29 Top Esports Website Design Examples
January 22, 2024
The Best Plumber Website Design Examples
January 24, 2024Imagine this: A website that not only tells a story but also ignites a movement. That's the heart of non-profit website design. In a digital world brimming with information, a well-crafted website can be a game-changer for non-profits. It's not just about looks; it's about creating a digital space where missions flourish and communities come together.
In this dive into the world of non-profit website design examples, you'll unearth the essence of what makes these sites tick. We're talking about more than just appealing layouts. This is about the soul of your organization reflected through pixels and code. We'll explore key elements like user-friendly design, responsive layouts, and the art of visual storytelling that resonates with your audience.
You'll get an insider's view of effective NGO web design, from the simplicity of minimalism to the power of storytelling in charity websites. Whether you're a charity, a 501(c)(3) organization, or any entity driven by a cause, this guide is your toolbox for creating a website that not only looks good but feels right and functions efficiently.
Non-Profit Website Design Examples
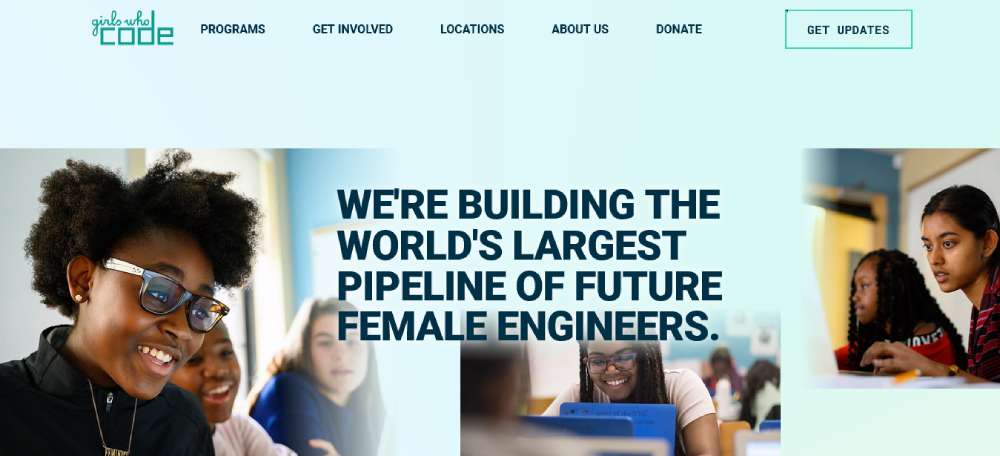
Girls Who Code
Girls Who Code is a game-changer. They're not just closing the gender gap; they're smashing it with Online Fundraising Strategies and Effective Storytelling in Non-Profit Sites. This initiative is a brilliant example of Charitable Organization Digital Presence, showing how Responsive Design for NGOs can empower and engage.
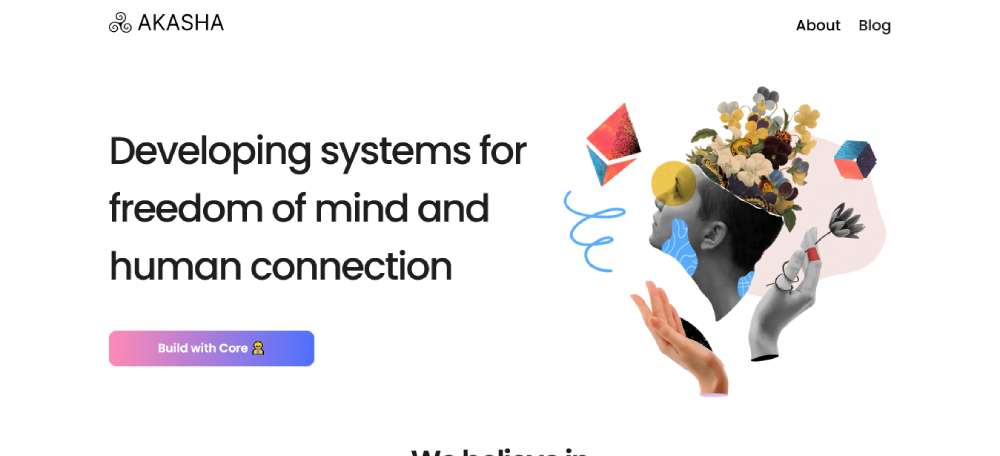
AKASHA Foundation
Imagine a place where technology and humanity intersect. That's AKASHA Foundation for you. Here, Blockchain Technology and Collective Intelligence go hand in hand. Their website is a beacon of Social Cause Web Development, showcasing Mission-Driven Website Content in the realm of non-profit and innovation.
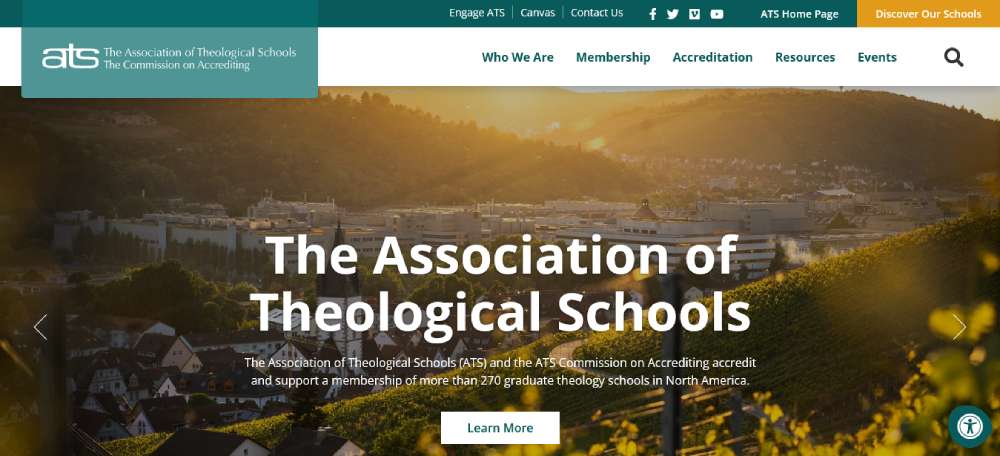
The Association of Theological Schools and The Commission on Accrediting
The ATS and its Commission are all about nurturing faith through knowledge. Their digital presence resonates with SEO Best Practices for Charities, combining Content Strategy for Non-Profits and Philanthropic Organization Site Features to reach hearts and minds across communities.
Bengo
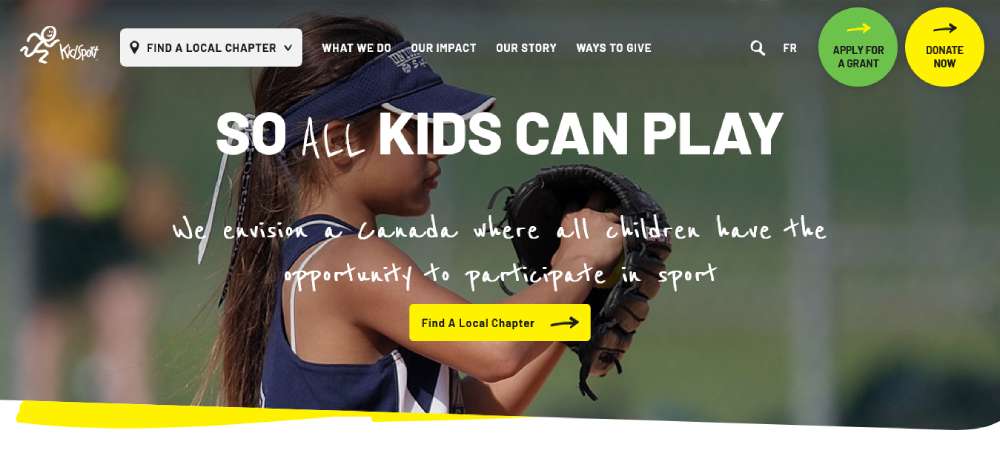
KidSport
KidSport Canada is where passion for sports meets social responsibility. Their website, decked out in Sports-Related Imagery, is a vibrant example of Non-Profit Online Donation Tools at work. It's a visual journey of how Fundraising Platform Integration can make a real difference.
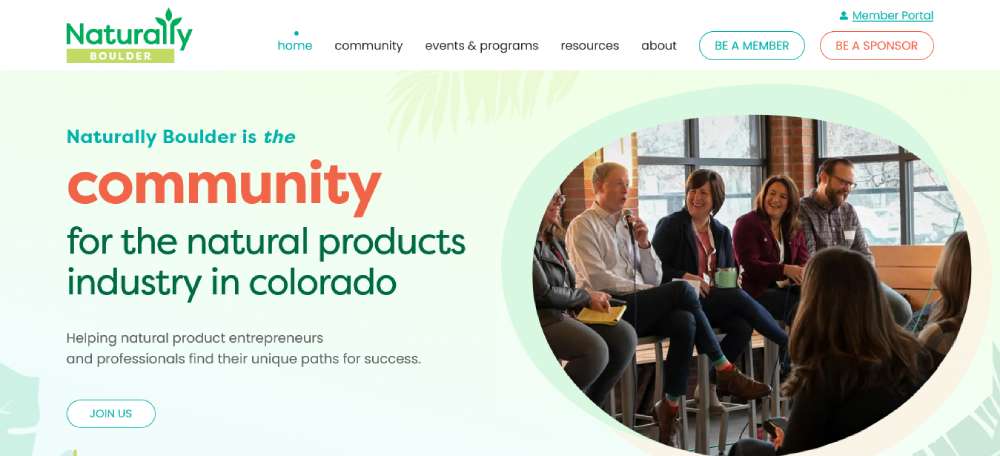
Naturally Boulder
This website, oh, it's a visual treat! The hero banner screams optimism, exactly what Community Service Webpage Design should do. It's an artistic portrayal of Environmental Non-Profit Initiatives, wrapped in serene hues and User-Friendly Website Navigation.
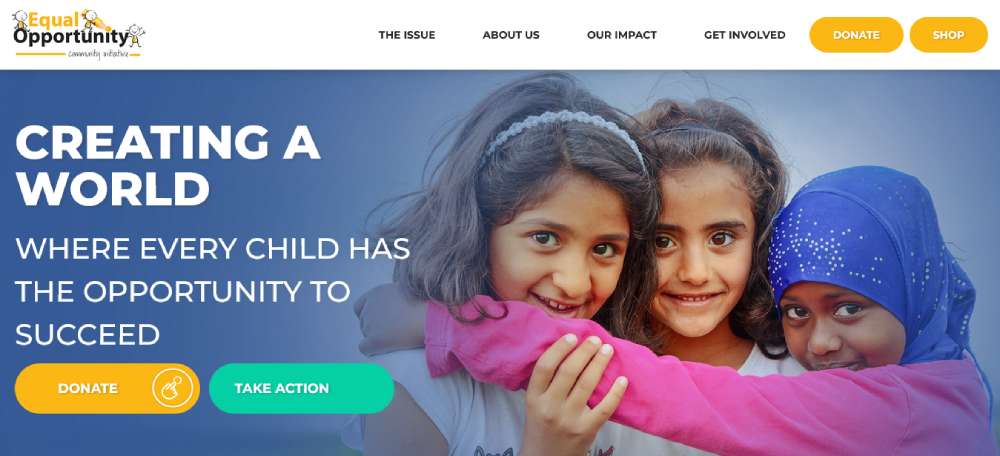
Equal Opportunity Community Initiative (EOCI)
EOCI stands tall in Toronto, championing the cause of vulnerable children. Their website is a perfect blend of Education and Training Resources and Community Engagement Strategies, demonstrating how a non-profit can articulate its mission through Accessible Web Design for Non-Profits.
CrowdRise
CrowdRise is where personal causes find their wings. As a leading Fundraising Site, it exemplifies Personal Cause Fundraising Strategies. It's the epitome of Non-Profit Crowdfunding Web Design, making the act of giving as easy as a click.
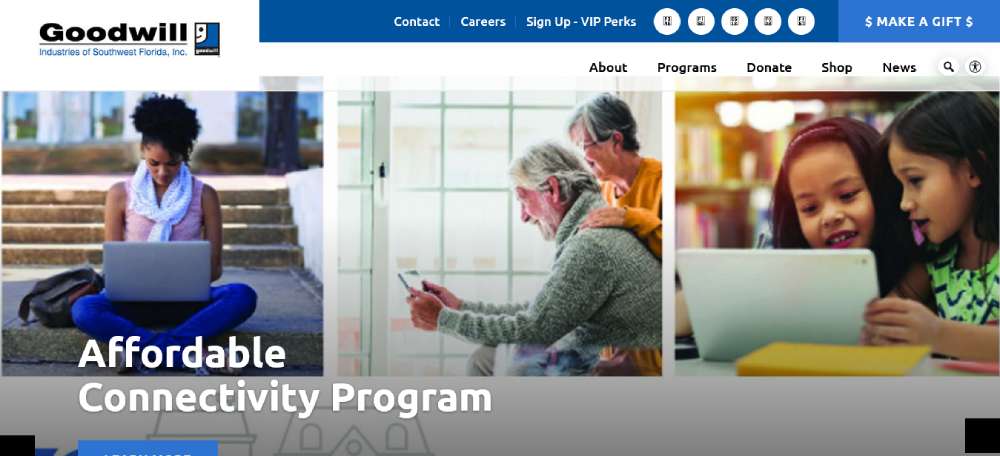
Goodwill Industries of Southwest Florida
Goodwill's website? It's a masterclass in dual appeal - to beneficiaries and benefactors. The "Careers at Goodwill" link and "Make a Donation" button are textbook examples of Dual Audience Web Design. It's where Vocational Training for Disadvantaged Individuals meets Online Donation Accessibility.
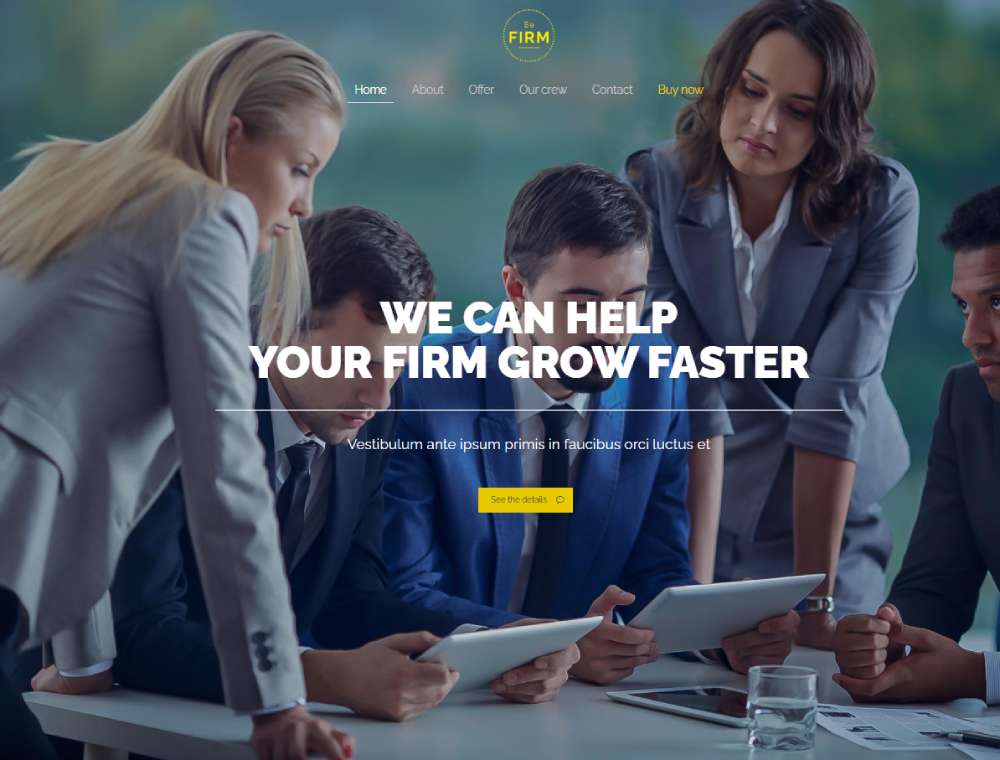
Befirm
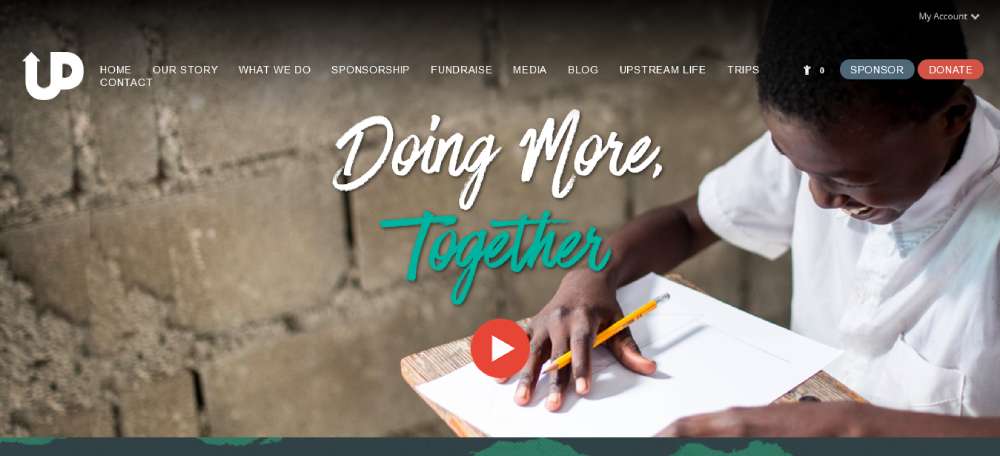
Upstream International
Here's where stunning photography meets clean design. Upstream International’s website is a showcase of Photography in Non-Profit Web Design and Organized Donation Pages. It's about making a visual and functional impact, aligning Visual Communication Strategies with Donor Engagement Techniques.
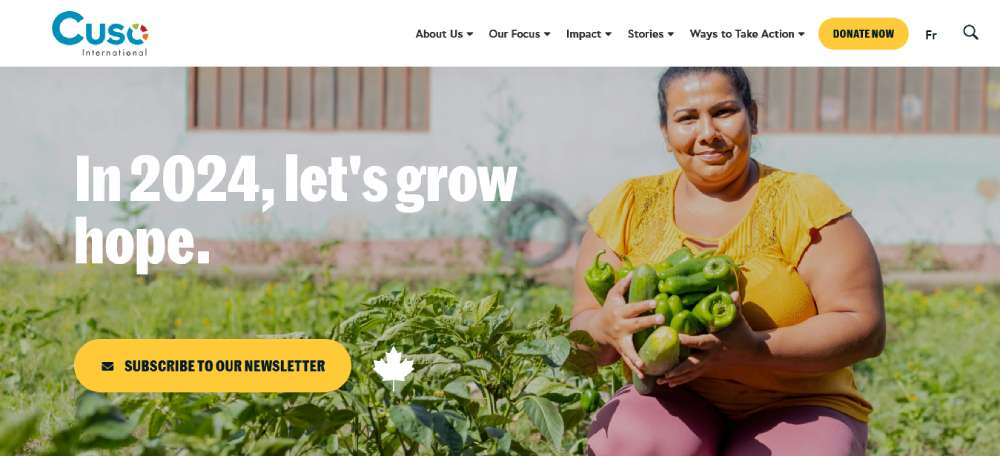
Cuso International
Cuso International's website is a journey across the globe in the fight against poverty and inequality. It’s a beacon of Global Poverty Alleviation Efforts and Educational Program Showcases, wrapped in Cultural Sensitivity in Web Design. It’s where global issues meet local solutions, all on a digital platform.
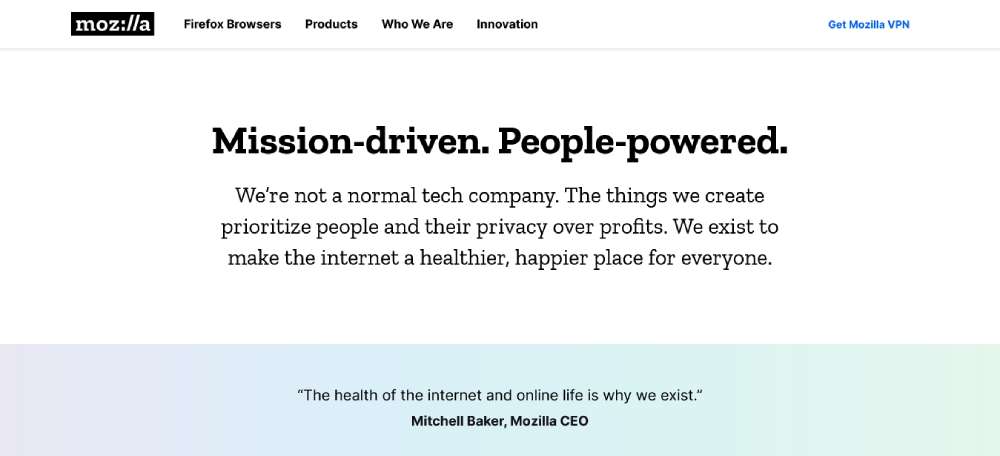
Mozilla
Let's talk Mozilla. This crew's the force behind Firefox, and they're all about the web for everyone. It's not just a browser; it's a statement. They're mixing Digital Literacy with Open-Source Software in the non-profit sphere. It's all about empowering folks online, blending User-Friendly Design with Online Privacy.
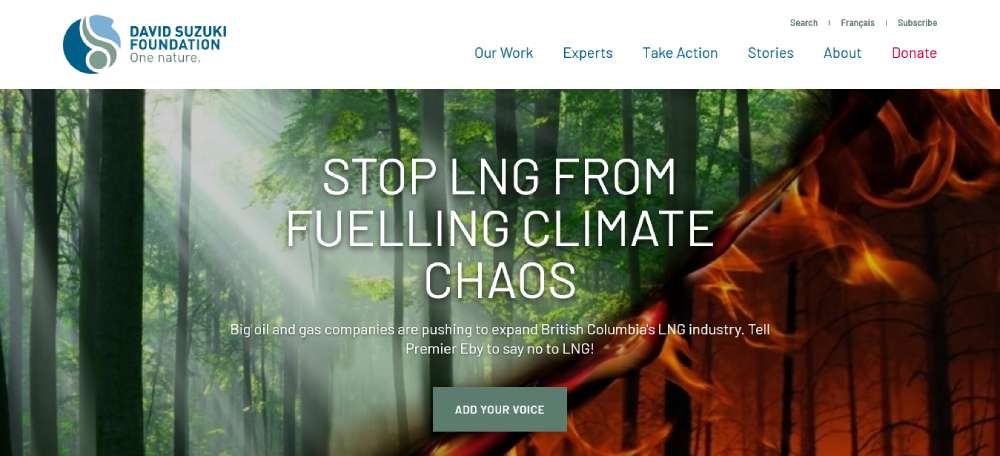
David Suzuki Foundation
The David Suzuki Foundation is on a mission. Climate change, nature restoration, sustainable communities – they're tackling it all. From caribou habitats to youth-led climate actions, they're blending Environmental Advocacy with Sustainable Living. Their site's a showcase of Eco-Friendly Initiatives and Community Engagement.
Bebuddy
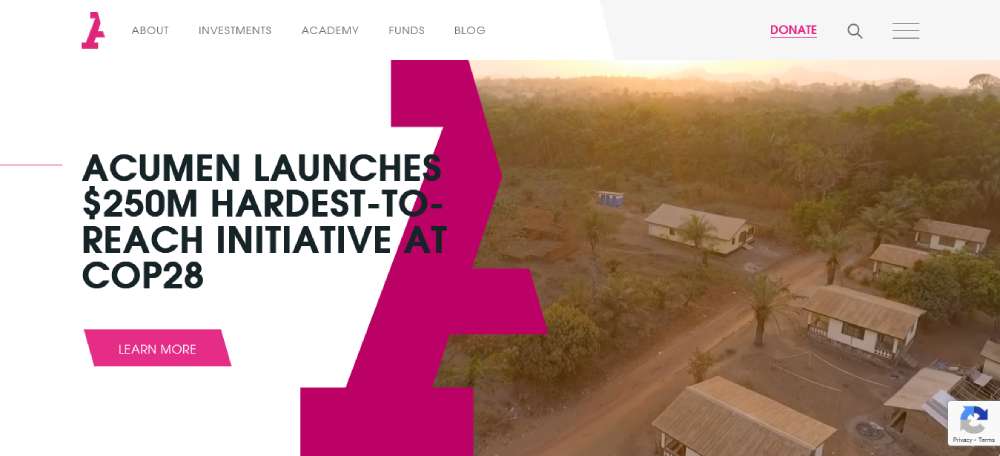
Acumen
Over at Acumen, it's about standing out. That pink/magenta vibe? Totally catches your eye. And the layout? Spacious and inviting. They've nailed the Social Entrepreneurship angle with a touch of Modern Non-Profit Aesthetics. It's class meets cause, wrapped in a Bold Color Scheme.
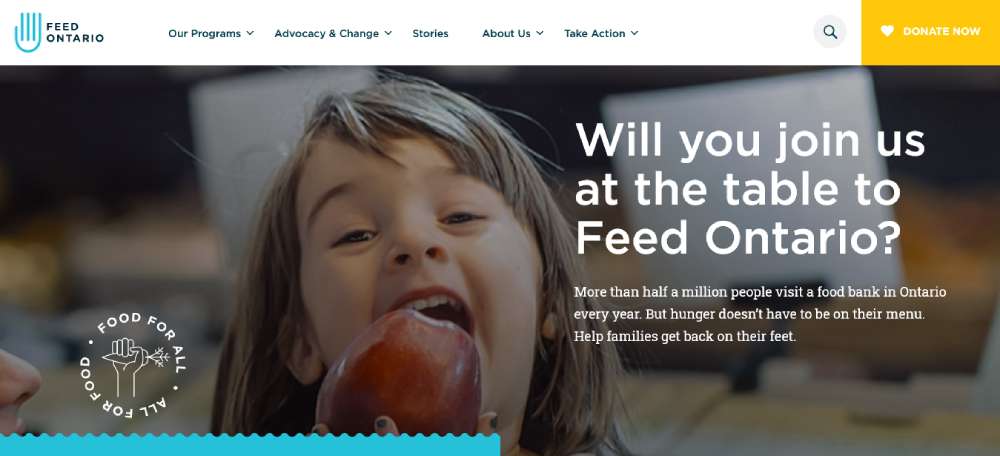
Feed Ontario
FeedOntario is all about bringing folks together. Food banks, pantries – they're uniting them across Ontario. Their site's a hub for resources, tools, and Hunger Relief Collaboration. It's about quick access and big impacts, showcasing Community Support Networks and Local Resource Sharing.
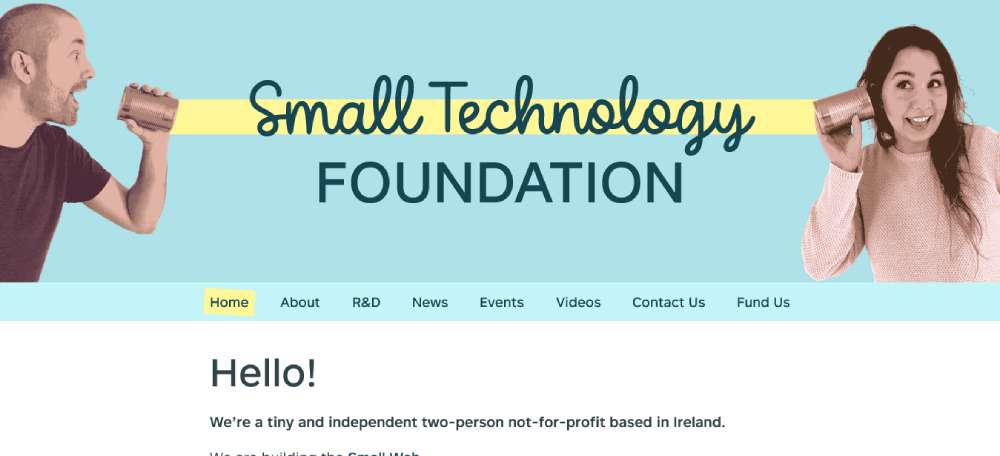
Small Technology Foundation
Small Technology Foundation? They're a tiny giant in Ireland. Just two people, but they're making waves. It's all about Independent Tech Advocacy and Minimalist Web Design. Think small but mighty, with a focus on Digital Independence and Grassroots Technology.
World Trade Center Institute
WTCI is a blend of mission and action. They're giving you events, fellowships, memberships, global exchanges – all on their homepage. It's about showing impact, the "Faces of WTCI", and mixing International Trade Education with Cultural Exchange Programs. Their design's a passport to global connections.
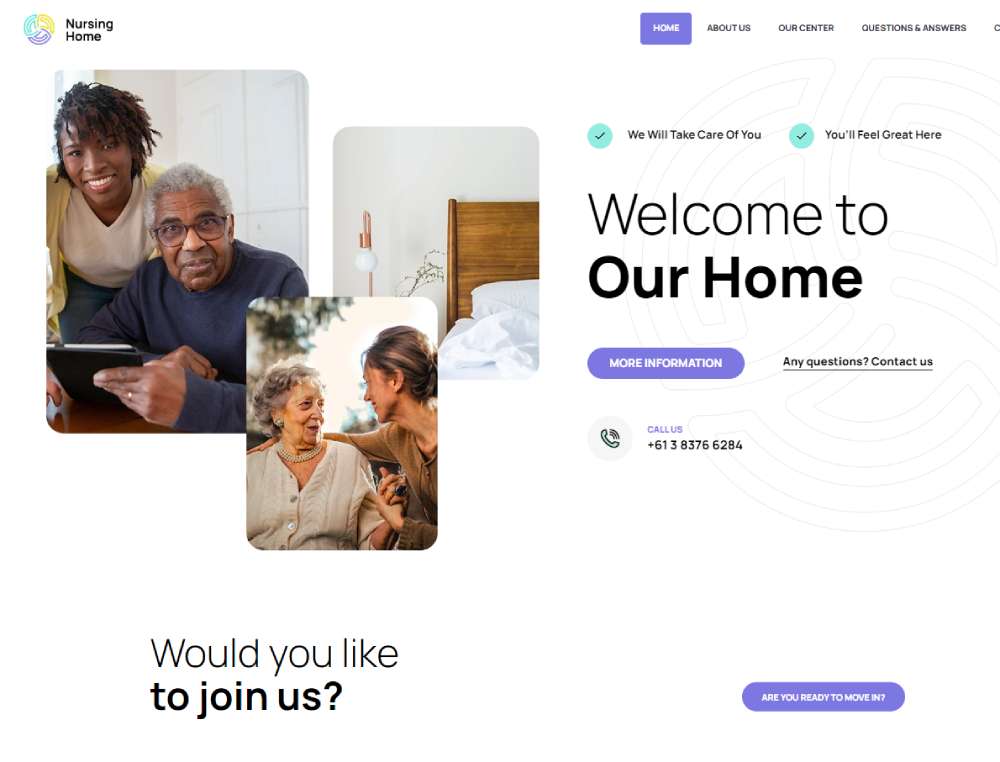
Be Nursing Home
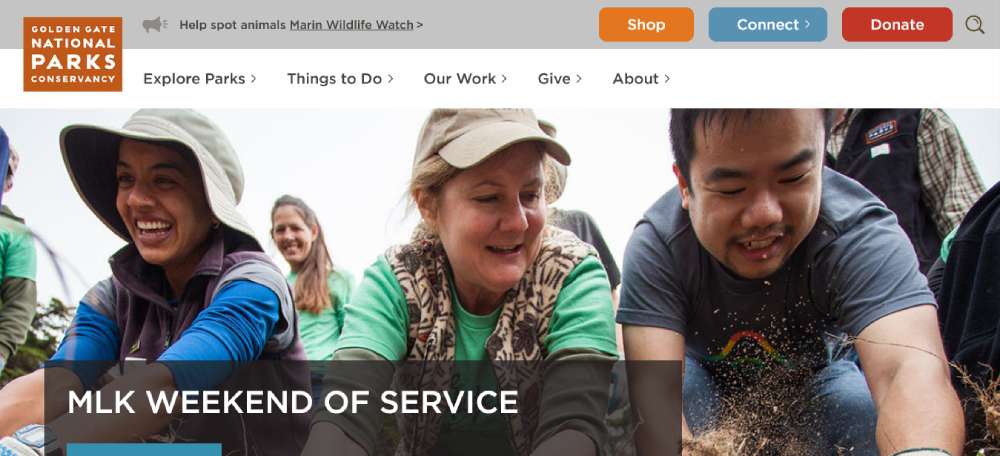
Golden Gate National Parks Conservancy
Here's a love letter to nature – Golden Gate National Parks Conservancy. Trails, parks, youth programs, ecosystem conservation, they've got it all. Their site's a journey through Natural Preservation and Community Outreach, wrapped in Scenic Web Imagery and Educational Outreach.
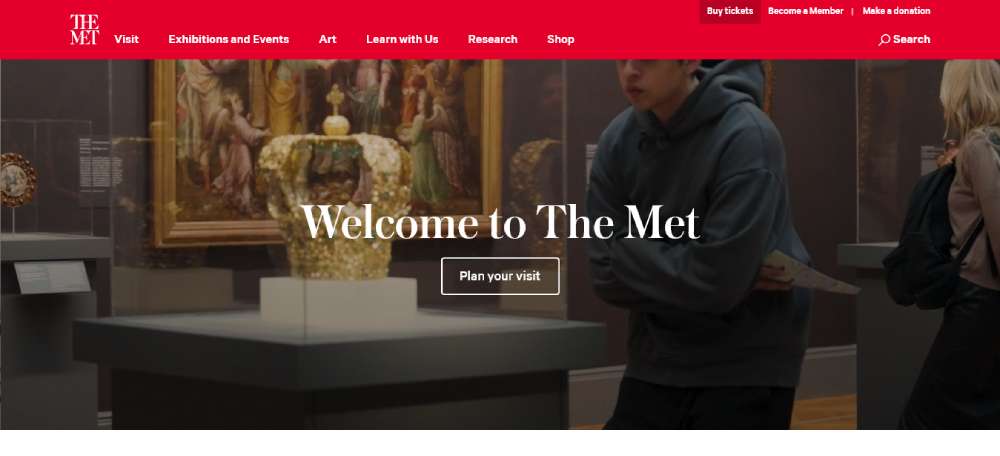
The Metropolitan Museum
The Met's site? Pure elegance. Clean layout, compact navigation, and that video tour? Stunning. They're blending Artistic Showcase with Cultural Heritage in a digital format. It's about making art accessible, with an Intuitive Donation Page for art lovers everywhere.
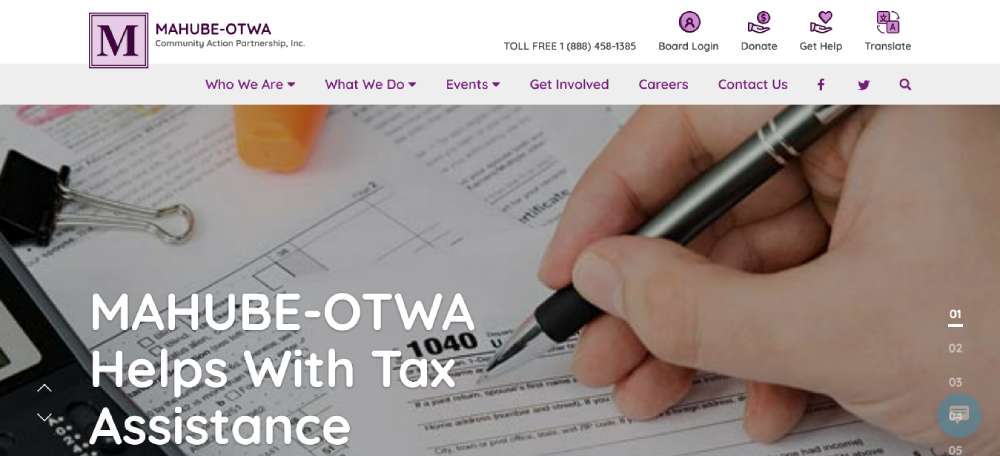
MAHUBE-OTWA Community Action Partnership, Inc.
MAHUBE-OTWA? It's all about consistency and accessibility. Purple and white theme, spot-on with their logo. It's a mix of Community Assistance Programs and Professional Non-Profit Branding. Easy navigation, clear call-to-actions – "Board Login", "Donate", "Get Help", "Translate" – they're all about helping people connect and get things done.
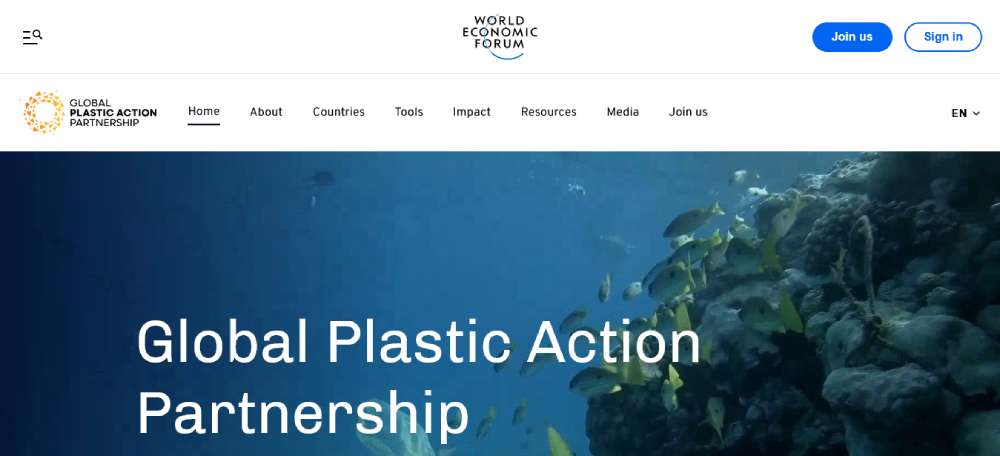
Global Plastic Action Partnership
Global Plastic Action Partnership is shaping our world, minus the plastic waste. Part of the World Economic Forum, they're big on sustainable, inclusive action – government, industry, community. It's a blend of Global Sustainability Efforts and Inclusive Environmental Policies, wrapped in a site that's all about Taking Action and Community Involvement.
Befirm2
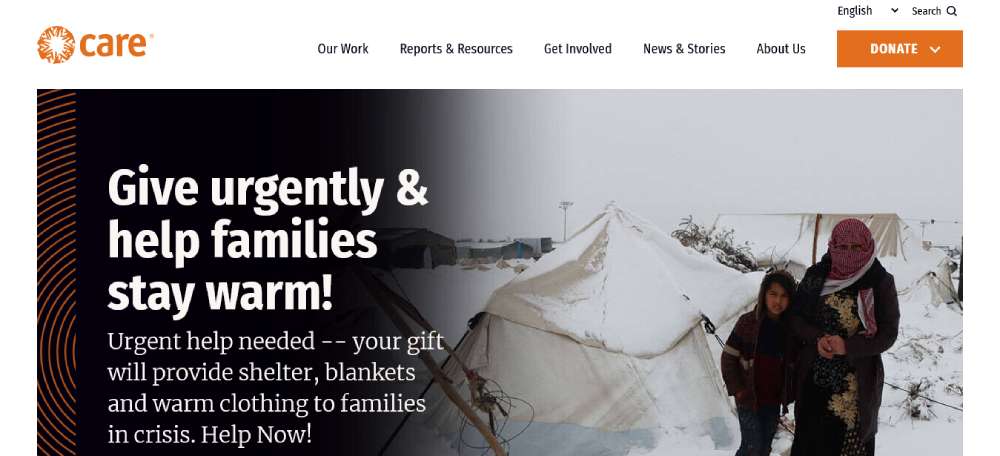
CARE
So, CARE? They're all about kicking poverty to the curb and pushing for social justice. Think big - fighting hunger, tackling climate change resilience, shrinking that educational and economic gap, especially for women. It's like they're weaving Global Poverty Alleviation Efforts with Women's Empowerment Initiatives into their mission. Their site? A stellar example of how Non-Profit Website Design Examples should be – informative yet inspiring.
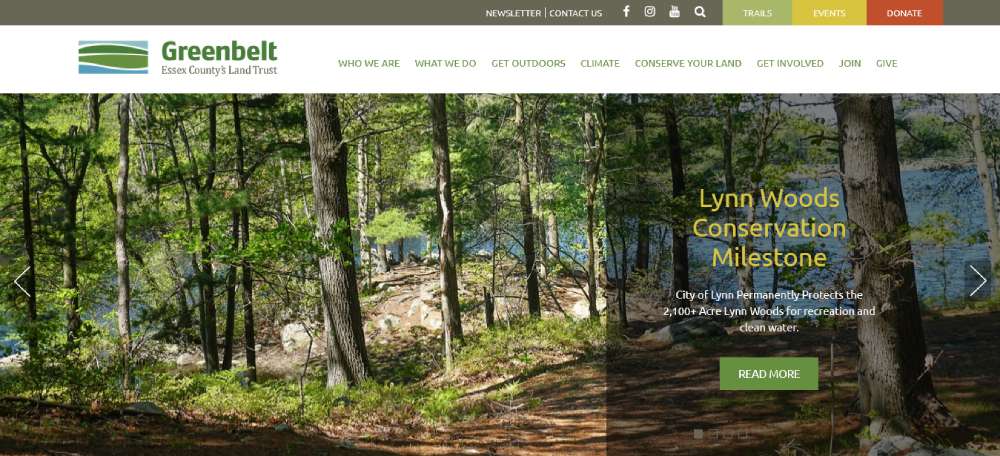
Greenbelt - Essex County's Land Trust
Greenbelt, right? It’s not just about land conservation. Their site's a visual journey – those image sliders, popping colors, super engaging. The menu? A breeze to navigate. Hiking trails, events, donations – it's all there, easy-peasy. They’re nailing the whole Environmental Conservation Web Design vibe, making nature's beauty just a click away.
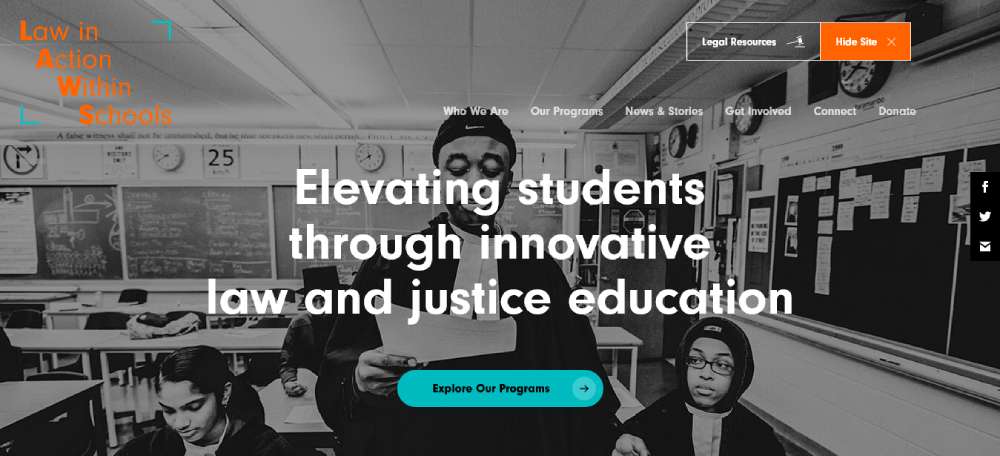
Law in Action Within Schools
Law in Action Within Schools – LAWS – is making legal education cool in Ontario. Their site? Slick and consistent. Branding? On point. Finding info? No sweat. It’s all about giving high-schoolers a real taste of justice, minus the hassle. They’ve got this Educational Non-Profit Site Design down pat, making the law approachable and, dare I say, fun?
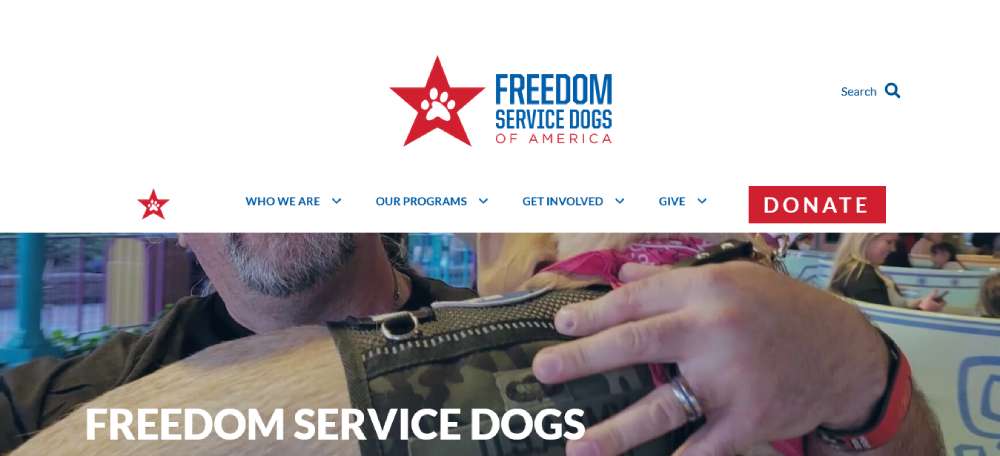
Freedom Service Dogs of America
Freedom Service Dogs – heroes on four legs for veterans and folks with disabilities. And guess what? The dogs? Totally free. Their site's a heart-warmer. It’s all about connection, showcasing these amazing service dogs and the lives they're changing. It’s a prime slice of Companion Animal Non-Profit Web Design, making you wanna help, one pup at a time.
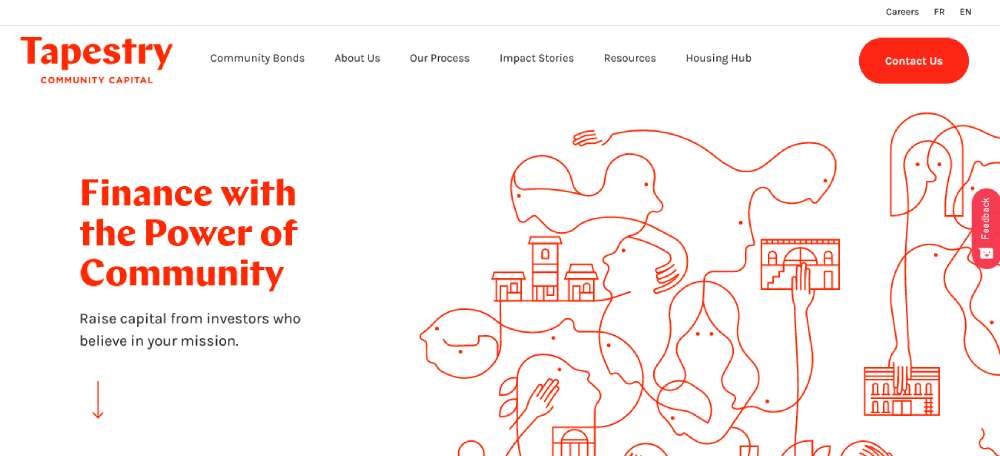
Tapestry Capital
Tapestry Capital? They’re like the financial wizards for nonprofits. Helping orgs get the dough they need for big missions. Their site? Professional yet community vibes. Easy navigation that doesn’t make you scratch your head. They’ve got that Financial Services for Non-Profit Design down, blending trust and accessibility.
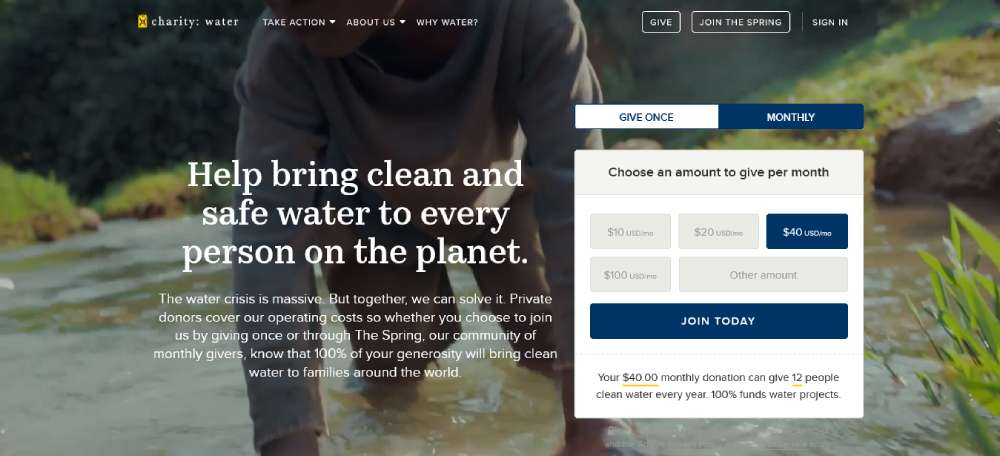
Charity: water
Charity: water is legit changing the game in clean water access. Their homepage? A visual feast. Edge-to-edge vibrant photos, neatly segmented. It’s like stepping into a story, each section a chapter in their water crusade. They’re acing the Humanitarian Aid Website Design, making you wanna dive into their world.
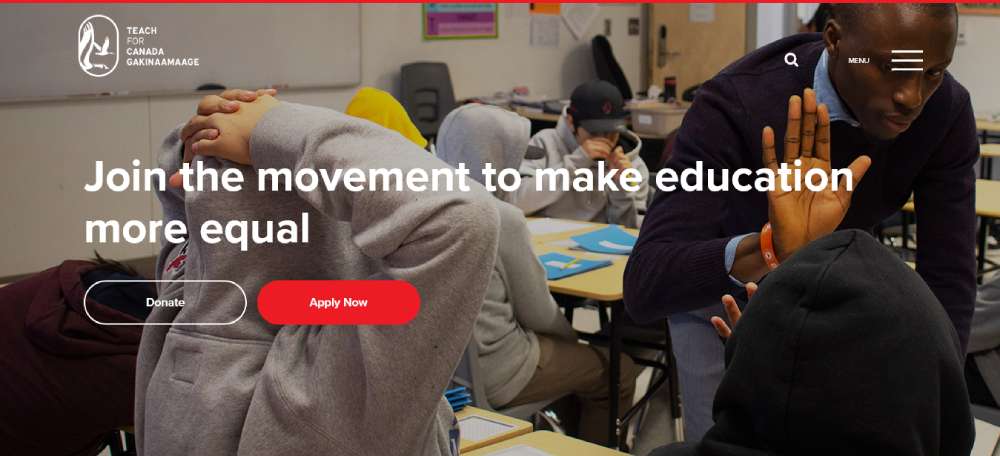
Teach for Canada
Teach for Canada – they’re shaping the future, one teacher at a time in the north. Their site? A textbook example of Inclusive Education Website Design. It’s all about roping in the right folks, making education equal. Their branding? Spot-on. Makes you feel like joining their mission from the get-go.
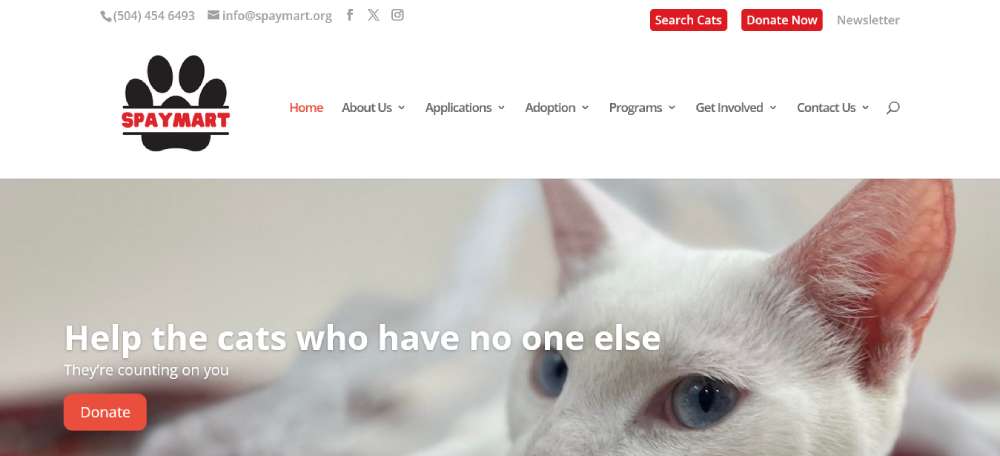
SpayMart
SpayMart – it's all about the felines. And their site? Cuteness overload with kitty pics everywhere. Bright, simple colors that just pull you in. It's like every click on their site nudges you to adopt, donate, or just go “aww.” They’re mastering that Animal Welfare Non-Profit Design, making you wanna be part of their cat-loving crew.
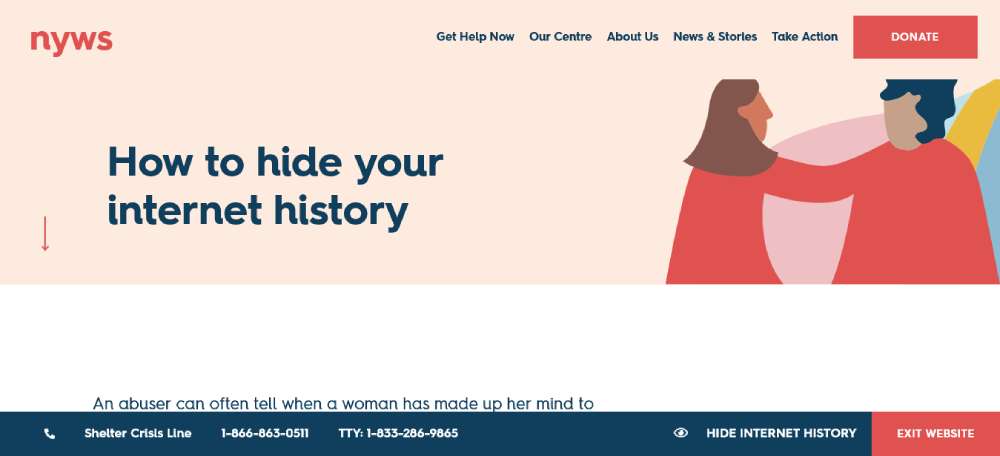
North York Women’s Shelte
NYWS in Toronto? More than a shelter – it's a haven. For over 35 years, they've been the go-to for women and kids needing to escape violence. Their website? It’s like a warm hug. User-friendly, safe, welcoming. It's Women's Support Web Design at its finest, all about safety and clarity. You can feel the support with each click.
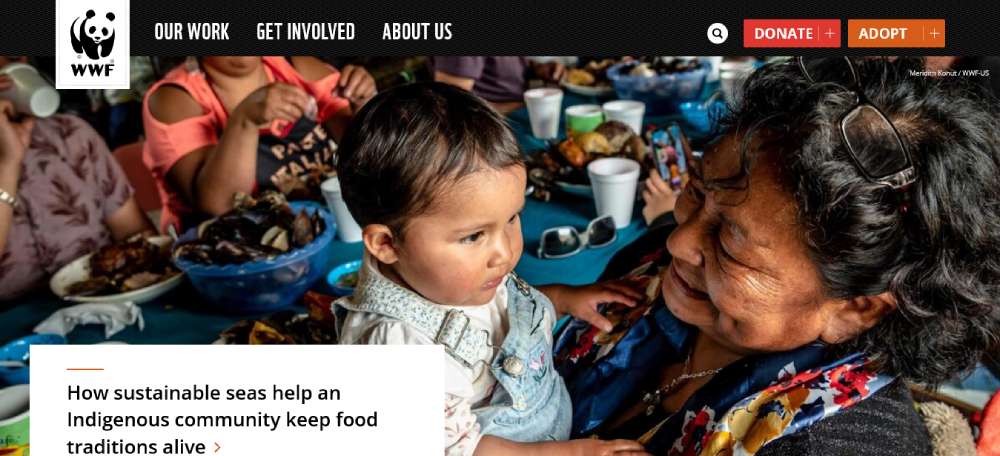
World Wildlife Fund
WWF is all about keeping the wild, well, wild. Their website? A goldmine of info on wildlife conservation. The navigation bar is like a treasure map – Our work, Get Involved, About Us, and Places crucial for wildlife. Each hover on the menu is a new discovery, perfectly organized for learning and taking action. It's an ace in Environmental Advocacy Website Design.
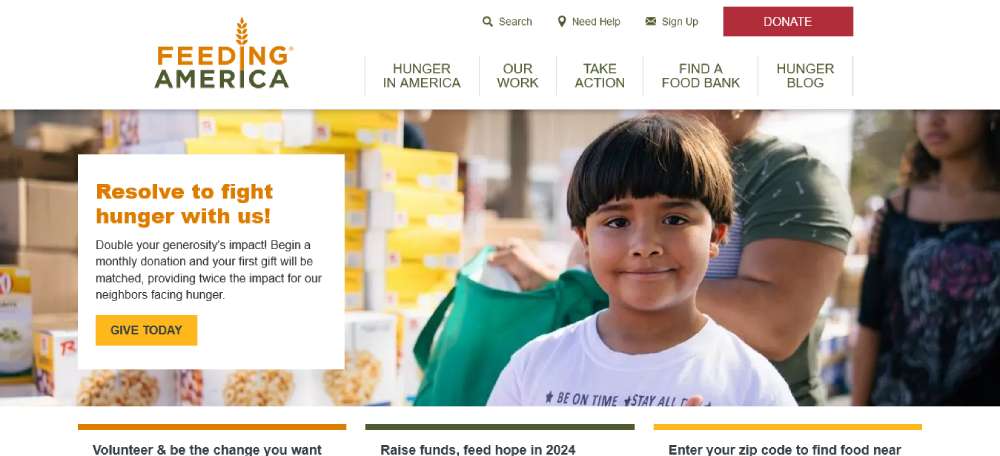
Feeding America
Feeding America – these folks are the superheroes of hunger relief in the U.S. Their site? More than a website, it's a lifeline. Mobile pantries, disaster relief, SNAP assistance – you name it. It’s a standout in Hunger Relief Non-Profit Web Design, making sure no one goes hungry.
Oxfam Canada
Oxfam Canada – these guys are on a mission for equality, gender justice, and positive change. Their website? It's like an action center, rallying people around elections, global crises, gender justice. It’s Social Justice Advocacy Web Design done right, sparking change with every visit.
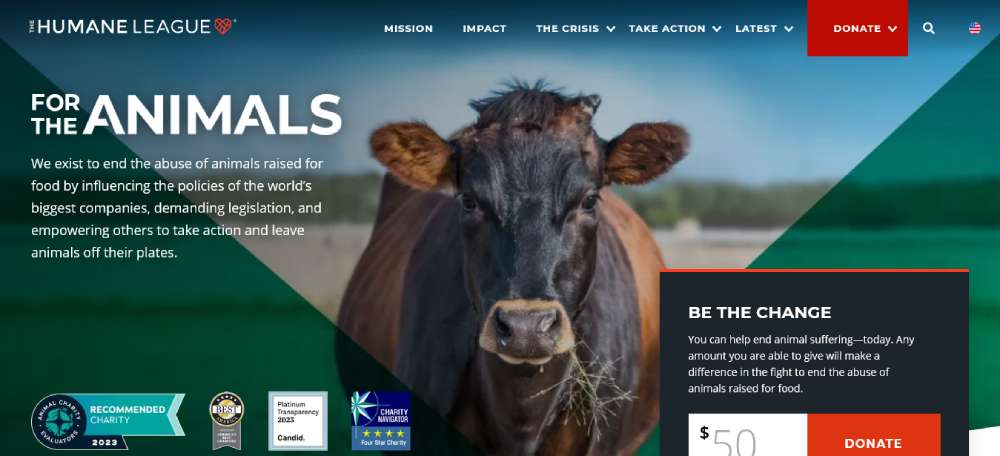
The Humane League
The Humane League? Big hearts for animals. They're pushing the world's biggest food companies for better animal welfare. Their website is more than just a site – it's a campaign hub. Advocacy, education, action – it's all there. It’s Animal Welfare Campaign Website Design that really speaks to the heart.
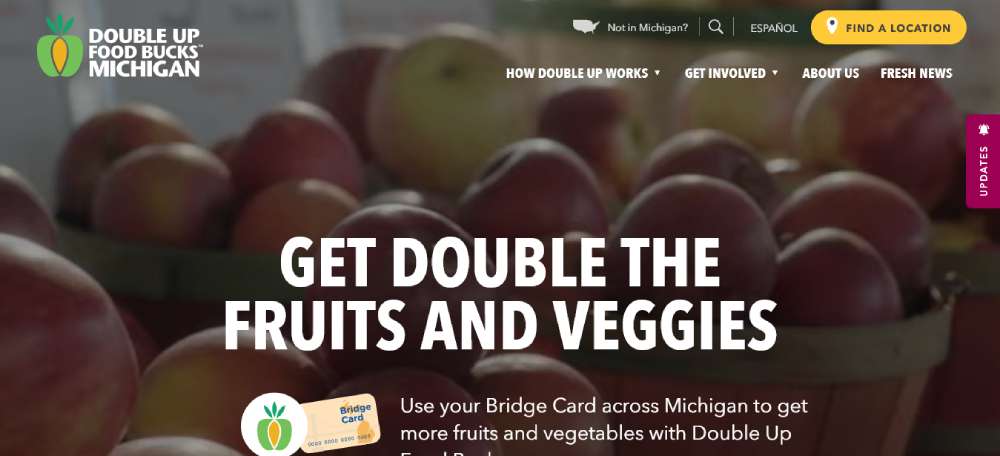
Double Up Food Bucks
Double Up Food Bucks in Michigan is a total game-changer. They’re all about fresh food for the needy, more business for local farmers, and giving local economies a boost. Their website? Visually stunning, super accessible. Plus, their Salesforce Integration for data management? Spot on. It's Community Nutrition Program Web Design at its best.
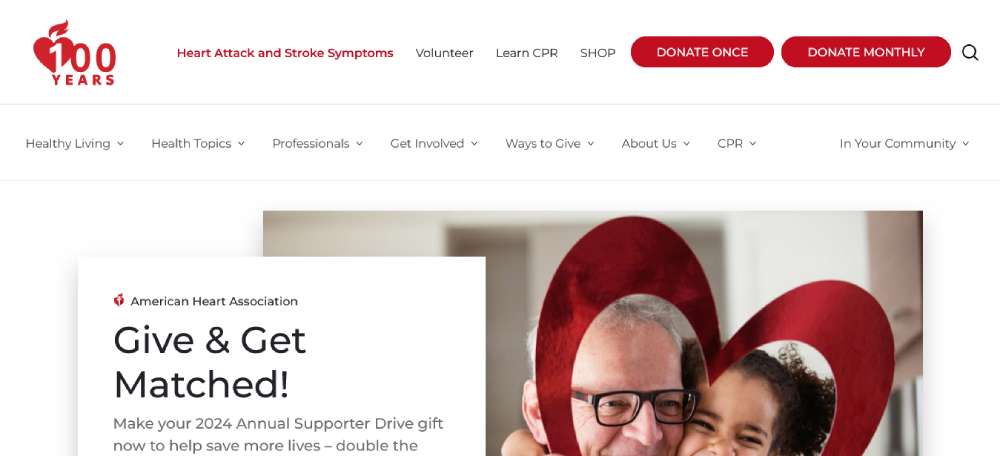
American Heart Association
The American Heart Association is fighting the good fight against heart disease and stroke. Their website? It's an educational powerhouse and a donation magnet. Health info, research, public education – it's all there, user-friendly and engaging. It's Health Advocacy Website Design that's not just informative but lifesaving.
FAQ On Non-Profit Website Design Examples
What Makes a Non-Profit Website Design Stand Out?
Non-profit websites need that extra zing, right? It's all about storytelling and connecting. A standout design blends visuals with mission-driven content.
Think user-friendly navigation, responsive design, and compelling calls-to-action. The secret sauce? Showcasing your impact and stories in a way that resonates emotionally.
How Important is Mobile Responsiveness for Non-Profit Websites?
Super important! In today's world, everyone's on their phones. A non-profit site must look great and work smoothly on all devices. Mobile responsiveness isn't just a fancy feature; it's a must-have. It ensures your message reaches a wider audience, anytime, anywhere.
What Should Be Included in the Homepage of a Non-Profit Website?
First impressions count, folks! Your homepage should be a mix of engaging visuals, a clear mission statement, and easy navigation. Don't forget to include a prominent donation button.
Add real stories, upcoming events, and social proof like testimonials to make it more human and relatable.
How Can SEO Improve a Non-Profit Website's Visibility?
SEO's the name of the game for digital visibility. Integrating LSI keywords and semantically relevant content, like 'digital marketing' or 'fundraising website ideas,' boosts your ranking.
Remember, good SEO isn't just about keywords; it's about creating valuable, user-centric content that speaks to your audience.
What Role Do Social Media Integrations Play in Non-Profit Web Design?
Social media is like your digital megaphone. Integrating it into your site amplifies your reach. It's not just about showing your feeds; it's about making sharing effortless.
Let visitors spread your cause through their networks with simple share buttons. More shares, more awareness, more impact.
How Can We Measure the Success of a Non-Profit Website?
Success isn’t just about feeling good; it’s about numbers too. Track website traffic, donation amounts, and visitor engagement. Use tools like Google Analytics to dive into the data.
Look at what's working, what's not, and adapt. It’s all about continuous improvement and impact assessment.
What are Best Practices for Donation Pages on Non-Profit Websites?
Donation pages are the heart of your fundraising efforts. Keep them simple, secure, and straightforward. Highlight the impact of donations with real examples.
Ensure it's mobile-friendly and has multiple payment options. Transparency is key; show where the money goes and how it helps.
How Can We Ensure Our Non-Profit Website is Accessible to All Users?
Inclusivity is key. Ensure your website is accessible to everyone, including those with disabilities. Use alt-text for images, readable fonts, and keyboard navigation. Compliance with ADA (Americans with Disabilities Act) standards is not just a legal requirement; it’s a moral one too.
What Trends are Emerging in Non-Profit Website Design?
Trends? Think minimalism, storytelling, and interactive elements. We’re seeing more non-profits embrace clean designs with powerful imagery and video content.
Interactive elements like infographics and virtual tours are gaining traction too. It’s about creating an immersive experience that pulls visitors into your cause.
How Often Should a Non-Profit Website be Updated?
Regular updates keep your site fresh and relevant. No need for daily changes, but regularly adding new content, like blog posts or impact stories, helps.
Update your event calendar, news section, and impact reports periodically. A stale website can make your mission seem outdated, and we don’t want that.
Conclusion
So, we've journeyed through a galaxy of non-profit website design examples, right? Here’s the scoop: It's all about nailing that blend of aesthetics and mission.
- Picture this: Each design element, from user-friendly layouts to emotional storytelling, isn't just for show. It’s about making visitors feel, understand, and act.
- Now, imagine your website as a digital ambassador. It should scream your mission, but in a good way. Whether it's about digital marketing for awareness or creating an effective NGO web design, your site needs to shout 'this is who we are' and 'this is what we do'.
Remember, your website is your storybook. The pages? They're your chapters, full of charity website best practices, responsive design, and visual storytelling. This isn't just about looking pretty; it's your digital heartbeat.
If you liked this article about non-profit website design, you should check out these articles also: