
The types of websites that you can design and tips to do that
October 11, 2023
WordPress .htaccess: Everything You Should Know About It
October 12, 2023Taking your website online for the first time can be quite exciting. You have probably spent hours and hours working on it with your developer and now the time has come. However, not planning properly the new website launch almost always means that there could be some issues you haven’t noticed.
It is essential for your brand that the website launch goes without any problems. Not checking every little detail before launch could cost you not only time but also a lot of money. The best way to avoid this is to have a detailed website launch plan.

While some people think of taking a website online as a simple action, it involves many smaller activities. Everything needs to be running smoothly to ensure a perfect new website launch.
If you are not sure how to plan for the website launch, you could create a simple checklist, just like those you make for shopping or while traveling. Having a checklist is a simple way to navigate through steps and make sure that nothing is forgotten.
To make it easier for you, we have compiled a thorough checklist that you should go through before you take your website online.
New website launch checklist
Add a favicon

Favicon is a small icon or logo that appears in the browser just before your website address. It is a small piece of branding, but very important. People often tend to forget to add one, because it looks unimportant. Luckily, most of the modern themes enable users to add favicon easily.
Create a backup of the website

When you feel that your website is ready to launch, it is a good idea to create a backup of it. If the live version of your site crashes, having a backup enables you to revert your website to last stable version quickly.
Put up a “Coming soon” page
If you have already bought the domain and web hosting for your site, you should publish a “Coming soon” page. You can hype up your new website launch by adding a countdown timer, to get people excited. If you didn't buy a domain yet, and don't know what to choose, you should first know the difference between .com vs .net
On the other hand, if you are doing a redesign, it is a good idea to let your visitors know why the site is down, so that they know you're not having a hosting issue, and when it is going to be back online.
Check licenses for images, media and products
It is recommended that before new website launch, you check if all resources from third parties have appropriate licenses. If you are using someone else’s images or content without consent, you could face a copyright lawsuit.
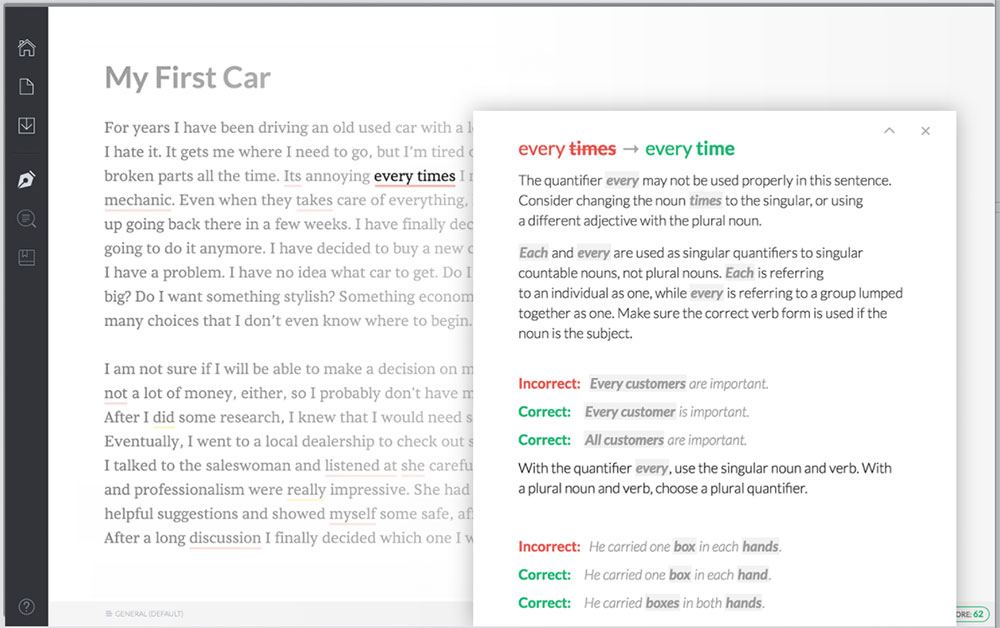
Perform spelling and grammar check

Visitors don’t like grammar and spelling mistakes. This could potentially damage the reputation of your brand. To avoid this, take some time to check thoroughly all written content on your website. You can check your content for any grammar errors with assistance from an online grammar and punctuation checker. This way, you can easily find and correct all spelling and punctuation mistakes in your website content before publishing it online.
Check all URLs on the website
Developing a website can have many stages, from initial coding to testing. However, sometimes the transition from testing to final version doesn’t go as planned. Often URLs can be mixed or not appropriately directed, so it is essential to perform checks of all links.
If you have a smaller website, this can be done by just clicking the links one by one and seeing whether they are working. On the other hand, if you have a more complicated website with lots of links, this process should be automated.
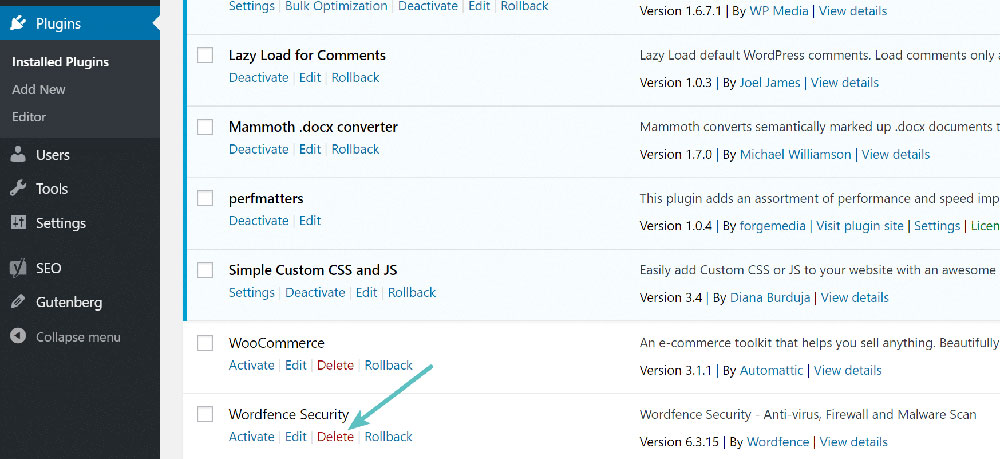
Delete unnecessary plugins, extensions, images etc.

Often during development, many different ideas are tested, which could include plugins, pages or images. Don’t forget to remove all the extra stuff that the website is not going to use. They will not only take up server space but could cause the site to load slower. Also, optimize images so they load extra fast.
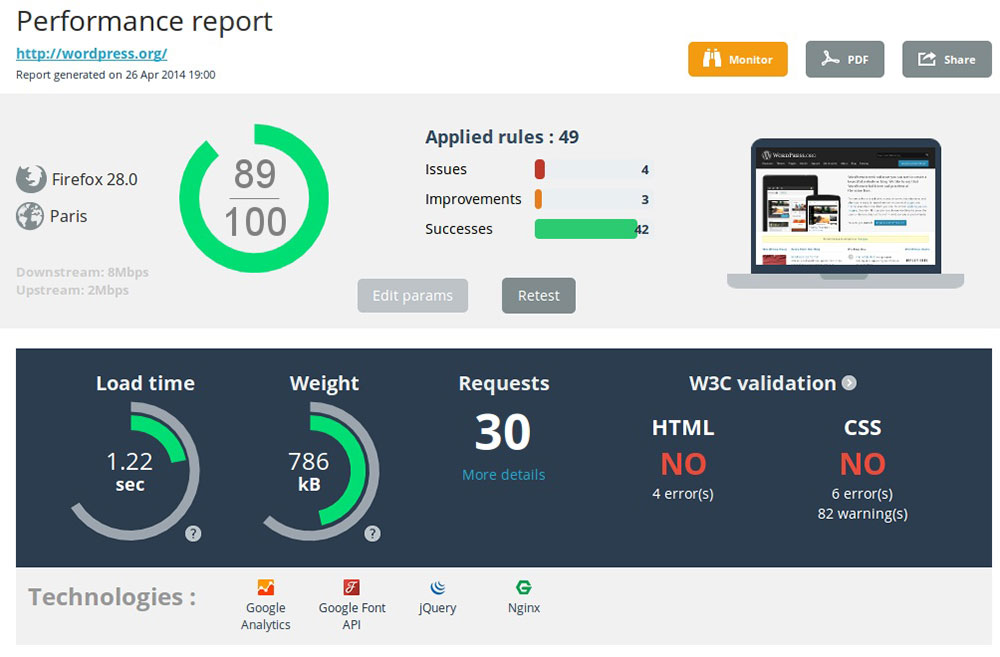
Check the speed of the website

The loading speed of the website is crucial for success. A few years ago, because ofa 0.5-seconddelay, Google almost instantly lost 20 percent of traffic. You should try to deliver content to visitors as fast as possible.
Another reason to focus on making your website load faster is the fact that Google used loading times as part of their ranking system.
Create a 404 page

It is common practice to have a custom 404 page. You want this page to never appear to your visitors, but even when it happens, it should have the same design as your site. This error page is especially important when you are performing a new website launch since there could be some dead links.
Furthermore, you can take it a step further and add some links or funny animation to an otherwise ugly page.
Enable search engine indexing
Search engine indexing is often turned off during development because you don’t want anything indexed until the site is finished. However, it is essential that you remember to enable it after the site is live.
Think about using syndication automation
Syndication automation is a simple feature that can make your life easier. Basically, it shares every new blog post automatically to your social media channels, so you don’t have to.
Invest into SSL certificate

Secure Socket Layer (SSL) certificate adds another layer of security to your website. If you don’t have one, web browsers might mark your site is insecure.
Luckily, it is easy to get an SSLcertificate these days, so there is no reason not to have it before your new website launch.
Check how your website looks on all platforms and operating systems

The performance of your website is equally important on all platforms, browsers and operating systems. That is why you have to, during development, check how it works everywhere.
When it comes to mobile devices, you have to make sure that your website works as it should on both Android and iOS operating systems. Having a responsive design enables your site to change resolution depending on the size and resolution of the display of the device. This simple feature can save you a lot of time and money if implemented during development.
It is a similar situation on computers – you have two major operating systems, Windows and MacOS. However, there are quite a few different browsers. Responsive design can also help you ensure that your new website will display correctly. There are apps online that can help you emulate your website on a different browser, which can be very helpful during development.
Perform keyword mapping

Before creating content for your new website, you should invest some time in keyword research and keyword mapping.
If you are a SaaS business, consider working with a SaaS marketing agency that can help you identify the most relevant keywords for your industry and create content that aligns with the search intent of your target audience.
You don’t have to do this for all your pages, but at least for those that you find important. After you finish keyword research, add keywords to all your landing pages.
Make sure that you’ve added meta descriptions, alt-tags and page titles
Search Engine Optimization or SEO can take a lot of your time, but it is crucial for the success of your new website. It is essential that every page has a unique title and a meta description. For SEO, this step is important.
If you are not sure whether you’ve already done this, use an app like Screaming Frog. This program scans your site to check whether you have entered a unique title and meta tags for every page. Ideally, this should be done before your new website launch.
Optimize images
Nothing can slow down your website like large images. They make your site beautiful, but they shouldn’t affect the performance.
There are hundreds of free online apps (like TinyPng) that can help you optimize your images, without compromising the quality.
FAQ on launching a website
What should be on my website launch checklist?
Oh, man! Launching a website feels like sending a kid off to their first day of school, right? So, your checklist should cover the basics like content review, ensuring all links work, and checking site speed. Don't forget about setting up analytics, testing on different devices, and making sure your SEO is on point. And hey, always have a backup plan. Because, you know, tech can be unpredictable sometimes.
How do I ensure my website looks good on all devices?
Ah, the age-old question in our mobile-first world! You gotta use responsive design. Test your site on various devices - smartphones, tablets, desktops. There are tools out there that can help you with this. And remember, it's not just about how it looks, but also how it functions. Touchscreen vs. mouse, my friend. Different ball game.
What about website speed? How crucial is it?
Speed? It's like the heartbeat of your website! If your site is slow, visitors might bounce before they even see your content. Use tools like Google's PageSpeed Insights to check your load times. Optimize images, leverage browser caching, and consider a content delivery network. Every second counts, trust me.
How do I know if all my website links are working?
Broken links are like potholes on a road trip. Super annoying! Use link-checking tools or plugins to scan your site. Fix any that are broken. It's not just about user experience, but search engines don’t like them either. Keep your road smooth!
Should I worry about SEO before launching?
Absolutely! Think of SEO as the compass guiding visitors to your site. Before launching, ensure your meta titles, descriptions, and keywords are set. Check that your content is original and valuable. And don't forget about those alt tags for images. SEO isn't just a one-time thing, though. It's an ongoing journey.
What's the deal with website backups?
Imagine working on a puzzle for hours and then scattering the pieces. Painful, right? That's why backups are essential. Before launching, set up regular backups, either manually or using plugins. It's your safety net, ensuring all your hard work doesn't go down the drain.
How do I set up analytics for my website?
Knowledge is power! Setting up analytics, like Google Analytics, gives you insights into your visitors. It's like getting a sneak peek into their minds. Install the tracking code on your site, and you're good to go. Dive into those stats post-launch and see where the magic happens.
Do I need to worry about website security?
In today's digital age? Heck yes! Ensure you have a solid security plugin or service in place. Regularly update your software, use strong passwords, and consider an SSL certificate. It's like locking your doors at night. Better safe than sorry.
How do I gather feedback post-launch?
Feedback is like gold. Post-launch, ask friends, family, or colleagues to browse your site. Use surveys or feedback tools. Listen to what users are saying on social media. It's all about refining and improving. Every nugget of feedback can be a stepping stone to greatness.
Any last-minute tips before I hit the launch button?
Take a deep breath! Double-check everything. Maybe even triple-check. Ensure you've ticked off everything on your website launch checklist. And remember, perfection is a myth. There will always be tweaks and changes. But that's the beauty of the web. It's ever-evolving. So, go on, make your mark!