Great Looking Salon and Spa Websites You Must Check Out
September 18, 2020
The Best Looking WPML Compatible WordPress Themes
December 17, 2020The process of adding buttons into WordPress was complicated before the invention of the WordPress Block editor. While it is no longer a difficult topic, this process continues to generate much discussion.
If you’re confused about adding buttons, first you should know how to use WordPress. This article provides a few easy steps to help you add buttons in WordPress.
Why Are WordPress Buttons Important?

In short, WordPress buttons – and website buttons in general –are the best way to encourage your site’s visitors to sign up, download, log-in, or any other action that might benefit you.
CTA (call to action) buttons are the simplest way to direct visitors to pricing information, services, products, or anything else that could lead to a transaction or some kind of turnover.
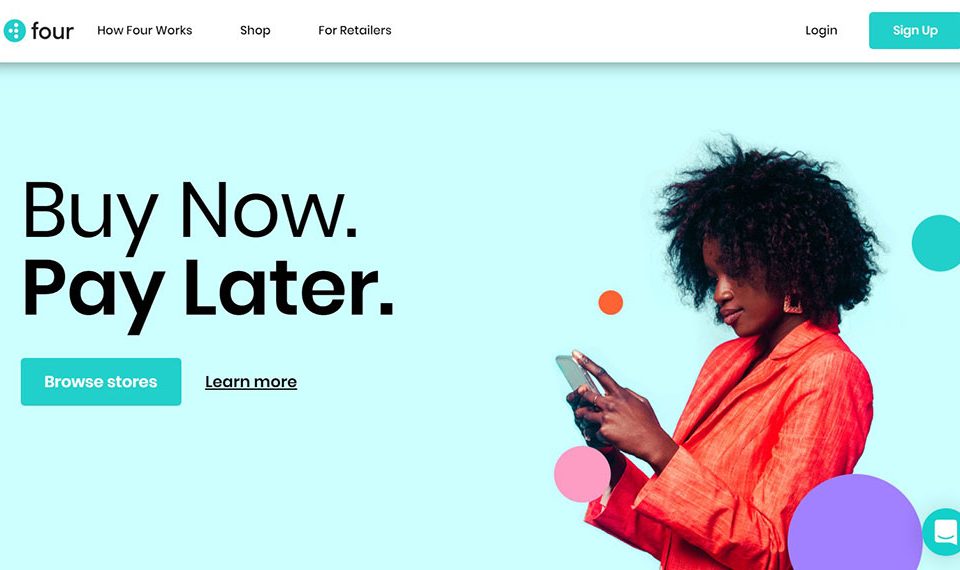
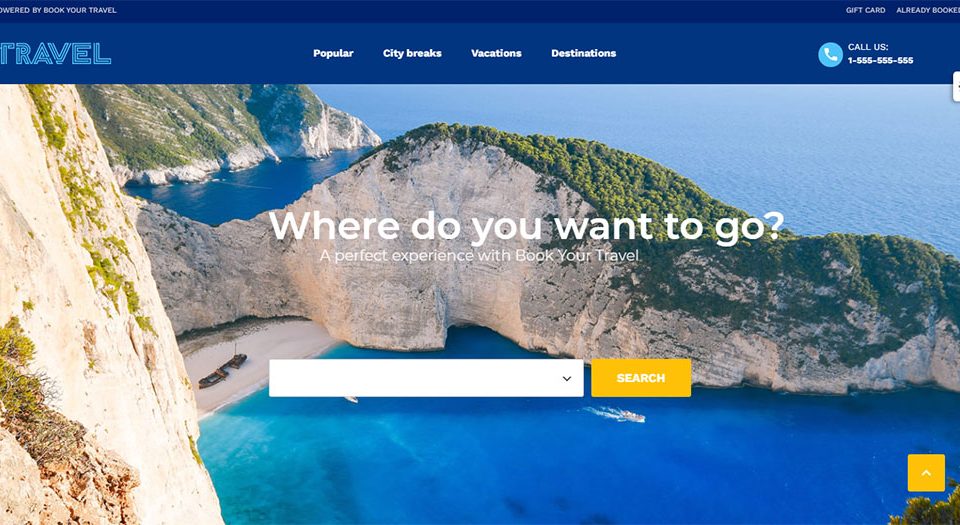
CTA buttons promote new products or services, showcase affiliate links, advertise partner websites, or introduce special new promotions and offers. Here is an example of a CTA button, from LuckyMag.
What Are the Primary Functions of Buttons?

To recap:
- CTA buttons can capture the attention of visitors.
- Buttons redirect visitors to other pages and important areas.
- Buttons separate page content to improve readability.
- Buttons aid in page orientation.
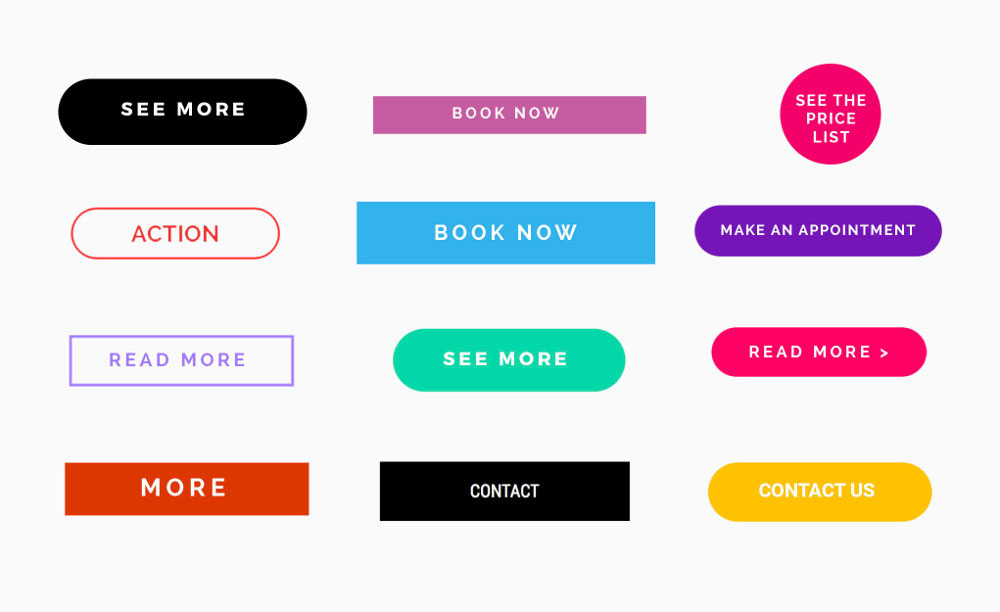
The success of a button isn’t as defined as one would expect; certain parameters must be met. Examples include size, color, and placement. These should adhere to standard UX and IU principles and guidelines.
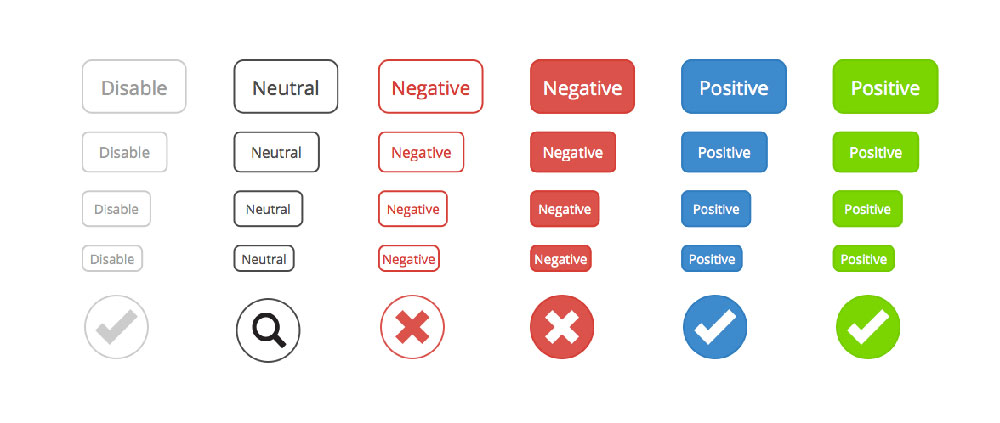
Red is usually associated with negative actions, such as unsubscribing from a newsletter. Green is almost always reserved for positive actions, like purchasing an item or booking an appointment. Buttons that follow these color guidelines can influence the actions of those visiting your website.
How to Add WordPress Buttons
The process of adding buttons to your WordPress site can be very simple, and without using HTML or CSS languages.
Using Non-ShortCode Plugins to Add Custom Buttons In WordPress
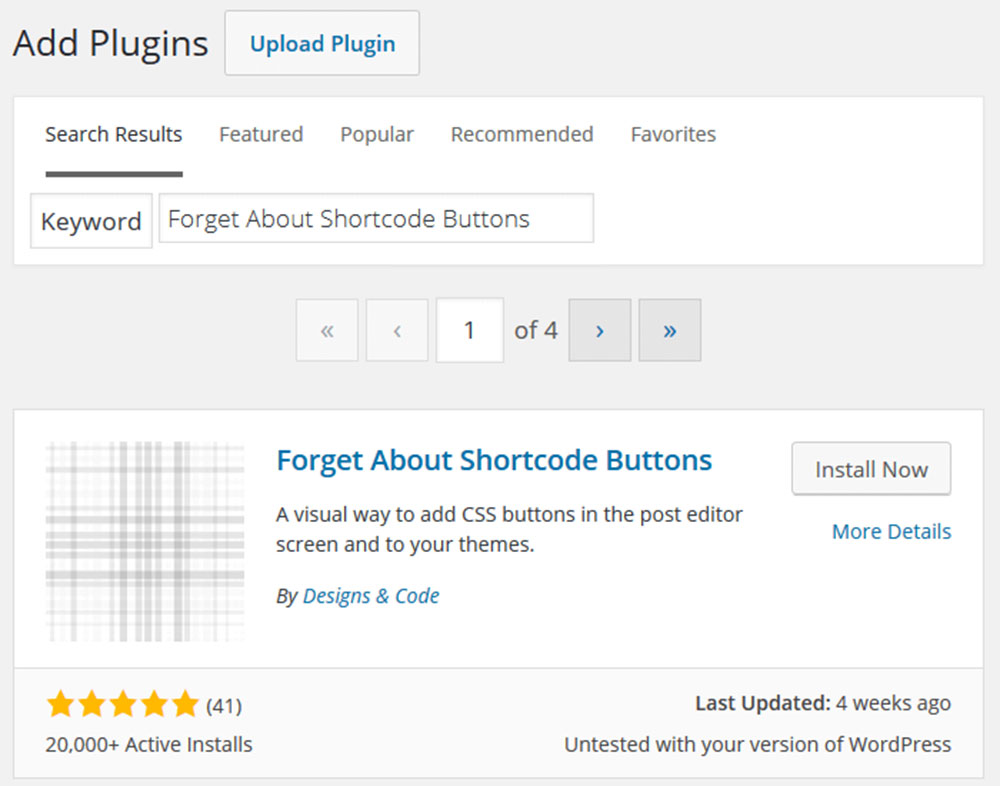
Plug-ins without a shortcode, like “Forget About Shortcode Buttons”, are good options for adding buttons to your site.
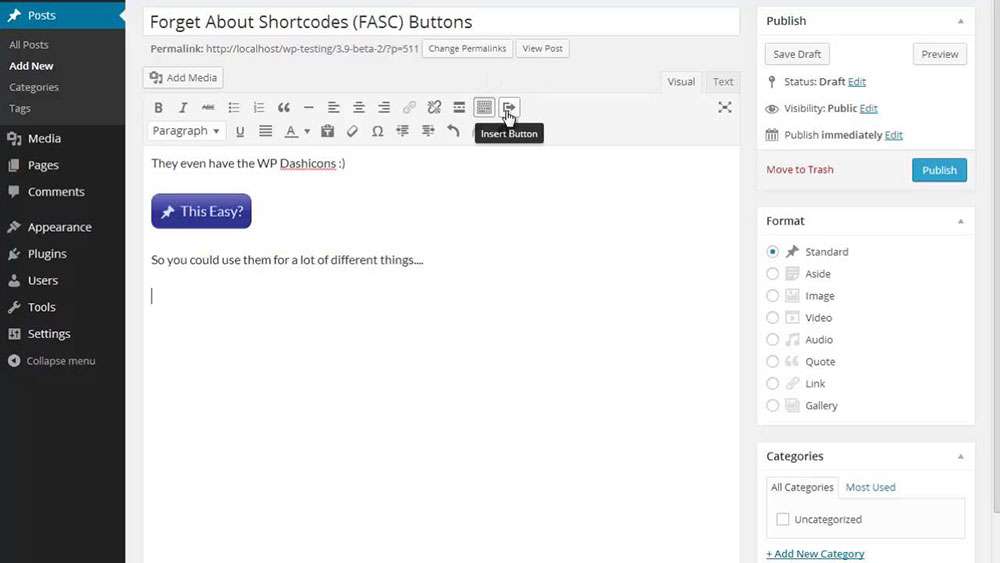
Buttons are simply created within the WordPress editor, where styling then takes place. All you have to do to get this type of button functioning is to click the ‘Insert Button’ icon.
To use this plugin, you’ll need a version of WordPress that is 3.9 or higher.
“Forget About Shortcode Buttons” allows you to add your own icons and save templates of your favorite buttons so you may use them later on.
How to Use “Forget About Shortcode Buttons”

1. Go to your WordPress dashboard and click on ‘Add New Plugins’.
2. Install “Forget About Shortcode Buttons”.

The plug-in uses shortcode but doesn’t require you to remember any shortcode. It allows you to add buttons using a simple ‘Add Button’ option while you’re working on an article or post.
Since the button creation process uses a different program, it can be time-consuming. However, the results are well worth the effort.
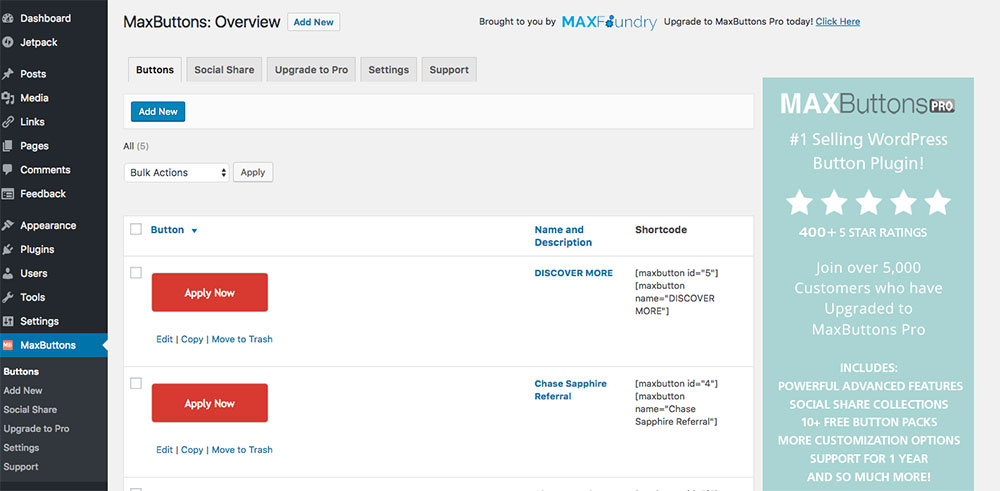
How to Use MaxButtons
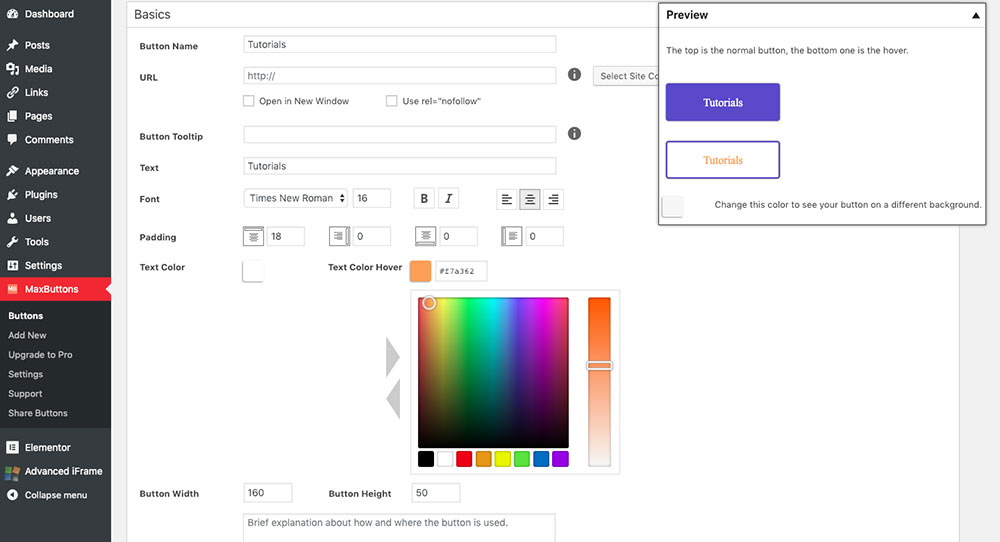
1. Navigate to the MaxButtons page and click the ‘Add New’ button.

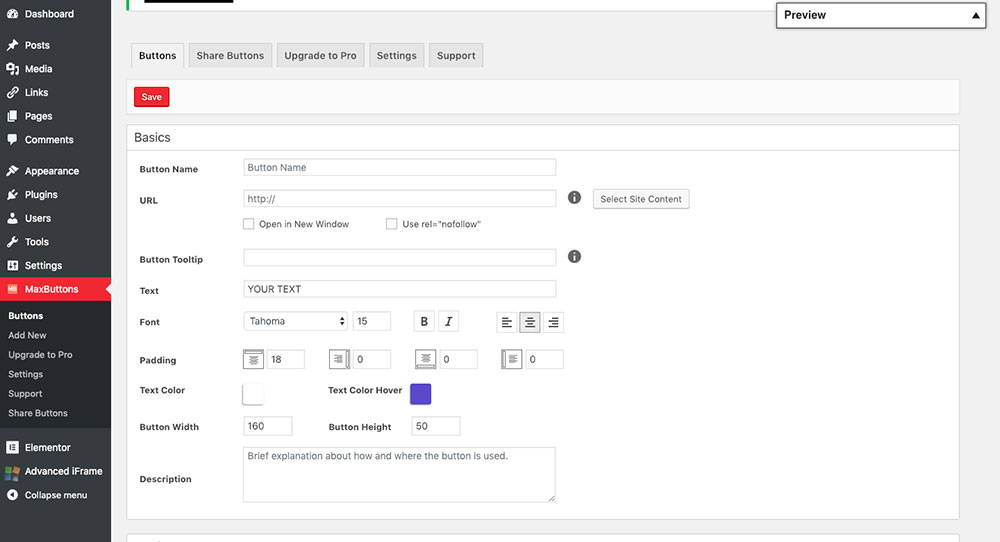
2. Fill in the first box, the ‘Button Name’ box, with whatever name you want your button to have behind the scenes. Fill in the URL, which is the link that people will be taken to when they click the button. Fill in the text, which are the words that appear when visitors see your button on the page.

3. Choose your customization options: font colors, font styles, and more.
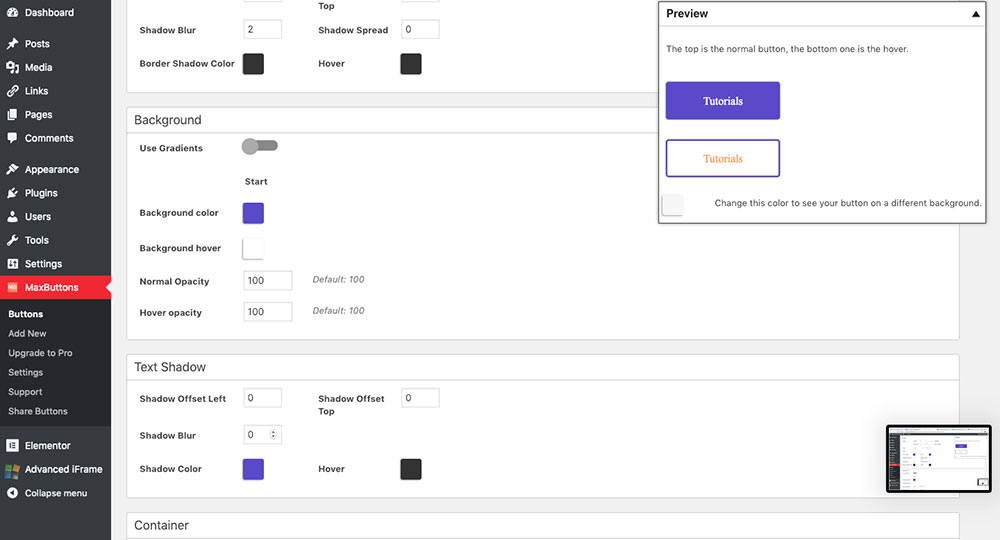
4. Go to the bottom of the page to change your button’s background or add a border.

5. Click ‘Save’ when you’re happy with your button. A real-time preview should be available in the top corner.

You won’t see the button in your WordPress text editor, but it will be there when you publish your post. Before using MaxButtons, it’s important to understand that if you deactivate your MaxButtons plug-in, all of your created buttons will disappear.
Using Gutenberg Editor to Add A Button in WordPress
Introduced in WordPress 5.0, the Gutenberg WordPress block editor uses the built-in button block of the latest version of WordPress. Many people prefer and recommend this method because of its flexibility and practicality.
How to Use Gutenberg Editor

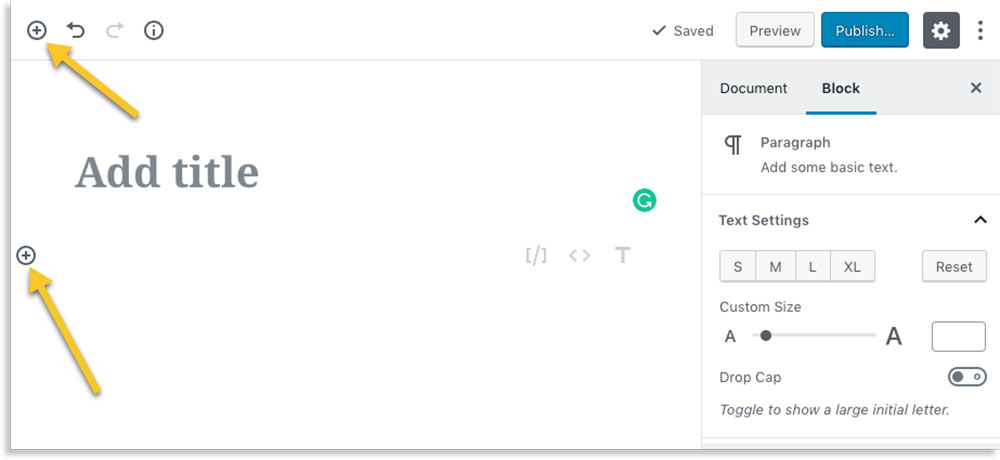
1. Create a new post or navigate to the editor section of a post you wish to add a button to.

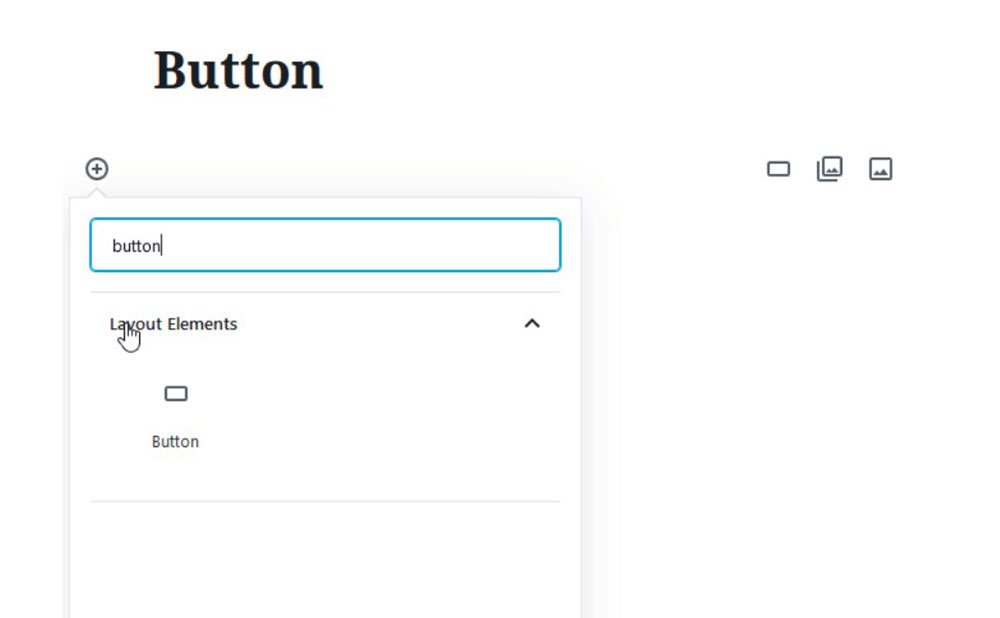
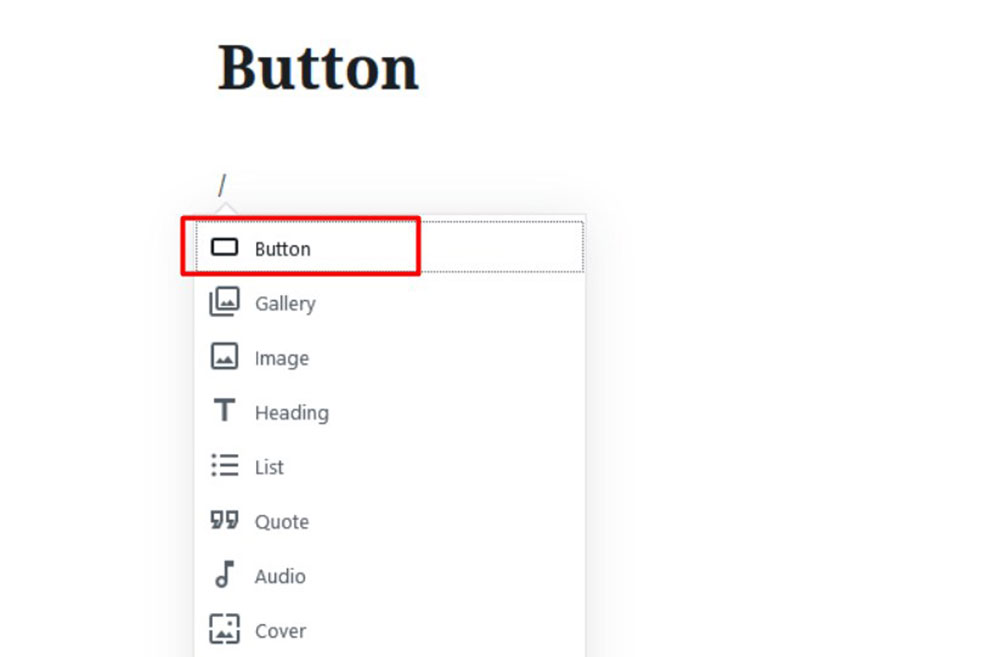
2. Click the ‘+’ icon to add a new block. Select the button block under the section titled ‘Layout Elements’.

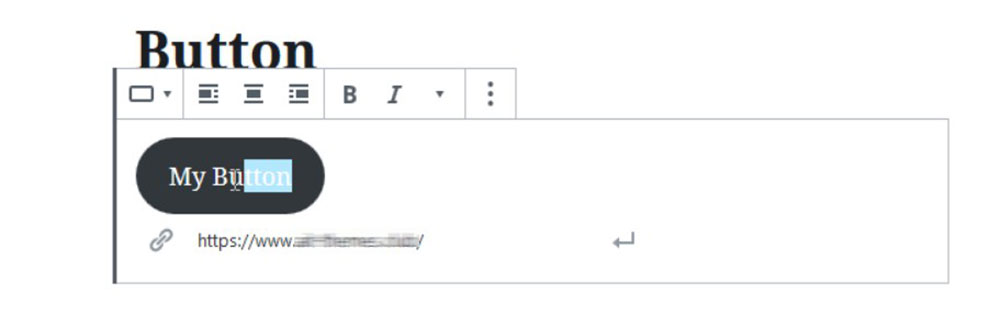
3. Once the button block has been created and is visible on your content editor, you can type inside of it. The text can be bold, underlined, or italic. Each of these settings is easy to toggle through as they can be found in the toolbar. In addition, you can choose to center-align or side-align your button.

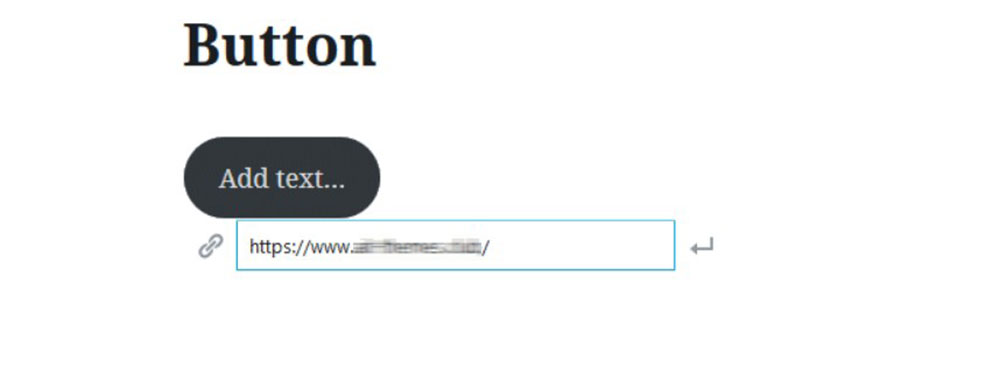
4. Paste the URL of the desired page into the ‘Paste URL or Type to Search’ field that is located beneath your button.

5. Click on the ‘Apply’ icon.
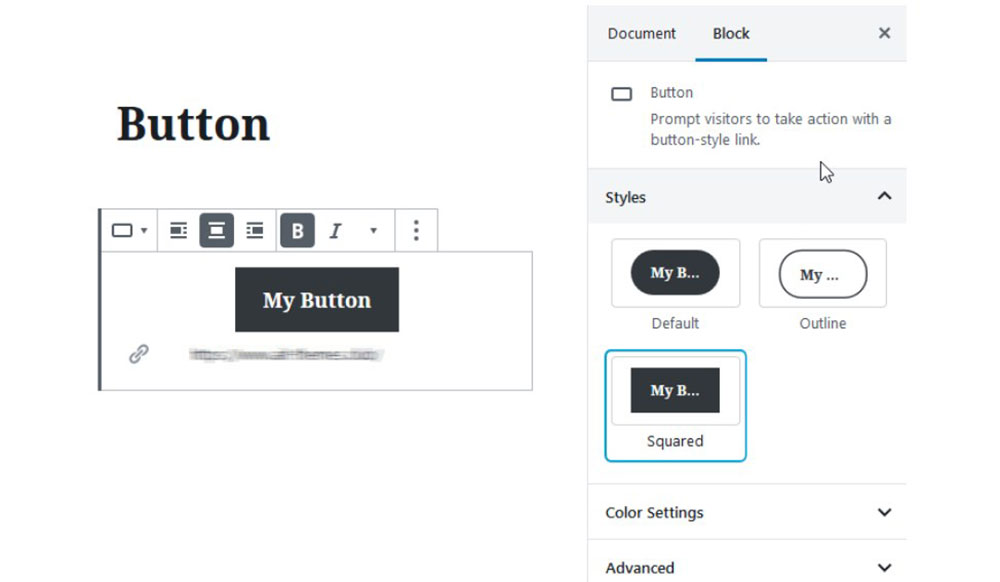
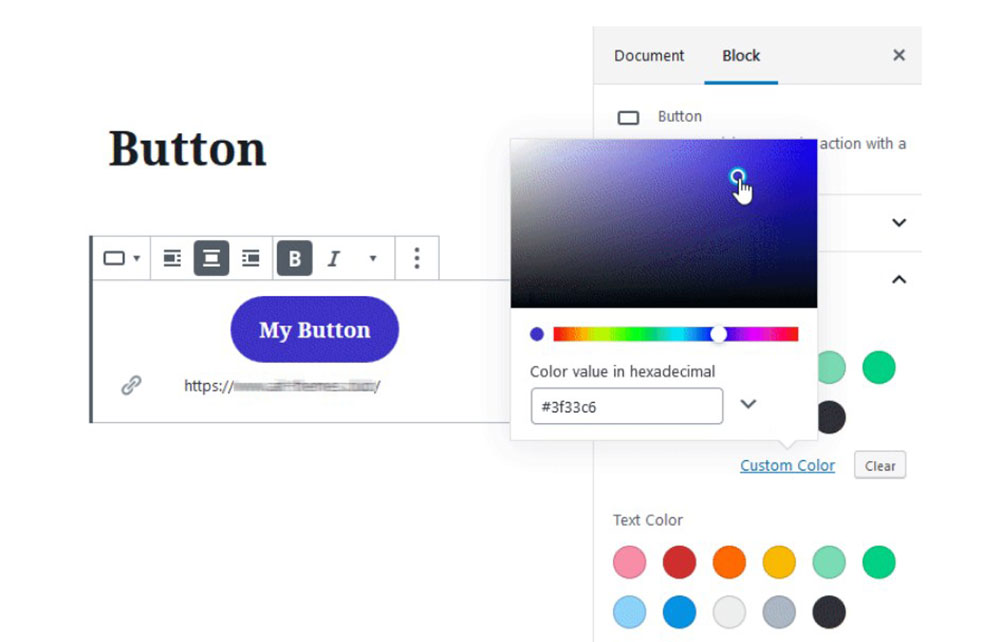
6. From here, you can customize your button. You may change its style, text color, background color, and much more from the comfort of the block settings panel, located on the right side of the page.

You can choose from three distinct button styles: outline, default, and squared. If you aren’t sure which one you like, you can try them by clicking to see a preview. You can also make changes to your color scheme by going to your ‘Color Settings’ section.

Here, you’ll find five color variants for your background and text. Or, you could opt to use a custom color option by clicking on ‘Custom Color’.
The easiest way of adding buttons in WordPress: With BeTheme
Starting with Betheme version 21.8.3, we are offering a new feature for managing all the buttons in the theme. Check out how easy it is to manage them.
Ending thoughts on how to add a button in WordPress
These are a few easy ways to add buttons in WordPress, but the best, in our view, is by using the buttons feature that is already built into BeTheme.
Buttons, regardless of how they make it onto your site, are always useful. When done correctly, they can be a deciding factor for your site’s success.
Be sure to monitor your button’s success. Using Google Analytics is a good way to do this, allowing you to track visitor clicks and add Google UTM parameters.
Parameters are important for gaining insight into the source of your visitor’s click, i.e. where they were before they clicked onto the link that took them to your page.
If you enjoyed reading this article on how to add a button in WordPress, you should check out this one about fixing the destination folder already exists.
We also wrote about a few related subjects like how to revert WordPress to previous version, how to remove category from WordPress URL, WordPress posting to Facebook, how to reorder pages in WordPress, fix the could not save password reset key to database, failed to load resource and fixing the another update is currently in progress.