
Elementor vs. Wix vs. BeBuilder: The Best for a Business Website?
March 5, 2023
The Best WordPress Themes for Small Business Websites
March 7, 2023Many users experience an issue when sharing a link to their blog post on Facebook. Sometimes the thumbnail doesn't show the image they wanted, or the image doesn't display at all.
Often, it’s the image attached to a blog post that people notice first. So the Facebook link preview needs to display correctly.
The following tips can help users fix the Facebook link thumbnail not working error. The article also explains why this happens, so users can avoid the same problem in the future.
Common Causes of the Facebook Link Thumbnail Not Working Error
If the Facebook link preview doesn't display as desired, it may be due to one of the following reasons.
Facebook looks for images with Open Graph (og) tags. These will be the ones it displays in the thumbnail.
So the issue may be that there's an Open Graph tag missing and the picture doesn't upload.
WordPress plugins such as Yoast SEO automatically add the Open Graph tags to site images. This helps to prevent the Facebook link preview error.
The root of the error could also be the opposite problem: adding the 'og' tag to multiple images. Facebook may not feature the right picture with the link, because it's smaller than the other tagged images.
Other causes of the Facebook link thumbnail not working error are caching issues, problems with the CDN (Content Delivery Network), or another plugin. The error message doesn't specify the exact source of the issue, but it is likely one of those common causes.
The next step is to fix the problem.
Manual Thumbnail Image Upload

The first method to try is to upload the right image manually. There are pros and cons to using this technique.
The advantage of this process is that it's quick and straightforward.
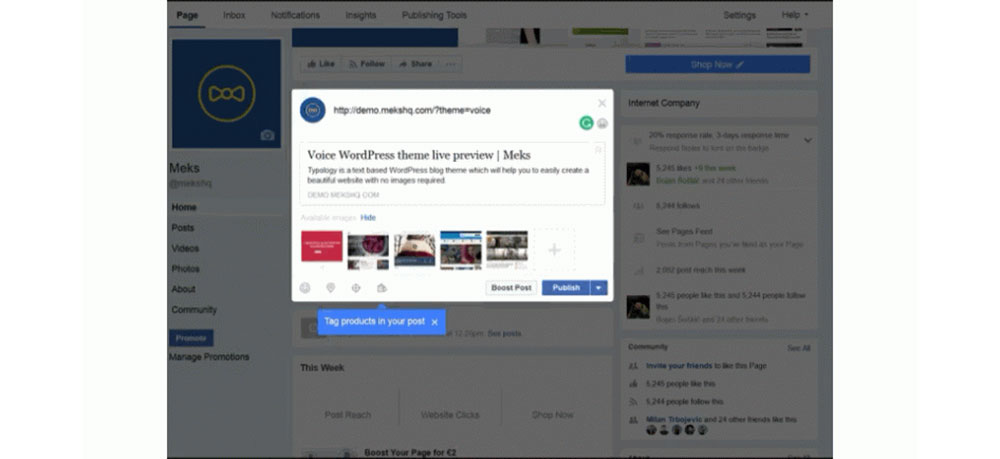
When sharing a link to a blog entry, Facebook allows users to add an image to the post. They can select the picture that they'd like to feature.
The chosen picture will be uploaded to Facebook photos too, but it’s possible to delete it from there. It will remain attached to the link.
The downside is that when people share the post, it may not display the selected thumbnail.
Using Yoast Plugin

Another way of fixing the Facebook link thumbnail not working error is by using the Yoast SEO plugin.
Yoast users can manage the pictures selected for a Facebook link preview.
If it isn’t installed yet, do that first. It's a convenient tool to help attach the right image to a Facebook post.
The Yoast SEO plugin automatically adds the ‘og’ tags to site images. This helps users avoid running into the thumbnail error.
But having the tags added by default could mean that there are more images ready for Facebook upload. This may lead to a wrong link preview.
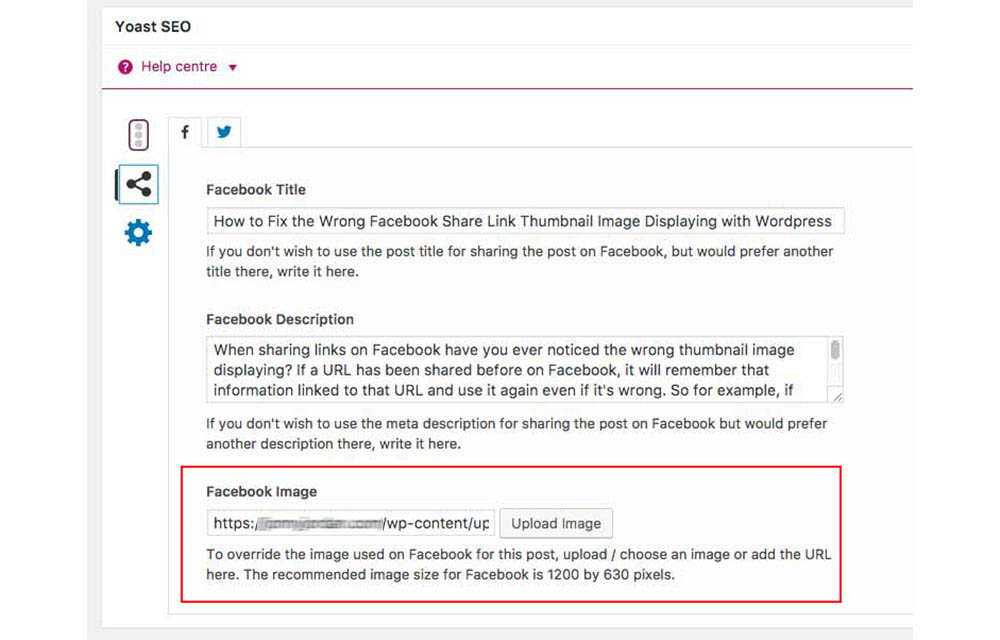
It’s possible to edit the Facebook link preview in the writing section. Navigate to the Yoast option and select the Social tab.
From here users can set up the parameters for their social media posts. Those who don't want to use the actual title of the article to share it on Facebook can modify the title.
It’s also possible to change the meta description and replace the one Facebook uses.
And most importantly, users can upload a new image to override the one chosen by Facebook for their post. The recommended image size is 1200 by 630 pixels.
This is the step-by-step process to follow if you use the Yoast plugin for WordPress. If it doesn't correct the problem, it may be necessary to try another method.
Using Facebook Debug
Try the Facebook Debug tool to fix the Facebook link thumbnail not working error. It allows users to debug any issues with their ‘og’ tags.
To use the debugger tool, first log in to Facebook. Locate the field where users can write their post URL.
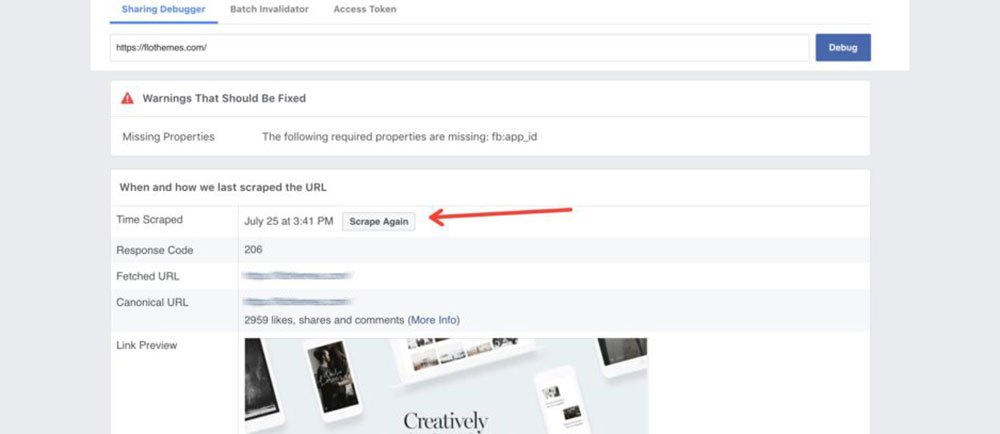
Next, click on the “Show Existing Scrape Information” button. It will force the Facebook cache to show the existing image attached to the thumbnail.
This will show users the problems they need to fix.After correcting the issues, click on the 'Fetch new scrape information button'. This will clear the Facebook cache and remove the old image that was associated with the Facebook link preview.
Fetching new scrape information will pull the new featured image for Facebook to use.
The most common error message users tend to get is:
“Provided og:image is not big enough. Please use an image that’s at least 200 X 200 pixels. Image “random image in article URL” will be used instead.”
If there are other images with the ‘og’ tag attached to the article, Facebook may not choose the right picture to feature with the link. Make sure that the desired image is the right size.
The Facebook debugger can help to pinpoint the issue and debug it. Anyone can use it and modify the way the Facebook link preview is displayed.
If this method doesn't work, try to clear the WordPress cache or Cloudflare cache. This is an important step especially if using a cache plug-in.
Then use the debugger tool to scrape the link again.
Adding Facebook Open Graph Code to Your Website
Facebook Open Graph allows your website to integrate with Facebook and its user data. It tells Facebook what information you want to display in your Facebook link preview.
Many users haven't added the Facebook Open Graph code to their website. That's why Facebook automatically picks the page title, description, and the first image.
Here is how to manually add the Facebook Open Graph code to a website to share link images.
1. Select an image that is bigger than 200 x 200.
2. Copy and paste the following code into the website’s page header:
<meta property="og:image" content="http://www.example.com/example.jpg" /> <meta property="og:description" content="Example" /> <meta property="og:url"content="http://www.example.com/example/" /> <meta property="og:title" content="Example" />
Setting a Generic Image Sharing
Users can set a generic image sharing for their Facebook link preview.
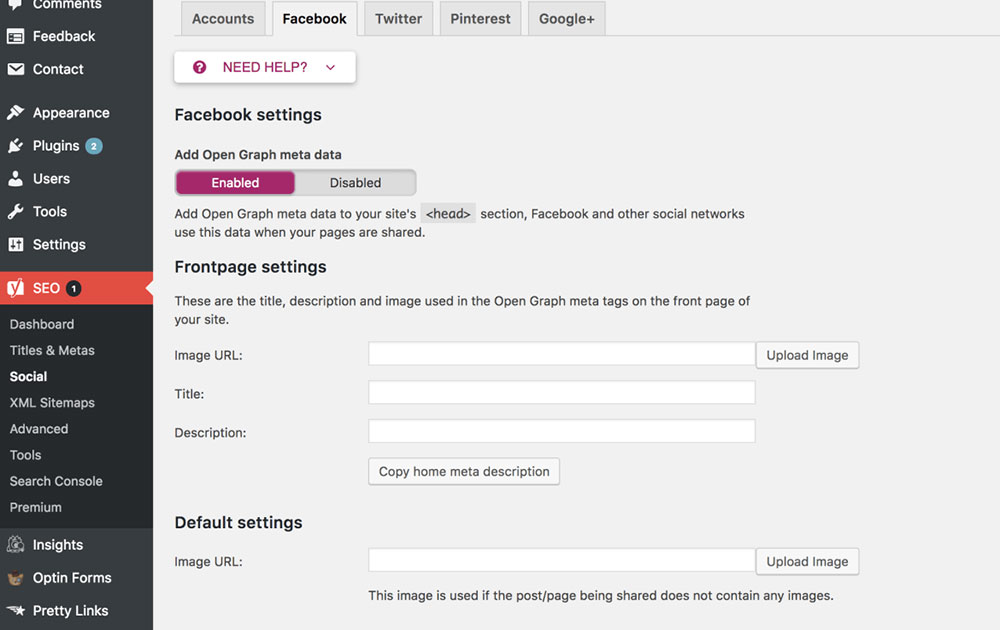
Open the WordPress admin panel and go to SEO/ Social. If this doesn't work, make sure to add the following to the site URL: /wp-admin/admin.php?page=wpseo_social
Here users can add a Facebook profile URL and other social media associated with their site.
Click on the Facebook tab. In Default settings, upload an image for Facebook to use in the link preview when sharing a blog post.
Finally, go to the Facebook debugger to scrape the new details.
FAQ about the Facebook link thumbnail not working error
Why is my Facebook link thumbnail not showing up?
There could be more than one reason why your Facebook link thumbnail isn't showing up. One common reason is that the Open Graph tags on your website or web page may be missing or wrong. Also, Facebook might not have crawled your page yet, or there might be a problem with the SSL certificate on your site.
How can I fix the Facebook link thumbnail preview not working?
You can try several things if the Facebook link thumbnail preview isn't working, such as refreshing the page, clearing your browser's cache, checking for errors in the Open Graph tags, and using the Facebook Debugger tool to troubleshoot and preview the link thumbnail.
What can I do if my Facebook link preview is showing the wrong image or information?
You can change the Open Graph tags on your website or web page if your Facebook link preview shows the wrong image or information. You can also use the Facebook Debugger tool to see how your link thumbnail will look on Facebook and make any changes you need.
Does Facebook have specific requirements for link thumbnails?
Yes, Facebook has rules about link thumbnails. For example, the image should be at least 1200 x 628 pixels, it should be a JPEG, PNG, or GIF file type, and it shouldn't be bigger than 8 MB. The image should also have a ratio of 1.91:1 and any text or logos should be in the middle.
Why are my Facebook link thumbnails blurry or distorted?
If the thumbnails for your Facebook links are blurry or wonky, it could be because the image size is too small or the aspect ratio is wrong. Also, the image may have been compressed or the file type may not be one that Facebook can handle.
How long does it take for Facebook to update link preview thumbnails?
Facebook usually needs a few hours to update the thumbnails of link previews, but the exact time can vary. But if Facebook's servers or the link preview are having trouble, it may take longer to update.
Does Facebook cache link thumbnails, and how can I clear the cache?
Yes, Facebook caches thumbnails of links to make the site run faster and better. Use the Facebook Debugger tool to force Facebook to re-crawl your website or web page and update the link preview thumbnail. This will clear the cache.
Can I choose which image Facebook uses for the link thumbnail preview?
Yes, you can choose which image Facebook uses for the link thumbnail preview by putting the image URL in the Open Graph tags on your website or web page.
What should I do if the link preview looks fine on other platforms but not on Facebook?
If the link preview looks fine on other platforms but not on Facebook, you should look for problems with the Open Graph tags and use the Facebook Debugger tool to troubleshoot and preview the link thumbnail. You should also make sure your website or web page works with Facebook's rules and requirements.
Are there any known bugs or issues that could cause Facebook link thumbnails not to work properly?
Yes, there are known bugs or problems that could make link thumbnails on Facebook not work right. For example, Facebook might not be able to get the link thumbnail because of a problem with the server, or there might be a problem with the website's SSL certificate. When this happens, using the Facebook Debugger tool to figure out the problem can help fix it.
Final thoughts on fixing the Facebook link thumbnail not working error
Social media is a powerful tool that can direct many new visitors to your site. So make sure that the Facebook link preview displays the right image.
Try out the tips from this article to avoid, or fix, the 'Facebook Link Thumbnail Not Working' error.
If you enjoyed reading this article on Facebook link thumbnail not working, you should check out this one about WordPress updating failed error.
We also wrote about a few related subjects like failed to load resource error, WordPress posting to Facebook done automatically, how to reorder pages in WordPress and WordPress failed to import media.