
How to add a favicon to your WordPress website easily
May 9, 2024
WordPress session expired: Guide To Fix It Quickly
May 10, 2024Imagine launching a new website only to discover it resonates with none. Enter the savior: a website design checklist.
This is not just a series of checks but a blueprint ensuring every digital corner is polished, functional, and magnetic. Here, we’ll unfold the essentials of what makes a website not only exist but excel in the crowded digital scene.
Throughout this discussion, I’ll guide you through the layers that contribute to creating an effective online presence, from the bedrock of responsive design and SEO best practices to the finesse of visual branding and intuitive navigation structures.
You’ll learn to master the art of combining aesthetics with functionality, ensuring your site captivates and retains the user’s interest from the first click. By the end, we’ll have mapped out a robust pathway to crafting websites that are not just seen but remembered.
The Website Design Checklist
| Category | Checklist Item | Details/Explanation |
|---|---|---|
| Planning | Define the website’s purpose | Clearly understand and state what the website is meant to achieve (e.g., e-commerce, informational, etc.) |
| Identify target audience | Define who the website is intended for, including demographics and user behaviors | |
| Choose website platform | Decide whether to use a CMS like WordPress, a custom solution, etc. | |
| Plan site structure | Outline a clear hierarchy and navigation structure | |
| Budget assessment | Allocate budget for design, development, maintenance, marketing, etc. | |
| Timeline establishment | Set realistic deadlines for milestones and launch | |
| Design | Responsive design | Ensure the website works on all devices (desktop, tablet, mobile) |
| User Interface (UI) design | Design pleasing and functional interface elements | |
| User Experience (UX) mapping | Map user journey to ensure smooth flow and interaction | |
| Brand integration | Incorporate logo, company colors, and branding elements | |
| Visual hierarchy | Establish a clear order of elements based on importance | |
| Wireframes and prototypes | Create skeletal frameworks and interactive prototypes for feedback | |
| Content | Content creation and planning | Develop text, images, videos, and other media content |
| SEO-friendly content | Optimize content for search engines, including keyword integration | |
| Content review and proofreading | Check for grammar, accuracy, and quality of all content | |
| Legal pages | Include Privacy Policy, Terms of Service, etc. | |
| Functionality | Navigation efficiency | Ensure easy and intuitive site navigation |
| Form integrations and functionality | Implement and test contact forms, search functionality, etc. | |
| Browser compatibility | The website should work across different browsers | |
| Third-party integrations | Integrate necessary APIs and plugins like social media, analytics, etc. | |
| SEO | Keyword research | Identify key phrases to target based on user search behavior |
| Meta tags and descriptions | Create SEO meta tags for pages | |
| URL optimization | Ensure URLs are readable and SEO-friendly | |
| Apply alt tags | Add descriptive alt tags to images for SEO | |
| Accessibility | ARIA landmarks | Use ARIA landmarks to improve accessibility |
| Color contrast standards | Ensure text and background have sufficient contrast | |
| Keyboard-friendly navigation | The website should be navigable via keyboard alone | |
| Security | SSL certification | Install SSL to secure the domain |
| Data protection measures | Implement necessary security measures to protect user data | |
| Regular updates and maintenance | Keep platforms and scripts updated to close security gaps | |
| Testing & Launch | Performance testing | Check for load times and optimize for speed |
| Usability testing | Conduct testing sessions with real users to find UX issues | |
| Debugging | Fix any issues discovered during tests | |
| Launch plan | Create a launch strategy, including the steps for going live | |
| Post-launch evaluation | Review the website performance and user feedback post-launch |
Research and Planning
User and Market Research
Importance of understanding target audience and market environment
Diving deep into the psyche of your prospective users isn’t just about numbers and data; it’s about empathy and connection.
Knowing who you are designing for shapes everything from the navigational structure to the choice of colors.
Differences in audience can mean the shift from a vibrant to a minimalist design, each resonating uniquely depending on who’s on the other side of the screen.
This is where a website design becomes less about pixels and codes and more about human experience.
Tools and methods for effective research
Leveraging the right tools is crucial. Imagine harnessing the power of analytics tools to uncover who your visitors really are, or using heatmaps to see what catches their eye.
Surveys and A/B testing are not merely tactics, but essential strategies that breathe life into the design process.
They act as a compass, pointing toward what your users prefer and how they behave.
Analyzing competitor websites and strategies
This is not about imitation but about inspiration and differentiation. What menu layout is your competitor using?
How does their site architecture support SEO-friendly URL structure?
Understanding these elements isn’t just a peek into their strategy but a way to craft a unique value proposition. It’s about standing out, not just fitting in.
Project Planning
Defining website goals and objectives
It all starts with clarity.
Every line of code, every design element must serve a purpose. Aligning every team member—from developers to marketers—around a clear set of goals ensures that the project moves in a cohesive direction.
Whether it’s increasing user engagement or ensuring easy navigation, each objective should carve the path forward.
Setting realistic project timelines and milestones
Time is a canvas, not just a constraint. Setting realistic deadlines is like painting on this canvas, structurally and thoughtfully.
It’s about understanding scope, predicting challenges, and preparing solutions. With each milestone, you review, refine, and move closer to a launch that isn’t just on time but on brand.
Importance of a project brief and stakeholder alignment
The project brief is not just a document; it’s a blueprint. It ensures that every stakeholder—from the head of design to the client—is on the same page.
Effective communication here means fewer revisions and a smoother workflow.
Aligning stakeholders around a common vision prevents discrepancies and propels the project forward, turning the website design checklist into a roadmap to success.
Website Design and Development Process
Design Elements
Responsive site layout and wireframing
Imagine this: every visitor, regardless of the device they’re on, experiences the same clarity and ease of navigation.
Responsive design isn’t just about adjusting screen sizes; it’s an art of making everyone feel included and valued.
Wireframing sets the stage, a sketch that breathes life into raw ideas, acting as a scaffold that supports every design decision.
Importance of visual branding (colors, typography)
Colors and typography speak. They whisper the brand’s personality or shout its message across the cyber rooftops.
Picking the right palette and fonts is like choosing the outfit for a first date; it’s that crucial.
They create an emotional hook, a visual appeal that either attracts or detracts, empowering the brand identity in the digital realm.
Creating a prototype to visualize the end product
A prototype isn’t just a preview; it’s the first real glimpse into the future of the website.
It’s about turning ideas into something tangible, something that can be tested, touched, and experienced.
This isn’t only about aesthetics; it’s a functional exploration into what will become the user’s journey.
Technical Considerations
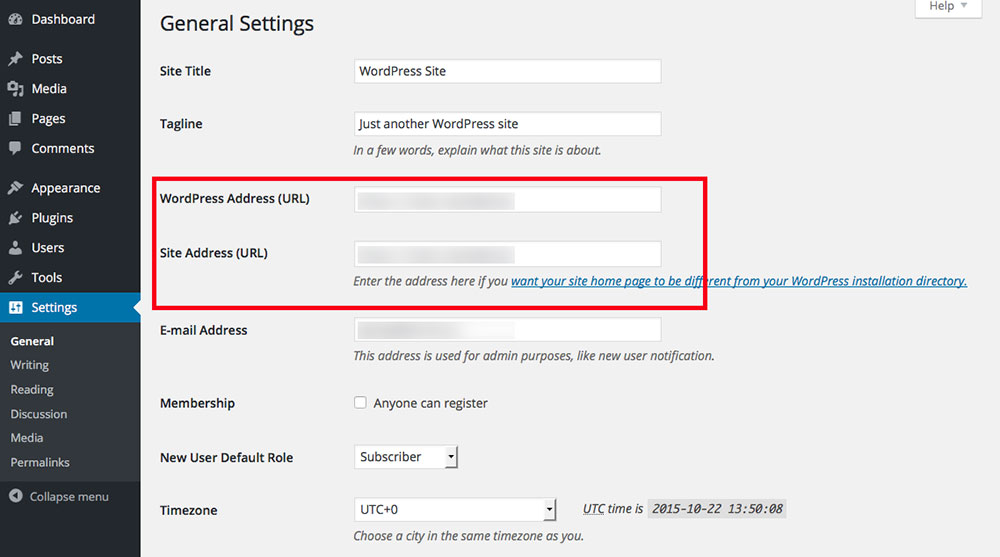
Domain name selection and significance
The domain name is the digital street address; it’s how users find a site amidst the vastness of the internet.
Beyond being memorable, it should resonate with the brand and be infused with SEO best practices to steer traffic directly to this digital doorstep.
Web hosting choices and their impact on performance
Speed and uptime aren’t just technical terms, they are the backbone of user experience.
Choosing the right web hosting can mean the difference between a site that zips along and one that trudges through mud.
It’s about handling spikes in traffic with grace and maintaining performance that impresses first-time visitors and regular users alike.
Setting up SSL certificates for security
Security is not optional. In an era where data breaches are common, SSL certificates encrypt paths between browsers and servers, safeguarding all passed information.
It’s a trust badge, a must-have for protecting users and enhancing their confidence while navigating the site.
Development Phase
Coding best practices and standards
Clean, efficient code is like well-organized paperwork. It makes maintenance easier, reduces bugs, and ensures the website runs smoothly.
Adhering to web standards and best practices is not just sticking to rules but embracing a discipline that sets the project up for long-term success.
Ensuring functional navigation schemes
The navigation scheme is the map of the website. It guides visitors through the pages, leading them from one point to another with intuition and ease.
It’s about creating a journey that feels natural and logical, reducing bounce rates and boosting user engagement.
Integration of third-party tools and plugins
Incorporating third-party tools extends the functionality of the website without reinventing the wheel.
Whether it’s analytics for tracking visitor behavior, social media plugins to enhance connectivity, or SEO tools that optimize content, each plays a crucial role in elevating the website’s capacity.
This strategic integration empowers both backend efficiencies and frontend experiences.
Content Strategy and Optimization
Content Development
Creating engaging and on-brand copy
Words are architects. Every sentence crafted is a beam in the digital infrastructure.
The challenge?
Ensuring these beams resonate with on-brand messages that don’t just communicate but captivate.
Effective copy hinges on understanding brand voice intricately and letting that voice sing through the clutter of the digital world.
Strategies for effective content placement and layout
Design doesn’t overpower content; it sets the stage for it. Effective placement is tactical.
It’s about leading the visitor’s eyes in a choreographed dance across the screen, from compelling headers to calls to action that feel as natural as the next breath.
Here, every element from navigational ease to the visual hierarchy plays a pivotal role.
Visual content creation and its impact on user engagement
In a megapixel world, standout visual content is like a magnet.
Be it infographics that distill complex data, videos that tell a compelling story, or images that break through the monotonous text, each piece should be more than just decoration.
They should amplify the message, engaging emotions and intellect alike.
Search Engine Optimization (SEO)
Keyword research and application
It all begins with words visitors type into a search box. Keyword research is digging deep into this linguistics treasure trove, uncovering phrases that potential visitors use.
It’s then about weaving these keywords seamlessly into content, headers, and meta tags, making the site not just visible but valuable.
Meta descriptions, titles, and header optimization
Think of meta descriptions and titles as the invite to a grand event — they must be irresistible.
Optimizing these SEO entities means crafting snippets that promise value and deliver on that promise. It’s about catching the eye of both algorithms and humans, a balancing act between appealing and informing.
Importance of a dynamic XML sitemap
The sitemap is the silent conductor of search engines, directing them through pages and posts with the precision of a maestro.
A well-maintained XML sitemap ensures no page is left unindexed, no update unnoticed.
It’s dynamic, adapting to new pages and linking structures, ensuring the website design checklist is not just a plan but a well-oiled digital ecosystem.
Testing and Quality Assurance
Functional Testing
Ensuring forms and links function as expected
Imagine a realm where every form submission whispers data into the symphony of analytics.
Now, picture links as threads in a vast web, each vital to the structural integrity of the whole.
Testing these isn’t just a task; it’s ensuring that every interaction on the site connects and communicates correctly, effectively weaving a strong, interactive fabric.
Auto-responder setup and validation
When someone reaches out, a swift response isn’t just nice—it’s necessary. Auto-responders are the echoes in the hallways of this digital domain.
Setting them up means crafting messages that resonate rather than echo into voids.
Testing their functionality ensures that each automated reply sends the right message, at the right time, maintaining a continuum of communication.
Cross-browser and device compatibility testing
In a world swirling with devices of diverse capabilities and browsers of different dispositions, compatibility is the chorus that must harmonize across all platforms.
Testing here is about assuring that no matter the medium—the message isn’t just delivered, it’s embraced.
Performance and Security
Page load speed optimization
Speed is a silent ambassador of efficiency. Optimizing load times isn’t about racing clocks, but about respecting the user’s time and attention.
It’s a quest to strip away unnecessary weight, compress what’s cumbersome, and script a smooth journey through digital landscapes.
Security measures including code and content quality testing
The digital world is teeming with threats, each more clever than the last. Fortifying a website isn’t just about setting barriers; it’s about weaving security into the very fabric of the code.
Testing content for vulnerabilities, scanning code for flaws, and patching them promptly ensures a fortress-like stance against potential invasions.
Regular updates and backups to safeguard website data
In the flux of digital evolution, stagnation is akin to regression. Regular updates are pulse checks—a rejuvenation of systems and strategies.
Backups? They are the safety nets, ensuring that even if calamities strike, the core of the digital existence is retrievable, restorable, and resilient.
Pre-launch and Post-launch Strategies
Pre-launch Checks
Final review of design elements and user interface
The final countdown involves more than ticking off days; it’s about ticking off every last detail.
Scrutinizing each pixel, each interaction—ensuring the visual branding isn’t just seen but felt, and that the user interface whispers ease and speaks comfort. It’s the last moment to pivot, to polish, to perfect.
Comprehensive testing across platforms and devices
To launch into a world that’s anything but uniform requires a blend of vigilance and versatility.
Comprehensive testing isn’t just a precaution; it’s the pulse before the plunge. Here, each platform, each device must narrate the same story with the same flair—consistency is key, and adaptability its lock.
Accessibility checks to ensure compliance with standards
Access isn’t an amenity; it’s a necessity.
Performing accessibility checks ensures that everyone, regardless of ability, can navigate, understand, and interact with the website.
It’s about aligning with standards that don’t just ensure compliance but champion inclusivity.
Launch and Maintenance
Monitoring website traffic and user behavior
Post-launch, the real journey begins. Monitoring doesn’t mean merely watching numbers but interpreting stories.
How do users move through the digital space? What stops them, what propels them? This data paints pictures of behavior, sketches of interaction that are critical for sustained relevance.
Ongoing SEO efforts and content updates
The dynamics of digital mean destiny isn’t written; it’s rewritten.
Ongoing SEO isn’t a strategy; it’s a continual recalibration to the rhythms of search engines and the movements of markets. Content isn’t just created; it’s curated, keeping it as fresh as the audience’s expectations and as engaging as their interests.
Regular performance evaluations and necessary adjustments
And so it lives, evolves. Regular performance evaluations dissect elements—each piece of content, each user interaction, scrutinized.
Necessary adjustments aren’t reactions but proactive transformations, ensuring the digital environment grows, grasps, and grapples with the ever-changing tides of technology and taste.
FAQ On Website Design Checklists
What should be included in a basic website design checklist?
A comprehensive checklist covers layout, color scheme, font choices, navigation structure, content quality, and accessibility.
It ensures every element from the page speed to the meta descriptions aligns sharply with both user expectations and SEO best practices.
How often should I update my website design?
Updating your design should align with technological advancements or significant changes in your business strategy.
To maintain relevance and maximize usability, consider a design review every 2-3 years or when you notice a dip in user engagement or conversion rates.
What is the importance of responsive design in my checklist?
Responsiveness ensures your website is accessible and aesthetically pleasing on any device or screen size.
This is vital, as it greatly improves user experience, enhances SEO rankings, and adapts to the user’s device, which has become an essential standard in today’s digital landscape.
How can I ensure my website is user-friendly?
Focus on simple navigation, fast load times, and accessible content. Implement regular user experience testing, including feedback loops from actual users.
Ensure that interactive elements like contact forms and CTA buttons are functioning smoothly to foster enhanced interaction.
What role does SEO play in website design?
SEO is central to design choices. It integrates keywords strategically, optimizes images, ensures fast loading times, and crafts an SEO-friendly URL structure. Proper SEO implementation helps your website rank better and become more visible to your target audience.
How do I check compatibility across different browsers and devices?
Leverage cross-browser testing tools to simulate how your website displays on various platforms. This testing should cover not just current major browsers but also older versions to ensure all potential users have a consistent experience.
What are the best practices for website security in design?
Start with HTTPS, employ strong, regularly updated security plugins, and opt for secure hosting services. Regularly scanning your site for vulnerabilities and educating your team on security best practices are also crucial steps in safeguarding your website data.
How does visual branding impact website design?
Visual branding conveys your identity and values. Consistent use of colors, logos, and typography helps build recognition and trust with users. It’s essential to align these elements with your overall branding strategy to maintain consistency across all user touchpoints.
What metrics should I track to measure the success of my website design?
Key performance indicators include bounce rate, load time, traffic sources, and conversion rates. These metrics provide insights into user behavior and design efficacy. Regular analysis helps you tweak and optimize the design for better performance.
Can you recommend tools for creating a prototype of my website design?
Tools like Adobe XD, Sketch, and Figma offer robust functionalities for designing and prototyping websites. They allow for collaborative work, giving both designers and stakeholders a clear preview of the end product before it goes live.
Conclusion
Concluding, the journey through the website design checklist is about much more than ticking off items.
It’s a deep dive into maximizing functionality, enhancing aesthetic appeal, and securing optimal performance.
Every element from responsive design to security measures, visual branding to SEO enhancement, plays a crucial role in sculpting a successful digital presence.
Remember:
- Visual Consistency: Strong, recognizable branding woven throughout the user interface.
- Technical Integrity: Robust backend structures supporting swift, secure user experiences.
- Engagement Optimization: Content and design tailored to captivate and retain viewer attention.
Navigating these waters successfully doesn’t just enhance user satisfaction; it significantly boosts the overall site efficacy, turning casual browsers into loyal customers. The impact of a meticulously crafted website is profound, echoing across every aspect of digital interaction.