Courses

Turn Figma Design into a Real Website with Betheme & WordPress
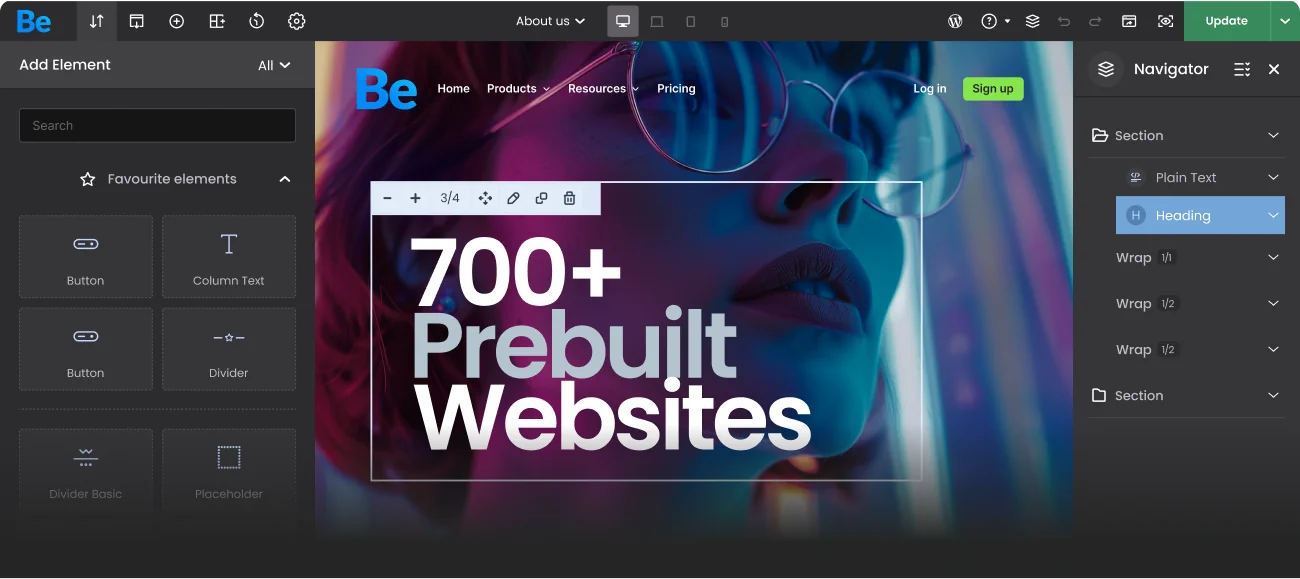
Learn how to turn a static Figma design into a fully responsive, working website using WordPress and BeBuilder. This step-by-step course will guide you through every stage — from layout planning and styling to full site launch, no coding required.
Start learningWho is it for?
- Beginners who want to build websites without coding.
- Designers looking to bring their Figma layouts to life.
- Freelancers and entrepreneurs creating their first WordPress site.
- Anyone curious about using BeBuilder for fast, visual site building.

Our Community
Join GroupVideo tutorials
Master website creation with clear, quick video quides.

BeTheme 28.2: Tabber Tutorial — Build Content Tabs Visually in BeBuilder
04:44

Product List Gallery Slider (Swipe Product Images in the Shop Grid!)
01:54

AJAX Advanced Filtering in Betheme – Live Product Filters for Any Post Type
05:57

Build a Website in UNDER 1 Minute with Betheme + SiteGround (No Tech Skills Needed!)
03:33

"Read more" content on button click in WooCommerce
03:56

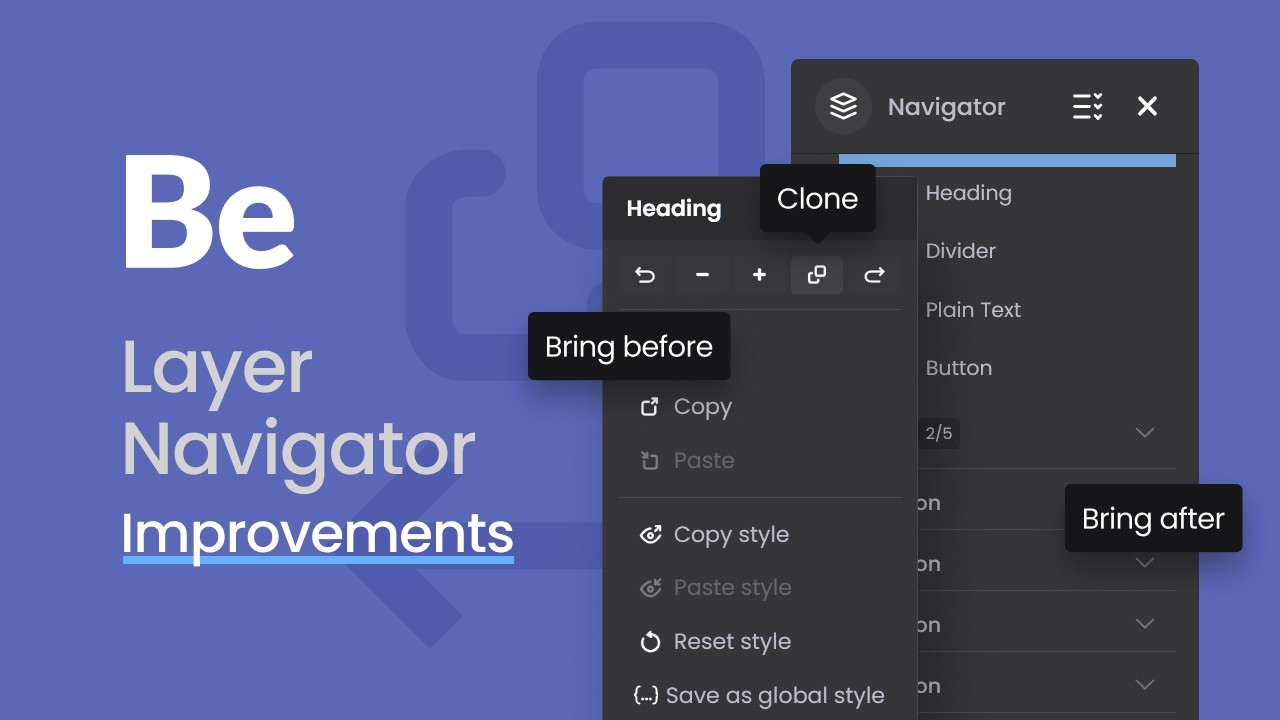
Layer Navigator Improvements for even better workflow
02:36

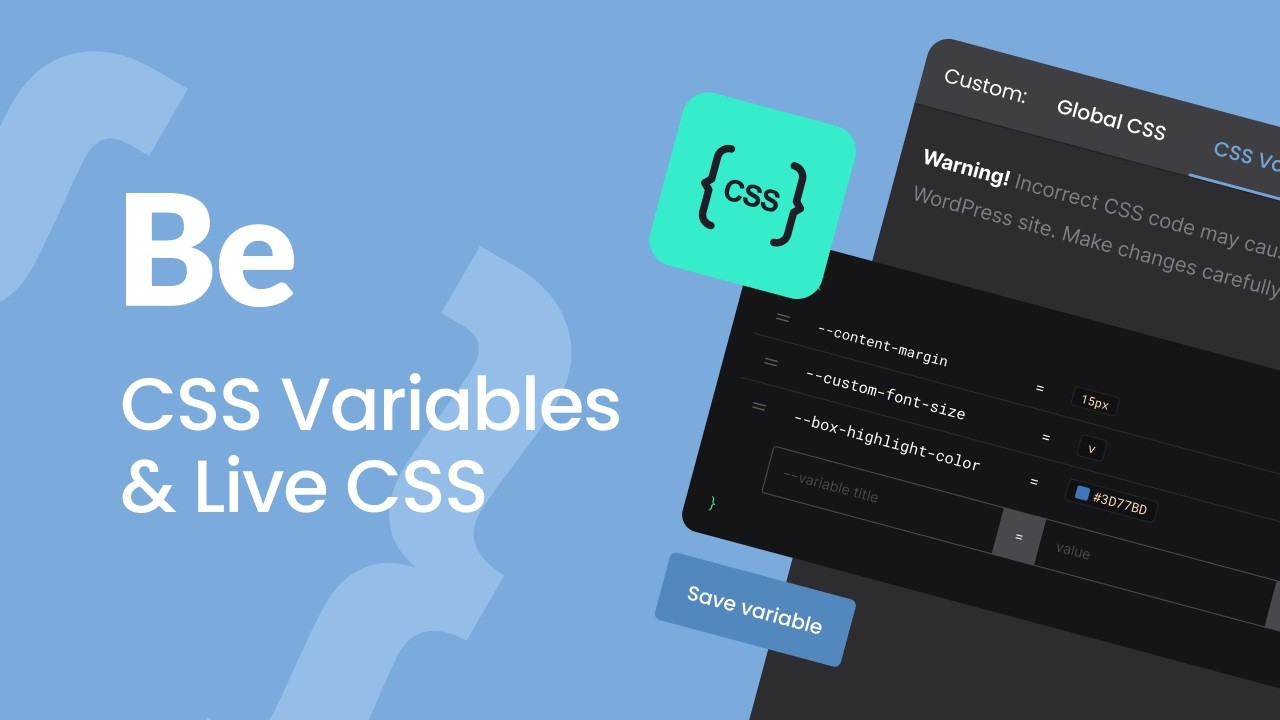
CSS Variables & Live CSS in BeBuilder
05:32

How to Use GRID Layout in BeBuilder
04:57

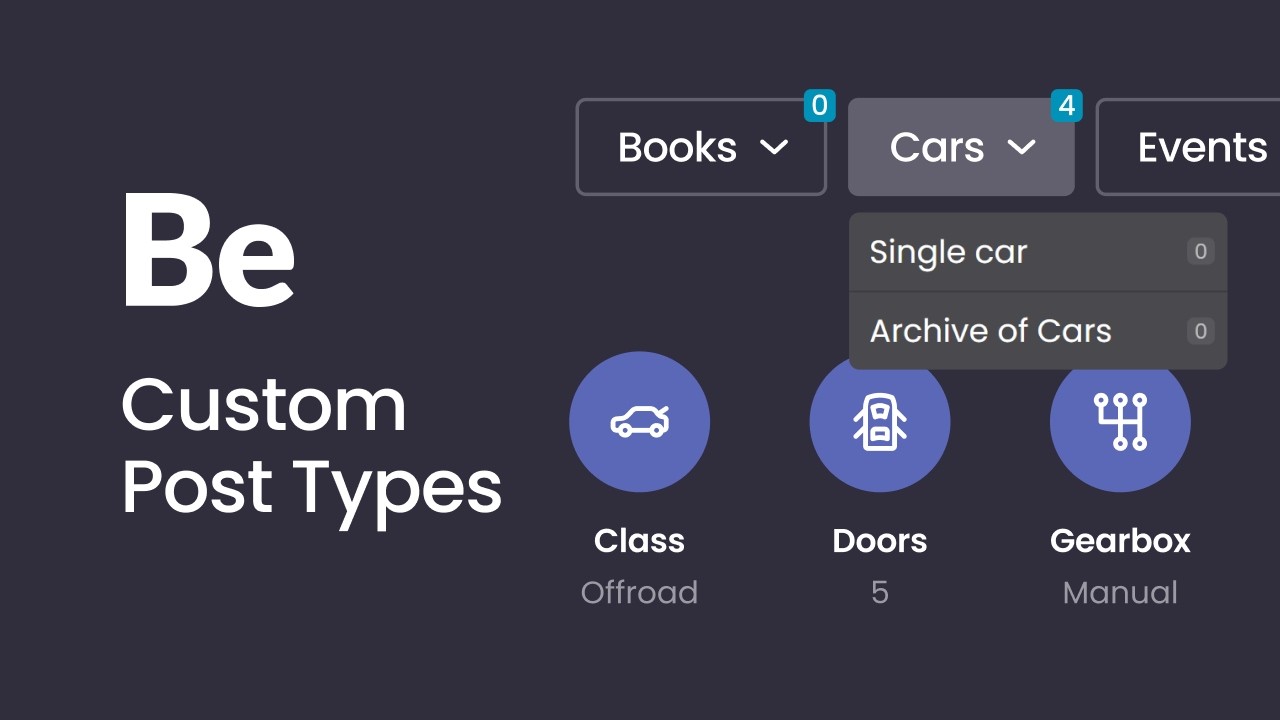
Learn How to Use Custom Post Types (CPTs) in BeBuilder
05:41
A support team you
can truly rely on
Ticket System
Need assistance? Our support team is always one ticket away — and ready to help.
Go to ForumWork smarter.
Create better.
Build faster.
BUY BETHEME NOW
Available only on
All pre-built websites are included in a one single theme