
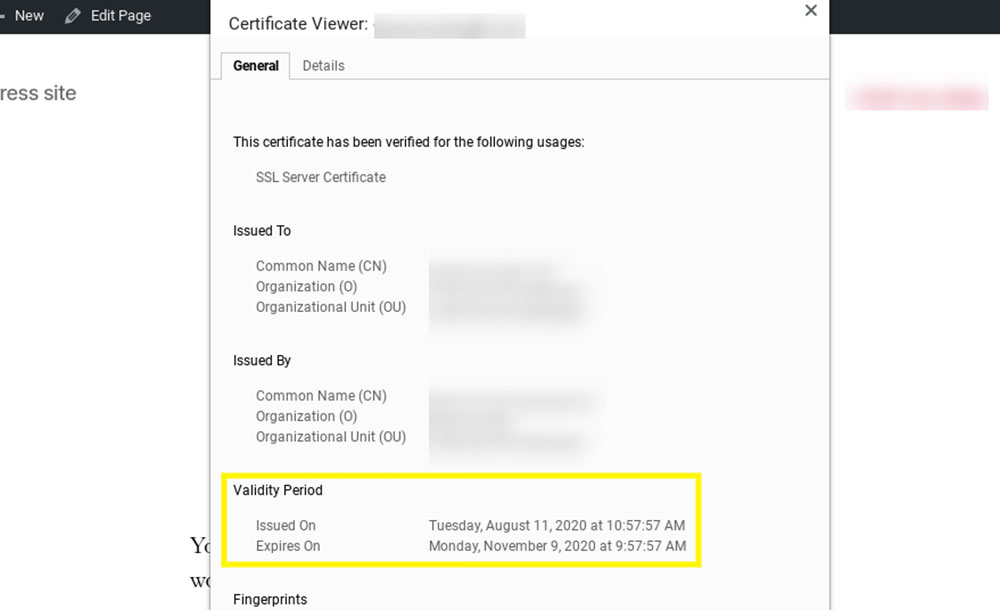
What “WordPress Mixed Content” Means and How to Fix It
May 19, 2024
The Best Wedding Website Templates You Can Get
May 22, 2024Imagine mastering the digital canvas with unparalleled ease. The universe of web design tools is vast, filled with cutting-edge utilities that transform ideas into engaging, functional, and captivating online experiences.
Given the relentless progression in technological innovations, these tools are no longer a luxury but a necessity, ensuring that your creations are not only visionary but also impeccably executed.
This exploration aims to plunge into the essentials and advanced facets of the myriad tools available—from responsive design practices using CSS frameworks like Bootstrap to the dynamic art of UX/UI design with platforms like Figma and Adobe XD.
You will unearth how prototyping tools, wireframe kits, and graphic design software can integrate seamlessly to enhance your developmental journey, thereby amplifying the user’s journey on every level of interaction.
By the concluding lines, the knowledge of seamlessly integrating SEO optimization plugins and leveraging the power of JavaScript libraries will be within your grasp, primed to be applied to your projects or refined through further site loading speed optimizations and cross-browser compatibility checks.
Analyze, design, develop – each phase enriched with proficiency and backed by the most commanding tools in the industry.
Web Design Tools
Web Design Tool | Main Use | Platform Type | User-Friendliness | Unique Features |
|---|---|---|---|---|
BeTheme | Theme Creation | WordPress | High | Pre-built websites, customization |
Adobe XD | UI/UX Design | Desktop, Web | Moderate | Prototyping, Adobe integration |
Squarespace | Website Building | Web | High | All-in-one platform, templates |
Canva | Graphic Design | Web, App | Very High | Drag-and-drop, extensive assets |
Visual Studio Code | Code Editing | Desktop | Moderate | Extensible, Git commands built-in |
InVision Studio | UI Design | Desktop | Moderate | Interactive prototyping, animations |
Framer | Prototyping | Web, Desktop | Moderate-High | Advanced animations, React support |
Lunacy | Graphic Design | Desktop | High | AI tools, vector design |
GIMP | Photo Editing | Desktop | Low | Open source, flexible tools |
Sketch | UI/UX Design | Desktop (Mac) | Moderate | Symbol library, vector editing |
Webflow | Website Building | Web | Moderate | Visual CSS design, animations |
Adobe Illustrator | Graphic Design | Desktop, Web | Moderate | Vector design, Adobe integration |
Marvel | Prototyping | Web | Moderate | User testing, wireframing |
WordPress | Website Building | Web | Moderate | Extensive plugins, themes |
Affinity Designer | Graphic Design | Desktop | Moderate-High | Non-subscription, vector/raster tools |
Bootstrap | Front-end Framework | Web | Moderate | Responsive design, CSS classes |
Color Control | Color Managemen | Web | High | Real-time color scheme editing |
Designmodo | Website Building | Web | High | Pre-designed blocks, email templates |
Balsamiq | Wireframing | Web, Desktop | High | Low-fidelity wireframes, simplicity |
Google Web Designer | HTML5 Content | Desktop | Moderate | Interactive content, Google integration |
Adobe Dreamweaver | Web Development | Desktop | Low-Moderate | Code and visual editor integration |
Codespaces | Code Editing | Web | Moderate | Cloud-based, GitHub integration |
Wix | Website Building | Web | Very High | Drag-and-drop, Wix App Market |
Figma | UI/UX Design | Web, Desktop | High | Collaborative design, plugin support |
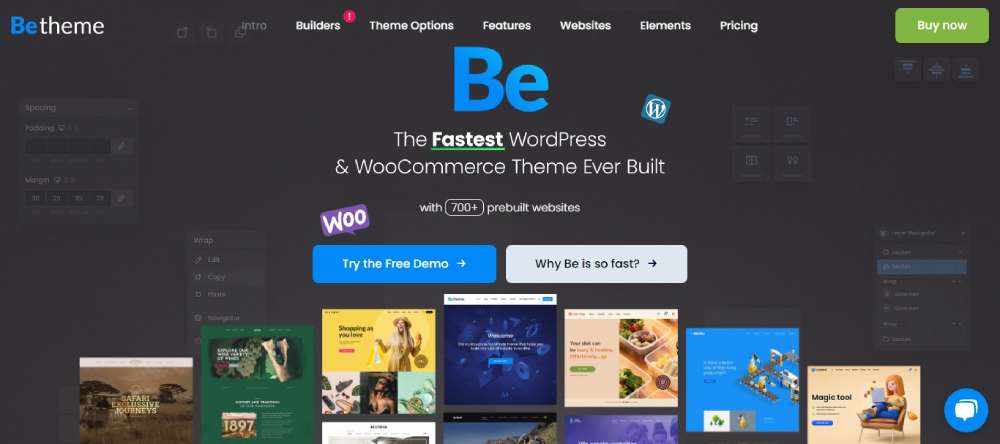
BeTheme
BeTheme is a versatile WordPress theme boasting an extensive library of pre-built websites. It's designed to accommodate a variety of niches, from business sites to personal blogs. With its built-in Muffin Builder and numerous customization options, BeTheme allows users to quickly tailor their sites without needing to code.
- Best Features
- Hundreds of pre-built websites
- Advanced customization options
- Muffin Builder tool
- What we like about it: The ability to rapidly deploy a fully functional, aesthetically engaging website using one of the numerous pre-designed layouts is highly praised. Check it out!
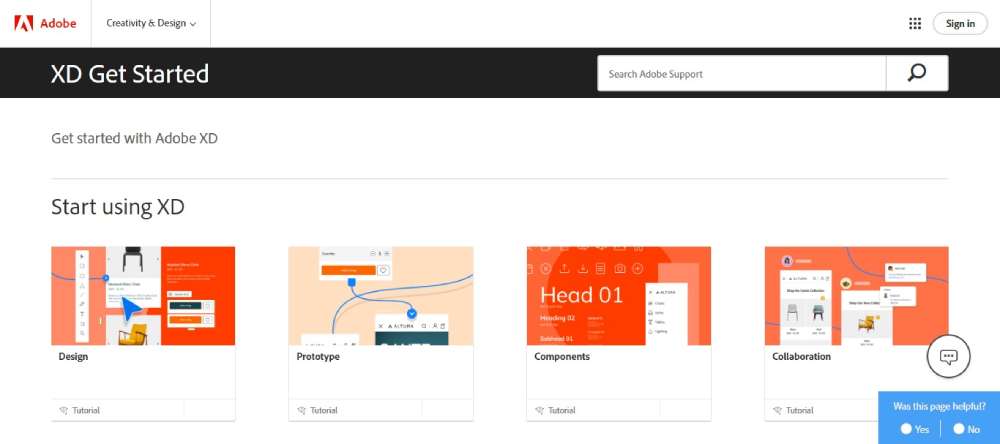
Adobe XD
Adobe XD is positioned uniquely at the intersection of design and prototyping for UX/UI designers. It offers intuitive tools for creating dynamic interfaces and complex user experiences. Integration with other Adobe products enhances its utility, making it a mains
- Best Features
- Coediting capabilities
- Repeat Grid
- Auto-animate
- What we like about it: The seamless integration with Adobe Creative Suite and its real-time coediting feature make collaborative design incredibly efficient.
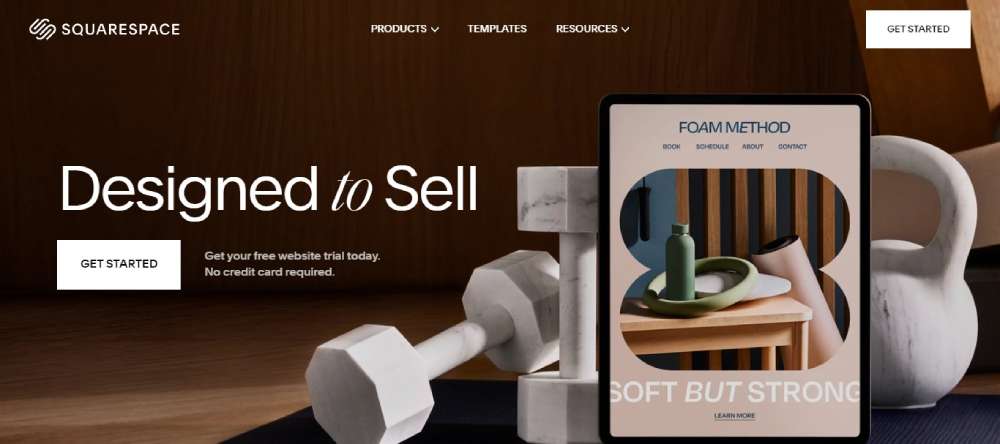
Squarespace
Squarespace stands out as an all-in-one solution for building professional websites. Known for its award-winning design templates, it offers robust ecommerce tools, domain services, and hosting capabilities. Its user-friendly interface allows anyone to create an aesthetically pleasing and functional site.
- Best Features
- Stylish designer templates
- Powerful eCommerce integration
- Comprehensive marketing tools
- What we like about it: Its designer templates and drag-and-drop builder are especially advantageous for users looking to create visually stunning sites with minimal effort.
BeWebdesign
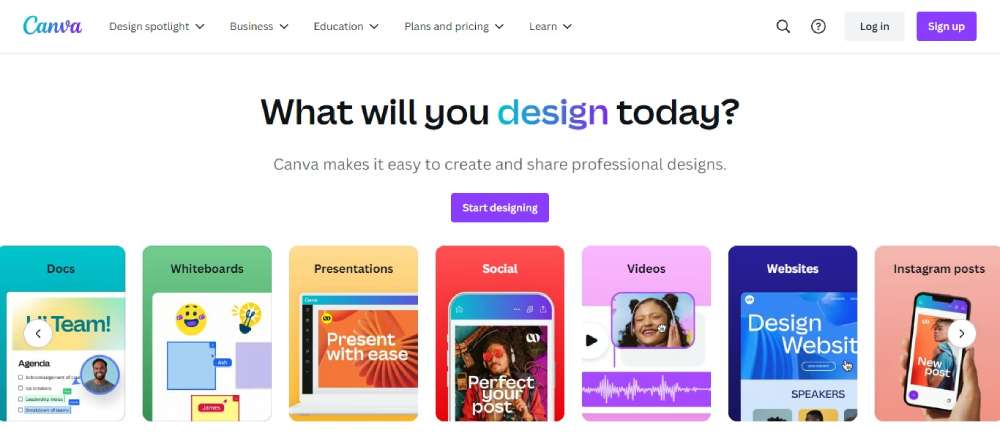
Canva
Canva democratizes graphic design with its user-friendly platform that brings sophisticated design capabilities to non-designers. From social media graphics to full presentations, Canva provides all the tools necessary for professional-looking designs.
- Best Features
- Extensive library of templates
- Drag-and-drop functionality
- Collaborative features
- What we like about it: The broad array of templates and its ease of use are regularly highlighted, making it a favorite for creating quick yet beautiful designs for any purpose.
Visual Studio Code
Visual Studio Code is a powerful, open-source editor used by developers for coding applications. It supports numerous programming languages natively and offers a vast array of extensions to increase productivity, such as source code control integration, syntax highlighting, and intuitive code completion.
- Best Features
- Extensibility
- Integrated Git control
- Intelligent code completion
- What we like about it: The built-in Git commands for version control allow developers to streamline their workflow in a significant way.
InVision Studio
InVision Studio is tailor-made for designing intuitive, interactive user interfaces. Apart from its robust prototyping capabilities, it offers design-forward features like motion animations which are crucial in the modern design landscape.
- Best Features
- Vector-based drawing
- Flexible layer styles
- Animation tools
- What we like about it: The ability to create detailed animations and transitions stands out, bridging the gap between design intent and user experience.
Framer
Framer is a prototyping tool that excels at bringing complex animations and interactions to life. Aimed at professionals, it supports both code and visual editing, making it an inclusive tool for developers and designers alike.
- Best Features
- Rich interactive animations
- Integration with design and development workflows
- Code-access features
- What we like about it: The mix of visual design capabilities with direct code manipulation is highly unique and valued for detailed prototyping scenarios.
Lunacy
Lunacy is a full-featured vector graphic design software oriented towards Windows users. It integrates with the newer generation of machine learning tools offering smart features like background removal, which significantly speeds up the design process.
- Best Features
- AI-powered tools
- Compatibility with .sketch files
- No internet connection needed
- What we like about it: The software’s ability to operate fully offline while still offering a suite of advanced features appeals significantly to designers working in varied environments.
BeWebMaster
GIMP
GIMP (GNU Image Manipulation Program) offers a versatile, free solution for photo retouching, image composition, and image authoring. As a powerful open-source tool, it serves as a solid alternative to high-cost graphic design software.
- Best Features
- Customizable interface
- Photo enhancement tools
- Support for various plugins
- What we like about it: The flexibility and depth of photo manipulation tools available at no cost stand out, making it a go-to for graphic designers on a budget.
Sketch
Sketch is a vector-based design tool focused exclusively on Mac systems, which offers efficient features tailored for designing interfaces, predominantly web and mobile apps. Sketch revolutionized the design community with its minimalist approach and powerful plugin ecosystem.
- Best Features
- Symbol library
- Non-destructive editing
- Grids and guides
- What we like about it: Its streamlined interface coupled with powerful symbols and shared styles functionality revolutionizes the design workflow, particularly for UI and UX projects.
Webflow
Webflow empowers designers to build professional, responsive websites without any coding knowledge. It combines a powerful visual editing interface with the ability to export high-quality HTML and CSS, plus robust hosting solutions.
- Best Features
- CMS functionality
- SEO tools
- Client billing features
- What we like about it: The power to design, build, and launch responsive websites visually, without writing code, makes it incredibly popular among designers looking for efficiency and control.
Adobe Illustrator
Adobe Illustrator sets the standard for vector-based illustration, used extensively for everything from logo creation to detailed illustrations. Integration within the Adobe ecosystem allows for seamless design suites that enhance productivity and creativity.
- Best Features
- Comprehensive drawing tools
- Perspective drawing enhancements
- Advanced color controls
- What we like about it: The ability to create complex, scalable vector artwork with precision is highly valued, confirming its position as an industry leader in graphic design.
Marvel
Marvel is a design platform that simplifies creating apps and websites. From early ideas to final production, Marvel offers a user-friendly interface to prototype interactively. It integrates directly with popular tools like Sketch and Figma for seamless transitions into prototyping.
- Best Features
- User testing
- Design importing from Sketch and Figma
- Interactive wireframing
- What we like about it: Interactive prototyping combined with user testing capabilities makes it super valuable for validating UX without coding extensively.
BeWebdeveloper
WordPress
WordPress is the world's most popular content management system, originally designed for blogging but now capable of managing full-featured websites. With thousands of plugins and themes, WordPress enables users to create a site tailored to their needs.
- Best Features
- Extensive plugins and themes
- SEO-friendly
- High customizability
- What we like about it: The vast ecosystem of themes and plugins allows unparalleled flexibility and simplicity in setting up websites of practically any kind.
Affinity Designer
Affinity Designer challenges the status quo by providing powerful, professional graphic design capabilities without a subscription model. It blends vector and raster design tools, making it a comprehensive choice for creatives.
- Best Features
- Non-subscription model
- Dual environment (vector and raster)
- Dynamic on-screen controls
- What we like about it: The flexibility to toggle between vector and raster workspaces within the same application is a standout feature, definitely enhancing workflow efficiency.
Bootstrap
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web. It simplifies the design process with its extensive list of components and pre-built grid systems.
- Best Features
- Responsive grid system
- Pre-styled components
- Extensive documentation
- What we like about it: Its comprehensive grid system and rich set of customizable components help in building responsive websites quickly and efficiently.
Color Control
Color Control offers advanced, real-time color management tools that assist designers in crafting the perfect color scheme for any project. Its intuitive interface and supportive guides make it accessible to professionals and novices alike.
- Best Features
- Real-time color adjustments
- User-friendly interface
- Color scheme inspiration
- What we like about it: The ability to finely adjust and preview color changes in real-time provides immediate feedback, essential for iterative design processes.
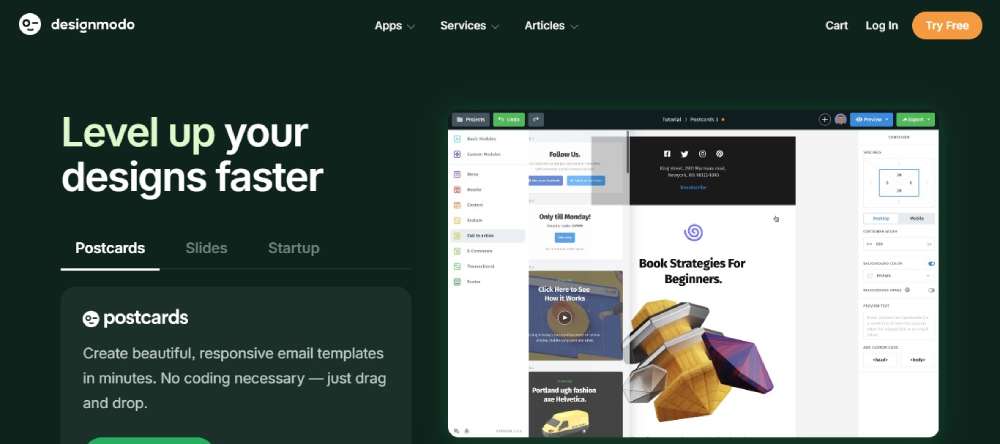
Designmodo
Designmodo provides a suite of design tools specifically tailored for building websites, email newsletters, and landing pages. Its pre-designed templates and modular approach make creating professional, responsive designs achievable without in-depth coding knowledge.
- Best Features
- Modular design templates
- Subscription form builder
- Responsive design standards
- What we like about it: The straightforward modular construction tools allowing rapid assembly of website structures and email templates are highly praised for their convenience and effectiveness.
BeCode2
Balsamiq
Balsamiq serves as a rapid wireframing tool that helps designers work faster & smarter. It reproduces the experience of sketching on a whiteboard but using a computer. Making it easy to iterate and refine an interface's design, making it ready for further development stages.
- Best Features
- Drag and drop components
- Quick wireframe creation
- Cloud collaboration
- What we like about it: Its focus on low-fidelity wireframes that mimic hand-drawing reduces the barrier for non-technical team members to contribute to and understand the design process.
Google Web Designer
Google Web Designer offers a free platform for creating interactive HTML5 ads and other HTML content. It provides a robust environment for designing, building, and editing advertisements that run seamlessly across any device.
- Best Features
- Integrated Google Ads
- Full 3D authoring environment
- Design and code views
- What we like about it: The ability to seamlessly integrate with Google Ads and create engaging, interactive HTML5-based designs is a keeper for digital marketers and designers alike.
Adobe Dreamweaver
Adobe Dreamweaver combines a powerful code editor with a robust set of site management tools, offering the flexibility to edit website pages in a what-you-see-is-what-you-get (WYSIWYG) interface or directly in the code.
- Best Features
- Code editor and visual interface
- Responsive web design support
- Real-time browser preview
- What we like about it: The dual interface that allows working both graphically and in code offers unmatched flexibility, making it an ideal choice for developers who appreciate visual editing alongside comprehensive coding capabilities.
Codespaces
Codespaces provides a cloud-based development environment powered by GitHub. It allows you to develop entirely in the cloud, leveraging the robust infrastructure of GitHub for seamless collaboration and version control.
- Best Features
- Fully-configurable development environments
- Instantly ready codespaces
- Integrates with GitHub
- What we like about it: The integration with GitHub and the ability to configure development environments quickly make it a powerful tool for developers looking to streamline their workflow and embrace DevOps practices.
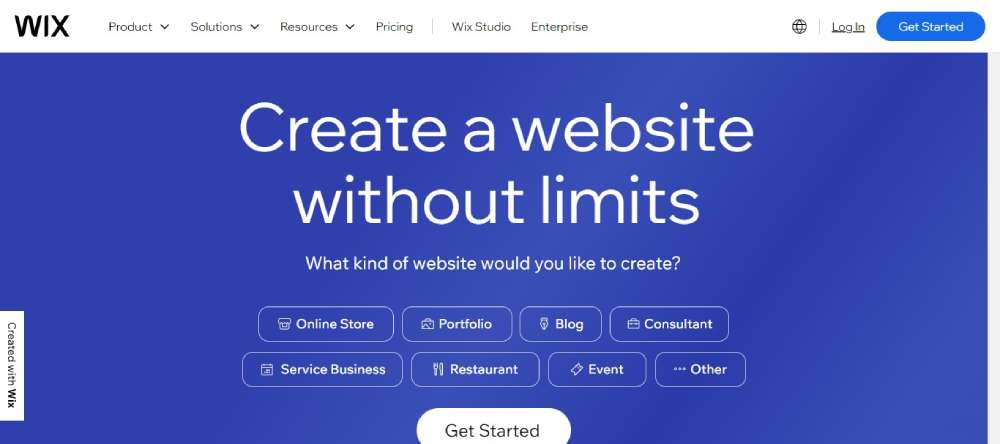
Wix
Wix is an intuitive platform that allows anyone to create beautiful and professional websites with no need for coding. It offers a drag-and-drop builder, hundreds of templates, and numerous apps to add advanced functionality to your site.
- Best Features
- Intuitive drag-and-drop builder
- Hundreds of design templates
- App Market for functionality enhancement
- What we like about it: The drag-and-drop interface, combined with a variety of well-designed templates, makes website creation accessible and enjoyable for users of all skill levels.
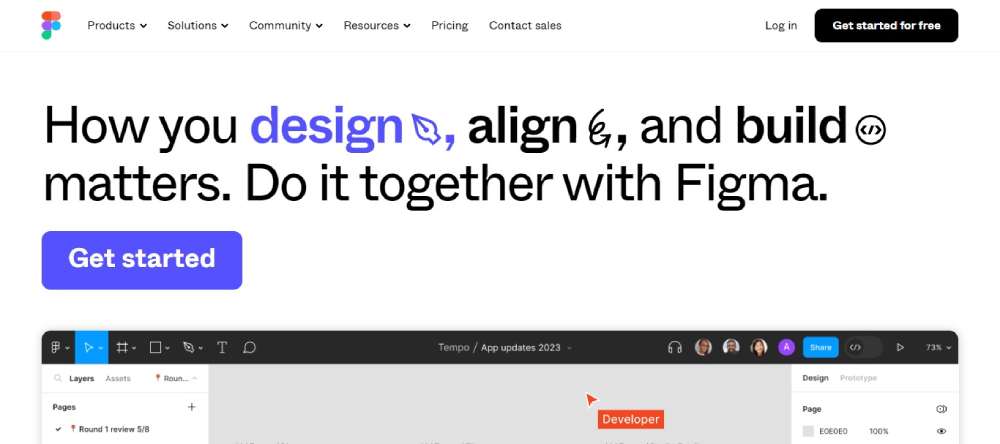
Figma
Figma is a cutting-edge interface design tool built for collaboration, making it ideal for teams working on digital projects together. It allows multiple designers to work on the same project simultaneously and see updates in real-time.
- Best Features
- Real-time collaboration
- Plugin ecosystem
- Prototyping tools
- What we like about it: The real-time collaboration feature is pivotal, significantly enhancing the dynamic between design teams and streamlining the creation process, ensuring faster iterative cycles and consistency across designs.
FAQ On Web Design Tools
What is the purpose of web design tools?
Web design tools streamline and enhance the creation of digital environments, ensuring user-friendly interfaces and aesthetically pleasing layouts.
They are fundamental in translating a visual concept into a functional website, incorporating elements like CSS frameworks and responsive designs to ensure compatibility across various devices.
How do web design tools improve SEO?
Effectively utilized, web design tools integrate SEO optimization plugins and structure data efficiently, leading to improved website visibility and higher rankings.
Tools like site auditors help identify SEO weaknesses, while others seamlessly implement meta tags and manage URL structures for better indexing.
Can web design tools help with mobile optimization?
Absolutely. Modern web design tools come equipped with features that ensure websites are mobile-friendly.
They facilitate the design of responsive sites that adapt fluidly to different screen sizes, enhancing user experience and complying with SEO best practices for mobile-first indexing.
What are the top web design tools used today?
Prominent tools include Adobe XD for prototyping, Figma for interface design, and Bootstrap for front-end development.
These tools support various aspects of design and development, from graphical layouts to interactive designs, providing an extensive toolkit for both beginners and experienced designers.
How do I choose the right web design tool?
Focus on specific needs: UX/UI design, prototyping, or coding. Consider user interface, collaboration features, and compatibility with other software.
For instance, Figma works well for team projects, while Adobe XD might be favored for high-fidelity designs. Evaluate based on project-specific requirements and personal ease of use.
What are the benefits of using wireframes in web design?
Wireframes serve as a blueprint for your website. They allow you to plan the layout and interaction of user interface elements without distractions of design details.
This early visualization helps predict user flows and optimize the user experience, making them essential in the prototyping tools category.
Are there free web design tools available?
Yes, there are many free tools that offer robust features, such as Blender for 3D design, and GIMP for image manipulation.
For those looking into developments, tools like Visual Studio Code provide powerful coding capabilities without cost, though professional features might still require a paid subscription.
How often should I update the tools I use for web design?
Stay updated with the latest versions of tools to leverage advanced features and ensure security. Software developers frequently roll out updates that include new features, UI improvements, and security patches.
Regular updates help in maintaining efficiency and ensuring compatibility with new technologies and standards.
What is the importance of collaboration in web design tools?
Tools that support collaboration, like Figma and InVision, allow designers and developers to work together seamlessly.
They provide platforms where multiple users can work on the same project simultaneously, share feedback in real-time, and maintain version control, which is crucial in today's fast-paced development environments.
How do web design tools integrate with other software?
Most advanced tools offer APIs and support plugins that enhance functionality and ensure smooth workflow transitions.
For example, Adobe XD integrates with software like Sketch and testing tools for A/B testing, while CMS platforms like WordPress can be complemented with design plugin tools to streamline publishing processes.
Conclusion
Diving deep into the universe of web design tools reveals a landscape rich with versatility and bespoke potential. Employing these tools is crucial—whether refining the user experience, enhancing SEO capabilities, or ensuring responsive design—the right tools transform complexity into creativity.
- Prototyping tools such as Adobe XD and Figma have redefined the bounds of visual and interactive design, allowing ideas to flow more freely and collaboratively.
- CSS frameworks like Bootstrap have democratized good design, making it accessible to those with even minimal coding skills.
- Essential plugins and extensions enhance functionality, pushing a site’s performance to its optimal level while ensuring it remains lightweight and efficient.
Embracing these tools not only elevates the aesthetic feel but fundamentally streamlines workflows, proving indispensable in crafting compelling, user-directed narratives. As the digital sphere evolves, staying updated with the latest trends and technologies encapsulated within these tools is not just advisable; it’s imperative for anyone looking to thrive in the dynamic world of web development.
If you enjoyed reading this article on web design tools, you should check out these articles also: