
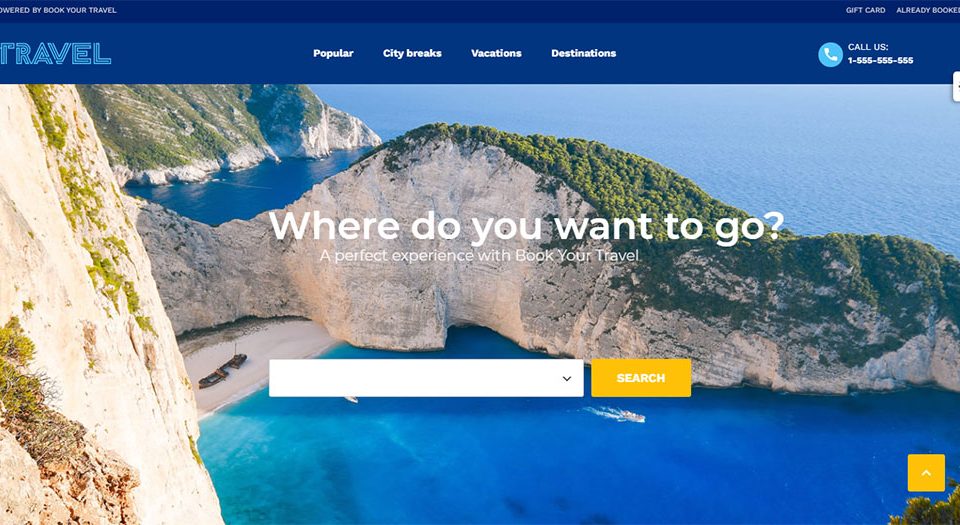
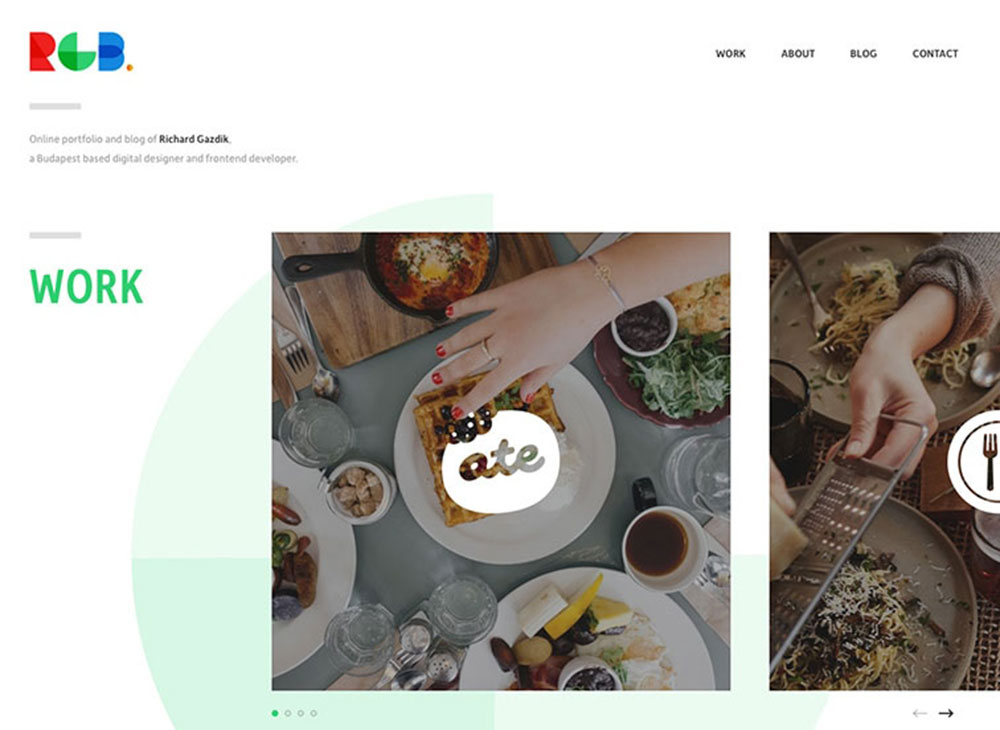
A showcase of great blog design examples to inspire you
July 12, 2024
bbPress vs BuddyPress: Which one should you opt for?
July 15, 2024Changing fonts in WordPress can dramatically enhance your site's aesthetics and improve user experience. Whether using Google Fonts integration or tweaks through the Gutenberg Editor, understanding how to customize typography is essential for a standout website. In this article, you'll discover precise steps and tools—such as the Easy Google Fonts Plugin and CSS adjustments via the style.css file—allowing you to modify font sizes, styles, and colors effortlessly.
I will guide you through customizing theme typography, integrating custom fonts, and ensuring responsive design across all devices. The focus includes leveraging WordPress font plugins and performing customizations with WPBakery or Elementor, solidifying your ability to fine-tune any website’s design.
By the end of this article, you'll be equipped to change fonts in WordPress confidently, embedding style and professionalism into every page.
Why is your font choice relevant?

Many people believe that typefaces don’t make much of a difference when it comes to delivering a message. As long as it is readable, why should you bother with changing fonts? In fact, fonts carry much greater meaning than you would believe. Each font comes with a certain level of readability and its own unique connotations, so you must make sure your chosen font has features that make it appropriate for the theme of your website or the message you want to convey.
Fonts can also help you to guide visitors to read the content in a certain order. The viewer’s eyes always follow a path that the website’s layout dictates, based on visual elements. Arranging the text in a certain way and using specific fonts can change the way a visitor perceives the entire composition.In short, fonts represent a significant aspect of a website’s design, making the difference between a trustworthy one and a less professional one. This is why you should focus on learning how to change fonts in WordPress.
What types of WordPress fonts can you use?
Fonts come in five main types, and WordPress fonts are no exception. The typefaces you can choose from are:
- Sans Geometric. Geometric fonts don’t feature a lot of elements. They are minimalistic and mostly made of geometric shapes. The strokes always have the same width. Two of the most popular examples of Sans Geometric fonts are Helvetica and Gotham.
- Sans Humanist. These fonts are just as simple and structured as Sans Geometric ones. Even so, they have curlier details that resemble handwriting. Compared to geometric fonts, the strokes in humanist fonts vary in width. Common examples of humanist fonts include Verdana or Myriad.
- Old Style. If you are familiar with those typefaces that were common in medieval times, you already know how old style fonts look like. They have consistent kerning and zero variation between lines. A good example would be Garamond.
- Transitional.Step away from old style fonts and focus on transitional ones. Also known as modern fonts, transitional fonts were born soon after people got tired of old style fonts. These are sharper, more geometrical and their most differentiating feature is that both thick and thin strokes are used. Times New Roman or Baskerville are transitional fonts.
- Serif Slab. Slab fonts are a combination of all the types mentioned here. They are based on different strokes, but they are quite bulky in structure. Archer is a great example of this category.
How can you change them?
Now that you know some things about different font types, it’s time to learn how to change fonts in WordPress. Most fonts on a WordPress site are the ones that your theme provider set beforehand. Luckily, each theme that is compatible with the latest WordPress versions has a feature called the Customizer. By using this option, you can customize certain settings of the theme, including fonts.
Here, you can decide how parts of your content are presented. The Customizer allows you to set the size of the text for paragraphs, titles (H1), subtitles (H2), and so on. In some situations, simply changing the dimension of the text will do the job. In other cases, changing the typeface is the only way to make the text stand out.
The editor will help you with changing structural details for all themes, but only certain WordPress themes offer highly customizable font options that let you change the font type anywhere on your site. If you aren't using such a theme, there are options other than the Customizer for changing your fonts, which we'll cover below.
Using a plugin for WordPress fonts
If you’re not that good with technology and you don’t want to dive into the world of coding just to change fonts in WordPress, you will definitely want to use a plugin. There are plenty of WordPress fonts plugins that will do the job for you. You can adjust the settings and change font styles entirely, with just a few clicks. Take a look at this list and choose the WordPress font plugin that works best for your needs.
Easy Google Fonts
This is one of the simplest WordPress fonts plugins you can use. All the fonts included in this plugin are free. You can choose between more than 650 fonts, very diverse in style. You can change the typeface and alter settings such as the dimension of the paragraph and heading text. You can change the color attribute as well.
WordPress Font Plugin
This WordPress Font Plugin will make your job easier. After installing it to your WordPress site, you can rest assured that your font settings stick around even when you are changing the theme. You can change both the style of the font and make adjustments regarding size or color. By using WordPress Font Plugin, you can change fonts for all aspects of your site, not only for content.
Use Any Font
Use Any Font is a simple WordPress fonts plugin that enables you to use custom fonts besides the ones that are already included in it. You can upload a font of your choice and the plugin turns it into a web-friendly typeface.
WP Google Fonts
If you're in love with Google's free collection of fonts, WP Google Fonts is the plugin for you. It directly changes the code without needing your intervention, and you can also assign fonts to specific elements of the site, instead of applying the changes to all the content present on it.
TinyMCE advanced
MW Font Changer is a good choice if you need to use fonts for Persian Arabic or Latin languages. The plugin offers character-friendly fonts for over 30 languages.
Using CSS code
If you are experienced with coding, you can use CSS instead of a plugin. Remember to save a copy of the theme’s files before starting to make changes so that you are able to revert to a previous version if anything goes wrong.
Here’s how to change fonts in WordPress by using CSS code:
- Navigate to the style.css file in your WordPress Editor or the CSS section of your theme Customizer
- Use the following code with the recommended font dimensions based on what you are planning to change:
For the whole text:
body {<br />font-size: 1.25rem;<br />}
For paragraphs:
p {<br />font-size: 20px;<br />}
For headings:
h2, h3, h4 {<br />font-size: 1.5em;<br />}<br />
For sidebar elements:
.sidebar li {<br />font-size: 16px;<br />}<br />
For footer elements:
.footer {<br />font-size: 110%;<br />}<br />
You can change the fonts:
For the entire website
If you want to change the font globally for all content published on your website, you will have to navigate to the ThemeEditor under Appearance and then locate the theme’s style sheet. The CSS style sheet needs to be edited by adding this line of code at the top:
* {font-family:”Name of font”;}
For specific bits of the text
To edit just parts of the text published on your website or specific areas of your theme, you will have to find a specific tag, class, or div of your site. Each theme is different, so these CSS category names will be different for every user. Generally, after finding the category element, you will add some lines of code similar to:
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;<br />font-size: 1em;<br />padding:0;<br />margin:0; }
The most common CSS categories are post, entry, and post-entry.
FAQ on changing fonts in WordPress
How do I change fonts in WordPress?
To change fonts in WordPress, head over to Appearance > Customize in your dashboard. You'll find options under Typography or Additional CSS. You can use plugins like Easy Google Fonts for more choices. Customizing the style.css file in your theme also works.
Can I add custom fonts to my WordPress site?
Yes, adding custom fonts to a WordPress site is possible. Use plugins like Custom Fonts or upload fonts manually to your server. You’ll adjust your style.css file to integrate the new fonts, ensuring they appear throughout your site.
How do I change font size and color in WordPress?
Changing font size and color can be done via Appearance > Customize or by using a page builder like Elementor. Alternatively, you can add custom CSS in the Additional CSS section to specify sizes and colors directly in your style.css file.
What are the best plugins for changing fonts in WordPress?
Some top plugins include Easy Google Fonts, YellowPencil, and FontPress. These plugins offer user-friendly interfaces and integrate seamlessly with the WordPress Customizer, allowing you to make typography changes without altering your theme’s core files.
How do I use Google Fonts in WordPress?
Integrating Google Fonts in WordPress is straightforward. Use the Easy Google Fonts plugin or enqueue Google Fonts manually in your theme’s functions.php file. Copy the font link from Google Fonts and add the necessary CSS to your style.css file.
Can I change fonts using WordPress page builders like Elementor or WPBakery?
Yes, both Elementor and WPBakery offer built-in options for customizing fonts. In Elementor, navigate to the Typography settings under Style tab. For WPBakery, go to Design Options or use Custom CSS to specify your desired fonts and styles.
How do I change fonts within a specific WordPress theme?
Access the theme settings via Appearance > Customize. Most themes provide a Typography section. If not, use Custom CSS or a child theme to change fonts in the style.css file. Astra Theme and OceanWP offer extensive typography customization options.
Is it possible to change fonts globally across my entire WordPress site?
To change fonts globally, modify the CSS in the style.css file or use a plugin like Easy Google Fonts. Implementing changes globally ensures uniformity across all pages and posts. Customizations can also be done via the theme’s Customizer if supported.
How do I change fonts on a specific page in WordPress?
For page-specific changes, use custom CSS within the Additional CSS section or the page’s settings. Plugins like Elementor and WPBakery allow per-page typography customization. Inline CSS can also be used if changes are limited to specific elements.
Do changing fonts affect website performance?
Yes, changing fonts can impact performance. Using multiple web fonts can slow down loading times. Optimize by selecting only necessary weights and styles. Tools like Google Fonts offer options for performance-friendly font integration. Always test page speed after making changes.
Conclusion
Understanding how to change fonts in WordPress opens up a world of customization for your website. From using Easy Google Fonts or integrating fonts through custom CSS in your style.css file, the methods are diverse. With the power of tools like Elementor, WPBakery, and the WordPress Customizer, you have the flexibility to adjust typography site-wide or on specific pages.
Remember, adding custom fonts can significantly impact your site's aesthetics but requires careful consideration to maintain performance. Utilize plugins, leverage Google Fonts, and ensure your design remains responsive.
By following the guidelines on customizing theme typography, incorporating custom fonts, and making adjustments for size and color, you can craft a uniquely styled WordPress site. Mastering these techniques not only enhances visual appeal but also aligns with best practices for web design and user experience.
If you enjoyed reading this article on how to change fonts in WordPress, you should check out this one about how to make fewer http requests.
We also wrote about a few related subjects like how to reset WordPress, how to remove proudly powered by WordPress, how to use the WordPress do_shortcode, WordPress favicon, how to duplicate a page in WordPress and how to get a WordPress mega menu.