
Website Design Quotation Templates and Tips to Set Your Fee
April 17, 2024
Mastering Color Theory in Web Design: A Comprehensive Guide
April 19, 2024Unveiling effective teacher website design examples can change classroom dynamics. As today's education moves swiftly into the digital era, having a robust and inviting online presence isn't just a luxury, it's a requirement.
Teachers everywhere are revamping their websites to enhance student interaction and showcase their portfolios beautifully. Why does this matter?
When educators use elements like responsive design and visual hierarchy, they improve student engagement and make information accessible. In this article, you'll learn not just what works, but also why these designs succeed in showcasing educational content effectively.
We'll walk through curated examples highlighting educational website templates, interactive teaching sites, and virtual classroom setups.
Prepare to explore features of educational technology integration. Get ready to spark a digital change that enhances your classroom engagement and boosts your professional presence online.
Teacher Website Design Examples
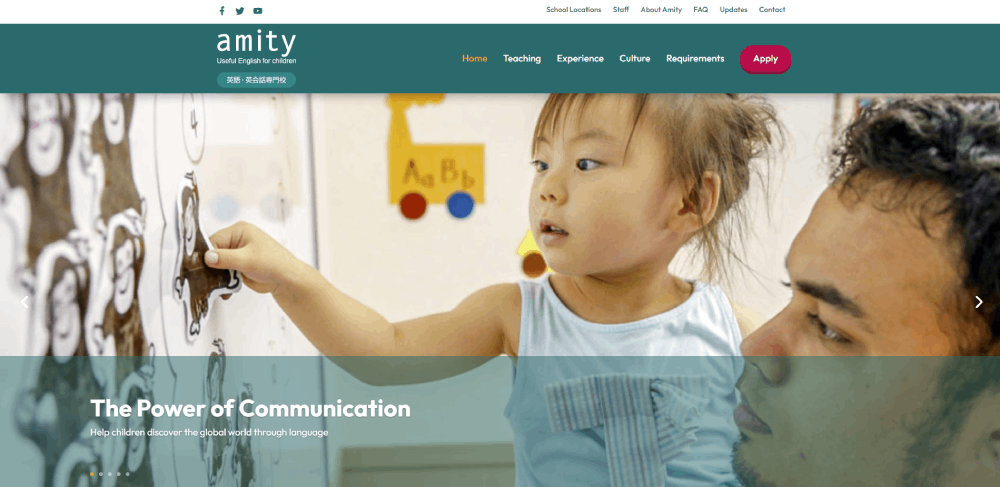
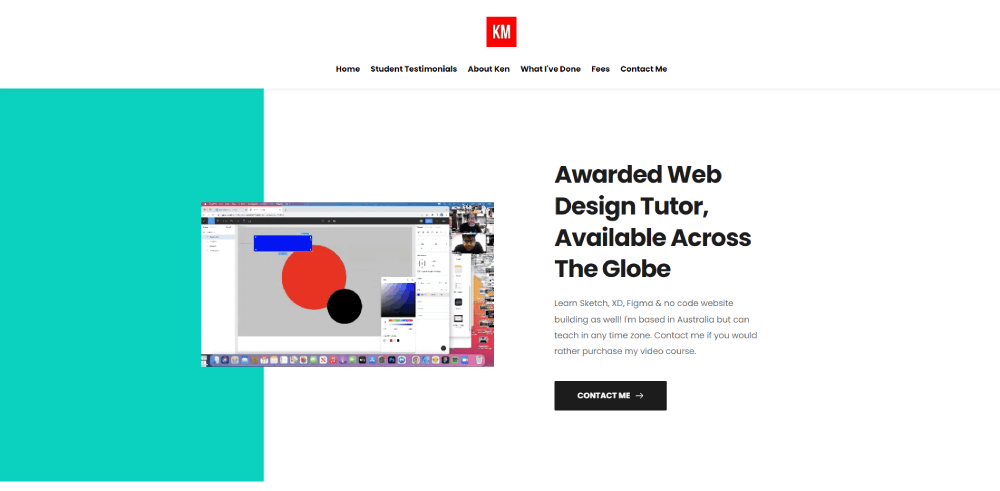
Amity Teachers
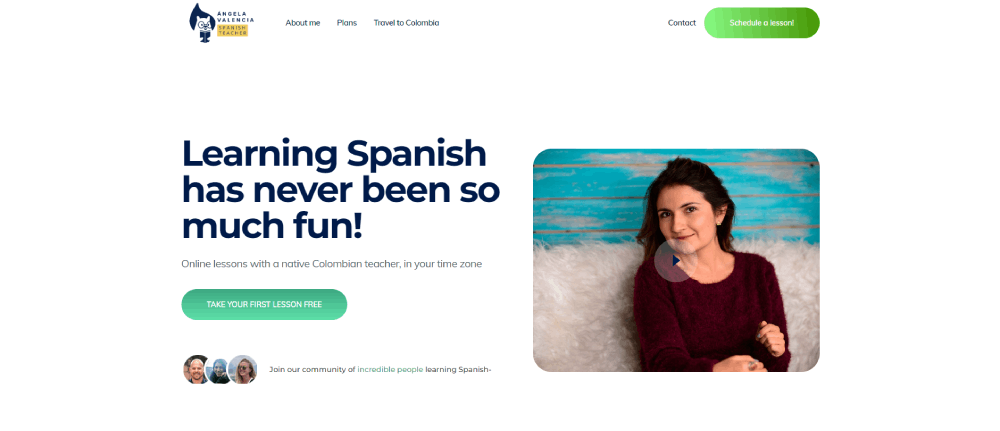
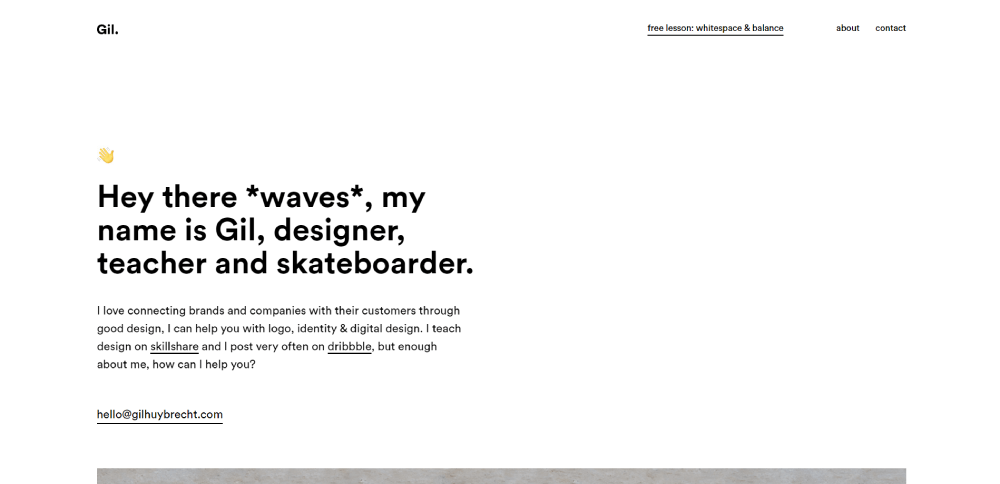
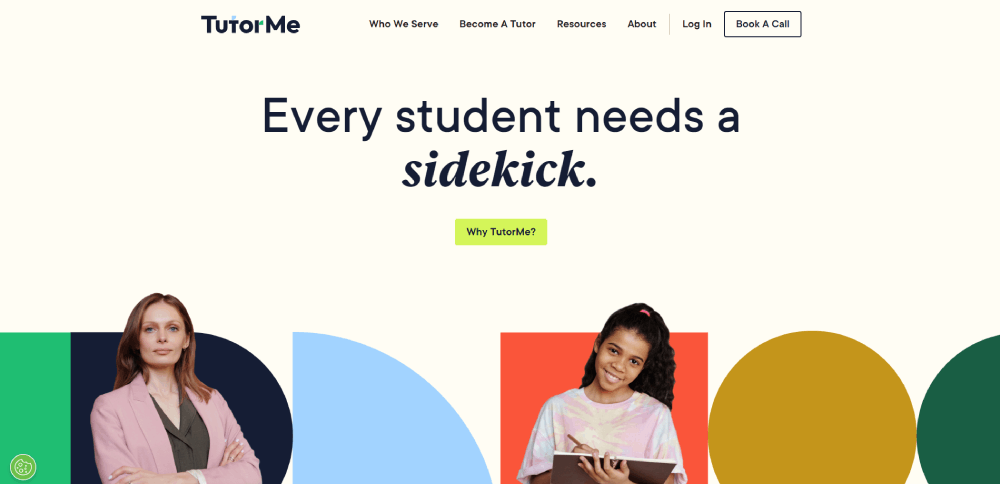
This web designer has his own website for offering web design classes. It focuses on designers with basic experience in user experience and user interface. The online classes help to give them experience and confidence. Likewise, there is a portfolio website with a similar design.
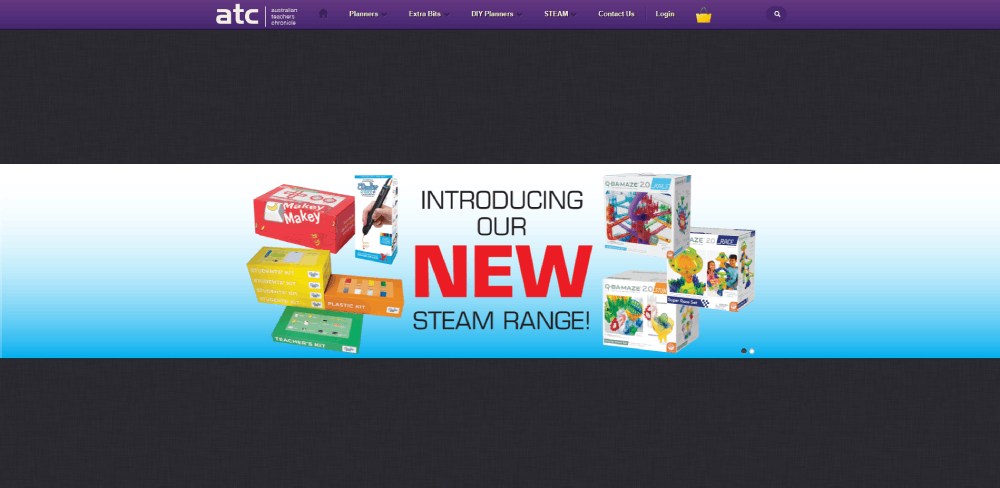
Australian Teachers Chronicle
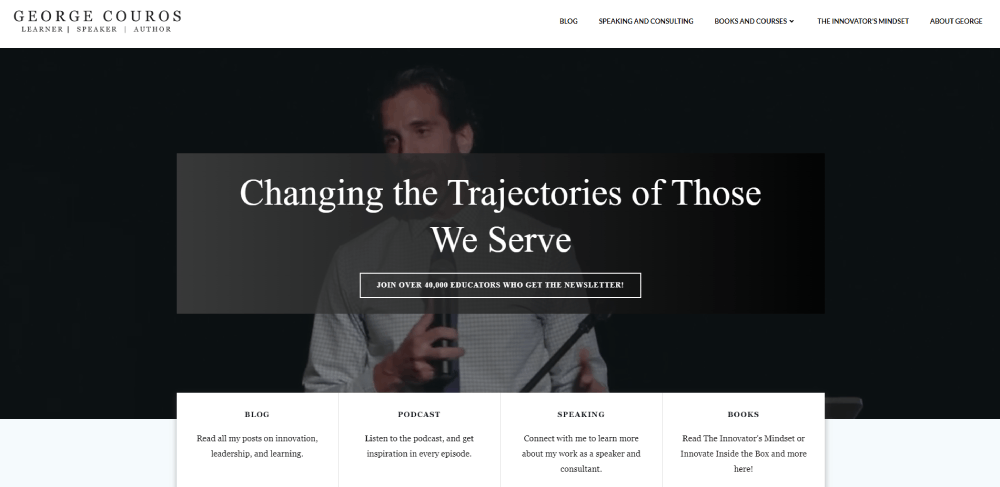
Offering teacher resources and classroom ideas is another example of a good teacher website. George Couros offers courses and books on teaching strategies and classroom leadership. Note the way the site uses other resources like blogs, books, podcasts, presentations, and YouTube videos.
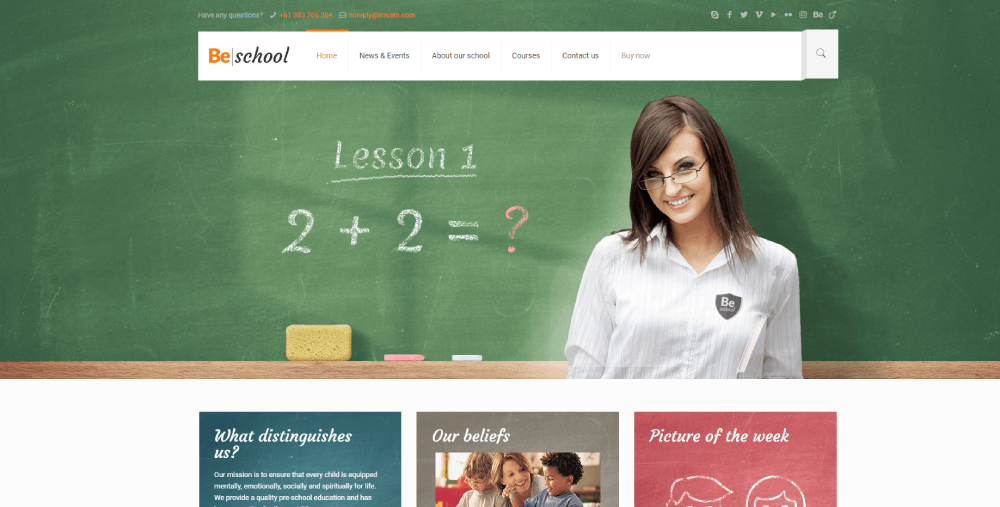
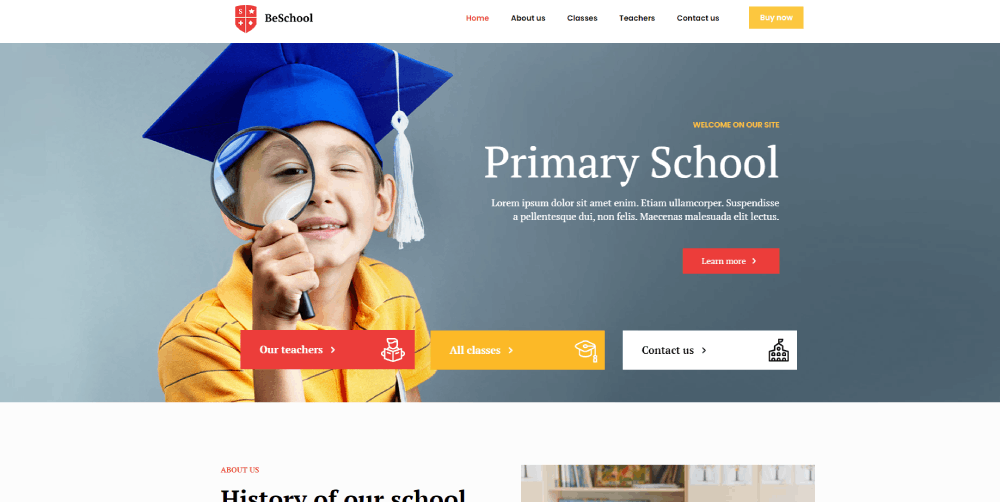
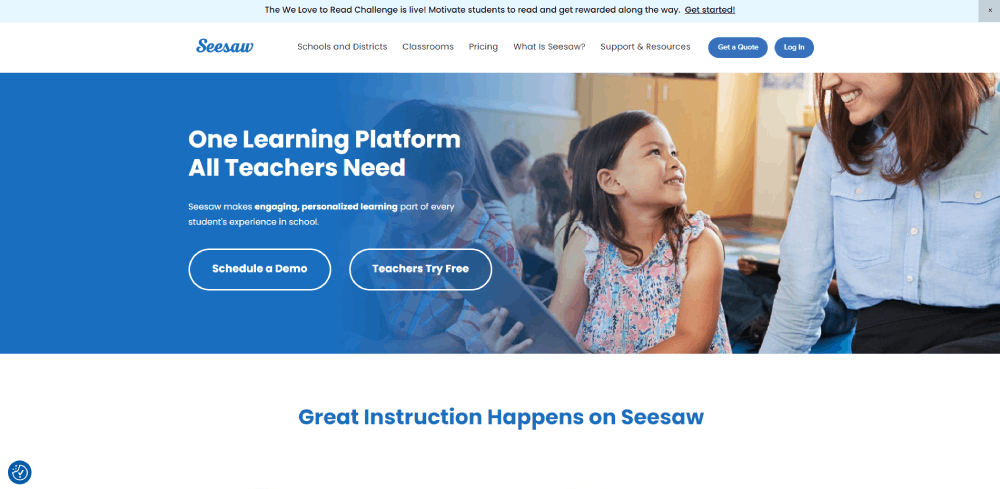
Be eLearning
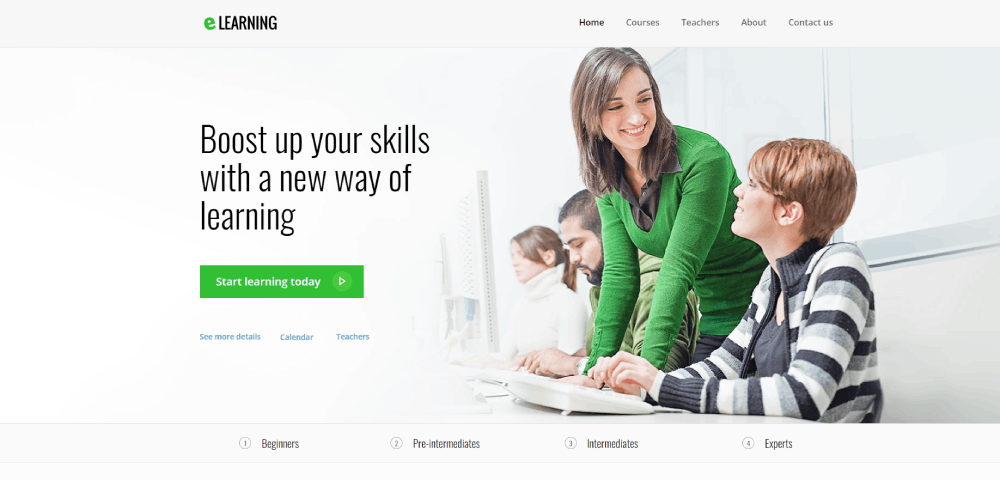
Offering teacher resources and classroom ideas is another example of a good teacher website. George Couros offers courses and books on teaching strategies and classroom leadership. Note the way the site uses other resources like blogs, books, podcasts, presentations, and YouTube videos.
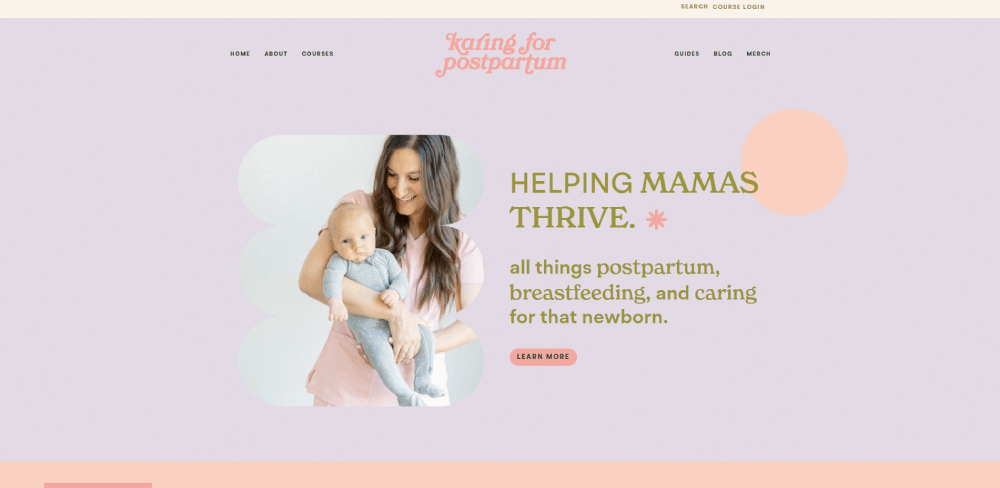
The Trauma of Money
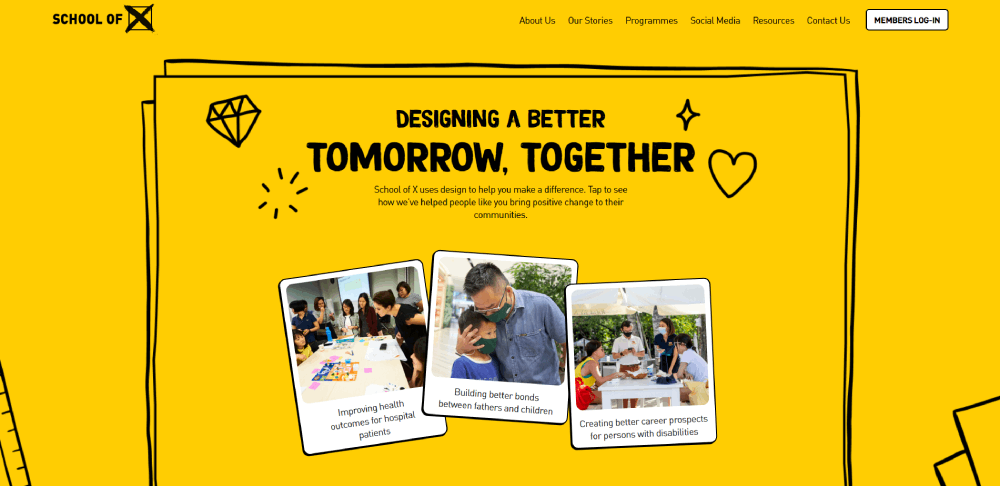
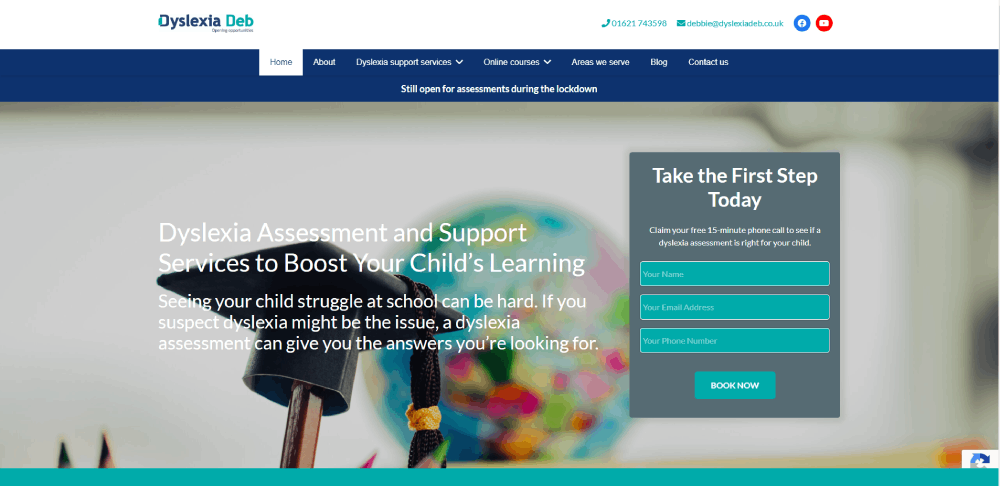
The graphic designs of the Little Fat Boy website include large pictures in a boxed layout. That helps to keep the attention of children and their parents. On this list of website examples, this one stands out in the presentation of the header section. It has a large website title and menu items with clear divisions.
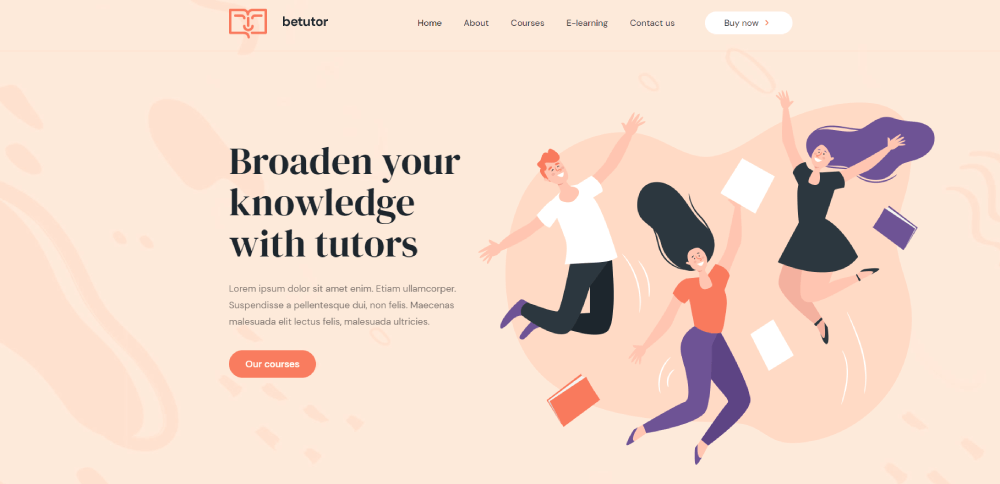
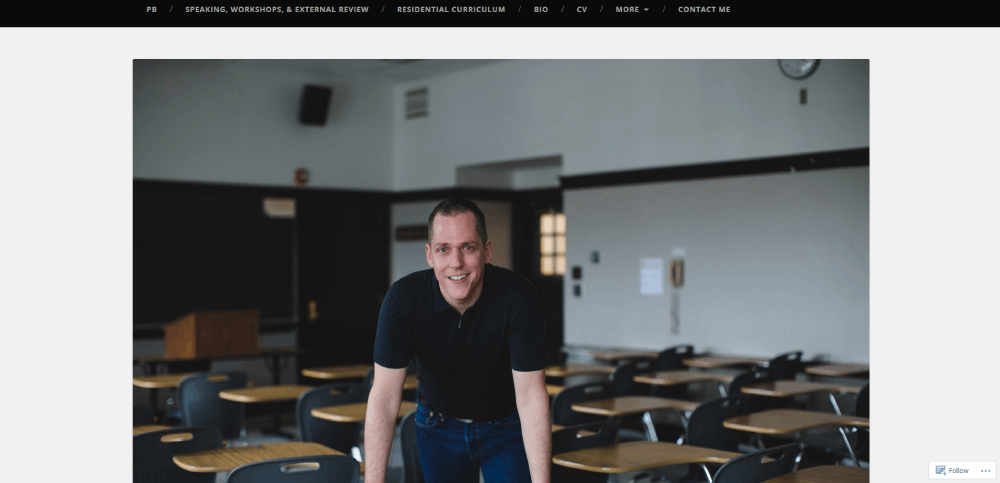
Pulteney Grammar School
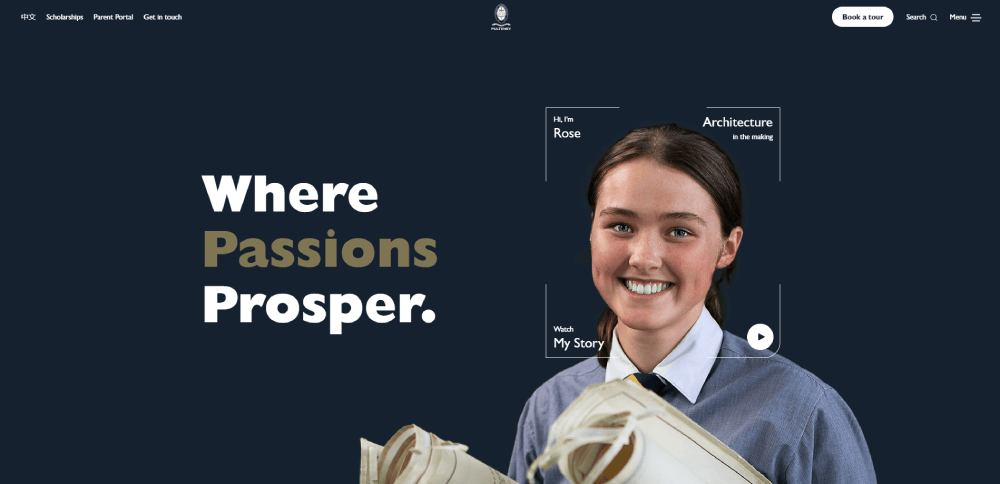
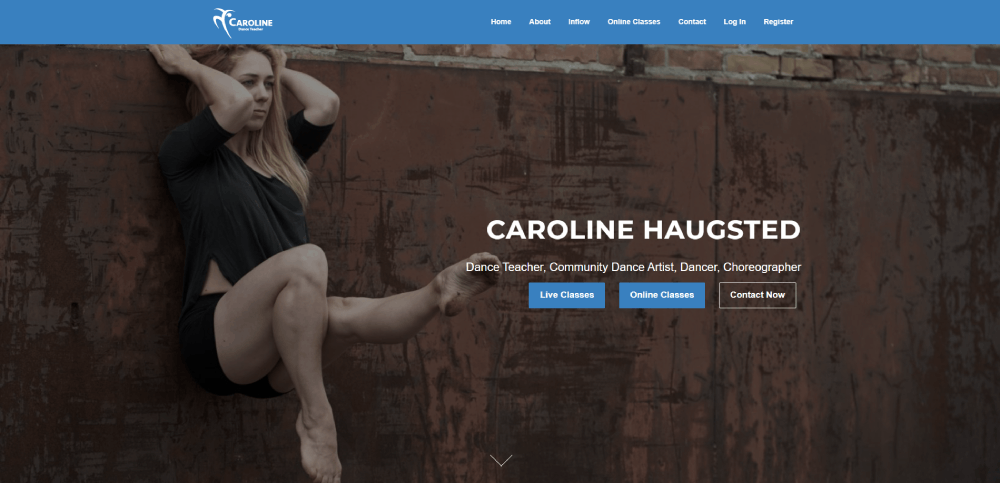
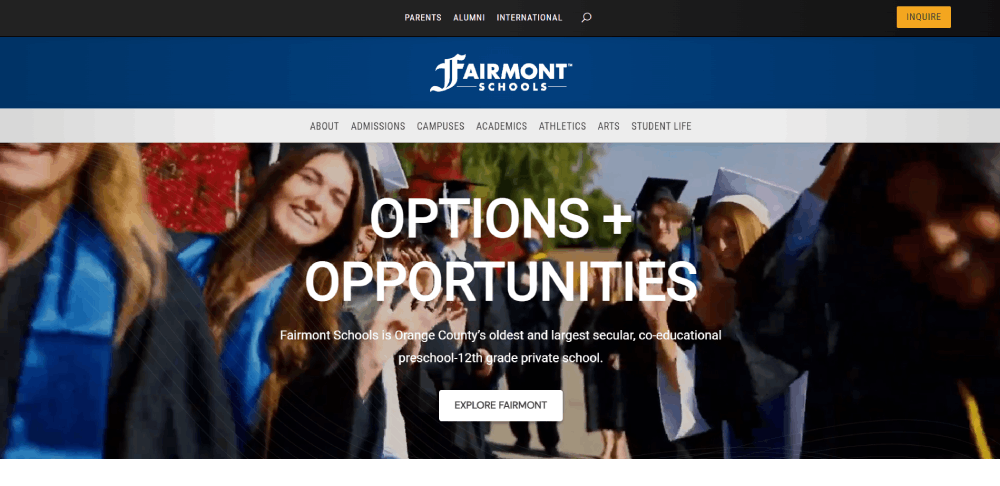
This website makes excellent use of informative videos. Caroline teaches dance and the videos give a good impression of the way her classes work. In addition, it helps to build trust in the abilities of the teachers. It shows different dances and class sessions and how much fun they are.
Learning in Hand
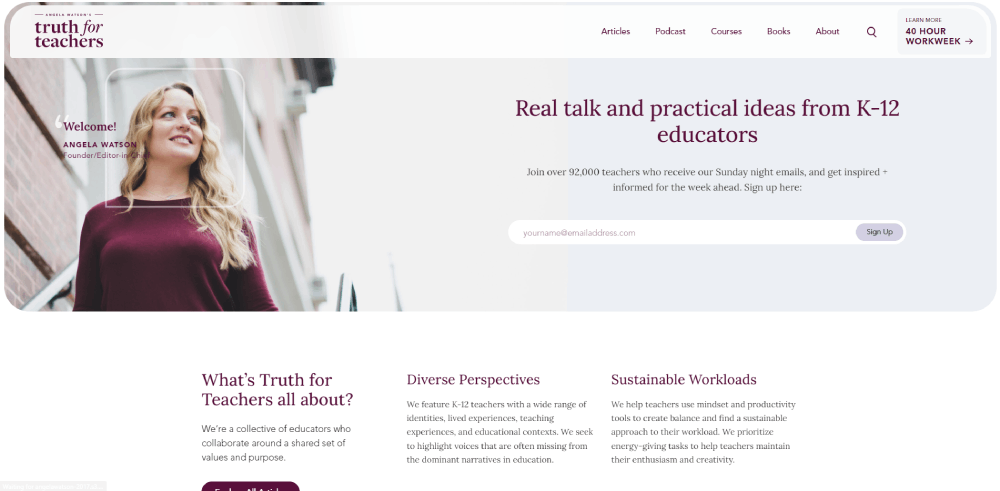
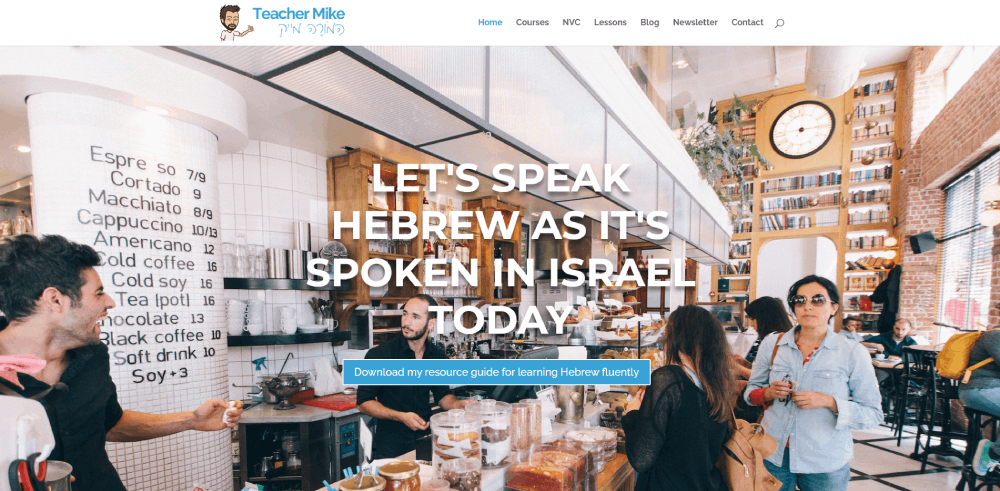
The thing you will notice first on Teacher Mike’s website is the abundance of text. Still, because of the simple design it never bores or overwhelms. You can jump to different parts of the website by using the sticky menu. Near the bottom of the homepage, you will find a testimonials section. Including this adds to the credibility of Teacher Mike.
Weronika Zubek Fine Art
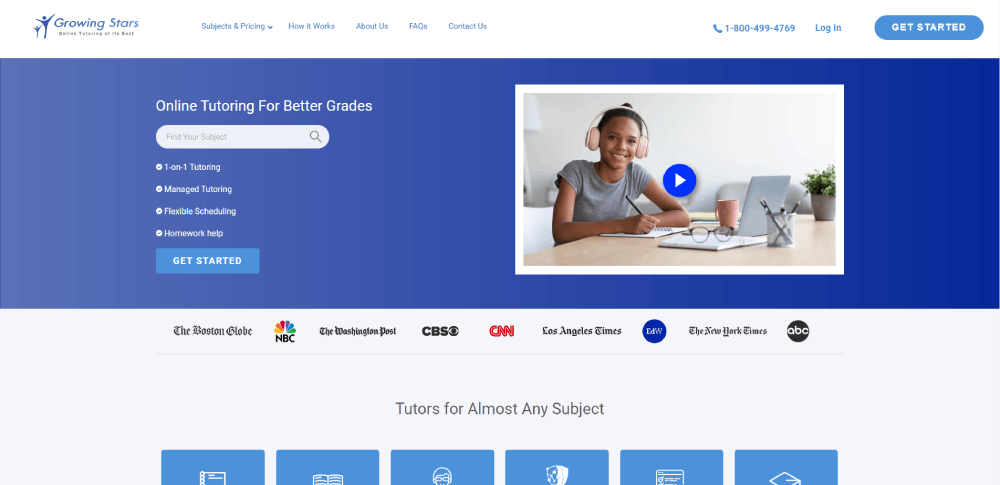
Growing Stars has a simple design, clear copy, and practical navigation. The clean and trustworthy appearance is a great source of inspiration.
Growing Stars has a simple design, clear copy, and practical navigation. The clean and trustworthy appearance is a great source of inspiration.
River Oaks Dance
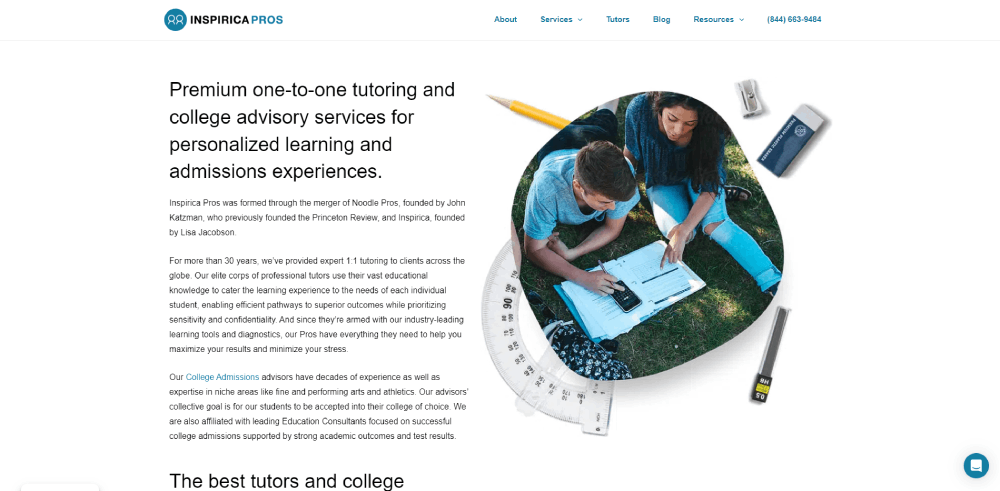
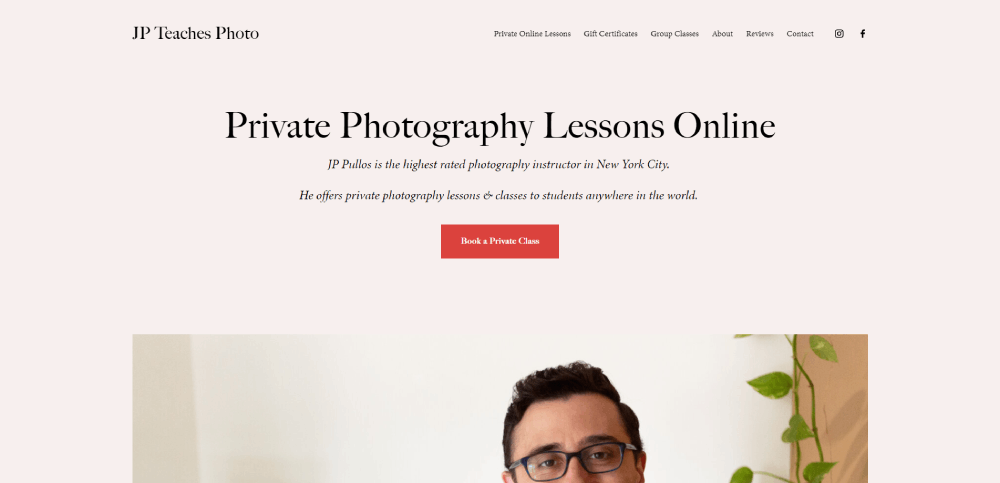
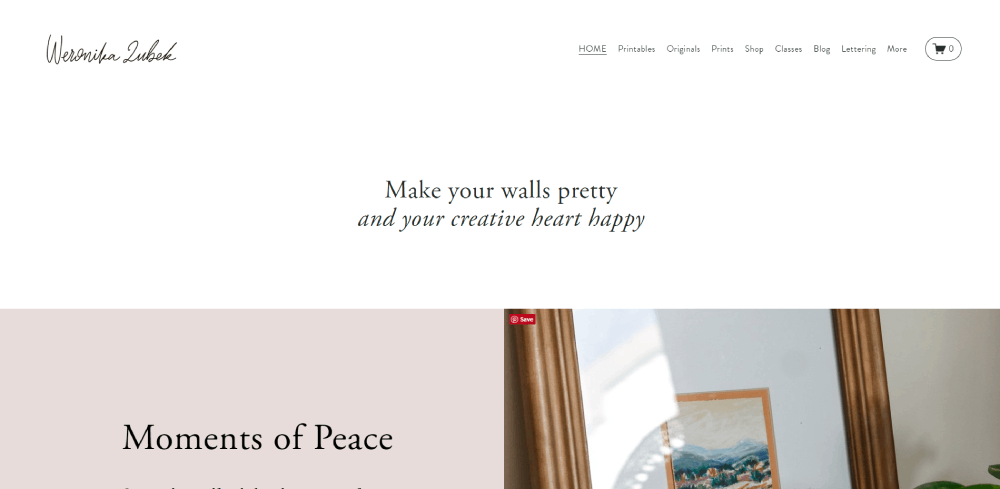
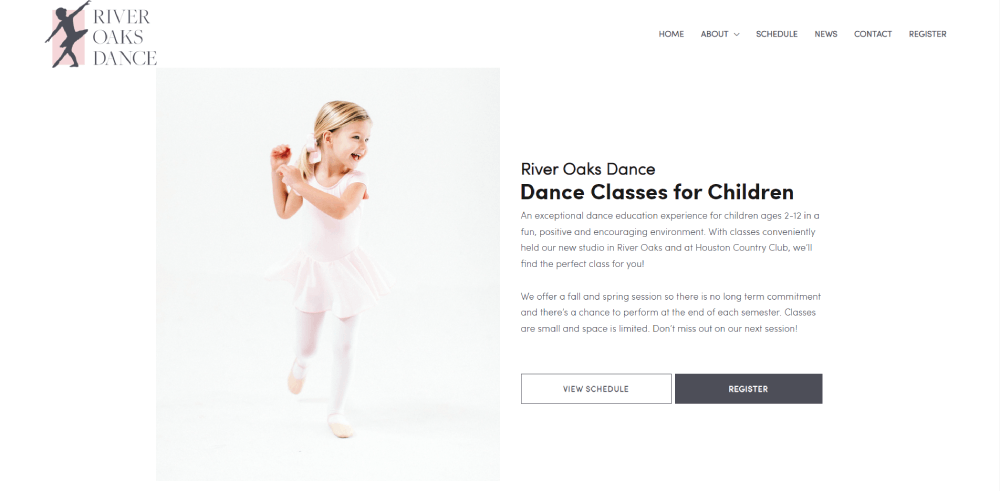
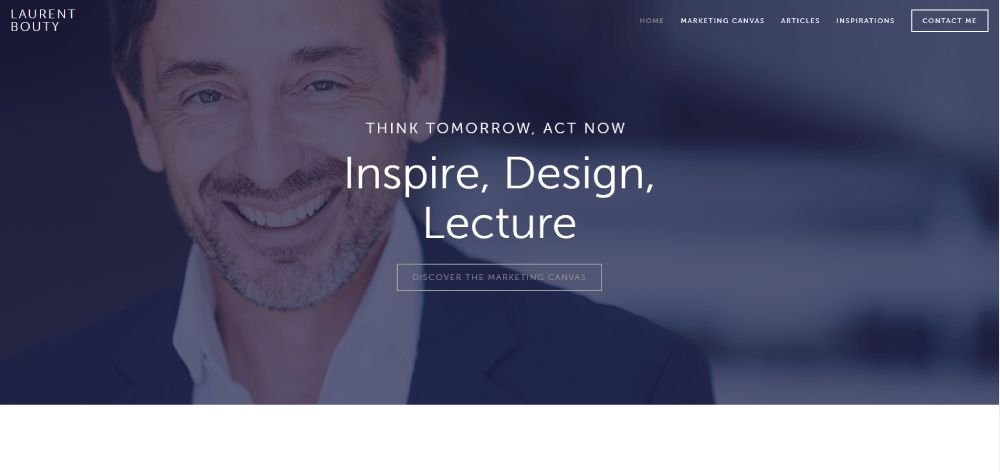
The landing page of this website has a minimalistic design that features a header, a logo, and contact details. Below that, you will see a hero image with a parallax effect and a call to action. Further, there are sections about online services, the teaching approach, and a biography.
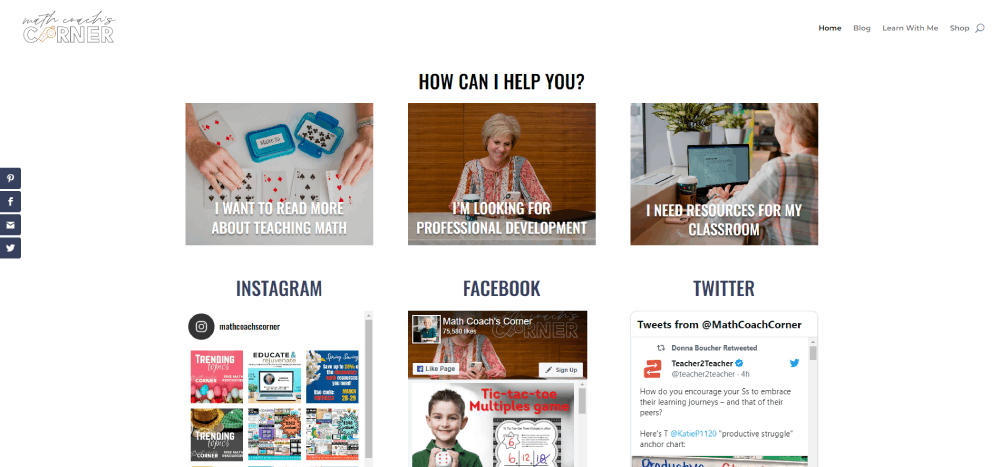
Math Coach’s Corner
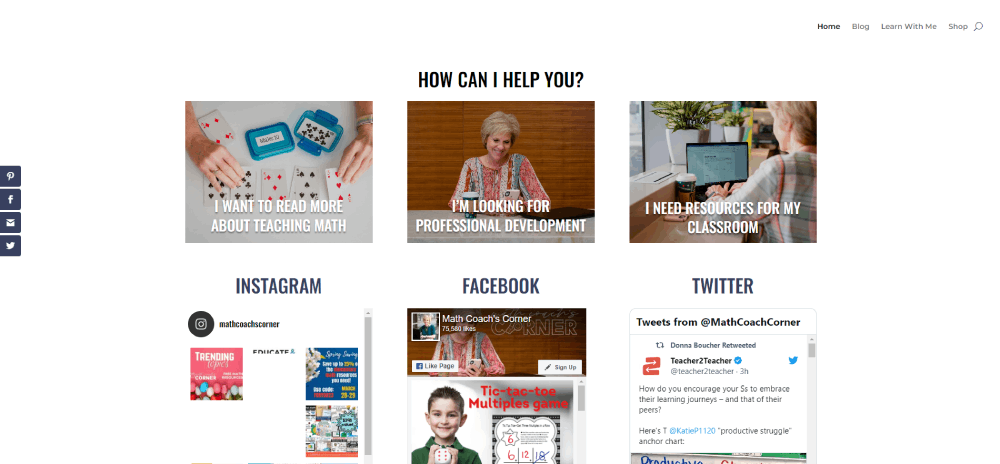
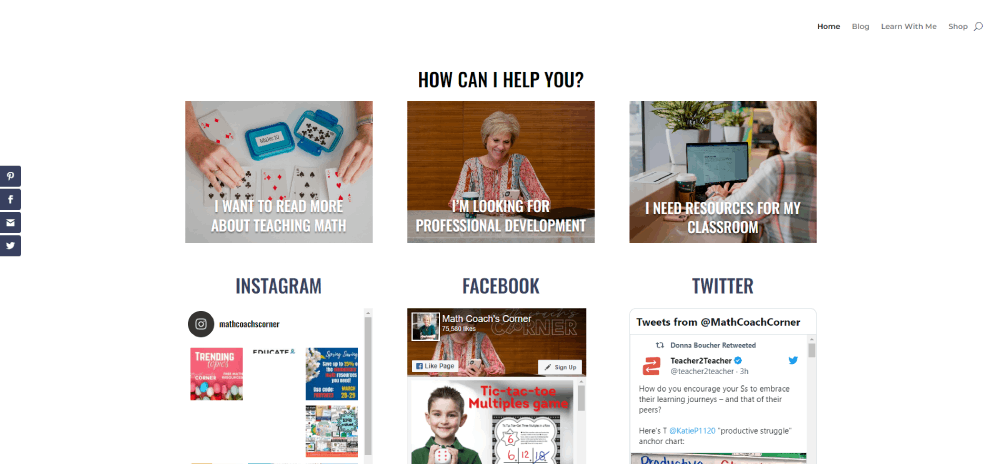
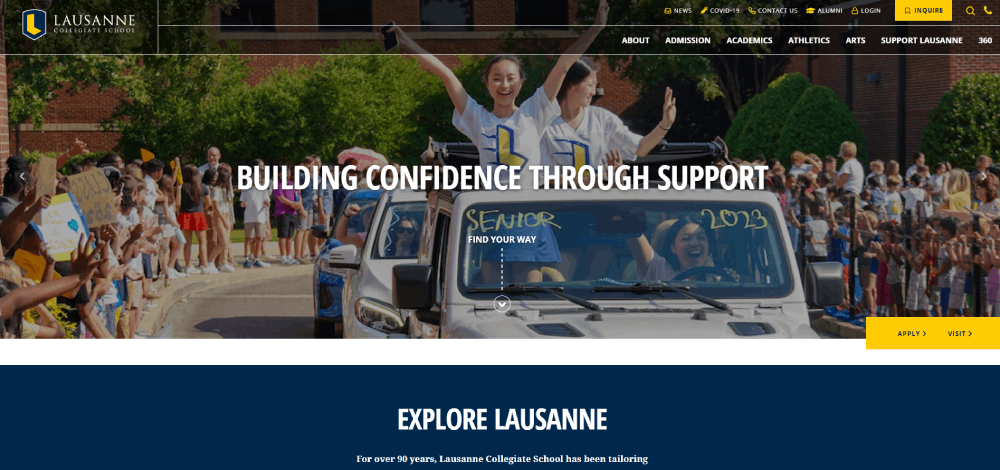
The next example on the list of best teacher websites contains a lot of whitespace. It contrasts white with an impressive color palette and stylish typography. Social proof consists of links to various social media pages. That also makes it easier for visitors to get in touch with the school.
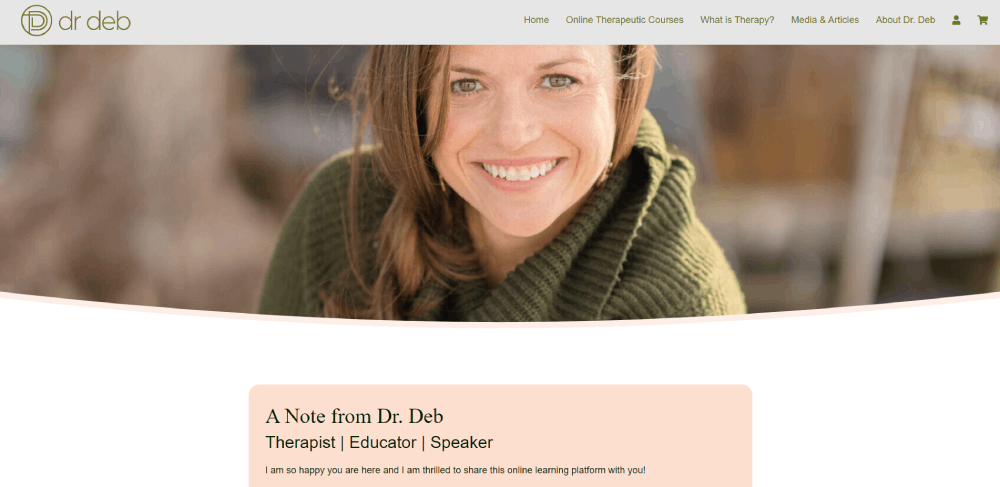
Laurent Bouty
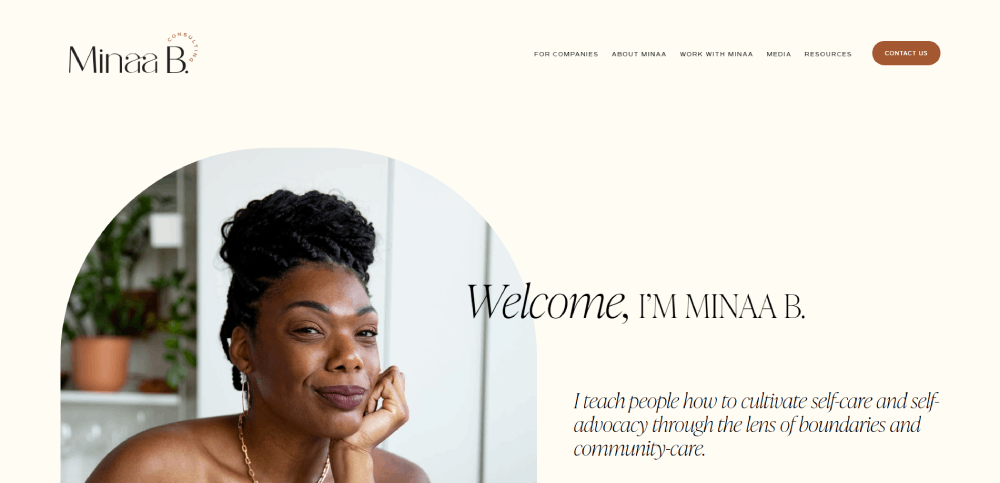
Dr. Deb is a university professor. She is also an author and a psychologist. She continues to teach at New York State University.
FAQ on Teacher Website Design
What makes a good teacher website?
A good teacher website connects with both students and parents by using a simple layout, clear navigation, and engaging content. Responsive design is key for mobile access. Features like lesson plans, classroom calendars, and contact forms help. Integrating interactive teaching sites further enhances this connection and boosts learning.
What elements should I include in a teacher website design?
Focus on teacher digital portfolios, classroom web design, and interactive teaching sites. Add sections for class resources, lesson plans, assignments, and communication tools. It’s crucial to ensure a responsive design to accommodate various devices. Don’t forget to include your professional achievements and an easily accessible contact page.
Why is responsive design important in teacher websites?
Responsive design in teacher websites is critical for accessibility. Students and parents often use different devices, from tablets to smartphones. Quick load times and user-friendly layouts ensure learners have constant access to vital classroom resources and educational website templates, fostering easier communication and resource sharing.
How do I make my teacher website user-friendly?
User-friendly websites have straightforward navigation, concise content, and intuitive design. Use clear labels and structures for lessons, homework, and teaching portfolios. Site speed matters; faster load times enhance user experience. By considering users’ needs, you align your site with best educational practices and improve student engagement.
What kind of content should be on a teacher website?
Your content should reflect educational value—think curriculum outlines, lesson notes, and classroom aids. Include a section for parent communication and student feedback. Highlight achievements in an academic profile. Resources tailored to your teaching style and educational goals are crucial for creating a dynamic online presence.
How can I use my website to engage students?
Incorporate engaging tools like multimedia lesson integration and virtual classroom setups. Add space for student projects and e-learning webpage examples. Using blog posts or discussion forums can invite interaction. The more interactive your site, the more likely students will explore and engage with your content.
What design trends are popular for teacher websites?
Simplicity and accessibility are trending in educational sites. Responsive layouts, bright but minimal graphics, and integrated multimedia areas become essential. Teacher blog designs and personal portfolios showcasing responsive classroom sites are especially hot right now, reflecting a growing need for educators to present their work creatively.
How can I ensure students’ privacy on my website?
Use secure hosting and acquire an SSL certificate to protect data. Set permissions for certain sections, like student work or discussions. Avoid sharing personal student information; instead, share summaries or anonymized data if needed. Make sure to have a clear privacy policy accessible to parents and students.
What tools can I use to build a teacher website?
Website builders like WordPress, Weebly, or Wix are user-friendly with educational templates. Content management systems help publish updates easily. Some platforms offer specialized features like lesson plan websites or learning management systems to make site management straightforward. Choose one that aligns with your tech comfort level and classroom needs.
How can I improve visibility of my teacher website?
Focus on using keywords related to educational content and curriculum sharing platforms. Optimize your pages and content for search engines through clear titles and meta tags. Encourage backlinks by sharing insightful content on social media or educational forums. Providing valuable insights and resources drives traffic naturally.
Conclusion
Wrapping up our look into teacher website design examples, you’re now equipped to craft engaging, user-friendly educational sites. Key takeaways? Make layout intuitive, use tools like WordPress, and focus on responsive design features. These elements ensure smooth navigation and access to resources, crucial for modern classrooms.
Effective practices include:
- Simple navigation to improve user experience.
- Interactive components such as multimedia and blogs to engage learners.
- Privacy and security features to protect student data.
These strategies not only assist in building a digital presence but also support teaching by connecting with students. With practical examples as a guide, transform your site into a learning hub that reflects your educational goals. As digital education expands, ensure your teacher site stands as a strong resource and communication channel.
If you enjoyed reading this article about teacher website examples, you should read these as well: