
The best 30 business website designs to take as example
October 8, 2024
Examples Of Mobile App Website Design To Inspire You
October 13, 2024Reordering pages in WordPress can be a crucial task for improving site navigation and user experience. Whether you're managing a blog, a portfolio, or an e-commerce site, effectively organizing your pages can streamline the user journey and ensure key information is easily accessible.
Learning how to reorder pages in WordPress becomes necessary as your website grows and your navigation requirements evolve. Without a clear, intuitive structure, visitors might miss out on critical content, leading to a decrease in engagement and possibly affecting SEO performance.
This article will guide you through various methods to rearrange your WordPress pages.
By the end, you’ll know how to utilize tools such as Page Attributes and the drag-and-drop interface to customize your page order efficiently. We'll also touch on important concepts like page hierarchy, custom post types, and menu customization.
Reasons to Reorder WordPress Posts and Pages
At the beginning of a blogging adventure, there is no need to change the order of the posts. As the blog’s content expands, it may become necessary or even desirable to sort the posts and move them around.
There are a few different reasons for doing this:
- To publicize particular posts and make them more conspicuous (whether on the front page of your website, blog page, recent posts list, or even archive pages)
- To have easy and direct access to pages that need frequent editing, such as the homepage
- To add something to an older post and improve the SEO by changing the publication date to a more recent one
- To sort the posts in an alternative way, for example, alphabetically
- To display the most relevant work in your portfolio to potential clients
Method 1: Changing the Order in the WordPress Dashboard

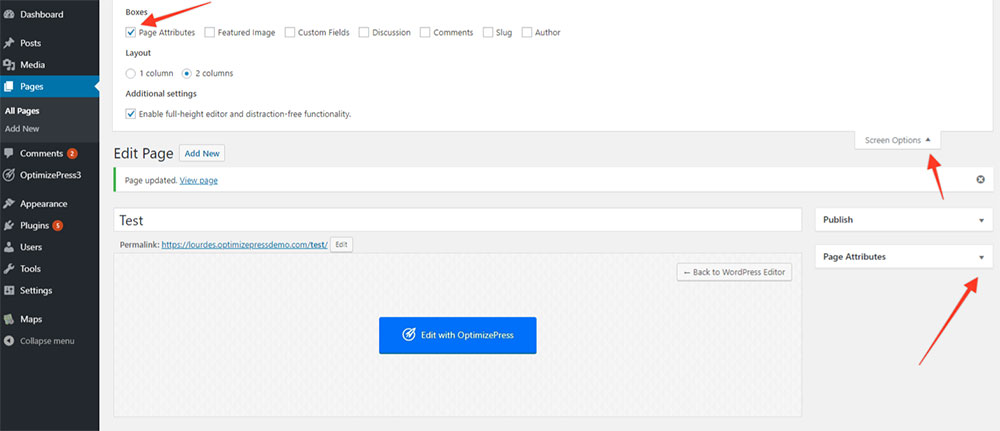
First, make sure to have all the required tools ready. In the page editor, look for the “Screen Options” tab.
This is normally located on the top right-hand side of the dashboard under your login name. When selected, it will display various checkboxes showing which tools are visible.
Look for the “Page Attributes” checkbox and click on it. This will bring up the controls for that tool.
With that ready, follow the steps below to reorder WordPress pages:
- Open any page on the site.
- Drop down the control window using the Screen Options.
- Select the “Page Attributes” checkbox.
- Enter the new number in the “Order” box. Remember that pages with the lowest numbers will display first.
- Click on “Update” or “Publish.”
Method 2: Modifying Publication Dates

WordPress comes with a straightforward, built-in feature that enables users to reorder their posts.
In WordPress, posts display according to their publication date. The most recent blog post will display first, followed by older posts.
So modifying the publication date of a specific post will alter its place in the list.

Follow these easy steps:
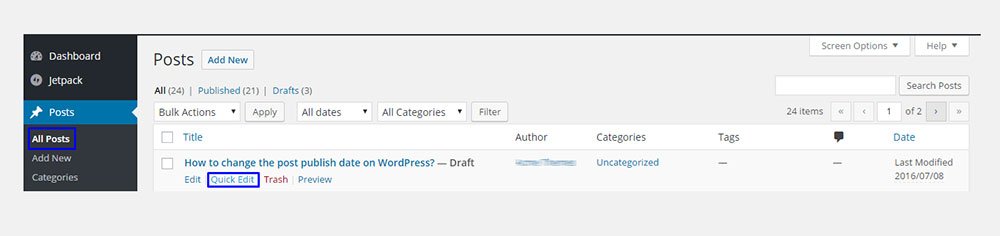
- Open the list of pages or posts to reorganize.
- Find the post you want to move.
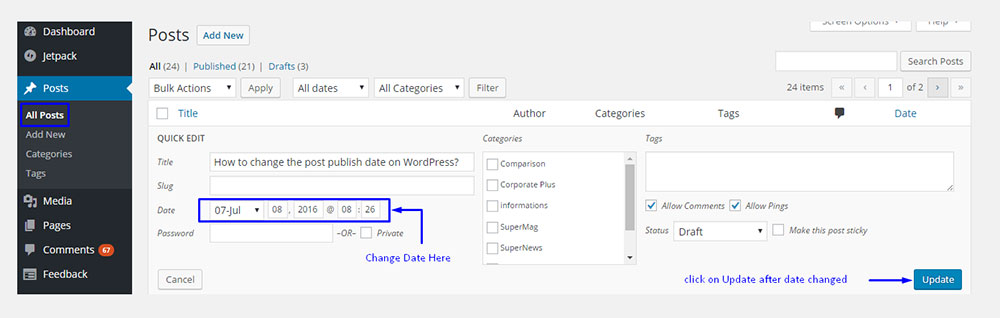
- Click on “Quick Edit.” This will show a few elements that users can modify, including the publication date.
- Change the date.
- Click on “Update.”

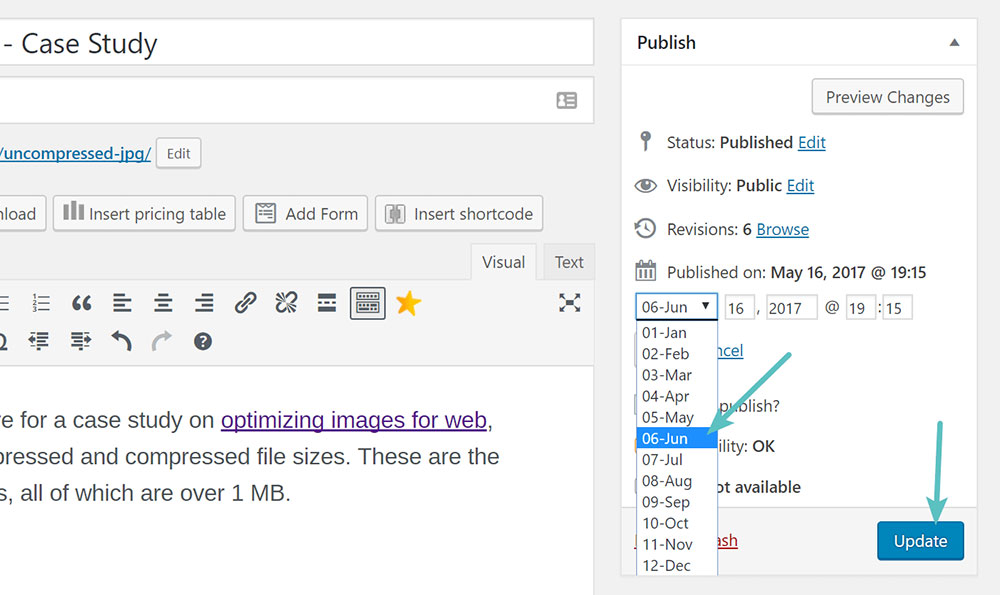
Another way is to open the editor for that particular page or post. The publication date is on the right-hand side of the screen.
Modify it and click on “Update.”
Method 3: Changing The Order of Posts Using Code
This method is for advanced WordPress users. It enables them to make a permanent change in the sorting order of their posts.
For instance, they can change the reverse chronological order to the chronological one. This means that posts will display from the oldest on top to the newest at the bottom.
Advanced users can do this by editing the functions.php file.
The example below shows how to use the code to sort posts from oldest to newest by title:
function change_posts_order( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'orderby', 'title' );
$query->set( 'order', 'ASC' );
}
}
add_action( 'pre_get_posts', ' change_posts_order ' );
Method 4: Reordering via “Pages”

Go to the dashboard and click on “Pages” in the navigation bar on the left-hand side. The titles of all the pages you have created will show here.
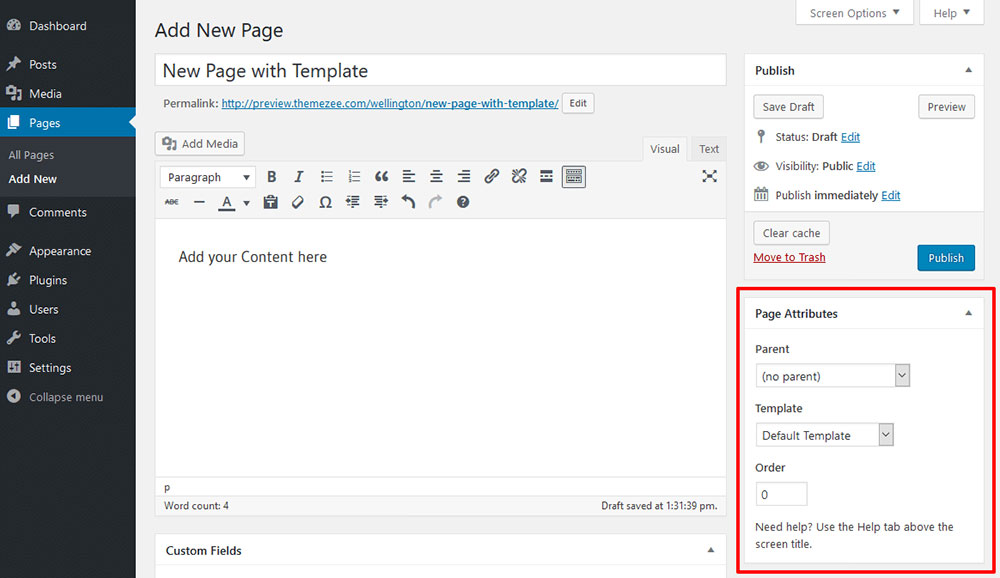
Click on any of them. When the page opens, click on “Page Attributes” on the right-hand side of the screen.
Several functions will be available from here: “Parent,” “Template,” and “Order.” The value in the box under “Order” determines where the page will display.
Number “0” will make the page appear first on the list. It’s possible to use “0” for several pages.
In that instance, pages will sort by the publication date or in alphabetical order. Changing the value of any page to “1” moves it down the list,
placing it after any pages with the “0” value.
This option enables users to display the pages in a specific order.
Click on “Update” to save the new order.
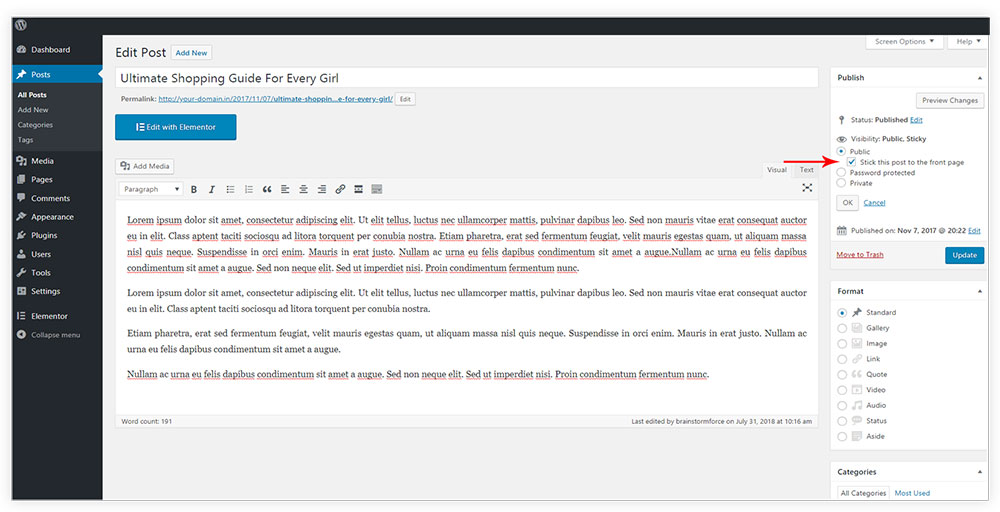
Method 5: Utilizing the Sticky Posts Option

Use the sticky posts feature to pin the most popular, important, or time-sensitive posts to the top of the blog page.
Pinned posts continue to display at the top of the main page even when users upload fresh posts. This includes posts on the homepage.
Pinning a post is pretty uncomplicated:
- Open the edit post screen.
- Go to the “Document” panel.
- Put a checkmark in the “Stick to the Front Page” box.
- Click on “Update.”
Additionally, a sticky post will be featured in a different way than the rest of the posts.
Method 6: Reordering Using a Plugin
Changing the order of posts or pages manually can become a burden. It may be a good idea to use a management plugin instead.
There is a wide range of plugins available online. Many of them come with a handy drag and drop capability.
The following five plugins are widely considered the best to choose from.
Post Types Order
This is a straightforward plugin and users do not need a vast knowledge of WordPress.
It provides a drag-and-drop sortable JavaScript functionality. This enables users to change the order of pages, posts, custom post types, and products (WooCommerce and EDD).
To select the types of posts the reorder interface should appear on, go to settings and click on “Post Types Order.”
Reorder Posts
This plugin was created with developers in mind, so it is a bit more complex. It automatically adds a “Reorder” sub-menu to all posts.
It provides hierarchical post type support (for example nested posts). Ait further enables users to re-nest hierarchical posts.
It also auto-saves changes, so there’s no need to worry if you forget to hit that “Update” button.
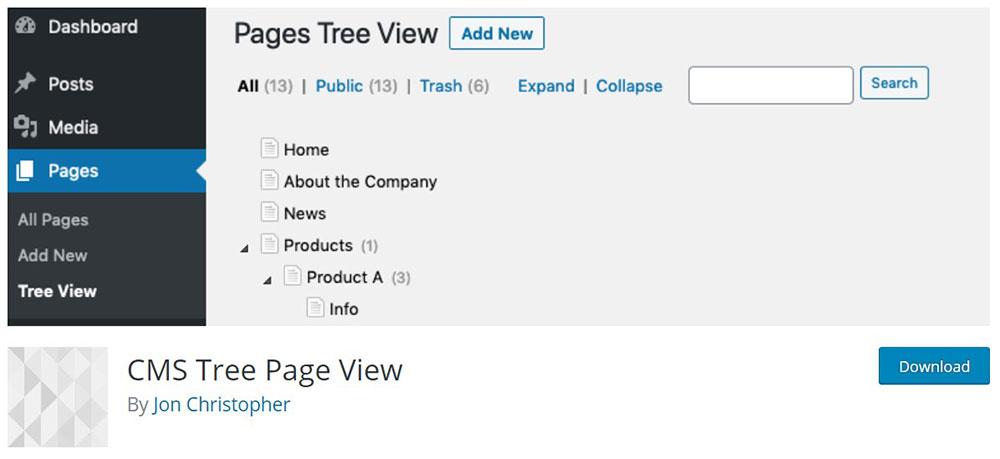
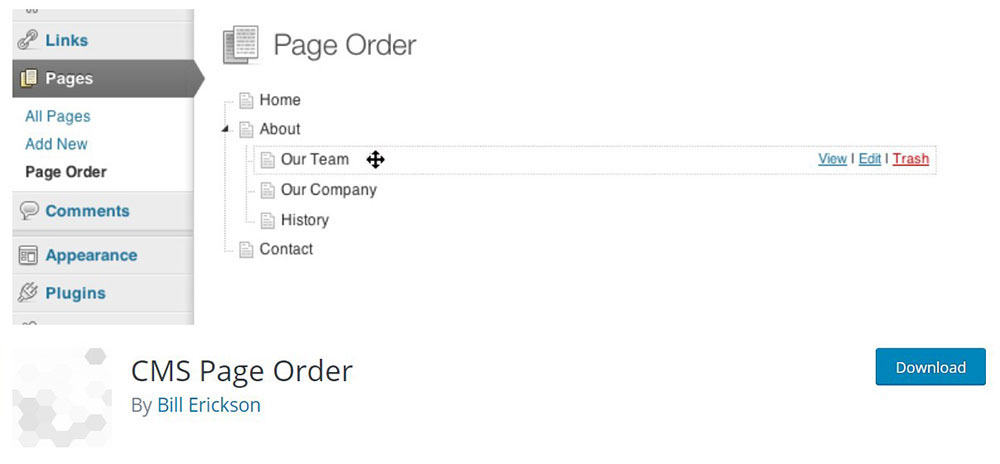
CMS Tree Page View
This is a free plugin that gives users a visual of their pages on a CMS-like tree overview. This is a life-saver for websites with parent and child menu structure with heavy pages.
It enables users to reorganize pages, posts, and custom post types. Other features include WMPL support for websites using languages other than English.
Simple Page Ordering
This is another straightforward plugin with the drag-and-drop feature. It comes with some extra functionalities, like maximum nesting levels and WPML support.
FAQs on reordering pages in WordPress
How can I change the order of pages in WordPress?
You can change the order of pages in WordPress by navigating to the Page Attributes section within each page's editing screen. Here, you can assign a numerical order value. Pages with lower numbers appear first. Save your changes to update the page hierarchy on your site.
Is there a plugin to help reorder pages in WordPress easily?
Yes, plugins like Simple Page Ordering offer a drag-and-drop interface to rearrange pages directly from the WordPress admin panel. Just install and activate the plugin, then visit your pages list and drag them into the desired order. This method is quick and intuitive.
Can I reorder menu items along with pages?
Absolutely. Head to the Appearance Menu section in your WordPress dashboard. Here, you can drag and drop menu items, including pages, to reorder them. This ensures that your site's navigation matches your preferred page order and enhances user experience.
Does changing page order affect SEO?
Reordering pages doesn't directly impact SEO. However, better website navigation can improve user experience, potentially influencing metrics like bounce rate and time on site. These indirect effects can contribute to better SEO performance over time. Always ensure your pages are logically arranged.
How do I use the drag-and-drop interface to reorder pages?
After installing a plugin like Simple Page Ordering, go to your list of pages in the WordPress admin dashboard. From there, simply drag and drop the pages into your preferred order. This drag-and-drop functionality offers a visual way to manage your page sequence.
Can I reorder pages using the Gutenberg editor?
Not directly in Gutenberg, but you can still use the Page Attributes section to set order values. If you're using a page builder like Elementor, reordering elements within pages is possible, but page order adjustments need to be made in the standard WordPress editor settings.
Is it possible to reorder pages based on publishing date?
Yes, though default WordPress functionality organizes pages based on a custom order. If you wish to arrange them by publishing date, you'll need to manually adjust each page's Page Attributes or use a plugin that supports chronological sorting, ensuring your content appears in a desired temporal sequence.
What are custom post types and how do they relate to page order?
Custom post types extend beyond pages and posts to include portfolios, testimonials, etc. Ordering these types can follow the same principles as pages. Using plugins like Post Type Switcher can help in managing these types, ensuring your content is well-structured regardless of its type.
Can I reorder pages without using any plugins?
Yes, go to the Page Attributes section in the page editor and assign numeric values to each page. Lower numbers appear first in your page hierarchy. Save the changes. This method doesn’t require a plugin and relies on WordPress’s built-in features for simple reordering.
Are there any advanced tips for reordering WordPress pages?
Use plugins like Elementor or WPBakery for advanced control over page structure and design. Utilize SEO plugins to ensure changes in page order don't negatively impact SEO. Organize content efficiently by leveraging tools like custom fields and meta boxes for refined page management.
Conclusion
Reordering pages in WordPress, whether using the Page Attributes section or leveraging a drag-and-drop interface from plugins, is essential for maintaining an organized site structure. By mastering how to reorder pages in WordPress, you enhance website navigation and improve user experience. Techniques like adjusting the page hierarchy, utilizing plugins like Simple Page Ordering, and reorganizing menu items ensure that your content is structured intuitively.
Employing these methods not only makes your site more user-friendly but also supports better SEO performance by potentially lowering bounce rates and extending time on site. Whether you're handling custom post types or managing a straightforward blog, understanding page order settings is critical.
By aligning your page organization with visitor needs, you pave the way for a more engaging and effective website. Apply these strategies, and you'll have a well-ordered site that users navigate with ease.
If you enjoyed reading this article on how to reorder pages in WordPress, you should check out this one about fixing the destination folder already exists.
We also wrote about a few related subjects like fix the could not save password reset key to database, failed to load resource, fixing the another update is currently in progress, WordPress posting to Facebook, how to remove category from WordPress URL, how to revert WordPress to previous version and how to add a button in WordPress.