Horizontal
Flat
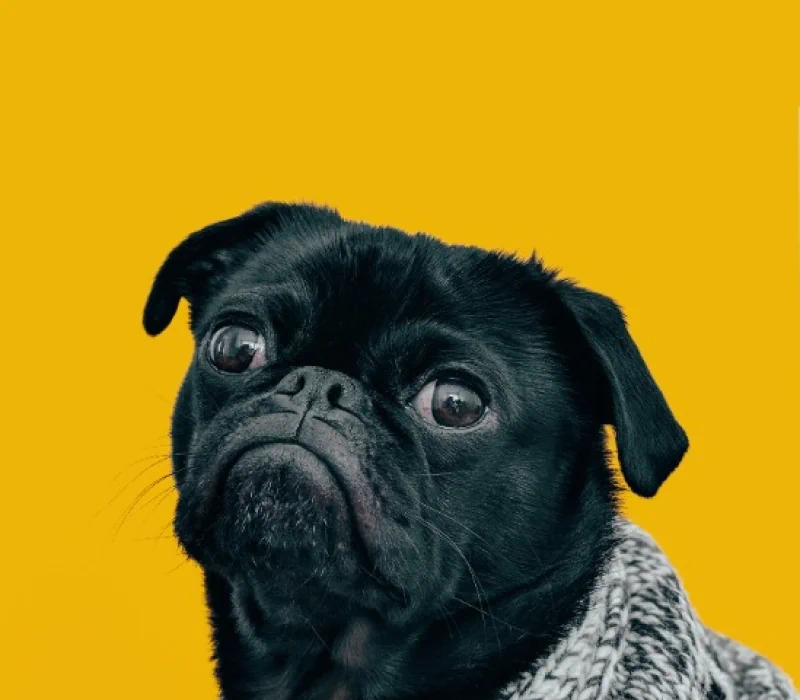
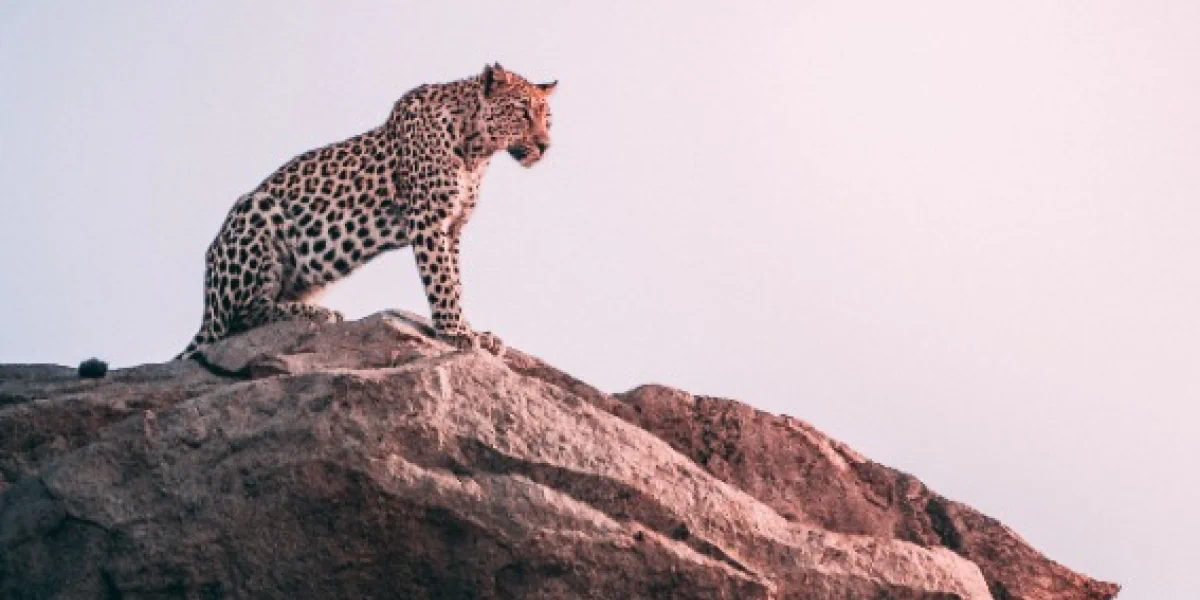
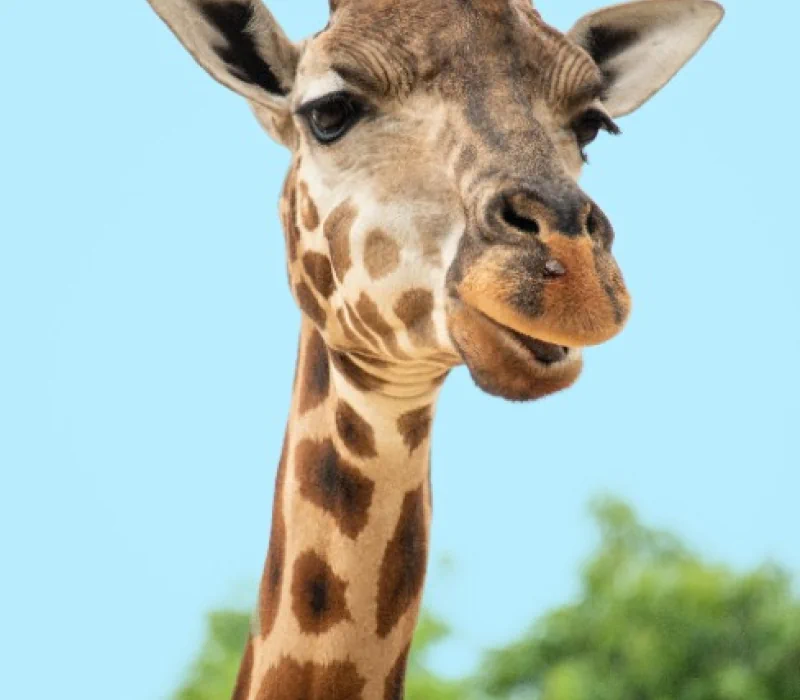
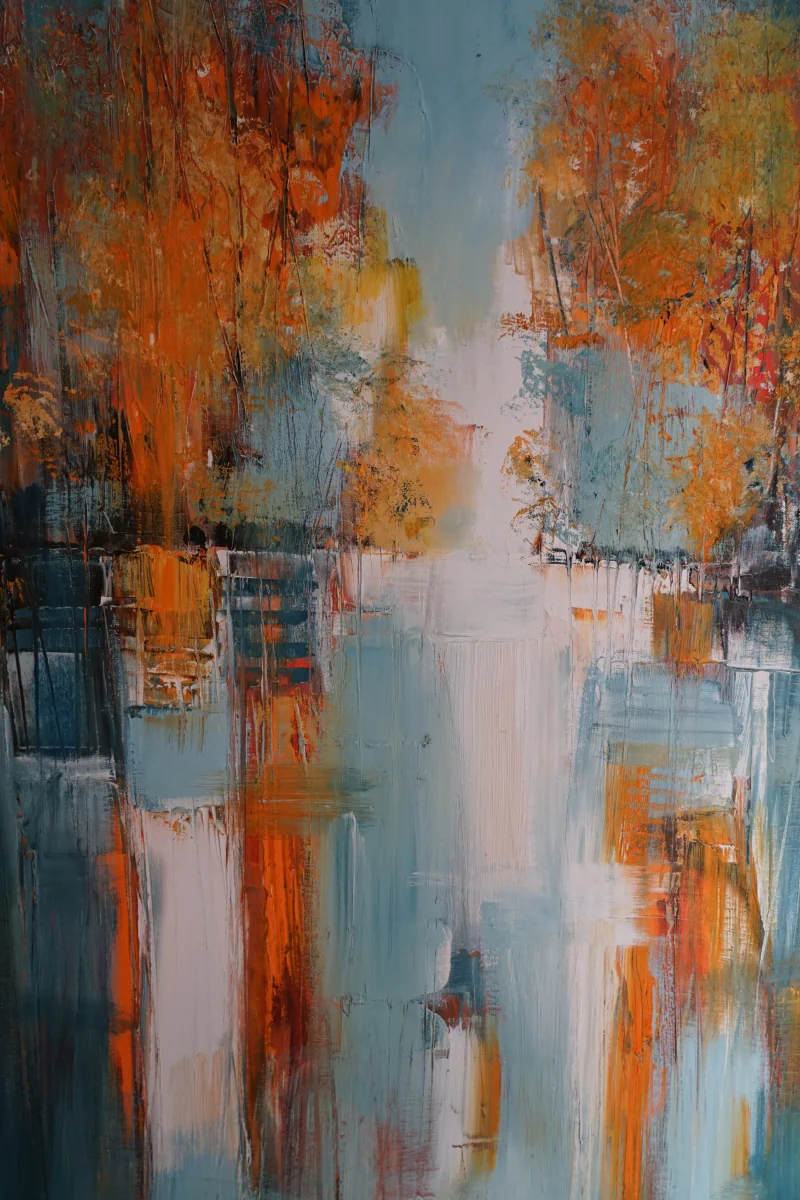
Use galleries in any place you want on website.
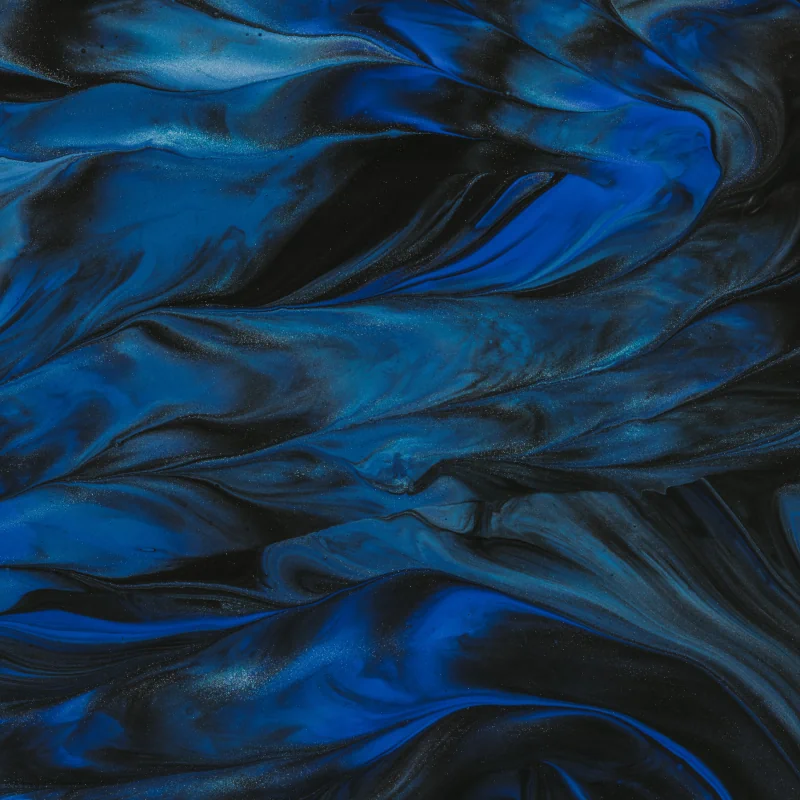
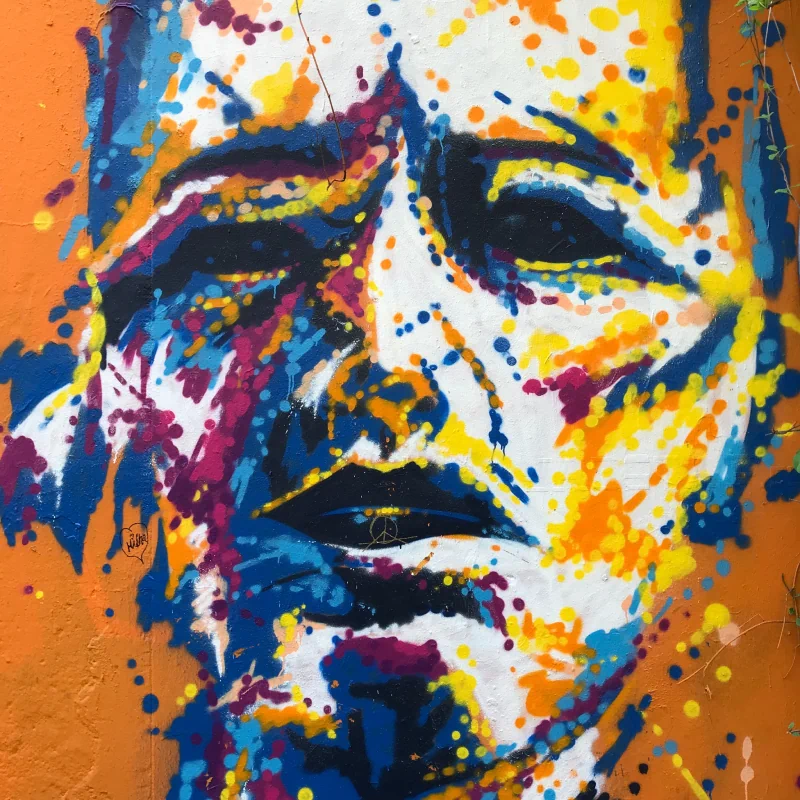
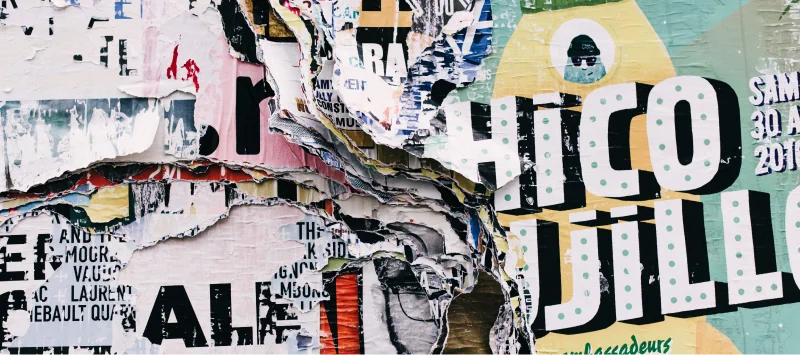
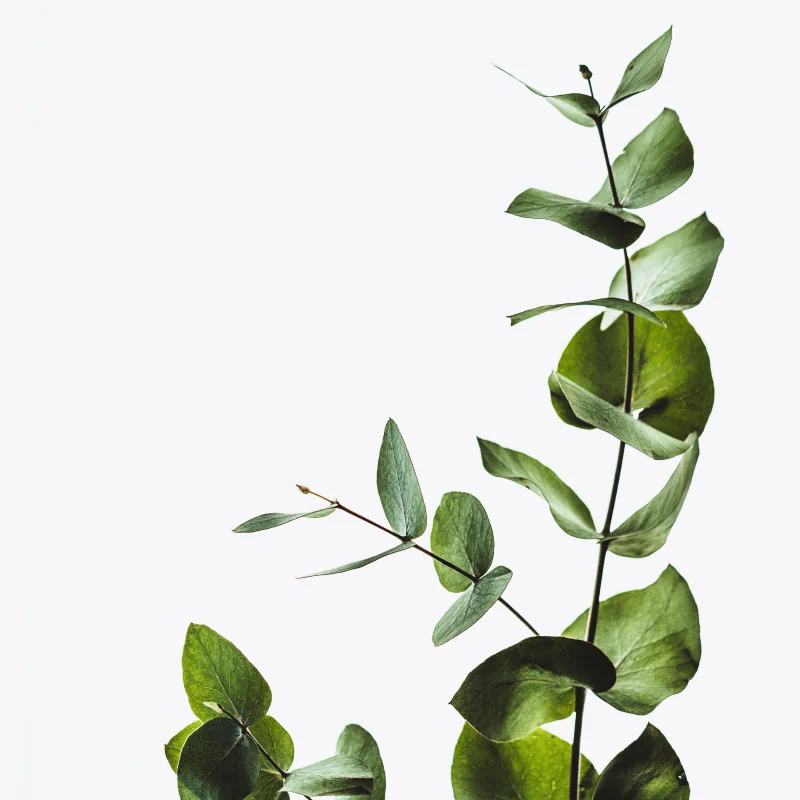
You can create any galleries you want and put them in any place on page you need. Also galleries can have any rows, columns and items. So let`s create own gallery and do it just like you want.
Fancy
Masonry
Equal heights & max width
Equal heights
Equal columns
You can add this item to website in 2 ways:
| Attributes | Description |
|---|---|
Images |
Select multiple images from Media Library to show as a gallery |
Options | Columns |
Set number of columns to show. Min: 1 | Max: 9 |
Options | Size |
Choose one of four predefined sizes: Full size, Large, Medium, Thumbnail - Select image size from Settings > Media > Image sizes (Media Library images only) or use below fields for HTML resize |
Options | Style |
Choose one of four available styles: Default, Flat, Fancy, Masonry |
Options | Layout |
Choose between: Equal Heights and Equal Columns |
Advanced | Greyscale Images |
Change image to greyscale. Works only for images with link |
Custom | CSS classes |
Type your own class for the item - this is a useful option for those who want to create a special style. For example: you can type my-class-big-font class and then go to BeTheme options > Custom CSS & JS > Custom CSS and write your own styles for this class: .my-class-big-font { font-size:150% !important; font-weight:bold; }
|
Examples of use:
| Pre-built website: | Link: |
|---|---|
| Coworking | See in action |
| Pizza5 | See in action |
| Barber4 | See in action |
| Print4 | See in action |
| Spa6 | See in action |
| Band5 | See in action |
| Rallydriver | See in action |
| Club3 | See in action |
| Band4 | See in action |
| Adventure | See in action |
| Birthday | See in action |
| Bar | See in action |
| Icecream | See in action |