Websites With Great Call To Action Buttons
January 23, 2025
Form Design Examples That Boost Website UX
January 30, 2025Bad websites are everywhere. They frustrate users and hurt businesses. Have you ever tried to navigate a site only to be overwhelmed by poor UX, confusing layout, or slow loading speed? Let's explore examples of websites with bad design to understand common mistakes.
From outdated aesthetics to clunky navigation structure, these sites show what not to do. As we dive into each example, I'll highlight issues like slow site speed and poor usability, which directly impact user experience.
You'll see firsthand how poor UI design and lack of responsiveness can ruin a user's journey.
By identifying these problems, you'll learn how to avoid them in your own projects. Get ready to uncover the pitfalls of bad web design and ensure your site never makes these mistakes.
Examples Of Websites With Bad Design
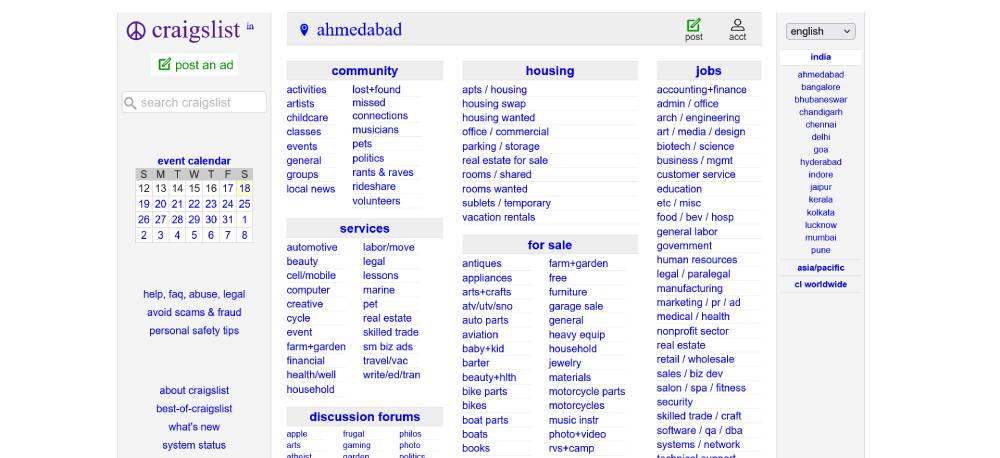
Craigslist
Despite being a significant player in online classifieds, Craigslist's design feels perpetually stuck in the late 90s. The website’s layout is unimaginative and cluttered, lacking visual appeal and coherent navigation. Its basic, text-heavy interface might have nostalgic charm for some, but overall, it fails to meet modern design standards.
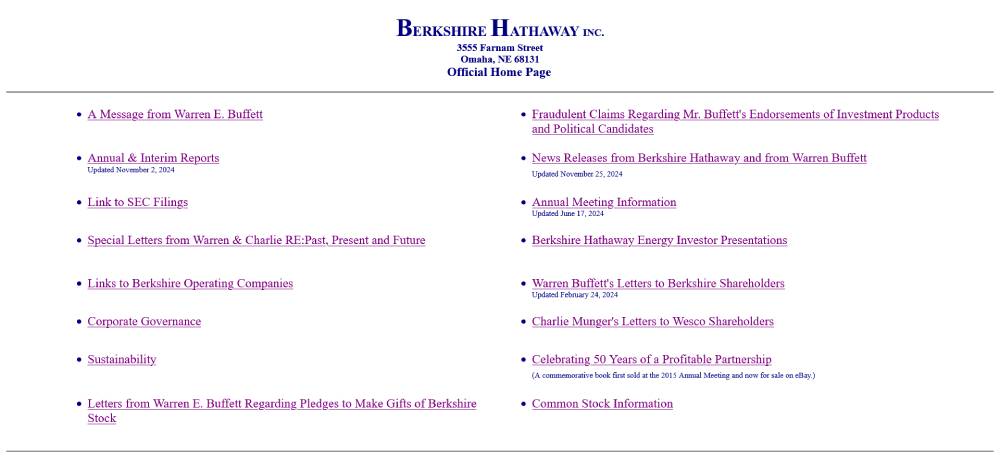
Berkshire Hathaway
The website for Berkshire Hathaway is unremarkably simple with a design that feels like a placeholder. It lacks creative elements and engaging visuals, resembling more of a plain directory filled with several hyperlinks. While it performs better on mobile, the desktop experience leaves much to be desired.
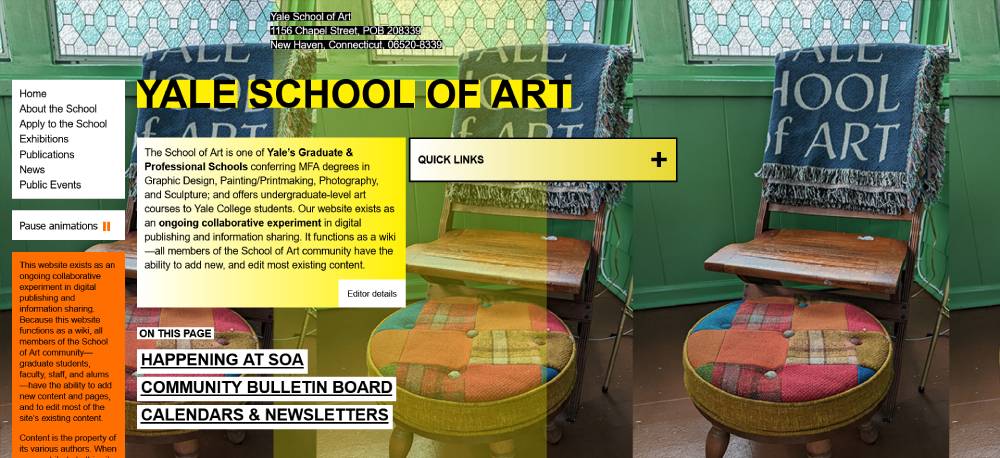
Yale University School of Art
Yale University's School of Art website is an outdated jumble of mismatched colors and disorganized content. The bizarre layout, small font, and unattractive backgrounds impede easy navigation, leaving visitors struggling to find relevant information. Even its mobile version delivers a subpar experience.
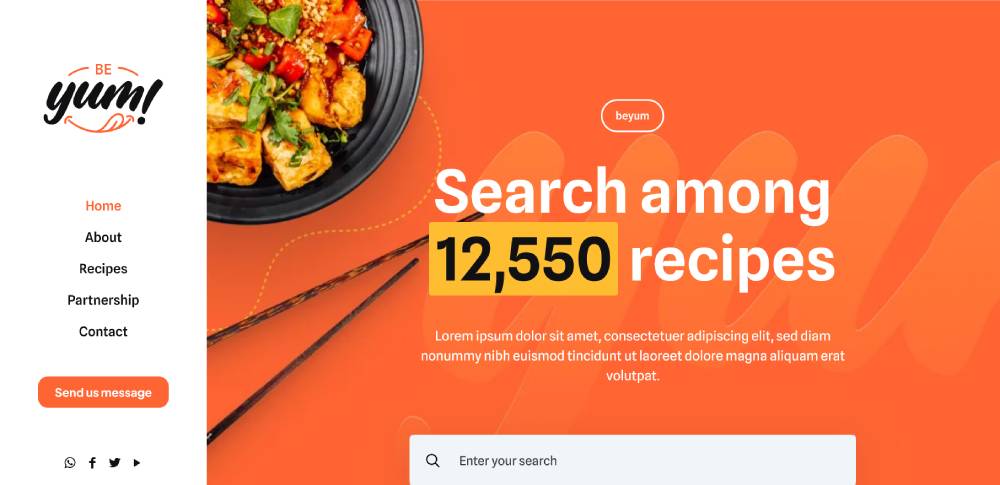
Website with a good design: Be Recipes 3
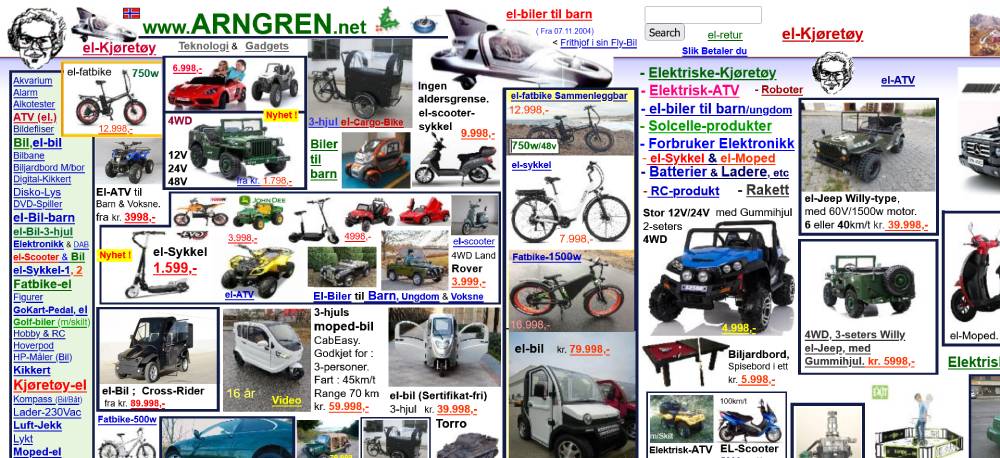
Arngren
Arngren’s website is an egregious example of overly cluttered design. Resembling an old-school yellow page, it bombards visitors with a chaotic collage of images and tiny fonts that don't adapt well to different screen sizes, making browsing an unnecessarily frustrating experience.
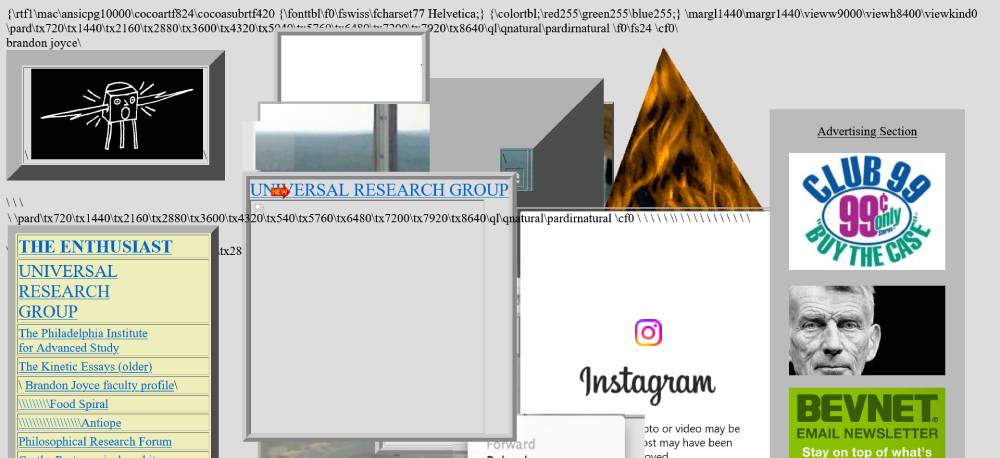
Life Action Revival
Life Action Revival’s website is overwhelmed with content placed haphazardly on top of more content, causing confusion. The choice and placement of elements are poor, with broken code snippets adding to the disorder. Understanding the site's purpose without prior knowledge is nearly impossible.
Penny Juice
Penny Juice’s website falters with an intrusive header and unappealing font and color choices. The overall design is unprofessional, making it difficult to discern the business's nature without prior knowledge. It screams for design overhaul, from the header to the poorly optimized mobile performance.
Suzanne Collins
Suzanne Collins’ author website is surprisingly basic, more reminiscent of a free blog page than a portal for a world-renowned author. With minimal design and call-to-action buttons, it fails to engage visitors or provide an immersive literary experience.
LINGsCARS
LINGsCARS is jarring with its hyper-flashy, chaotic design elements. Detracting from user experience, the website feels like a bad trip rather than a car leasing platform. It’s loud, distracting, and utterly fails to convey professionalism, making navigation a headache.
Website with a good design: Be Clothing Store 2
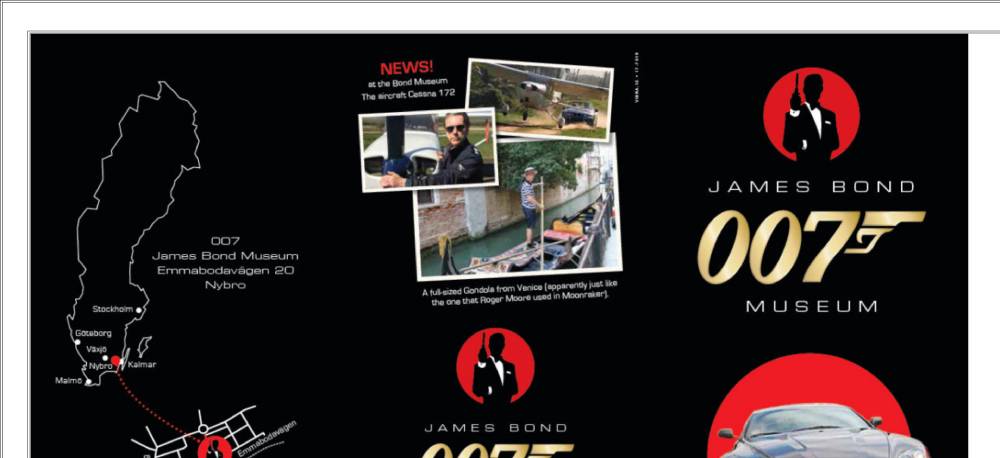
James Bond Museum
The James Bond Museum website is bogged down by poor navigation and a cumbersome single-page format that endlessly scrolls. The disappointing font choices and uneven structure create an unpleasant experience, stripping away the potential excitement associated with James Bond.
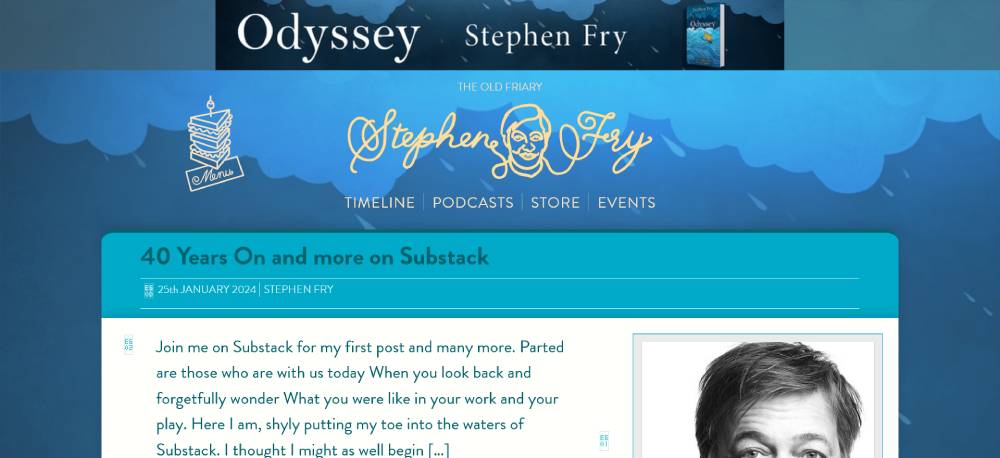
Stephen Fry’s Website
Stephen Fry’s website suffers from a messy, confusing design. The layout lacks a cohesive structure which diminishes user experience significantly, falling short of reflecting the elegance and wit associated with Stephen Fry.
Patimex
Patimex is sparse, showcasing an out-of-place image on the home page and providing minimal content on other pages. Although essential contact details are present, the overall design feels incomplete and lacks compelling elements that could retain visitor interest.
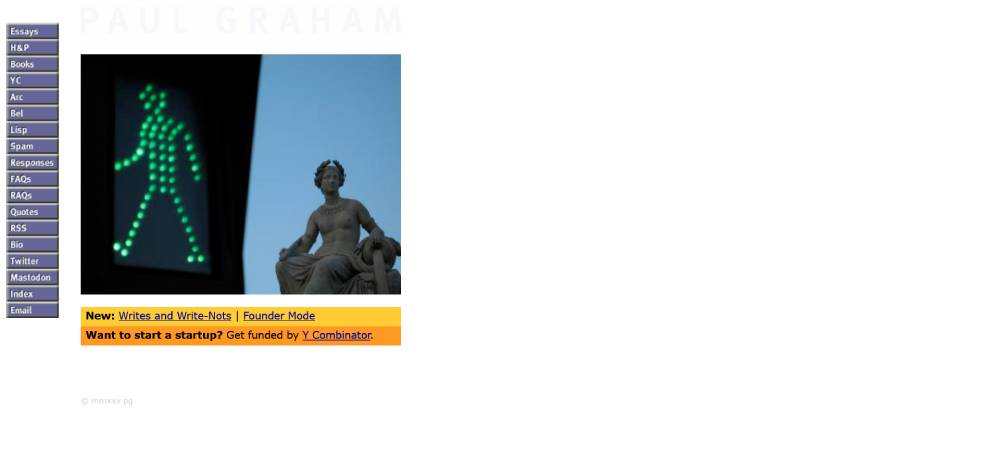
Paul Graham
Paul Graham’s site is hindered by tiny text and an overly condensed menu, making navigation difficult and unpleasant. The design is plain and uninviting, offering little to retain users or entice them to explore further.
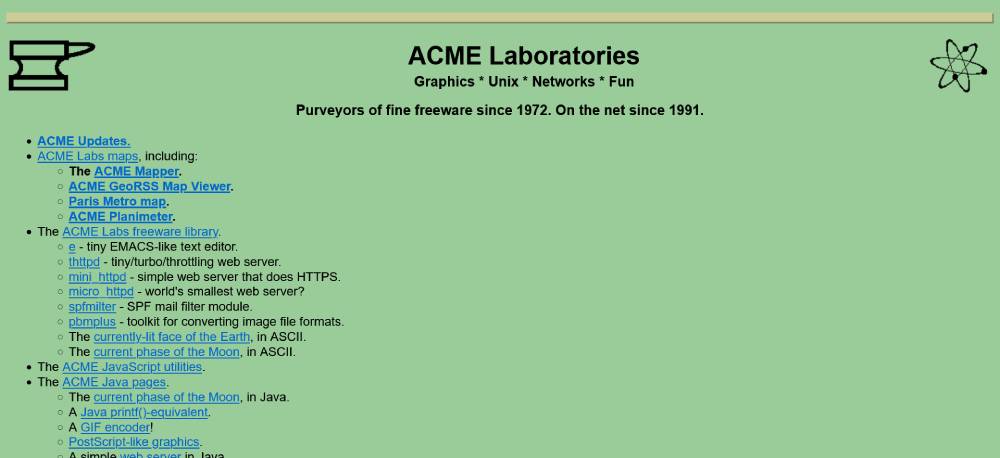
ACME Laboratories
ACME Laboratories’ website is plagued by an outdated design that fails to spark interest. It lacks the creativity required to attract a younger audience and feels like a relic from the early days of the internet.
Website with a good design: Be Marketing 2
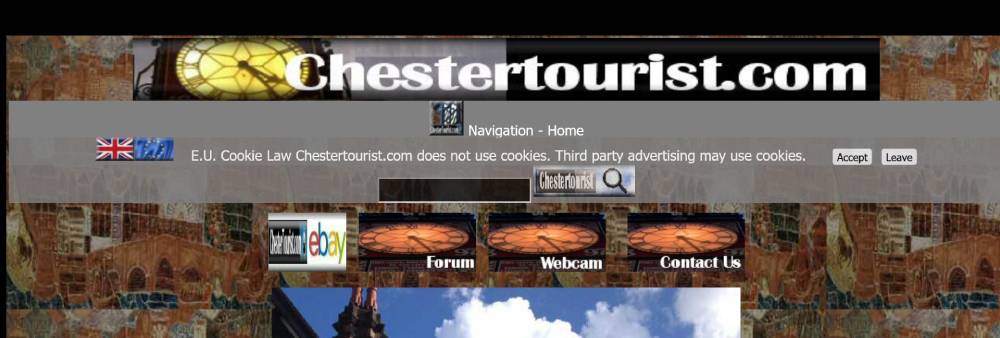
Chester Tourist
The Chester Tourist website suffers from a convoluted background and poor placement of its navigation menu. Combined with low-resolution images and bland text, the design fails to effectively promote the tourist attractions or retain visitor interest.
Donut Jerk
Donut Jerk’s website is cartoonishly chaotic and lacks coherence. While the design might have quirky charm, it is objectively terrible, making navigation challenging and failing to adequately showcase the delicious products on offer.
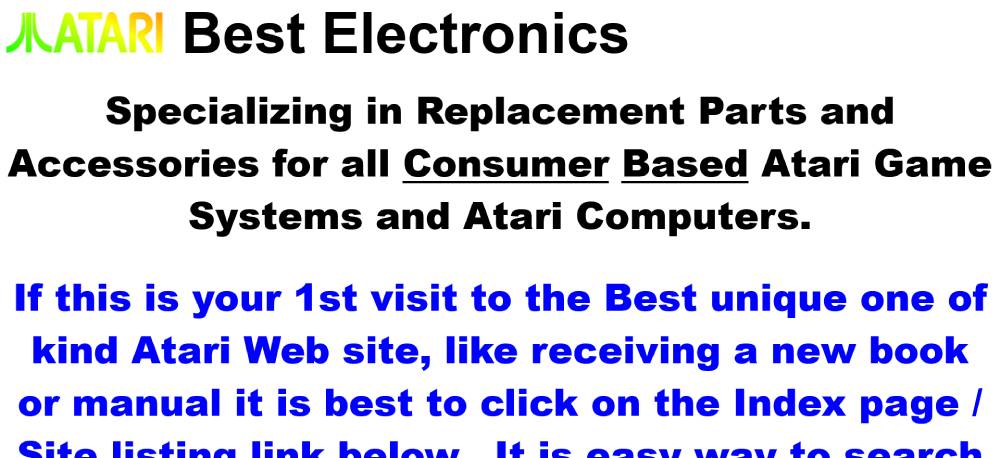
Atari Best Electronics
Atari Best Electronics: This website is essentially a giant wall of text, interspersed with pictures and random hyperlinks. The cluttered layout overwhelms visitors, making finding relevant information laborious and off-putting.
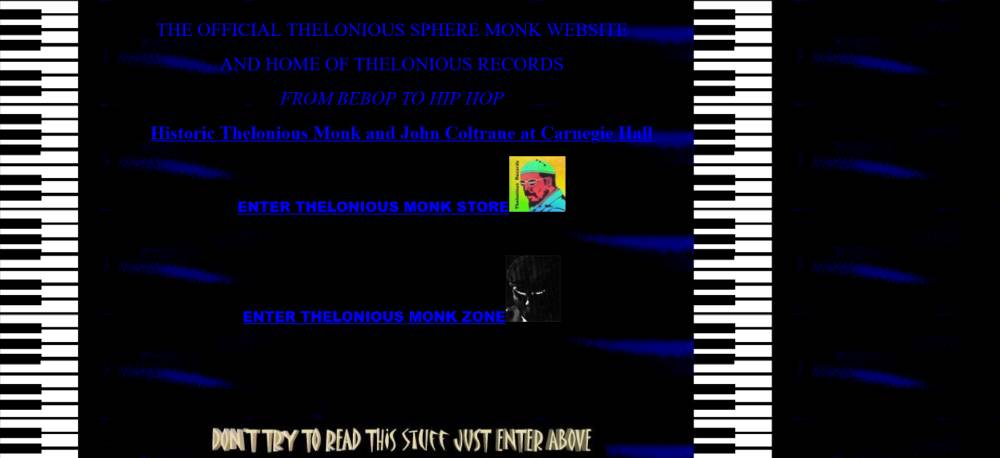
The Monk Zone
The Monk Zone employs busy backgrounds and long walls of text, making the site difficult to read and navigate. The combination of poor visual elements strains the eyes and detracts from user experience, necessitating a thorough redesign.
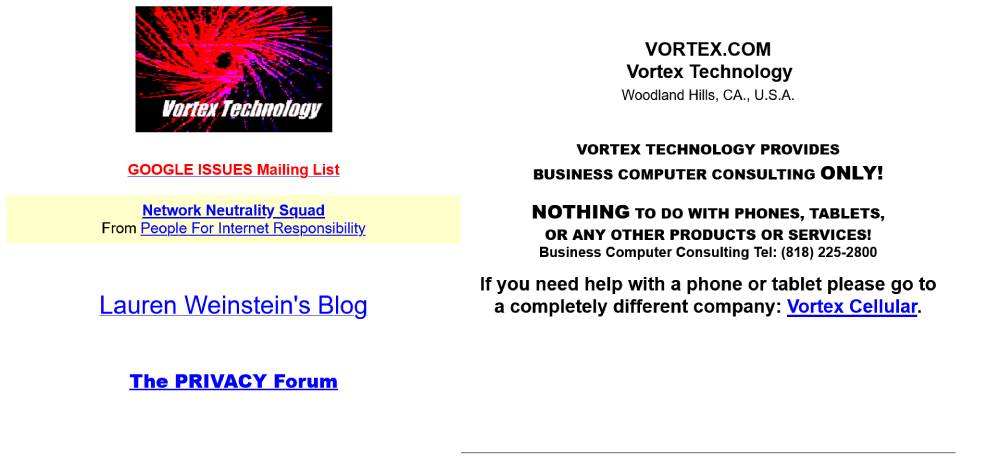
Vortex Technology
Vortex Technology’s logo and design are abysmally poor, resembling an outdated visual from the 80s. The low-quality, infrared-style logo and fundamentally poor font choice make the site unappealing and severely outdated.
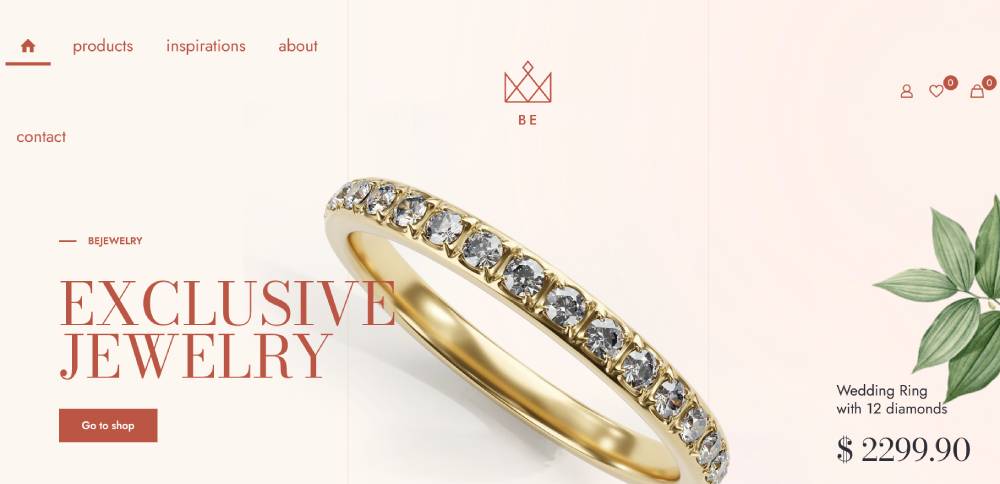
Website with a good design: Be Jeweler 2
Toronto Cupcake
Toronto Cupcake’s website feels like it was hurriedly put together with a pre-packaged template. The fuzzy home page image and vintage feel are uninviting, and its design doesn’t do justice to what should be an engaging and visually appealing bakery site.
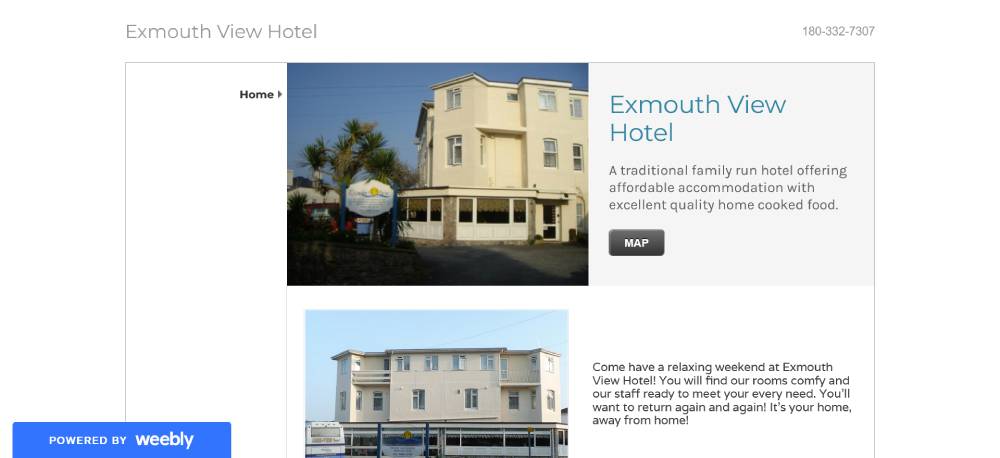
Exmouth View Hotel
The Exmouth View Hotel’s website fails to reflect the appeal of a hospitality service, instead resembling an obscure ad listing. The uninspired layout and lack of engaging visuals do little to attract potential guests or convey a welcoming atmosphere.
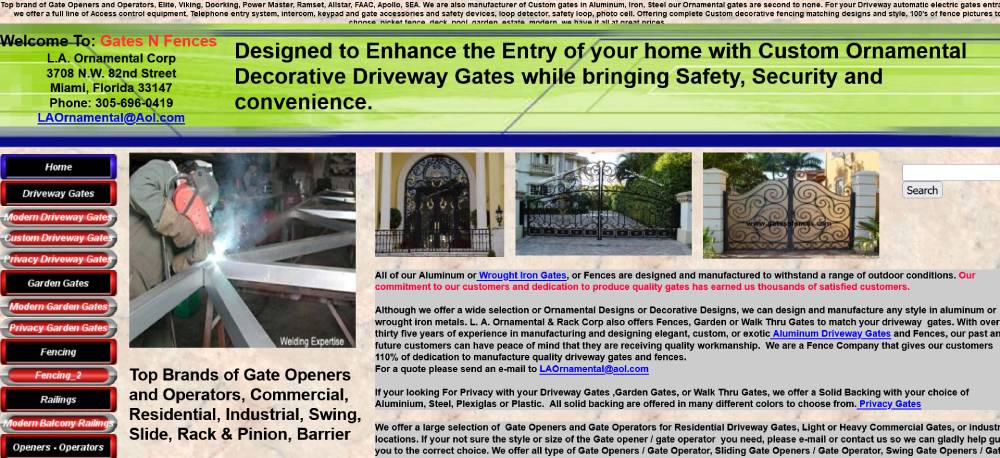
Gates N Fences
Gates N Fences suffers from excessively lengthy navigation menus and overabundant text. The cluttered design makes finding useful information cumbersome, detracting from the site’s usability despite offering valuable services.
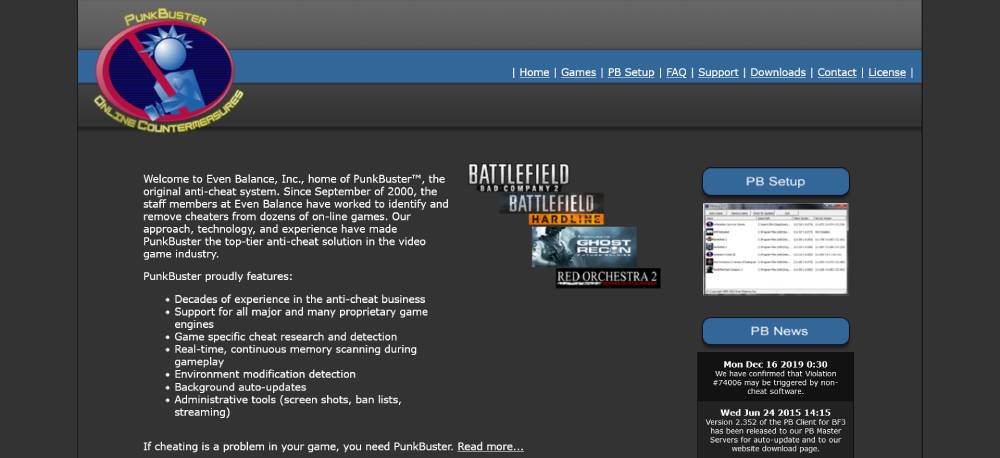
Even Balance
Even Balance’s website is drab and mechanical, with an overwhelming empty gray background. The absence of color and creative elements results in a subdued design that fails to engage visitors or express the brand's personality.
Pacific Northwest X-Ray Inc.
Pacific Northwest X-Ray Inc.'s website is severely outdated, with no “About” information and a background that appears to be designed in a hypnotic trance. The site fails to provide a clear understanding of its offerings, driving potential customers away with its poor user experience.
FAQ on Websites With Bad Design
What makes a website design "bad"?
A bad website design typically involves poor usability, slow loading times, and outdated aesthetics.
Elements like a cluttered layout, confusing navigation structure, and unresponsive design can make the user experience frustrating. Issues in content, such as missing meta descriptions and poorly chosen keywords, also contribute to bad design.
How does a bad design affect user experience?
User experience suffers significantly due to bad design. When a website has poor navigation or a confusing layout, users struggle to find information.
Slow loading speed can lead to high bounce rates. If a site lacks responsive design, mobile users may find it unusable. These issues hinder site performance and user satisfaction.
Can bad website design impact SEO?
Yes, bad design negatively affects SEO. Poorly designed sites often have low-quality content, irrelevant keywords, and inadequate backlink structures.
Meta tags are often missing or misused, and slow site speed impacts ranking. A website that provides a bad user experience will struggle to achieve good search engine rankings.
What are common design mistakes to avoid?
Avoid cluttered design, slow site speed, and poor mobile responsiveness. Make sure your color scheme and typography enhance readability. Every element should serve a purpose.
Avoid hard-to-find navigation and ensure structured data is in place. Addressing these factors enhances user satisfaction and overall website performance.
How do loading times affect a website's usability?
Slow loading times frustrate users and lead to higher bounce rates. Website speed is critical; pages taking more than a few seconds to load can lose visitors.
Optimizing image sizes and streamlining code are effective ways to improve site speed, which in turn enhances usability and ranking.
Why is mobile-friendliness crucial for website design?
Most users browse websites on mobile devices. A non-responsive design leads to a poor user experience, making navigation difficult.
Mobile-friendly designs adapt to various screen sizes, improving usability and SEO. Failing to ensure mobile compatibility can result in lost traffic and poor engagement.
What role does navigation play in website design?
Effective navigation is key to good web design. If users can't easily explore your site, they will leave. Use clear labels and intuitive structures to guide visitors to what they need.
Well-designed navigation improves user experience and helps search engines index your content accurately.
How can color schemes affect user perception?
Color schemes significantly influence user perception. Poor color choice can make text hard to read and harm the overall aesthetics.
A well-thought-out color scheme enhances readability and guides users through the website smoothly. Balanced colors improve user engagement and keep visitors on your site longer.
What examples highlight bad website designs?
Sites with non-responsive layouts, heavy use of pop-ups, and outdated aesthetics are prime examples of bad design. Complex navigation and poor readability are other indicators.
Such sites often suffer from high bounce rates and low engagement, stemming from their user unfriendly features and poor performance.
How can I improve a poorly designed website?
Start by addressing usability issues. Simplify the layout and navigation. Optimize for mobile devices. Improve load times by compressing images and cleaning up code.
Use relevant keywords and meta tags to boost SEO. Make the design visually appealing yet functional. Regularly update content to keep it relevant and ensure good performance.
Conclusion
Reviewing examples of websites with bad design shows what to avoid. Poor UX, confusing navigation, and slow load times are red flags. These flaws not only frustrate users but also harm SEO. Issues with content structure, keywords, and meta tags degrade site performance.
High bounce rates? Unreadable text? These are symptoms of bad web design. Fixing these issues means improving site architecture, refining color schemes, and ensuring mobile-friendliness. It's essential to maintain fast loading speed and user-friendly navigation.
In summary:
- Improve usability – Make navigation intuitive and simplify layout.
- Optimize content – Use relevant keywords and meta descriptions.
- Enhance performance – Ensure fast loading times and mobile responsiveness.
Addressing these points will prevent your site from becoming another cautionary tale. Better design leads to better user engagement, improved SEO, and ultimately, higher conversion rates. Avoid the pitfalls we've discussed to build a site that not only looks good but also performs well.
If you enjoyed reading this article about websites with bad design, you should read these as well: