How to Embed Google Reviews on Your Website
April 28, 2024
Showcase of Excellent Website Portfolio Design Examples
April 29, 2024Imagine this: You’ve crafted a visually appealing page filled with stunning images, yet, you hit 'publish', and your excitement crashes — the images simply are out of sight. If you're encountering issues with WordPress images not displaying, you're not alone. This common problem can derail the aesthetics of your website and, by extension, the user experience.
Here’s the deal: fixing this issue is not just about reviving missing visuals — it's about safeguarding the functionality and appeal of your entire digital space. This article dives deep into understanding and resolving image visibility problems in WordPress, from troubleshooting common errors to optimizing your setup for future-proof functionality.
You will learn:
- The essential steps to diagnose the root cause of your image woes.
- How to tweak file permissions, update settings, and configure SSL — all potential culprits.
- Best practices for image optimization and tools that ensure images load swiftly and correctly time and again.
Armed with these insights, you are set to enhance your site's reliability and boost its performance in SERPs, making every image count.
Basic Debugging of WordPress Images Not Displaying

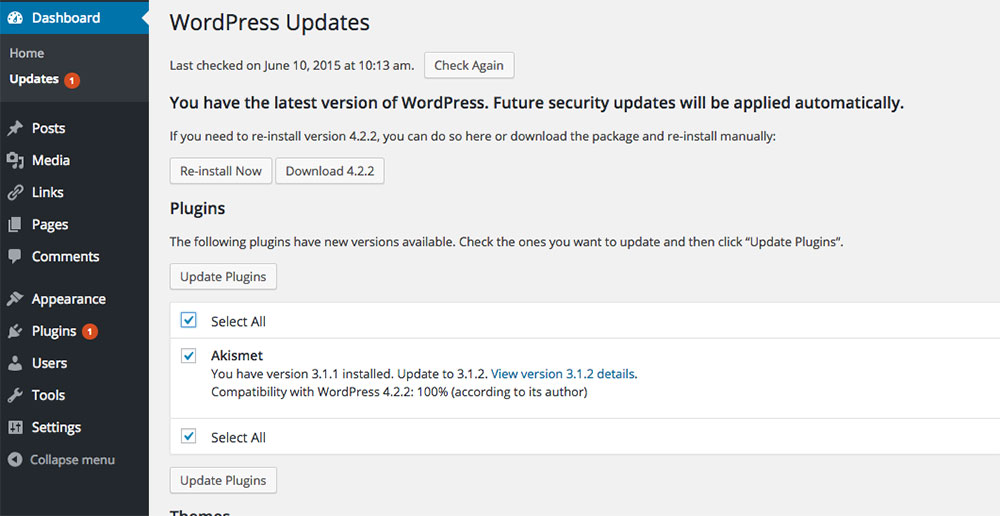
The first step is to check if you're using the latest version of WordPress. Reportedly, there were some technical issues linked to this error in the 3.9.1 version.
It is equally important to ensure that all the plugins are up to date. It's a simple step, but downloading the most recent update can fix the issue with images not showing.
If downloading a new version of WordPress, make sure to create a full backup first. Then start with updating the core files, followed by the plugins.
After completing the update, check if the problem with images not displaying is still occurring.
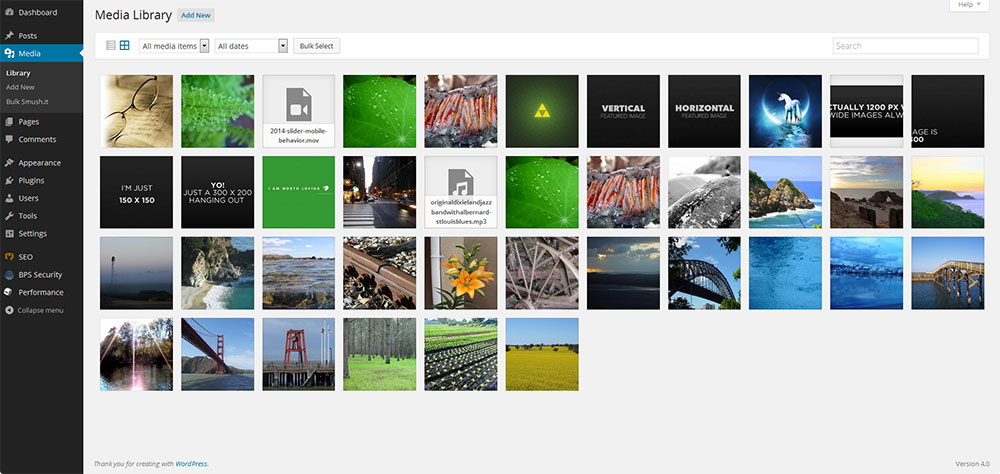
Adding images the wrong way may be the reason why they're not showing in the Media Library.

If uploaded through the WordPress dashboard, the pictures will appear in the Media Library. But if uploaded via FTP, the WordPress Media Library won’t display them.
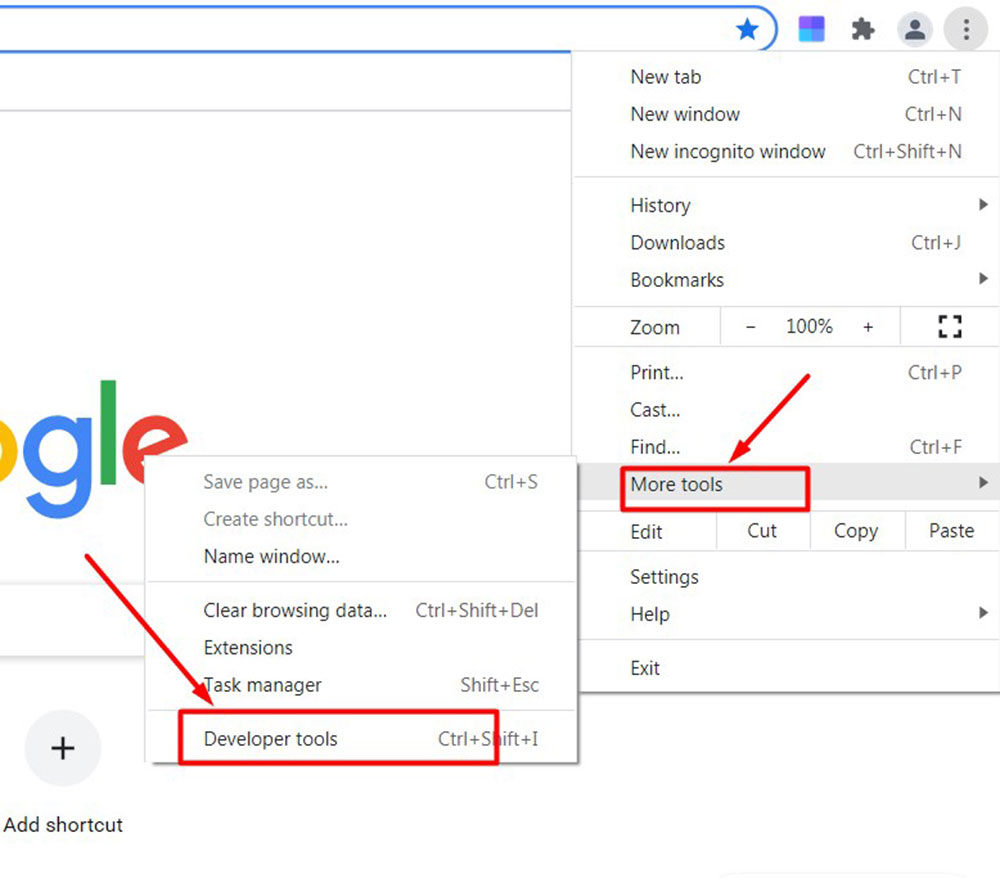
Other times, images aren't loading on the live site. To inspect the problem, use the Developer tools in Chrome.
Right-click on the inactive link on your site. On the DevTools a message appears saying ‘Could not load the image’.
The Developer console can help users to diagnose the problem of missing images on their live site. In case of this error, the thumbnail won't appear in the WordPress Media Library either.
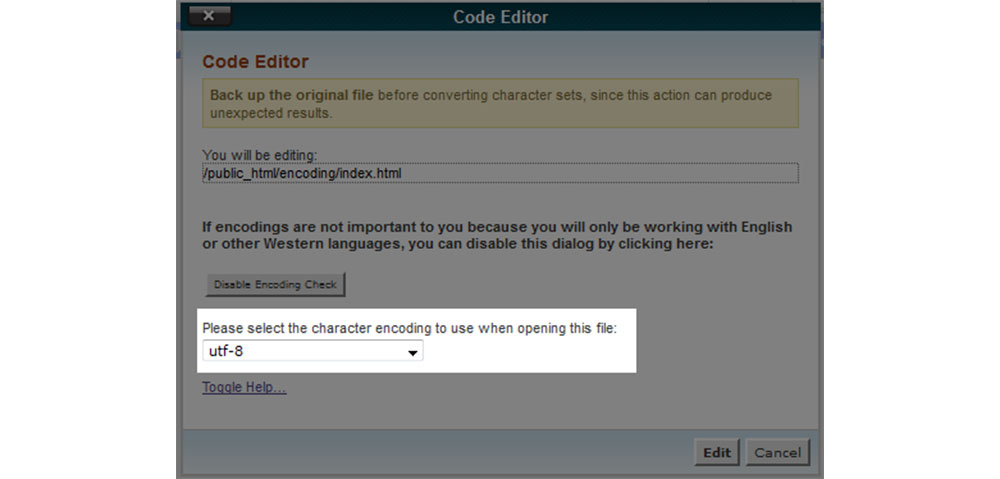
Checking .php File Format

The WordPress images not displaying error may appear due to a wrong .php file format. So, before taking any further steps, inspect this possibility.
Use the cPanel to check the encoding or use an encoding function through a Linux command. The recommended format of the .php file is utf-8.
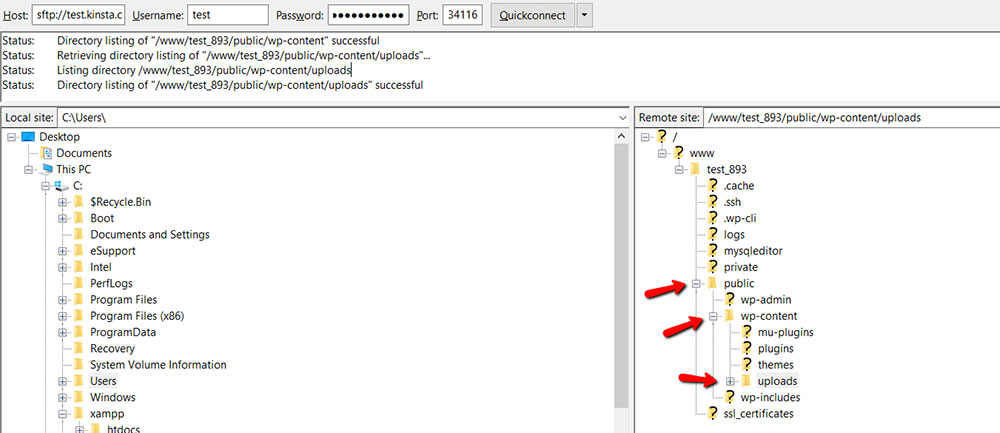
Checking Media Folder Setup

Another quick way to find a possible source of the error is to check the setup of the media folder. It should be: /wp-content/uploads folder.
The uploads folder stores all the media for your WordPress site, including images. The picture you’re trying to upload should be in this folder too.
If the setup is different, it may cause the ‘image not displaying’ error.
Checking Upload Process

Uploading images the right way ensures that they will display properly. So, check if the picture is correctly linked in the HTML and that it is stored in the right folder.
Here is a summary of this first part.
Before starting any more complex troubleshooting, perform a few basic debugging checks. Go and see if there are any new updates available, backup your site, and download the new versions.
Make sure to upload the image through the WordPress dashboard. This should display the image preview in the Media Library.

If the picture isn’t loading on the live site, use the DevTools console to diagnose the problem. Finally, check the .php file format, Media folder setup, and upload process.
If nothing has resolved the issue, try the following solutions.
Fixing Image Hotlinking Issues
How to deactivate image hotlinking from cPanel

Image hotlinking has become popular. There are web owners who do it the right and legitimate way, but in some cases, it's an unfair practice.
Hotlinking displays an image somewhere else on the internet by a direct link. This is instead of downloading it and hosting it.
The page that hosts the picture uses its own bandwidth to display the media on the other linked sites.
It's an unfair practice when developers abuse the bandwidth of another site. Hotlink protection is a way to prevent this from happening.
When activated, other web users cannot hotlink elements from your site. Unless, of course, they receive permission to do so.
One common source of the WordPress images not displaying error is the wrong configuration of hotlinking. If you have recently enabled hotlinking, follow the recommended steps below.
To deactivate image hotlinking on your site:
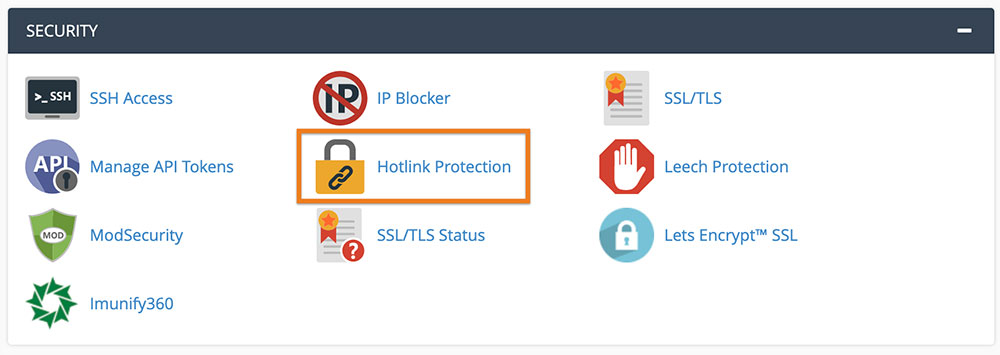
1. Open your hosting account (e.g. cPanel).
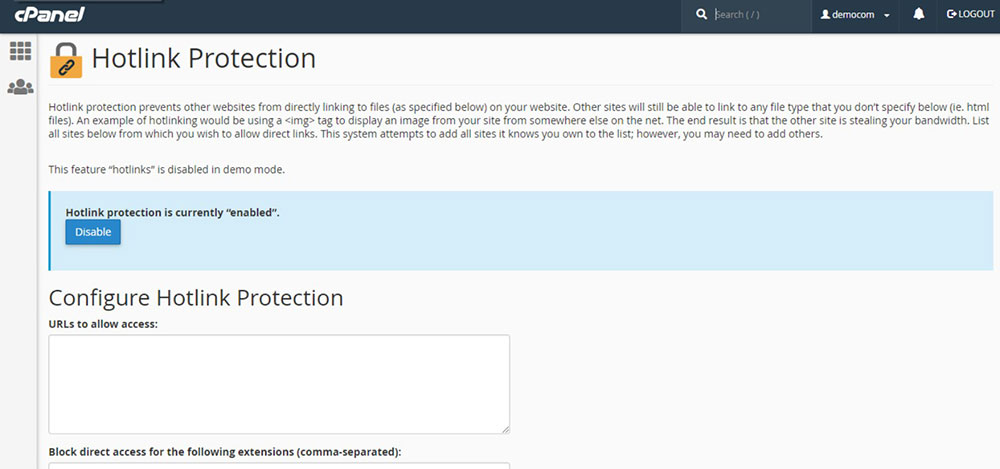
2. In the Security settings find the Hotlink protection.

3. If it's enabled, deactivate it on all your sites.
To activate the hotlink protection again, make sure to configure it correctly. List the URLs to which you want to allow access.
Add all your sites, and all their versions including http, https, www, and non-www. The protected domain will appear under the Allowed Referrers on the confirmation page.
When set up the right way, there shouldn't be any more problems with the image display.
Some hosting servers offer the hotlink protection app.
2. How to deactivate image hotlinking in .htaccess

Another way to deactivate the hotlink protection is by editing the .htaccess file.
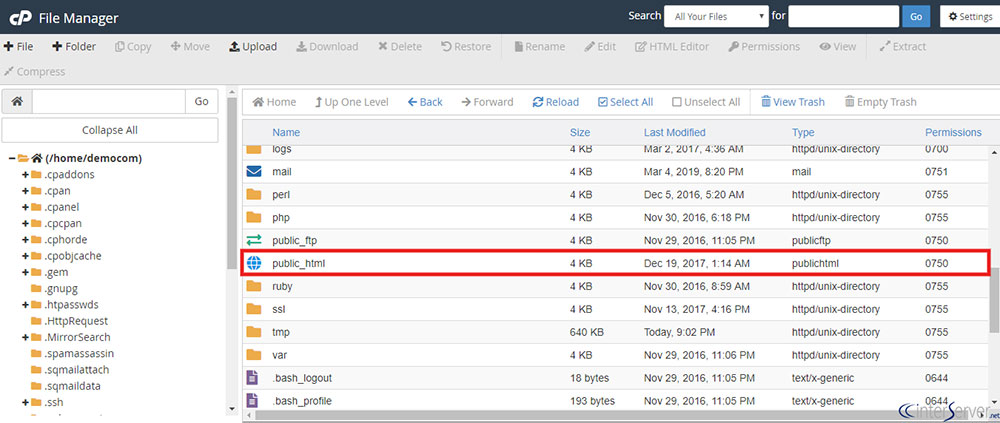
.htaccess file is a configuration file that the server uses to read your commands. It's located in the root directory of your site.
Most security plugins come with hotlink protection. Check the security plugin and if it’s currently using image hotlinking, deactivate it.
Then try to reload the featured image.
To deactivate hotlink protection in the .htaccess file, here are the steps:
1. Connect to the FTP client.
2. Go to the root directory, usually ‘/public_html/'.

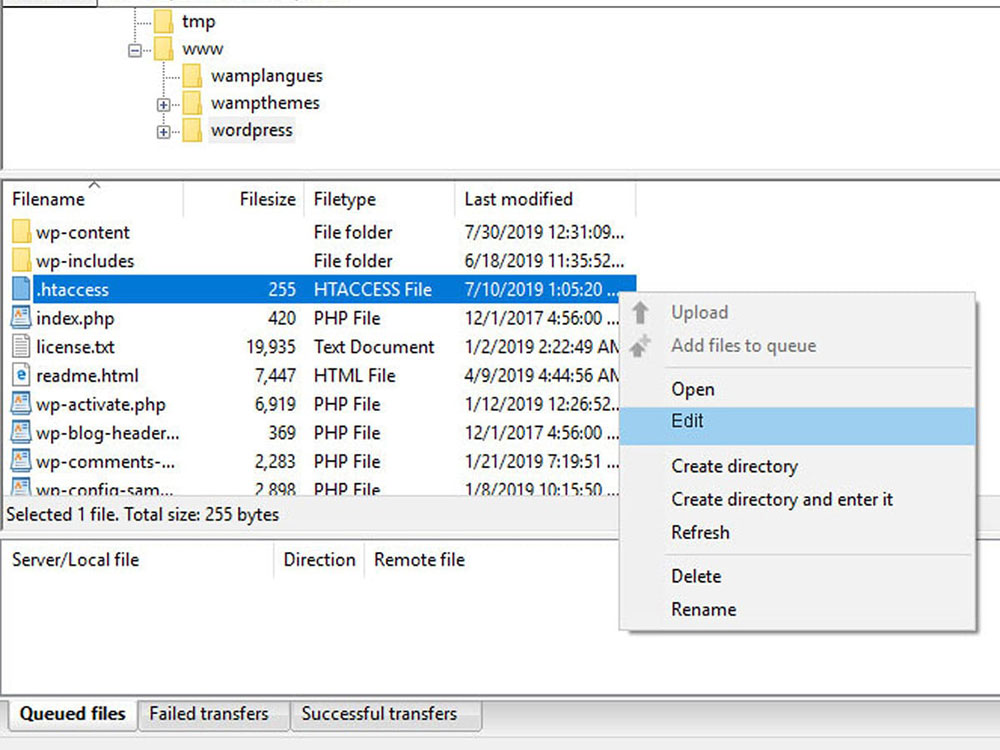
3. Find the .htaccess file. If it isn’t visible, enable viewing hidden files.
In FileZilla, it's under the Server tab/Force showing hidden files.
4. Right-click on the .htaccess file and choose Edit.
5. Check and delete entries related to image hotlinking.
There's a way to verify if it's the server setup preventing the image from displaying. If using hotlink protection, you can’t load featured images in the post content of your social sharing.
If image hotlinking wasn’t the cause of the error, try checking the plugins and themes.
Plugins And Themes Issues

Plugins or themes are sometimes incompatible with a WordPress website. This can be the source of the image not displaying error.
WordPress plugins are usually safe. But the poor coding of some third-party free plugins can clash with the Media Library function.
It's best to disable all the plugins first to check if the problem disappears. Next, try to identify which plugin is causing the error.
Here are the instructions:
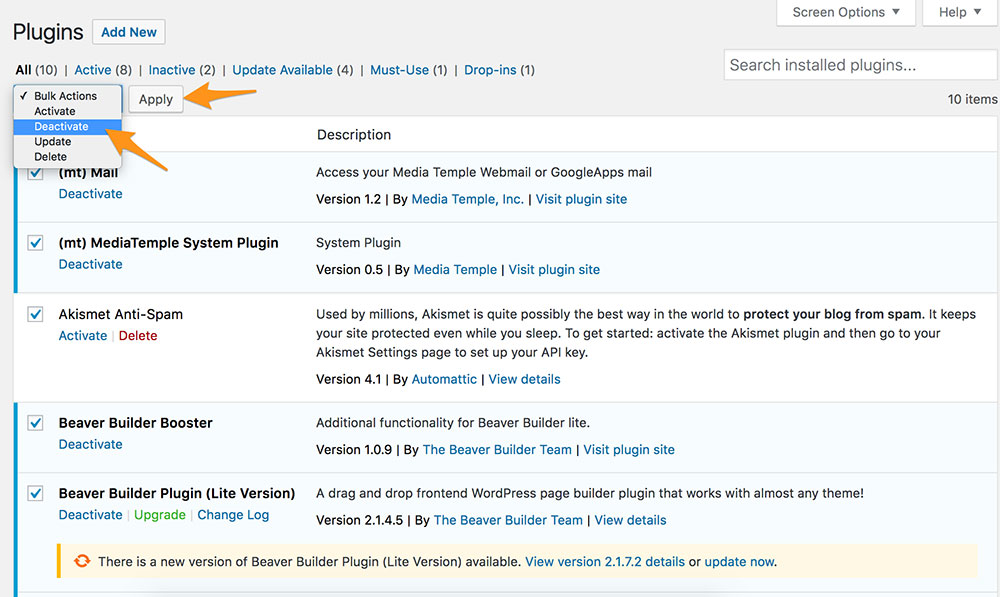
1. Go to the WordPress dashboard.
2. On the main menu on the left, select Plugins.
3. Click on Installed Plugins.
4. Choose the checkbox to select all plugins. Click on Deactivate from the Bulk Actions drop-down menu.
5. Apply the changes and check if the Media Library is working now.
To identify which plugin is faulty, reactivate them one by one until the error reoccurs. Having found the plugin, contact the developer for help or find a different plugin.
The active theme can also trigger the error of WordPress images not displaying. To test if that's the case, follow these steps:

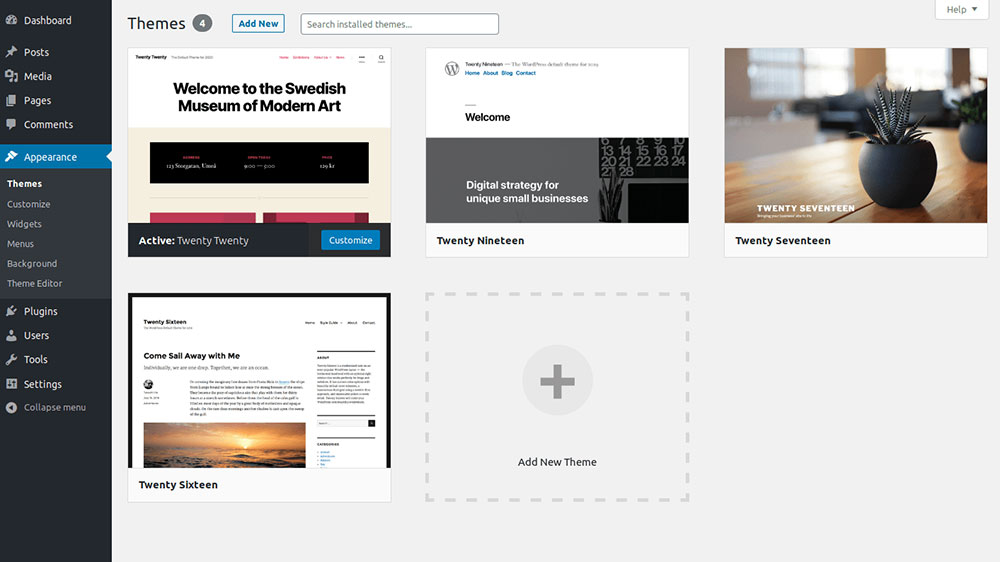
1. Open the WordPress dashboard.
2. Choose Appearance in the menu on the left.
3. Click on Themes.
4. Use the Add New option and for testing purposes download a different theme, such as “Twenty Twenty”.
5. Go back to Appearance/ Themes and activate the new theme.
6. Check if the Media Library is working now.
7. If the theme is not compatible, contact the theme developer.
Fixing File Permissions Issues

File permissions define which user can read, write, and execute the files that make up your WordPress site. A correct setup prevents unauthorized users from editing and harming the content.
But if someone has changed the permissions, this may prevent you from seeing the images uploaded in the WordPress Media Library.
To reset the permissions configuration, follow these steps:
1. Log in to your FTP manager.
2. Go to wp-content in FileZilla.
3. Locate the /uploads/ folder and right-click on it.
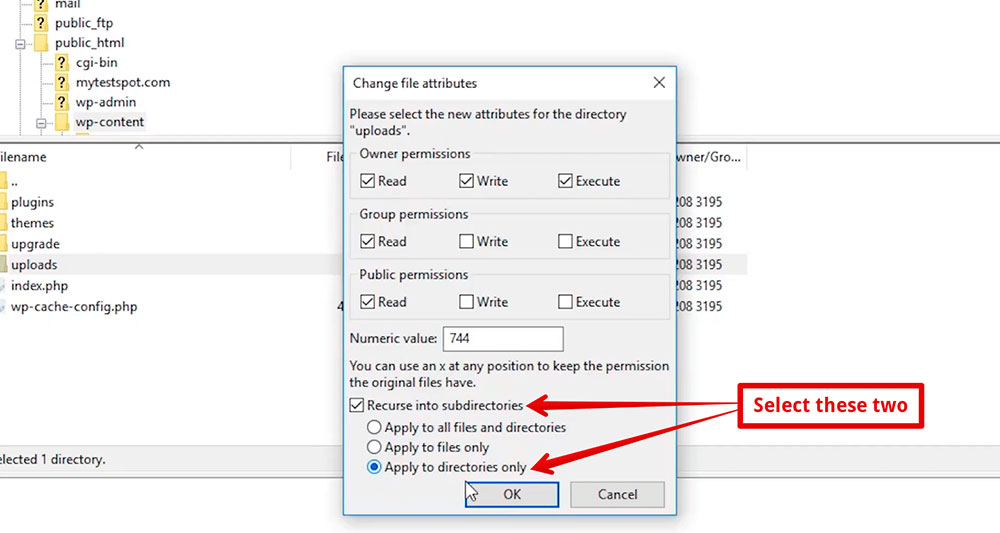
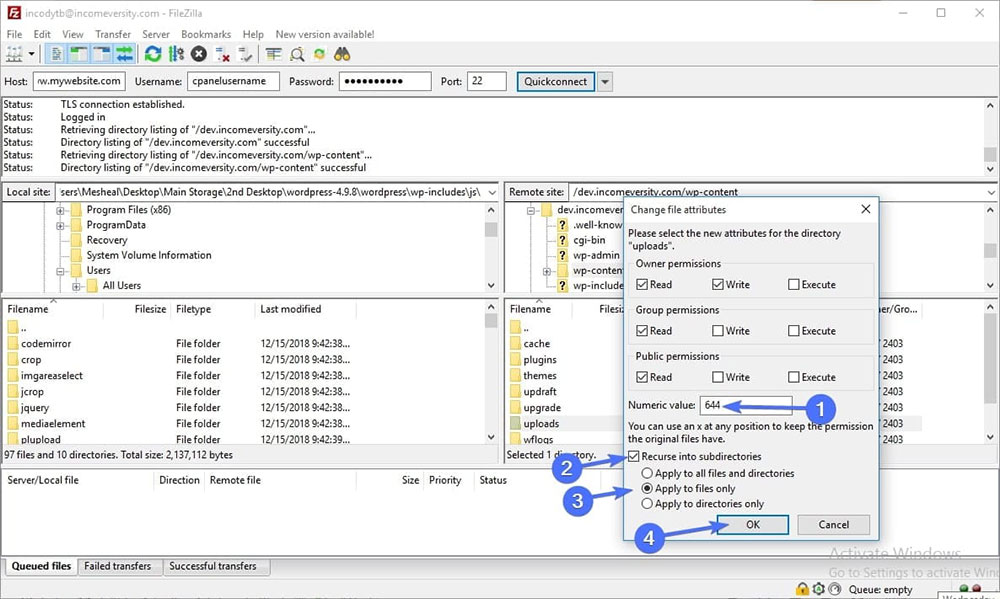
4. Choose File permissions and set the Numeric value to 744. Tick the box for Recurse into subdirectories, and select Apply to directories only.
This configuration grants Read access to everyone. But it limits the Write and Execute access to only you.
5. Apply the changes by clicking on OK.
6. Return to the /uploads/ folder and right-click on it again.

Choose File permissions again, but set the Numeric value to 644. Tick the box for Recurse into subdirectories, and select Apply to files only.
This setup ensures that nobody gets Execute access to files.
This should enable you to view the content of the WordPress Media Library page again.
FAQ about the WordPress images not displaying error
Why are my WordPress images not visible after uploading?
Often, this stems from incorrect file permissions. Check that your server settings allow WordPress to read and write image files. Using an FTP client to reset permissions might quickly solve the issue.
What causes the WordPress broken image icon to appear?
This icon typically shows up when there's a mismatch in image URLs or when they have been moved. Ensure your media settings have the correct upload path, and that SSL configurations haven't altered paths unexpectedly.
How do I fix WordPress image path errors?
First, ensure the actual file exists where WordPress is looking. Then, check .htaccess settings since misconfigurations here can reroute requests wrongly. A plugin might also change paths dynamically — try disabling recent plugin additions to see if this resolves the issue.
How can CDN issues affect WordPress images loading correctly?
If CDN settings aren't synced or configured correctly, images may not display. Verify that your CDN path is correct in your WordPress settings and clear the cache. If issues persist, temporarily disable the CDN to see if images return.
Why do WordPress images not display after moving my site?
Post-migration URLs often break due to hardcoded paths. Running a search and replace on your WordPress database to update URLs to the new domain settings can fix this. Ensure your .htaccess file is also updated to reflect the new URL structure.
Can WordPress plugins cause images not to show up?
Absolutely. Conflicts or bugs in plugins, especially those managing images or caches, can cause display issues. Try deactivating your plugins one by one to isolate a faulty one. Remember, sometimes, simply updating a plugin can resolve this.
How do browser cache issues hide WordPress images?
Old cached data in your browser can prevent updated images from loading. Clearing your browser's cache forces it to fetch the latest versions of files, often restoring visibility to recently fixed uploads.
What role does .htaccess play in WordPress images not displaying?
An improperly configured .htaccess file can redirect image requests wrongly or block them entirely. Ensure your file's directives correctly support WordPress's mod_rewrite rules, especially if you've customized your website's URL structure.
Why would changing WordPress themes affect image display?
Some themes manipulate image handling or introduce new settings that override existing configurations. If switching themes leads to image issues, check the theme's documentation for any specific media handling instructions or compatibility issues with plugins.
How does updating WordPress affect image visibility?
Updates can occasionally conflict with plugins or themes that manage media elements. Always backup your site before updating WordPress. If problems arise post-update, revert to a previous version and test plugins and themes for compatibility issues.
Conclusion
Wrapping things up, WordPress images not displaying issue can definitely throw a wrench in your site's visual appeal and functionality. As explored, addressing this is not just about a quick fix but embracing a comprehensive approach, including:
- Ensuring file permissions are set correctly.
- Configuring SSL and .htaccess settings for unbroken paths.
- Troubleshooting plugins and themes that might introduce conflicts.
Remember, consistent maintenance and proactive checks can prevent many of these issues from resurfacing. Keep plugins updated, monitor CDN configurations, and don’t overlook the power of clearing browser caches after updates.
Success with WordPress isn’t just about great content but also a flawless presentation—make every image count! Implement these strategies to safeguard your images against common pitfalls, ensuring your site always looks its best and performs optimally in SERPs. With this knowledge in hand, you're well-equipped to tackle the world of WordPress media like a pro.
If you enjoyed reading this article on WordPress images not displaying, you should check out this one about WordPress add media button not working error.
We also wrote about a few related subjects like failed to open stream error, WordPress post missed schedule, failed to load resource error, WordPress posting to Facebook done automatically, Wordpress mixed content errors, how to reorder pages in WordPress and WordPress updating failed error.