WordPress Failed to Write File to Disk: How to Fix This
May 9, 2024
The Ultimate Website Design Checklist For Designers
May 10, 2024Ever wonder why some websites look more professional than others? One subtle but impactful detail is the favicon—the tiny icon that appears in your browser tab, representing the site.
For WordPress users, adding a favicon is a must for branding and a polished online presence. A website without a favicon can appear incomplete. It's a small but significant part of your site's identity.
This guide will show you exactly how to add a WordPress favicon to your website, enhancing both user experience and visual identity. By the end, you'll know how to navigate through the WordPress dashboard, upload your custom favicon, and ensure it's optimized for all devices and browsers.
We'll cover:
- The importance of a favicon in website branding
- Step-by-step instructions for adding a favicon using WordPress settings
- Tips for creating a custom icon and avoiding common pitfalls
Let's dive into the details and make your website stand out with a professional touch.
What is a WordPress favicon?
A WordPress favicon, or "favorites icon," is a small icon that represents a website, typically displayed in the browser tab, bookmarks, and address bar. It enhances brand recognition and site professionalism. In WordPress, favicons can be added through the Customizer under "Site Identity."
Why bother to add a favicon to your site?
The importance of the favicon is the image of your site. This little icon will reflect your message and site identity. And users also find it easier to navigate between tabs and get to the website they left there. We’ll get into that.
Make your uniqueness shine
A favicon is the perfect way to make your site stand out. It will be recognized in many web browsers, and help users to know which one is your site. In a sea of open tabs, you can be sure your site gets identified immediately. In this matter, for your B2B SaaS company, a well-designed favicon will help to stand out and become instantly recognizable among users in their crowded browser tabs.
Keep a professional look
Since a favicon is such a great help for users to identify your site, having an identifiable favicon is crucial. It defines the identity of your business and stands out from competition.
A more pleasant mobile adventure
This is one of the most important aspects nowadays: a great mobile experience. User’s will be able to add your website to their mobile screen directly, and that’s always a plus.
Why favicons are so important
The favicon is as much important as your company’s logo. It’s part of your branding. When your site doesn’t have one, it’s much easier for people to question its credibility. The reason for that is we are used to seeing them.
A website that has a favicon sends out an image message and makes it more pleasant for the user. When a person wants to find your site among others, spotting your site icon is enough, instead of reading all the text.
Give it a name and save it
Back in the old days, adding a favicon would require you to name all files “favicon.ico”. Then you would place them directly on your root directory. Well, not anymore.
The advances to WordPress now allow you to name your file however you wish, save it in different formats, and save it anywhere you want on your website.
A cool tip: If you usually work with WordPress Customizer to create your site icon, you will have multiple images that can be stored on the media folder.
And how do you build your favicon?
Don’t forget your branding. Your logo should be the perfect site icon. Its size should be at least 512 pixels, all sides equal. Since it represents a square, WordPress will also let you crop a larger image, even if it’s a rectangle.
File format for your favicon
In the beginning, favicon files would always be in the ICO format. The biggest advantage of this format is its support, and the capacity to store many versions of the image.
With the advancements in technology, all the modern file formats such as JPG, GIF, PNG, and SVG are now supported by today’s browsers. The most elected format is PNG: great support, easy to develop, and great for transparency.
Choose your software to create a favicon
You have many options to create your first site icon. Software like Photoshop and GIMP (free!) are great image editors if you want to create a favicon. There’s also an online service to create favicons: The Favicon Generator or Iconizer for example. But there are other favicon generators as well.
To keep your job as simple as possible, you can use the last one to upload an already existing site logo in another format. After uploading, the site will then offer favicons in all sizes and formats. You just have to choose your favorite and add it to your website. And you're done. You just managed to create a favicon.
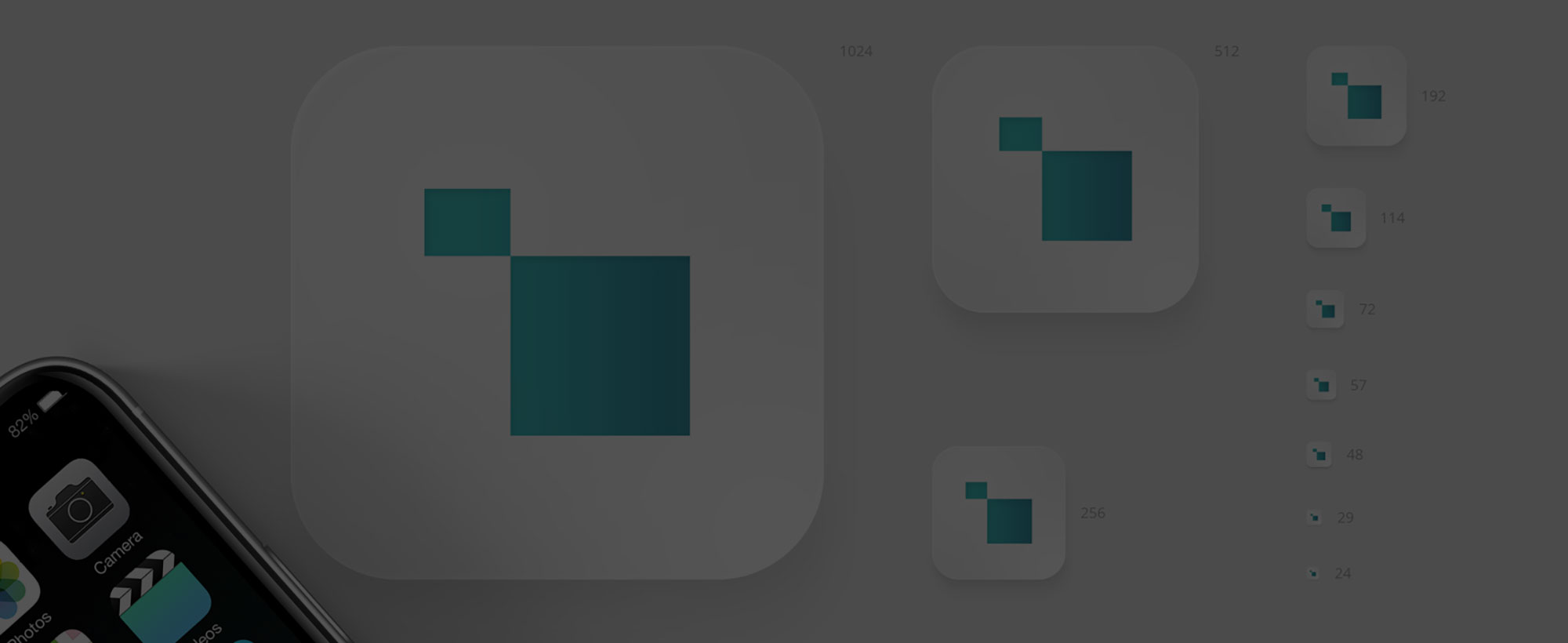
Size matters
To always display your favicon properly, your WordPress site will need a set of image sizes ready to use and adapt to any case. Luckily, WordPress automatically generates the 4 sizes that are most common. Whenever you add a favicon to your WordPress customizer, you won’t have to stress about it.
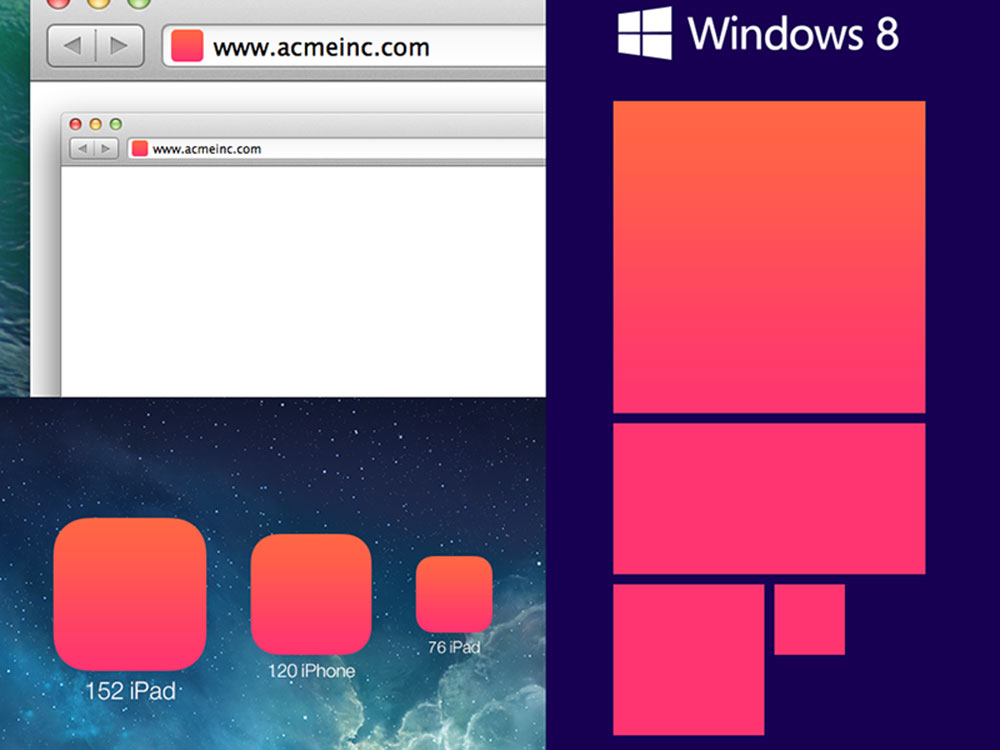
Never forget that the image you are uploading has to be at least 512 x 512. WordPress will then create all the other 4 formats from the original one. These are their features:
- Favicon size 32x32px
- App icon for iOS size 180x180px
- Android and Chrome app icon size 192x192px
- Medium size tile for Windows 270x270px
Action: Adding your favicon in WordPress
You have a lot of options for adding a favicon in WordPress. Here’s a brief explanation of each one of them:
Make the customizer your best friend
Available since WordPress 4.3, the customizer is the most helpful tool to add a favicon. If you have it activated in your theme you just have to go to Appearance > Customize in the backend. Once you get there, click on Site Identity.
This is the section that allows you change your site title, its description, and everything else that has to do with your site’s identity. That includes the favicon. Click on the Select File button and upload the chosen site icon file to change your favicon.
Don’t worry if the size is too big: WordPress lets you crop the image to the correct size. If the size is already perfect, just save it. Now you’ll be able to see your favicon alive. Go ahead, save it and publish it!
Favicons for older WordPress (4.2 or below) via Code
You can upload your favicon file to your site’s root directory through FTP. Once you do that, you’ll be able to paste the code directly into your header.php file.
<link rel="icon" href="https://www.muffingroup.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.muffingroup.com/favicon.png" type="image/x-icon" />
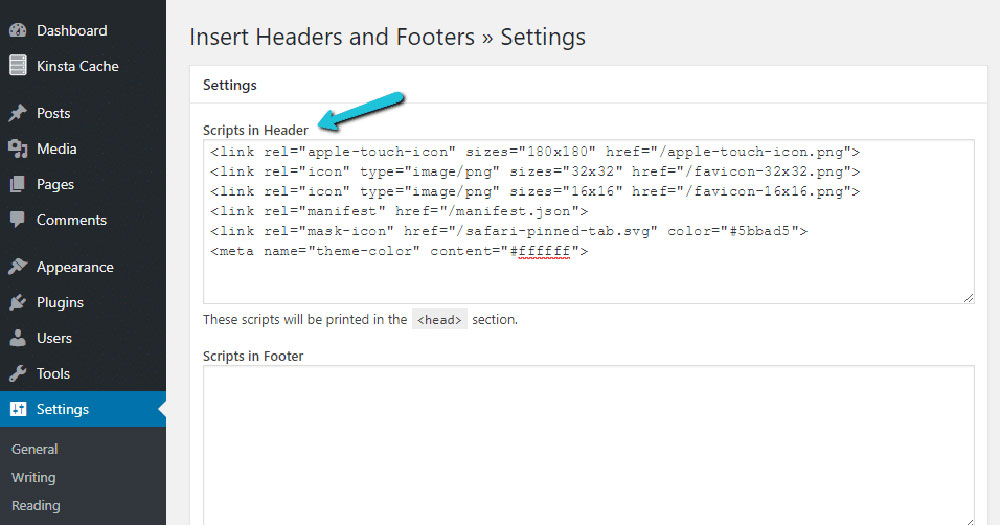
You just have to replace muffingroup.com with the URL to your site and you should be ready. In case you don’t find your header.pho file, or if your theme doesn’t have one, try using this plugin we have for you. First install and turn on the plugin “Insert Headers and Footers”. After you activate it, you should go to Settings > Insert Headers and Footers, so you can paste the code you found before in the header section. Save it and it’s done!
Discover your theme’s options
If you don’t find a way to change your favicon image through the Customizer, maybe it’s hidden in your theme’s settings. Each theme has a big set of options, allowing you to customize beyond the standard. In order to know if your theme permits you to add your WordPress favicon or not is to check its options.
Adding a site icon using a plugin
- Very Simple Favicon Manager
- Favicon by RealFaviconGenerator
- All In One Favicon
- Heroic Favicon Generator
These plugins support ICO, PNG, GIF files, and Apple Touch Icons. You will aso have the possibility to set different paths for site icons on the frontend and backend.
To do this, you just need to paste the existing favicon paths in the WordPress media library. Or you can use the buttons and upload your files, and then the plugin automatically defines their paths. After everything is set, be sure you save everything!
Although it’s just a tiny image, a site icon is actually part of your site identity and makes it stand out. It’s the kind of little detail that makes your website more professional. If you use a favicon that stands out, you will be recognized among others.
With this article about adding a favicon to WordPress you have also learned why favicons are good for your website. Now you know how to create them with four different ways to add them to your WordPress website
We can thank the most recent improvements of the WordPress platform that make this process so much easier. If you don't have a site icon feature, you can still use a plugin or you can add create your favicon and add it manually.
FAQs about the WordPress favicon
How do I upload a favicon in WordPress?
To upload a favicon, go to the WordPress dashboard. Navigate to Appearance > Customize > Site Identity. Here, you'll find the option to upload your favicon, also known as a site icon. Simply upload your custom image, and WordPress will handle the rest.
What size should my favicon be?
Your favicon should ideally be a square image, 512x512 pixels. This ensures it looks sharp across all devices and browsers. When you upload it in the WordPress dashboard, WordPress will resize it appropriately for different uses, such as browser tabs and bookmarks.
Can I use a plugin to add a favicon?
Yes, you can. Plugins like Favicon by RealFaviconGenerator or All in One Favicon simplify the process. Install the plugin from the Plugins section, activate it, and follow the steps to upload and configure your favicon.
Why isn't my favicon showing up?
If your favicon isn’t showing up, clear your browser cache and reload the page. Ensure you’ve uploaded the image in the correct format and size. Sometimes, it can take a few minutes for changes to propagate across all browsers.
How can I create a custom favicon?
Creating a custom favicon can be done using graphic design tools like Adobe Photoshop or Canva. Design your icon, ensuring it’s clear and recognizable at small sizes. Save it as a PNG or ICO file, then upload it to your WordPress site.
Do I need to add any code to my site?
No coding is necessary if you use the WordPress Customizer or a plugin. WordPress automatically adds the necessary code to the HTML head section of your site when you upload your favicon through the Site Identity settings.
What image formats are supported for favicons?
Favicons can be in PNG, ICO, or SVG format. PNG is commonly used due to its support for transparency and wide compatibility. When you upload the image in the WordPress dashboard, WordPress will convert it to the appropriate formats for various uses.
Can I change my favicon later?
Absolutely. To change your favicon, go back to the Site Identity section in the WordPress Customizer and upload a new image. Your website will update with the new favicon once you publish the changes.
Is there a recommended tool for generating favicons?
Yes, tools like RealFaviconGenerator and favicon.io are excellent for creating favicons. They ensure your favicon looks great across all devices and browsers. You can upload your custom design or create one directly on these platforms.
Will changing my favicon affect my SEO?
While changing your favicon won't directly impact your SEO rankings, it does affect your site’s branding and user experience. A well-designed favicon can make your site more recognizable and professional, indirectly supporting your SEO efforts through improved user engagement and brand perception.
Conclusion
Mastering how to add a WordPress favicon to your website is a small yet crucial step in refining your site's visual identity and enhancing its overall branding. This tiny icon, whether it’s your logo or a custom design, plays a significant role in making your website easily recognizable in browser tabs, bookmarks, and history lists.
We’ve covered the essentials—uploading your favicon through the WordPress dashboard, choosing the right size, and even using plugins for a smoother process. Creating a custom favicon that stands out involves understanding the importance of image optimization and selecting the right formats like PNG or ICO. Remember, even minor details like these contribute to your site’s professionalism and user experience.
Incorporating a well-designed favicon not only elevates your site's aesthetics but also subtly reinforces your brand every time someone visits. Keep your site identity sharp and your branding consistent by ensuring your favicon is in place and looking its best. Your website is now ready to make a lasting impression.
If you enjoyed reading this article on WordPress favicon, you should check out this one about how to make fewer http requests.
We also wrote about a few related subjects like
how to change fonts in WordPress,
how to reset WordPress,
how to remove proudly powered by WordPress,
how to use the WordPress do_shortcode,
how to duplicate a page in WordPress and
how to get a WordPress mega menu.