaches you to operate a drone. It has excellent graphics, action-boosting music, and clear instructions.
There is an optimized version for headsets for which you must install the Oculos Go app on your mobile.
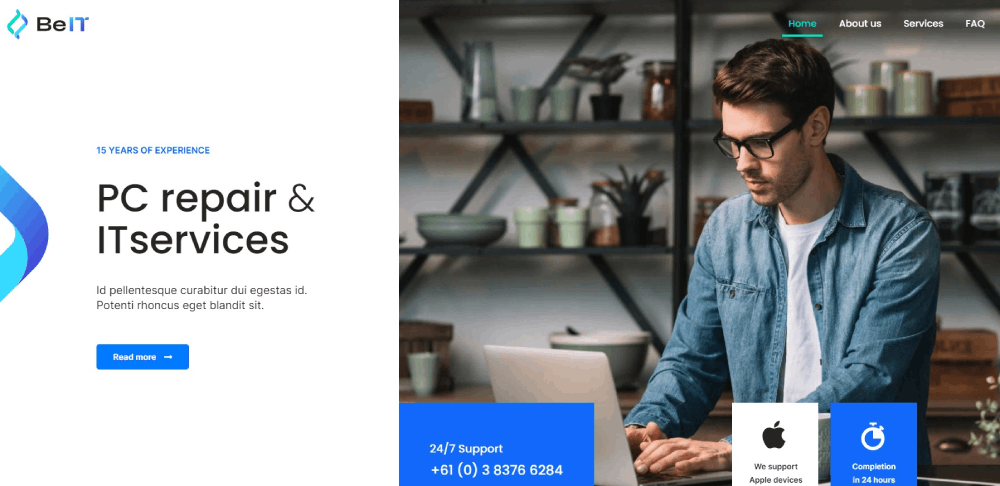
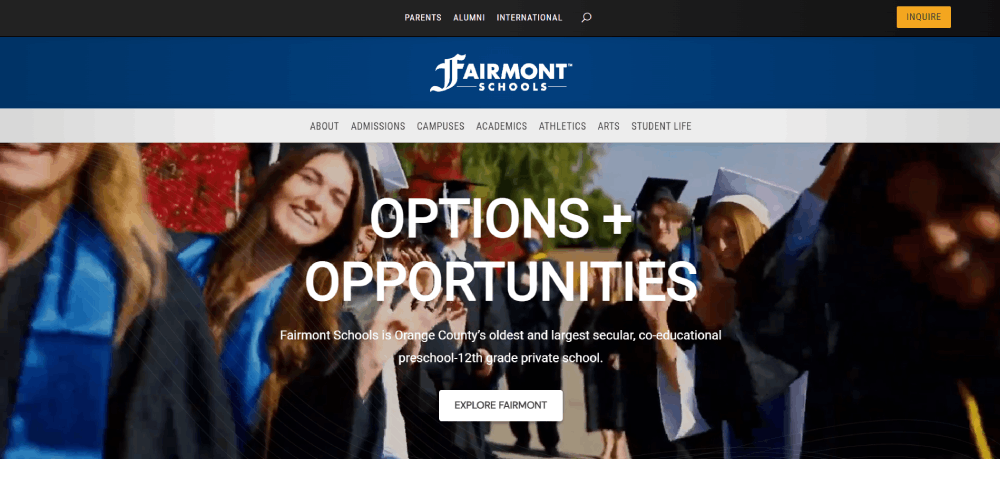
Fairmont Schools
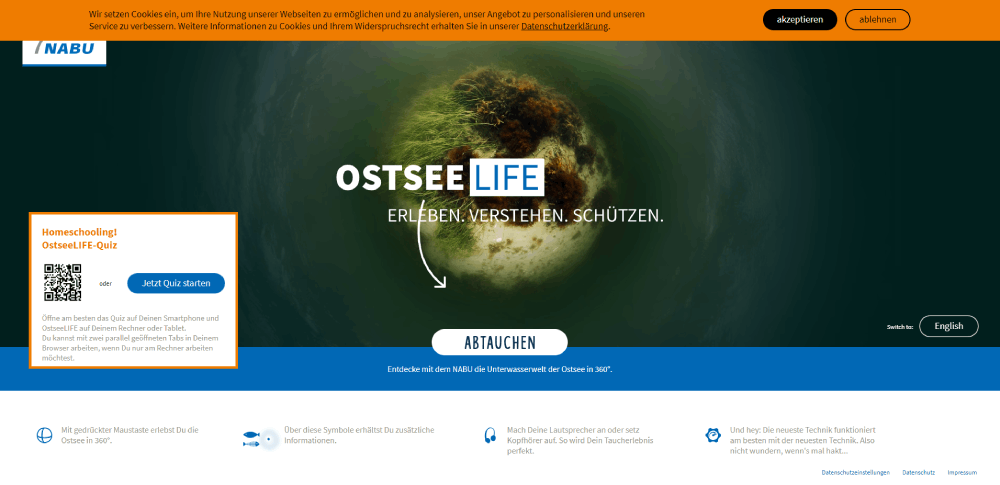
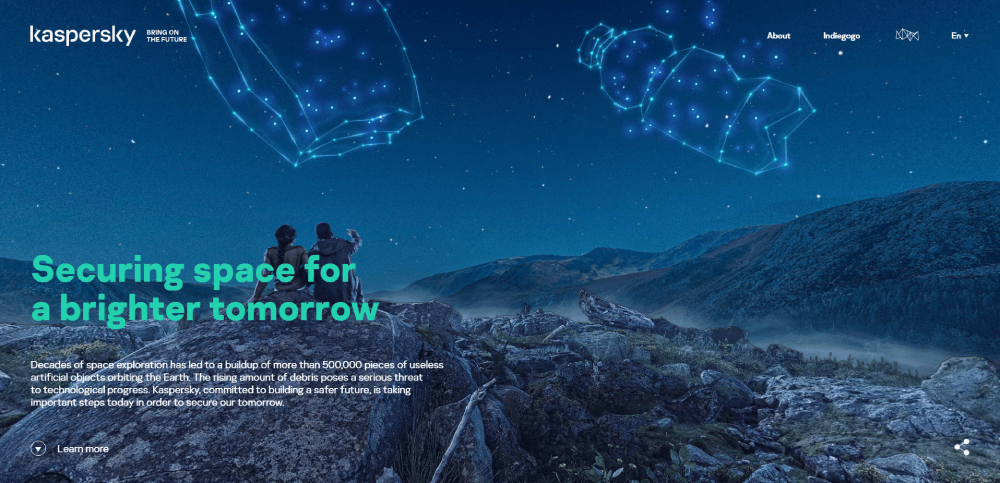
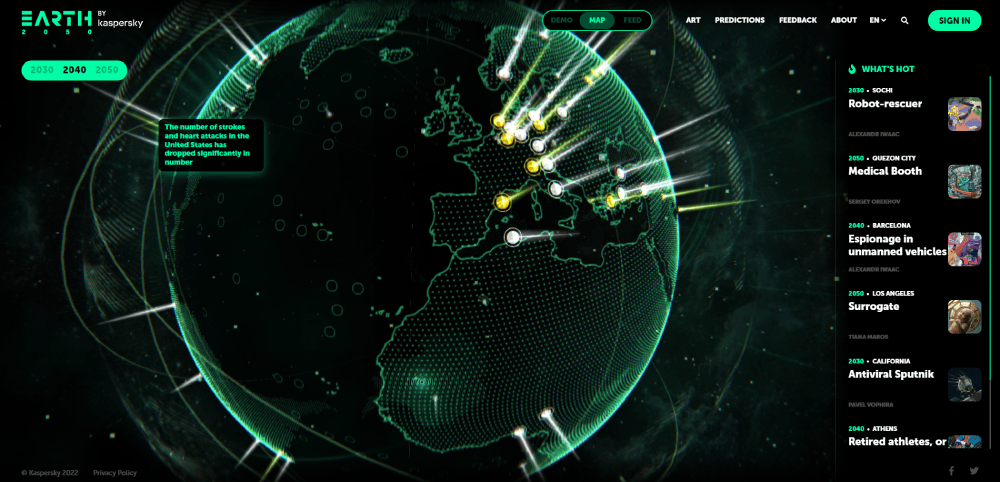
Kaspersky is raising awareness on the matter of space debris around the world. With an interactive website, they use virtual reality to show how serious this issue is.
They mark and explain several pollution clusters that exist in space. The website also introduces experiments thought to help diminish this problem.
Health and Safety
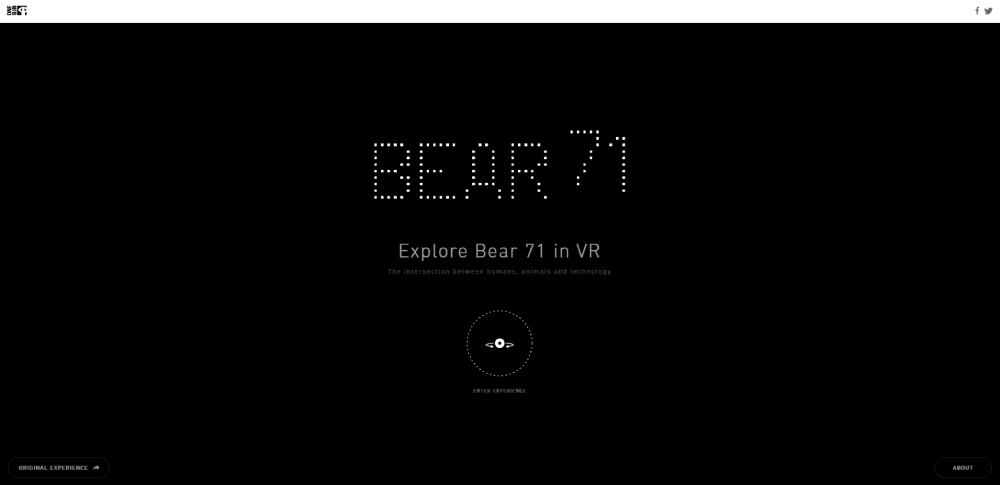
Inside the Coronavirus
Virtual reality is necessary for so much more than games. An example of this is Scientific American and how they used VR to talk about the Coronavirus.
It helps us understand the extensive knowledge scientists have about how the virus functions and how vaccines help fight it.
History, Culture, and Religion
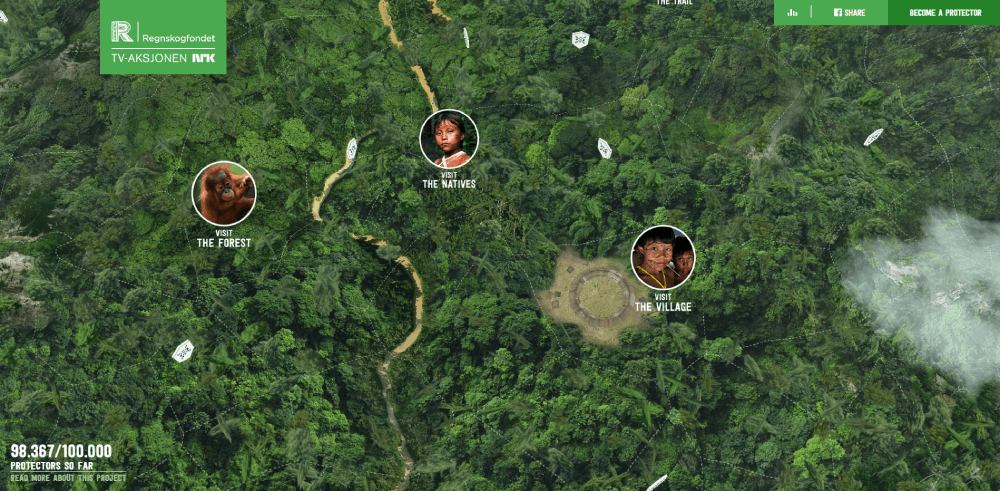
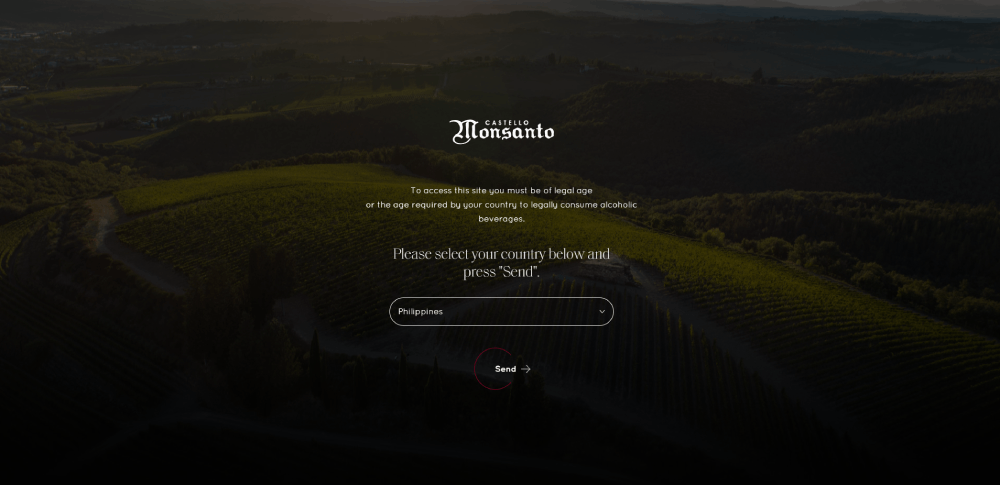
Castello di Monsanto
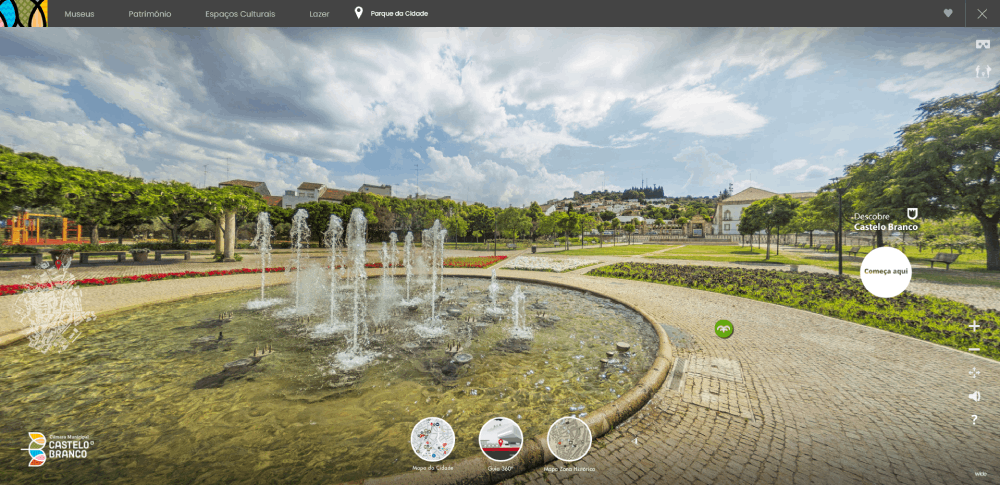
On this VR site, you visit the city of Castelo Branco. Realistic background sound effects complement this tour concentrating on Portuguese culture and history.
The website is accessible on any computer and smartphone browser. Use a basic headset, like Google Cardboard, to enjoy the perfect VR excursion.
Gigarama
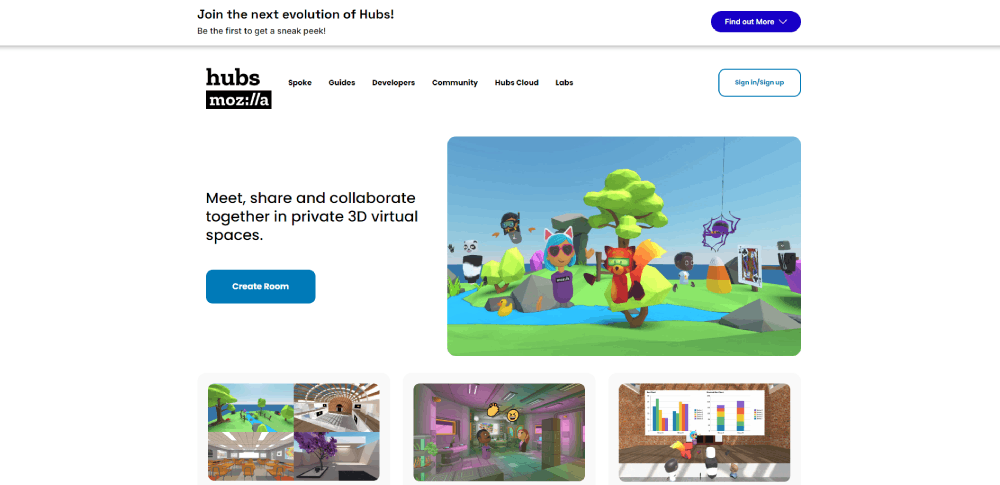
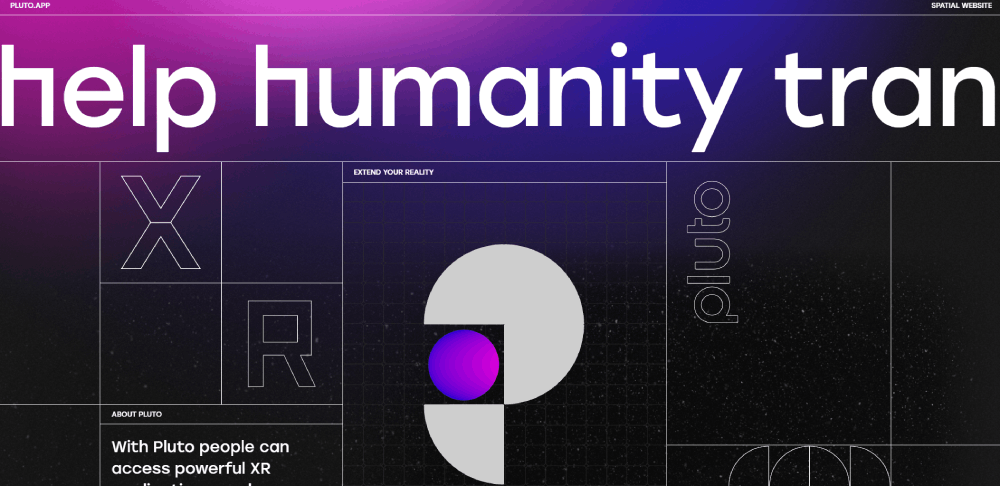
Pluto facilitates using XR apps on the web from anywhere in the world. Their website showcases moving 3D elements.
The use of virtual reality throughout navigation is a prelude to what to expect from this tool.
FAQ on VR Website Design
What makes a good VR website design example?
A good VR website design example demonstrates immersive user experience while maintaining functionality. It balances visual appeal with practical spatial UI design, loads quickly across different VR headsets, and incorporates intuitive 360-degree website navigation. The best examples solve actual business problems rather than just showcasing technology.
Which frameworks are best for creating VR websites?
A-Frame framework remains the most accessible option for beginners, while Three.js library offers more customization. Babylon.js provides excellent physics support, and Unity WebGL delivers high-performance experiences. Your choice depends on project complexity, team expertise, and whether you need cross-platform VR websites.
How do VR websites differ from traditional websites?
VR websites employ spatial web design principles rather than flat layouts. They feature three-dimensional UX, utilize gesture interfaces instead of clicks, and create immersive web experiences through virtual environments. Navigation occurs through space rather than pages, requiring different approaches to information architecture.
What industries benefit most from VR website design?
Real estate showcases properties through virtual tours. Retail creates virtual showrooms with 3D product showcases. Education offers immersive learning experiences. Tourism highlights destinations with 360° content integration. Healthcare uses spatial computing for training. Museums display virtual reality interfaces for exhibits.
What are the performance concerns for VR websites?
VR web performance metrics differ from traditional sites. Key concerns include 3D asset optimization, maintaining consistent frame rates across VR browser compatibility, minimizing motion sickness through proper VR motion design, and balancing immersive content with reasonable loading times and bandwidth usage.
How can I make VR websites accessible?
Implement VR web accessibility standards like alternative navigation methods, readable spatial typography, audio cues, and adjustable movement speeds. Consider VR-first web design that works without headsets too. Test with diverse users and follow WebXR API accessibility guidelines for inclusive experiences.
What are common mistakes in VR website design?
Overloading scenes with too many 3D models, ignoring VR website performance, creating disorienting navigation, neglecting non-VR fallbacks, implementing motion that causes discomfort, and failing to provide clear user guidance. Successful immersive web prototyping avoids these pitfalls through iterative testing.
How do I measure success of a VR website?
Beyond traditional metrics, use VR analytics tools to track spatial interactions, gaze patterns, time spent in different virtual environments, and completion rates for VR user journeys. Compare engagement metrics with traditional sites and gather qualitative feedback through user testing to evaluate the immersive experience.
What budget should I expect for VR website development?
Entry-level experiences using WebVR frameworks might start at $5,000-$15,000. Mid-range immersive web experiences with custom 3D website interfaces typically cost $15,000-$50,000. High-end projects with complex spatial interfaces and virtual storefront design can exceed $100,000 depending on complexity and integration needs.
How will VR websites evolve in the future?
Expect deeper metaverse integration, improved spatial audio, more sophisticated virtual reality user testing, standardized VR interaction design patterns, better performance through specialized VR content delivery networks, and increased adoption of AR/VR hybrid experiences that blend physical and digital worlds seamlessly.
Conclusion
These VR website design examples demonstrate how far web technology has evolved. From simple 3D model integration to complete immersive landing pages, the possibilities keep expanding. Brands willing to explore this frontier can create memorable connections with their audiences.
Successful implementation requires balancing visual impact with practical considerations. WebVR standards continue to evolve, making these experiences more accessible across devices from Google Cardboard to Valve Index. The best designs consider both VR browser compatibility and graceful fallbacks for traditional browsing.
When planning your own project, remember:
- Focus on solving real user problems through immersive web navigation
- Test your VR interaction design with actual users early and often
- Consider VR analytics tools to measure engagement in three dimensions
- Use 3D website builders for prototyping before full custom development
As WebXR device API adoption grows and tools like PlayCanvas and 8th Wall mature, the barrier to entry continues to lower. The question isn't if your brand should explore virtual reality, but when.
If you enjoyed reading this article about VR websites, you should read these as well:
- Great looking technology websites you should check out
- Designing Technology Related Websites
- The Most Impressive Luxury Websites and Their Great Design