
Oopsie! WordPress Images Not Displaying So Let’s Fix That
April 29, 2024
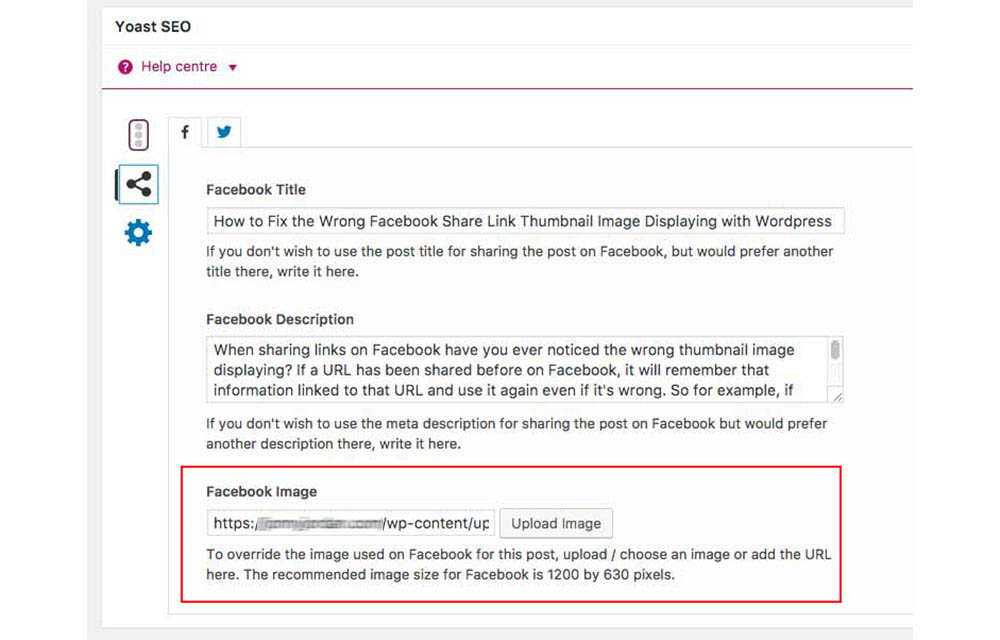
How to Fix the Facebook Link Thumbnail Not Working Error
May 7, 2024Picture a canvas—blank, vast, and awaiting the strokes that will define your masterpiece.
This is website portfolio design: a digital canvas where creativity meets professionalism, crafting an interface that showcases talent and whispers expertise into the virtual void.
In the dance of pixels and code, there lies a subtle art; it's where design aesthetics blend seamlessly with user experience, carving out a space where your work doesn't just reside—it resonates.
I'll guide you through the intricacies of transforming your achievements into a compelling online presence, one that goes beyond mere display to tell a powerful visual story.
By the end of our journey, you'll not only grasp the essence of a stunning portfolio layout but also the unseen threads that tie together the responsive portfolio, CMS for portfolios, and the ever-important SEO optimization.
Together, we'll navigate the elements that culminate in a portfolio that stands as a bastion of your individuality and a beacon to prospective clients in the digital realm.
Website Portfolio Design Examples
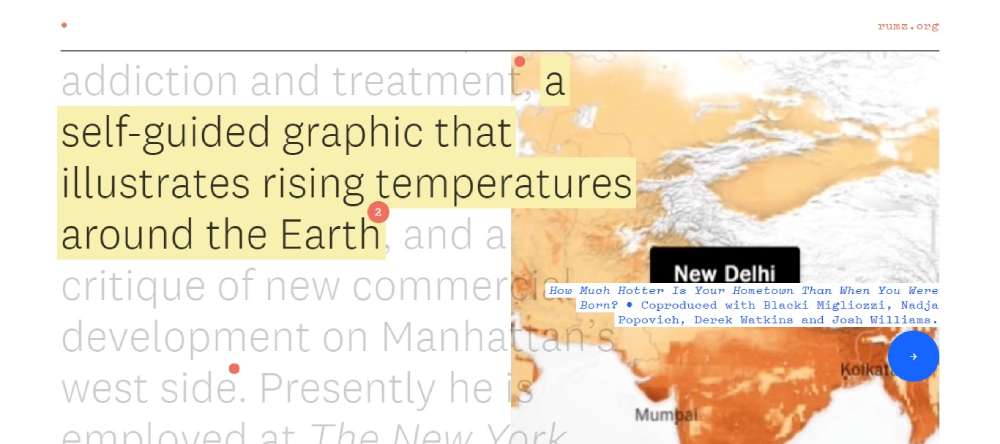
Rumsey Taylor
Threading through digital narrative, Rumsey Taylor's online presence captures a refined eye for UX/UI portfolio excellence. Its gallery-like portfolio arrangement and detailed case studies draw attention to a meticulously crafted brand identity—a storyteller in design.
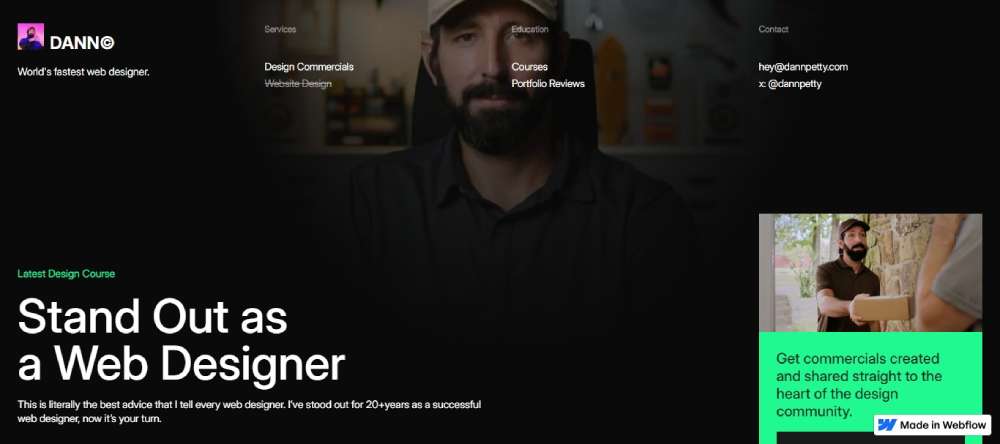
Dann Petty
Bold, cinematic, and distinctly original, Dann Petty’s online showpiece shuns conventional portfolio themes. The narrative unfolds through parallax scrolls and full-page visuals—a digital tapestry weaving together projects that catapult viewers into a realm of design ingenuity.
The Wonder Jam
With a tapestry of rich color palettes and interactive elements, The Wonder Jam's portfolio site is a hub of collaborative creativity. The brand's multidisciplinary approach becomes clear as each project asserts its unique voice against the backdrop of cohesive visual harmony.
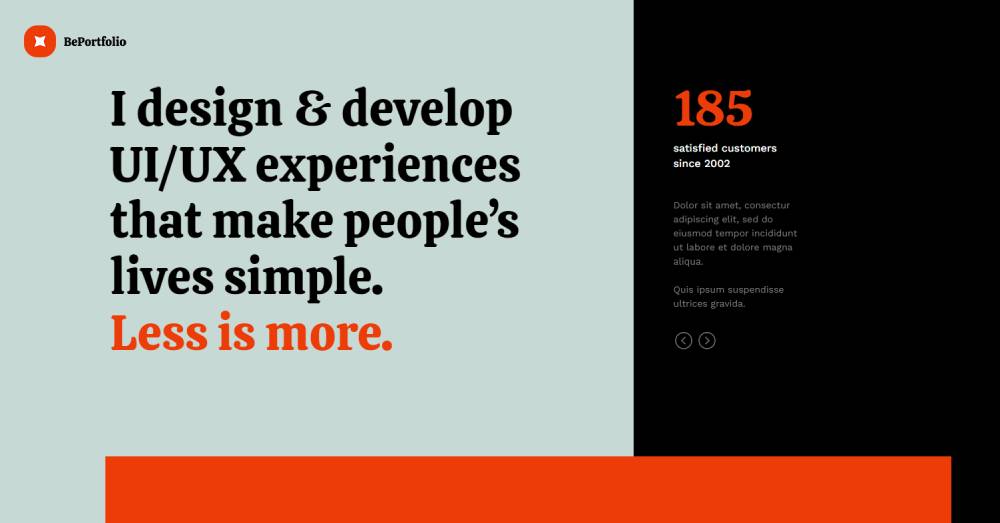
Beportfolio2
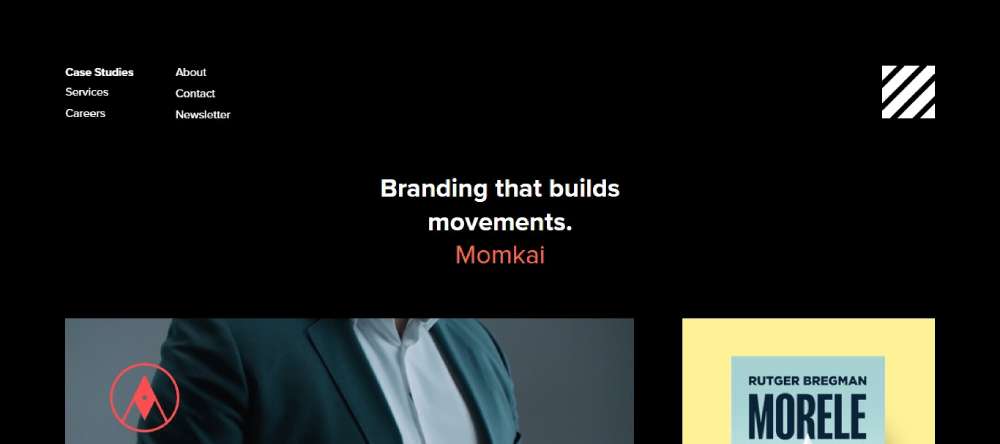
Momkai
Streamlined, sophisticated, yet undeniably warm—Momkai offers an immersive online portfolio experience where refined aesthetics meet interactivity. The careful curation of projects, each unveiling its story and strategy, showcases Momkai's dedication to design with purpose.
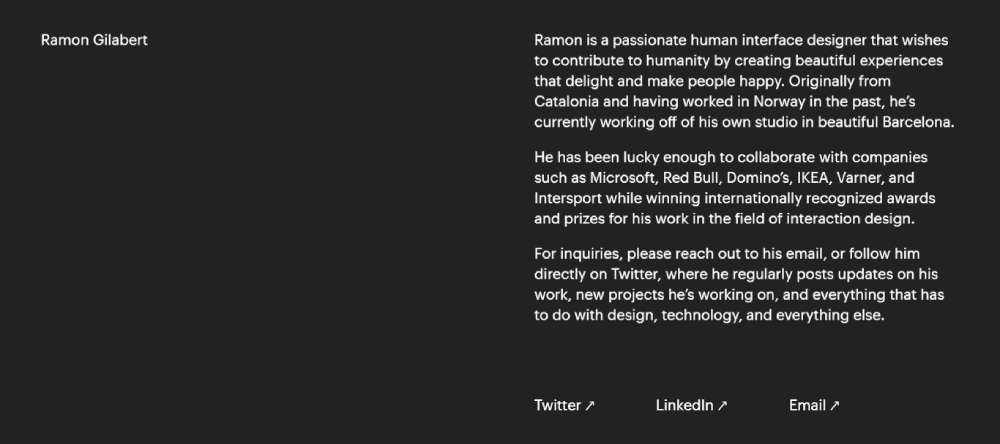
Ramon Gilabert
Ramon Gilabert's portfolio sings the praises of interactive design. From the engaging portfolio gallery to the streamlined contact form, visitors travel a tailored design journey. Each case study highlights the seamless fusion of design and technology—a hallmark of Ramon’s craft.
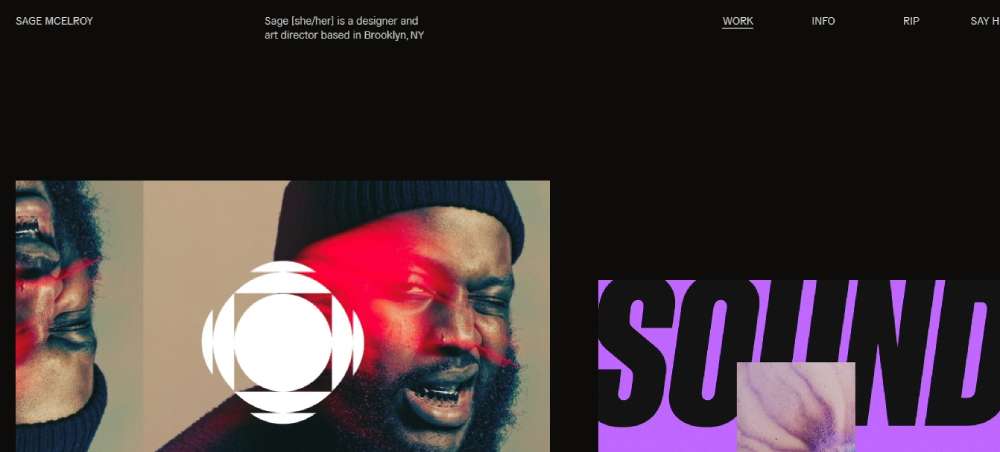
Sage McElroy
Unapologetically artistic, Sage McElroy's portfolio exudes the essence of visual storytelling through design. The portfolio layout revels in simplicity while ensuring each project stands out, a dance of balance and beauty that embodies Sage's commitment to inspiring design solutions.
Olivier Guilleux
Olivier Guilleux’s portfolio embodies a journey through elegance, seamlessly integrating cutting-edge web design with a clean, modern aesthetic. The portfolio breaks digital boundaries—a canvas celebrating Olivier’s dedication to refined simplicity and user-centric experiences.
Branex
Branex stuns with a portfolio rich in digital prowess and creative genius. The interactive portfolio elements, married with responsive design, prove it’s a heavyweight in the web design arena. Each piece is strategically showcased, a signpost of Branex’s mastery.
Beportfolio
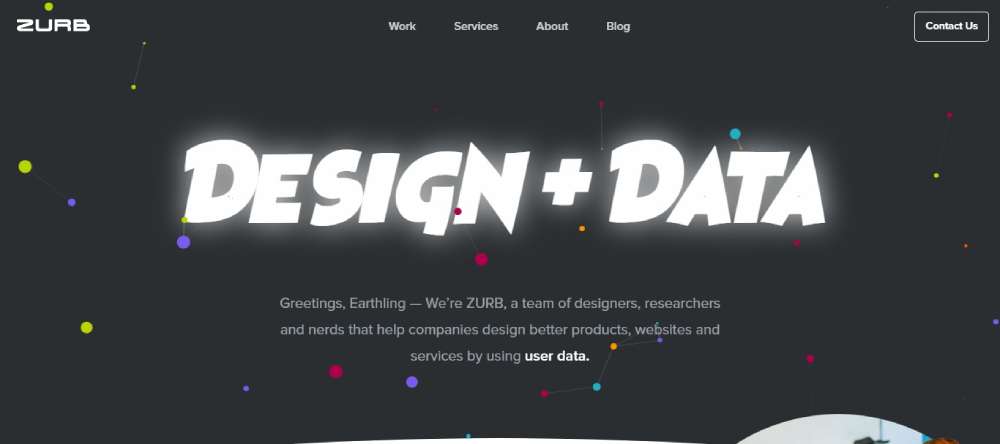
ZURB
An embodiment of the revolutionary, ZURB’s portfolio is engineered at the crossroads of functionality and innovation. The showcase presents a collection of transformative projects, each a testament to ZURB's stamp on web design philosophy and responsive portfolio prowess.
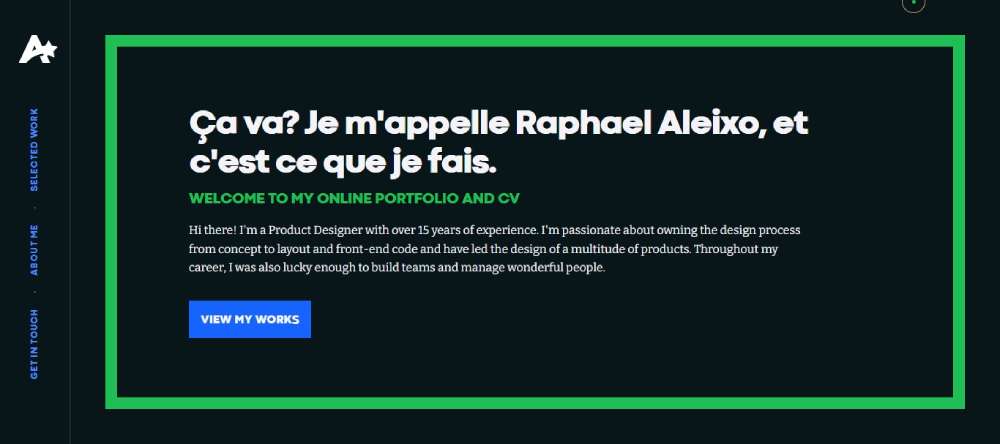
Raphael Aleixo
Stepping into Raphael Aleixo's portfolio space is akin to opening a design almanac. High on interactivity and rich with multimedia elements, it doesn’t just display projects—it effectively creates an interactive portfolio dialogue with visitors seeking content strategy insights.
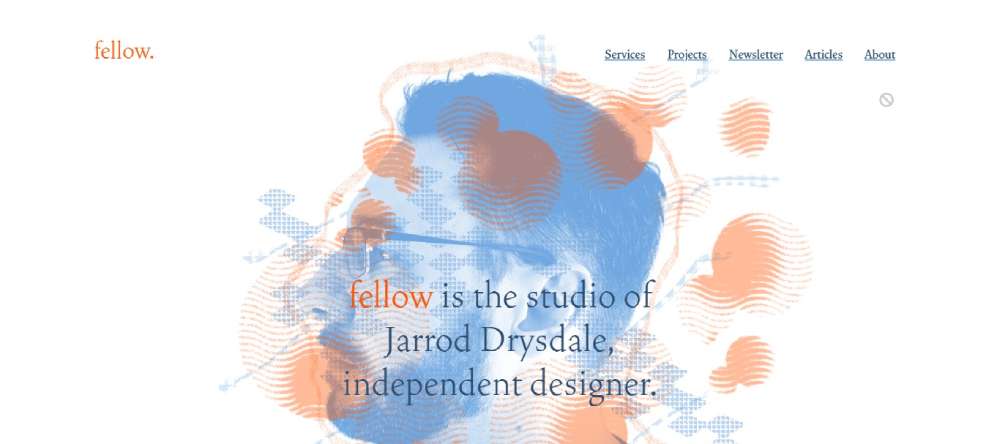
Jarrod Drysdale
Jarrod Drysdale's portfolio paints with a palette of professionalism and intrigue. With carefully selected visuals and minimalist design touches, the audience is invited to explore a gallery that doubles as a showcase for Jarrod's expertise and pursuit of excellence.
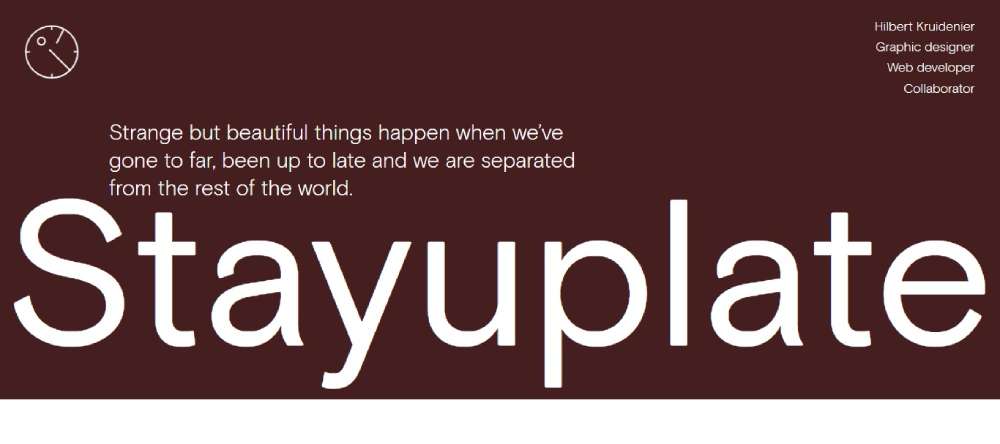
Up Late Studio
Crafted for the nocturnal designer in mind, Up Late Studio’s portfolio thrives on moonlit inspiration and digital portfolio animation. It invites viewers to oscillate between projects as they’re ushered through a dynamic user experience—a testimony to contemporary web design.
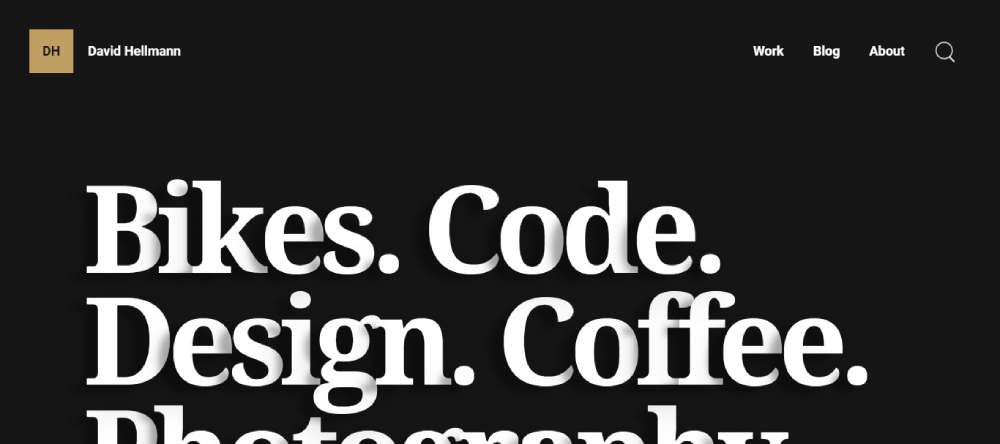
David Hellmann
Infusing personal touch with professional acumen, David Hellmann’s portfolio leverages bold typography against a canvas of subtle motion. The detail in each case study reflects David’s deep-rooted passion for engaging and communicative web design.
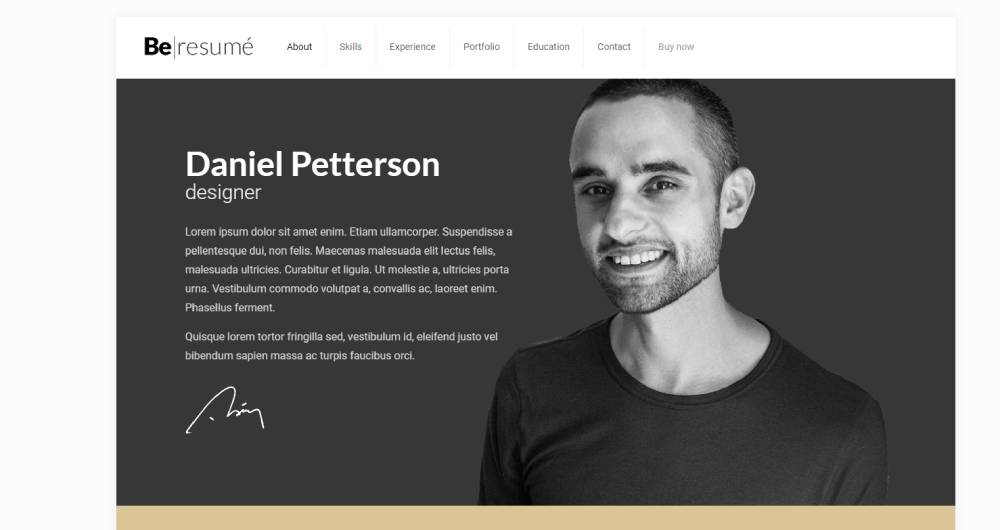
BeResume
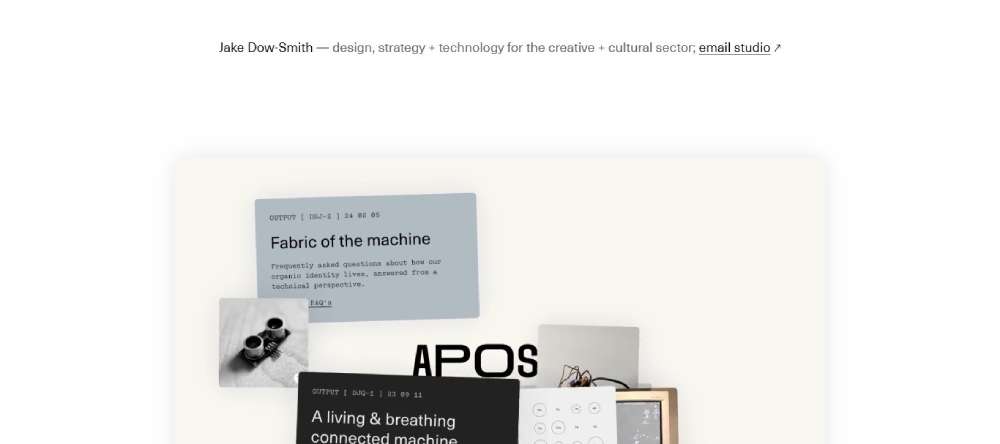
Jake Dow-Smith
In Jake Dow-Smith's world, the portfolio website template is a starting point, not a finish line. His tailor-made solution is a puzzle piece of the personal brand, where autobiography meets professional prowess, showcasing an array of work that's as fulfilling as it is functional.
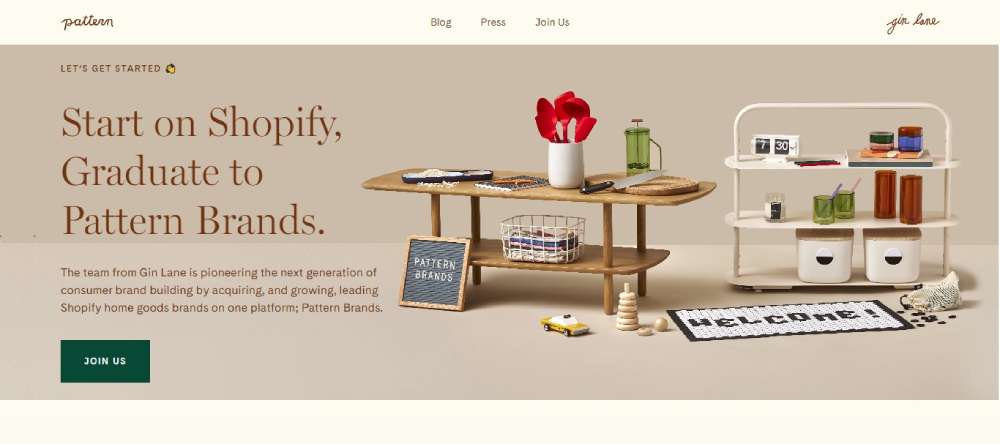
Gin Lane
Packaged in a vessel of aesthetic precision, Gin Lane's portfolio site is a toast to brand identity portfolios. With its finger on the pulse of cutting-edge design, it echoes Gin Lane's philosophy—every story worth telling deserves a design that speaks volumes.
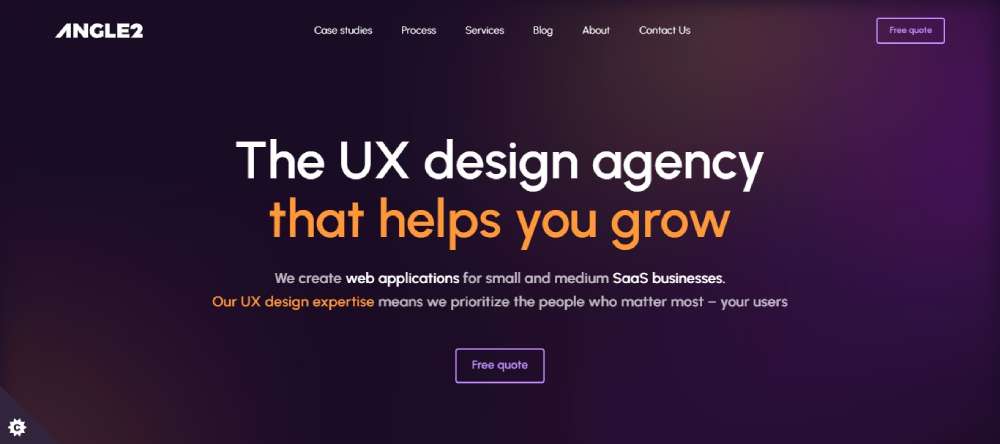
Angle2
Angle2 dissects and elevates the essence of the UX/UI portfolio. Through meticulous attention to detail and a penchant for creating deep connections with its audience, the site extends an invitation to explore an evolving landscape of design intelligence and ingenuity.
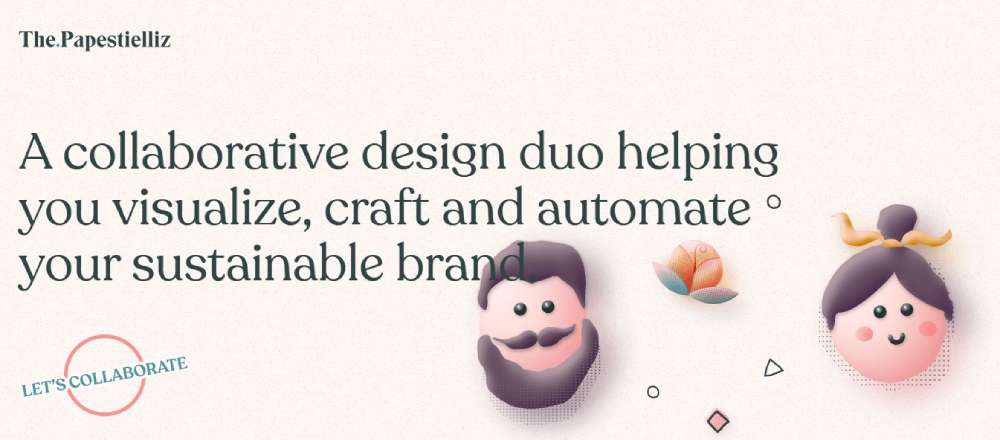
The Papestielliz
A visual sonnet, The Papestielliz's portfolio showcases the dramatic interplay of light, shadow, and form. The site is crafted to captivate, to invite the viewer to linger. Here, projects are not just presented; they're celebrated—each an opus of The Papestielliz’s creative symphony.
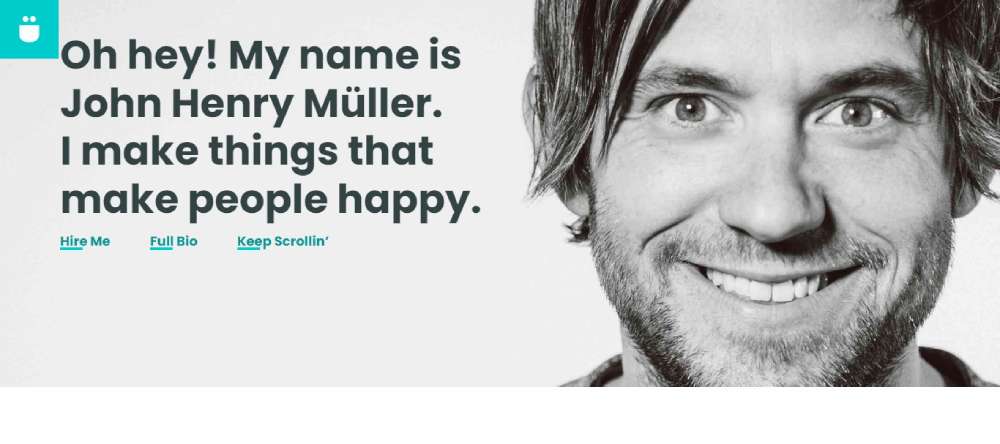
John Henry Müller
John Henry Müller’s portfolio encapsulates a chronicle of design. Each element, from typography to interactive portfolio elements, tells a part of John’s narrative, a burgeoning testament to his remarkable journey and standing as a pillar of design.
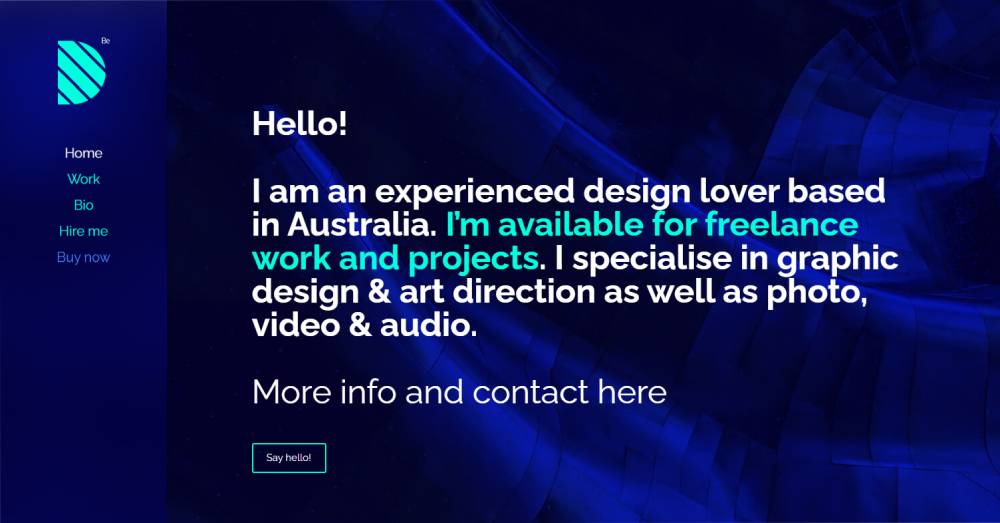
BeFreelancer
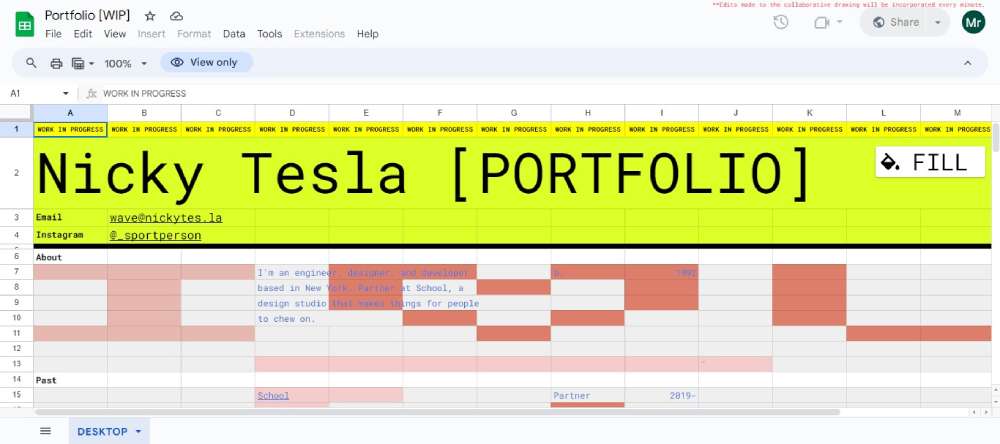
Nicky Tesla
With the cheeky vibrance of a creative maverick, Nicky Tesla's portfolio pops off the screen. Imbued with gusto, each project is detailed with the kind of zest that shakes up even the most static portfolio gallery—a showman’s take on the digital portfolio.
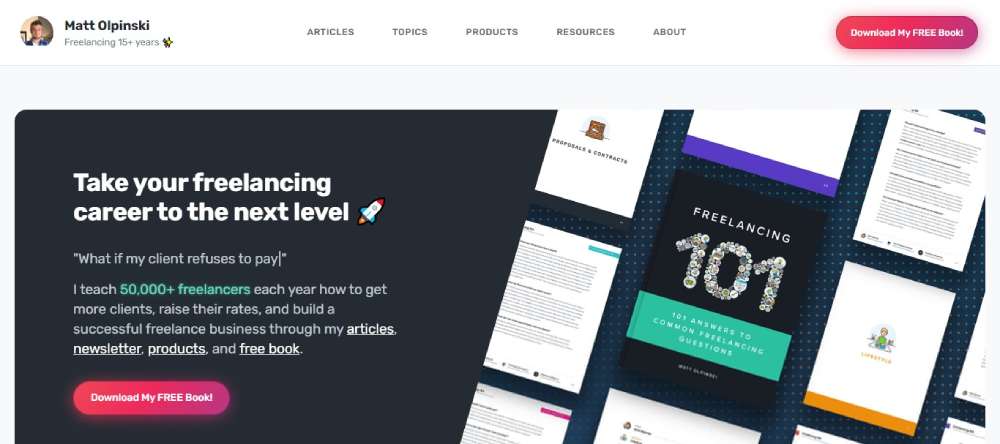
Matt Olpinski
Within Matt Olpinski's digital portfolio lies a harmony between functionality and aesthetic allure. It is an online portfolio example that refracts his philosophy, a clean design married with user experience insights—each project detailed, telling its tale amidst a landscape of bespoke elegance.
FAQ On Website Portfolio Design
How do I start creating my website portfolio design?
Begin by defining your brand identity; it's the backbone of your portfolio. Select a CMS for portfolios like WordPress or Squarespace, considering their responsive portfolio templates.
Prioritize a clear navigation structure and consider SEO optimization from the get-go to ensure visibility.
What elements are essential for a great portfolio website?
An online portfolio excels with high-quality imagery of your work, descriptive project case studies, a succinct about section, and a straightforward contact method.
Don't forget a blog to share your expertise and increase SEO optimization through fresh, relevant content.
How can I make my portfolio website stand out?
Infuse personality and creative portfolio ideas into your layout. Interactive elements, unique typography from Google Fonts, and visual storytelling can set you apart.
Also, regularly update your portfolio with new work and innovative design trends to keep it fresh.
Should I use a template for my portfolio website or build it from scratch?
Templates from platforms like Adobe Portfolio provide a strong starting point with professional layouts.
However, for unique branding and identity, custom-built sites offer unparalleled flexibility. Weigh time investment against the desire for originality and web design inspiration.
How do I optimize my portfolio website for search engines?
Employ SEO-friendly portfolio structures, with clear headings and meta tags. Incorporate semantically relevant keywords throughout your content strategically.
Regularly update your portfolio with fresh projects and blog posts, leveraging the latest SEO entities and standards.
How important is mobile responsiveness in website portfolio design?
In the current digital landscape, mobile responsiveness is non-negotiable. With increasing mobile usage, ensure your responsive portfolio adjusts effortlessly across devices.
This adaptability improves user experience and aids in meeting SEO optimization requirements.
Can I display testimonials on my portfolio website?
Absolutely, testimonials are powerful trust signals. Showcase them prominently to highlight past successes and the trust placed in your expertise by clients. Pair this with personal galleries of work to enhance credibility further.
How many projects should I include in my portfolio?
Quality over quantity. Curate a selection of your best work that displays a range of skills and styles. Aim for 10-15 projects to start, allowing for a comprehensive yet not overwhelming visual portfolio navigation experience.
Is a blog necessary on a portfolio website?
While not mandatory, a blog is a strategic asset. It's a conduit for demonstrating knowledge, sharing insights, and improving SEO optimization through relevant content and semantically related keywords that attract organic traffic.
How often should I update my website portfolio?
Regular updates are crucial. Aim to refresh content every few months or when you complete new, noteworthy projects. Staying current not only reflects your ongoing development but also enhances engagement and SEO through dynamic content.
Conclusion
Venturing through the realm of website portfolio design, a tapestry interwoven with creativity and precision has unfolded before us. From the cornerstone of user experience to the final stitch of visual storytelling, the endeavor has been nothing short of a meticulous construction.
Let these pages serve:
- As a beacon, guiding through the digital cosmos.
- As a testament, echoing the silent yet profound language of design.
- As a bridge, connecting aspirations to the tangible world of opportunities.
In crystallizing your digital identity, remember that the ebb and flow of creativity are ceaseless. The art of crafting online portfolios demands vigilance, with trends and technologies perpetually shifting beneath our fingertips. Embrace this evolution, and let your portfolio be an ever-unfolding narrative, capturing essences, experiences, and the boundless potential that lies within each project showcased.
So wield these tools, concepts, and insights as an alchemist would — transmute the ordinary into marvels that stand testament to your unique vision and skill.
If you enjoyed reading this article on website portfolio design, you should check out these articles also: