The Best Free Fonts to Use on Your Website
March 17, 2024
The best relaxing websites to calm you and relieve stress
March 19, 2024Creating accessible websites is no longer just a nice-to-have. For individuals navigating the web with disabilities, web accessibility is a key need, making accessibility features and adherence to standards like the Web Content Accessibility Guidelines (WCAG) non-negotiable. In the ever-changing area of digital spaces, having ADA-compliant websites isn't just a legal checkbox; it's crucial for inclusivity.
Through today's discussion, you'll learn from accessible website examples that integrate screen reader compatibility, color contrast insights, and keyboard navigation for disability-friendly websites. We'll explore the practical side of responsive design examples and efficient online content management systems that prioritize everyone, regardless of their abilities.
This article explores not only the accessibility audits and accessible user interfaces that create seamless user experiences but also highlights the tools and approaches that make these websites stand out. Brace yourself for insights that will help you design genuinely inclusive web interfaces.
Accessible Website Examples
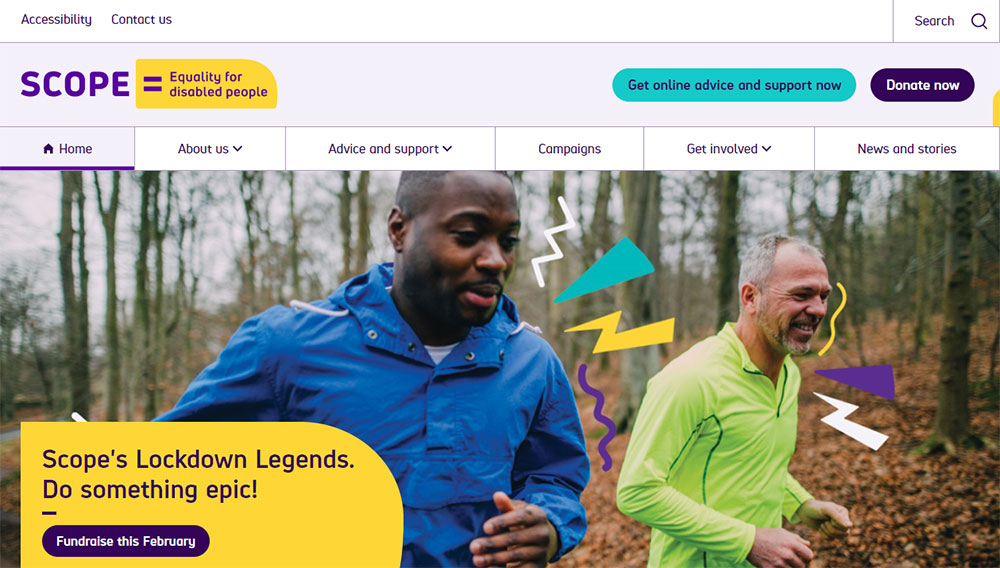
Scope
As a disability equality champion, Scope is well represented by its accessible website. They are committed to making their website as accessible as possible and test it every 3 months.
The platform home page presents the objectives of the charity. It uses short, but complete sentences.
Readability is further enhanced by large, clean font and line spacing. People with disabilities can customize the site's features, including colors and text size.
Visitors can process the site content through screen reader software. The site is keyboard accessible and user-friendly.
By using the Tab key, visitors can navigate through the menu. It’s possible to skip to main content, search, or navigation.
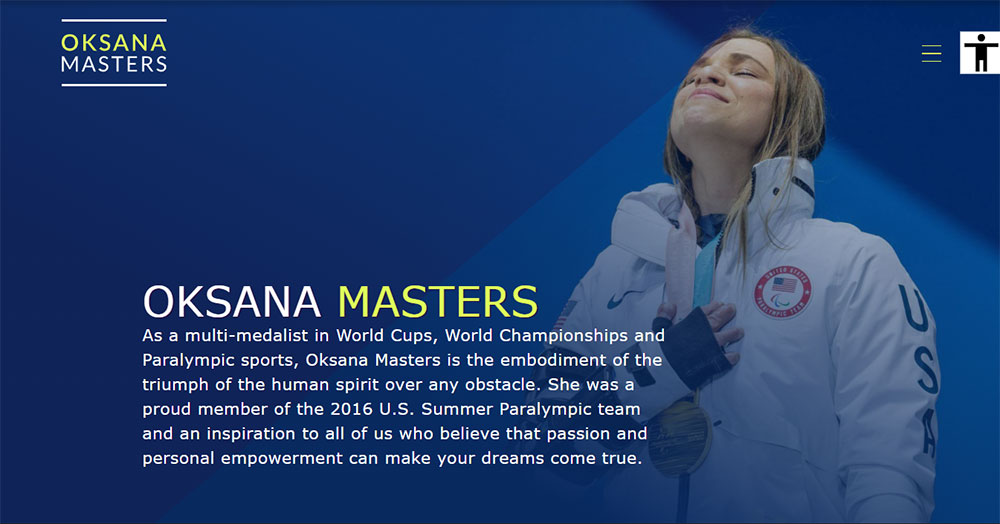
Oksana Masters USA
Oksana Masters is a professional sportswoman and Paralympic sports medalist. Her biography is an inspiration for people with disabilities.
It's no surprise that this is an accessible website. The site features clear graphics and text design for easy reading.
The menu is minimalistic. It includes only the following sections: About me, Schedule and Sponsors.
A notable feature is the special accessible design of the Contact Me form. The required fields are not only highlighted in red but also marked with an asterisk.
This provides equal access to users who are color blind.
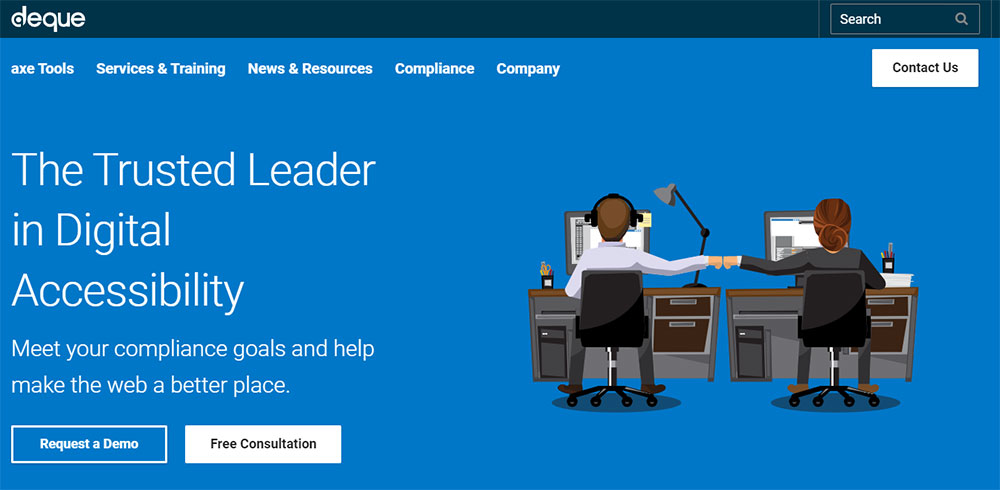
Deque Systems
Deque presents itself as the trusted leader in digital accessibility. That is a promising title when it comes to web accessibility professionals.
One noticeable accessibility feature is keyboard navigation. Using the Tab, visitors can skip to content or Search.
The buttons are well-designed, and the large text font and spacing allow for good readability and page navigation. There's also an assistant that runs on Intercom.
In the contact form, an asterisk marks each required field.
The main colors on the site are blue, white, and gray. This design creates an ambiance of trust and help.
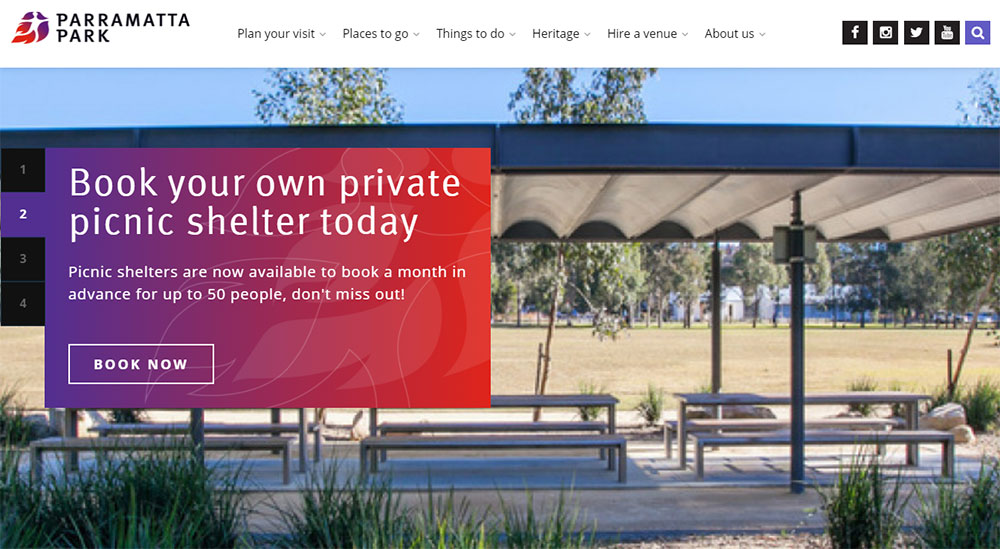
Parramatta Park
Parramatta Park is part of Greater Sydney Parklands.
Keyboard users will appreciate easy navigation using the Tab key. The site uses large and bold fonts, bright colors, and user-friendly buttons.
The code structure also supports web accessibility.
The park photos are a great visual aid that brings the page to life and enhances the user experience. The contact form features asterisks to highlight the required fields.
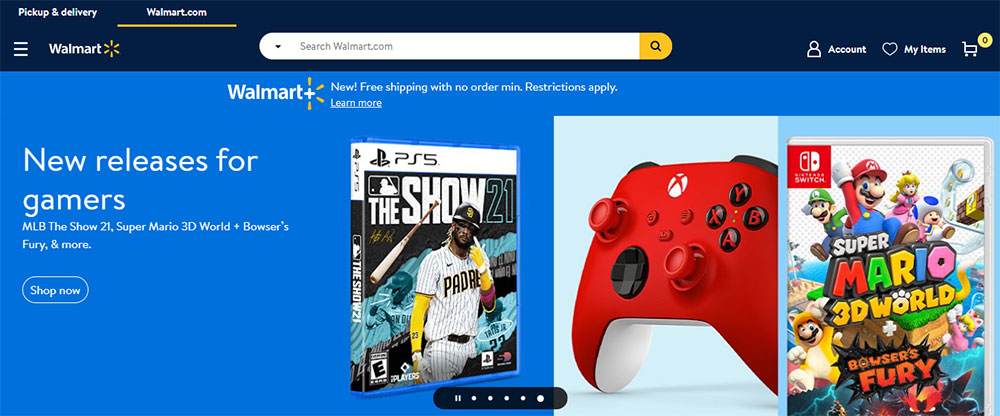
Walmart
A WCAG requirement for web accessibility is to make the site 'focus visible'. Focus states are design features that highlight which element of the site is in use.
Most of these fields are interactive elements, such as buttons, links, or form fields. Visitors can only focus on one at a time.
Keyboard users could have their navigation blocked by a permanent focus on cookie notification popups.
This site ensures that the focus stays on the main navigation menu until the user closes it. This way the focus won’t jump to any interactive elements that may lie hidden behind the menu list.
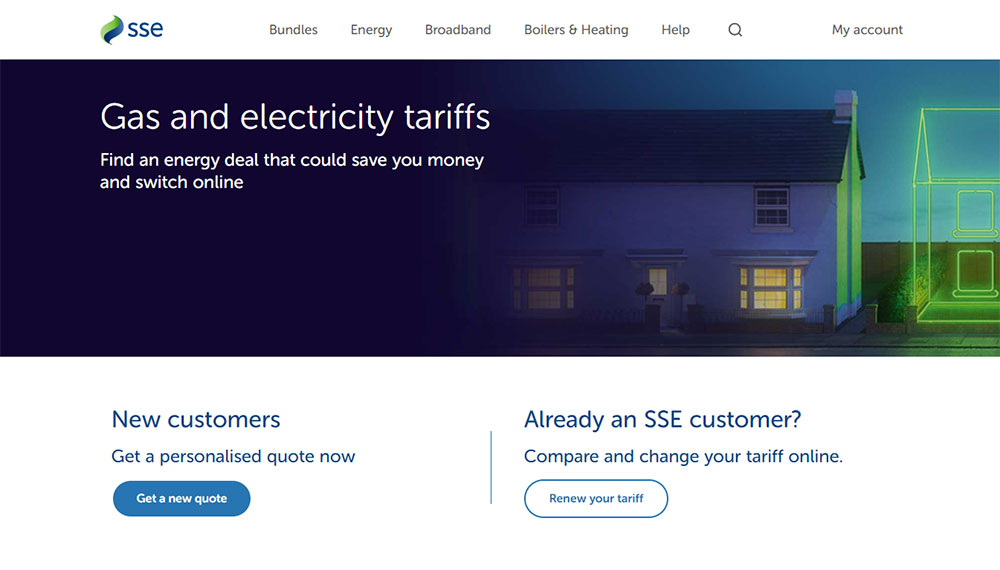
SSE Energy
SSE has an accessible website that offers users to sign up to find good gas and electricity deals.
The page has been recently redesigned. It's easy to navigate by using keyboard controls.
The text font and size allow for good readability. The site has a clear interface and well-designed buttons.
Color contrast meets WCAG 2.1 guidelines.
The platform is compatible with screen readers and other assistive technologies. It includes SignVideo services for British Sign Language users.
They also offer to print bills and letters in larger format or Braille for visually impaired customers.
Nomensa
This strategic UX design agency offers customers a web accessibility test. They help them to update their design to make it more accessible to people with disabilities.
They also assist their customers to meet the WCAG guidelines.
Their co-founder and head of accessibility is both a co-chair of the World Wide Web Consortium (W3C) and a key writer of the WCAG guidelines.
For their own website, they have chosen the AA level of accessibility.
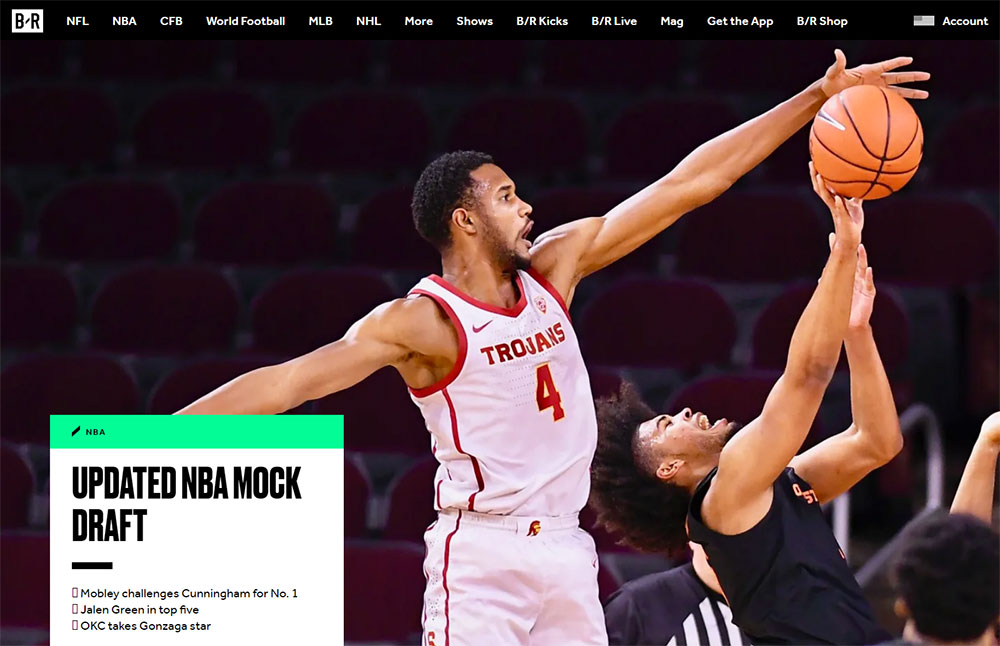
Bleacher Report
Visitors using screen readers and keyboard controls will notice something different here. The first focused external link is the cookies notification, Privacy Policy, and Terms of Use.
These open in a new window. Thus, visitors have access to important legal information straight away.
This is not the case on less accessible websites. Their legal and cookies alerts are usually situated at the bottom of the page.
Visitors using assistive devices will only find them at the end of their browsing.
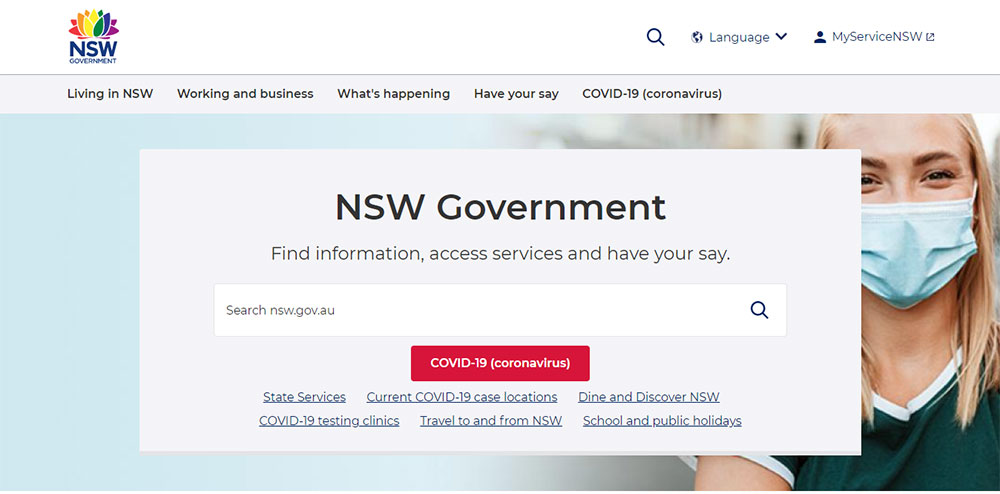
NSW Government
The New South Wales government website is a good example of making digital content accessible to all.
The platform complies with the WCAG guidelines. Their own content is assistive technology accessible.
The site design is clear and easy to navigate even for keyboard users. The text font is large and all the interactive buttons are focus visible.
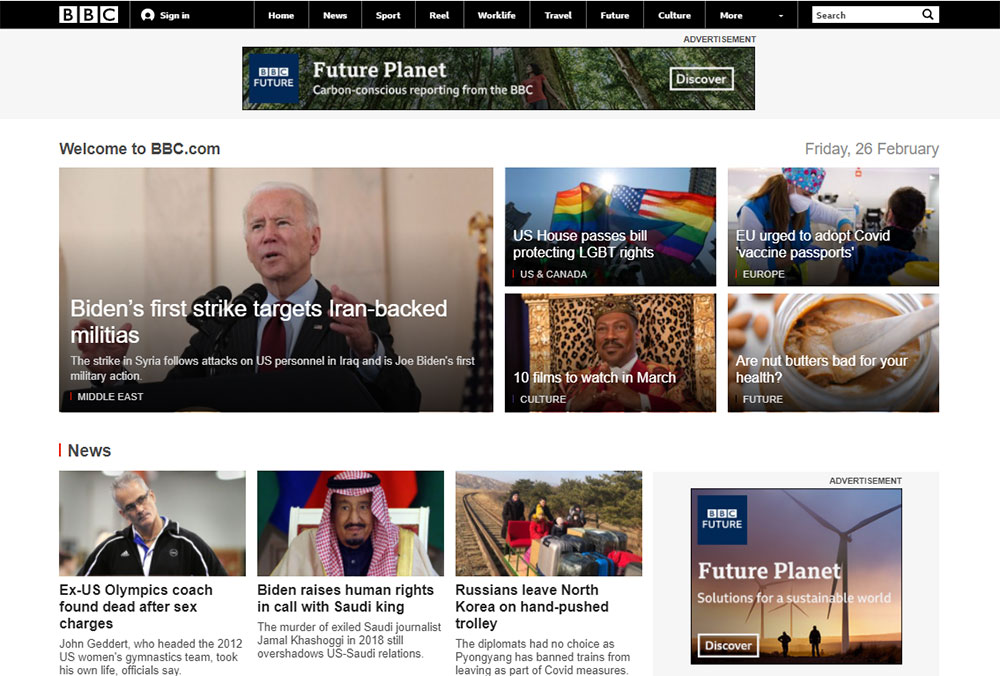
BBC
BBC states that all audiences are important to them. So the site's products and services are presented on an accessible website.
Subtitles provide a transcript of the television soundtrack. This helps viewers with disabilities to follow programs. A subtitle generator is a valuable tool as it saves time and effort compared to manually creating subtitles, especially for content creators who need to provide subtitles for a large volume of videos.
BBC also offers audio description for their visually impaired audience. There is also British Sign Language interpretation of some of the content.
Keyboard users can navigate through the page. By using the Tab, they can get to Skip to content and Accessibility Help options.
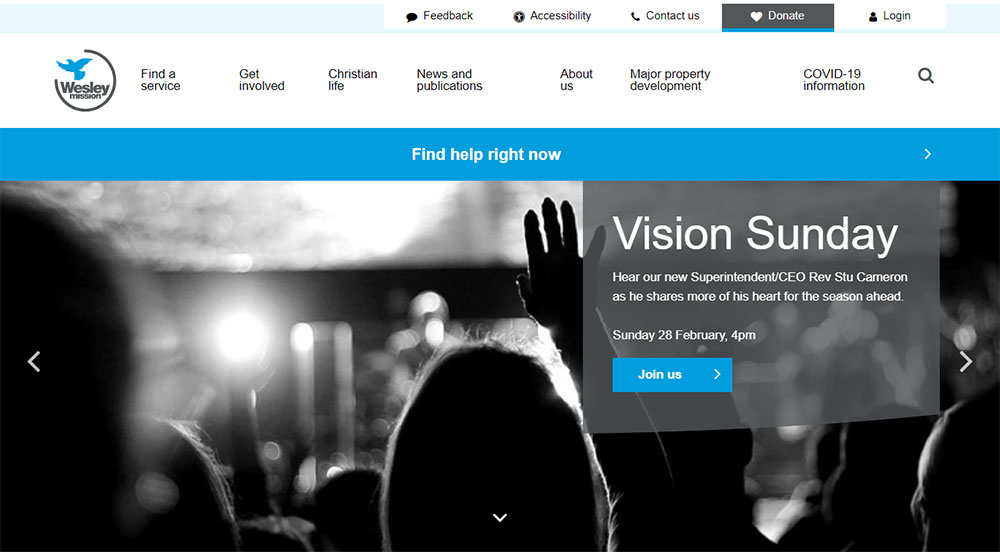
Wesley Mission
Wesley Mission is an Australian charity. Their motto is to ”do good to everyone”.
The charity has those in need in mind even when presenting their digital content. Their platform meets the WCAG requirements.
The page is accessible from various devices, including mobile, desktop, and tablets. It has a well-structured code.
The site is also adapted for screen readers and other types of assisting technologies. Keyboard navigation is easy with the mega menu, clear links, and interactive elements.
The accessible design also includes links to pass repeating blocks of text and alternate image text.
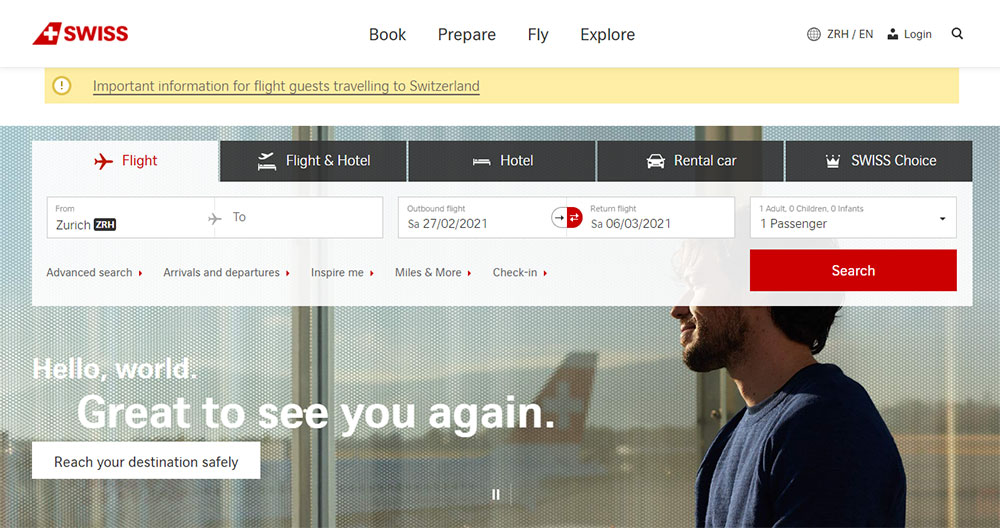
Swiss Air
The outstanding user navigation features enhance the functionality of this travel booking website. The focus state is well designed.
Keyboard users can navigate through the website with ease. When a new interactive button or link is selected, it opens in a new pop-up window.
Visitors can close it with the Esc control on their keyboard. This popup design is a great example of accessible browsing.
Another useful navigation feature is the Skip to... function, which appears in the middle of the screen. Right from the start, the digital content is accessible to all visitors regardless of impairment or disability.
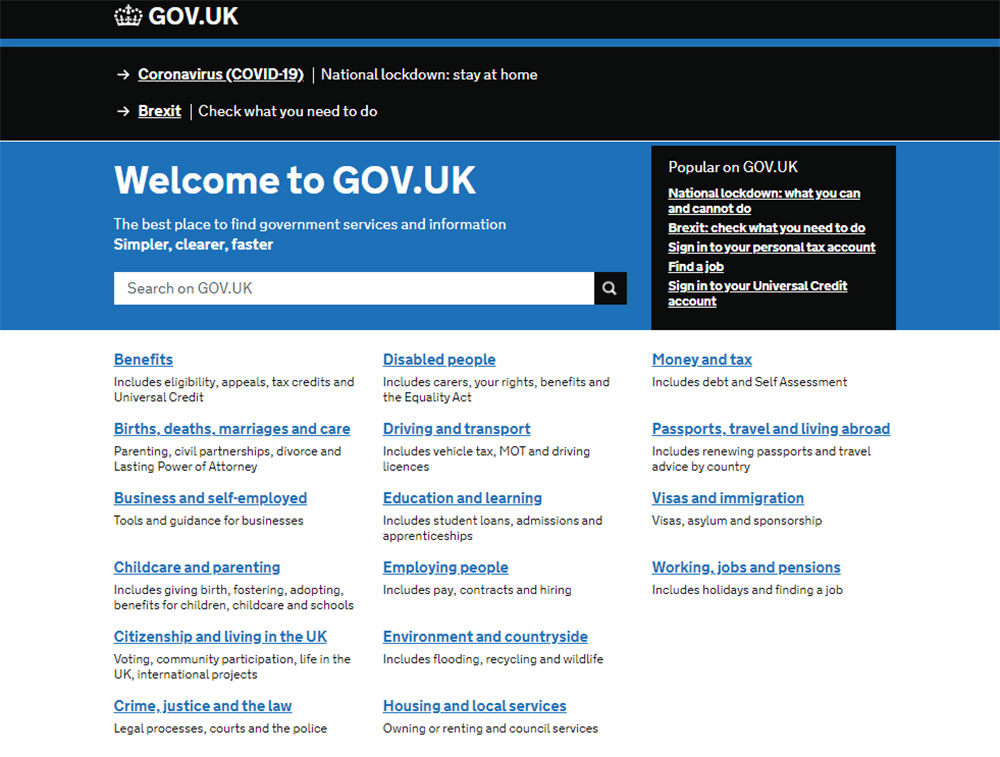
GOV.UK
The information is accessible via keyboard navigation, screen reader, or speech recognition software. The site also offers up to 300% zoom for users who are visually impaired.
The HTML is semantic and well-designed.
The page also uses the Accessible Rich Internet Applications (ARIA) attributes. This feature contributes to better accessibility for people with disabilities.
They can help screen reader users find the right form and fill them in. The ‘Is there anything wrong with this page?’ link has aria-controls and aria-expanded=”false” attributes.
FAQs about accessible websites
What makes a website accessible?
Accessibility means everyone, including people with disabilities, can use websites. Key features include screen reader compatibility, keyboard navigation, and alt text for images. Following the Web Content Accessibility Guidelines ensures digital accessibility, enhancing usability and inclusivity for all users in the online space. It’s a must-do for inclusivity.
Why are accessible websites important?
Accessible websites are necessary because they ensure equal access to online information and services. They cater to people with visual, auditory, or cognitive disabilities, promoting inclusivity. Moreover, legal frameworks like the Americans with Disabilities Act require compliance, avoiding potential lawsuits and increasing the reach of your site to more users.
How do I design an accessible website?
Start by integrating WCAG standards, such as providing text alternatives for images and ensuring sufficient color contrast. Use semantic HTML for structure, test with screen readers, and enable keyboard accessibility. Regular accessibility audits and involving users with disabilities can also help refine website design for inclusivity.
What are examples of accessible websites?
Examples include governmental and educational sites adhering to Section 508 compliance, retail sites like Shopify with accessible templates, and media platforms offering closed captions. These websites use user-friendly design, clear navigation, and screen reader compatibility, setting benchmarks for digital accessibility across diverse sectors.
How can I test my website for accessibility?
Use tools like the WAVE Evaluation Tool or Google Lighthouse Accessibility audit to spot issues. Conduct manual testing with keyboard navigation and screen readers like JAWS or NVDA. Involving real users with disabilities provides invaluable insight, ensuring your accessibility efforts genuinely work well for everyone.
What are common accessibility issues?
Frequent issues include poor contrast, lack of alt text for images, and inaccessible forms. Navigation barriers, such as requiring a mouse, and failing to provide closed captions for videos, also hinder access. Testing tools and adherence to guidelines like WCAG address these problems efficiently, improving inclusivity.
Can accessibility optimize SEO?
Yes, accessibility enhances SEO by improving site usability and engagement. Structured content and alt text aid search engines like Google in understanding your site. A better user experience can reduce bounce rates, indirectly boosting rankings. It’s an efficient way to support both accessibility and SEO goals collaboratively.
Are accessibility features costly to implement?
Costs vary depending on the site's existing setup and scope. Initially, they might seem high, but it's a worthwhile investment. Accessible websites reach wider audiences and avoid legal issues. Prioritizing accessibility in the design phase minimizes long-term expenses by integrating better practices from the start.
What is the role of WCAG in accessibility?
WCAG provides a set of international guidelines developed to make web content more accessible. It offers standards for text readability, navigation, and multimedia accessibility. Adhering to these guidelines, from basic to advanced levels, ensures websites are designed to meet diverse user needs globally, boosting accessibility.
How can accessibility benefit businesses?
Accessibility expands your audience, reaching users with disabilities who can become loyal customers. It fosters a positive public image, showing commitment to inclusivity. Accessible websites also improve overall user experience, helping retain customers. Legal compliance reduces risks, making accessibility a strategic and beneficial business priority.
Conclusion
Accessible website examples illuminate the path to inclusivity online. By examining these examples, we see how user-friendly navigation, alt text for images, and mobile accessibility make a massive difference for everyone.
The commitment to web accessibility goes beyond ticking a box—it's about opening doors for all users. Websites that prioritize digital accessibility do more than comply with laws like the ADA; they show you’re ready to serve every visitor equally. With careful planning, accessibility increases the usability of your website, creating a positive experience for all users, including those who rely on assistive technologies.
Reviewing these websites provides valuable insights into the practical application of accessibility principles. As designers, aiming for an inclusive, disability-friendly internet is our responsibility.
Those who embrace accessibility design methods can change how users from diverse backgrounds and abilities experience online content. Let’s continue this essential journey toward making the web a better place for everyone.
If you enjoyed reading this article on accessible websites examples, you should check out this one about product landing page.
We also wrote about a few related subjects like hotel website design, the best looking tourism websites,
best corporate websites, great looking spa websites,
cool looking personal trainer websites, top notch musician websites,
the most impressive luxury websites and impressive animated websites.