
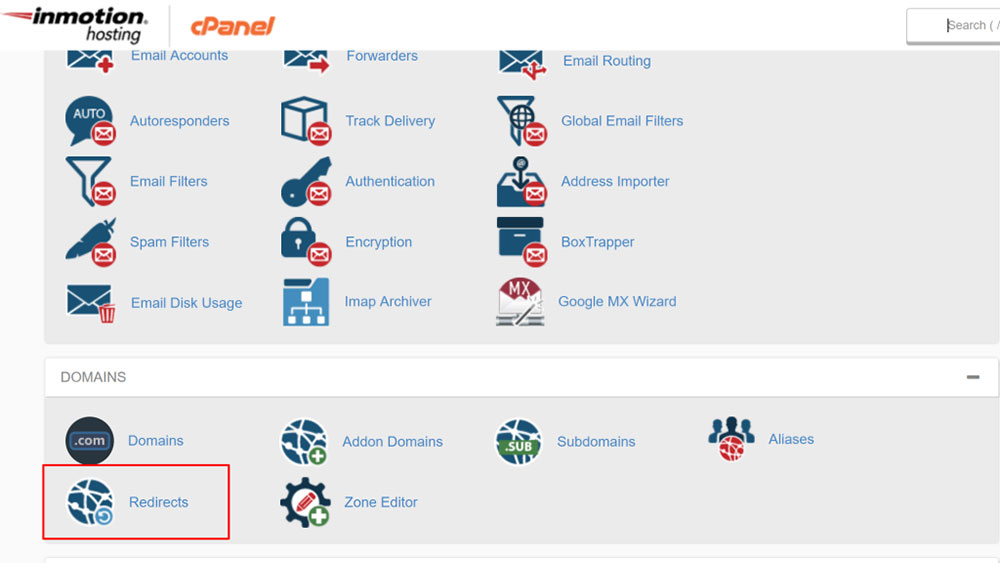
Redirect a WordPress page without a plugin
October 10, 2023
Classy Personal Website Examples and How to Create Your Own
October 11, 2023Technology websites are a focal point of tech organizations’ marketing campaigns and serve as their main conversion tool. In order to achieve competitiveness, tech websites should contain detailed information as well as touch points for a conversion, but they mustn’t be overwhelming for visitors. This is why designing technology websites requires a certain strategy.
The best information technology websites go further than having just static “brochure” websites — i.e. placing information about the organization in the limelight. There’s a lot to consider regarding the types of services or products you offer, the industries you serve, and what your potential users are like.
If you’re looking to expand your digital or technological organization, you must have a user-centric approach to building the required depth to your website, which includes the appropriate resources, as well as to developing a strong call-to-action.
For example, it might be a good idea for sales prospects of Software-as-a-Service (SaaS) organizations to set up live demos with one of their salespeople.
Landing pages allow for the tailoring of messaging to the kind of potential user, based on what they search for and what ads they click on, which increases the chances of them committing to the call-to-action (CTA). Generating more leads through paid search is one of the key selling points of landing pages.
Take a look at these quick tips to tailor your landing pages to the appropriate users and personas:
Strong Headlines that not only speak specifically to your target audience’s paintpoints, but are also pertinent to your PPC terms.
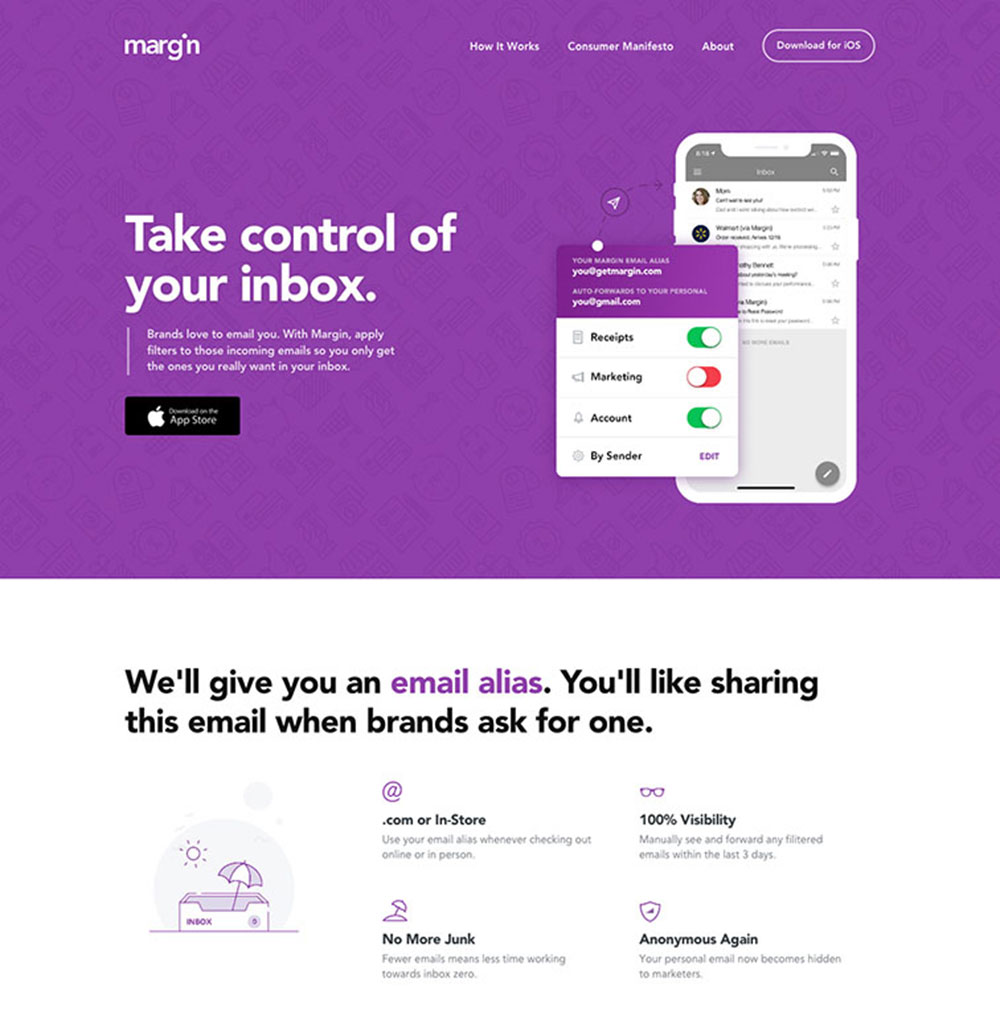
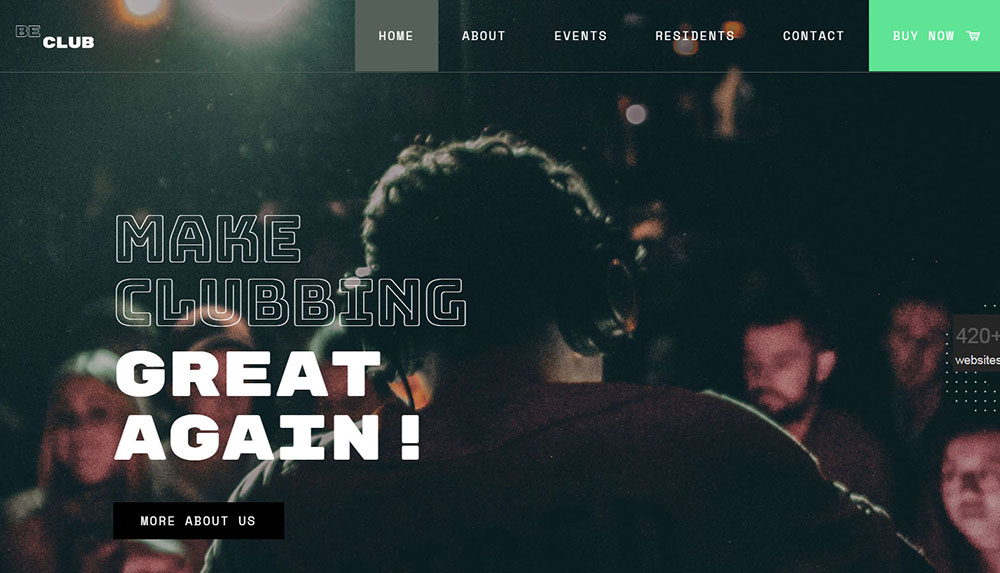
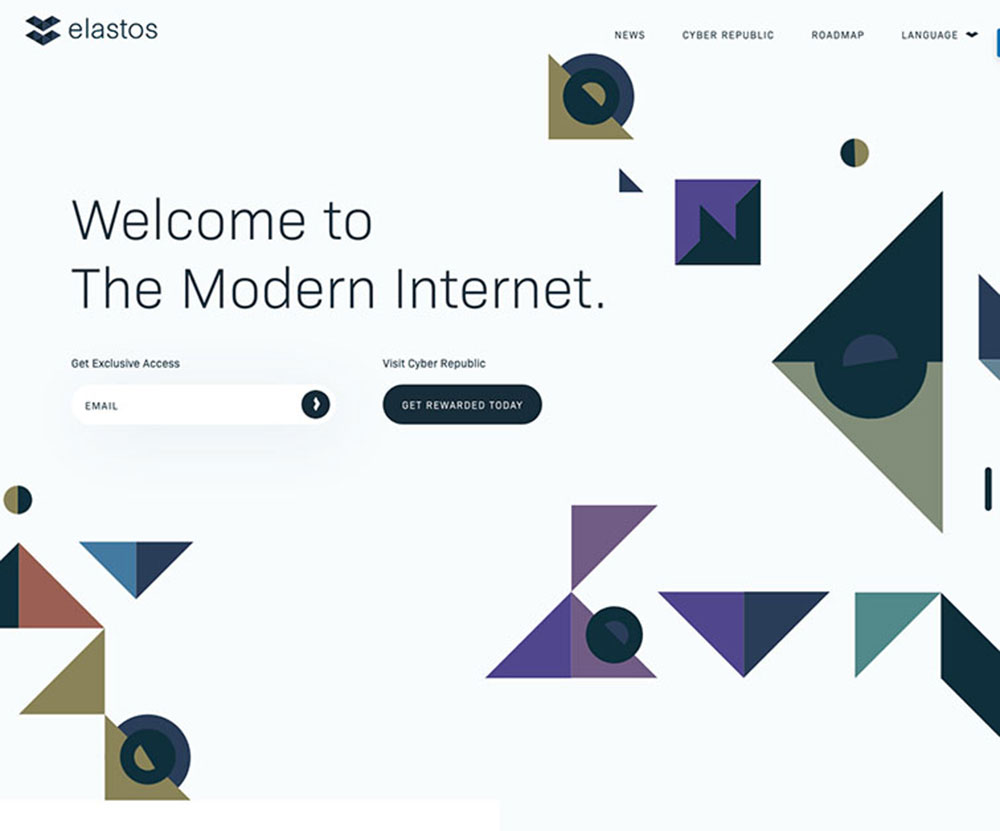
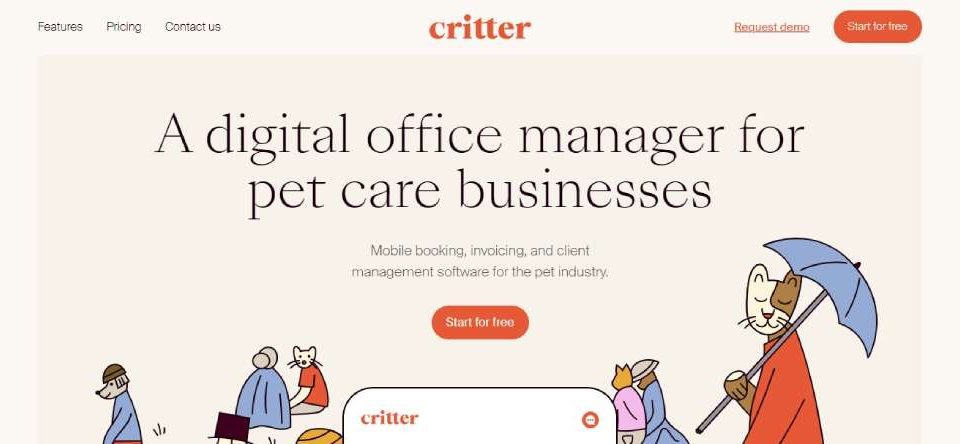
Banner or Hero Images work because they add beauty, interest, and context, and this engages website visitors. The hero image will usually contain a photograph with text on top of it, and a button is optional. Website navigation links can be found either in a navigation bar of solid color or on top of the image.
Clean Design that gives off a professional and trustworthy vibe. comes across as trustworthy and professional. You want the CTA to be engaged by users without it being too obvious that you’re trying to make a sale.
Strong Copy and wording is crucial. You’ve put effort into attracting potential users, so don’t drive them away with unclear or weak wording on your landing page.
Easy forms that are quick and simple to fill out. Further information can be collected by your salespeople later on, but for the moment your CTA should be as hassle-free as possible.
Eye-catching buttons that make the CTA simple and obvious. Use powerful, concise, and clear wording in the button.
When designing new tech websites for software or technology organizations, one of the most important – if not the most important – tasks should be the design, structure, strategy, and technology of the landing page.
Minimize Cluttered Text With Card Design or Icons
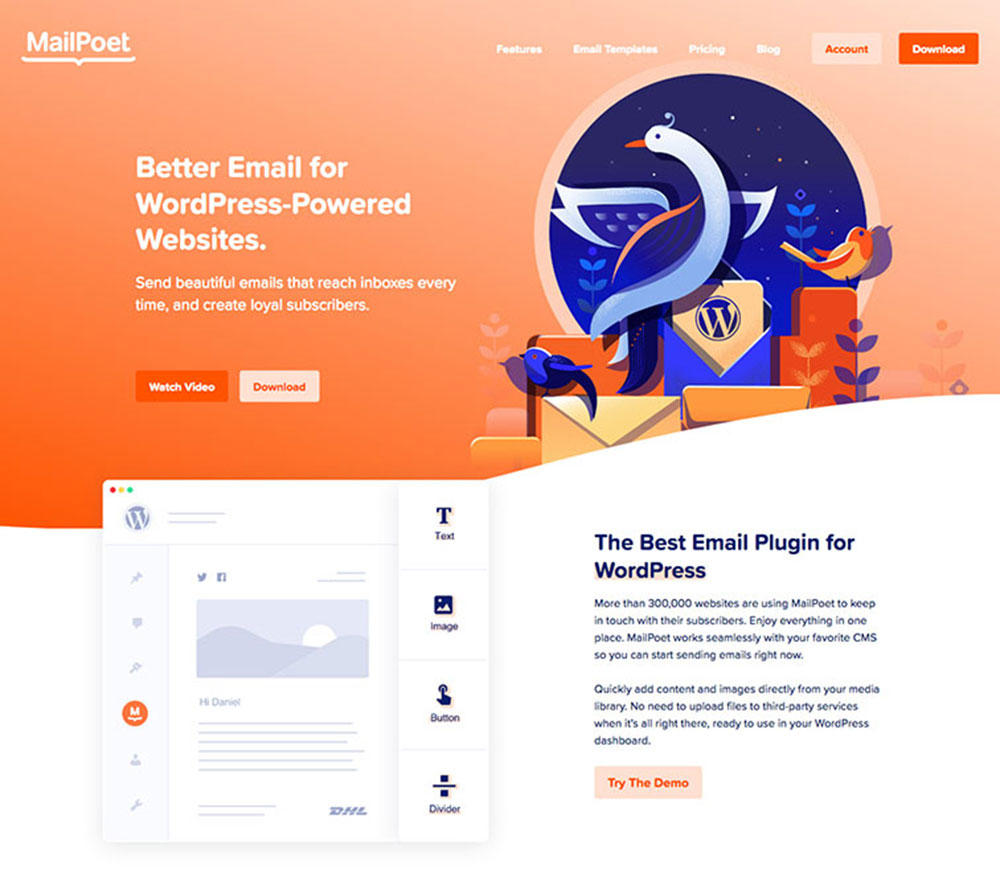
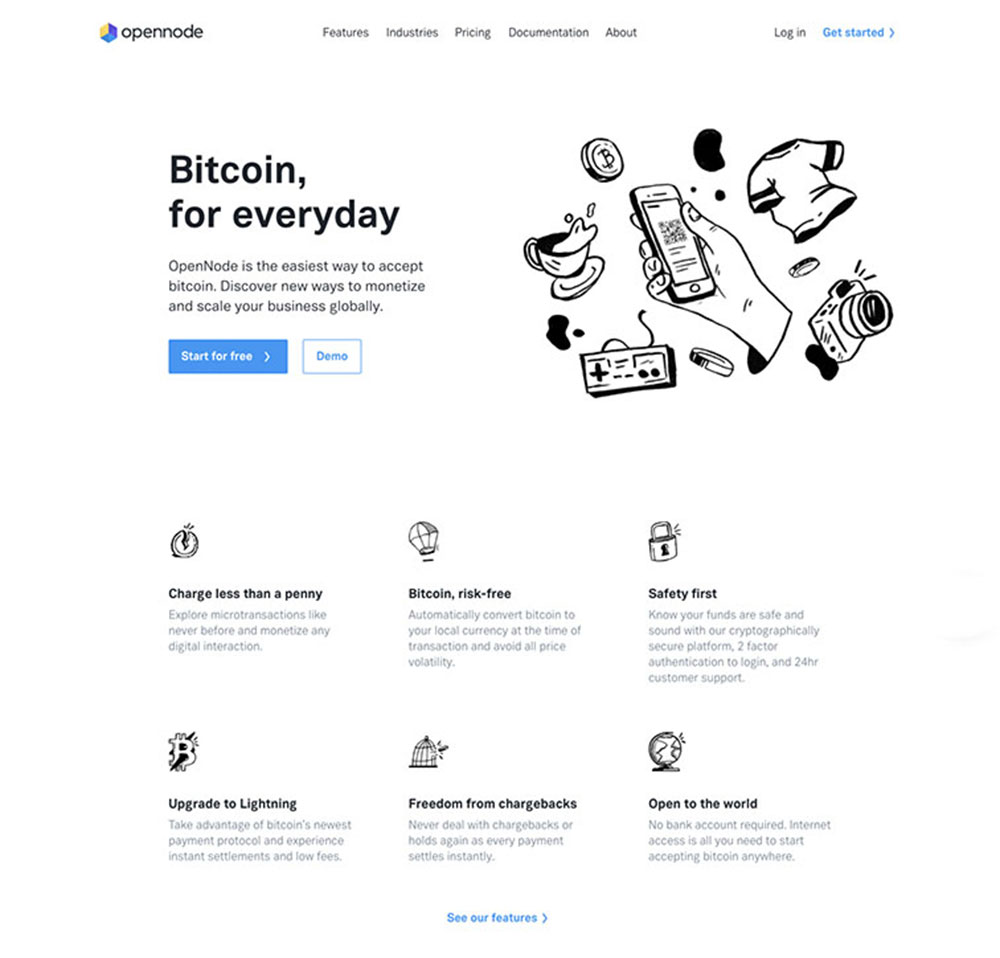
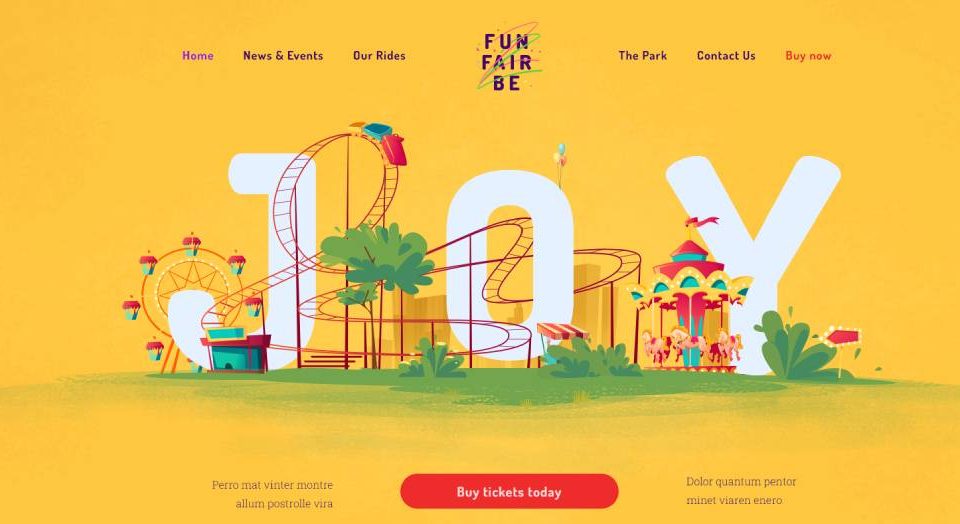
Explain your points visually with graphics when publishing long copy. Card design, which works by breaking up concepts to various cards that each contain image and text or an icon, is also useful. You’ll create an aesthetically pleasing site thanks to these design elements, which also maintain the need for more copy.
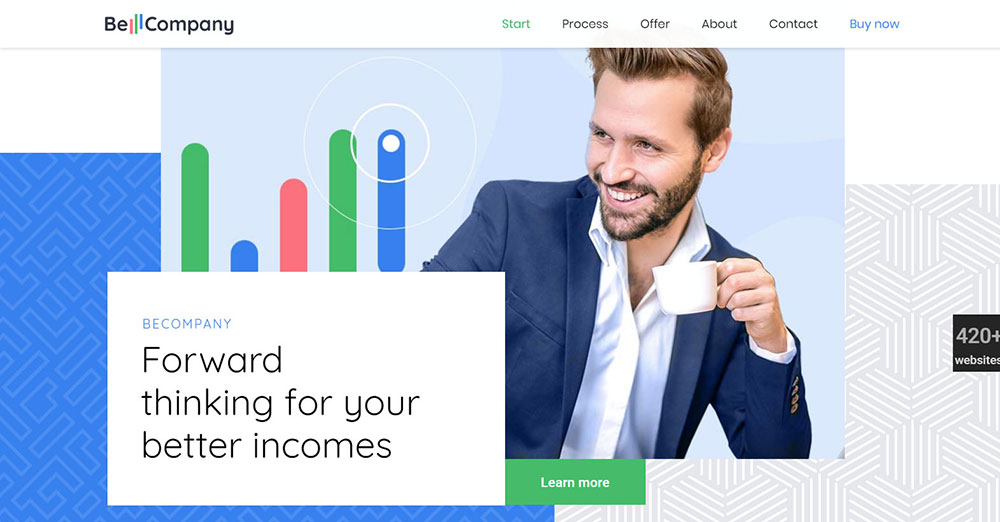
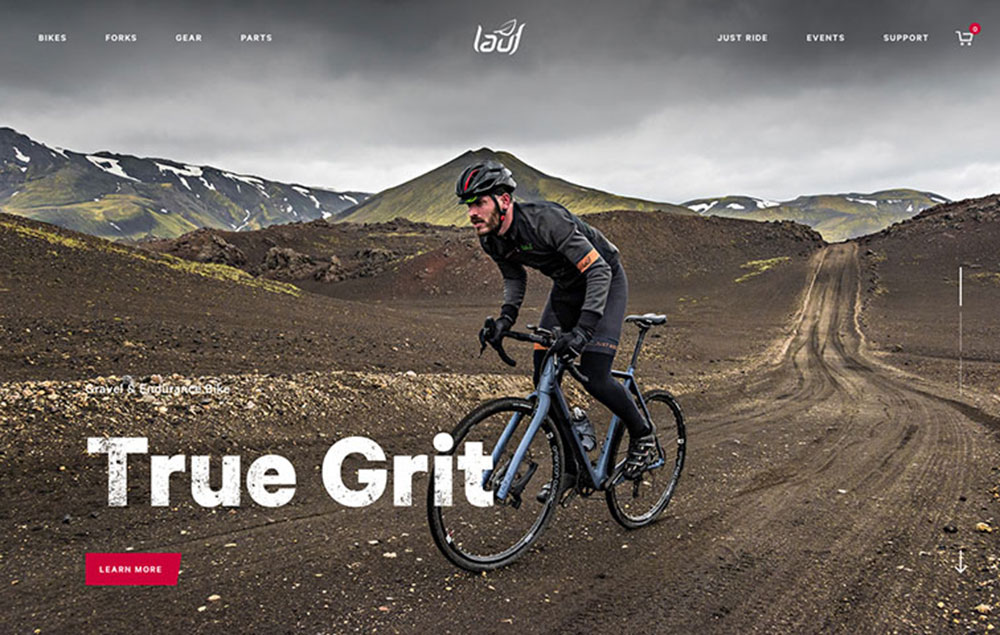
BeCompany
A CTA is strong if it encourages users with its button or text link to take action – e.g. download content, subscribe to a newsletter, or request additional info.
This is why CTAs should be placed at the top of the page (or “above the fold”) before having to scroll down. By reading your headline or website copy it will be made clear to potential IT sales what needs to be done.
Furthermore, customized CTAs must be placed in relevant positions. For example, after reading how your technology functions, you should have a CTA that offers a demo version or free trial. CTAs should be relevant to the page’s topic, and personalized for the stage of the buying cycle that the person’s currently in.
Make Careful Copy and Design Considerations
When designing computer technology website, your value proposition, which is a clear explanation of how users will benefit from your solution.
You can showcase your service or product through photography, product screenshots, or information graphics.
Your graphics should all contribute to adding value, much like your value proposition. Remove any stock photos, icons, or designs that only add decoration without adding any value.
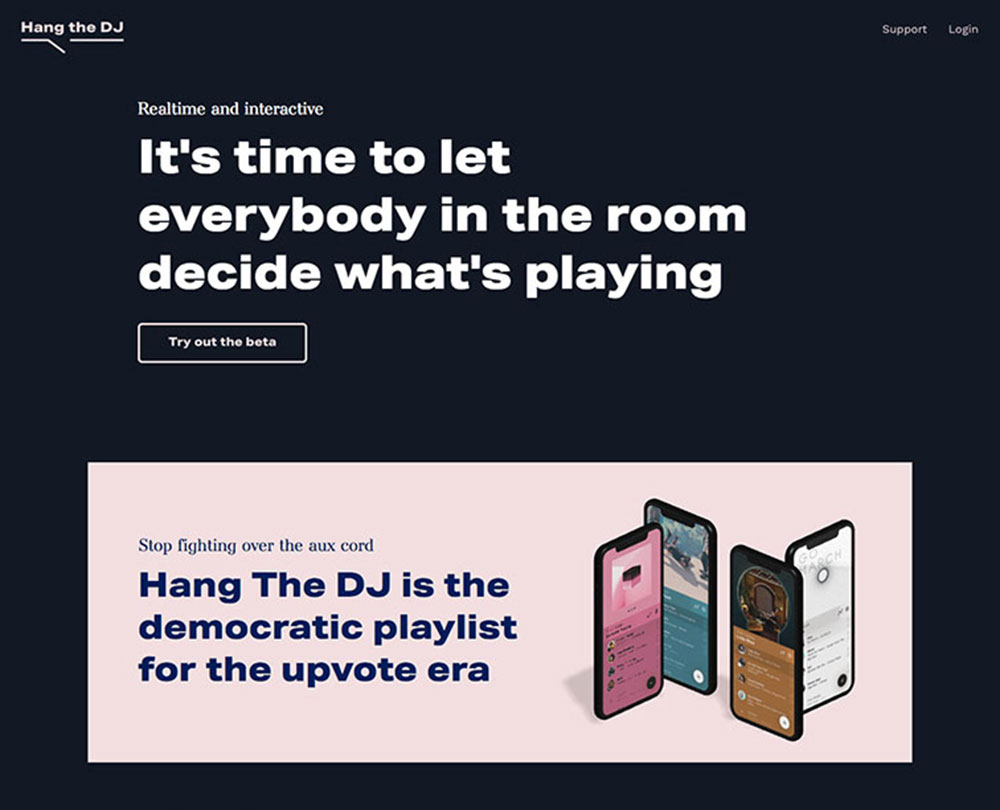
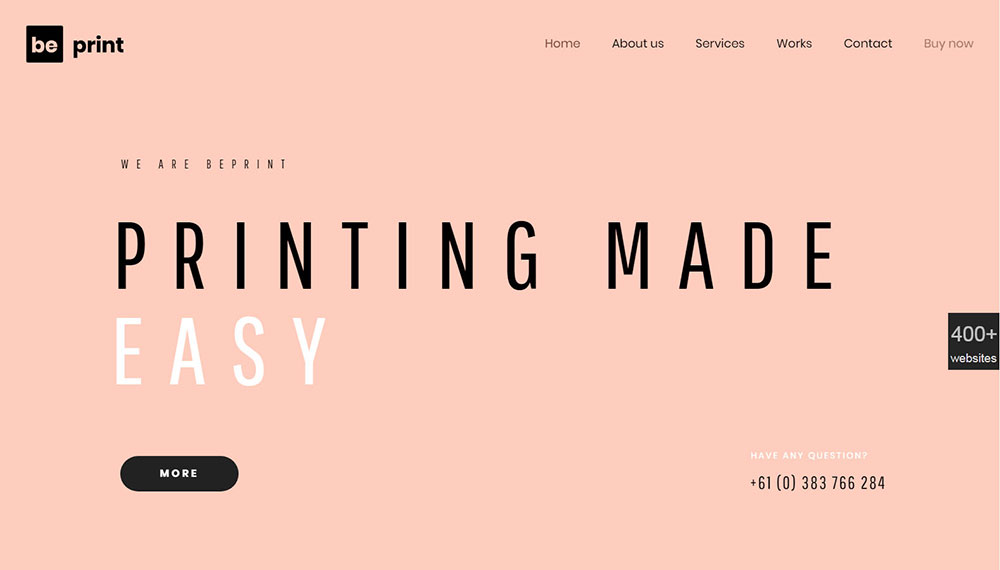
BePrint
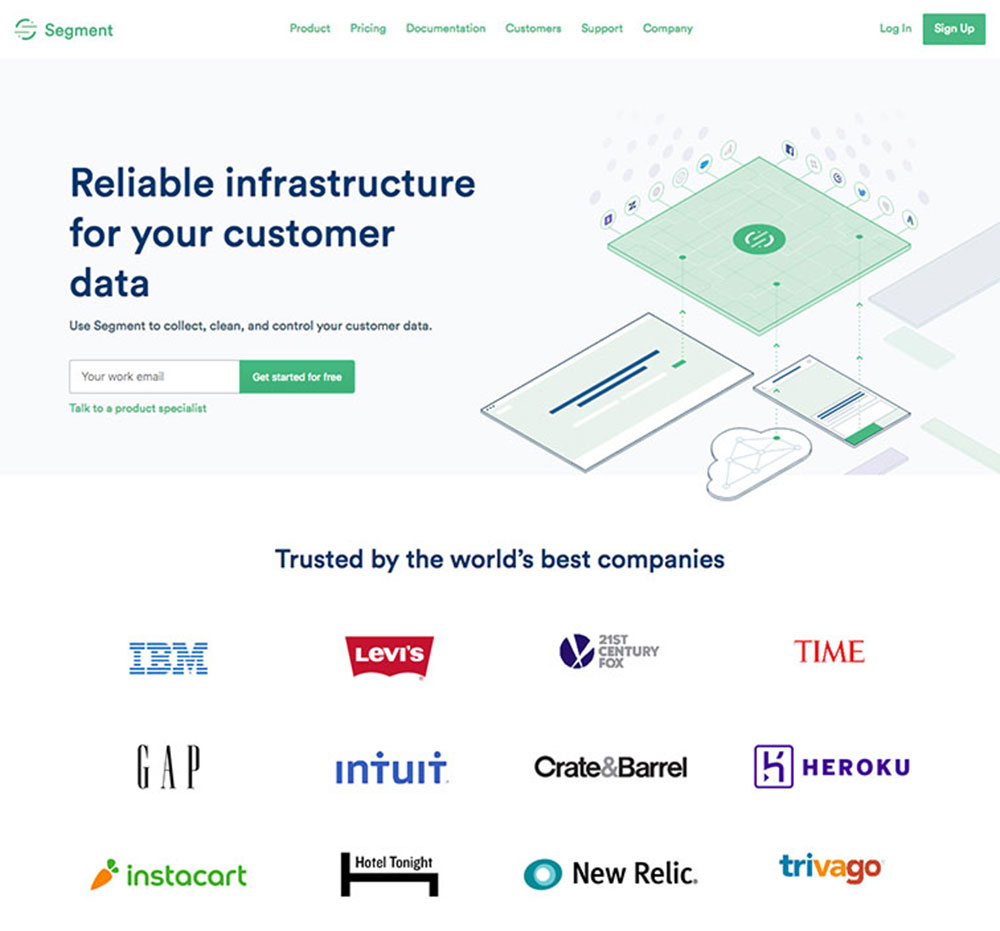
Users demand information and proof that the software in question will work and give results, and this is especially the case when it comes to technology products. Case studies or customer testimonials work as proof.
Social proof can be easily showcased through including the logos of those companies that your products are being used by. You’re showcasing that your brand’s trustworthy without even writing anything!
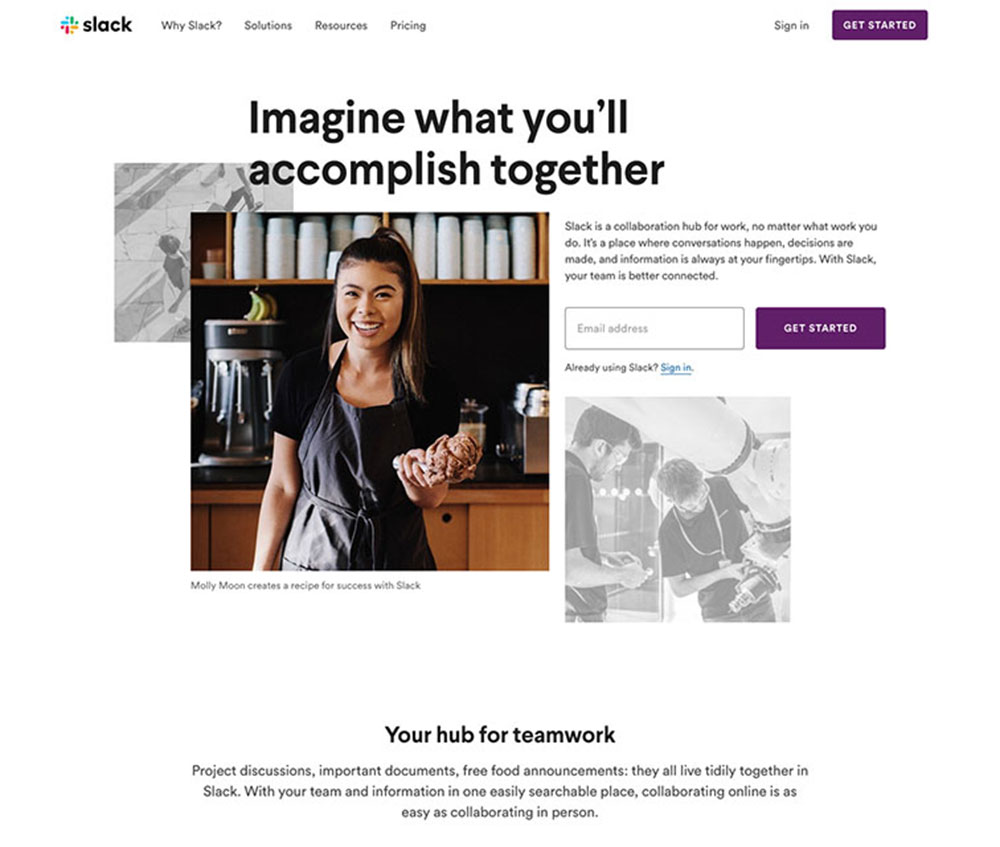
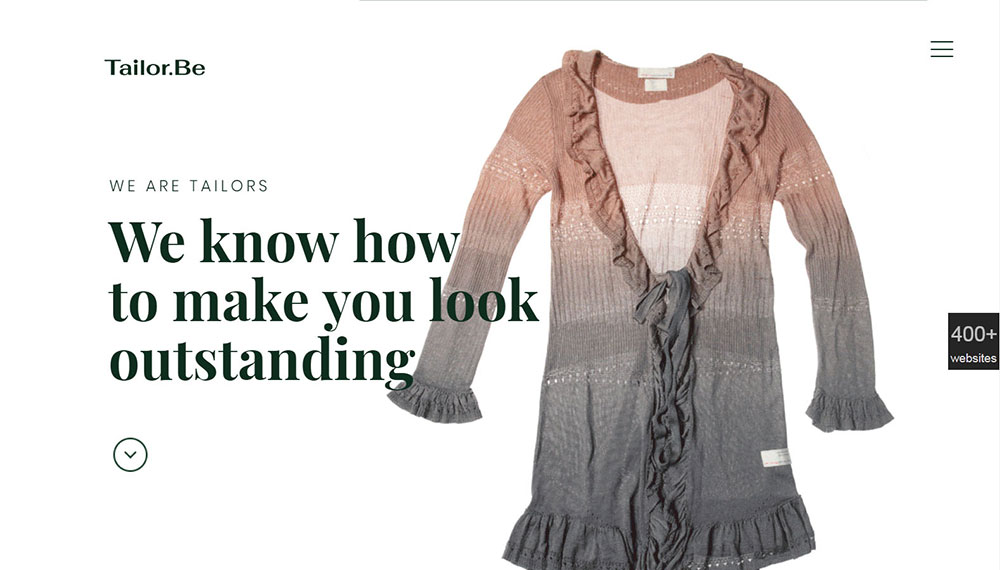
BeTailor
Depending on your type of technology organization, your service or product probably has a multitude of features, configurations, and functionality. However, many tech organizations will attempt to explain everything in text and words, and that is their downfall.
This is why product tour pages play a key role in making it quicker for potential users to fully grasp your technology.
Product tour pages may differ, but they’ll usually come in the form of a gallery (instead of long scrolling pages), and will effectively get their point across by using videos and graphics.
Showcase Products through Images or Videos
Some of the savviest users tend to be precisely technology users. They always do plenty of research when it comes to the evaluation of new technology services or products. They want to make sure that they’re investing in the right technology for their personal or business needs, so they’ll be reading product comparisons and white papers, as well as participating in industry message boards.
Why not make things easier for them by including most of the legwork on your website?
Regularly informing and education future and even current users is exactly what great Resource Centers will help achieve. Depending on your service, product, and/or target users, you should include content such as case studies, instruction manuals, tutorials & webinars, articles & lists, white papers, infographics, PowerPoint templates, newsroom/press releases and reviews, and product feature releases.
You’ll boost search ranking and solidify your organization’s impact on the industry thanks to this type of information.
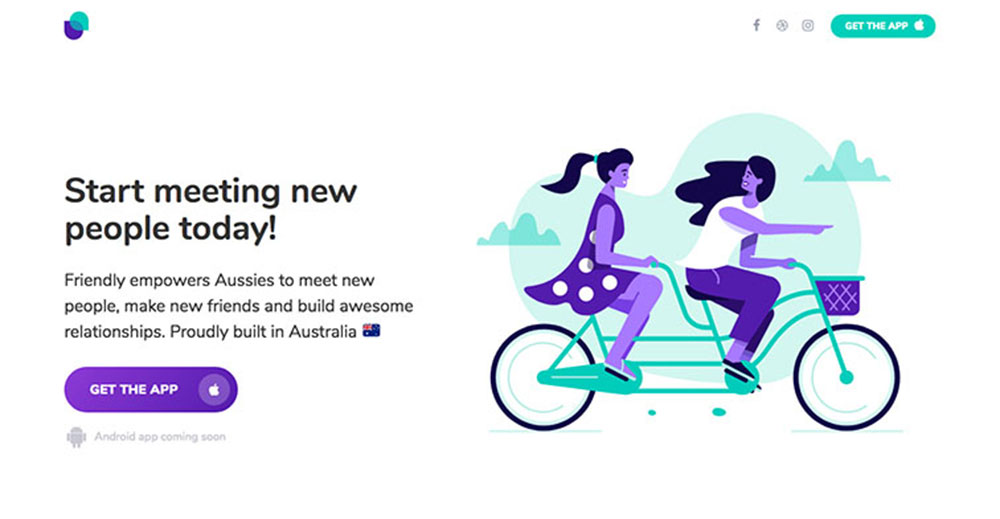
BeUniverse
Websites with a clumsy color balance or too many images or too much text will be unappealing to visitors. Since software marketing can consist of sharing technical features, specifications, and price points, by properly using white space you can offset information overload. Use white space to make your explanation of how users will be impacted by your product easily readable.
BeFarm
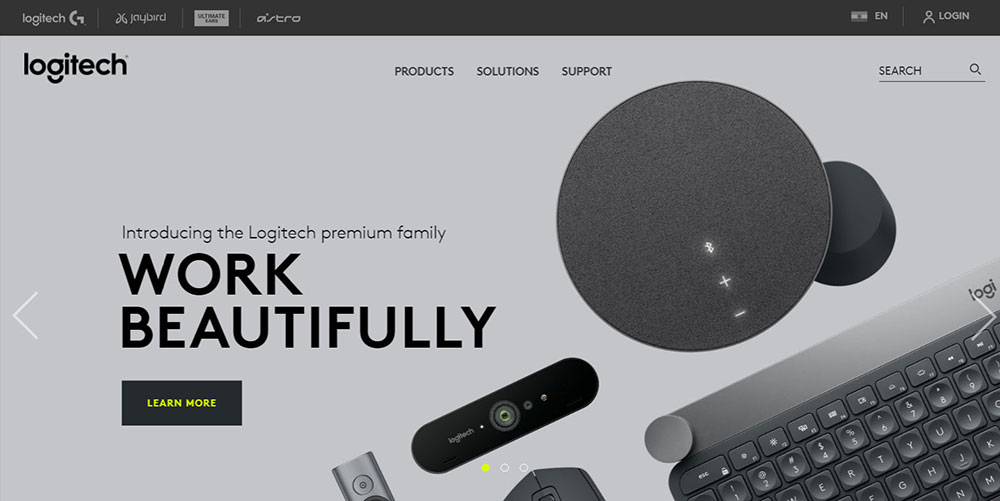
Logitech differs slightly in appearance from these other sites, so if you’re not impressed by any of them, this one is a good choice. The site stands out thanks to its bold colors, and its no-fuss navigation helps visitors quickly find what they’re looking for. A “card” design is also used for products. This trend is likely here to stay, especially because of how appealing it looks on mobile devices!
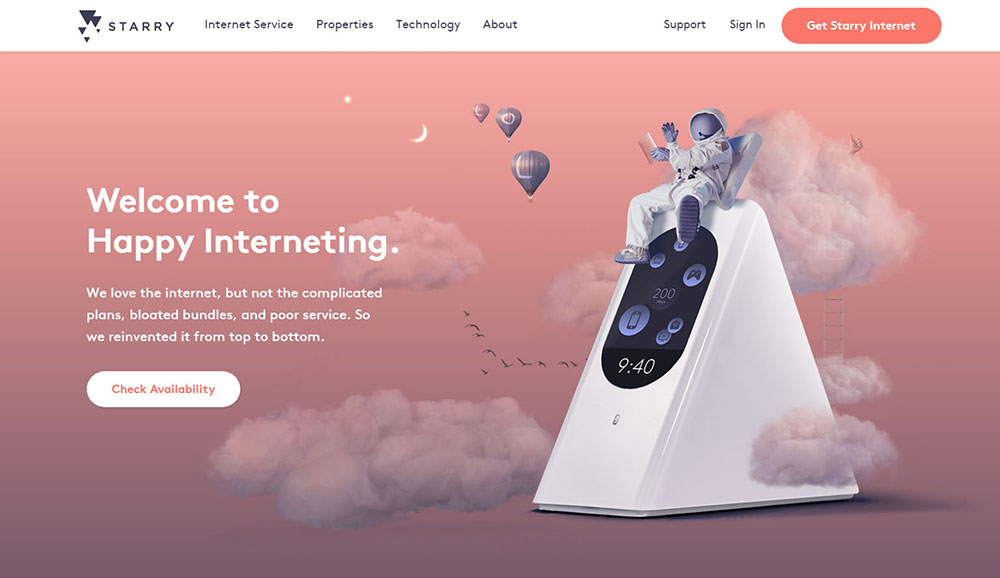
Starry Station WiFi
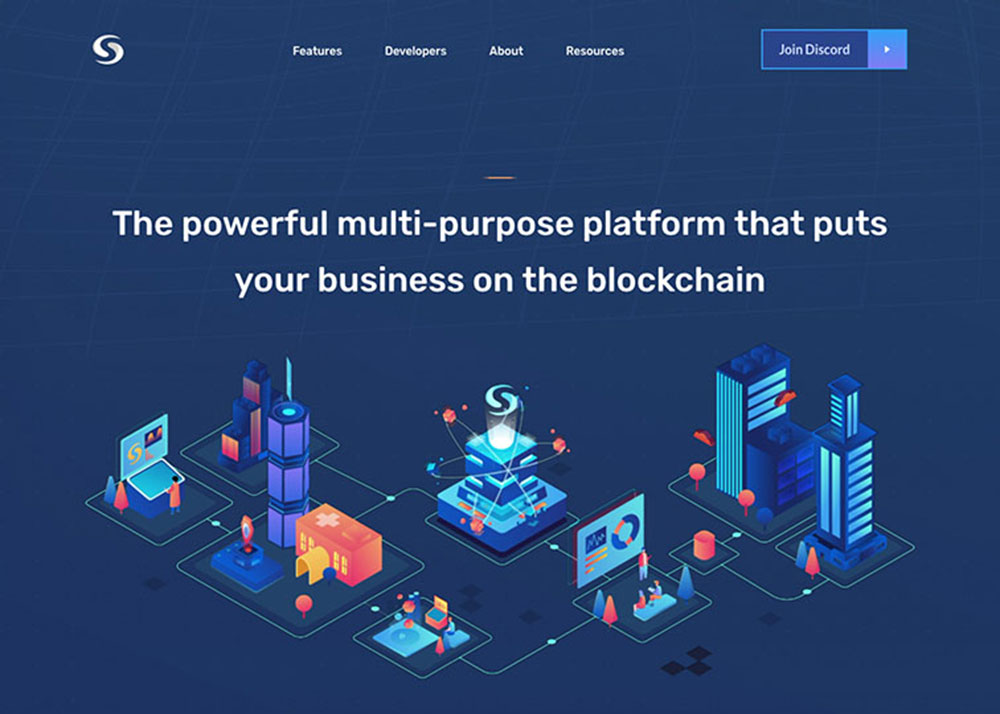
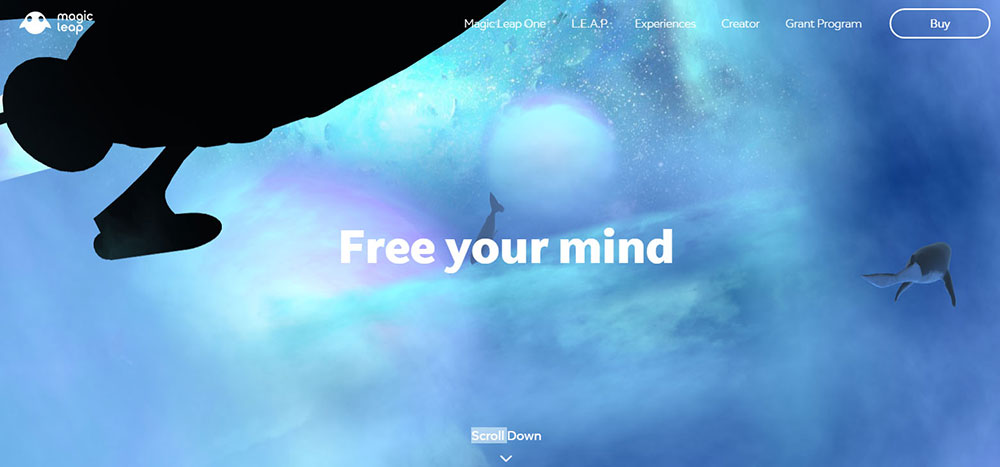
It’s challenging to showcase technology on websites because you need to actually use technology to see what it can do. This is why Magic Leap’s homepage features full-screen videos to get this basic point across.
If you scroll down the page, you’ll come across outstanding full-screen pictures which transition smoothly, demonstrating how the technology works, and its key aspects are explained in text next to the images.
By viewing the ‘About Us’ page you’ll really feel the enthusiasm and passion for the project.
This approach is so much better than the generic mission statements used by most tech startups and is, therefore, more likely to entice people into clicking the ‘Developers’ tab to discover how they can get involved in coding for that platform.
FAQ on designing tech websites
What's the best color scheme for a tech website?
Ah, color schemes! They're like the outfit of your website. For tech sites, you'd want to go with something modern and clean. Think cool blues, grays, and whites. But hey, don't be afraid to throw in a pop of color to make things interesting. Remember, the key is to keep it professional but also engaging. Your users should feel like they're stepping into the future, but also feel at home.
How often should I update the content?
Content is king, right? For tech websites, it's crucial to stay updated. I'd say, at a minimum, you should refresh your content once a month. But if there's breaking news or a new product launch, jump on it ASAP. Staying relevant is the name of the game. And hey, Google loves fresh content, so it's a win-win!
What's the ideal layout for a tech blog?
Layouts, layouts, layouts! For a tech blog, you want to keep things organized and easy to navigate. A single-column layout with a sidebar for categories or recent posts works wonders. Make sure your content is the star. Use clear headings, bullet points, and images. And always, always make it mobile-friendly. Nobody wants to pinch and zoom on their phones.
Should I use animations and interactive elements?
Animations and interactive elements can be super cool, but moderation is key. You don't want to overwhelm your users. A subtle animation or a cool hover effect? Go for it! But remember, the main focus should be on the content and user experience. Don't let the bells and whistles distract from the main event.
How do I optimize for mobile?
Mobile optimization is a must these days. Start with a responsive design. This means your website will adjust to fit any screen size. Also, keep an eye on load times. Nobody wants to wait forever for a page to load. Compress your images, minimize your code, and consider using a content delivery network. And always, always test on different devices.
What kind of images should I use?
Images can make or break your site. For tech websites, go for high-quality, relevant images. Screenshots, product photos, and infographics are all great choices. Avoid generic stock photos that don't add value. And always make sure you have the rights to use the images. No one wants a copyright headache.
How do I make my site more user-friendly?
User-friendliness is the golden ticket. Start with clear navigation. Users should be able to find what they're looking for in seconds. Use clear call-to-actions, and make sure your site loads quickly. Also, consider adding a search function. And always, always listen to feedback. Your users will tell you what they want.
Should I include a comments section?
Ah, the age-old debate! Comments can be a great way to engage with your audience. But they can also be a magnet for spam and trolls. If you do decide to include a comments section, make sure you have a solid moderation system in place. Engage with your readers, but don't feed the trolls.
How do I boost my site's SEO?
SEO is a biggie. Start with keyword research. Find out what terms your audience is searching for and incorporate them into your content. Use meta tags, alt tags, and header tags. Build quality backlinks and regularly update your content. And don't forget about user experience. Google loves sites that users love.
What about security?
Security should be top of mind, especially for tech websites. Start with an SSL certificate to encrypt data. Regularly update your software and plugins. Use strong, unique passwords and consider two-factor authentication. And always, always back up your site regularly.