
WooCommerce websites that have amazing design and functionality
March 14, 2024
Accessible Websites Examples To Inspire You
March 18, 2024In the tapestry of web design, typography is the thread that weaves functionality with aesthetics. The best free fonts stand as the unsung heroes, silently shaping user experience.
This craft transcends mere alphabets; it's about invoking emotion and ensuring clarity. How does one navigate the plethora of typefaces available without a hit to the wallet?
Dive into a curated collection of high-quality free fonts optimized for legibility, performance, and personality—vital in creating memorable digital landscapes.
Understanding the intersection of typography and user interface design principles unveils the potent influence fonts wield in user engagement and brand identity.
By conversing with pixels and code, these fonts harmonize with responsive design and leap beyond the constraints of varied screen sizes. From the artistry of Font Squirrel to the versatility found in Google Fonts, this exploration details the treasures in the font universe.
Table of Contents
- Best Free Serif Fonts
- Best Free Sans Serif Fonts
- Best Free Handwritten Fonts
We have divided the cool fonts that we are about to talk today into three major categories; serif fonts, sans serif fonts, and handwritten fonts. All fonts that are mentioned below are entirely free of charge.
Best Free Serif Fonts
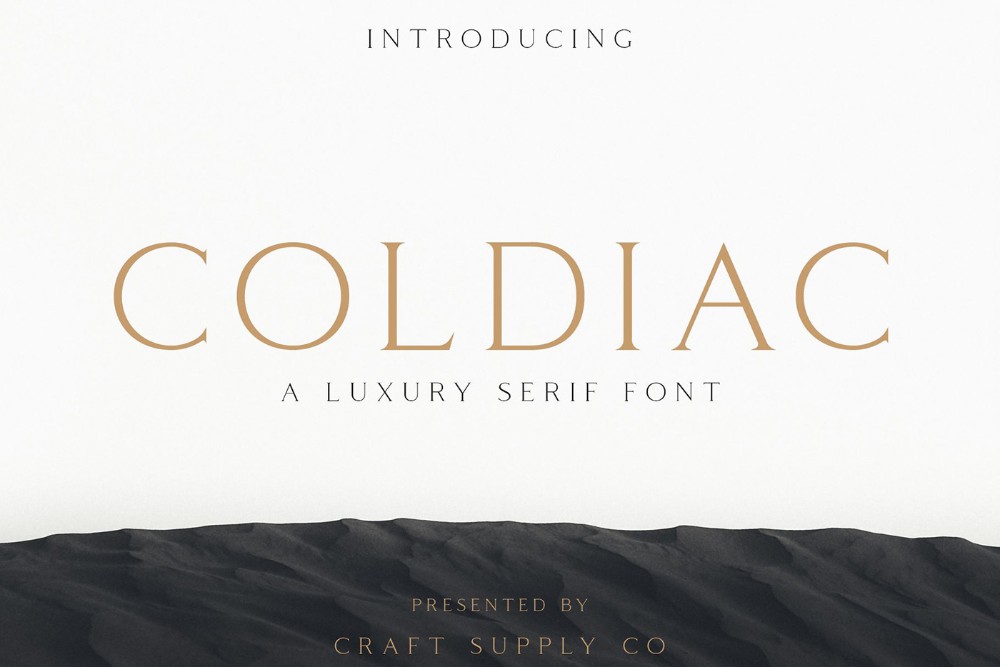
Coldiac
Coldiac is a luxurious serif font that works well for all kinds of texts; from headlines and a small amount of body text to printed ads and other marketing materials. According to the Coldiac creators, what really makes this font special is "the relatively low contrast of strokes, the slightly squarish shapes of round characters and the emphasized businesslike nature.”
Kilauea
If you are looking for something a little bit more unique, Blacker is the right serif font for you. According to the Blacker designers’ page, this cool font is "take on the contemporary 'evil serif' genre: typefaces with high contrast, 1970s-evoking proportions, and sharp wedge serifs".
There are six weights available for Blacker. Currently, you can get Blacker Text Light and Blacker Display Medium Italic for free. If you are interested in some of the other styles of this font, you can get it for $25.
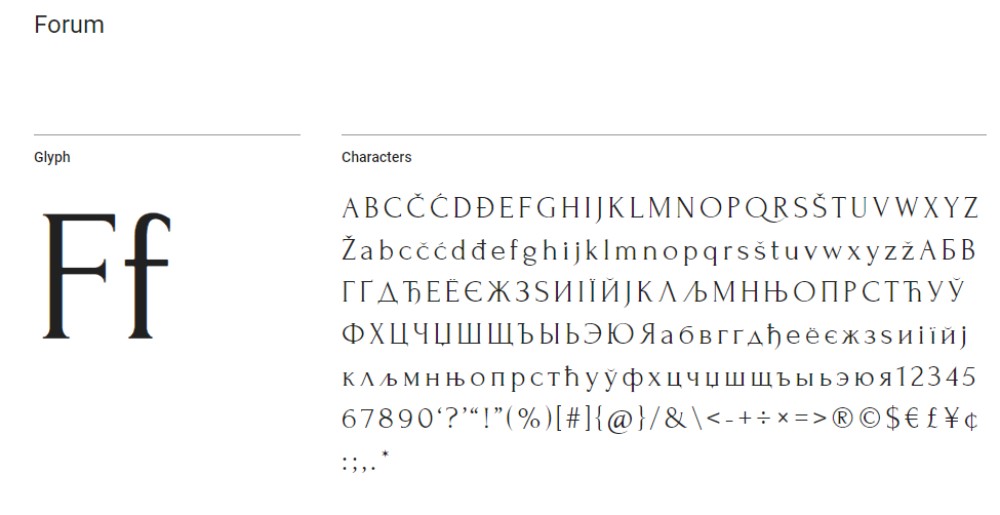
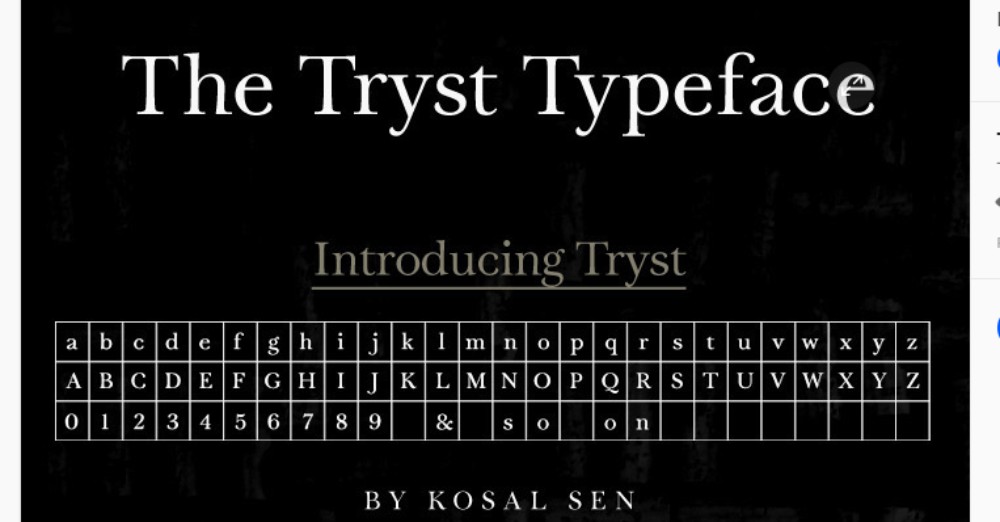
Fakedes
Designed by Denis Masharov and inspired by the classic Roman fonts, Forum is one of the best fonts for headings, but it can also be used on paragraphs.
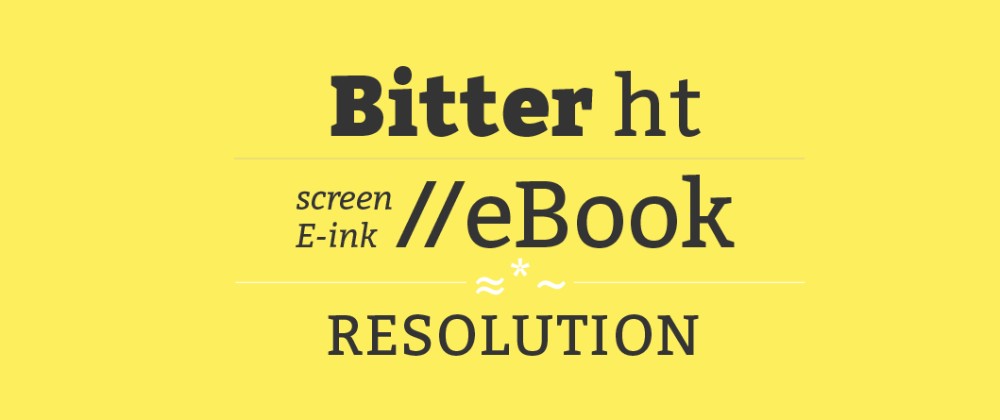
Muchacho
Available through Argentinian type collaborative Huerta Tipográfica, Bitter is one of the free modern fonts that was specifically designed for reading the text on the screen. It combines generous x-heights with minimal variation in stroke weight which makes it perfect for the web use.
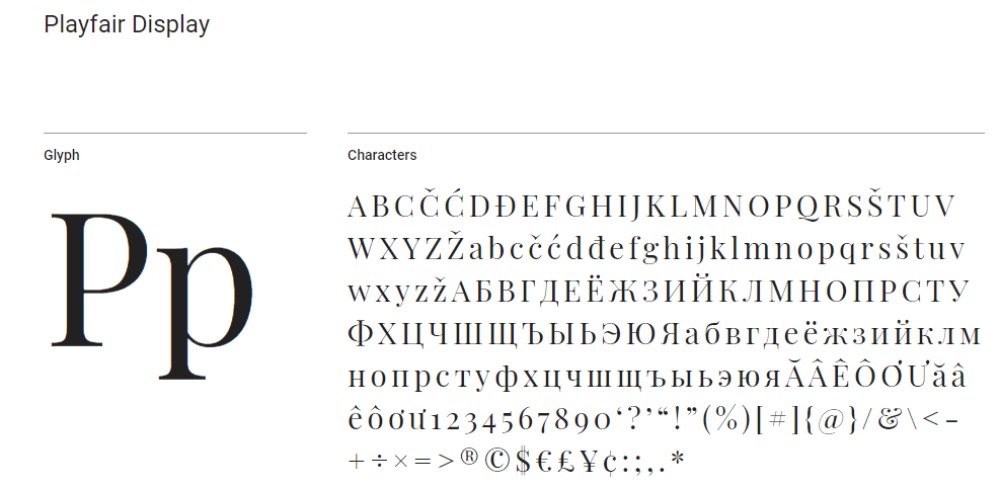
Playfair Display
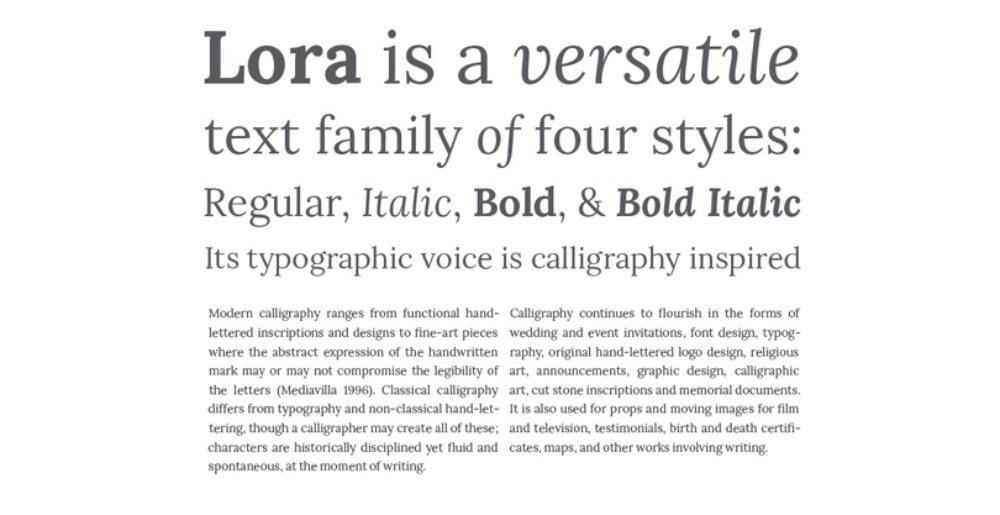
Initially designed for type foundry Cyreal in 2011, Lora is a free font that has its roots in calligraphy. The Cyrillic extension was added in 2013. Nowadays, you can get Lora in four styles: regular, bold, italic, and bold italic.
Lora is optimized for the web use, but it also looks beautiful in print projects and different marketing materials thanks to its well-balanced, contemporary feel.
Butler
Speaking of nice fonts, we have to mention Butler, a free font designed by Fabian De Smet and inspired by both Dala Floda and the Bodoni family. This is a serif font with a modern twist.
The Butler family contains 334 characters, seven regular weights, and seven stencil weights, and includes text figures, ligatures and fractions. With the added glyphs, it suits numerous languages as well as different text types.
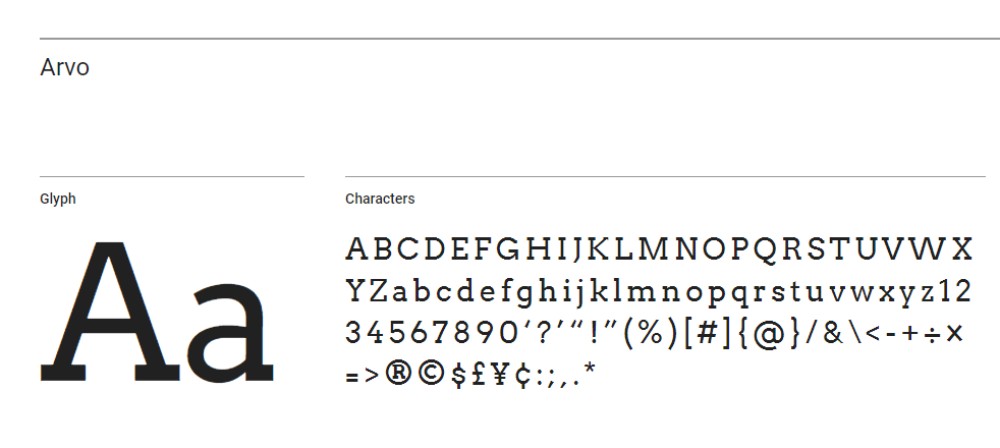
Arvo
Arvo is a geometric slab-serif font family. It works equally well for the print and screen use. It was created by Anton Koovit and published in the Google Font directory as a free open font (OFL). Once you complete the font download, you are all set to start using it and you can choose standard, italic, bold and bold italic style.
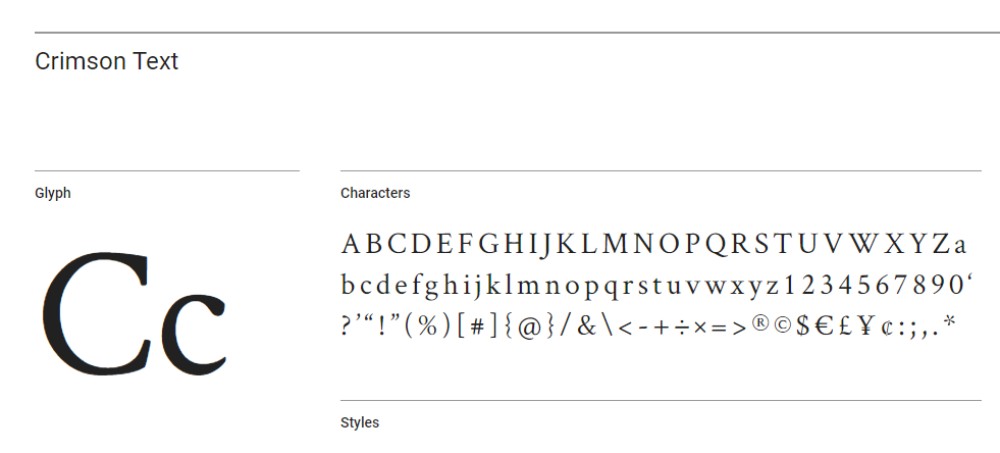
Crimson Text
Crimson Text was explicitly designed for book production, but that does not mean that it does not look good on the web. It was inspired by old-time, Garamond-esque book typefaces and you can use it if you want to build a unique website that will immediately stand out.
Aleo
With the semi-rounded details and a sleek structure, Aleo is not only stylish and beautiful but also very readable and practical. It comes in three weights with corresponding true italics. It was designed by Alessio Laiso, a designer at IBM Dublin, as the slab serif companion to Lato, and released under the SIL Open Font License.
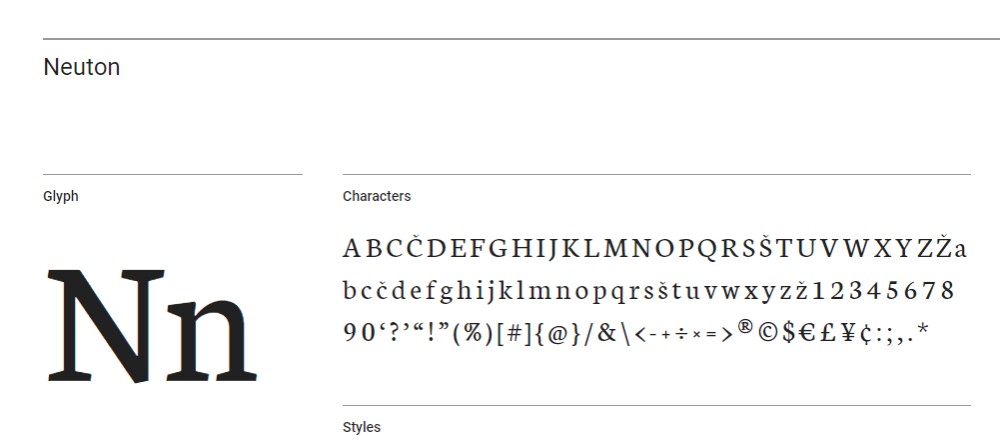
Neuton
Neuton is one of the pretty fonts that you can get by with a free download. Moreover, Neuton is worth considering if you are looking for something that looks great on screens.
Like all good fonts, it can be adapted to different kinds of text; from work documents to marketing materials. It is particularly good for italics.
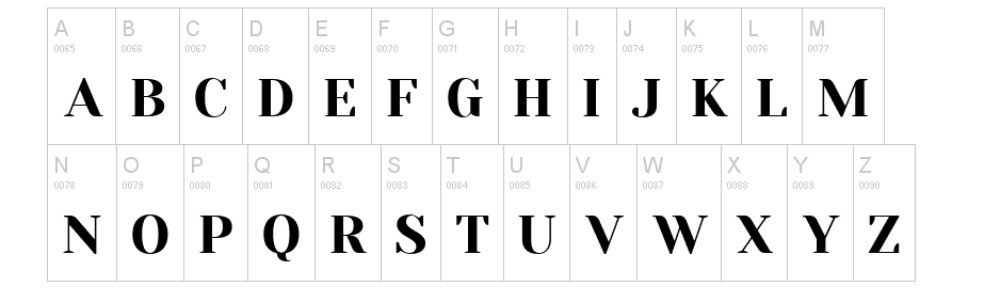
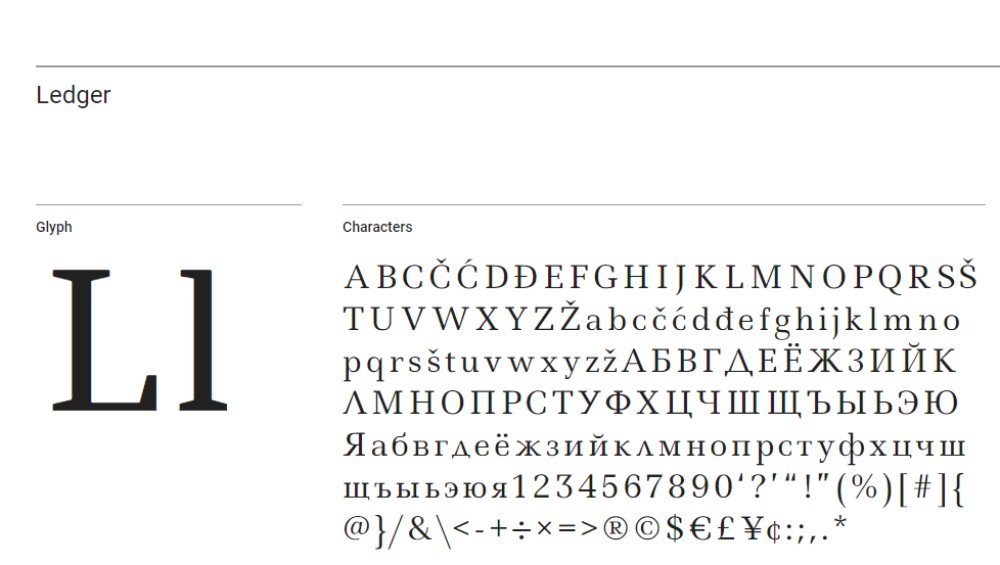
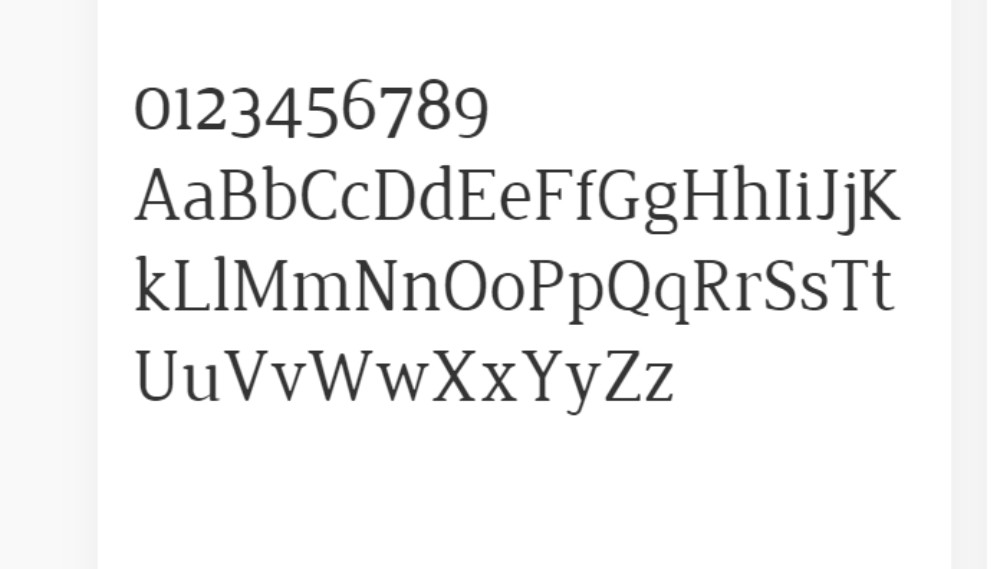
Barbaro
Created by Denis Masharov, Ledger is a highly legible and versatile font popular among web designers.
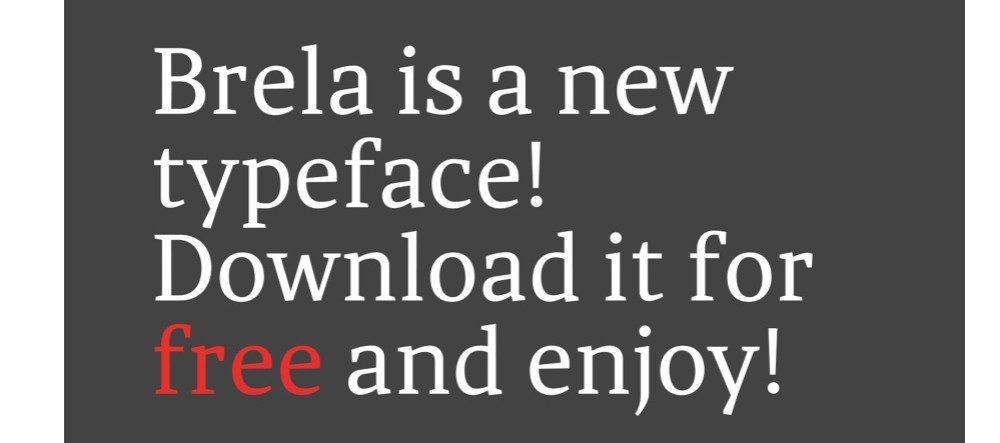
Jura
Brela is a humanistic serif font designed exclusively for editorial design. It is highly readable even at tiny sizes thanks to the generous x-height. However, it looks equally as stunning in bold large headlines. It was designed by Spanish creative agency Makarska Studio and comes in regular and bold weights.
Best Sans Serif Fonts
Serif sans fonts are often used to pass simplicity or minimalism. They are commonly used for headings rather than for body text, and they tend to have less line width variations than serif typefaces.
Let’s take a look at sans serif free fonts for designers.
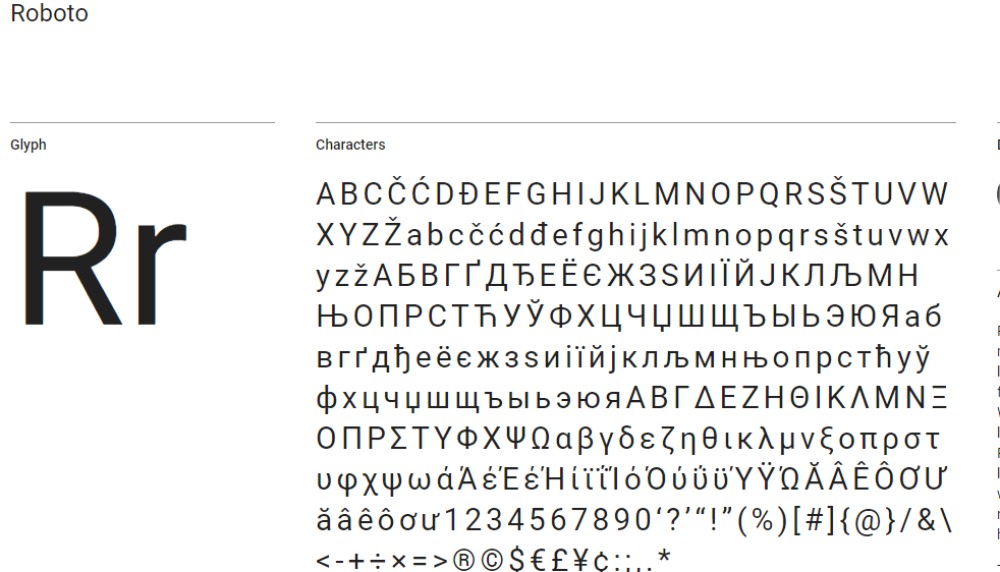
Roboto
Roboto is hands down one of the most popular sans serif typefaces used in web design. Its geometric forms and mechanical skeleton combined with the friendly and open curves make this font a perfect one for impactful headings. This sans serif font should be on your list of the fonts that are to be used in 2019.
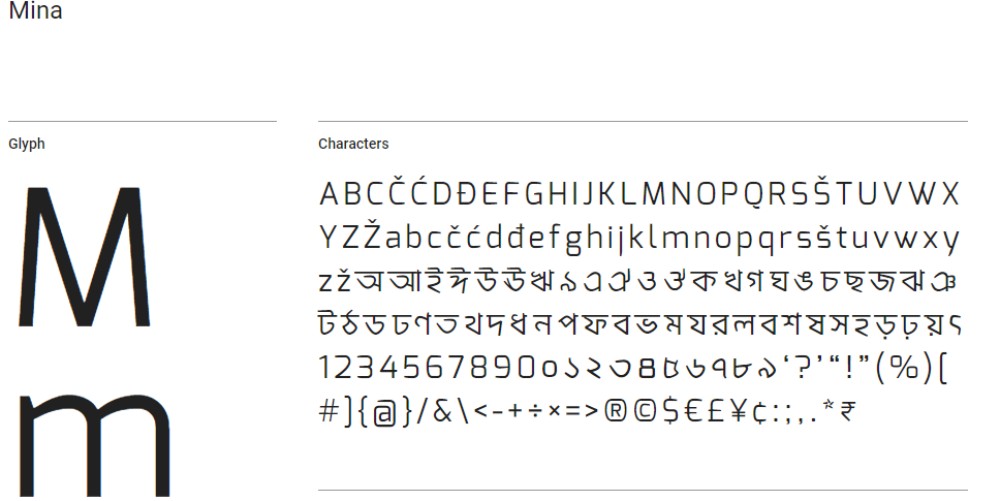
Mina
Mina is another of the super popular trendy fonts, and it comes in two weights; regular and bold. It was designed by Nataneal Gama, and it began by extending the Latin font Exo. It was designed to perform at small to intermediate sizes which makes it a great typeface for the screens.
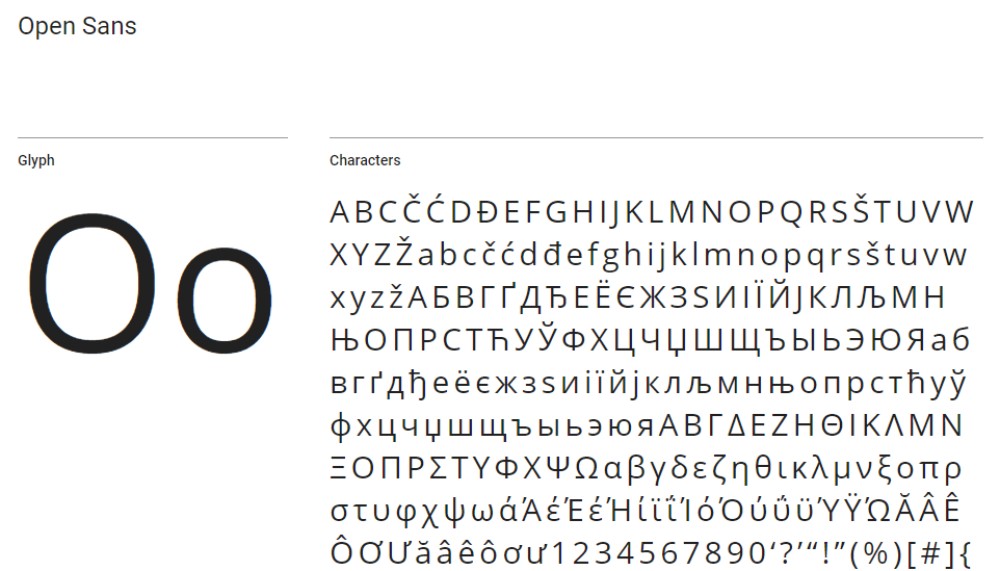
Open Sans
Open Sans is a humanist sans serif typeface designed by Steve Matteson, Type Director of Ascender Corp. It contains an 897 character set, which incorporates the standard ISO Latin 1, Latin CE, Greek and Cyrillic character sets. It is a friendly yet classy font that was optimized for web, mobile interfaces, and even print.
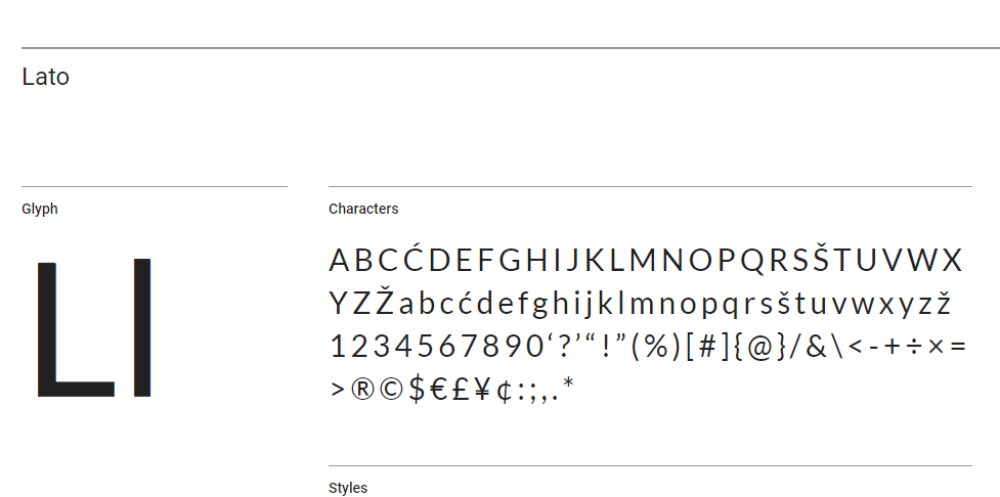
Lato
Lato was published in December 2010 under the Open Font License by his foundry tyPoland. Supported by Google, this modern font’s semi-rounded letters give it a sense of warmth, yet the strong structure creates the feeling of seriousness and stability.
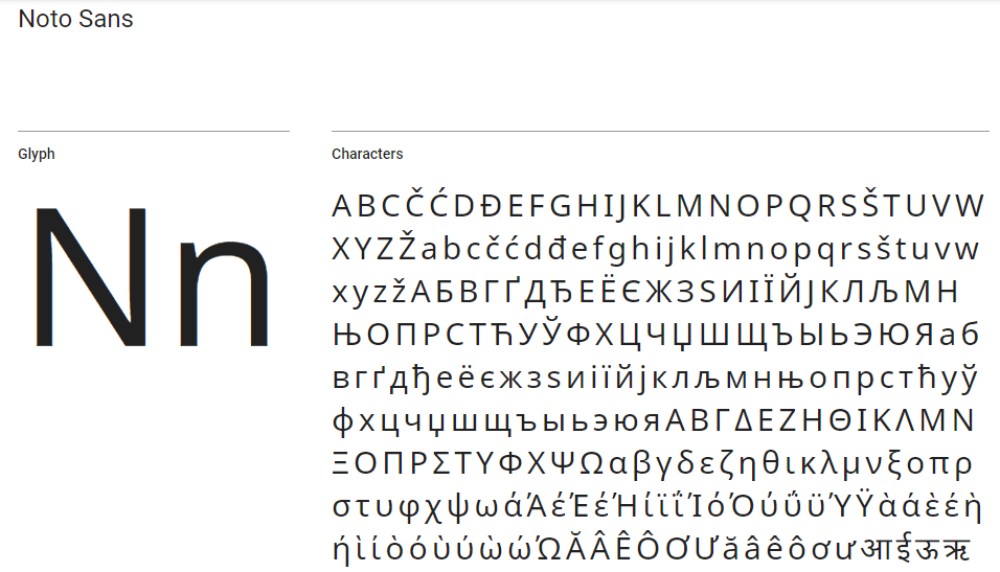
Noto Sans
Nano Sans, it is a Sans-Serif font designed by Google. It is a super versatile font that works great with all types of texts and with all kinds of languages. It covers over 30 scripts including the Sans Latin, Greek, and Cyrillic family. It comes in Regular, Bold, Italic, and Bold Italic styles.
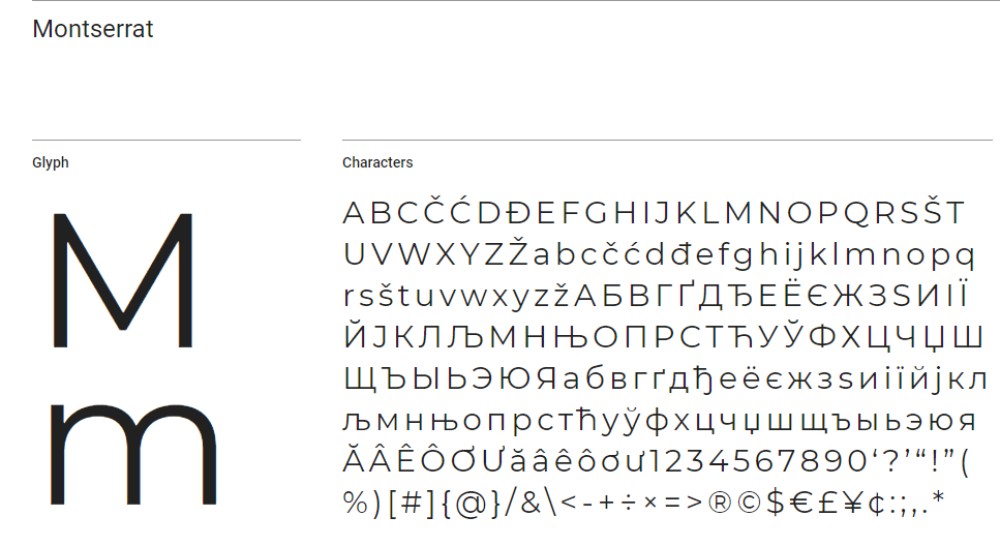
Montserrat
Julieta Ulanovsky created Montserrat while drawing inspiration from the old posters and signs in the traditional Montserrat neighborhood of Buenos Aires. Today, we can say that it has become one of the most popular commercial use fonts out there and the web designers swear by it.
It is an urban typeface with excellent readability and versatility. It perfectly combines the classic and the modern elements, and there is no doubt that this typeface will stay trendy and relevant for a long while. Don’t forget to check it out in 2019 when creating your new website designs.
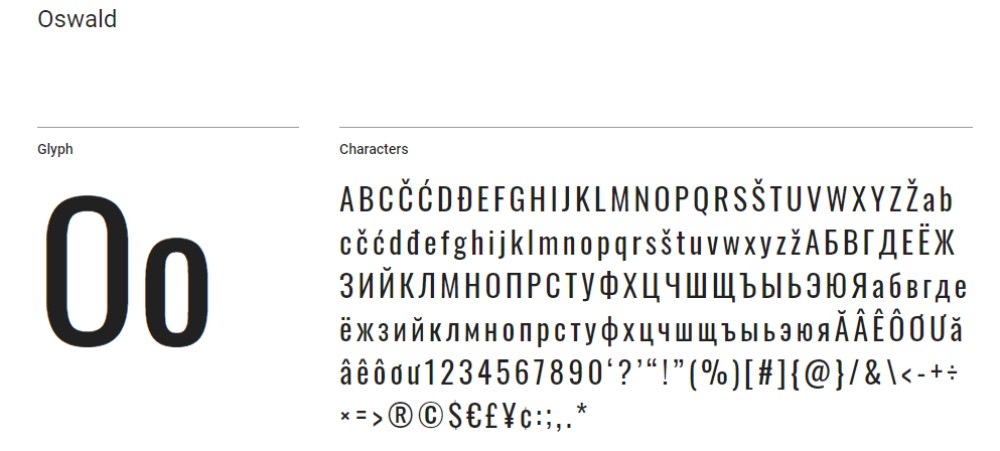
Oswald
The Oswald font is an adjustment of the classic style historically represented by the ‘Alternate Gothic’ sans serif typefaces, and it was created by Vernon Adams. The whole idea behind designing this typeface was to reform some of the traditional fonts to optimize them for the screen use by making them more legible and adjusting them to better fit the pixel grid.
Oswald, as we know it today, is a versatile font great for web use. It looks great on all kinds of screens, from mobile phones to desktop computers.
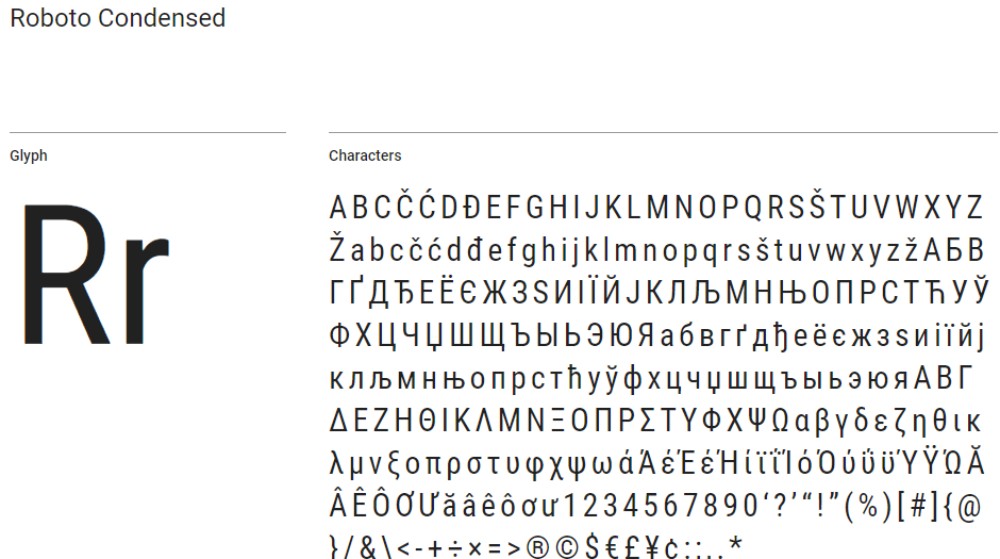
Roboto Condensed
We mentioned Roboto before as one of the most popular free typefaces. Now, we are going to take a closer look at Roboto Condensed.
Just like Roboto, this design font has the geometric forms and the mechanical skeleton combined with open and friendly curves. It has sort of a grotesque twist to it which makes it unique and great for headlines and text types that you want to attract the audience’s attention immediately. However, even though the font itself can be described as unique, it is still very legible and great for web design.
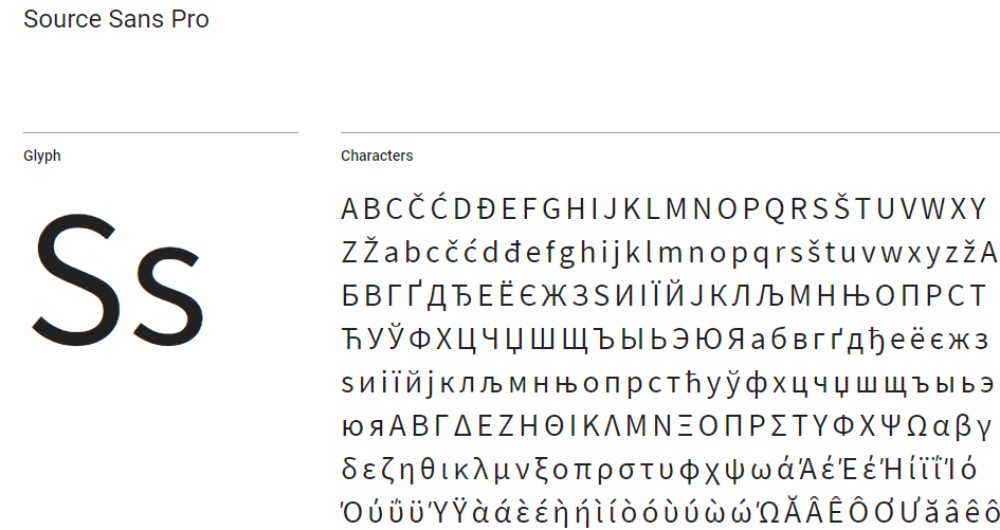
Source Sans Pro
Source Sans Pro is one of the first Adobe fonts, and it was designed by Paul D. Hunt. The font turned out to be one of the designers’ favorite, and it is currently used by over 4.2 million websites across the globe. Its versatility and readability make it one of the best free script fonts.
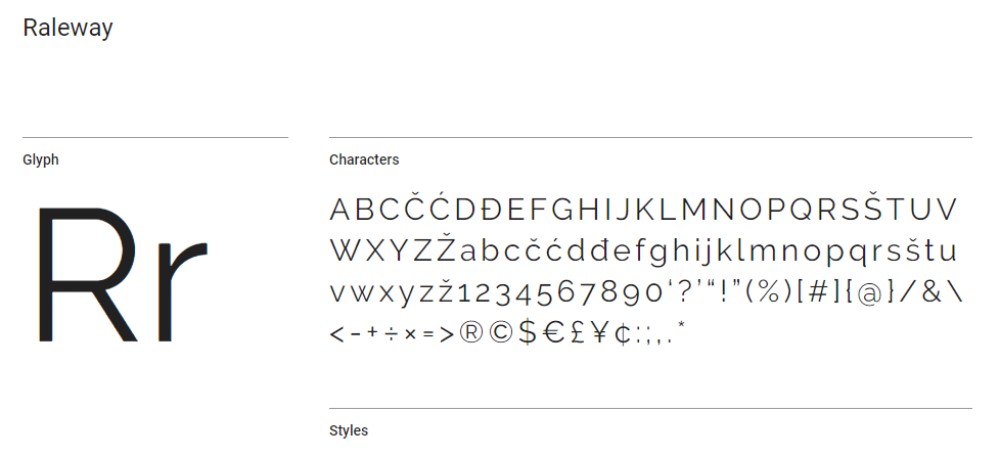
Raleway
If you are a fan of elegant fonts, you should take a closer look at Raleway. This sans serif typeface is excellent for heading and other large size text types. Back in the day, it was designed as a single thing weight, but it has evolved significantly since then. Designed by Matt McInerey, it was expanded into a nine weight family by Pablo Impallari and Rodrigo Fuenzalida in 2012 and iKerned by Igino Marini.
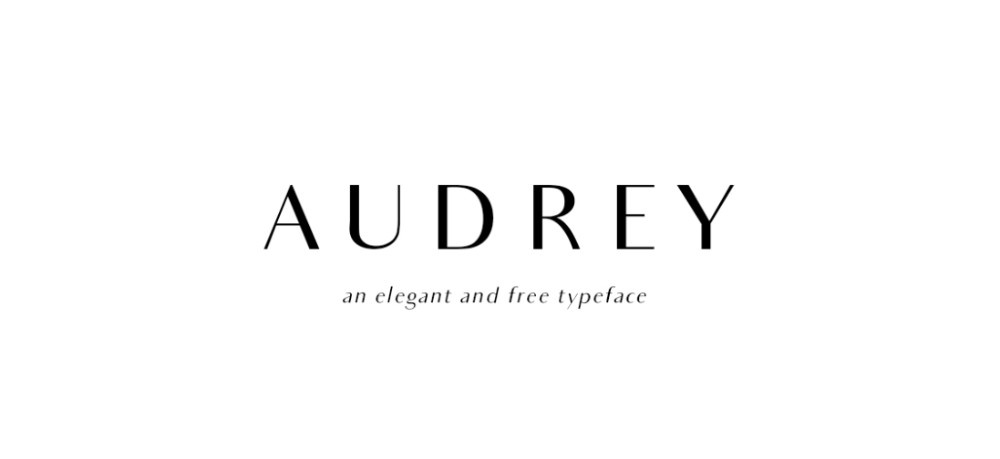
Audrey
Just like the name implies, this impact font was inspired by Audrey Hepburn and designed by Cristina Pagnotta. It combines straight and curvy geometry with a hint of Art Nouveau and comes in three weights; regular, medium and bold. It is an aesthetic font for those who want to give their website a touch of elegance and class.
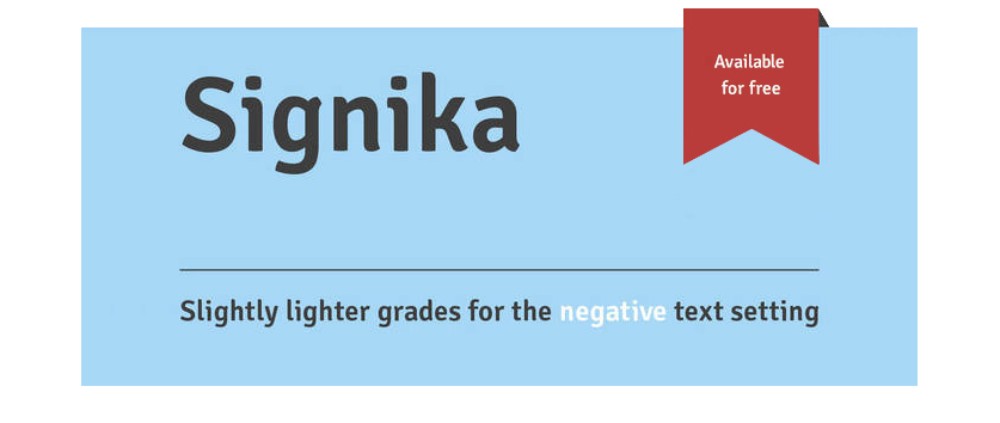
Signika
If clarity is the top of your requirements, then Signika is one of the top free fonts for you. Anna Giedryś created this typeface to have low contrast and tall x-height which result in improved readability even in the smallest sizes. With that in mind, this font is great for web design because it looks great on screens of all sizes.
All weights from light to bold have alternative negative versions, which means that the problem where text in negative tends to look thicker has been solved by the fonts designers.
Alcubierre
Speaking of the best free fonts, we have to mention Moon – one of the sans serif free script fonts often used in web design. If was designed by Jack Harvatt and you can download it for free on his Behance page if you want to use it for personal purposes. If, however, you want to use it commercially, you will have to purchase a license.
Big John / Slim Joe
Ion Lucin created Big John for his personal use. However, he decided to share it with the world on Behance page where you can download both Big John and its ultra-light sister font, Slim Joe.
Both typefaces are all-caps, and they are often used together because they contrast perfectly. You can download them both for free on Behance. Check out another free typeface that belongs in this family, Big John Pro.
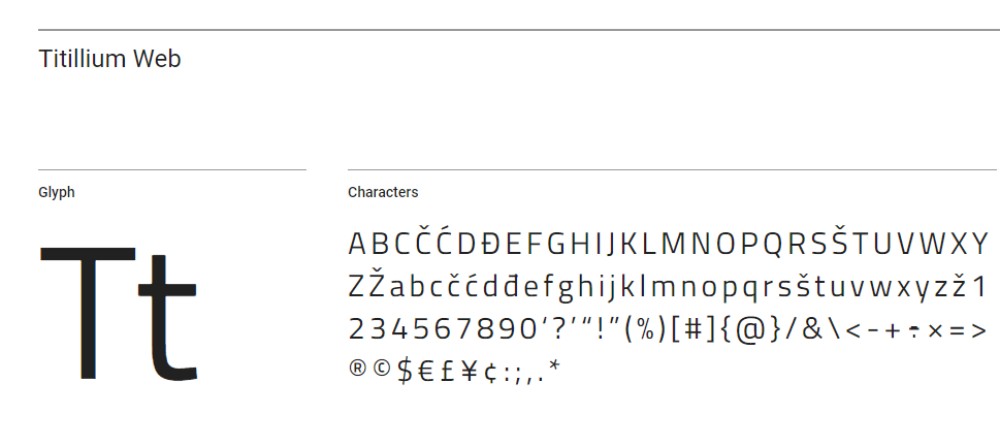
Titillium Web
Titillium Web was created at Italy’s Accademia di Belle Arti di Urbino. Each academic year, a dozen students work on the project, developing it further and solving problems. They value the users’ feedback and ask graphic designers around the world for input in order to make this typeface even better in every way the users think would be valuable.
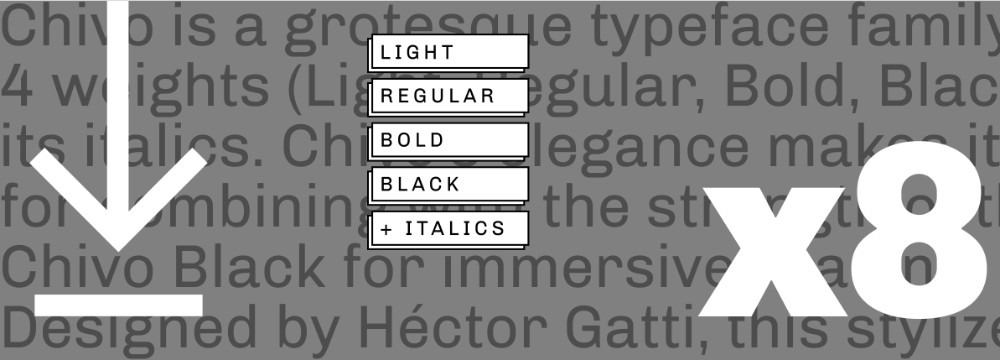
Chivo
Comfortaa is a rounded geometric sans-serif type design made to work particularly well with the large sizes. Developed by Johan Aakerlund, a design engineer at the Technical University of Denmark, this is one of the favorite fonts that can look good on almost any website.
It is simple yet elegant and good-looking, and it includes a large number of symbols and characters which only improve on the typeface’s versatility. Part of the Google Font Improvements Project, the latest updates to the family include the addition of a Cyrillic character set and support for Vietnamese.
HK Grotesk Hanken
HK Grotesk, inspired by the classic grotesques, such as Akzidenz Grotesk, Univers, Trade Gothic, and Gill Sans, is one of the coolest fonts for creating a friendly vibe on your website. Developed by Hanken Design Co, this typeface is particularly useful for small text. As of recently, it has been expanded to support new languages including Serbian, Bulgarian, and Russian thanks to the addition of the Cyrillic characters.
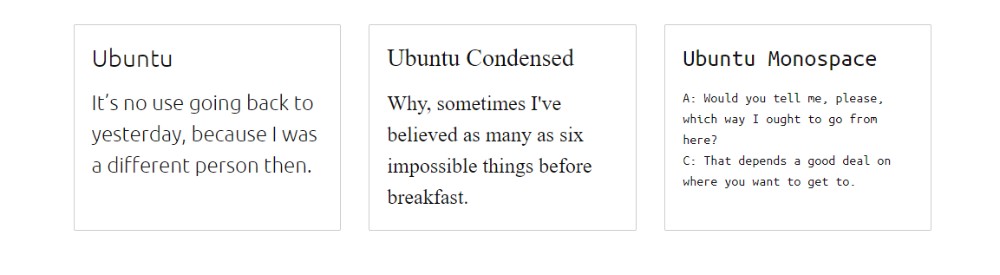
Ubuntu
Just like its name suggests, this free font was created by Dalton Maag to complement the tone of voice of Ubuntu, the Linux operating system for personal
computers, tablets and smartphones. It uses OpenType features and is manually hinted for clarity on desktop and mobile screens.
Handwritten Fonts
Hand lettering fonts have never been as popular in the web design as nowadays. They perfectly combine the traditional with the modern and work great both on screens and in print.
If you are looking for awesome free fonts of this sort, we might be able to help with our little collection bellow.
Mathlete
Speaking of aesthetic fonts, we have to mention Nickainley as one of our favorite fonts for free. This Monoline script with a classic, vintage feel offers a variety of possible use cases. It includes uppercase and lowercase characters, as well as numerics and punctuation marks and it was created by Indonesian agency Seniors Studio.
Ambarella
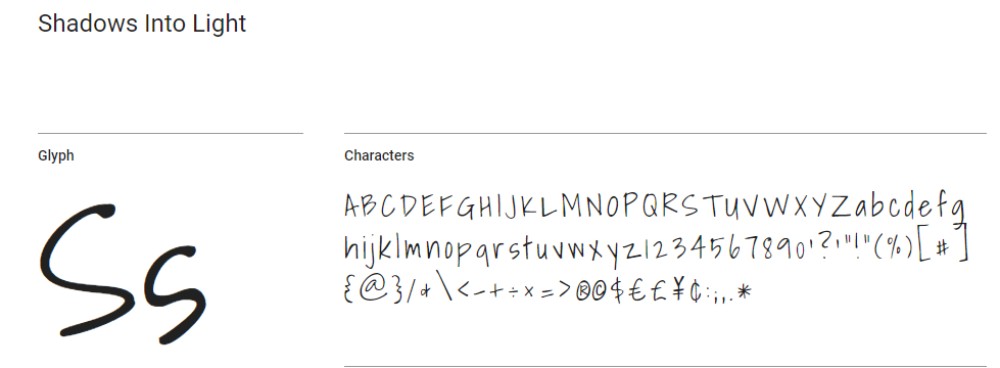
Shadows Into Light is one of the free calligraphy fonts that will help you add a more personal touch to your projects as well as a distinctive and creative design. It was created by Kimberly Geswein, and it features rounded edges and neat, clean characters. It is currently available in one style only but is still super popular among the graphic designers.
Pacifico
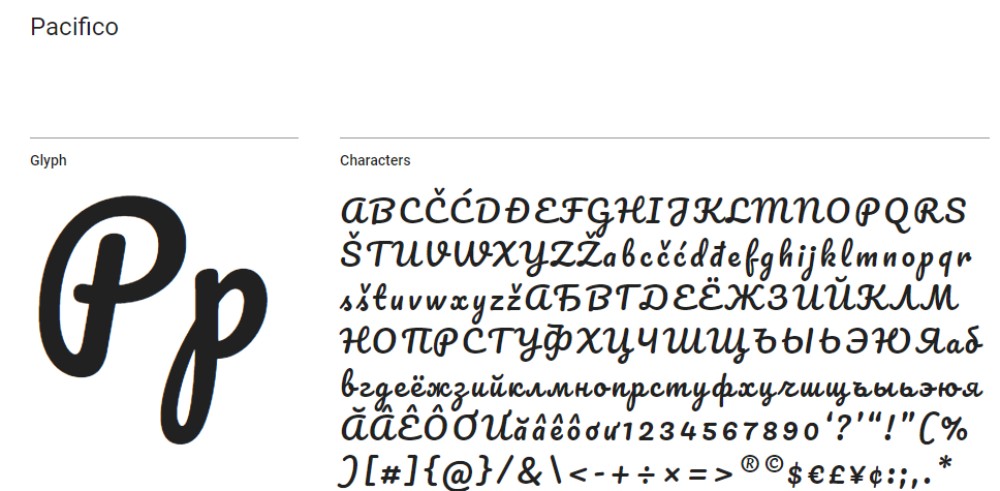
Inspired by 1950s American surf culture, Pacifico is an open source typeface that was one of the significant contributions to the free software community by the late designer Vernon Adams.
Kavivanar
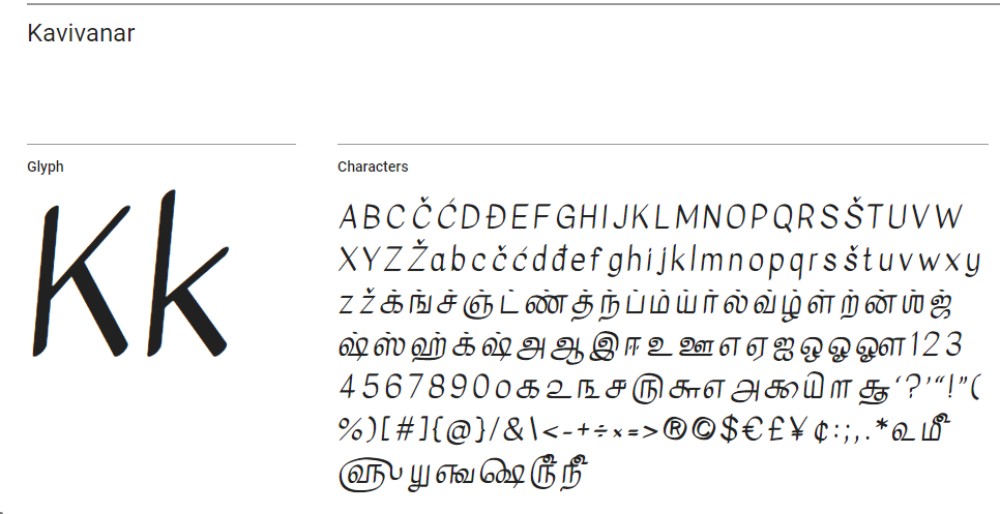
Inspired by the slanting letterforms found in typical Tamal handwriting, Kavivanar is one of the unique handwritten typefaces that you can get for free. It was created by Tharique Azeez, a type designer based in Sri Lanka.
Tomato Soup
Tomato Soup is not one of the free bold fonts that should be used for large blocks of text because it could get quite confusing to the audience. However, when used right and in smaller amounts, this typeface will add quirky personality to your website and make it stand out from the competition. Tomato Soup was created by Typed.one and it is unlike any other bold font you have seen.
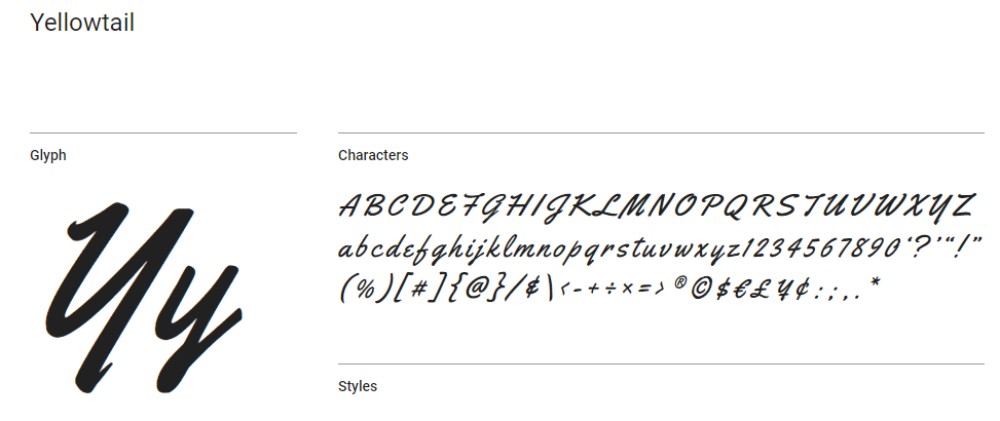
Cute Punk
If an old-school handwritten typeface is what you are looking for, you should consider using Yellowtail. It reminds us of the evokes classic 1930s typefaces like Gillies Gothic and Kaufmann. It was created by the typography institute Astigmatic, and it combines the elegant design and the excellent readability.
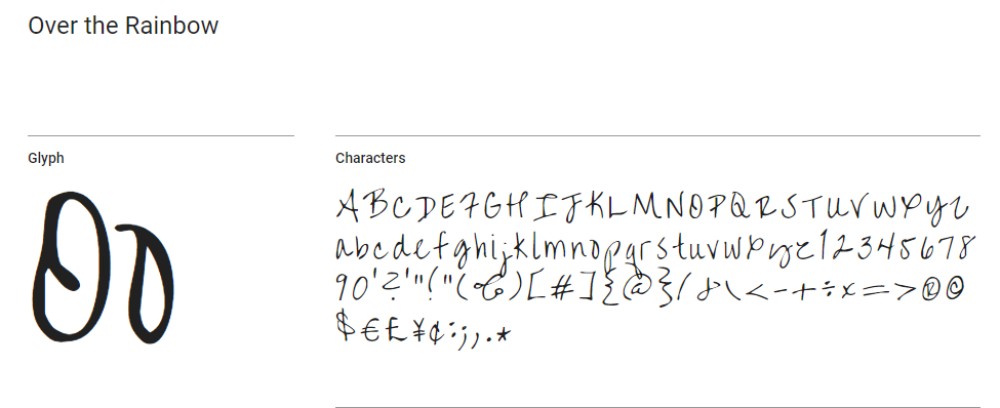
Something Wild
“This font always makes me smile,” says the designer of this sweetly named font, Kimberly Geswein. “Something about the style of the handwriting just makes me feel happy. It is slightly connected but not a true script by any means and will lend an upbeat feel to any project you use it on.”
SoulMarker
If you know your typefaces, you probably know Missy Meyer – a young talent who has proven herself amazing in creating favorite handwritten fonts. Tragic Marker is one of her best creations that reminds us of a Sharpie scribble but in the best way possible. Fun fact: This cool typeface was created in one day yet we still love it.
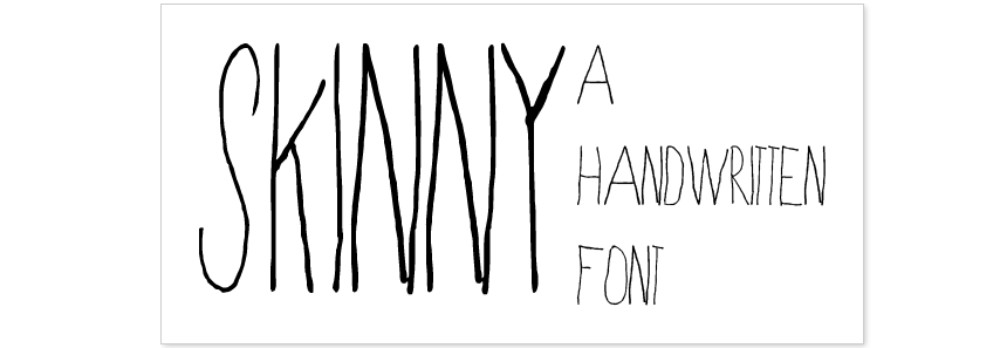
Skinny
Skinny is the most popular handwritten font online by the artist known as notfon1234. You can download it free of charge and use it commercially with no added costs.
FAQ on free fonts to use on your website
Where Can I Find Free Fonts for Web Design?
These fonts lurk in nooks like Google Fonts and Font Squirrel; treasure troves where striking yet responsive web fonts await. They're bona fide and ready for the taking. Just ensure their licensing sings harmoniously with font usage intentions.
What Makes a Font Ideal for Web Design?
Web fonts must be legible, responsive, and load swiftly. They must also complement the site's personality. Think of fonts as the outfit your content dons—distinct but fitting, never overshadowing the message.
How Many Fonts Should I Use in a Single Web Design?
Minimalism is key—aim for two, maybe three. Clarity is sovereign, so balance typefaces between headings and body. Font pairing requires a keen eye for contrast and cohesion, striking a harmonious chord between typography and user interface design principles.
Are Google Fonts Really Free?
Yes, in the realm of Google Fonts, freedom reigns supreme. Each typeface is an open invitation—commercial, personal, transformative endeavors alike—sans price tags, sans strings attached, fully open-source.
How Do I Know a Free Font is of High Quality?
Examine its pedigree—from design nuance to character set completeness, consider readability, and test for cross-browser compatibility. Quality free fonts can stand shoulder to shoulder with their premium kin, lacking neither in form nor function.
Will Using Free Fonts Affect My Website's Performance?
Not if you choose wisely. Web font performance is a testament to the font's engineering. Optimized fonts are like wind—present, effective, yet unobtrusive, ensuring content readability and swift loading.
Can Free Fonts Be Used for Commercial Projects?
Often, yes, but peruse the license—font licensing spells out the do's and don'ts. Even within free typography resources, boundaries exist, and it's critical to heed them.
How Do I Install a Free Font on My Website?
It's a waltz with CSS—a straightforward declaration within your stylesheet. @font-face, rule the dance floor. Custom web fonts then cascade gracefully throughout your HTML5-cloaked domain.
What Are the Most Popular Free Fonts Used in Web Design?
Popularity waxes and wanes with the moon, but consistent stars in this firmament include Roboto, Open Sans, and Montserrat—each a beacon of legible screen fonts, a friend to screens small and expansive.
How Do Font Choices Impact User Experience?
Everything whispered by your design shouts. Fonts converse with the subconscious, setting the mood, steering emotions, guiding eyes. UX font legibility, along with aesthetics, lays the bricks on the path to a pleasant user journey.
Conclusion
Stepping through this typographic gateway, the hunt for the best free fonts to use in web design closes with a treasure chest brimming—each typeface handpicked for its merits in readability, responsiveness, and resonating style.
A design is an incomplete puzzle without the right typographic piece; it's the silent voice of a brand, the unseen hand that guides eyes across a digital landscape. Selecting the perfect font is not just an act of design—it's a statement of purpose, a stroke of strategy.
In this journey, tools like Google Fonts and typography resources have been beacons, offering a spectrum wide enough for every project. Structuring a narrative through CSS font families, creating a portfolio that whispers elegance, or a blog that speaks volumes, all begin with a font.
Embrace this blend of art and utility. Let the quintessence of your message find solace in characters and glyphs unburdened by cost. The right font awaits—it always has, silently hoping to narrate your next story.
If you enjoyed reading this article with fonts, you should read these as well: