The Best Responsive Website Design Examples
May 23, 2024
Innovative Educational Website Design Examples to Watch
May 26, 2024Creating an outstanding recipe website isn't just about great content—it's about design that excites and engages users. Visitors expect a seamless, attractive, and intuitive experience, and that's where the best recipe website design examples shine. By examining top-performing sites, you'll gain insights into responsive design, effective use of imagery, and smart layout choices.
You'll learn how successful recipe sites incorporate elements like food photography, meal planning features, and interactive cooking guides. This guide will cover essential aspects, such as user-friendly navigation, optimized content, and fast-loading pages.
You'll discover how structured data and schema markup can enhance visibility in search engines. By the end of this article, you’ll know how to create visually appealing, highly functional, and easy-to-navigate recipe websites.
From understanding the importance of page speed and mobile optimization to implementing searchable recipes and custom plugins, you’ll gain the necessary tools and knowledge to elevate your culinary web design game.
Recipe website design examples
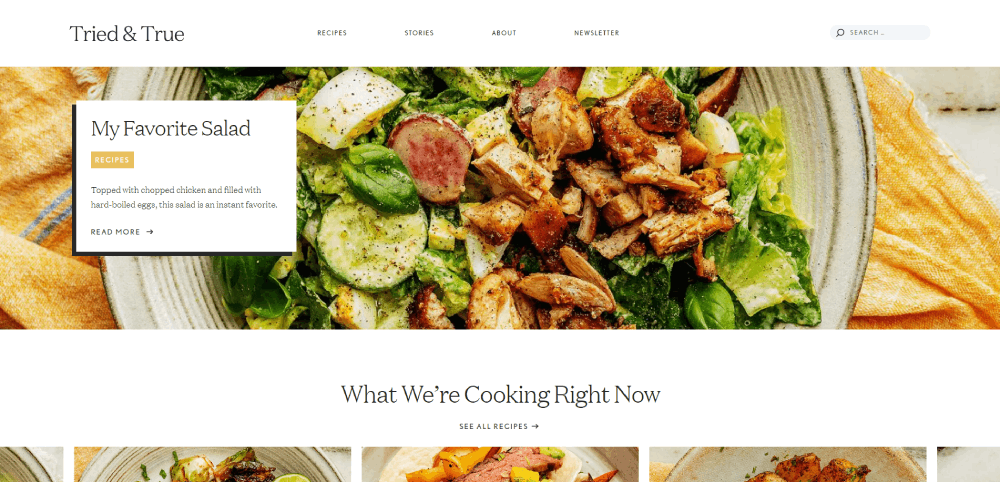
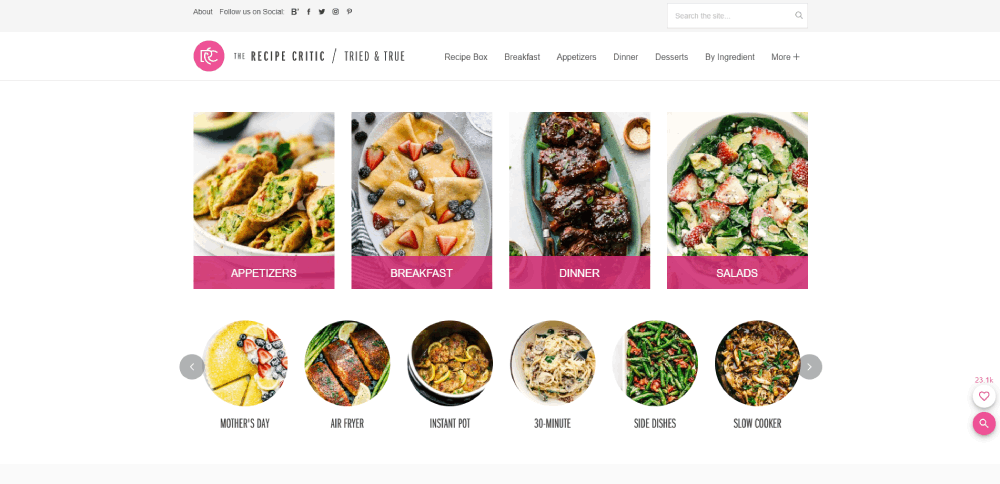
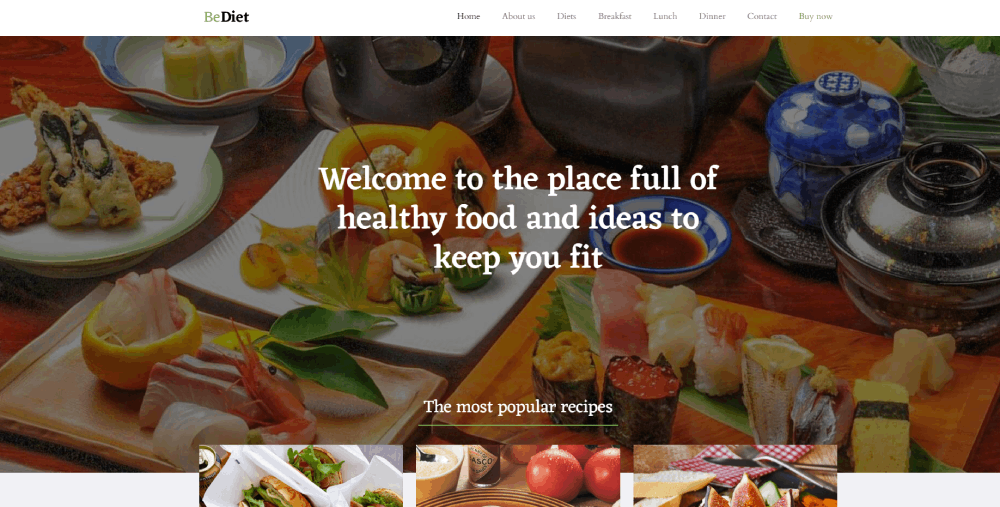
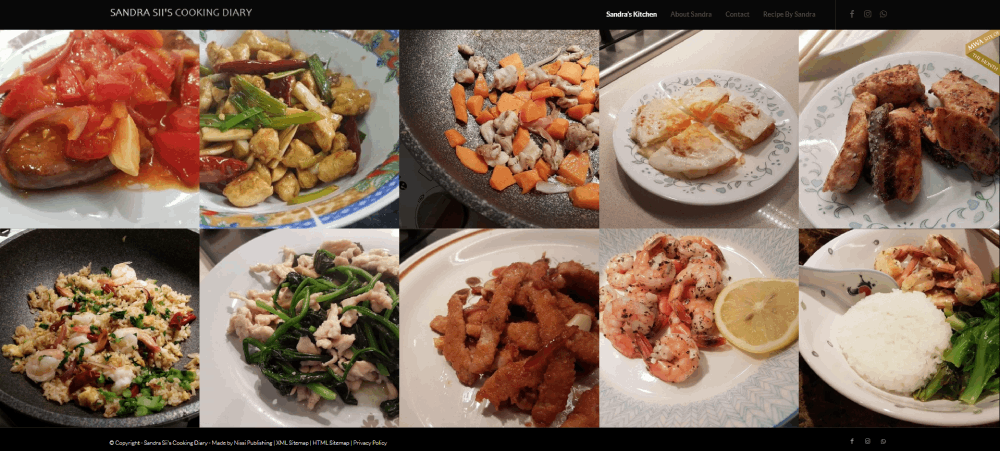
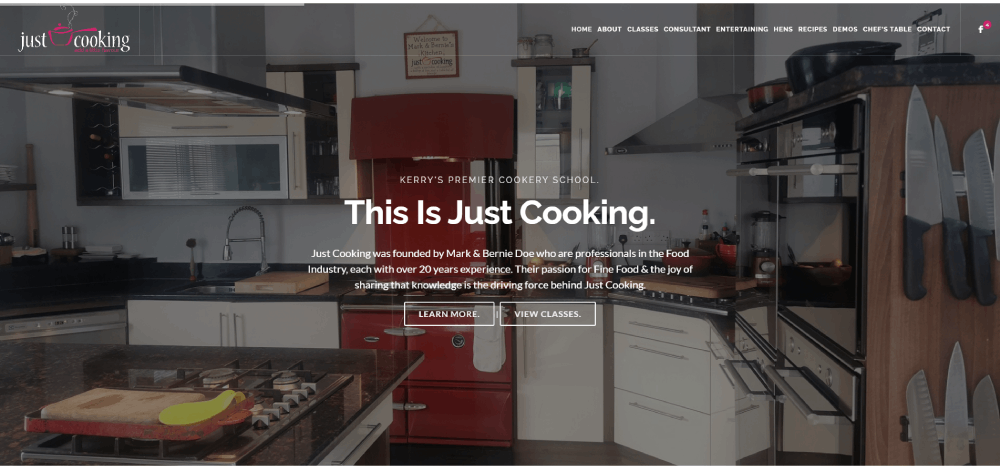
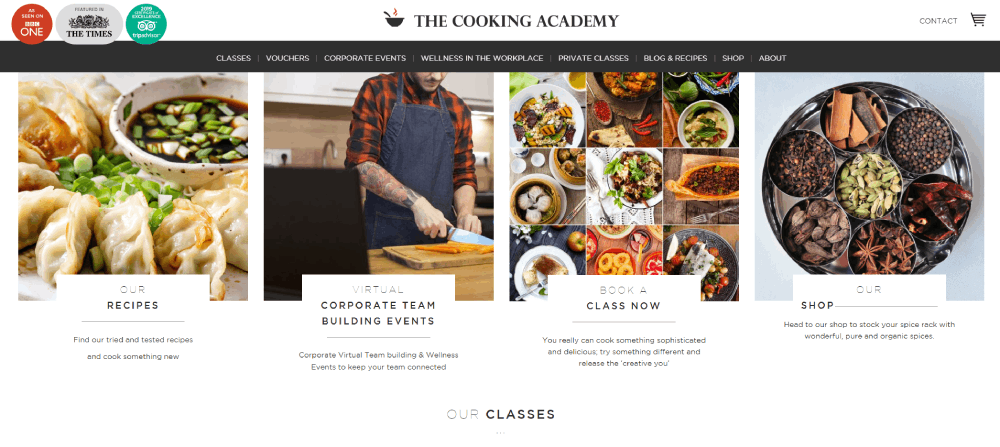
Tried & True Recipes
This food blog makes it easy for visitors to get the maximum benefit from their resources. The website design is user-friendly and minimalistic. The well-organized content leaves visitors with a good impression of the website. The beautiful images add to the visual appeal of the site.
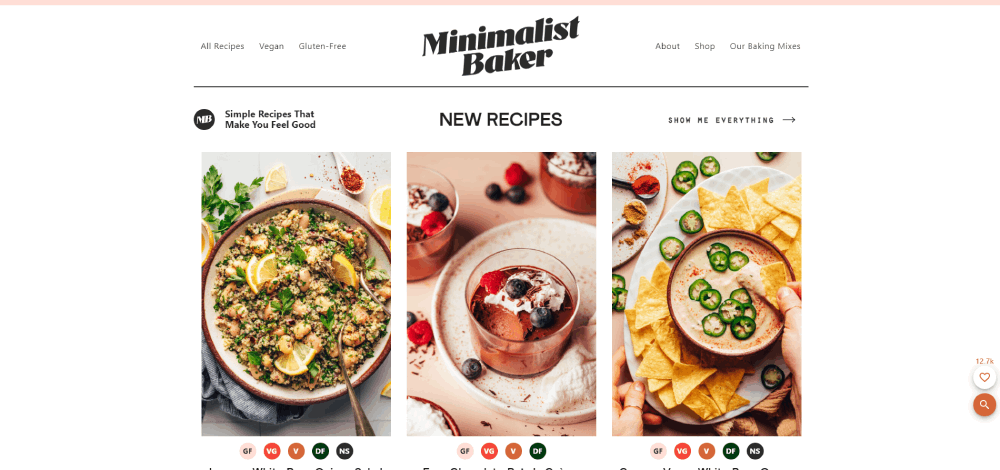
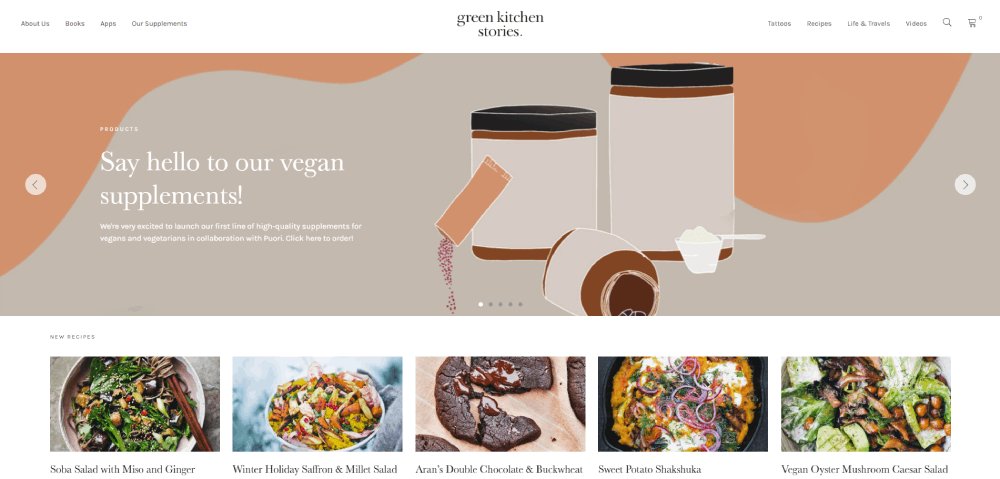
Green Kitchen Stories
This website includes things that you might not encounter on other food blogs. For example, you can buy supplements and even temporary tattoos on the website as well. They also include more traditional information you would find on a recipe website. They have an excellent collection of recipes across a variety of categories. The website also features some travel-based content.
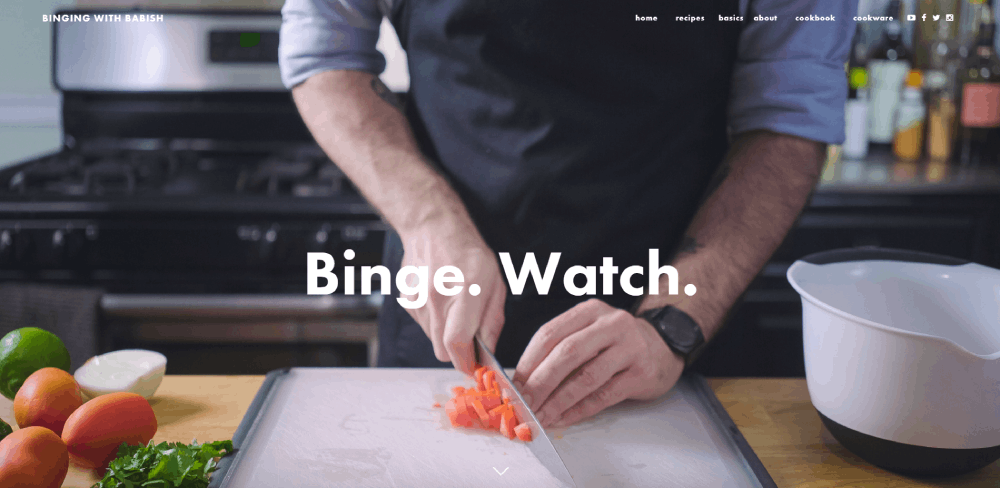
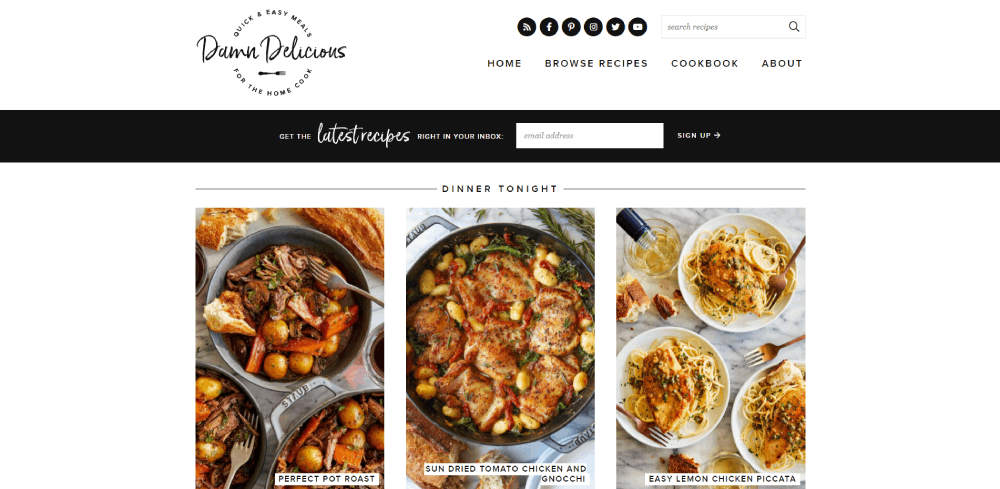
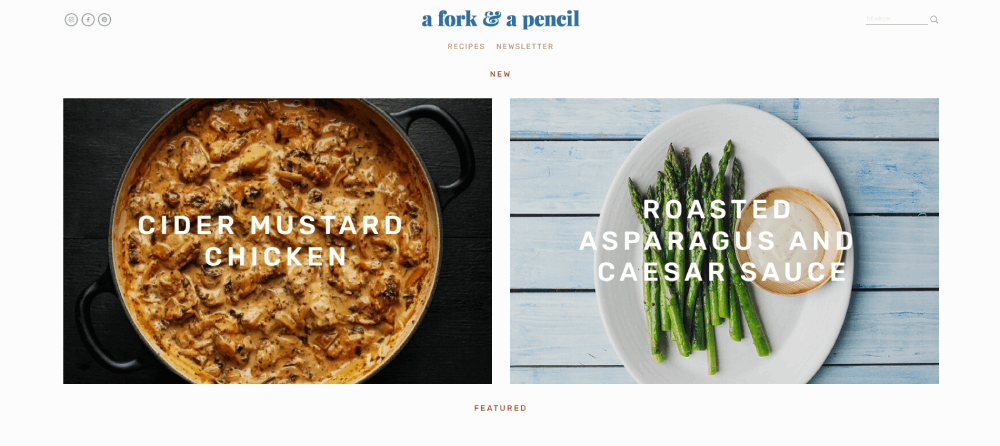
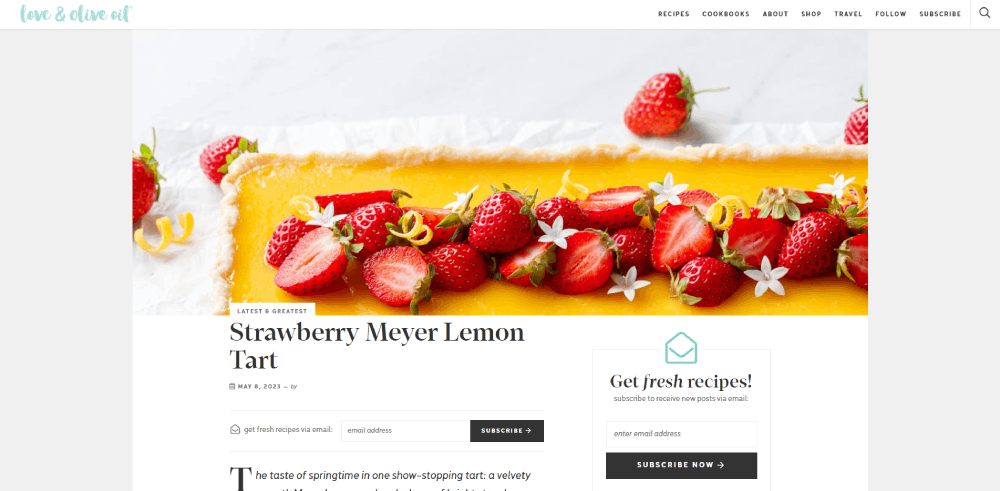
a fork and a pencil
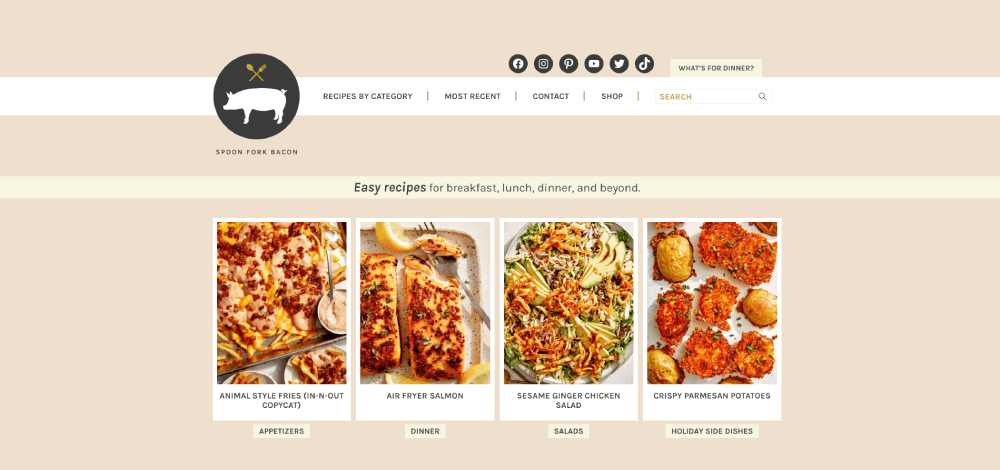
This food blog presents recipes that are quick to make and delicious, but don't cost a fortune to make. The design is both elegant and modern. The hero header features the latest post and the social media and subscription links. This food blog also makes great use of other features, like advertising banners, sticky headers, and search features.
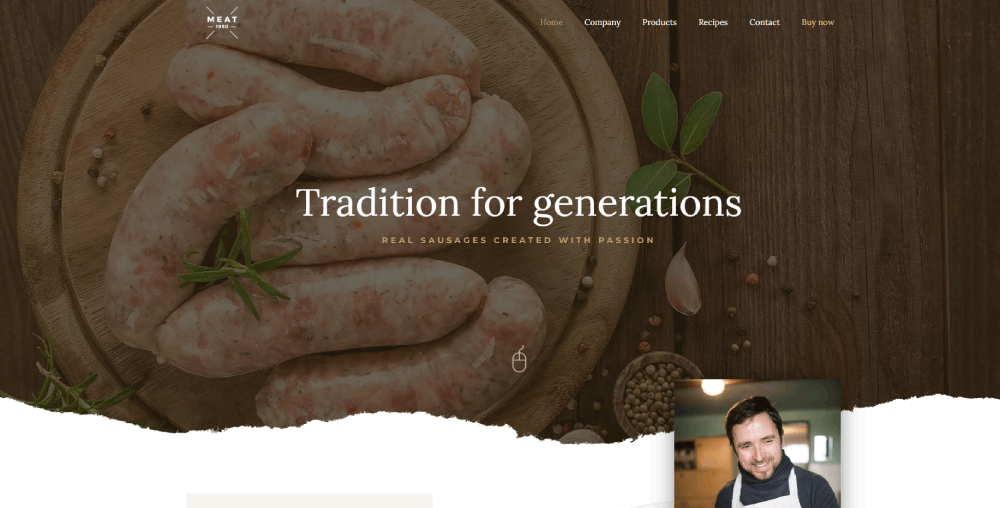
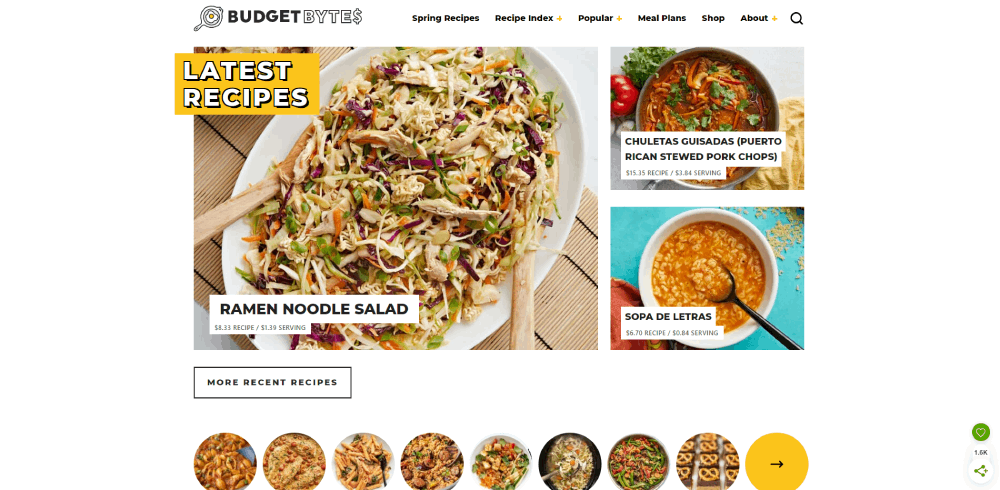
Budget Bytes
This recipe website is a great example of presentation. Even foods that are on clearance are presented in a way that makes them appealing. This website design and the recipes prove that you don't need an elaborate design or a lot of money to create something beautiful (and delicious).
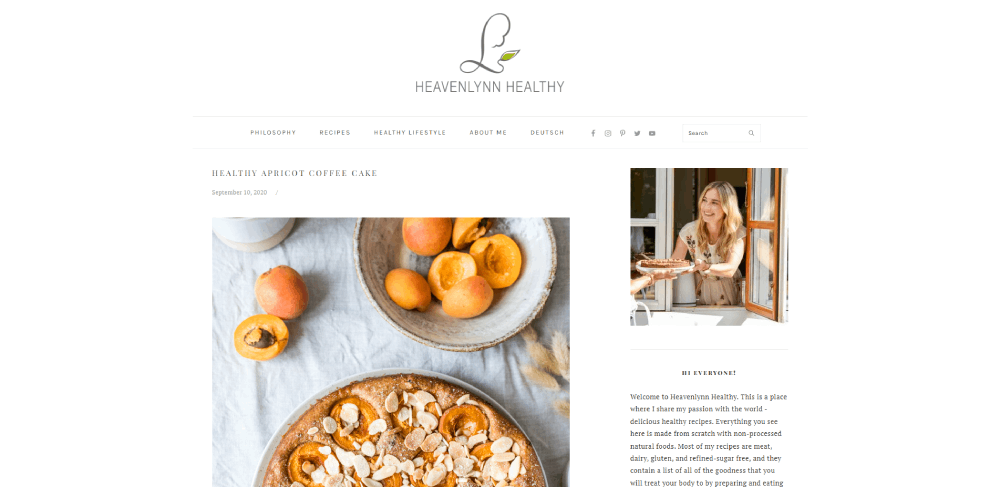
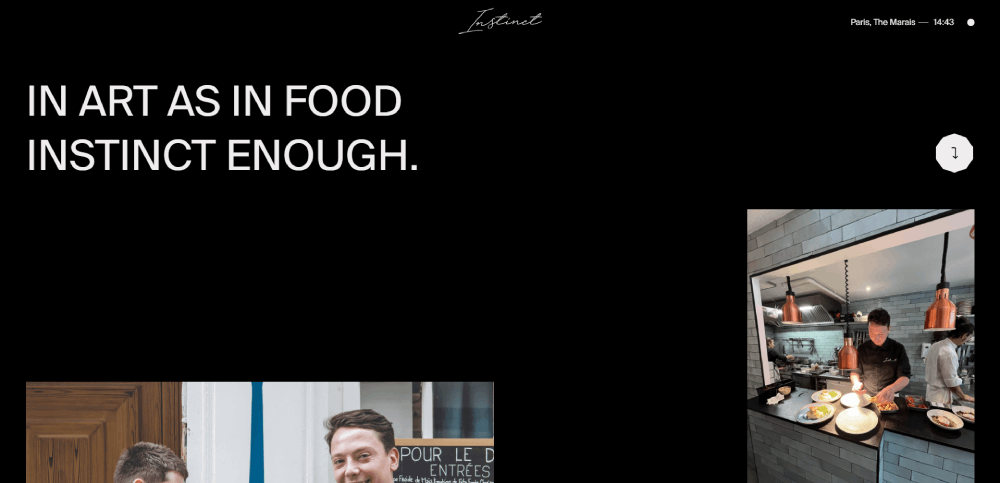
Instinct Origine
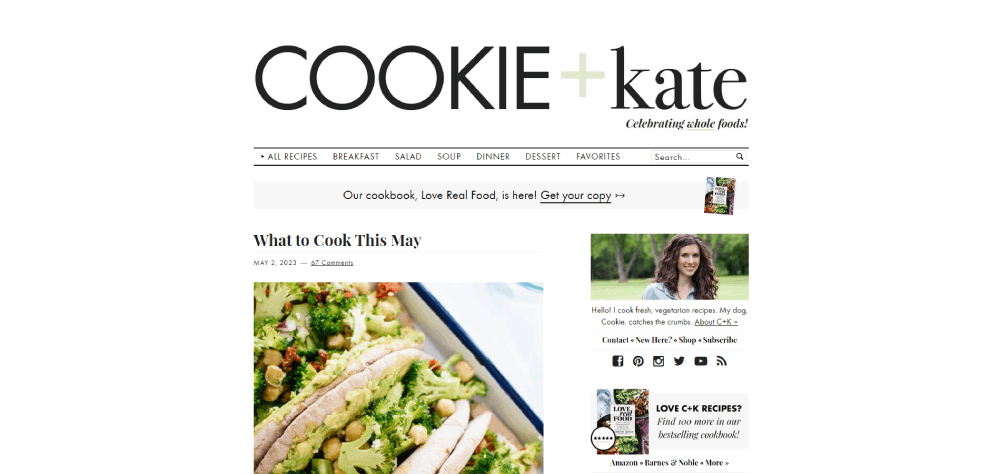
This fun food blog shares seasonal food recipe ideas. The homepage design uses a boxed layout, which looks well-organized and makes it easy to navigate. Instead of featuring the latest blog post in the hero header, Alexandra Cooks features a subscription block. This food blog also makes good use of images to entice visitors to keep looking around.
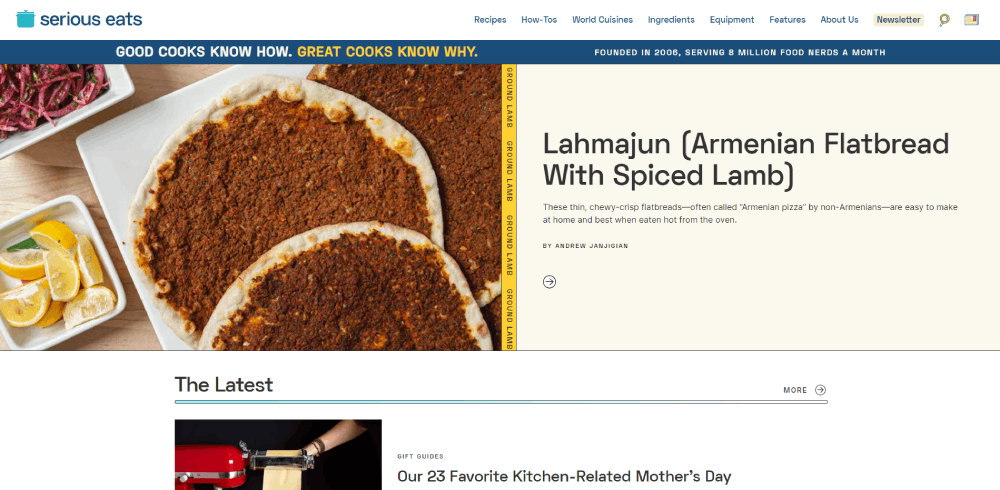
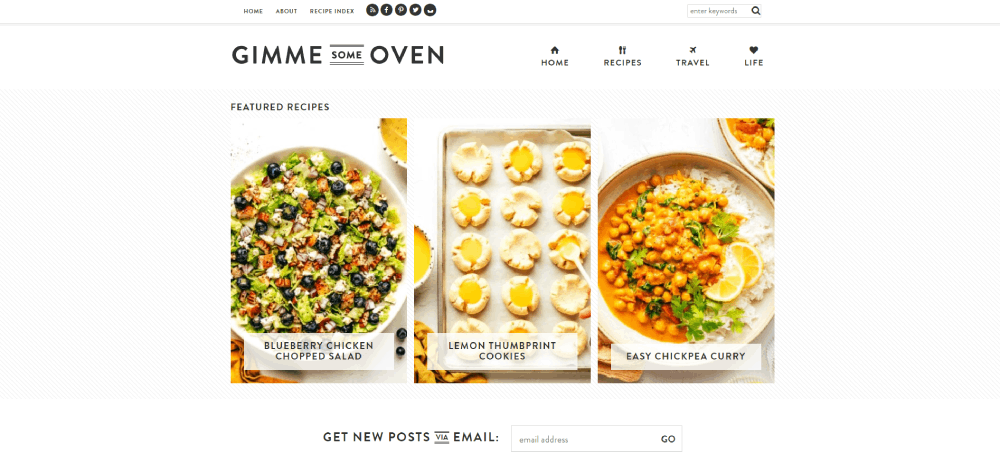
Gimme Some Oven
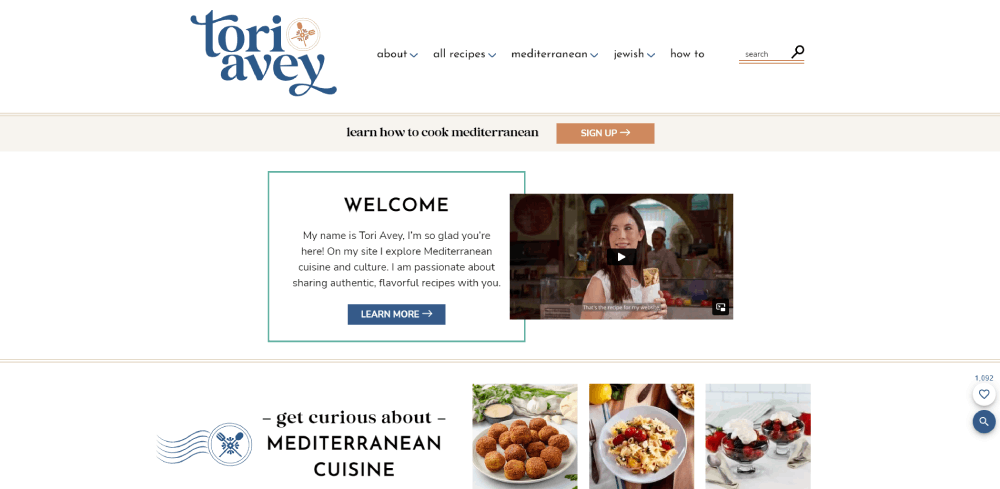
This food website beautifully combines the author's love of both cuisine and history. The website is very educational and provides a fresh, unique approach to food website design.
FAQ on Recipe Website Design
What are the key features of a successful recipe website design?
A successful recipe website combines interactive cooking guides, meal planning features, and visually appealing content. Effective food photography and clear, print-friendly recipes enhance user experience. Ensure easy navigation and SEO optimization through structured data and responsive design for better visibility and engagement.
How can I improve user experience on my recipe website?
Prioritize mobile optimization, ensuring the site loads quickly and is easy to navigate. Use high-quality professional photography for visual appeal. Implement a searchable recipe database and organize recipe categories logically. User-friendly design and interactive elements like custom plugins also significantly enhance engagement.
What type of content management system (CMS) is best for a recipe website?
WordPress is a popular choice due to its extensive range of food website templates and custom plugins. It's flexible, supports e-commerce integration, and easily handles recipe categories and user-generated content. It also allows for effective SEO optimization to improve search engine rankings.
How important is SEO for a recipe website?
SEO is crucial for recipe websites because it enhances visibility and drives organic traffic. Use relevant keywords, meta tags, and structured data. Internal linking, backlinks, and optimizing page load speed are essential for better search engine rankings and user engagement.
What design elements should be prioritized for better engagement?
Focus on high-quality visuals, easy navigation, and interactive features like recipe sharing platforms. Typography choices, call-to-action buttons, and clear ingredient lists improve user interaction. Responsive design ensures the site looks great on all devices, enhancing overall user experience.
How can I ensure my recipe website is mobile-friendly?
Use a responsive design template that adjusts to various screen sizes. Optimize images for faster page load speed. Simplify navigation with collapsible menus and larger buttons. Mobile optimization improves accessibility, making it easy for users to browse and search for recipes on their phones.
What are some ways to monetize a recipe website?
Monetization options include integrating e-commerce, like selling kitchen tools or cookbooks. Use ads, sponsor content, or affiliate marketing. Create a subscription service for exclusive recipes or meal plans. SEO optimization can boost visibility, driving more traffic and increasing revenue potential.
How can I use social media integration effectively on my recipe website?
Add social media buttons for easy sharing of recipes. Embed social media feeds to display community engagement and user-generated content. Create visually appealing posts that link back to your recipe site. Effective social media integration drives traffic and increases user engagement.
How do I make my recipe website stand out from competitors?
Offer unique features like personalized meal planning, interactive cooking tutorials, and visually striking food photography. Ensure your site is user-friendly and well-organized. Implement SEO strategies to improve search rankings. Regularly update content to keep visitors engaged and coming back.
What common mistakes should I avoid in recipe website design?
Avoid cluttered layouts and slow-loading pages. Ensure mobile optimization and clear navigation. Don’t overlook SEO; use appropriate keywords and structured data. Neglecting high-quality visuals and ingredient lists can also hurt user experience. Regularly update content to keep it fresh and relevant.
Conclusion
Examining recipe website design examples reveals critical insights into effective culinary web design. Prioritize responsive design for mobile users and ensure fast page load times. Enhance user experience with easy navigation, clear ingredient lists, and engaging food photography. Utilize structured data and schema markup to improve SEO.
Incorporate social media integration for better user interaction and traffic. Implement interactive cooking guides and custom plugins for added functionality. By focusing on these key elements, your recipe website can attract and retain visitors while offering a seamless, enjoyable experience.
Key Takeaways:
- Mobile Optimization: Ensure your site is responsive and fast.
- SEO Strategies: Use meta tags, structured data, and appropriate keywords.
- User Experience: Prioritize easy navigation and high-quality visuals.
- Monetization: Integrate e-commerce and use ad placements.
- Interactive Features: Enhance with guides and plugins.
Following these principles will help you create an exceptional and user-centric recipe website.
If you enjoyed reading this article about recipe website design, you should read these as well: